À quoi pouvez-vous utiliser les formulaires de gravité ?
Publié: 2023-02-17Parlons de À quoi pouvez-vous utiliser Gravity Forms?

Table des matières
Intégrer des forums à l'aide de codes
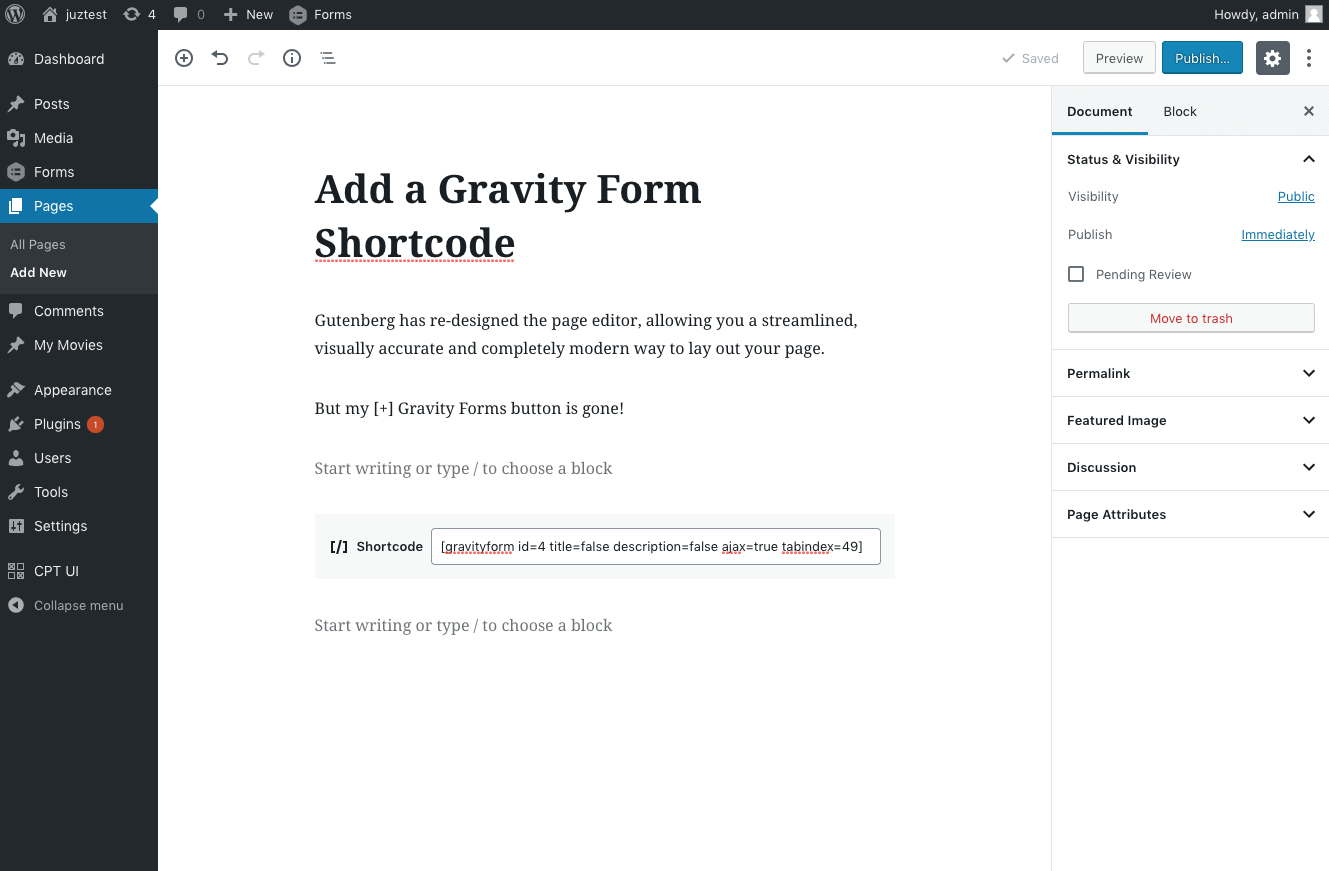
Gravity Forms dispose d'un cadre intégré qui prend en charge l'intégration de formulaires dans votre contenu à l'aide de WordPress Classic Editor et Gutenberg facilement et sans tracas. Vous pouvez également utiliser le widget de formulaire, disponible dans le menu Widgets de l'onglet Apparence de WordPress, pour intégrer votre formulaire dans l'espace des zones de widgets de WordPress.

