Dimensions du site Web : ce sont les résolutions d'écran les plus courantes pour lesquelles concevoir
Publié: 2020-06-19
90% des visiteurs du site Web rebondissent en raison d'une mauvaise conception. La conception comporte de nombreux composants - du développement Web personnalisé à la réactivité mobile, en passant par l'utilisation, ils jouent tous un rôle important pour déterminer si les gens restent sur la page.
Aujourd'hui, nous allons nous concentrer sur l'expérience utilisateur sur différentes plateformes.
On ne soulignera jamais assez l'importance d'une expérience utilisateur fluide et multi-appareils et de la conception avec divers appareils à l'esprit.
C'est pourquoi, dans cet article, nous vous expliquerons les résolutions d'écran les plus courantes pour lesquelles les sites Web réactifs devraient être conçus.
Lisez la suite pour savoir si vous devez opter pour un design mobile first ou responsive.
Table des matières
- Pourquoi les dimensions du site Web sont importantes dans la conception et le développement Web
- Comment décider quelles dimensions de site Web utiliser, c'est-à-dire pour quelle résolution d'écran optimiser votre site Web
- Conception Web responsive vs. Mobile-First : pour laquelle opter
- Quelles sont les meilleures dimensions de site Web à utiliser en 2021 ?
- Comment vérifier si votre site Web est adapté aux mobiles ?
- 5 résolutions d'écran de bureau les plus courantes dans le monde
- 5 résolutions d'écran mobile les plus courantes dans le monde
- 5 résolutions d'écran de tablette les plus courantes dans le monde
- Les 15 résolutions d'écran les plus courantes aux États-Unis
- Points à retenir sur les dimensions du site Web
Pourquoi les dimensions du site Web sont importantes dans la conception et le développement Web
Selon StatCounter, la part de trafic en mai 2020 a été générée par :
- Mobile (50,34 %)
- Ordinateur de bureau (46,67 %)
- Tablette (2,99%)
L'environnement d'interaction Web est diversifié. Et pour garantir une expérience utilisateur exceptionnelle sur tous les appareils, les entreprises sont tenues d'investir dans une conception mobile responsive.
Le wireframing est l'étape à laquelle les concepteurs de sites Web créent des expériences de bureau et mobiles, en distribuant les éléments pour les deux vues.
La plupart des concepteurs utilisent un bureau standard et une résolution mobile standard pour mettre à l'échelle les conceptions et garantir une expérience utilisateur fluide sur tous les appareils.
Les marques qui souhaitent un site Web et une expérience utilisateur vraiment à la pointe de la technologie prendront encore plus d'aspects à l'esprit lors de la phase de wireframing, notamment :
- Vues pour ordinateur de bureau, tablette et mobile
- Vues portrait et paysage
- Navigateurs
Comment décider quelles dimensions de site Web utiliser, c'est-à-dire pour quelle résolution d'écran optimiser votre site Web
La première étape pour déterminer les meilleures dimensions Web sur lesquelles se concentrer consiste à déterminer les tailles d'écran mobile de votre marché cible.
Commencez par examiner les données démographiques de votre public.
Les données démographiques peuvent dicter les appareils que vos clients potentiels utilisent pour accéder à votre site Web.
