15 exemples de conception de formulaire Web bien faits
Publié: 2021-05-03Les formulaires de site Web sont un élément essentiel de tout site Web, page de destination ou magasin de commerce électronique. Que l'objectif du formulaire soit de contacter le propriétaire du site Web, de remplir un questionnaire, de se connecter à un compte, d'acheter un article, de créer un nouveau compte, de réserver une réservation ou de s'inscrire pour un essai gratuit, tous les détails du Web la conception et la mise en page du formulaire sont cruciales.
Vous vous êtes peut-être déjà posé ces questions : quelle disposition de conception fonctionnera le mieux pour mon formulaire ? Qu'est-ce qui intéressera le plus les utilisateurs ? Comment puis-je mettre en œuvre mes motifs de conception et mon identité de marque ? Dois-je placer le formulaire dans une fenêtre contextuelle de site Web, ou un formulaire de pied de page fonctionnerait-il mieux ?
Entre la longue liste de types de formulaires de sites Web et leurs cas d'utilisation, identifier les éléments à prendre en compte lors de la conception de votre formulaire peut être pour le moins intimidant. Rassurez-vous, la création d'un formulaire de site Web performant sera bientôt une expérience de création Web sans stress, stimulante mais enrichissante.
Pour renforcer notre stratégie de conception Web et nos flux de travail, nous avons compilé une liste de 15 exemples qui vous montreront de quoi sont faits les meilleurs formulaires.
Table des matières
- 15 exemples inoubliables de conception de formulaires Web
- Contactez-nous Formulaires
- Formulaires de questionnaire
- Formulaires de connexion
- Formulaires de page de destination du produit
- Formulaires d'inscription
- Formulaires de réservation
- Formulaires d'essai gratuit
- Formulaires d'abonnement
15 exemples inoubliables de conception de formulaires Web
Nous sommes sur le point de nous lancer dans un voyage chargé à travers les formulaires de sites Web de toutes formes, couleurs, mises en page et tailles. Préparez-vous à être émerveillé par cette liste de 15 formulaires de site Web dont la conception et la structure révolutionneront vos compétences en création Web.
Contactez-nous Formulaires
Lorsque vous êtes déterminé à voir chaque utilisateur cliquer sur « Envoyer » avant de quitter votre site, votre formulaire de contact peut faire ou défaire cet objectif. Des décisions de base telles que si et quand ajouter des animations ou des indicateurs de progression, la taille ou le gras de vos titres, la largeur des champs de votre formulaire - tous ces facteurs contribuent au taux de remplissage de chaque formulaire et ont un impact sur l'expérience utilisateur de votre site Web.
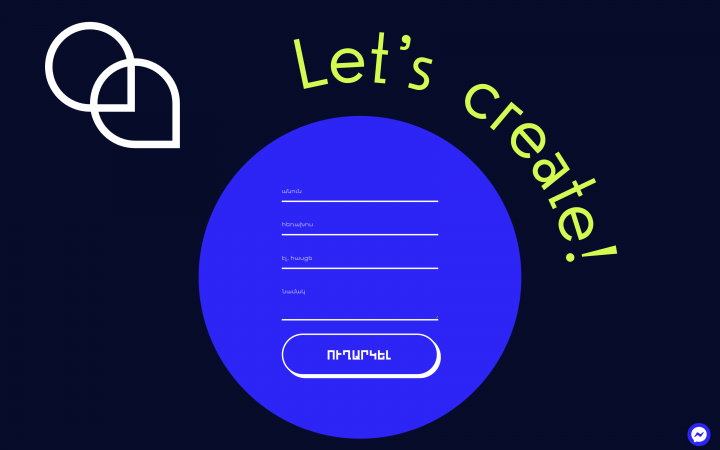
#1 Brandingo

