Qu'est-ce que Google Lighthouse et comment l'utiliser
Publié: 2023-02-24Google Lighthouse est une API open source conçue pour aider les développeurs Web à auditer les performances et la qualité de leur site Web en fonction de certaines mesures. L'une des mesures est l'optimisation des moteurs de recherche (SEO), ce qui fait de Lighthouse un outil incroyablement utile pour vous aider à améliorer le classement de la page de résultats des moteurs de recherche (SERP) de votre site Web.
Dans cet article, nous couvrons tout ce que vous devez savoir sur Google Lighthouse, y compris les mesures sur lesquelles il exécute son audit. Nous vous montrons également comment utiliser les résultats de l'audit pour optimiser votre site Web pour un classement SERP plus élevé, des taux de clics accrus, une expérience utilisateur améliorée et d'autres avantages.
Qu'est-ce que Google Lighthouse ?
Google Lighthouse est souvent comparé à un autre logiciel appelé PageSpeed Insights. Mais il est important de noter qu'il existe des différences entre les deux programmes.
PageSpeed Insights contre Lighthouse
Lighthouse et PageSpeed Insights partagent quelques caractéristiques. Par exemple, ils ont tous deux été développés par Google, et ils ont tous deux la capacité d'évaluer les performances d'une page Web donnée. De plus, PageSpeed est alimenté par le moteur d'analyse de Lighthouse, un signe clair que ces outils sont censés se compléter.
Mais alors que PageSpeed se concentre plus étroitement sur les mesures de performance (par exemple, le temps de chargement, la réactivité et la fluidité visuelle d'une page Web), Lighthouse va plus loin et évalue d'autres éléments comme le référencement et l'accessibilité.
Ainsi, pour une évaluation plus approfondie non seulement des performances de votre site Web, mais également de son accessibilité pour les utilisateurs, des meilleures pratiques, du référencement, etc., un test Lighthouse est la meilleure option par rapport à PageSpeed Insights.
Outils pour exécuter le phare
Outils de développement Chrome
Comment exécuter Google Lighthouse avec Chrome DevTools
Étape 1 : Ouvrez la page Web que vous souhaitez tester.
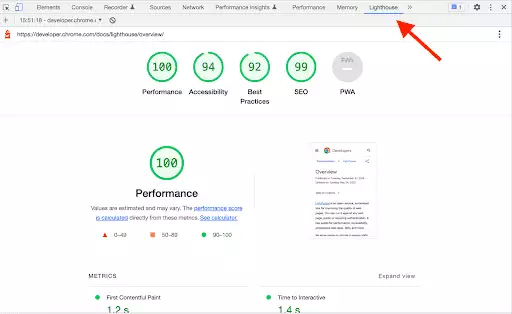
Étape 2 : Ouvrez Chrome DevTools et cliquez sur l'onglet "Lighthouse".
Étape 3 : Cliquez sur "Analyser le chargement de la page" et laissez toutes les catégories d'audit activées.
Étape 4 : Cliquez sur "Exécuter l'audit" et en 30 à 60 secondes, votre rapport Lighthouse devrait apparaître.

Comment utiliser Google Lighthouse avec web.dev
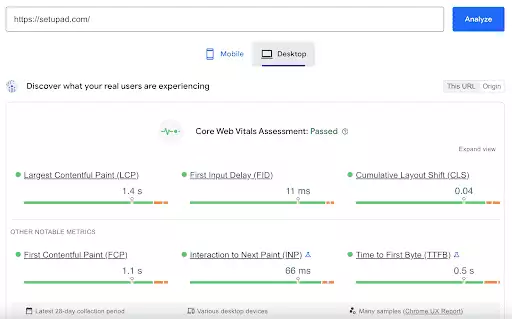
Étape 1 : Accédez à pagespeed.web.dev
Étape 2 : Entrez l'URL du site Web que vous souhaitez auditer.
Étape 3 : Cliquez sur "Analyser".

