Qu'est-ce qu'un Favicon : comment en créer un avec des exemples [Guide du débutant]
Publié: 2024-03-07Utilisez-vous une favicon sur votre site Web ?
Vous êtes-vous déjà demandé pourquoi vous voyez de minuscules logos ou symboles à côté des titres de sites Web dans votre navigateur ?
Tel que cela;

Ces jolies petites icônes sont appelées favicons, représentant un site Web dans les navigateurs Web.
Vous vous demandez comment en créer un ? Vous êtes au bon endroit.
Dans cet article, nous découvrirons ;
- Qu'est-ce qu'une favicon exactement et où se trouve-t-elle dans votre navigateur ?
- Comment ces petites icônes profitent-elles à la fois aux propriétaires de sites Web et aux utilisateurs ?
- Qu'est-ce qui fait un bon favicon et comment pouvez-vous en créer un qui se démarque des autres ?
Êtes vous curieux? Passons aux détails.
Table des matières ☰
- Qu'est-ce qu'une favicon ?
- Quels sont les avantages de l’ajout d’un Favicon à votre site ?
- Comment ajouter une favicon à votre blog WordPress ?
- Méthode 1 : Utiliser le personnalisateur WordPress (le plus simple)
- Méthode 2 : Utiliser un plugin Favicon
- Méthode 3 : ajout manuel du Favicon (pour les utilisateurs expérimentés)
- Formats de favicon courants
- Conseils rapides pour créer un favicon WordPress
- FAQ sur les favicons
- Réflexions finales sur ce qu'est une image favicon
Qu'est-ce qu'une favicon ?
Un favicon est une petite image unique qui apparaît dans l'onglet du navigateur à côté du titre de votre site Web.
L’objectif MAJEUR d’une favicon WordPress est d’aider les utilisateurs à identifier rapidement votre site parmi tous les autres onglets ouverts de leur navigateur.
Voici un exemple de ce à quoi ressemble une favicon :
![Qu'est-ce qu'un Favicon : comment en créer un avec des exemples [Guide du débutant]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
Voici quelques favicons supplémentaires de sites Web populaires affichés dans la barre de favoris Chrome.

Quels sont les avantages de l’ajout d’un Favicon à votre site ?
Le favicon de votre site Web représente l'identité du site. Vous avez besoin d’un favicon attrayant si vous souhaitez créer une marque personnelle ou rendre votre site Web plus mémorable.
Voici quelques avantages majeurs de l’ajout d’un favicon WordPress à votre site en 2024.
- Professionnalisme : le plus grand avantage de l'utilisation d'un favicon est qu'il donne à votre site Web un aspect plus professionnel et visuellement attrayant.
- Meilleure expérience utilisateur : la plupart des utilisateurs en ligne ont généralement plusieurs onglets ouverts dans leur navigateur Web. Avoir un favicon unique et attrayant vous aide à identifier facilement votre site. Pensez à Amazon, Twitter (X), YouTube, etc. On peut facilement identifier ces sites en regardant les favicons.
- Avantages du référencement : presque tous les moteurs de recherche, y compris Google et Bing, affichent des favicons dans les résultats de recherche, ce qui peut aider votre site Web à se démarquer.
- Reconnaissance de la marque : plus les gens voient le favicon de votre site Web, plus il leur est facile de reconnaître votre marque.
- Mise en favoris : de nombreuses personnes ajoutent souvent une page (ou un site Web) à leurs favoris lorsqu'elles trouvent quelque chose d'intéressant. Un favicon fait ressortir votre site Web dans les listes de favoris, encourageant les utilisateurs à le revisiter.
Comment ajouter une favicon à votre blog WordPress ?

