Conception de la mise en page du site Web : meilleures pratiques pour créer des sections
Publié: 2017-08-24Cela peut vous surprendre, mais les gens ne visitent pas les sites Web pour la conception. Ils visitent les sites Web pour le contenu. Et c'est le travail d'un concepteur de présenter le contenu de la manière la plus intuitive et la plus utile.
Dans cet article, nous allons explorer comment :
- Faire ressortir une certaine section (créer un point de focalisation)
- Transmettre une double importance (présenter deux contenus principaux qui sont d'égale importance)
- Créez une mise en page facile à numériser de plusieurs éléments connexes.
Apprenez à concevoir un beau site WordPress avec Elementor
1. Faites ressortir la section
Faire d'une certaine section/élément la chose la plus importante sur la page est une tâche assez courante lorsque les concepteurs créent :
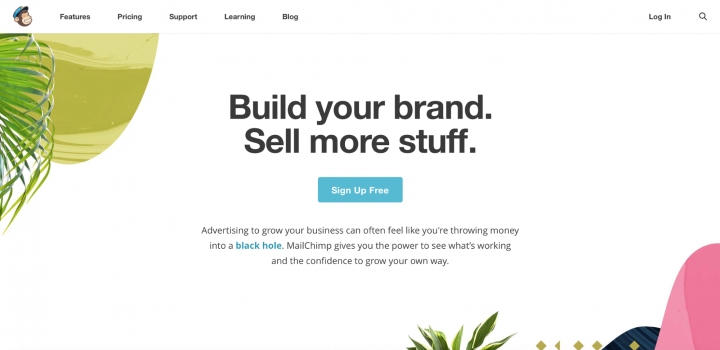
Page de destination ou de promotion. Les concepteurs essaient souvent de faire en sorte que certains éléments tels que les boutons d'appel à l'action soient les plus visibles sur la page.

Page de destination de Mailchimp
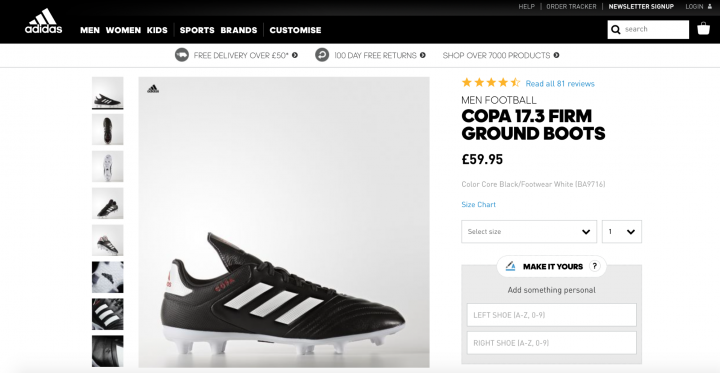
Page de détails du produit pour le site de commerce électronique. Habituellement, l'élément le plus visible est une image de produit.

Fiche produit Adidas
Comment atteindre
Les concepteurs s'appuient souvent sur deux techniques pour faire ressortir une certaine section :
- Espace blanc . Comme l'a dit Jan Tschichold, « l' espace blanc doit être considéré comme un élément actif, pas comme un arrière-plan passif ». L'utilisation de beaucoup d'espaces blancs est idéale si vous souhaitez créer un point de focalisation, car le manque d'autres éléments ne fera que faire ressortir davantage les éléments existants. En supprimant les distractions, vous obligez les utilisateurs à se concentrer uniquement sur ce qui est immédiatement visible.
- Taille . Celui-ci est assez simple : les gens lisent d'abord des choses plus importantes . La taille est le moyen le plus simple de créer une hiérarchie entre les éléments. Une hiérarchie appropriée clarifie pour les visiteurs l'ordre d'importance des éléments, afin qu'ils puissent distinguer quels sont les éléments les plus importants de la page.
Exemple 1 : Création d'une mise en page symétrique équilibrée à l'aide d'espaces blancs
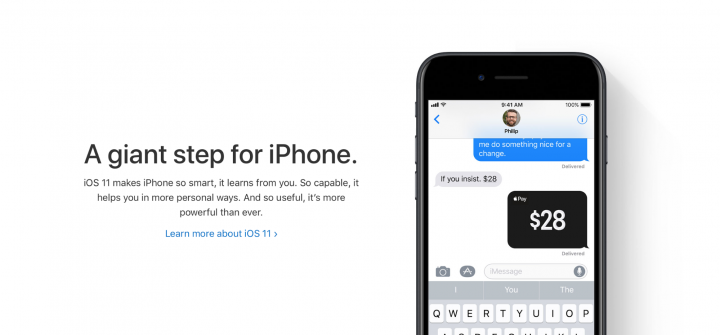
En utilisant des espaces, vous attirez les yeux des visiteurs sur certains éléments de la page. Plus il y a d'espace blanc autour d'un objet, plus l'œil est attiré par lui. Mais, en tant que concepteurs, nous devons toujours créer une mise en page équilibrée - un contenu spécifique doit se démarquer sans perturber le flux de numérisation. Une façon possible d'atteindre un équilibre est d'avoir le texte d'un côté avec des images de l'autre côté.
Recréons une mise en page Apple iPhone légèrement modifiée à l'aide d'Elementor.

