Qu'est-ce que la conception matérielle et comment doit-elle être utilisée ?
Publié: 2021-02-02Depuis sa création, le visage du web a subi de nombreux changements. Ce qui a essentiellement commencé comme un Far West du design dans les années 1990 et au début des années 2000 a finalement fait place à des sites Web plus simples, plus propres et plus prévisibles.
Ensuite, les smartphones sont entrés dans la mêlée et d'énormes changements étaient nécessaires. Par conséquent, il y a eu un changement radical que les applications, et finalement les sites Web, ont subi grâce au système de conception et au langage de Google – Material Design.
Introduit à l'origine en 2014, ce système de conception basé sur une grille a été adopté, s'est répandu comme une traînée de poudre, puis a pris une nouvelle vie.
Mais qu'est-ce que c'est, vraiment ?
Dans cet article, nous allons discuter de la conception matérielle, vous montrer quelques exemples de sites Web qui utilisent la conception matérielle aujourd'hui et vous fournir des ressources pour vous aider à utiliser la conception matérielle dans votre propre conception et développement de sites Web. Alors, commençons.
Table des matières
- Qu'est-ce que la conception matérielle?
- Quels sont les principes fondamentaux de la conception matérielle?
- Comment les concepteurs Web utilisent-ils la conception matérielle aujourd'hui ?
- Exemples de conception matérielle
- Les avantages et les inconvénients de la conception matérielle
- Ressources pour apprendre à mettre en œuvre la conception de matériaux
- Kit d'interface utilisateur de conception matérielle
Qu'est-ce que la conception matérielle?
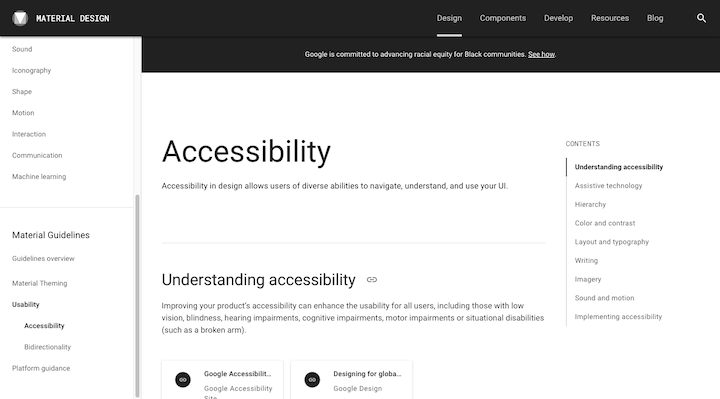
Material Design est un système de conception qui a été développé par Google en 2014. L'intégralité du système de conception, son langage de conception et toute sa documentation sont désormais disponibles sur material.io :

Comme d'autres systèmes de conception, Material Design comprend les éléments suivants :
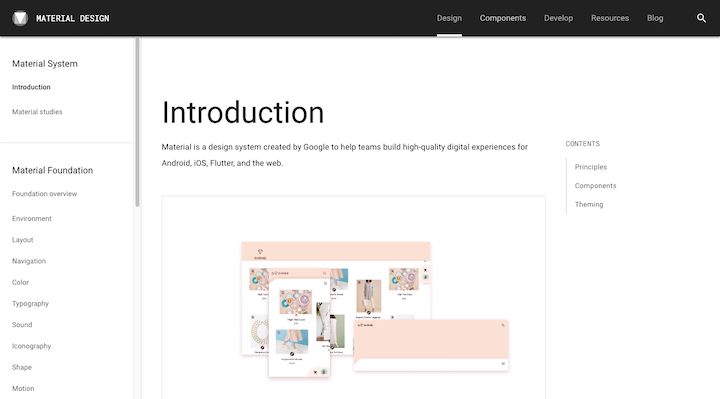
Une explication des principes directeurs du système de conception :

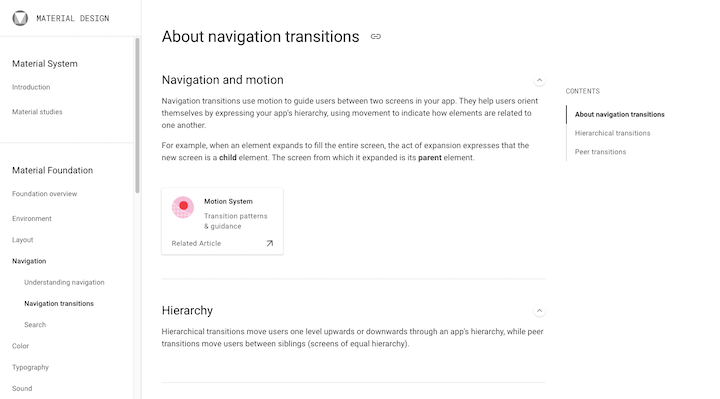
Directives pour l'utilisation du nouveau langage de conception et la création de produits avec :

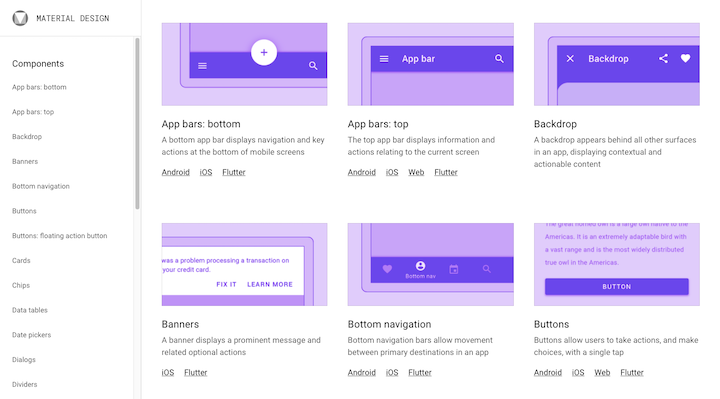
Composants réutilisables qui permettent aux concepteurs de créer facilement des interfaces utilisateur matérielles :