Mais, que faites-vous si vous souhaitez que le même formulaire apparaisse sous tous les contenus que vous publiez sur votre blog ? Une façon consiste évidemment à intégrer manuellement un formulaire pour chaque message en utilisant la méthode mentionnée ci-dessus. Cependant, cela prendrait beaucoup de temps et d'efforts, et ce n'est pas vraiment une façon intelligente d'accomplir la tâche. Droite? Découvrez Gravity Forms Review ici.
Comment préparer un gravity_form() pour appeler notre formulaire ?
La première chose que nous devons faire ici est de déterminer quel est l'identifiant de notre formulaire. Laissez-moi vous expliquer avec mon propre identifiant de formulaire. J'essaie d'intégrer mon formulaire de newsletter dans mon blog dont l'ID est 5 .C'est le premier et le seul aspect nécessaire de la création de l' appel de fonctiongravity_form() qui sera celui-ci.Par conséquent, vous pouvez simplement utiliser le codage mentionné ci-dessous :
<b style="background-color:#FFCCCC">
gravité_form( 5 );</b>
Cependant, j'aimerais autoriser la soumission ajax dans ce cas pour empêcher le rechargement de la page chaque fois qu'un visiteur clique sur le bouton du formulaire. Le sixième paramètre est utilisé pour autoriser les soumissions ajax, et un autre paramètre critique pour le scénario de cas d'utilisation dont nous discutons ici est le paramètre echo, que nous devons définir comme "faux", ce qui demanderait à Gravity Forms de renvoyer le formulaire plutôt que d'afficher directement sur l'écran.
En conséquence, tous les paramètres auront des valeurs par défaut à l'exception de l'identifiant du formulaire, de la soumission de la demande ajax, puis de l'écho, qui auront respectivement les valeurs 5, valide et faux. Voici comment je nommerai ma fonction :
<b style="background-color:#FFCCCC">gravity_form( 5, vrai, vrai, faux, faux, vrai, faux, faux );</b>
Si vous souhaitez plus d'informations sur chaque paramètre impliqué dans ce code, vous pouvez vérifier les détails dans la documentation de l'appel de fonction gravity_form() . A ce stade, nous savons déjà quels paramètres et fonctions nous allons utiliser pour obtenir ce formulaire.
Comment mettre en file d'attente les scripts requis en préparant le gravity_form_enqueue_scripts() ?
Nous devons maintenant créer la fonctionnalité qui invitera WordPress à simplement mettre en file d'attente les fichiers nécessaires pour que le formulaire apparaisse et fonctionne correctement. Le fonctionnement de gravity_form_enqueue_scripts() est régi par deux paramètres uniquement : premièrement, spécifier l'identifiant du formulaire, et deuxièmement, autoriser ou désactiver la soumission ajax (désactivé par défaut).
Puisque nous souhaitons utiliser la soumission ajax pour le formulaire, nous utiliserons les deux paramètres suivants :
<b style="background-color:#FFCCCC">gravity_form_enqueue_scripts( 5, true );
</b>
Déclencher des fonctions en utilisant le noyau WordPress the_content et get_header
Maintenant que nous avons configuré les fonctions Gravity Forms, tout ce que nous avons à faire est de les appeler chaque fois qu'elles sont nécessaires pour faire ce pour quoi nous les avons créées. La fonction de mise en file d'attente des fichiers sera exécutée à l'aide du crochet d'en-tête de base de WordPress, qui s'exécute juste avant wp_head, garantissant que les fichiers ont déjà été mis en file d'attente avant que Gravity Forms ne les requière.
<b style="background-color:#FFCCCC">
fonction gf_enqueue_required_files() {
GFCommon::log_debug( __METHOD__ . '(): en cours d'exécution.' );
if ( is_single() && 'post' === get_post_type() ) { // Ne le faites que pour les publications.
gravité_form_enqueue_scripts( 5, vrai );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
Une instruction "if" dans l'extrait de code garantit qu'il ne s'exécute que pour les publications par défaut sur WordPress. Enfin, nous utiliserons le code suivant pour insérer notre formulaire à la fin du contenu de notre message :
<b style="background-color:#FFCCCC">fonction gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METHOD__ . '(): en cours d'exécution.' );
// Formulaire ajouté après le contenu du message.
