10 exemples de popup incroyables pour augmenter vos conversions
Publié: 2020-12-29Si vous exploitez un site Web, il est probable que vous utilisiez des fenêtres contextuelles, et si vous ne l'êtes pas, vous devriez l'être.
Les fenêtres contextuelles peuvent vous aider à augmenter les conversions sur votre site Web et elles pourraient devenir l'un des outils les plus polyvalents de votre kit de conception Web.
Ce que vous ne savez peut-être pas, c'est comment créer des popups exceptionnels qui engagent vos lecteurs et les convertissent en prospects et en clients engagés.
Dans cet article, nous allons détailler quelques conseils pour vous aider à concevoir les meilleurs popups possibles. Ensuite, nous passerons en revue 10 exemples de fenêtres contextuelles qui obtiennent des résultats fantastiques et expliquerons pourquoi elles fonctionnent. Allons-y !
10 exemples de popup incroyables pour augmenter les conversions
Nous avons rassemblé une liste de 10 exemples contextuels puissants pour couvrir presque toutes les variantes que vous pouvez imaginer. Nous discuterons de ce qui rend chacun si efficace, afin que vous puissiez obtenir l'inspiration dont vous avez besoin pour vos propres projets.
1. Offre ebook
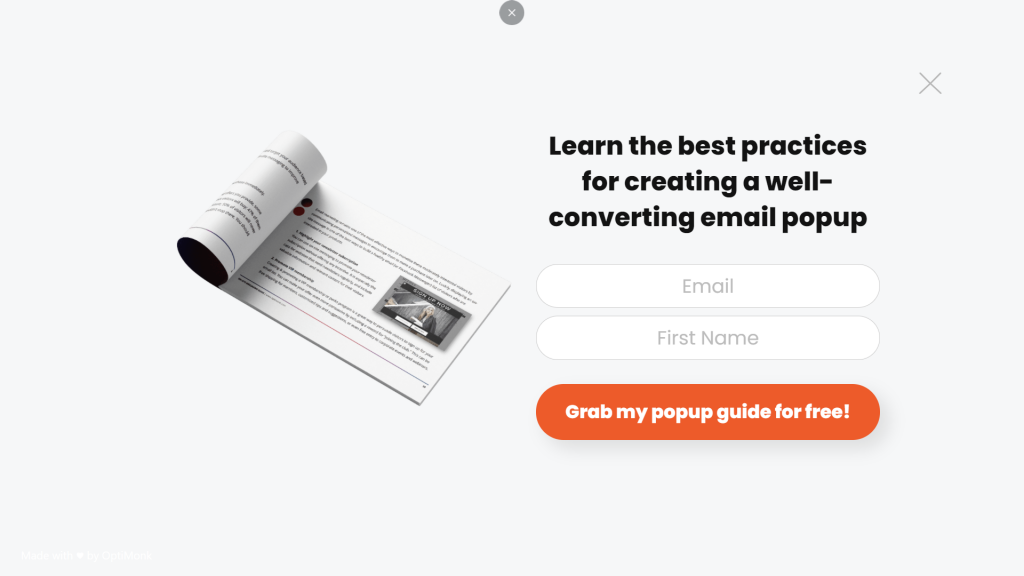
OptiMonk est un service de génération de leads, il va donc de soi que ses propres conceptions contextuelles doivent être de premier ordre. Dans ce cas, nous avons une fenêtre contextuelle pleine page avec un CTA clair :

Cette conception fonctionne car elle est simple et difficile à ignorer car elle occupe toute la page. Cela vous oblige à décider comment vous souhaitez interagir avec l'élément au lieu de pouvoir l'ignorer complètement.
Bien qu'il s'agisse d'une tactique agressive, vous pouvez la compenser en offrant aux visiteurs un cadeau, tel qu'un ebook. C'est un moyen éprouvé d'obtenir des inscriptions par e-mail, ce qui en fait un excellent exemple de popup.