Voici ce qu'il faut regarder :
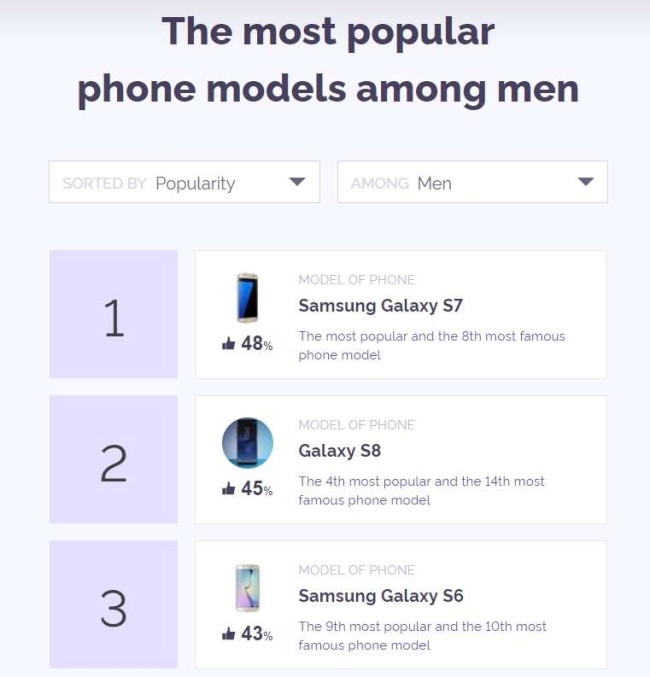
- Âge : recherchez la marque/le modèle d'appareil le plus populaire parmi la tranche d'âge que vous ciblez. YouGov est une excellente ressource à jour qui suit ces tendances et filtres
- Sexe : des ressources telles que YouGov peuvent également vous permettre de filtrer les appareils les plus populaires parmi les sexes, ce qui vous permet de faire correspondre les appareils par tranche d'âge et par sexe cible.

- Emplacement : Pour obtenir un aperçu plus granulaire et plus approfondi, l'ajout de tendances locales vous aide à affiner votre concentration.
- Revenu : Si vous ciblez un public à revenu élevé, votre site Web devra être au point et fonctionner correctement sur les appareils les plus récents et les plus à la pointe de la technologie.
Conception Web responsive vs. Mobile-First : pour laquelle opter
Les appareils mobiles (hors tablettes) représentent la moitié du trafic web mondial. En fait, en mai 2020, les smartphones généraient 50,44% des vues de pages Web au niveau mondial.
Ces chiffres incitent les entreprises à investir dans des sites Web qui fonctionnent bien sur les smartphones.
Cependant, l'une des plus grandes préoccupations est de savoir s'ils doivent investir dans une conception Web réactive ou mobile.
Les concepteurs créent une conception Web réactive pour s'adapter au bureau, à une résolution maximale requise, puis l'ajustent pour des écrans plus petits.

Le processus de développement d'une conception axée sur le mobile, d'autre part, est très similaire à la conception d'une application mobile où les concepteurs Web l'adaptent plus tard pour une utilisation sur un ordinateur de bureau ou une tablette.
Dans ce cas, la conception globale s'adapte parfaitement aux appareils mobiles et elle évolue vers le haut (plutôt que vers le bas) pour remplir la vue du bureau.
Avec l'utilisation croissante du mobile, nous pouvons voir que les acheteurs B2B ne sont pas vraiment différents des acheteurs B2C.
C'est pourquoi 65,8% des entreprises B2B prévoient d'améliorer les expériences mobiles de leurs sites Web.
Quelles sont les meilleures dimensions de site Web à utiliser en 2021 ?
C'est une question compliquée qui a une réponse simple.
Il n'y a pas de taille unique.
Ce qui fonctionne le mieux pour les autres sites Web peut ne pas fonctionner pour vous.
Et au lieu de vous concentrer sur les meilleures dimensions de page Web et de créer des pages Web pour divers appareils, vous devez d'abord concevoir pour votre public.
Aujourd'hui, tout est question d'expérience utilisateur, et vous devez vous assurer d'avoir un design réactif pour satisfaire vos clients potentiels.
Comment vérifier si votre site Web est adapté aux mobiles ?

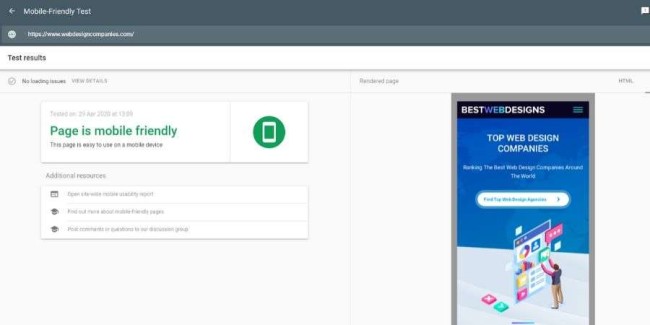
Google propose un test gratuit adapté aux mobiles où vous pouvez découvrir si vos pages Web sont faciles à utiliser sur les appareils mobiles.