Brandingo est une agence et une école de design arménienne que nous avons choisie en janvier 2021 pour notre vitrine Top 10 des sites Elementor du mois. Le site Web de Brandingo a été conçu pour « présenter le talent et les connaissances de l'agence en matière de conception, d'illustration, d'interface utilisateur/UX et de stratégie de marque aux clients potentiels et aux étudiants ».
Ce qui nous a toujours marqué dans le site de Brandingo, c'est l'utilisation de tant d'effets de mouvement et interactifs qui s'emboîtent tous comme un gant. Ils maîtrisent clairement l'art de trouver un équilibre avec des fonctionnalités interactives engageantes qui ne sont pas trop difficiles à gérer pour l'œil humain.
Nos choses préférées :
- Les nombreuses utilisations des animations Lottie apparaissant lorsque vous faites défiler la page.
- Chemin de texte qui entoure l'arrière-plan circulaire du formulaire une fois que vous atteignez la fin.
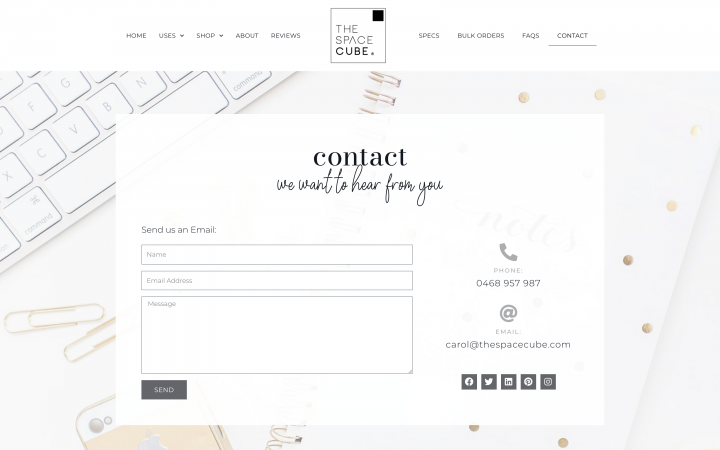
#2 Le cube de l'espace

Le Space Cube est un produit d'organisation de bureau créé par Carol Havener de Sydney, en Australie. Conçu pour les propriétaires et les bureaux, le produit résout le problème de l'organisation d'espaces limités (tels qu'un bureau, un bureau, un salon familial, etc.)
Carol a construit son site Web de produits avec Elementor, en utilisant le constructeur WooCommerce pour répondre aux besoins de son site de commerce électronique. Compte tenu de son large public cible, le site du produit utilise judicieusement un jeu de couleurs blanc et noir. Les motifs rendent compte du schéma de conception moderne, mince et minimaliste du produit, et la page de contact et sa forme atteignent le même objectif.
Nos choses préférées :
- L'association de polices élégantes combine la calligraphie, le style manuscrit avec la police sans empattement « Bodoni ».
L'image d'arrière-plan sophistiquée placée derrière le fond blanc uni et carré du formulaire. Cela donne vraiment vie au cas d'utilisation du produit, rappelant subtilement à l'utilisateur à quel point il est agréable de s'asseoir à un bureau propre, non encombré et propice à la tranquillité.
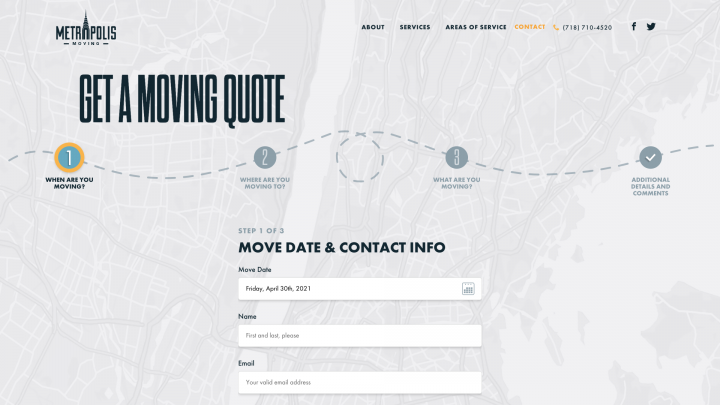
#3 Déménagement Metropolis