2. Menu d'inscription client
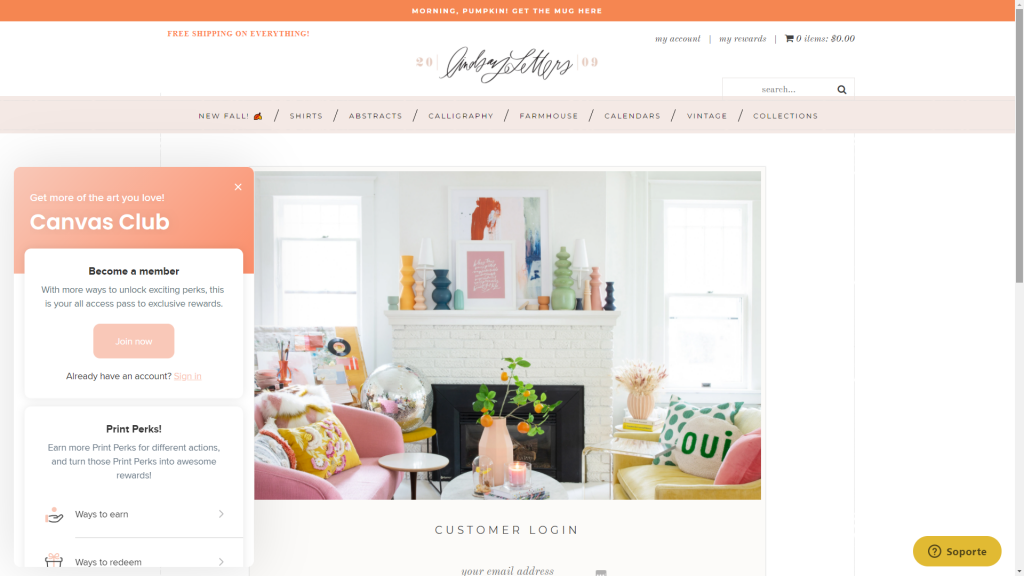
Une excellente façon d'utiliser les popups est d'y inclure des menus complets. De cette façon, vous pouvez montrer aux visiteurs des options qui peuvent ne pas correspondre à votre menu de navigation principal, sans trop l'encombrer :

L'exemple ci-dessus provient de Lindsay Letters, un site Web de décoration intérieure. Son menu contextuel vous invite à vous inscrire sur le site Web et vous mène à ses pages de récompenses, ce qui peut être un moyen efficace de susciter l'intérêt de nouveaux visiteurs.
Comme vous pouvez le voir, le menu contextuel utilise une esthétique de conception similaire à celle du reste du site Web. C'est essentiel car les visiteurs ne le verront pas comme un élément qu'ils peuvent ignorer. Un aspect que nous changerions, cependant, serait d'utiliser une couleur différente pour le CTA Join now pour le faire ressortir encore plus.
3. Offre de remise pour la première fois
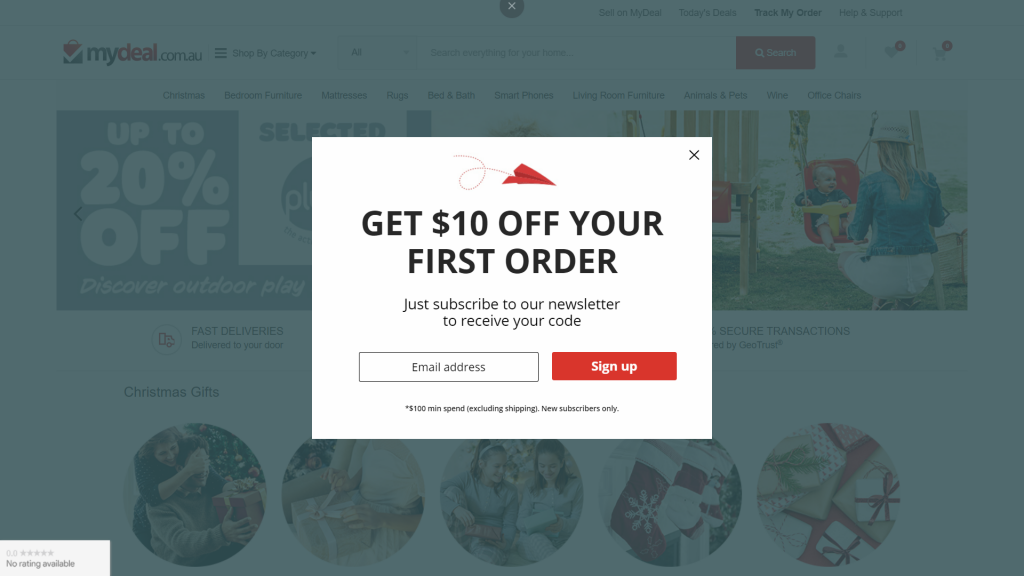
Tout le monde aime les remises, même pour les magasins dans lesquels ils n'ont jamais acheté auparavant. En fait, offrir des codes de réduction à usage unique aux nouveaux utilisateurs peut être un moyen fantastique d'obtenir de nouveaux clients :

Du point de vue de la conception, l'exemple de popup de commerce électronique ci-dessus est simple mais efficace. L'offre est présentée clairement et en gros caractères gras, puis suivie d'un CTA distinct. De plus, avec ce type de conception contextuelle, vous avez la possibilité d'inscrire de nouveaux visiteurs à votre liste de diffusion, puis de nourrir ces prospects même s'ils n'effectuent pas d'achat immédiatement.