Vous devez créer un favicon avant d'apprendre à ajouter un favicon à votre site. Si vous disposez déjà d’un logo pour votre site Web, vous pouvez l’utiliser comme favicon.
Si vous n'en avez pas, il existe de nombreux générateurs de favicon gratuits en ligne qui peuvent vous aider à générer un favicon d'aspect professionnel pour votre site Web.
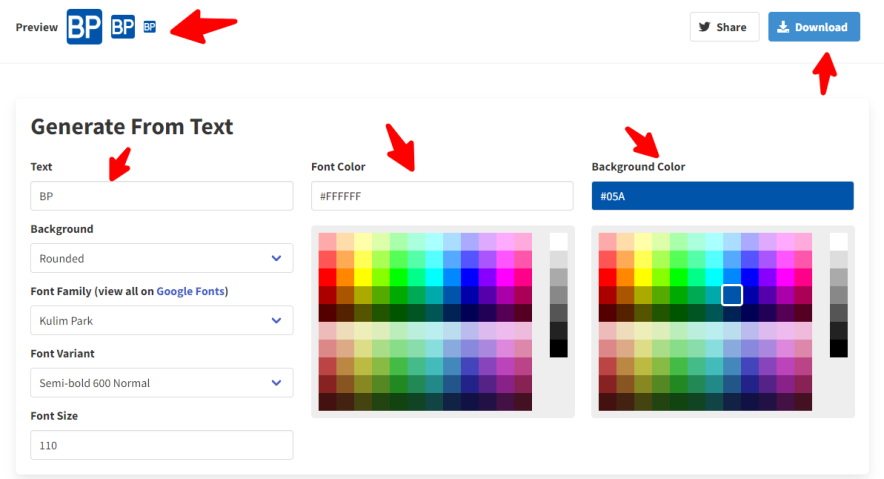
Par exemple, vous pouvez utiliser le générateur favicon.io. Vous pouvez utiliser ce site pour transformer le logo de votre site Web existant en favicon ou en créer un à partir de zéro.
Une fois que vous êtes sur leur site, saisissez le texte lié au nom de votre entreprise ou de votre site Web, et il affichera automatiquement un aperçu de favicon, comme indiqué ci-dessous.

Comme vous pouvez le constater, vous pouvez modifier votre favicon comme vous le souhaitez en changeant son texte, son arrière-plan, la taille de la police, la couleur de la police, la couleur de l'arrière-plan, etc.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton « Télécharger » pour le télécharger.
Une fois l'image du favicon prête, ajoutez le nouveau favicon à votre site WordPress en utilisant l'une des méthodes suivantes.
Méthode 1 : Utiliser le personnalisateur WordPress (le plus simple)
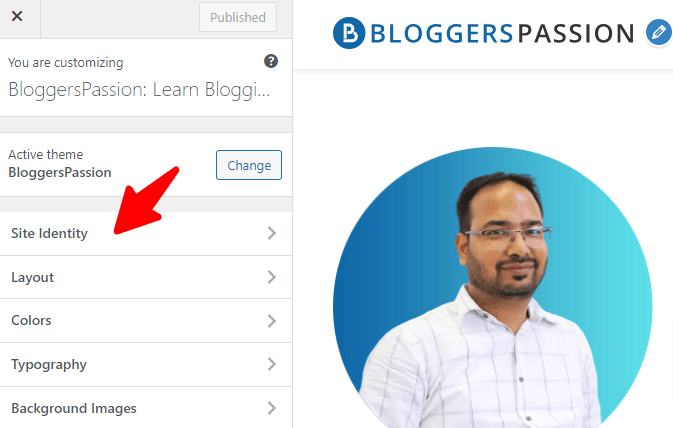
Pour ajouter un favicon à votre site WordPress, accédez à Apparence > Personnaliser dans votre tableau de bord WordPress.
Cliquez sur Identité du site.

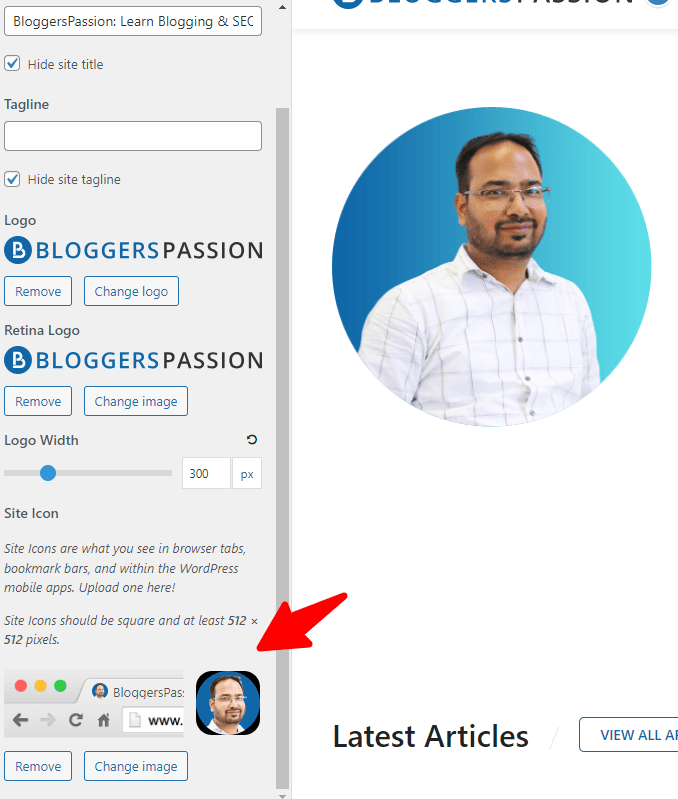
Faites défiler un peu vers le bas et vous trouverez « l'icône du site ».
Voici à quoi cela ressemble ;