Extension chromée
Comment utiliser Google Lighthouse avec une extension Chrome
Étape 1 : Installez l' extension Google Lighthouse Chrome sur votre navigateur Google Chrome.
Étape 2 : Accédez au site Web que vous souhaitez tester.
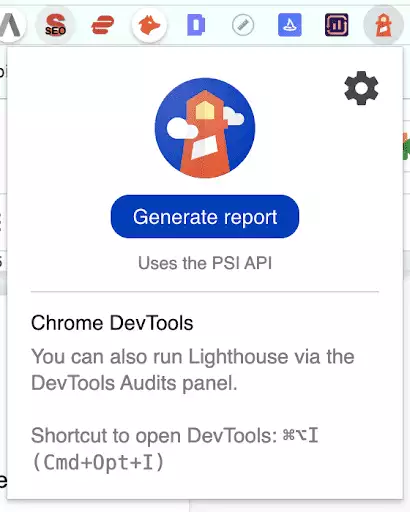
Étape 3 : Cliquez sur le symbole du phare à droite de la barre d'adresse Chrome, ou accédez à Lighthouse via le menu d'extension.
Étape 4 : Cliquez sur "Générer un rapport".

Module de nœud
Comment utiliser Google Lighthouse avec Node
Étape 1 : Téléchargez Google Chrome sur votre bureau.
Étape 2 : Installez la version la plus récente de Node (assurez-vous qu'il s'agit de la version de support à long terme).
Étape 3 : Installez Lighthouse en tant que module global en tapant « npm install -g lighthouse ».
Étape 4 : Exécutez un audit avec l'invite "lighthouse <url>"
Fonctionnement de Google Lighthouse Audit
L'audit Google Lighthouse évalue un site Web en fonction de cinq catégories de rapports distinctes.
Catégories de rapports :
• Performances
• Accessibilité
• Référencement
• Meilleures pratiques
• Application Web progressive (PWA)
Chaque catégorie reçoit un score de 0 à 100, 0 indiquant un échec et 100 indiquant la perfection.
Comment sont calculées les mesures de performances de Google Lighthouse ?
Les versions les plus récentes de Google Lighthouse (versions 8 et 9) calculent le score global des performances d'une page Web en fonction de sept métriques différentes . Chaque métrique représente un certain pourcentage du score.
Vous trouverez ci-dessous une liste des sept indicateurs de performance et le score maximum que chacun peut recevoir, pour un score maximum total de 100 %.
• La plus grande peinture de contenu (LCP) : 25 %
• Temps total de blocage (TBT) : 30 %
• Première peinture de contenu (FCP) : 10 %
• Indice de vitesse (SI) : 10 %
• Temps d'interaction (TTI) : 10 %
• Décalage de mise en page cumulé (CLS) : 15 %
Pourquoi le score change-t-il à chaque fois ?
Vous remarquerez peut-être que le score de performance d'une page Web donnée est différent chaque fois que vous exécutez un rapport Lighthouse, même si vous exécutez plusieurs rapports en succession rapide.
Ce n'est pas quelque chose dont il faut s'inquiéter, car cela est généralement dû à des facteurs qui échappent à votre contrôle. Par exemple, votre connexion Internet peut ne pas avoir la même vitesse que lors du dernier test, ou la page Web peut diffuser une annonce différente.
Performance
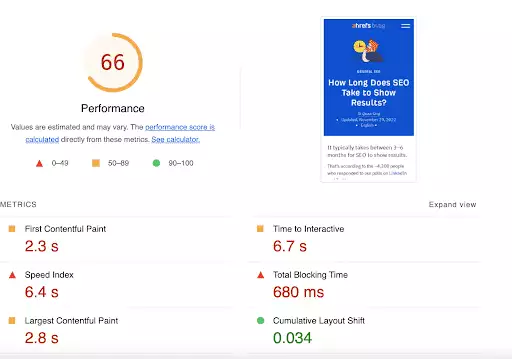
Vous vous demandez peut-être ce que mesurent réellement ces sept mesures de performance que nous avons mentionnées précédemment. Vous trouverez ci-dessous un aperçu de chacun.

Le FCP mesure le temps nécessaire pour que le premier bloc de texte ou d'image d'une page Web apparaisse en entier à l'écran.
Indice de vitesse (SI)
SI évalue combien de parties visibles de la page Web se chargent, en moyenne, pendant une certaine période de temps (c'est-à-dire combien de parties visibles se chargent par seconde).
Notation SI
L'objectif de chaque site Web est d'avoir un score SI de 4,3 secondes ou moins. Un score SI supérieur à 4,3 secondes indique qu'il faut trop de temps pour que cette page Web se charge complètement. Du point de vue d'un utilisateur, cela signifie qu'il est plus susceptible de s'impatienter et de quitter votre site Web pour en trouver un plus rapide.
Temps d'interactivité (TTI)
TTI calcule la période de temps entre le début du chargement de la page Web et le moment où la page Web devient interactive, c'est-à-dire qu'elle est capable de prendre des commandes ou des invites de l'utilisateur.
Décalage de mise en page cumulé (CLS)
CLS fournit une mesure complète de l'évolution de la mise en page d'une page Web pendant les temps de chargement.