Un aspect de cette fenêtre contextuelle que vous voudrez peut-être reconsidérer pour votre propre site est qu'elle inclut les spécificités de l'offre de remise en minuscules en bas. De nombreux visiteurs peuvent manquer cette information et découvrir que leurs achats ne donnent pas droit à une remise. C'est un moyen rapide de mettre en colère les utilisateurs, alors assurez-vous d'afficher les informations sur toutes les offres dans vos fenêtres contextuelles aussi clairement que possible.
4. Popups de prise de rendez-vous
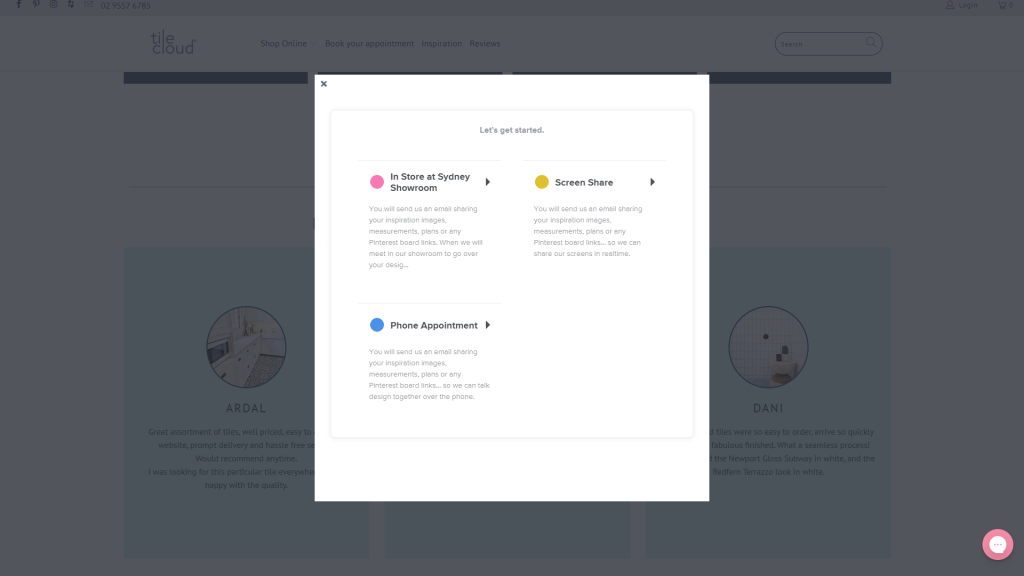
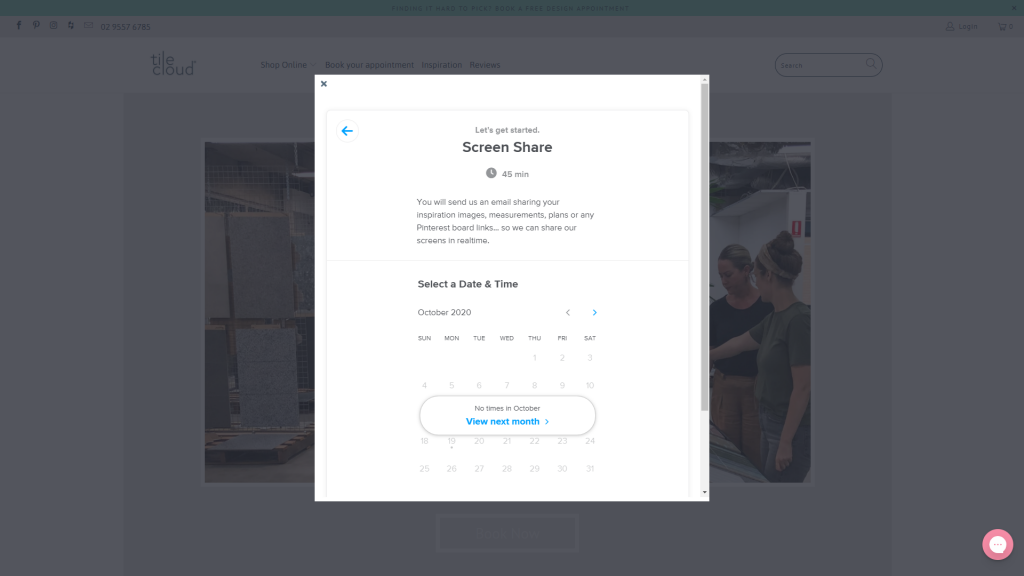
Cette conception contextuelle particulière est l'une des plus créatives que nous ayons rencontrées jusqu'à présent. Il provient d'une boutique en ligne appelée TileCloud, qui propose également des consultations de conception gratuites :

TileCloud utilise une simple fenêtre contextuelle comme extension de sa page de réservation. Cela rend le processus de réservation plus interactif, car cela vous permet de guider les visiteurs étape par étape jusqu'à ce que leurs rendez-vous soient fixés.