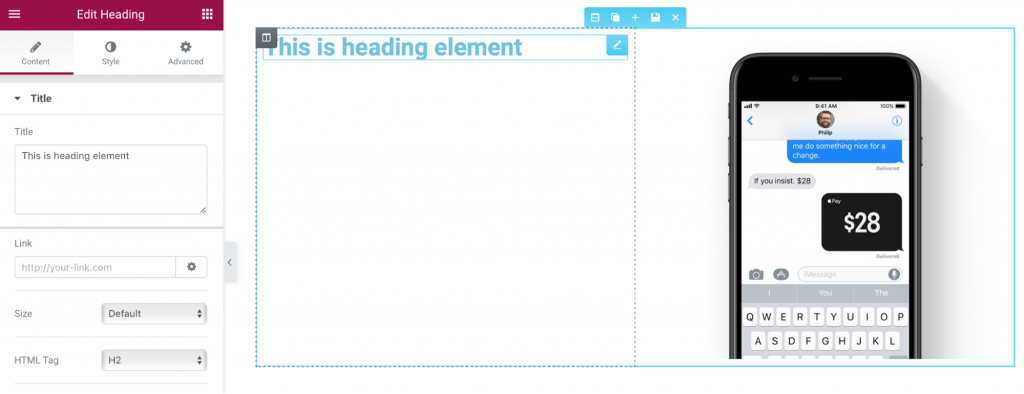
- Tout d'abord, nous devons créer une nouvelle section. Nous utiliserons une structure à 2 colonnes pour cette section.
- Ensuite, nous devons ajouter un widget Titre pour la première colonne et un widget Image pour la deuxième colonne.

- Pour le widget Titre , nous devons changer la famille de polices (nous utiliserons Helvetica qui est assez similaire à la police San Francisco d'Apple), la couleur du texte (utilisez #00000 ) ainsi que la taille de la police (sélectionnez 48px). De plus, nous devons ajouter plus d'espaces au-dessus et au-dessous de l'objet. Nous avons également besoin d'un autre titre avec une description sous le titre.
- Si vous comparez notre section avec la description à la page Apple d'origine, vous remarquerez que dans notre exemple, le poids du texte est trop gras. Nous devrions changer le poids à 200.
- Un autre problème avec notre section — le texte dans la section semble trop serré et cela peut avoir un impact négatif sur la lisibilité. Pour augmenter la lisibilité, nous devons ajuster la hauteur de ligne pour la section. En règle générale, la hauteur des lignes doit être supérieure d'environ 25 à 30 % à la hauteur des caractères pour une bonne lisibilité. Dans notre cas, nous pouvons utiliser 1,5 pour la hauteur de ligne.
- Enfin, nous devons ajouter un dernier élément - un lien pour plus d'informations. Encore une fois, nous allons dupliquer un widget et modifier ses propriétés.
Exemple 2 : attirer l'attention en utilisant la taille
Comme vous l'avez vu dans l'exemple précédent, la symétrie crée l'harmonie, mais parfois nous voulons mettre davantage l'accent sur un élément particulier (texte ou image). Il existe une technique simple qui peut nous y aider : la taille . Les gens lisent d'abord des choses plus importantes. Un élément plus grand se démarque des autres éléments environnants.
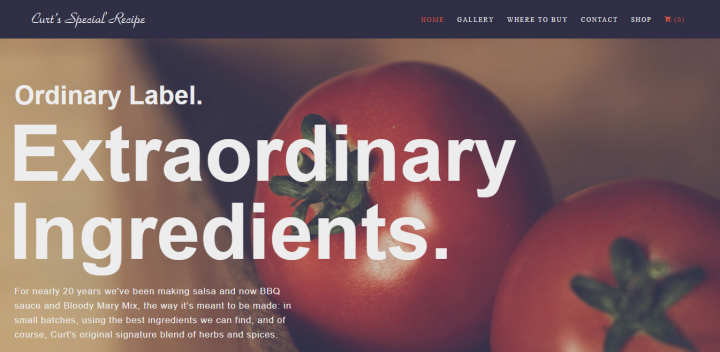
Nous utiliserons la recette spéciale de Curts comme exemple de disposition asymétrique. La mise en page utilise différentes tailles de police pour créer une hiérarchie visuelle. La première chose que les visiteurs remarquent dans cette mise en page est la section de texte « Ingrédients extraordinaires ».