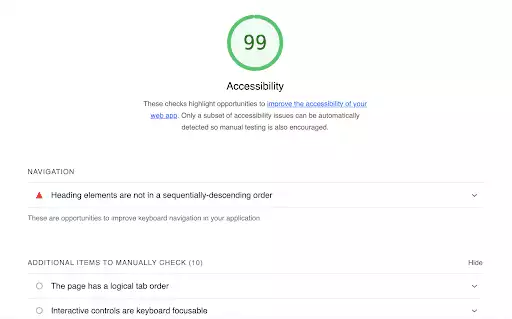
Accessibilité
Un autre aspect de votre site Web que Lighthouse note est l'accessibilité .

Selon Google, chaque site doit être aussi accessible que possible à tous les types d'utilisateurs, y compris ceux souffrant de handicaps physiques. Ce sont des personnes qui ne peuvent pas voir ou naviguer sur votre site aussi bien que vous. Mais, avec les bonnes mesures d'accessibilité en place, elles aussi peuvent l'utiliser au maximum.
Qu'est-ce que cela signifie d'être « accessible » ? Il existe de nombreuses façons d'appliquer cet élément à votre site Web, mais certaines des plus importantes sont les suivantes :
• Votre site est à la fois accessible et navigable via un clavier au lieu d'une simple souris.
• Votre site est codé avec une sémantique HTML, afin que les personnes malvoyantes puissent l'utiliser.
• Votre site présente un texte à contraste élevé pour permettre à tous les types de lecteurs de le voir et de le lire sans forcer leur vision.
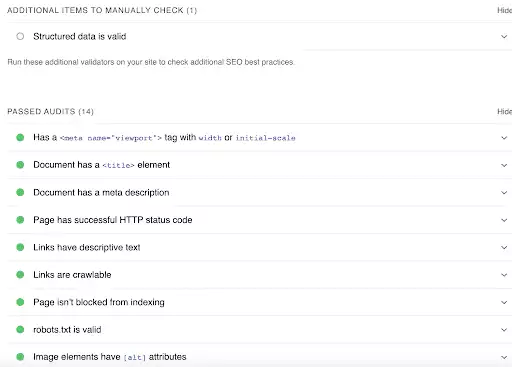
référencement
L'un des rapports les plus importants que Lighthouse exécute sur votre site concerne le référencement ou l'optimisation des moteurs de recherche.

L'optimisation de votre site Web pour les moteurs de recherche tels que Google permet à votre site de se classer plus haut dans les pages de résultats des moteurs de recherche (SERP). Plus son classement est élevé, plus un utilisateur est susceptible de cliquer dessus.
Google prend en compte plusieurs éléments lors de l'évaluation du référencement d'un site Web, notamment :
• Mots clés
• Liens retour
• Contenu utile qui démontre l'expertise, l'autorité et la fiabilité (EAT)
• Vitesse du site
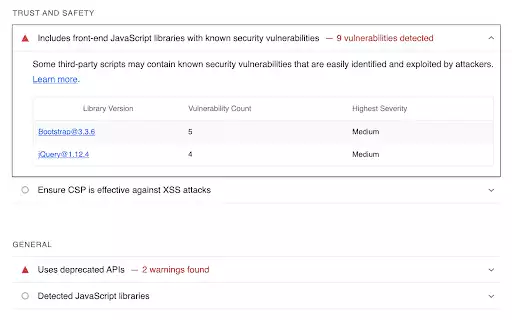
Les meilleures pratiques
Les meilleures pratiques sont un terme générique désignant les techniques que vous pouvez utiliser pour améliorer le fonctionnement fluide et intuitif de votre site Web. Il couvre un large éventail d'optimisations telles que les suivantes :
• Correction des erreurs de navigateur consignées
• Affichage des images dans le bon rapport hauteur/largeur
• Rendre votre site Web plus rapide
• Améliorer la sécurité de votre site
• Demander des autorisations de géolocalisation et de notification à l'utilisateur pour créer une expérience plus engageante et utile