Par exemple, si vous choisissez l'option de partage d'écran, vous pouvez sélectionner immédiatement une date pour votre rendez-vous :

Avec WordPress, vous auriez besoin d'un plugin de réservation ou de calendrier pour ajouter des fonctionnalités similaires. Si vous proposez des rendez-vous en ligne pour vos services, envisagez d'utiliser des fenêtres contextuelles pour offrir une meilleure expérience de réservation.
5. Formulaire d'inscription par e-mail simple
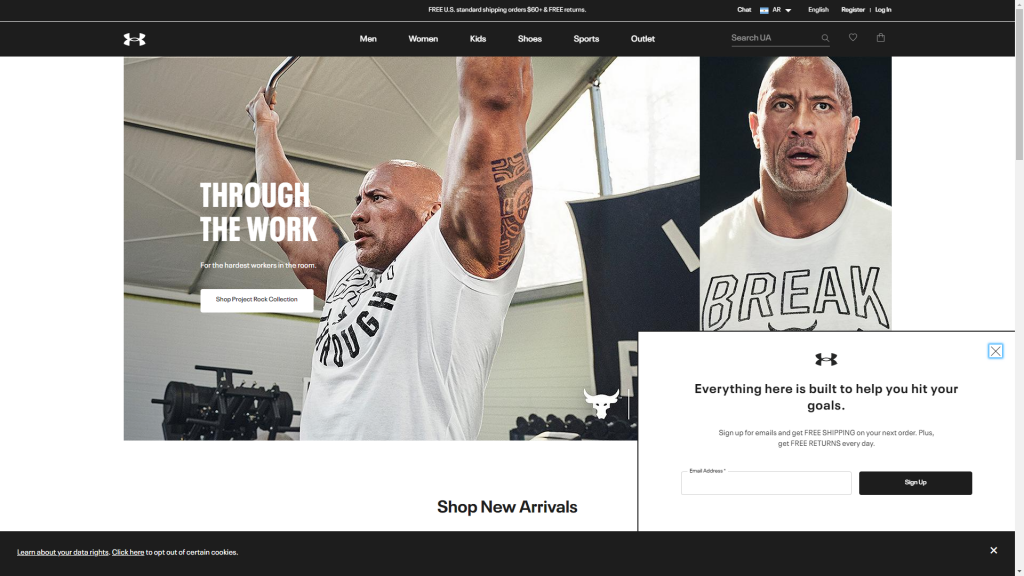
Selon la puissance de votre marque, vous n'aurez peut-être pas besoin d'offrir de cadeaux ou de remises aux utilisateurs qui souhaitent s'inscrire à votre liste de diffusion. Under Armour est bien connu sur le marché, il peut donc s'en tirer avec une fenêtre contextuelle d'inscription par e-mail plus basique :

Bien que la conception ici soit minimale, cela fonctionne à son avantage. La fenêtre contextuelle n'empêche pas du tout de naviguer sur le site Web d'Under Armour. Il comprend le logo de la marque et présente les avantages de s'inscrire à sa liste.
Cet exemple contextuel montre comment parfois moins est plus. De plus, avec ce type de conception, vous n'aurez pas à vous soucier des visiteurs accablants ou irritants.