$content .= gravity_form( 5, vrai, vrai, faux, faux, vrai, faux, faux );
retourne $contenu ;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
Votre formulaire Gravity sera instantanément inséré dynamiquement après chaque contenu que vous publiez sur WordPress une fois que vous avez ajouté les extraits ci-dessus à votre site Web. Vous n'avez toujours pas besoin de supprimer l'un de vos messages au cas où vous changeriez d'avis plus tard. Étant donné que vous utilisez des extraits pour intégrer le formulaire à la volée, vous pouvez facilement supprimer les extraits pour empêcher l'application du formulaire après vos articles.
Gravity Forms : Création d'un formulaire de participation au concours
Passons en revue les étapes de développement du formulaire maintenant que nous avons expliqué pourquoi vous avez des concours sur votre site Web et ce qui fait un formulaire de participation à un concours réussi.
Créer un nouveau formulaire
Créer un tout nouveau formulaire est la première chose à faire. Si vous avez déjà installé Gravity Forms, connectez-vous simplement à votre compte WordPress, entrez dans le tableau de bord, puis accédez à Formulaires > Nouveau formulaire .Donnez un nom au formulaire et, si vous le souhaitez, une définition, puis cliquez surCréer un formulaire.


Si vous n'avez pas installé Gravity Forms, vous devrez acheter une licence, télécharger le plugin puis l'activer. Accédez àPlugins > Ajouter une nouvelle version > Télécharger sur votre site Web WordPress après vous être connecté. Sélectionnez Fichiers, puis recherchez le fichier compressé que vous avez téléchargé.Sélectionnez ensuite Installer > Activer dans le menu déroulant.
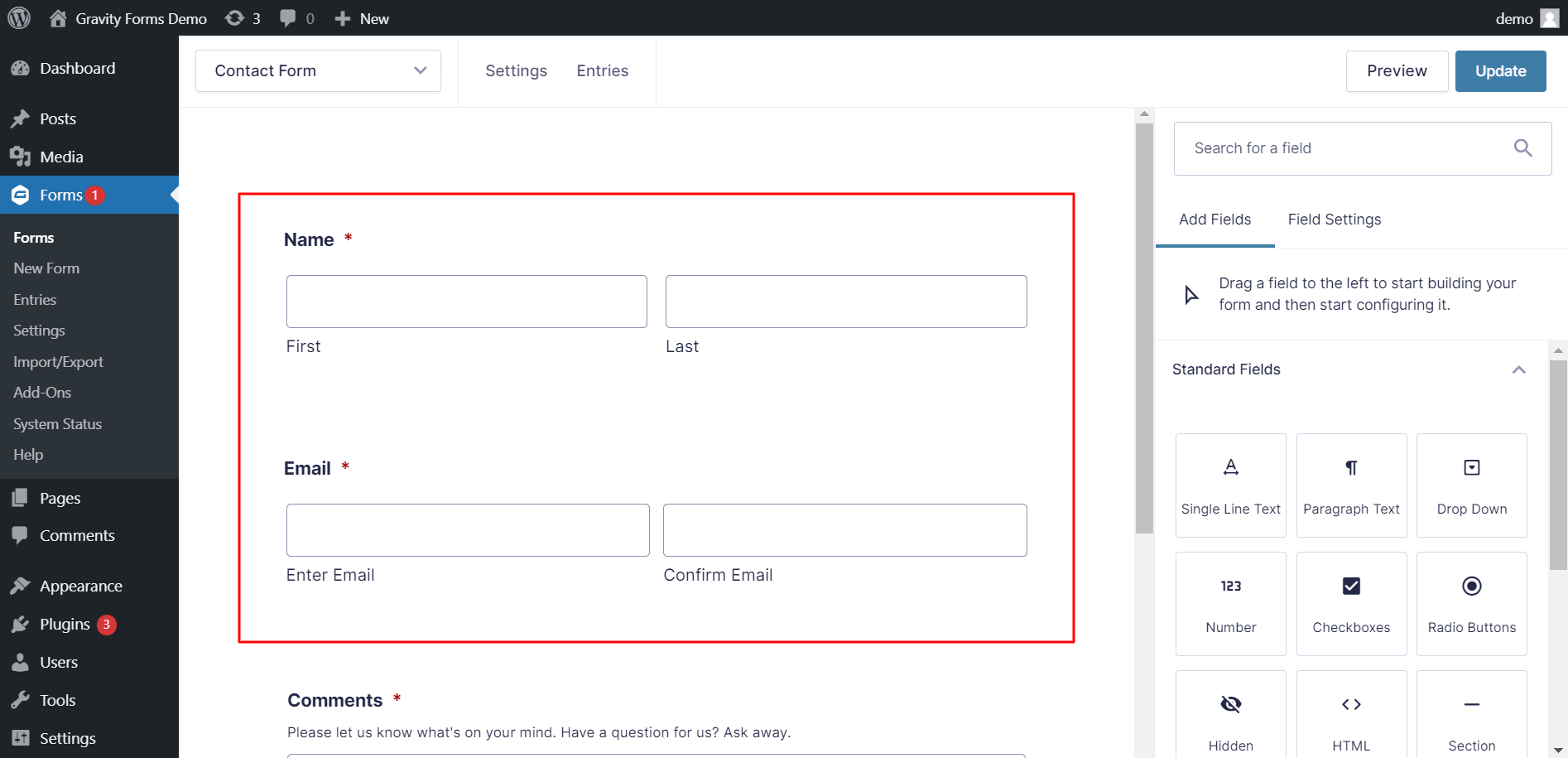
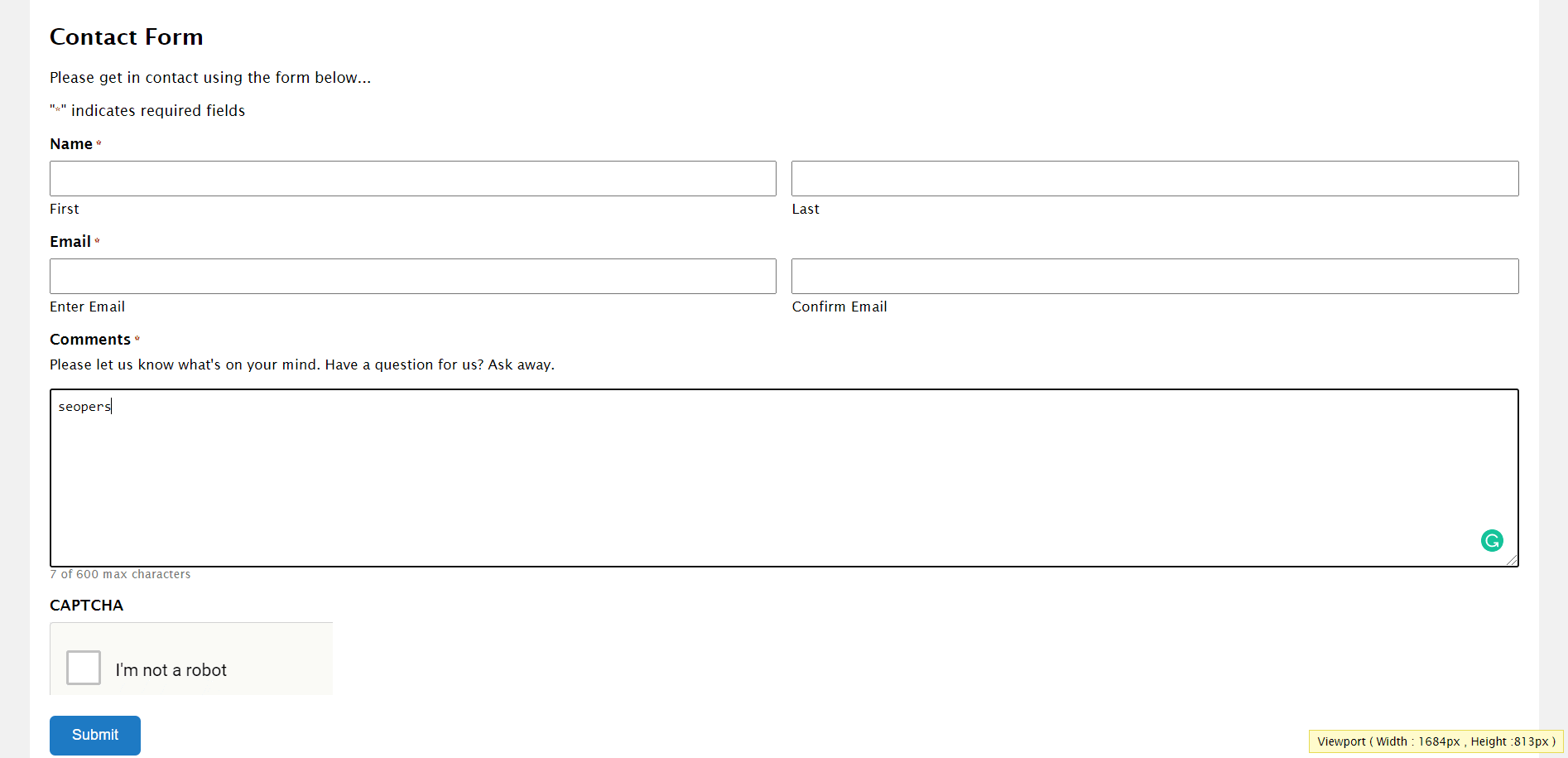
Ajout de champs de formulaire
Il est maintenant temps de remplir votre formulaire avec des champs. Ajoutez les champs Nom et E-mail au formulaire en sélectionnant Champs avancés dans le menu déroulant. Si vous offrez un objet physique, n'oubliez pas d'inclure le champ Adresse.