- Ajoutez une nouvelle section et sélectionnez une structure simple à une colonne pour celle-ci.
- Sélectionnez une image d'arrière-plan pour la section. Nous pouvons le faire dans l'onglet Style (propriété Arrière-plan ).
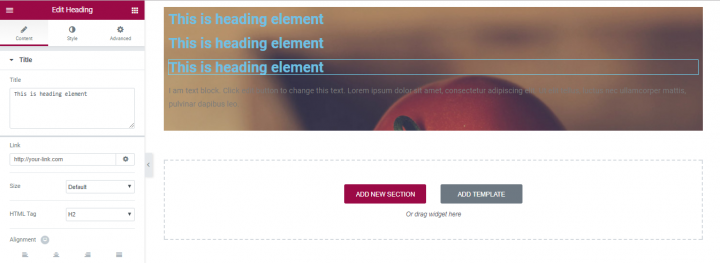
- Ajoutez une superposition de texte sur l'image. Nous utiliserons 3 widgets Heading et un widget Text Editor pour cela. Glissons-déposons-les dans la section

- Remplissez-les avec un texte tiré de la page d'accueil de la recette spéciale Curts.
- Comme vous pouvez le voir, les sections de texte nécessitent une attention particulière. Le problème le plus évident est la couleur - elle doit être contrastée pour prendre en charge la lisibilité. Modifions la propriété Text Color dans l'onglet Style (nous utiliserons #ededee pour chaque widget).
- Personnalisez la taille de la police pour chaque section de texte. Sélectionnons 36px pour le premier widget Titre , 112px pour le deuxième et le troisième, et 17px pour le widget Text Editor .
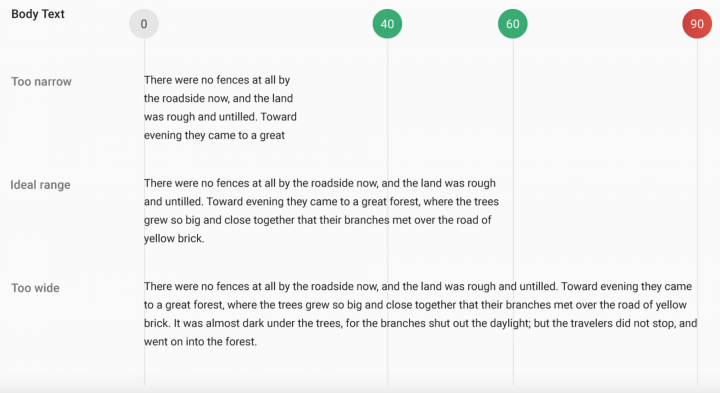
- Vous avez probablement remarqué que le corps du texte de la dernière section est beaucoup trop long. La longueur de ligne idéale pour une lecture confortable sur le bureau est d'environ 60 caractères par ligne. Cela signifie que nous devons ajuster la longueur de la dernière section.