6. Matériel d'apprentissage gratuit
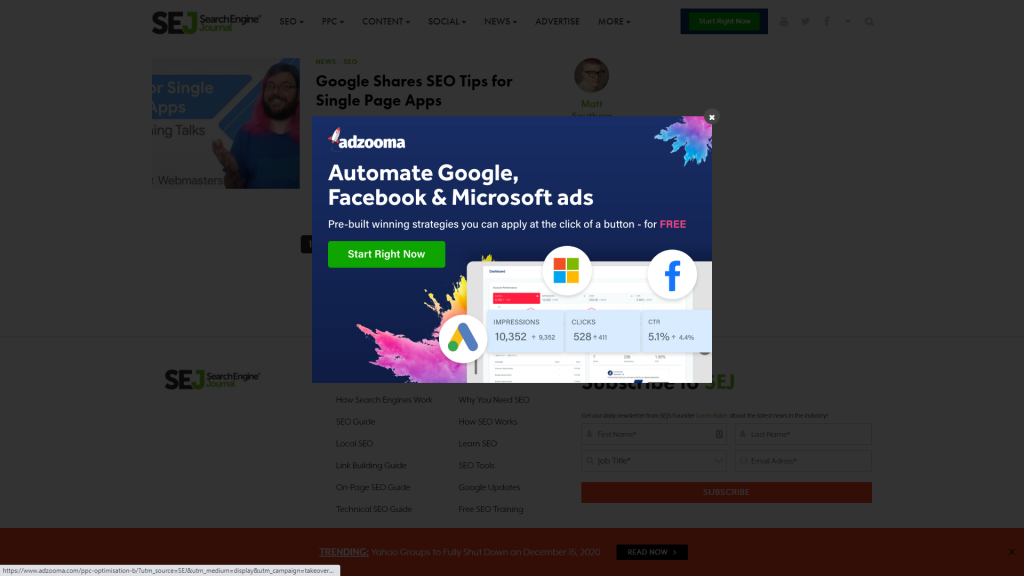
Traditionnellement, la plupart des spécialistes du marketing et des propriétaires de sites Web offrent des cadeaux en échange d'inscriptions par e-mail ou d'autres types de données précieuses. Cependant, Search Engine Journal utilise une fenêtre contextuelle colorée pour offrir aux visiteurs la possibilité d'accéder à une ressource d'apprentissage précieuse sans aucune condition :

Le but de cette approche est de créer une relation avec de nouveaux utilisateurs. Comme ils ne savent pas encore à quel point votre site Web peut être précieux pour eux, ils pourraient ne pas vouloir partager leurs coordonnées.
En proposant une ressource gratuite à laquelle ils peuvent accéder immédiatement, vous pouvez commencer à établir une relation avec vos utilisateurs. Dans ce cas particulier, la conception contextuelle est exceptionnelle, avec des images et des couleurs de qualité qui le rendent difficile à ignorer.
Cette méthode fonctionne également si vous souhaitez rediriger les visiteurs vers une page de destination au lieu d'utiliser une fenêtre contextuelle pour la collecte de prospects. Avec une page de destination, vous pouvez inclure beaucoup plus d'informations et potentiellement augmenter encore plus les conversions.
7. Formulaire de contact contextuel
Dans certains cas, vous n'aurez peut-être pas besoin d'une page de contact complète pour votre site Web. Souvent, une simple fenêtre contextuelle fera l'affaire, car vous pouvez l'utiliser pour inclure tous les champs que les visiteurs pourraient avoir besoin de remplir.