Metropolis Moving est une entreprise de déménagement new-yorkaise basée à Brooklyn, NY. La palette de couleurs et la conception de leur site Web utilisent des couleurs sur le thème de New York comme le jaune, le bleu marine et le gris des taxis pour visualiser l'essence de leur service sur mesure pour se déplacer dans la « Big Apple » animée. Le formulaire Contactez-nous du site est un bref formulaire en plusieurs étapes que le client potentiel doit remplir et recevoir un devis.
Nos choses préférées :
- L'itinéraire cartographique délimité et les points de localisation capturent l'expérience imprévisible (chemin) entre le déplacement d'une adresse à une autre.
- Les champs de formulaire sont conçus avec toutes les règles empiriques des formulaires Web :
- Nombre minimal de champs de formulaire
- Champs de formulaire alignés à gauche et espaces réservés
- Disposition à une seule colonne
- Indicateur de marche clairement sculpté
Formulaires de questionnaire
Poser des questions à votre public sur ses intérêts, ses préférences, ses objectifs, etc. est un bon moyen d'établir un dialogue. Mais quelles sont les meilleures façons de présenter vos questions ? Devez-vous créer une atmosphère informelle ? Quel format fonctionnera le mieux pour votre public ? Toutes ces considérations sont d'égale importance, mais les options pour s'attaquer à chacune sont incroyablement variées.
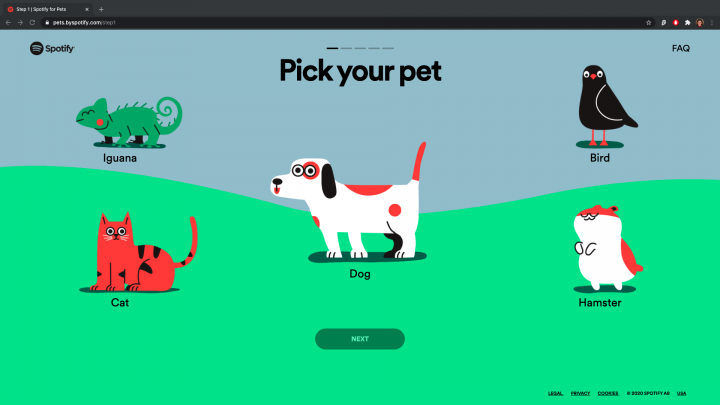
#4 Spotify Animaux

Spotify Pets est une fonction de liste de lecture au sein du service de musique numérique, de podcast et de vidéo Spotify. Cet ajout unique et original à Spotify utilise l'algorithme de la plate-forme pour créer des listes de lecture à écouter par l'animal et le propriétaire de l'animal, en fonction des habitudes d'écoute de l'utilisateur et des attributs de l'animal.
Nos choses préférées :
- L'animation de barre de déplacement réglable que l'utilisateur ajuste pour décrire les caractéristiques de son animal de compagnie est une méthode de saisie attrayante qui élimine également l'activité de frappe.
- L'indicateur de progression se fond dans l'arrière-plan animé et illustré.
- Le formulaire de questionnaire multi-écrans comporte une question par écran, chacun étant super adapté aux mobiles.
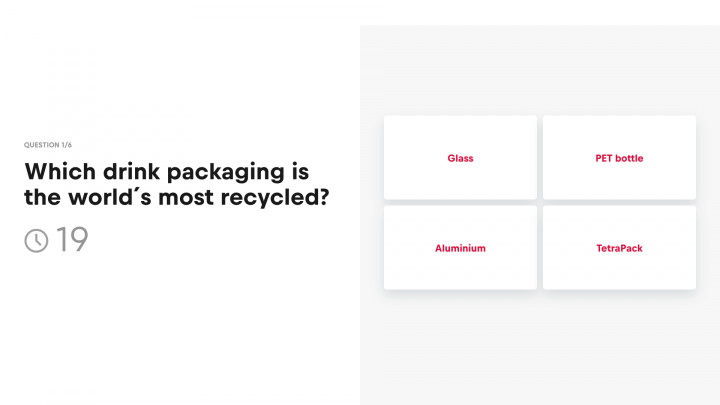
#5 Red Bull