Mais Material Design est beaucoup plus complet que la plupart des systèmes de conception. C'est parce qu'il n'a pas été conçu pour une seule marque ou un seul projet.
Nom de code « Quantum Paper », Material Design a été publié en tant que langage de conception que les concepteurs Android pouvaient utiliser pour créer de meilleures applications grâce à un bon design. Google a également utilisé Material Design pour remanier la conception de ses applications.
L'objectif global de Material Design était de permettre aux concepteurs de créer rapidement des applications réactives, utilisables et évolutives.
En 2014, la sortie de Material Design a fait d'énormes vagues dans la communauté des designers, non seulement pour le développement Android, mais aussi pour les applications et les sites Web iOS.
Pourquoi la conception matérielle a-t-elle été créée ?
Pour comprendre comment le Material Design est né, nous devons regarder ce qui l'a précédé.
Skeuomorphisme
C'est vers 2010 que le skeuomorphisme a pris de l'importance. Il s'agissait d'un style de conception qui faisait que les éléments de l'interface utilisateur ressemblaient aux objets réels sur lesquels ils étaient basés. Nous l'avons souvent vu en ce qui concerne les arrière-plans et les icônes de sites Web.
Voici une capture d'écran de la page d'accueil d'Apple en 2012 :

La plupart des icônes d'application que vous voyez sur l'iPad sont skeuomorphes. Par exemple, regardez ceux surlignés en jaune :
- L'icône de l'application Appareil photo ressemble à l'objectif d'un appareil photo.
- L'icône de l'application Horloge ressemble à une vieille horloge murale analogique.
- L'icône de l'application Calendrier ressemble à une carte de calendrier rabattable.
Les interfaces utilisateur Skeuomorph se sont avérées trop distrayantes en raison de leurs qualités réalistes. De plus, les attributs réalistes du design n'ont été utilisés que pour être à la mode.
Conception plate
La tendance du design qui a suivi, le design plat, visait à éliminer les excès et la superficialité de son prédécesseur.
Voici à quoi ressemblent ces icônes auparavant skeuomorphes sur un appareil iOS en 2020 :

Ces icônes (ainsi que les icônes de nombreuses applications de longue date) sont devenues plates et ont perdu la plupart des qualités réalistes.