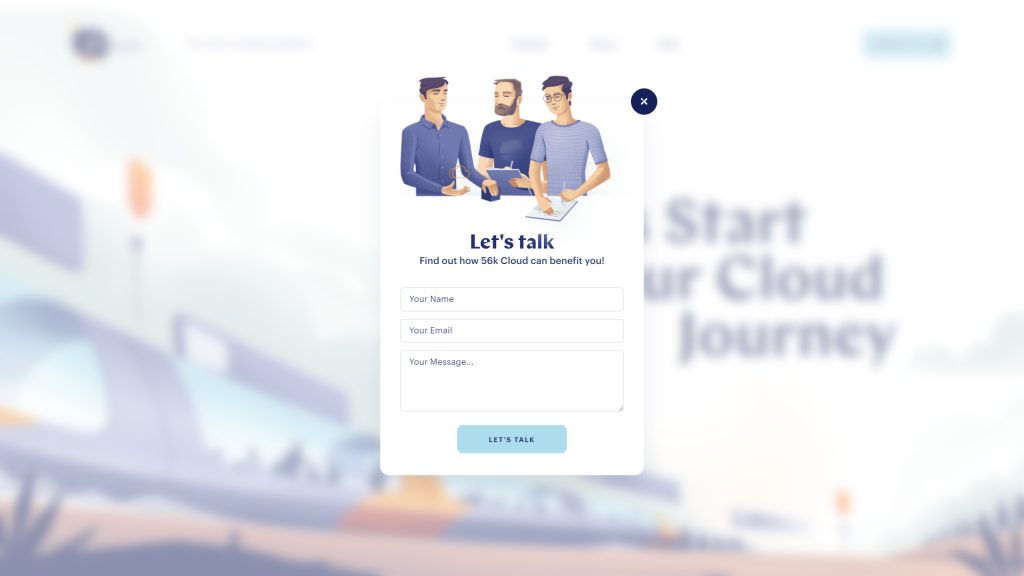
56K.Cloud est une agence de conseil qui utilise un magnifique popup pour permettre aux visiteurs d'atteindre :

Comme vous pouvez le constater, ce formulaire de contact s'intègre parfaitement au design du site. Une fois qu'il apparaît, il applique un effet de flou à l'arrière-plan qui donne une très belle touche.
8. Popups de redirection de blog
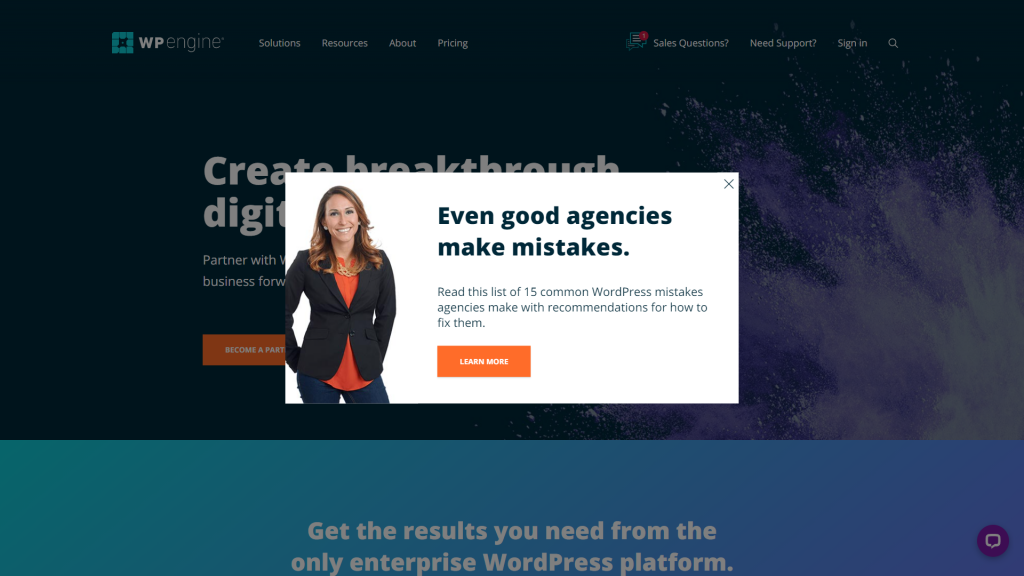
Vous connaissez probablement WP Engine comme l'une des sociétés d'hébergement WordPress gérées les plus populaires dans le domaine. Au-delà de ce pedigree, WP Engine utilise également les popups de manière plutôt créative :

La fenêtre contextuelle ci-dessus vous redirige vers l'un des articles de la société d'hébergement. L'objectif est de fournir plus de raisons pour lesquelles le service peut vous être bénéfique en tant que client.
Au lieu d'offrir des cadeaux, vous pouvez utiliser des fenêtres contextuelles pour donner aux visiteurs la possibilité d'interagir avec votre contenu existant. C'est une approche intéressante, et la fenêtre contextuelle semble attrayante. Cependant, si vous souhaitez essayer cette stratégie, nous vous recommandons d'éviter les images génériques pour la fenêtre contextuelle de votre site.