- Limitez la largeur maximale de la section Éditeur de texte. Pour cela nous allons aller dans l'onglet Avancé et ajouter un rembourrage droit égal à 538px
- Ajoutez plus de rembourrage en haut et en bas pour les widgets. Nous allons également ajouter un rembourrage à gauche.
2. Transmettre une double importance
Dans certains cas, l'objectif est de présenter une variété d'informations tout aussi importantes. La même importance pour les deux éléments permet à l'utilisateur de choisir entre eux rapidement. Cela est requis lorsque :
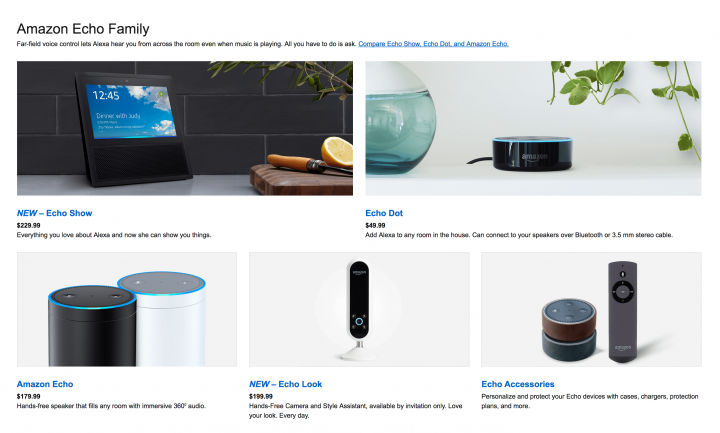
Vous avez deux messages tout aussi importants à faire passer ou des choses à promouvoir.

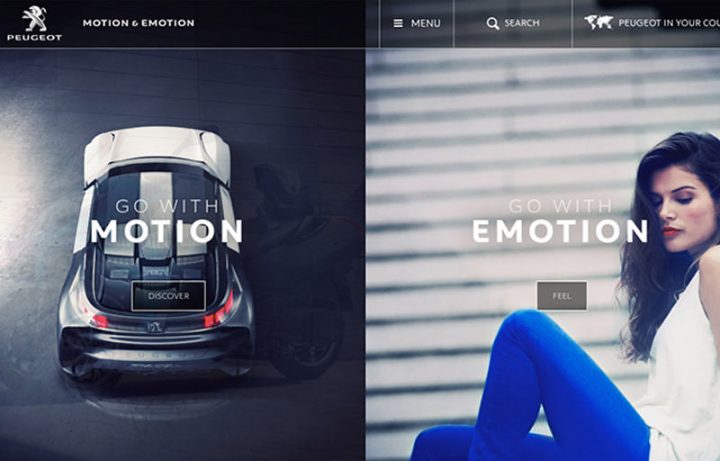
Site internet Peugeot
Dans certains cas, vous devez placer deux options de navigation complètement différentes mais tout aussi importantes.