Alors que le design plat persiste à ce jour – puisque le minimalisme et un bon design épuré ne se démoderont jamais – il y avait un défaut majeur qui devait être corrigé.
Comme l'explique Nielsen Norman Group :
« [La conception plate] conduit souvent à une incertitude de clic et à une diminution de l'efficacité de l'utilisateur. Lorsque les concepteurs aplatissent l'interface utilisateur, ils ont tendance à supprimer de nombreux signifiants qui indiquent normalement aux utilisateurs où cliquer.
Conception matérielle
Material Design a été inspiré par le monde physique. Mais ce n'était pas une tentative de ramener le design à l'époque skeuomorphique. C'est une métaphore (que nous examinerons brièvement lorsque nous explorerons ses principes).
En réalité, ce que Material Design a fait, c'est passer de la conception d'interfaces utilisateur complètement plates à la conception de surfaces inspirées du papier et de l'encre. Pensez-y comme ceci :
Lorsqu'on la regarde de face, une feuille de papier apparaît plate et en deux dimensions. Cependant, dans le monde réel, ce n'est pas vraiment comme ça qu'il se comporte.
Le papier existe en trois dimensions. Les feuilles de papier créent des ombres, des coutures et des plis et peuvent être coupées et redimensionnées selon nos besoins - quelque chose que Google visait à recréer dans l'espace numérique avec Material Design.
Cet exemple du site Web Material Design est l'un des styles de marque de Material :

Remarquez l'ombre qui se trouve sous la barre d'applications par ailleurs plate.
Ainsi, Material Design utilise toujours des éléments plats. Cependant, ces éléments se trouvent sur différents plans et peuvent se comporter comme du papier et d'autres objets dans le monde réel, donnant aux expériences numériques une « sensation » plus réaliste.
Cela permet aux utilisateurs d'une application ou d'un site Web de répondre plus naturellement à l'interface utilisateur, car ils comprennent comment toucher et déplacer des objets comme ils le feraient dans l'environnement physique.
Matias Duarte, vice-président du design chez Google, a expliqué pourquoi il s'agissait d'un changement important à apporter au Web :
« Contrairement au vrai papier, notre matériel numérique peut s'étendre et se reformer intelligemment. Le matériau a des surfaces physiques et des bords. Les coutures et les ombres donnent un sens à ce que vous pouvez toucher.
Pour en revenir à ce point du NNG, Material Design résout le problème résultant d'un manque de profondeur et d'autres signifiants clés dans le design plat.
Cela a également apporté d'autres changements plus significatifs à la conception.
30 précieuses statistiques de conception de sites Web pour 2021
Quels sont les principes fondamentaux de la conception matérielle?
Material Design ne se limite pas à ajouter des calques ou des ombres à la conception. C'est une ressource super complète qui définit les règles d'un nouveau langage de conception.
Semblable à la façon dont nous avons des principes de base que nous devons suivre dans la conception de sites Web, la conception matérielle a trois principes qui lui sont propres :
Principe n° 1 : La matière est une métaphore
Considérez le Material Design comme la numérisation du monde physique.
Ainsi, plutôt que de demander aux visiteurs et aux utilisateurs de vivre une expérience numérique qui ne leur semble pas naturelle, Material Design applique les principes de base de notre environnement physique aux applications et aux sites Web.
Prenez, par exemple, l'idée de cause à effet. Quand quelqu'un fait une certaine action, il s'attend à un résultat prévisible.
