Ce que les spécialistes du marketing par e-mail doivent savoir sur iOS 11 et les nouveaux iPhones
Publié: 2017-09-15Avec iOS Mail représentant environ un tiers de tous les e-mails ouverts au cours du premier semestre 2017 , les mises à jour de la famille iPhone et les modifications apportées au système d'exploitation mobile et à son client de messagerie peuvent avoir un impact important sur le monde de la messagerie. Maintenant, après le grand événement d'Apple le 12 septembre, nous savons que ce n'est pas un, mais trois nouveaux iPhones - iPhone 8, 8 Plus et iPhone X - qui arriveront bientôt entre les mains des consommateurs, avec le nouveau système d'exploitation mobile iOS 11.
Mais qu'est-ce que cela signifie pour les spécialistes du marketing par e-mail ?
Alors qu'iOS 11 ne sera pas rendu public avant le 19 septembre, la version Golden Master (GM) d'iOS 11 — c'est la version du système d'exploitation qui sera rendue publique dans quelques jours — a été mise à la disposition des développeurs en septembre. 12ème. Nous avons examiné de près la dernière version d'iOS et l'aperçu d'Apple de leurs nouveaux téléphones pour décomposer les détails que chaque spécialiste du marketing par e-mail doit connaître.
 | À quoi ressemble votre e-mail dans iOS 11 ?Découvrez comment iOS 11 restitue votre e-mail avec les aperçus d'e-mails Litmus pour iPhone X, iPhone 8, iPhone 8 Plus et les clients et appareils de messagerie les plus populaires. En savoir plus sur les aperçus par e-mail → |
iOS Mail prend toujours en charge la vidéo HTML5
Les allers-retours d'Apple sur la prise en charge de la vidéo HTML5 pour son client de messagerie mobile ont semé la confusion parmi les spécialistes du marketing par e-mail pendant des années. Apple a pris en charge la vidéo HTML5 dans iOS 7, puis a supprimé la prise en charge de la vidéo avec le lancement d'iOS 8 en 2014, pour la réintroduire avec la sortie d'iOS 10 en 2016.
Puis, plus tôt cet été, la communauté des e-mails a remarqué qu'Apple avait peut-être pivoté, une première version de la version bêta d'iOS 11 ne prenant pas encore en charge la vidéo HTML5.
Alors, quel est le problème avec la vidéo HTML5 dans la version finale d'iOS 11 ? Les spécialistes du marketing qui aiment l'interactivité et la liberté de création que la vidéo HTML5 ajoute aux campagnes par e-mail peuvent pousser un soupir de soulagement : la vidéo est toujours prise en charge dans iOS 11 , avec une prise en charge sur iPhone et iPad.
Cependant, notez que l'attribut poster (poster="") est requis pour afficher une image d'aperçu de votre vidéo dans l'e-mail. Auparavant, sans image d'affiche définie, la première image de la vidéo s'affichait. Dans iOS 11, cependant, la vidéo apparaît comme vide.
Tailles et résolutions d'écran pour iPhone 8 et 8 Plus
Il n'y a aucun changement dans les tailles d'écran avec l'iPhone 8. L'iPhone 8 et l'iPhone 8 Plus ont exactement les mêmes tailles et résolutions d'écran que leurs prédécesseurs (iPhone 7 et 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Tailles d'écran | 4,7 pouces | 5.5. pouces |
Résolution | 1334×750 | 1920×1080 |
Densité de pixels | 326 ppp | 401ppi |
Rapport de densité de pixels | 2 | 3 |
Avec cela, toutes les requêtes multimédias qui étaient en place pour la famille iPhone 7 fonctionneront aussi bien pour les nouveaux téléphones iPhone 8.
iPhone 8 (vue zoom) :
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (vue standard) et iPhone 8 Plus (vue zoom) :
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (vue standard) :
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Tailles et résolutions d'écran pour iPhone X
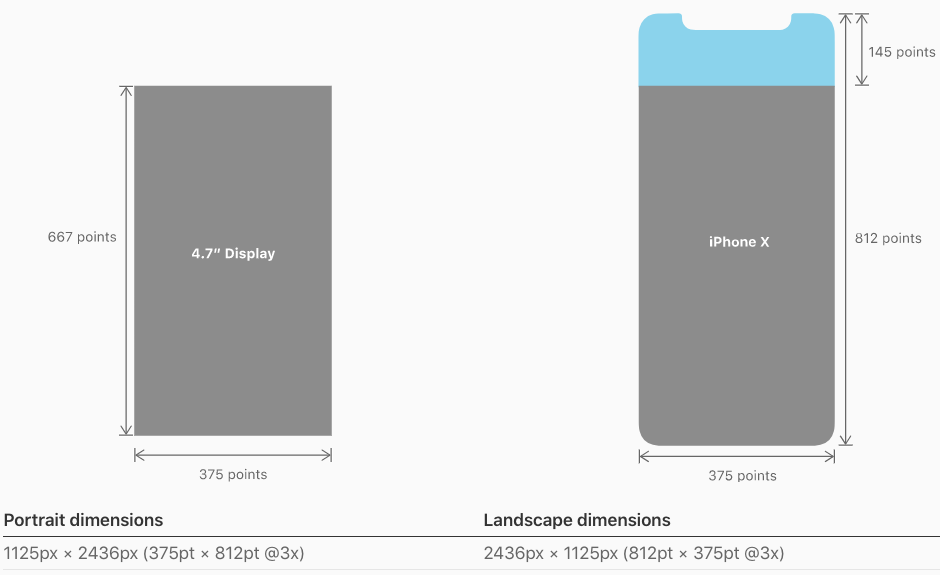
Avec l'iPhone X, Apple introduit une toute nouvelle taille d'écran dans le mix.
iPhone X | |
Taille de l'écran | 5,8 pouces |
Résolution | 2436×1125 |
Densité de pixels | 458ppi |
Rapport de densité de pixels | 3 |
Avec 5,8 pouces de diagonale, l'écran de l'iPhone X est plus grand que celui de l'iPhone 8 Plus. Ce qui est important, cependant, c'est que la largeur de l'écran sur l'iPhone X correspond à la largeur des écrans de 4,7 pouces de l'iPhone 8. L'augmentation de la taille de l'écran vient du fait que l'écran mesure 145 points de plus qu'un écran de 4,7 pouces.