Red Bull est une boisson énergisante disponible dans le monde entier dont le slogan est « Red Bull vous donne des ailes ». Sur la page produit de son site Web, Red Bull engage le visiteur dans la narration de la marque, avec un quiz interactif sur la durabilité et la sécurité environnementale, deux des valeurs fondamentales de la marque.
Nos choses préférées :
- Le compte à rebours pour chaque question crée du suspense et de l'urgence à répondre.
- Les grands boutons de sélection rendent les choix de réponses super accessibles et faciles à cliquer.
- La vidéo d'arrière-plan animée du quiz de la page d'accueil.
Formulaires de connexion
Les formulaires de connexion sont un élément incroyablement important dans l'interface de votre produit ou service. Les utilisateurs verront probablement ce formulaire maintes et maintes fois, et la familiarité et la simplicité sont essentielles. Votre formulaire doit être invitant, intuitif et simple, tout en excitant l'utilisateur autant que possible. Souvent, les moindres détails et illustrations peuvent faire beaucoup de chemin.
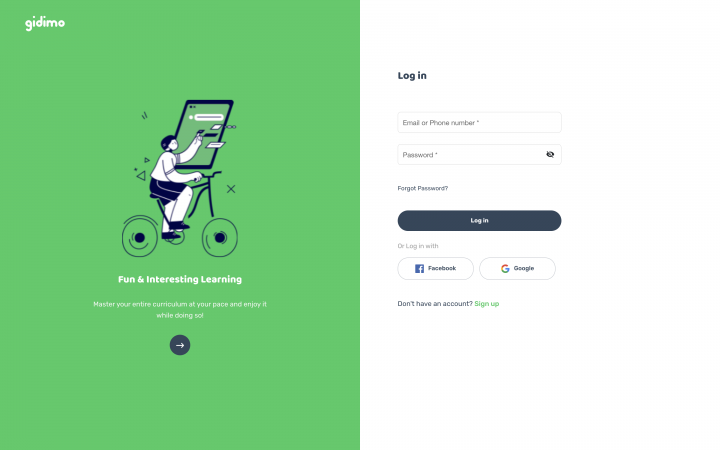
#6

gidimo est une société EdTech nigériane dont la plate-forme d'apprentissage en ligne s'adresse aux apprenants de tous horizons et de toutes les étapes de la vie. La technologie de la plate-forme utilise des techniques de gamification et des parcours utilisateur personnalisés qui « rendent amusant et facile d'apprendre n'importe quoi en déplacement ».
La page de connexion du site Web Elementor de gidimo (gagnant de notre vitrine de mars 2021) présente une mise en page claire avec une galerie de curseurs à côté du formulaire de connexion. Cela donne à la page une couche supplémentaire d'engagement et d'attrait : les utilisateurs peuvent se frayer un chemin à travers des illustrations alternées qui renforcent les vibrations positives de la plate-forme.
Nos choses préférées :
- La couleur d'arrière-plan du curseur alterne entre le vert et le blanc au fur et à mesure que l'utilisateur navigue.
- Chaque rangée du formulaire a la même largeur, ce qui permet une mise en page uniforme et organisée qui favorise la clarté et la cohérence.
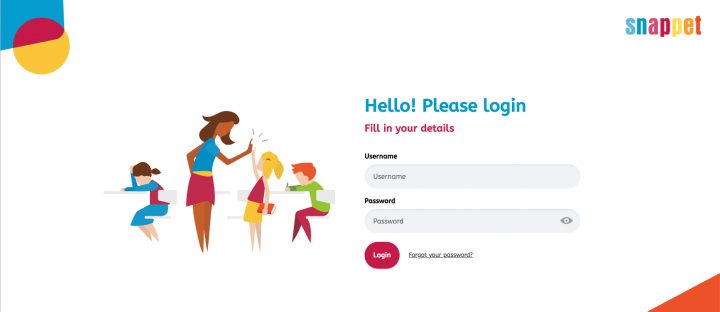
#7 Snappet

Snappet est une plate-forme éducative en ligne pour tablettes utilisée par les professeurs de mathématiques qui cherchent à personnaliser les parcours d'apprentissage de chaque élève et à surveiller simultanément leurs performances. L'outil d'apprentissage est destiné aux élèves du primaire, ce qui est facile à comprendre grâce à la palette de couleurs conviviale et colorée et aux illustrations vectorielles du site.
Nos choses préférées
- Le cas d'utilisation illustré sur la page de connexion des étudiants transmet un message émouvant : rappeler aux étudiants le high-five encourageant (bien que virtuel) et la positivité qu'ils ressentiront en utilisant la plate-forme.
- Le schéma de typographie à police unique utilise des variations d'une police (couleurs et tailles différentes). Pour éviter la monotonie, l'utilisation de deux couleurs et tailles différentes indique la hiérarchie des informations entre les éléments de texte.
Formulaires de page de destination du produit
Les pages de destination des produits sont profondément cruciales dans la conception de formulaires de site Web, car une grande partie des comportements d'achat d'un visiteur est le résultat direct de la conception de la page de produit. Compte tenu de toutes les informations que les consommateurs veulent connaître sur chaque produit individuel, décider quoi et comment inclure sur chaque page de produit doit être manipulé avec soin.