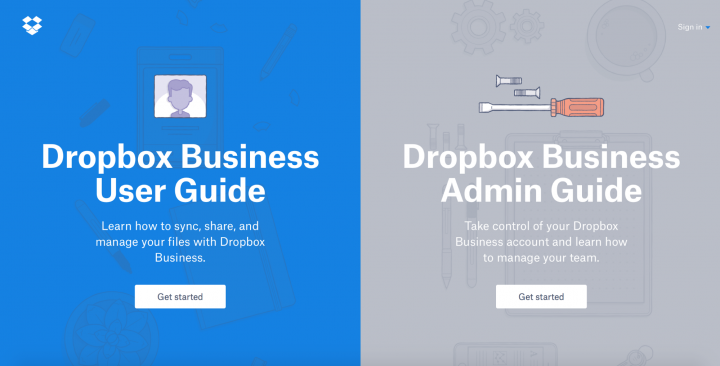
Site Web de Dropbox
Comment atteindre
Les concepteurs s'appuient souvent sur la technique de l' écran partagé pour donner la même considération à deux pièces principales. Fondamentalement, l'écran partagé est constitué de deux panneaux verticaux placés côte à côte. Chaque côté comporte un élément contenu distinct, tel qu'une photo, un bloc de texte ou une illustration. Ce type d'agencement est particulièrement bien adapté à la navigation sur grand écran ou sur tablette, mais il peut également convenir aux appareils mobiles : lorsqu'il s'agit d'écrans plus petits, les panneaux peuvent être empilés.
Exemple : Créer deux options de navigation complètement différentes mais tout aussi importantes
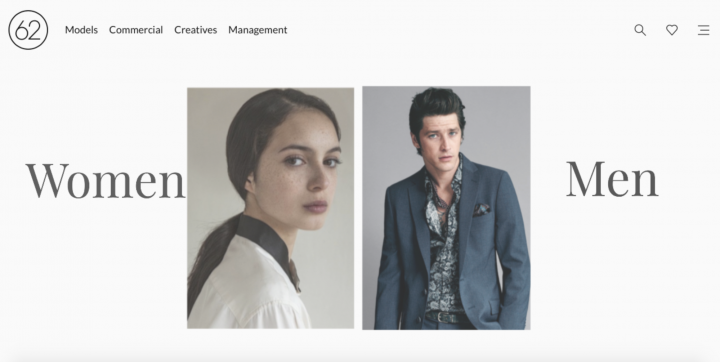
Pour notre exemple, nous allons recréer une partie de la conception visuelle de la page d'accueil de 62models. Comme vous pouvez le voir, il comporte 2 catégories différentes - des produits pour femmes et hommes.

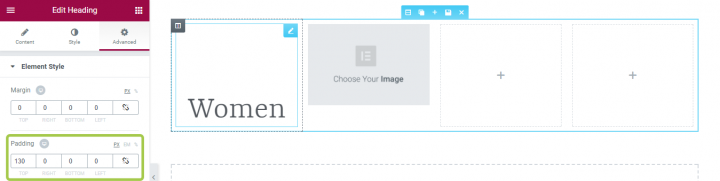
- Créez une nouvelle section à 4 colonnes : 2 sections avec des widgets Image et 2 sections avec un widget Titre .
- Pour réduire la quantité de travail requise, nous allons personnaliser les propriétés des widgets Titre et Image et les dupliquer.
- Commençons par le widget Titre . Nous devons changer le titre en "Femmes" et personnaliser les propriétés de couleur et de typographie dans la section Style - les propriétés telles que la taille de la police, la famille et le poids seront personnalisées.
- Alignez le widget Titre au centre (modifiez la propriété Alignment dans la section Contenu ) et ajoutez-y un rembourrage.

- C'est tout pour Heading. Il est maintenant temps de modifier les propriétés de notre widget Image. Dans ce cas, tout ce que nous avons à faire est de sélectionner notre image et de faire en sorte que la propriété Taille de l'image soit égale à 100% (puisque nous voulons que notre image prenne la taille maximale disponible).
- Nous pouvons maintenant copier ces deux widgets et les placer dans des emplacements vides.
- N'oublions pas que nos images sont des éléments interactifs et nous devons ajouter un signifiant visuel clair de cliquabilité pour les visiteurs. Nous utiliserons une animation de survol pour cela. Choisissons l'onglet Grandir dans le style pour les deux images. Désormais, lorsque l'utilisateur passe la souris sur l'image, celle-ci s'agrandit et indique qu'elle est cliquable.
3. Créez une mise en page facile à numériser de plusieurs éléments connexes
Lorsque nous avons une page riche en contenu qui nécessite l'affichage de tous les éléments principaux avec une hiérarchie égale. Un exemple courant de telles mises en page est une galerie d'objets, d'images ou de vidéos (Youtube, Flickr, Etsy)


Comment atteindre
L'un des moyens les plus simples d'obtenir une conception organisée consiste à appliquer un système de grille. Un système de grille affiche votre contenu dans deux colonnes ou plus de cellules disposées selon une disposition verticale et horizontale. Les grilles sont l'échafaudage invisible qui donne une cohérence de conception.