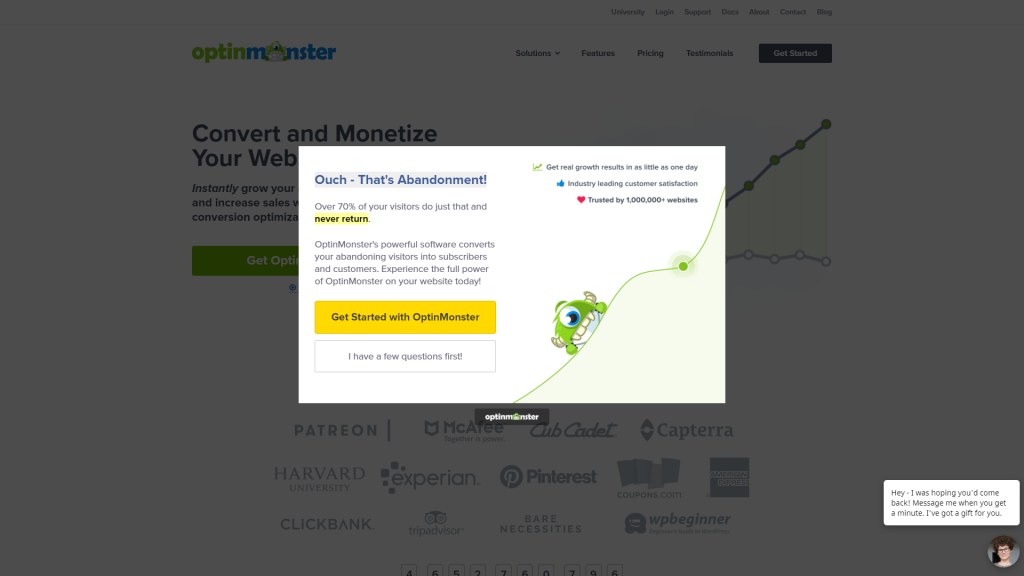
9. Conception contextuelle difficile à vendre
Habituellement, nous ne sommes pas de grands fans des popups qui contiennent trop d'informations. Cependant, OptinMonster parvient à mettre en œuvre cette technique avec cette popup difficile à vendre :

Cette conception particulière fonctionne précisément parce qu'elle comprend tellement d'informations spécifiques, telles que des chiffres et même un devis. Plus important encore, le texte est uniformément réparti dans la fenêtre contextuelle elle-même.
Un aspect clé ici est le texte du CTA. Au lieu d'utiliser un CTA générique, OptinMonster opte pour un langage chargé d'émotion. Naturellement, la plupart des gens voudront cliquer sur l'option la plus positive, qui se démarque également visuellement.
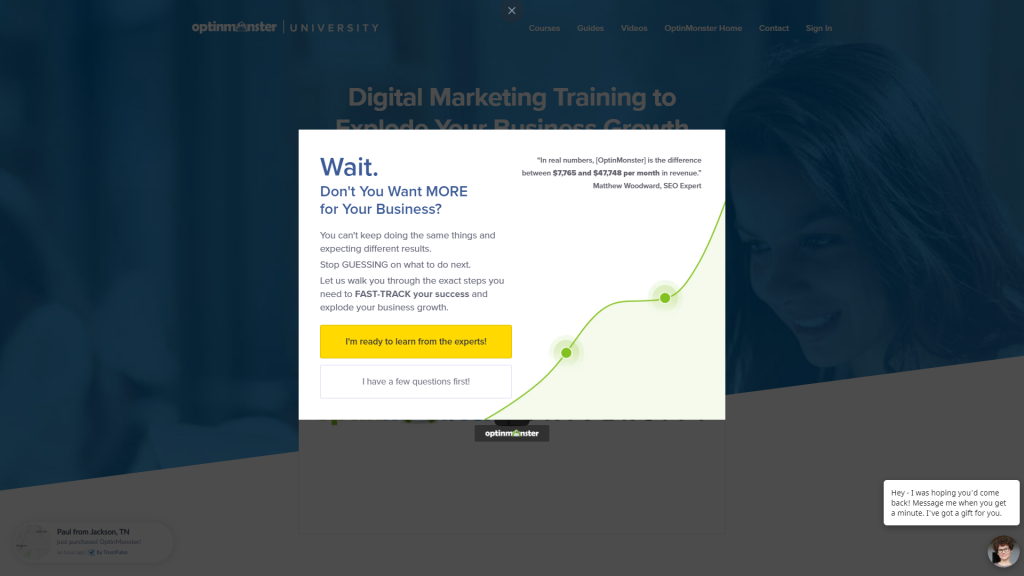
10. Popups d'intention de sortie
Ce dernier exemple vient également d'OptinMonster. Étant donné que cette société propose une suite d'outils de génération de leads, il ne faut pas s'étonner qu'elle soit au sommet de leur jeu contextuel. Dans ce cas, nous avons une fenêtre contextuelle d'intention de sortie :

Vous pouvez considérer les fenêtres contextuelles d'intention de sortie comme un dernier effort pour obtenir des conversions de visiteurs sur le point de partir. Comme vous pouvez supposer qu'ils pourraient ne pas être intéressés, les fenêtres contextuelles d'intention de sortie ou d'abandon peuvent être particulièrement brutales.