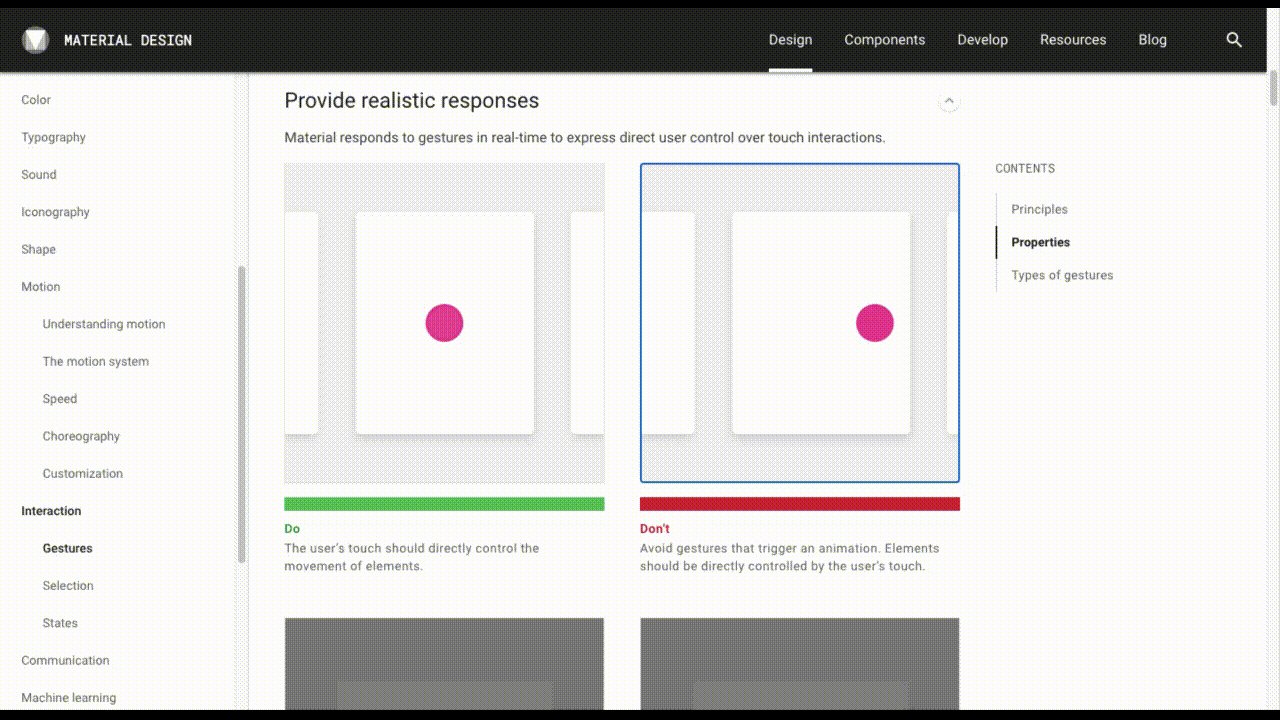
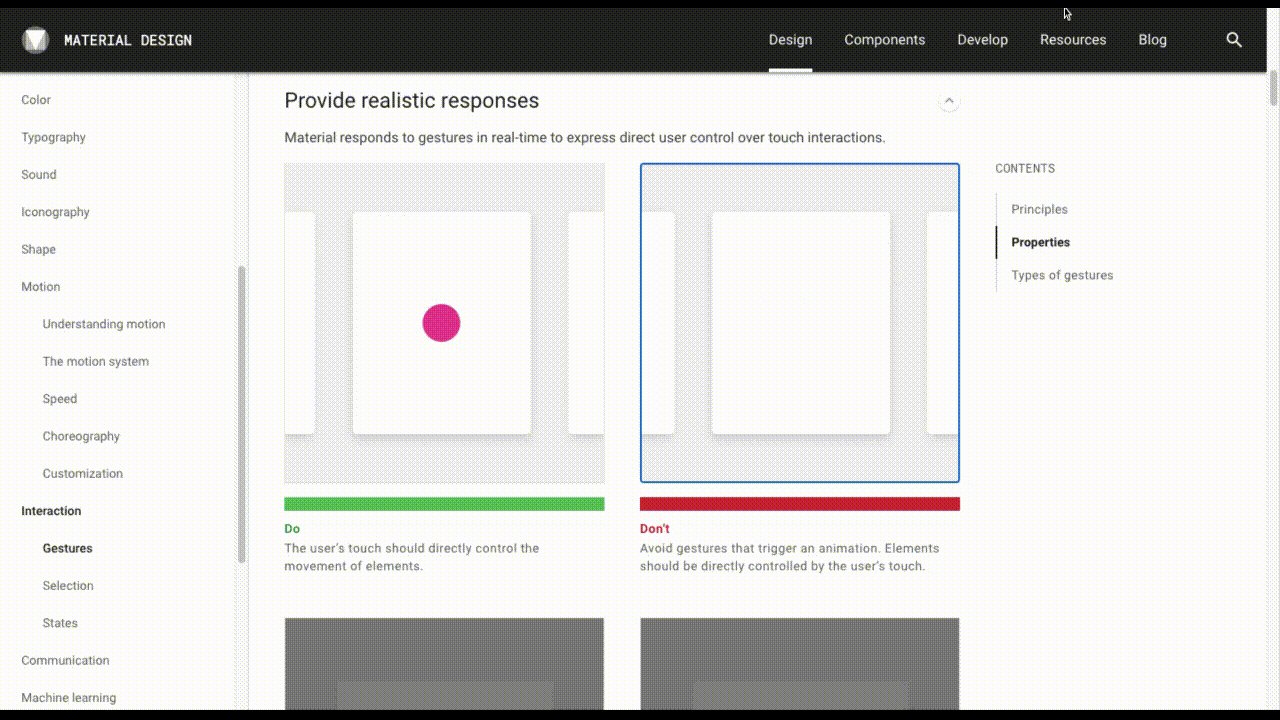
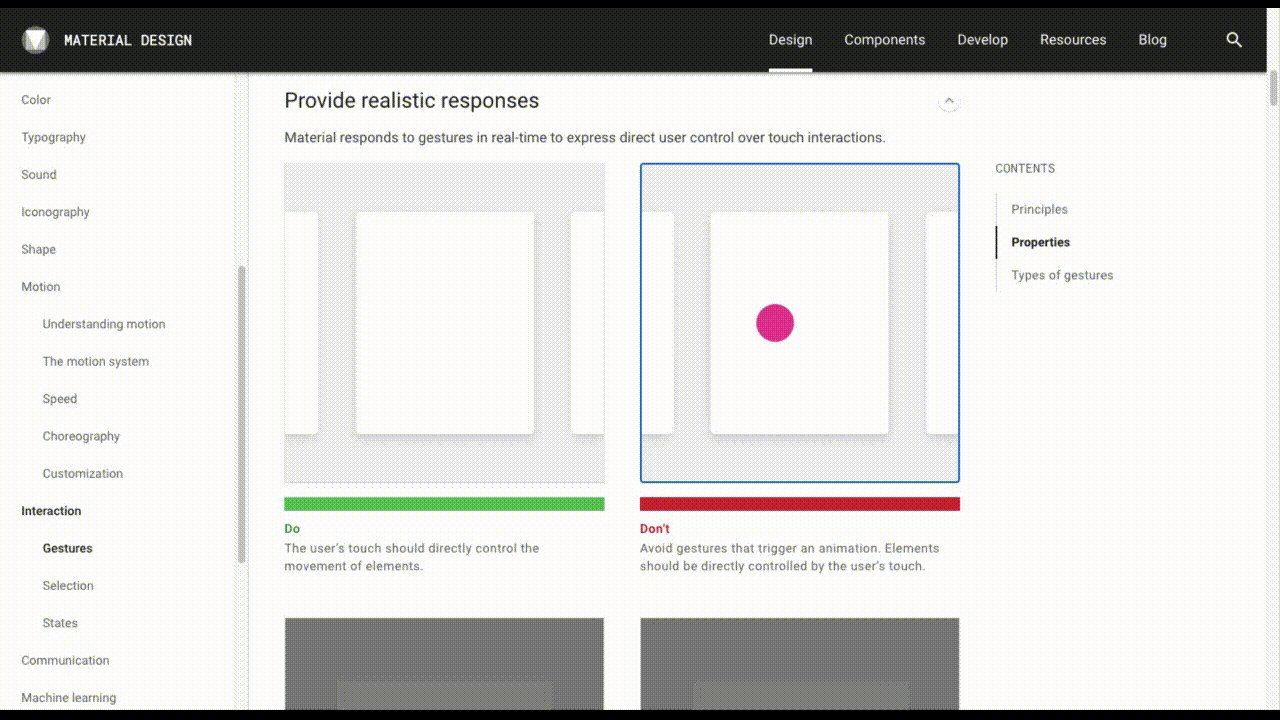
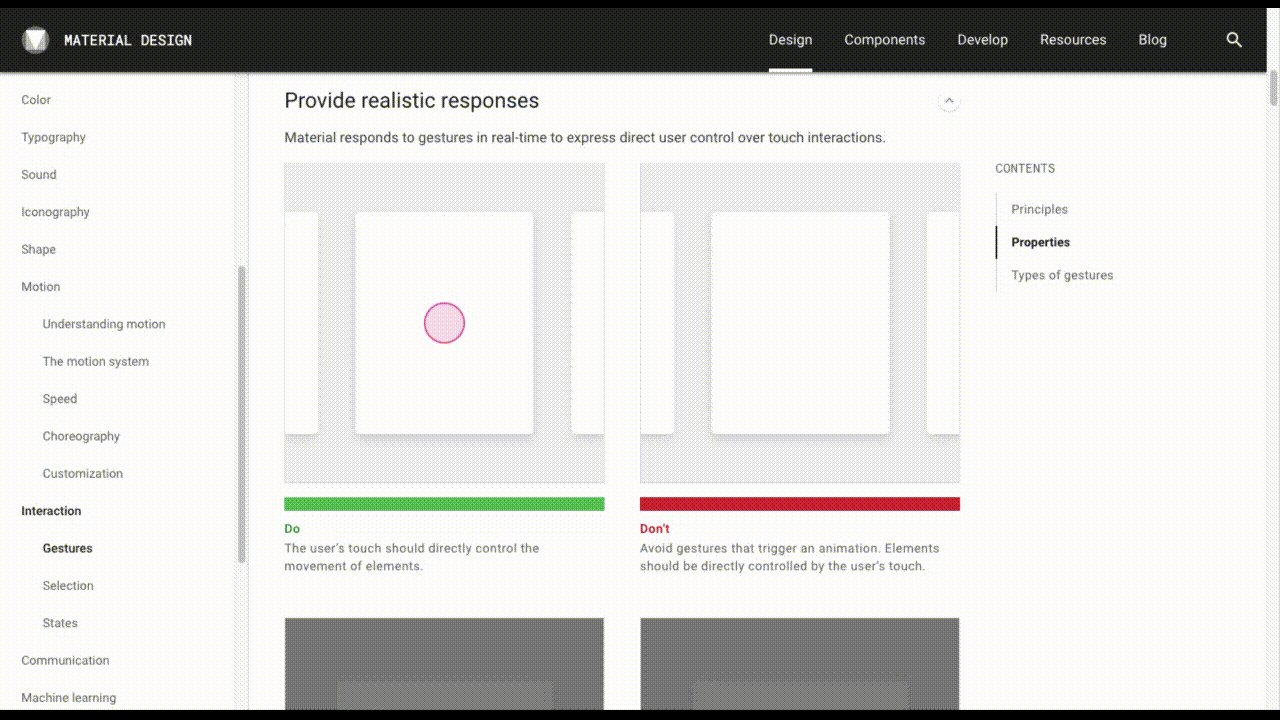
Jetez un œil à cette comparaison côte à côte dans l'explicateur d'interaction de Material Design :

Les deux interfaces ont un scroller horizontal.
Celui de gauche ne se déplace que lorsque l'utilisateur clique et fait glisser le contenu. C'est ainsi que cela fonctionne dans le monde réel.
Celui de droite, cependant, a une animation de défilement activée par clic. Nos objets du monde réel ne bougent pas de cette façon.
En imprégnant les interfaces utilisateur de ce type de propriétés physiques, les utilisateurs peuvent compter sur leur intuition et leurs actions naturelles pour interagir avec les sites Web et les applications.