Choisissez une image dans votre médiathèque ou téléchargez-en une nouvelle. Assurez-vous qu'il est carré et qu'il mesure au moins 512 × 512 pixels pour de meilleurs résultats.
Recadrez l'image comme vous le souhaitez et cliquez sur Sélectionner. Cliquez sur Publier pour enregistrer vos modifications. Ça y est, vous avez terminé.
Méthode 2 : Utiliser un plugin Favicon
Vous pouvez également utiliser un plugin WordPress pour ajouter une favicon à votre site WordPress.
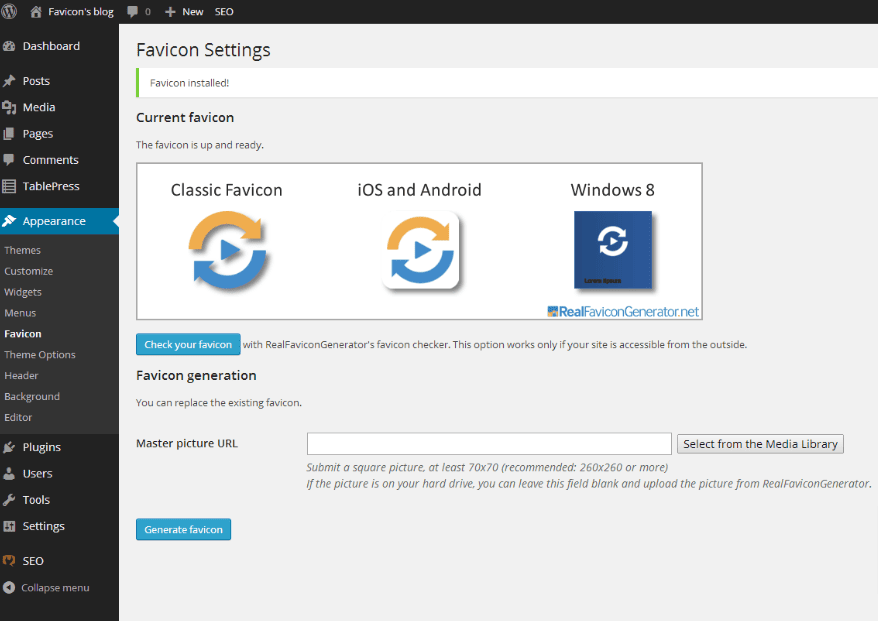
Installez un plugin comme Favicon de RealFaviconGenerator, qui est un plugin gratuit qui vous aide à générer et à ajouter un favicon de différentes tailles, notamment :
- Navigateurs de bureau
- iPhone/iPad
- Appareils Android
- Tablettes Windows 8 et plus
Activez le plugin et suivez ses instructions.

Vous devrez sélectionner votre image et le plugin générera tous les fichiers et codes nécessaires.
Voici à quoi cela ressemble ;