Alors que plus de tailles d'écran signifient souvent plus de problèmes - et plus de cas à optimiser - le fait que la largeur de l'écran reste la même est une excellente nouvelle pour les concepteurs d'e-mails : aucun changement de largeur signifie que les requêtes multimédias existantes fonctionneront également pour l'iPhone X.

Requête média iPhone X :
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Dans le même temps, l'iPhone X offre environ 20 % d'espace vertical supplémentaire pour le contenu, c'est-à-dire plus d'e-mails affichés dans la boîte de réception et plus de contenu visible une fois votre e-mail ouvert.
Résoudre les problèmes de mise à l'échelle dans iOS 11
Des problèmes d'autoscaling dans l'application de messagerie mobile d'Apple sont apparus pour la première fois avec la sortie d' iOS 10 en septembre 2016 . Avec iOS 11, nous continuons à voir ce bug. Comme la communauté l'a signalé dans plusieurs discussions de la communauté (voir ici et ici ), les e-mails ne couvrent pas toute la largeur de l'écran, mais apparaissent en zoom arrière et décentrés.

Vous pouvez empêcher iOS 11 de mettre automatiquement à l'échelle votre e-mail en ajoutant le code suivant à l'en-tête de vos e-mails :
<meta name="x-apple-disable-message-reformatting">Un grand merci à Rémi Parmentier pour avoir partagé ce correctif avec la Communauté .
Optimiser pour une densité de pixels élevée
L'iPhone X est livré avec ce qu'Apple appelle le Super Retina Display . Avec 2436 x 1125 pixels, soit 458 pixels par pouce, c'est la densité de pixels la plus élevée jamais vue sur un écran d'iPhone.
Et avec cela, l' optimisation des images de vos e-mails pour les écrans à haute résolution est plus importante que jamais. Si vous ne tenez pas compte des écrans haute résolution, vous courez le risque de paraître négligent aux abonnés. En raison du fonctionnement des écrans haute résolution, les images non optimisées finissent par paraître floues et pixelisées sur les écrans de rétine. Voici un exemple :

Vous pouvez vous assurer que vos images apparaissent nettes et claires en multipliant le nombre de pixels dans chaque image par un facteur d'échelle spécifique. En d'autres termes, créez vos images dans des formats plus grands afin que, lorsqu'elles sont réduites dans l'e-mail, il y ait plus de pixels à afficher sur les écrans Retina. Pour l'iPhone X et toutes les versions Plus de la famille iPhone, Apple recommande un facteur d'échelle ou 3x ; pour tous les autres écrans, c'est 2x .
Cependant, à mesure que nous augmentons les dimensions d'une image, la taille du fichier augmente également. Cette taille accrue réduit le plan de données d'un abonné et peut ralentir le chargement d'un e-mail. Les deux problèmes sont un gros problème et créent une expérience utilisateur peu conviviale. Les outils d'optimisation d'image peuvent vous aider à compresser vos images pour réduire la taille du fichier tout en garantissant que vos e-mails ont fière allure sur les écrans haute résolution.
Ciblage iOS 11
L'année dernière, Rémi Parmentier a découvert qu'il était possible d'utiliser les déclarations @supports en CSS pour cibler spécifiquement iOS 10.
Nous pouvons cibler iOS avec la propriété propriétaire « -webkit-overflow-scrolling » qui n'est prise en charge que sur iOS. Si nous l'utilisons en combinaison avec l'une des propriétés prises en charge exclusivement dans les versions de kit Web les plus récentes d'iOS - les notations de couleur #RGBA, par exemple - nous pouvons cibler spécifiquement iOS 10 et versions ultérieures.
Voici une requête média qui ciblera iOS 10 :
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Si vous souhaitez cibler spécifiquement iOS Mail dans la version la plus récente du système d'exploitation d'Apple, c'est-à-dire iOS 11.0, 11.1 ou 11.2, les déclarations @support combinées aux propriétés de remplissage feront l'affaire :
Cibler iOS 11.0 & 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Cibler iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Avez-vous remarqué d'autres mises à jour que nous avons manquées ? Faites-nous savoir dans les commentaires ci-dessous.
 | À quoi ressemble votre e-mail dans iOS 11 ?Découvrez comment iOS 11 restitue votre e-mail avec Litmus Email Previews pour iPhone 8, iPhone 8 Plus, iPhone 7, iPhone 7 Plus. En savoir plus sur les aperçus par e-mail → |