Les concepteurs utilisent un système de grille pour que tout reste en équilibre :
Une structure en grille facilite la navigation. Nous utilisons cette structure basée sur des colonnes pour placer le texte, les images et les fonctions de manière cohérente tout au long de la conception.
La grille est réactive. Grâce au système de grille, les concepteurs peuvent offrir une expérience cohérente sur plusieurs appareils avec différentes tailles d'écran.
Elementor comprend un système de grille généré semi-automatiquement. En utilisant des sections, des colonnes et les différents paramètres d'espacement tels que l'espacement des colonnes, le remplissage et la marge, vous obtenez un flux de travail plus rapide, sans vous soucier de placer chaque widget au point exact. Vous faites glisser et déposez n'importe quel widget, il s'enclenche, puis vous pouvez effectuer les ajustements nécessaires en utilisant les nombreuses commandes d'espacement.
L'utilisation de la grille d'Elementor vous permet d'obtenir une mise en page symétrique et bien structurée presque automatiquement et avec le moins d'effort nécessaire.
Exemple 1 : Création d'un système de grille facile à numériser
Grid fournit aux utilisateurs un format d'analyse interrompu, le rendant le mieux adapté à la compréhension visuelle et à la différenciation entre des types de données similaires. L'attention de l'utilisateur a tendance à être répartie uniformément entre chaque cellule de la grille : l'utilisateur peut passer d'une image à une autre sans se soucier de l'ordre ou de la continuité.
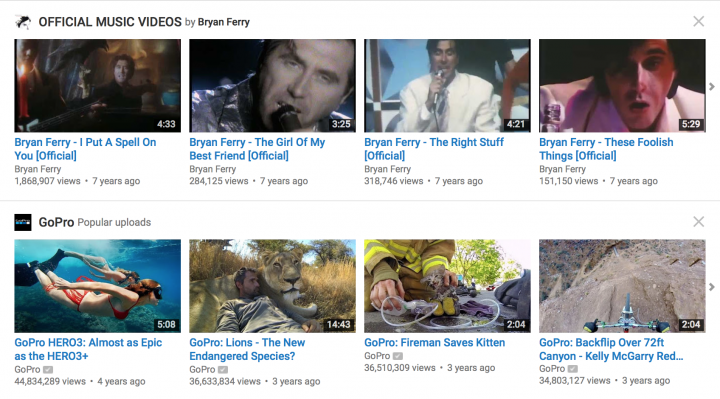
Les grilles peuvent varier en taille, en espacement et en nombre de colonnes. Pour notre exemple, nous utiliserons le système de grille YouTube.

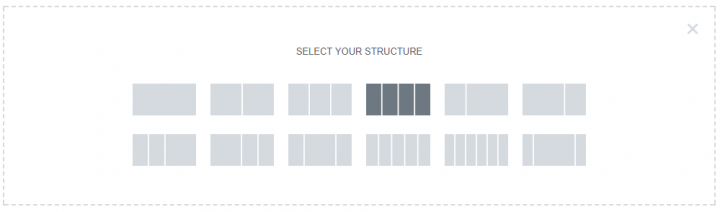
Dans Elementor, vous pouvez choisir comment chaque section se divise en colonnes. Ajoutons une nouvelle section et sélectionnons une structure à 4 colonnes pour celle-ci.

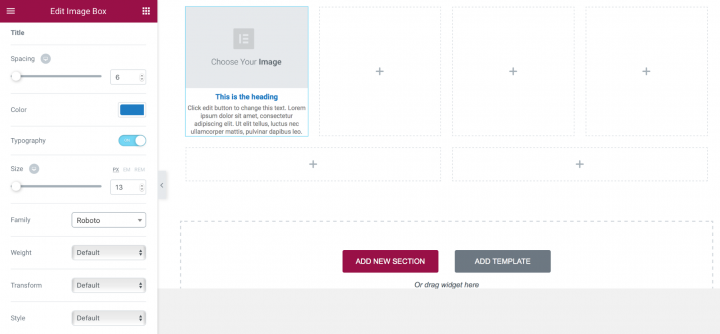
Il est maintenant temps de remplir la première place avec des données. Nous utiliserons un widget Image Box que vous connaissez bien. Faites-le simplement glisser et déposez-le depuis le panneau des widgets et vous verrez la disposition suivante.
Tout d'abord, nous allons ajuster la taille de l'image — faisons en sorte qu'elle soit à 100 %
Après cela, nous devons ajuster la typographie à la fois pour le titre et la description. Activez les paramètres de typographie (utilisez le commutateur Typographie pour permettre d'ajuster les propriétés de la typographie) et modifiez la couleur du titre (utilisez #167ac6), la taille de la police (faites 13px) et la famille de police (sélectionnez Roboto dans la liste). Nous devons également ajuster la typographie pour la description - nous allons faire en sorte que la taille de la police soit égale à 11px et la hauteur de la ligne égale à 1,3 em (30 % de plus que la hauteur des caractères).