Méthode 3 : ajout manuel du Favicon (pour les utilisateurs expérimentés)
Créez votre fichier favicon en utilisant l'un des générateurs de favicon gratuits mentionnés ci-dessus.
Assurez-vous que le favicon est une image carrée enregistrée au format de fichier .ico.
Connectez-vous à votre site Web à l'aide d'un client FTP (tel que FileZilla) et téléchargez le fichier favicon dans le répertoire racine de votre site Web.
Ensuite, la dernière partie consiste à ajouter du code HTML.
Modifiez les fichiers de thème de votre site Web (généralement header.php) et ajoutez l'extrait de code suivant, en remplaçant « favicon.ico » par le nom de fichier réel de votre favicon :
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
Ça y est, vous avez terminé.
Remarque importante : assurez-vous de tester votre favicon sur différents appareils et navigateurs pour vous assurer qu'elle s'affiche correctement. Essayez également d’utiliser un arrière-plan transparent pour votre favicon pour de meilleurs résultats.
Formats de favicon courants
Il existe TROIS formats de fichiers les plus courants pour les favicons, à savoir :
- ICO (icône Windows)
- PNG (graphiques de réseau portables)
- SVG (graphiques vectoriels évolutifs)
ICO est le format de favicon le plus populaire et le plus original, développé par Microsoft. La principale raison d'utiliser ce format est qu'il est compatible avec tous les principaux navigateurs, y compris les anciennes versions comme Internet Explorer.
Le format PNG est largement utilisé par les designers professionnels. Ce format prend en charge les arrière-plans transparents et sa taille de fichier est souvent inférieure à celle de l'ICO.
Le format SVG est le format recommandé si vous souhaitez utiliser et mettre à l'échelle un favicon sans perte de qualité. Cependant, ce format de favicon n'est PAS aussi largement pris en charge que ICO ou PNG, en particulier sur les appareils ou navigateurs plus anciens.
Conseils rapides pour créer un favicon WordPress
Voici quelques conseils utiles pour créer un favicon unique pour votre site WordPress.
- Restez simple : les favicons sont de très petites images, évitez donc d'utiliser trop de texte ou un texte trop petit. Essayez d'utiliser des formes audacieuses, des lettres simples et des logos simples. Si possible, envisagez d'utiliser une version simplifiée de votre logo.
- Inspirez-vous : inspirez-vous des plus grandes marques telles qu'Amazon, Google, Tesla, Apple, etc. Ou parcourez les meilleurs sites Web de votre secteur pour vous inspirer et créer des favicons.
- Utilisez votre photo : Si vous regardez le favicon de notre blog, nous utilisons l'image du fondateur. Si vous souhaitez créer une marque personnelle, utilisez votre photo comme favicon. C'est tellement plus simple et unique.
- Utilisez un arrière-plan transparent : utilisez toujours un arrière-plan transparent. Vous pouvez utiliser un format PNG avec transparence pour une meilleure visibilité. En outre, cela permet au favicon de se fondre parfaitement avec différents arrière-plans de navigateur. Enregistrez votre favicon au format PNG ou ICO.
- Ne soyez pas fantaisiste : vous n’êtes pas obligé d’utiliser toutes les couleurs disponibles. Tenez-vous-en à une palette de couleurs limitée. Il est préférable de n'utiliser qu'une ou deux couleurs pour une visibilité maximale.
- Utilisez la bonne taille : utilisez une image carrée avec une taille recommandée de 512 × 512 pixels. La meilleure partie de WordPress est qu’il génère automatiquement des versions plus petites pour différents appareils, tels que les appareils mobiles et les tablettes.
- Utiliser des outils : vous pouvez utiliser des outils en ligne gratuits comme Favicon.io ou RealFaviconGenerator.net pour créer et optimiser facilement votre favicon.
FAQ sur les favicons
Voici quelques questions fréquemment posées sur les favicons.
Ce n’est PAS strictement nécessaire, car votre site Web fonctionnera de manière transparente sans un tel outil. Cependant, les Favicons aident les utilisateurs à identifier rapidement votre site Web parmi les nombreux onglets ouverts. En outre, un favicon attrayant peut améliorer l'expérience utilisateur, l'image de marque et l'apparence visuelle globale de votre site Web.
Pour le format ICO, les tailles recommandées sont 16×16, 32×32 et 48×48 pixels. Pour le format PNG, les tailles recommandées sont 16×16 et 32×32. Cependant, la plupart des navigateurs acceptent n’importe quelle image PNG carrée.
Non, ils ne le font pas. Cependant, les moteurs de recherche affichent des favicons pour aider les utilisateurs à identifier et à mémoriser facilement un site.
Les formats de favicon les plus courants sont ICO, PNG et SVG. ICO est largement pris en charge par tous les navigateurs.
Non, le favicon n'est PAS un facteur de classement dans aucun moteur de recherche, y compris Google, Bing, Yahoo, etc. Mais ils offrent une meilleure représentation visuelle de votre site Web.
Réflexions finales sur ce qu'est une image favicon
N'oubliez pas que la taille est importante lorsqu'il s'agit de créer un favicon. La taille idéale est de 512 × 512 pixels, mais elle doit être évolutive jusqu'à 16 × 16 pixels pour une compatibilité optimale (sur différents navigateurs et appareils).
Pensez également à utiliser votre logo, le symbole de votre marque ou toute image reflétant le contenu de votre site Web.
Alors, que pensez-vous de l’utilisation d’un favicon ? Avez-vous des questions? Faites le nous savoir dans les commentaires.