Ajoutez le champ Consentement avant de saisir les règles de votre concours si vous souhaitez afficher les directives du concours sur le formulaire et que les visiteurs acceptent les règles. Ce champ est toujours configuré par défaut en raison d'une politique de confidentialité, cependant, vous pouvez modifier le texte pour accepter les directives du concours.
Vous pouvez ajouter des champs supplémentaires à votre formulaire en fonction du type de contenu que vous exécutez. Si les candidats doivent répondre correctement à une question, par exemple, des cases à cocher peuvent être ajoutées. S'ils ont besoin d'envoyer une photo ou une autre forme de documentation pour leur inscription, vous pouvez inclure un champ de téléchargement de fichier.
Activer les restrictions de formulaire
La majorité des concours sont chronométrés. En d'autres termes, les concours ont généralement une heure de début et de fin fixe. Cette fonctionnalité est un excellent moyen de créer le battage médiatique et de rendre ces concours vraiment excitants, en attirant plus de clients. Pour empêcher vos visiteurs de rejoindre le concours après sa fin, vous devrez activer certaines restrictions de formulaire.

Pour commencer, accédez aux paramètres de formulaire de votre formulaire de concours et faites défiler jusqu'à une section intitulée Restrictions. Pour commencer, vous pouvez limiter le nombre de participants au concours. C'est une bonne idée si vous souhaitez organiser un concours à plus petite échelle et rendre l'événement encore plus unique et exclusif.
Vous avez également la possibilité de programmer une heure indiquant quand le formulaire de concours devient actif et quand il devient inactif pour respecter la date limite du concours. Si vous cochez la case de programmation du formulaire, vous pourrez facilement modifier le message qui s'affiche sur la page du site Web où le formulaire du concours est affiché, ainsi que les dates de début et de fin.
Configuration des notifications et des confirmations de formulaire
Une fois que vous avez terminé de créer le formulaire, accédez simplement aux paramètres de Confirmation du formulaire pour personnaliser le message de confirmation du formulaire.Vous pouvez même guider les utilisateurs vers une page spécifique de votre site Web après avoir rempli le formulaire.

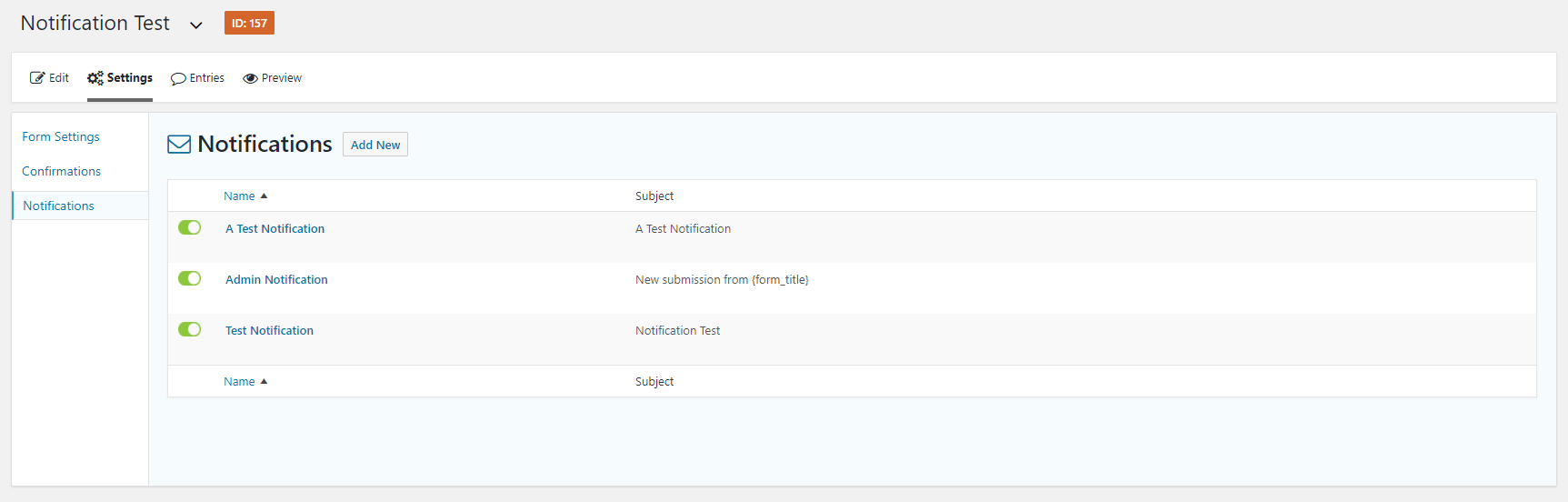
Cliquez sur l'onglet Paramètres du formulaire pour configurer le message de confirmation. Ensuite, modifiez le message de confirmation par défaut ou générez-en un nouveau. N'oubliez pas de configurer également les notifications pour le formulaire. Les nouvelles soumissions de formulaire vous en informeront automatiquement, l'administrateur du site. Cependant, en plus d'une notification utilisateur, vous pouvez générer des alertes pour quelqu'un d'autre qui souhaite être informé des nouvelles entrées pour le concours.