Principe #2 : Audacieux, graphique, intentionnel
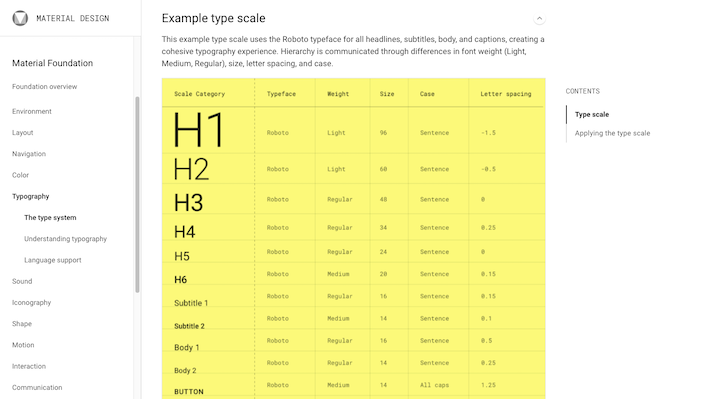
Regardez cet exemple de la section Material Foundation sur la typographie Web :

All of Material Foundation est aussi complet. Chaque section explique comment le composant fonctionne et pourquoi il doit fonctionner de cette façon. Essentiellement, il y a un sens et une logique derrière chaque choix de conception.
C'était un changement important dans la conception à l'époque. Il ne s'agissait plus de concevoir quelque chose parce que quelqu'un aimait son apparence ou parce qu'il suivait une certaine tendance.
Ce système a clairement décomposé quels éléments de l'interface utilisateur étaient vitaux et devaient être pris en compte :
- Disposition (en mettant l'accent sur les grilles et la hiérarchie réactives)
- La navigation
- Couleur
- Typographie et polices Web
- Son (cela concerne principalement les applications)
- Iconographie
- Forme
- Mouvement
- Interaction
- Communication (y compris les images, l'écriture et la visualisation des données)
Material Design a également expliqué comment exactement (et pourquoi) les concevoir d'une certaine manière pour créer une expérience utilisateur d'abord.
Maintenant, il est clair pourquoi « intentionnel » faisait partie de ce principe. Mais qu'en est-il du « gras » et du « graphique » ?
Au début, Material Design s'est fortement concentré sur la conception basée sur une grille, une hiérarchie typographique claire, des palettes de couleurs audacieuses et une animation significative (entre autres).
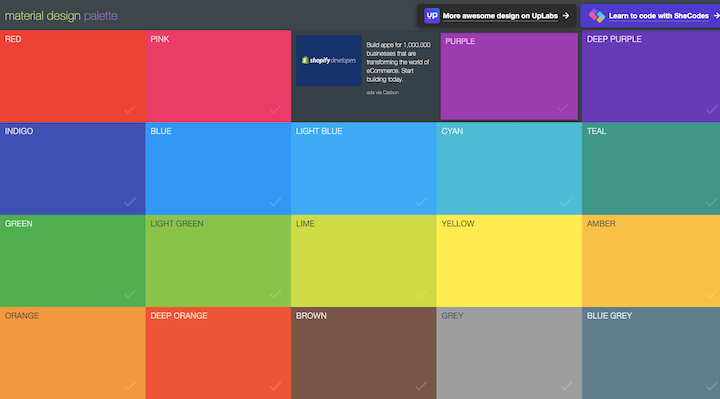
Pour vous donner une idée de ce à quoi cela ressemblait, voici un outil appelé Material Design Color Palette Generator :

Remarquez à quel point ces couleurs sont vives ? Material Design a poussé pour des palettes de couleurs plus fortes et plus audacieuses afin de créer plus de contraste et de profondeur dans l'interface utilisateur.
Principe n°3 : Le mouvement donne un sens
Le motion design n'a rien à voir avec l'animation pour l'animation. Comme pour tout le reste avec Material Design, il est destiné à rendre la conception plus intentionnelle et l'expérience utilisateur plus intuitive.
Il y a trois raisons pour lesquelles la conception matérielle a demandé un mouvement (subtil) dans la conception :
- Pour être informatif et faire savoir aux utilisateurs où et quand l'action était disponible.
- Pour aider à se concentrer et guider les utilisateurs vers les parties les plus importantes de la page.
- Pour être expressif et ajouter un peu de personnalité et de joie à l'interface.