Ajoutez simplement l'URL ou le code de votre site Web et vous découvrirez le score de votre page.
En quelques secondes, vous obtiendrez vos résultats et saurez si vos concepteurs vous ont livré le design qu'ils avaient promis.
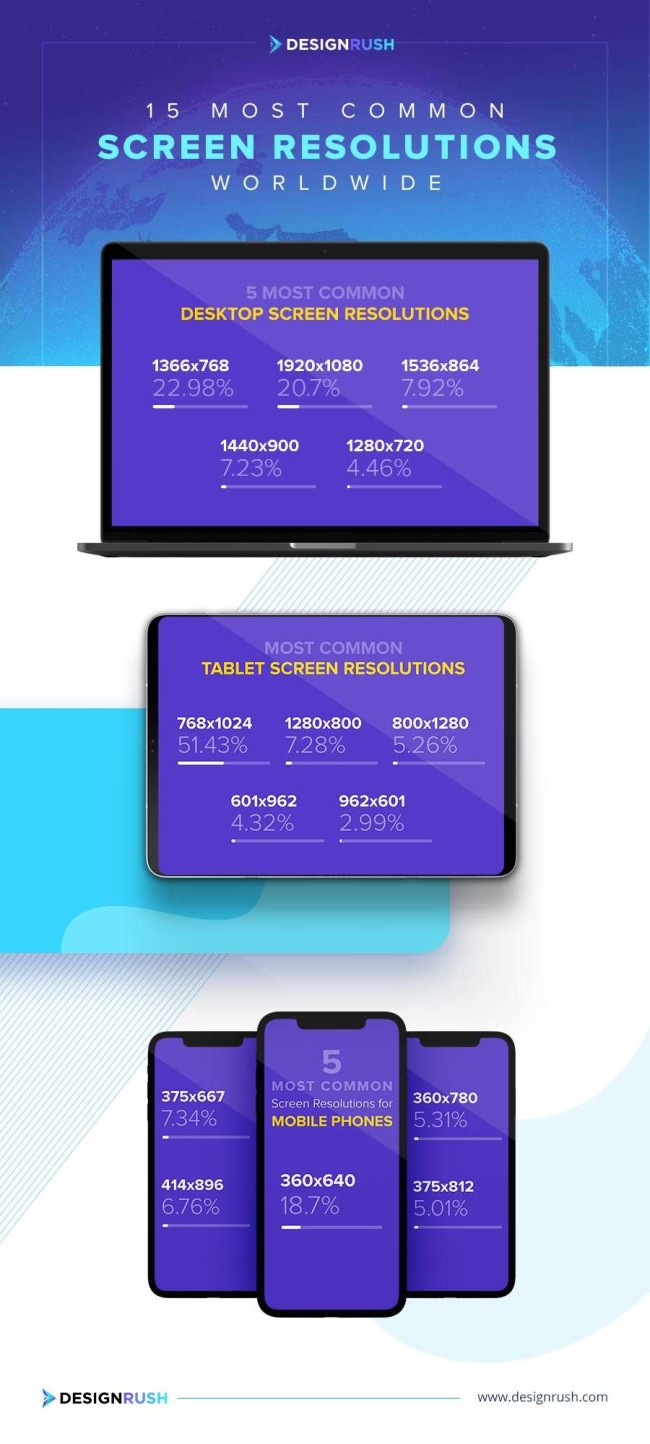
5 résolutions d'écran de bureau les plus courantes dans le monde
Selon StatCounter, les résolutions d'écran de bureau les plus utilisées de mars 2019 à mars 2020 sont :
- 1366x768 (22,98 %)
- 1920x1080 (20,7%)
- 1536x864 (7,92 %)
- 1440x900 (7,23 %)
- 1280x720 (4.46%)
5 résolutions d'écran mobile les plus courantes dans le monde
En ce qui concerne les résolutions d'écran les plus courantes des smartphones, entre mars 2019 et mars 2020, les concepteurs du monde entier ont préféré utiliser les tailles suivantes :
- 360 x 640 (18,7 %)
- 375x667 (7,34 %)
- 414x896 (6,76%)
- 360 x 780 (5,31 %)
- 375x812 (5,01%)
5 résolutions d'écran de tablette les plus courantes dans le monde
Entre mars 2019 et mars 2020, les résolutions d'écran de tablette les plus courantes dans le monde étaient :
- 768x1024 (51,43 %)
- 1280x800 (7,28 %)
- 800x1280 (5,26 %)
- 601x962 (4,32 %)
- 962x601 (2.99%)

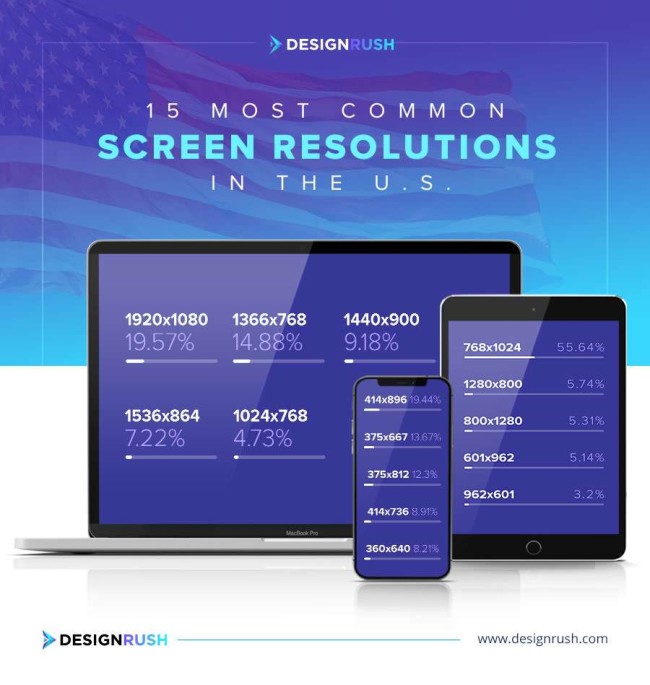
Les 15 résolutions d'écran les plus courantes aux États-Unis
Voici les tailles d'écran les plus courantes que vous devriez opter pour 2021 :
Résolutions d'écran de bureau les plus courantes aux États-Unis
Sur la base des données de StatCounter, entre mars 2019 et mars 2020, les résolutions d'écran les plus courantes pour les ordinateurs de bureau aux États-Unis étaient :