Dans cet exemple, vous verrez une conception similaire à notre dernier exemple, y compris un CTA positif qui se démarque et beaucoup de texte et de chiffres. Un aspect notable est que même le bouton de rejet conduit les visiteurs vers une autre page, ce qui offre une opportunité supplémentaire de les convaincre.
Conseils clés pour les conceptions contextuelles
Les popups sont des éléments incroyablement polyvalents. Ils peuvent remplir de nombreux rôles, allant de l'inscription aux formulaires de capture de leads, aux menus de connexion, aux menus réactifs et à de nombreuses autres options. Cependant, si vous souhaitez que vos popups génèrent plus de conversions, il est important de vous assurer qu'elles s'intègrent bien au reste de votre site :

Une partie importante de cette expérience se résume à la conception. Dans cet esprit, voici quelques conseils de conception pour vous aider à créer des fenêtres contextuelles plus conviviales et à fort taux de conversion :

- Utilisez une esthétique similaire à celle du reste de votre site. Les popups se démarquent des autres éléments par définition. Cependant, pour éviter que les utilisateurs ne les perçoivent comme des ennuis plutôt que comme une partie de l'expérience de votre site, vous devrez concevoir les fenêtres contextuelles de manière à utiliser les mêmes couleurs, polices et style général que les autres éléments.
- Assurez-vous que vos fenêtres contextuelles sont faciles à fermer. Éviter de créer des popups difficiles à fermer. Dans la plupart des cas, cela ne fait que frustrer les visiteurs et les rend moins susceptibles de vouloir convertir.
- Utilisez des appels à l'action (CTA) impossibles à ignorer. L'objectif de la plupart des popups dans la conception Web moderne est de vous aider à obtenir plus de conversions. Si vous ne mettez pas votre CTA en évidence dans vos fenêtres contextuelles, vous manquez cette opportunité.
- Gardez vos popups simples. Les fenêtres contextuelles ne doivent pas inclure des dizaines de champs ou de longs paragraphes de texte. Il s'agit d'un bref arrêt que les utilisateurs font avant de retourner sur votre vrai site Web ; vous voulez que cet arrêt soit court. Plus vos popups sont complexes, moins il est probable que vos utilisateurs voudront interagir avec eux.
Il y a beaucoup de considérations quand il s'agit d'utiliser des popups qui vont au-delà de la conception. En règle générale, nous vous recommandons d'éviter les fenêtres contextuelles d'entrée, qui sont celles qui s'affichent dès que vous chargez un site Web.
Les popups d'entrée ont tendance à avoir des taux de réussite plus faibles parce que les visiteurs n'ont pas encore eu la chance de s'engager avec votre contenu. Heureusement, la plupart des outils de conception modernes et des générateurs de fenêtres contextuelles vous permettent de contrôler considérablement quand et sur quelles pages afficher les fenêtres contextuelles.
Créer des popups efficaces à l'aide d'Elementor
Bien que WordPress soit incroyablement polyvalent, le système de gestion de contenu (CMS) n'inclut pas d'outils pour vous aider à concevoir et à créer des popups prêts à l'emploi. Il existe cependant de nombreux plugins que vous pouvez utiliser pour combler cette lacune, y compris Elementor.
Avec Elementor, vous avez accès à une page complète et à un générateur de fenêtres contextuelles. Vous pouvez utiliser des dizaines de modèles contextuels ou créer de nouveaux modèles qui fonctionnent avec le reste de vos blocs Elementor. Plus important encore, Elementor vous donne un contrôle total sur le comportement de vos fenêtres contextuelles, ce qui vous permet de créer tout type d'élément dont vous avez besoin pour augmenter les conversions.
Avez-vous des questions sur la création de popups à l'aide d'Elementor ? Parlons-en dans la section commentaires ci-dessous!