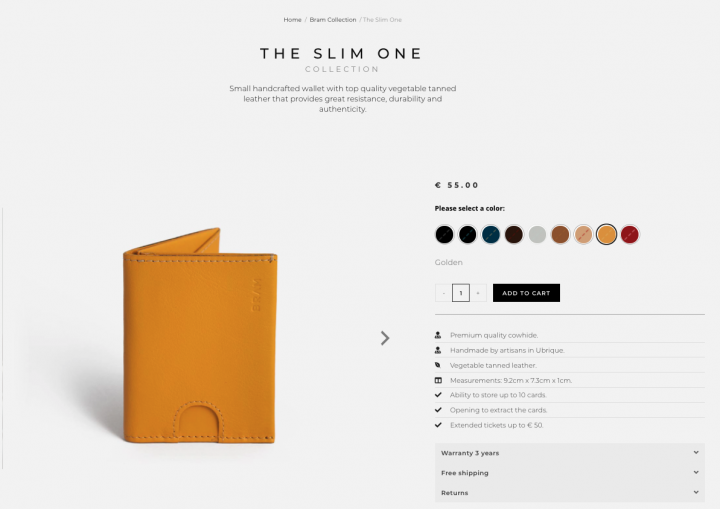
#8 Bram

Gagnant de la vitrine de nos sites WooCommerce, Bram est un fabricant de portefeuilles en cuir artisanal basé à Barcelone. La mise en page de la page produit nous a particulièrement inspiré (essentiellement un formulaire de soumission).
Nos choses préférées :
- La grande variété de choix de couleurs est affichée sur une seule ligne pour une visualisation simultanée, pas besoin de cliquer sur un menu déroulant pour voir chaque option de couleur.
- Le bouton « Ajouter au panier » est facile à trouver, placé en haut du contenu plutôt que d'être le dernier composant de la page (après les détails du produit et les onglets réductibles).
- L'espace blanc abondant sur la page rend les détails du produit clairs et lisibles, et le détail du cuir du produit est facilement visible.
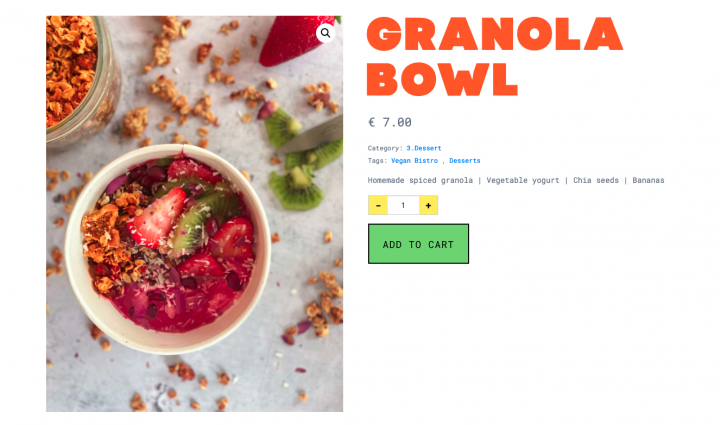
#9 ABATTOIR VEGETAL