Application Web progressive (PWA)
Une Progressive Web App (PWA) est un logiciel qui délivre une application sous la forme d'une page web. Il fonctionne sur n'importe quel navigateur conforme aux normes, y compris Chrome.
L'application fournie par la PWA peut être remplie par un visiteur du site pour fournir des données importantes, telles que des informations de contact, au propriétaire du site.
Lighthouse audite les PWA sur les sites Web pour évaluer leur vitesse, leur visibilité, leur fiabilité, etc.
Voici une liste de contrôle complète de ce qui fait une bonne PWA.
Comment Core Web Vitals (CWV) s'intègre-t-il dans le rapport Google Lighthouse
Les Core Web Vitals (CWV) sont des mesures qui s'appliquent à tous les sites Web et doivent donc toujours être mesurées, indépendamment de ce pour quoi le site a été conçu ou du public cible.
Trois métriques composent les Core Web Vitals : Large Contentful Paint (LCP), Total Blocking Time (TBT) et Cumulative Layout Shift (CLS).
Nous avons discuté de ces mesures dans la section sur les performances. Voici un bref aperçu de la signification de chaque terme.
• LCP : une mesure du point auquel le plus grand bloc de texte, image ou vidéo d'une page Web est entièrement visible pour l'utilisateur.
• TBT : Une mesure du temps qu'il faut pour qu'une page Web devienne entièrement visible après le chargement du LCP.
• CLS : mesure à quel point la mise en page d'une page Web se déplace lorsque les éléments qu'elle contient se chargent.
CWV représente environ 65% du score de l'audit de performance de Lighthouse.
Tests de performances avec Google Lighthouse
Lighthouse est un outil extrêmement efficace pour les tests de performance. Il génère un rapport robuste et complet qui peut vous aider à identifier les points faibles qui ralentissent votre site Web ou contribuent à son faible classement SERP.
Comment utiliser Google Lighthouse pour améliorer les performances du site Web
Optimisation de la vitesse et du temps de chargement du site Web
Si vous avez besoin d'optimiser la vitesse et le temps de chargement de votre site Web, les audits des performances et des meilleures pratiques de Lighthouse vous montreront où vous pouvez apporter des améliorations.
Améliorer l'accessibilité du site Web et l'expérience utilisateur
Pour améliorer l'accessibilité et l'expérience des utilisateurs sur votre site, les audits Performance, Accessibilité, Meilleures pratiques et PWA fonctionnent le mieux.
Assurer la sécurité du site Web et la confidentialité des données
Lighthouse vous aide à assurer la sécurité de votre site Web et la confidentialité des données de vos utilisateurs en exécutant l'audit des meilleures pratiques.
Prendre des décisions basées sur les données pour l'optimisation du site Web
Les données sont l'amie des propriétaires et des administrateurs de sites Web. Il vous montre où vous devez apporter des modifications pour optimiser votre site Web à la perfection. Running Lighthouse est un moyen intelligent et facile d'obtenir des données sur tous les types de mesures, en particulier les performances, où les points faibles peuvent se cacher.
Fonctionnalités avancées de Google Lighthouse
Audits et scripts personnalisés
Étant donné que Lighthouse est open source, vous avez la possibilité de configurer des audits et des scripts personnalisés adaptés à vos besoins uniques.
Par exemple, vous pouvez programmer un audit pour mesurer si une page de votre site Web est incluse ou non dans le sitemap . Ceci est important, car Google lit principalement le plan du site lorsqu'il classe une page Web dans le SERP.
Intégration de Google Lighthouse à d'autres outils de performance
Si vous avez un outil de performance que vous utilisez déjà pour votre site, vous pouvez y intégrer Google Lighthouse pour améliorer encore plus vos audits.
Utilisation de Google Lighthouse pour l'optimisation mobile
Avec un peu de doigté, vous pouvez même utiliser Google Lighthouse pour auditer votre site Web pour l'optimisation mobile.
Conclusion
Si votre site Web a un faible classement SERP et n'obtient par conséquent aucun trafic organique significatif, un audit complet peut vous aider à identifier ce qui empêche votre site de réussir.
Google Lighthouse est l'outil d'audit de site Web ultime. Il vous montre exactement où se situent les problèmes de votre site à travers plusieurs mesures différentes - y compris le référencement - qui l'empêchent d'être mieux classé par les algorithmes de Google.
Une fois que vous savez où se trouvent les zones problématiques, vous pouvez commencer à faire des optimisations qui amélioreront votre classement SERP et ainsi augmenteront le trafic organique.