- 1920x1080 (19,57 %)
- 1366x768 (14,88 %)
- 1440x900 (9,18 %)
- 1536x864 (7,22 %)
- 1024x768 (4,73%)
Résolutions d'écran mobiles les plus courantes aux États-Unis
Au cours de la même période, les résolutions d'écran les plus courantes pour les téléphones mobiles aux États-Unis étaient :
- 414x896 (19,44%)
- 375x667 (13,67 %)
- 375x812 (12,3%)
- 414x736 (8,91 %)
- 360 x 640 (8,21 %)
Résolutions d'écran de tablette les plus courantes aux États-Unis
Les concepteurs aux États-Unis ont préféré différentes résolutions d'écran de tablettes et ont créé des tailles de page Web pour les dimensions suivantes :
- 768x1024 (55,64 %)
- 1280x800 (5.74%)
- 800x1280 (5,31 %)
- 601x962 (5,14 %)
- 962 x 601 (3,2 %)

Points à retenir sur les dimensions du site Web
Les dimensions du site Web et la taille des pages Web sont importantes, car une seule mauvaise expérience sur site peut repousser vos utilisateurs une fois pour toutes.
Compte tenu du fait que les utilisateurs accèdent au Web à partir d'appareils mobiles, y compris les smartphones et les tablettes, vous pouvez choisir entre deux types de conception Web pour optimiser votre site Web pour différents appareils :
- Réactif mobile
- Mobile d'abord
Quelles que soient les dimensions que vous choisissez, assurez-vous de concevoir pour votre public et de tenir compte de leurs :
- Âge
- Genre
- Emplacement
- Revenu
Cela vous aidera à améliorer l'expérience utilisateur, à augmenter le temps d'attente et à améliorer le classement des moteurs de recherche.