ABATTOIR VEGETAL est un bistrot et une épicerie végétaliens situés à Paris, en France. Le site de commerce électronique (construit avec Elementor et WooCommerce, et un gagnant de la vitrine d'août 2020) propose à la fois les plats à emporter du bistrot et les menus d'épicerie, où l'utilisateur peut choisir les ingrédients et les plats à commander en ligne.
Nos choses préférées :
- L'utilisation de champs personnalisés WordPress ; La fiche produit et son bon de commande reprennent toutes les informations de base du repas dans un format efficace et engageant.
- Les formats attrayants utilisés dans le panier WooCommerce de la page : l'indicateur d'articles, ainsi que le bouton « Ajouter au panier », reçoivent une couleur d'arrière-plan lumineuse, ajoutant du plaisir et du style au flux d'utilisateurs de la caisse et à l'expérience globale d'achat en ligne.
- Les polices aux couleurs vives et les photographies détaillées communiquent clairement les informations verbales et visuelles - une façon excitante de commencer une expérience de magasinage culinaire.
Formulaires d'inscription
Un processus d'inscription réussi répond aux souhaits de tout créateur de sites Web créant un formulaire de site Web. Alors, est-il vraiment possible de transformer ce rêve en réalité ? Tout est possible, mais les mesures que vous prenez pour satisfaire vos visiteurs peuvent avoir des implications puissantes. Chaque détail, de la visibilité des boutons au contraste entre les éléments, indiquera les résultats de la soumission du formulaire.
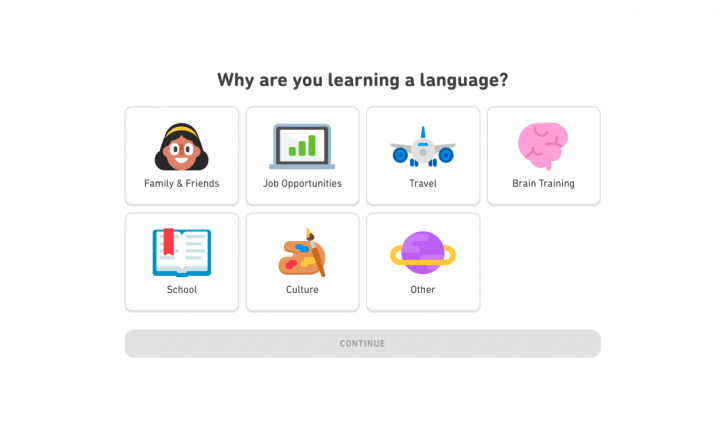
#10 Duolingo

Duolingo est un site Web d'apprentissage des langues et une application mobile. En tant que marque, la mission de l'entreprise est de « rendre l'éducation gratuite, amusante et accessible à tous ». L'écran ci-dessus apparaît dans le processus d'intégration de la plate-forme, où l'utilisateur définit son objectif d'apprentissage des langues et choisit un parcours d'apprentissage.
Nos choses préférées :
- Les avatars et illustrations de conception plate utilisés sur l'ensemble du site, utilisés comme boutons de vignette d'image dans le formulaire.
- La disposition de la grille justifiée rationalise les sept illustrations - en liant leurs différentes tailles, couleurs et formes.
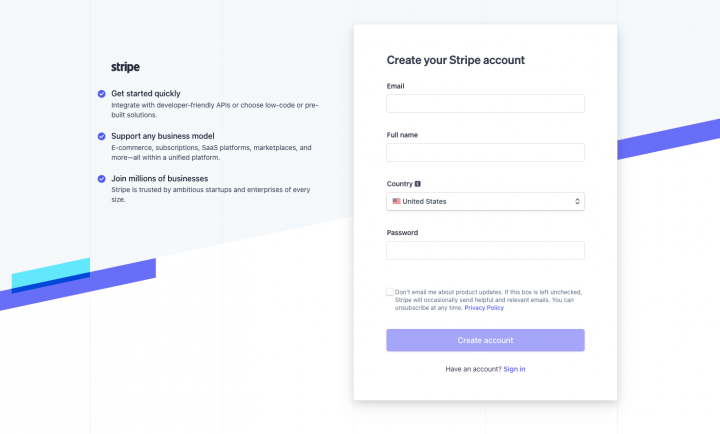
#11 Rayure

Stripe est un logiciel de traitement des paiements utilisé par les sites Web de commerce électronique et les applications mobiles. L'utilisation de Stripe permet aux entreprises d'accepter des paiements, d'envoyer des paiements et de gérer leur entreprise en ligne. L'enregistrement du compte est simple et facile, facilité par un formulaire d'inscription simple mais engageant.
Nos choses préférées :
- L'ombre portée autour de l'arrière-plan du formulaire de soumission fait la distinction entre le formulaire d'inscription et les puces sur le côté gauche de la page.
- Les puces organisées et concises indiquant trois avantages clés du produit, renforçant la valeur ajoutée de la création d'un compte Stripe.
Formulaires de réservation
Les formulaires de réservation en ligne réussis prospèrent dans des atmosphères positives et encourageantes. Lorsque vos visiteurs arrivent au point de savoir comment réserver votre service, vous devez faire tout votre possible pour les garder attentifs, intéressés et heureux de ce qu'ils vont bientôt vivre.
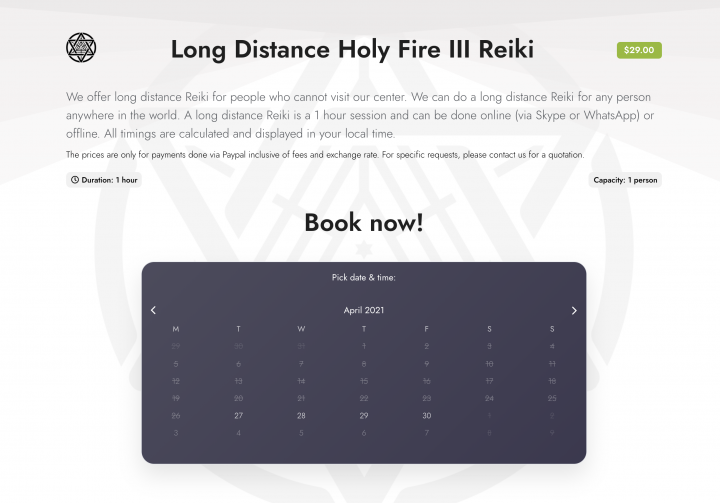
#12 Soyez un Roshan