Enfin, vous devez choisir une image pour la zone d'image et remplir le titre et la description avec une information pertinente.
Nous pouvons dupliquer les propriétés de notre Image Box, et cela implique d'ajuster l'image, le titre et la description de chaque pièce.
Exemple 2 : Jouer avec les espaces entre les colonnes
Enfin, vous devez choisir une image pour la zone d'image et remplir le titre et la description avec une information pertinente.
Nous pouvons dupliquer les propriétés de notre Image Box, et cela implique d'ajuster l'image, le titre et la description de chaque pièce.

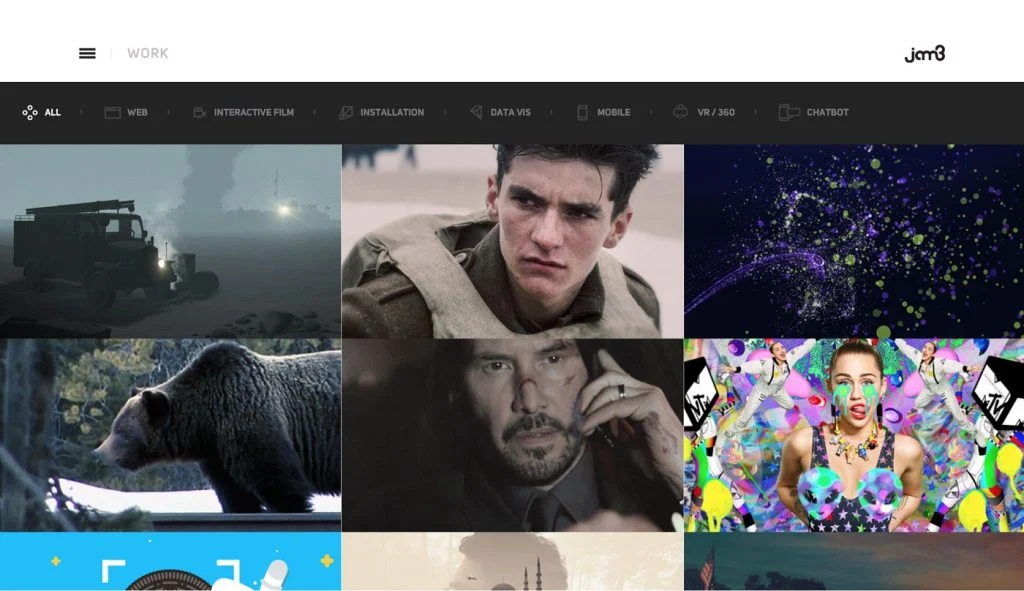
Faites attention aux espaces blancs (ou à leur absence, comme avec Jam3 dans l'exemple ci-dessous) car ils influencent la façon dont les utilisateurs naviguent. L'espace suffisant est plus lent, mais avec plus d'attention accordée à chaque élément.

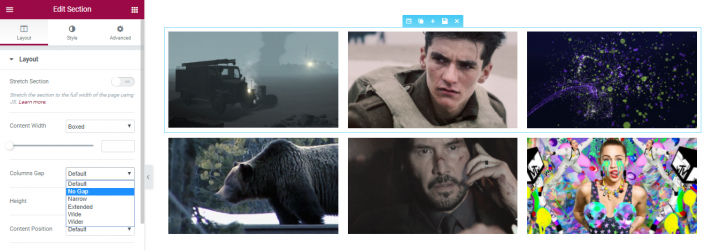
Dans Elementor, nous pouvons faire varier les écarts à l'aide de la propriété Columns Gap . Pour montrer comment cela fonctionne, nous allons créer une mise en page 3 × 3.
Et remplissez-le d'images à l'aide de widgets Image .