Appuyez sur l'onglet Notifications pour créer une nouvelle mise à jour. Appuyez ensuite sur Ajouter nouveau et donnez un nom à la notification. Dans la zone Envoyer par e-mail , entrez son adresse e-mail si vous l'envoyez à quelqu'un d'autre dans votre équipe.
Intégrez un fournisseur de marketing par e-mail, un CRM ou un formulaire de participation à un concours
Lorsque votre formulaire de participation au concours est en ligne et que vous commencez à collecter des participations, vous aurez besoin d'un moyen de tenir les participants informés de toute nouvelle ou mise à jour du concours. Vous pouvez également fournir des informations sur les promotions à venir et d'autres supports marketing pertinents pour votre entreprise.

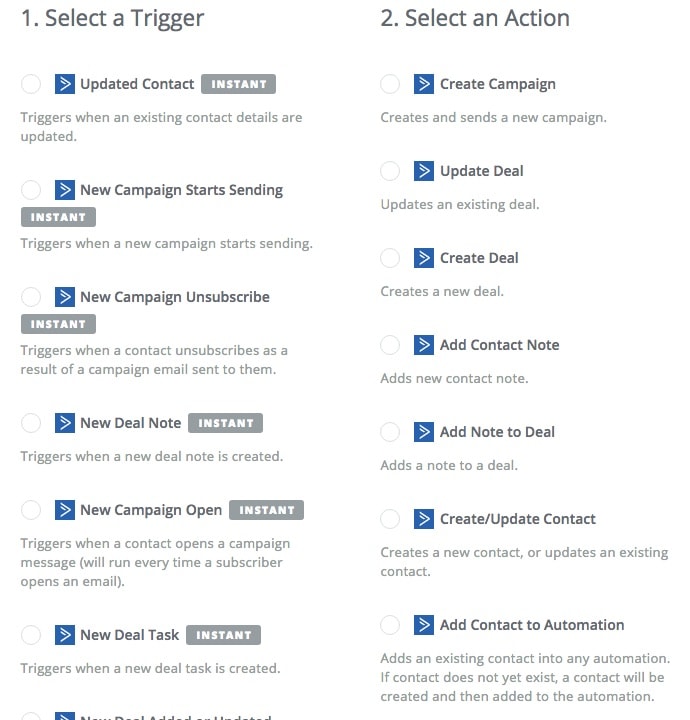
Gravity Forms interagit avec une variété de plateformes de marketing par e-mail et de CRM, vous permettant de communiquer rapidement avec vos concurrents. Des services comme Mailchimp et HubSpot entrent dans cette catégorie. Accédez à Formulaires > Modules complémentaires et autorisez le module complémentaire HubSpot, par exemple, à intégrer votre formulaire de participation au concours avec HubSpot.
Pour envoyer des données de soumission de formulaire à HubSpot, vous devez approuver votre compte HubSpot avec Gravity Forms et créer un flux HubSpot pour votre formulaire.
- Kit de conversion contre goutte à goutte
- Tutoriel Shopify Omnisend
- Examen des e-mails MailerLite
- 11 meilleurs fournisseurs de services de marketing par e-mail
- Omnisend Vs Contact Constant Vs ActiveCampaign