Be A Roshan est un centre de thérapie énergétique et de méditation sur l'île Maurice. Le site Elementor de Be A Roshan propose des rendez-vous en ligne et des réservations d'événements pour les clients. Les motifs de conception (comme l'arrière-plan de la page d'accueil de la journée ensoleillée) choisis pour le site reflètent l'atmosphère des expériences apaisantes de Reiki et de méditation.
Nos choses préférées :
- L'interface visuelle du calendrier montrant les traitements Reiki disponibles tout au long du mois.
- Les éléments de texte informatifs au-dessus du calendrier informent l'utilisateur de détails importants qui auront un impact sur sa décision de remplir le formulaire.
- Le formulaire d'inscription à l'événement est conçu pour collecter les données rapidement et pour créer une expérience fluide pour les inscrits sans les confondre ou les distraire.
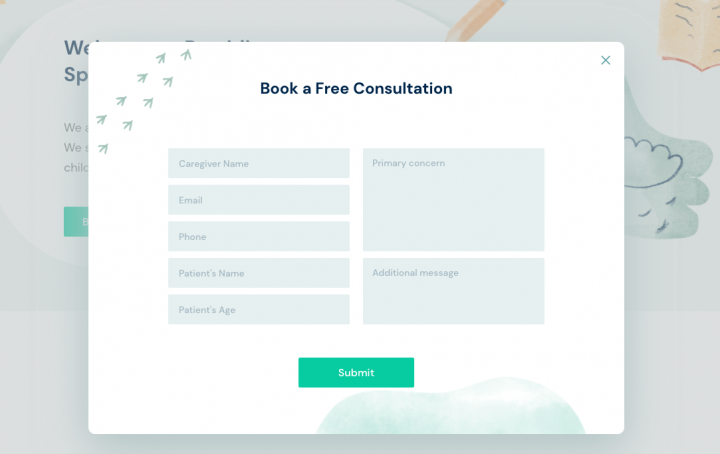
#13 Présidence

Presidio Speech and Learning est un cabinet de thérapie pour enfants de San Francisco qui s'adresse aux enfants qui ont besoin d'un soutien pour la parole, le langage, la lecture et l'écriture. Le site Presidio construit par Elementor présenté dans notre vitrine de novembre 2020, félicité pour ses motifs de conception à l'aquarelle pastel et adaptés aux enfants. Ces détails s'adaptent au public cible du centre : les parents qui souhaitent consulter et recevoir des commentaires attentifs et sensibles sur les besoins individuels de leur enfant.
Nos choses préférées :
- La palette de couleurs bleue et verte utilisée dans le formulaire de réservation étend les vibrations édifiantes du site Web tout au long du flux d'utilisateurs de prise de rendez-vous.
- La couleur d'arrière-plan des champs de formulaire permet une mise en page attrayante et invitante pour un processus de soumission agréable.
Formulaires d'essai gratuit
Les essais gratuits sont toujours appréciés par les clients potentiels et les clients. Avant tout, souligner les avantages et la valeur ajoutée de l'essai de votre service ou produit aide les visiteurs à prendre leur décision finale. Plus vous les incitez à aller de l'avant, plus ils le feront.
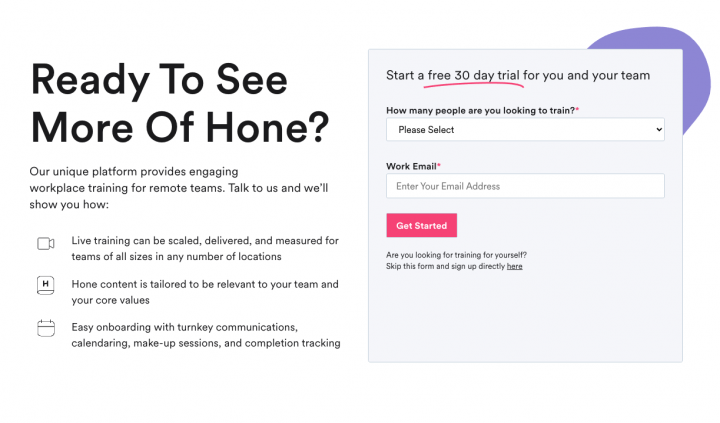
#14 Aiguiser