Sélectionnez les propriétés de mise en page et cliquez sur Propriétés de l' espace de colonne . Choisissez l'option No Gap pour rapprocher les images.
Exemple 3 : Utilisation de colonnes pour créer des sections à plusieurs colonnes
Elementor comprend un widget de colonnes, le ajoute la possibilité d'ajouter un autre niveau de sous-colonnes. Ce widget rend l'éditeur beaucoup plus puissant, car vous pouvez créer une hiérarchie et une sous-division complexes dans la même section.
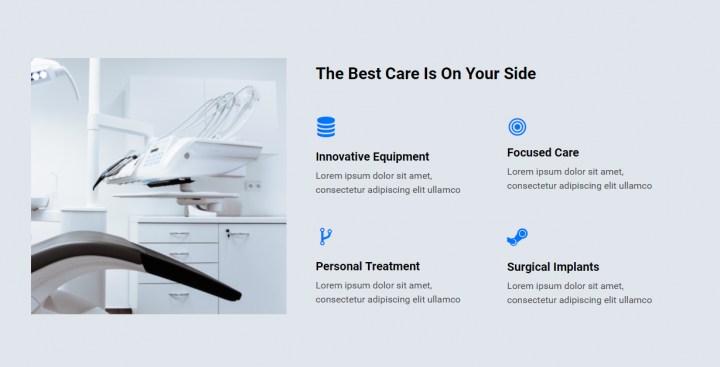
Un exemple de ceci peut être vu dans le modèle de page de destination Chiropratique , qui comprend une sous-division de 2 colonnes à l'intérieur de la colonne de droite de la section des services :

Comment atteindre
- Commencez par créer une disposition en 2 colonnes : une pour l'image et l'autre pour le contenu.
- La zone de contenu a un en-tête, pour cela nous utiliserons un widget d'en-tête.
- En dessous, nous faisons glisser le widget Colonnes.
- Nous avons 2 colonnes, à l'intérieur desquelles nous plaçons le widget Icon Box.
- Commençons par le premier. Sélectionnez une icône, donnez-lui un titre et une description et personnalisez la couleur et la typographie.
- Après avoir terminé la conception d'une boîte d'icônes, nous pouvons dupliquer le widget et obtenir 2 boîtes d'icônes dans une colonne.
- Maintenant, dupliquons toute la colonne, nous obtenons donc 4 boîtes d'icônes avec le même design.
- Enfin, il ne reste plus qu'à choisir une icône différente pour chaque case, ainsi qu'à personnaliser le titre et la description.
Conclusion
Comme je l'ai mentionné plus tôt, le contenu est ce qui apporte de la valeur à la plupart des sites Web. Qu'il s'agisse d'un flux social, d'un site d'actualités, d'un tableau de bord Web, c'est pourquoi les gens sont là — pour le contenu ! C'est pourquoi il est essentiel de considérer la façon dont nous présentons notre contenu. La mise en page que nous créons a un impact énorme sur l'ensemble du parcours d'un utilisateur sur le site Web, c'est l'un des aspects essentiels de ce que sera l'expérience utilisateur de votre site.
Mais maîtriser la création de mises en page n'est pas une tâche facile. En tant que concepteur, vous devez prendre de nombreuses décisions concernant l'emplacement du texte ou la manière dont vous intégrez des éléments visuels et interactifs dans le flux de votre conception. C'est pourquoi il est essentiel d'avoir un outil puissant, flexible et facile à utiliser qui permet de créer différents types de mises en page sans trop d'effort.
Nous vous recommandons de consulter les deux autres didacticiels fondamentaux détaillés d'Elementor que nous avons publiés jusqu'à présent :
- Images d'arrière-plan du site Web
- Maîtriser la conception d'images
Ces séries d'articles sont les didacticiels de base les plus cruciaux pour apprendre à concevoir correctement dans Elementor.
Nous voulons savoir ce que vous pensez de ce tutoriel. Faites le nous savoir dans les commentaires!