Autre lauréat de la vitrine de novembre 2020, Hone est une plate-forme d'apprentissage en ligne qui propose des cours en direct sur des sujets tels que le leadership d'équipe, la gestion et les compétences en communication interpersonnelle. La plate-forme facilite une approche proactive et responsabilisante envers le leadership d'équipe et la communication interne. Ces idéaux sont véhiculés avec succès par le jeu de couleurs rose et violet optimiste et énergisant du site Web, ainsi que par la voix et le ton du contenu écrit de leur site.
Nos choses préférées :
- L'effet de soulignement rose crée un repère visuel pour souligner les mots puissants du formulaire, soulignant à l'utilisateur potentiel que l'essai de 30 jours de Hone est entièrement gratuit.
- Les puces placées à côté du formulaire identifient la valeur ajoutée et les principaux avantages du produit.
- Les icônes utilisées pour chaque puce ressemblent à l'expérience utilisateur et à l'interface du produit.
Formulaires d'abonnement
Une fois que vous avez convaincu votre utilisateur que votre contenu vaut la peine d'être souscrit, il compte sur vous pour lui proposer du contenu qu'il voudra continuer à lire. Être transparent sur ce que vous prévoyez de lui envoyer peut toujours être très utile pour qu'il sache à quoi s'attendre et qu'il ait hâte de le faire.
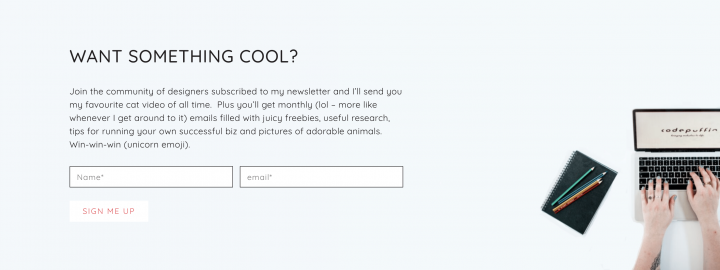
#15 Codepuffin

Codepuffin est le site Web d'entreprise et de portefeuille d'Amy Nortje, une développeur Web basée en Nouvelle-Zélande. Amy a créé son site Web avec Elementor, où elle répertorie ses services et présente son portfolio et son blog personnel. Les entrées de blog d'Amy se concentrent sur ses « leçons apprises » de différents projets et relations avec les clients, et constituent une ressource personnelle et informelle de perspicacité et de soutien pour ses lecteurs.
Nos choses préférées :
- Le contenu et la langue du formulaire d'abonnement s'alignent sur le message du blog lui-même : des anecdotes humoristiques qui se mêlent à de précieuses connaissances professionnelles.
- Le titre du formulaire, "Vous voulez quelque chose de cool ?" va droit au but. Cette question définit l'avantage pour l'utilisateur de s'abonner à la newsletter sur un ton conversationnel, créant un rapport avec le visiteur qui suscite l'intérêt pour la perspicacité et les expériences variées d'Amy.
Former un chef-d'œuvre
Il n'y a aucun doute là-dessus : rien n'est plus gratifiant qu'un tableau de bord qui affiche les résultats de soumission de formulaire réussie. Maintenant que nous avons appris des meilleurs, il est sûr de dire que le meilleur est encore à venir. Vous êtes destiné à créer de nombreux formulaires de site Web tout au long de votre carrière de création Web, et maintenant que vous avez vu 15 œuvres d'art de formulaire de site Web, il est temps de commencer à imaginer, concevoir et créer le formulaire Web de vos rêves.