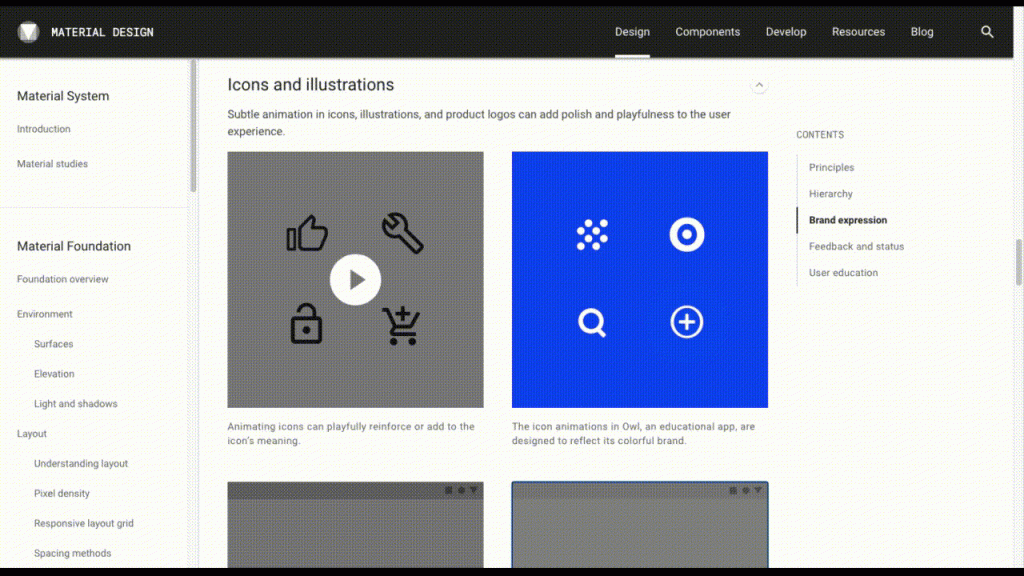
Des éléments aussi petits que des icônes peuvent être animés :

Des interstitiels entiers peuvent également être animés. Par exemple, pendant que les utilisateurs attendent qu'un nouvel écran s'ouvre.
Tout dépend si le mouvement est nécessaire pour informer, se concentrer ou exprimer à ce stade du parcours de l'utilisateur.
Comment les concepteurs Web utilisent-ils la conception matérielle aujourd'hui ?
Comme ses prédécesseurs, Material Design a fini par avoir un assez gros défaut qui devait être corrigé.
C'était trop noir et blanc. Littéralement, tout avait été expliqué pour les designers, donc c'était comme « Voilà comment on fait du bon design. Suivez mes directives."
Pour être clair, il n'y a rien de mal à travailler à partir d'un modèle ou de composants. Le problème avec la conception matérielle, cependant, était que tout le monde travaillait à partir du même système de conception et des mêmes règles.
Un système de conception est conçu pour être conçu pour une marque afin que son style visuel unique puisse être développé, appliqué et maintenu de manière cohérente. Mais lorsqu'un système de conception devient accessible au grand public - dans le but de créer une application ou un site Web rapidement et sans douleur - tout le monde va sauter à bord.
Et, par conséquent, les sites Web et les applications ont tous commencé à se ressembler.
Material Design 2.0 à la rescousse
En réponse à la réaction de la communauté du design (et indirectement des utilisateurs qui ne pouvaient plus distinguer les applications et les sites Web), Google a publié officieusement Material Design 2.0 en 2018.
Quant à ce à quoi ressemble le Material Design aujourd'hui, une grande partie du système d'origine est intacte. Il y a eu quelques mises à jour de Material Design pour l'amour de la modernité.
Par exemple, l'accent est désormais davantage mis sur les espaces blancs, l'utilisation des barres de navigation inférieures et l'inclusion de jeux d'icônes colorés. Oh, et le mode sombre est maintenant disponible.
De plus, l'accent est mis sur l'accessibilité et l'internationalisation du Web.

Ainsi, Material Design change définitivement ses directives avec le temps.
De nos jours, Material Design 2.0 est mieux utilisé comme boîte à outils.
Bien sûr, le système de conception et les directives sont toujours là, mais il existe maintenant des tonnes de ressources qui permettent aux concepteurs de prendre n'importe quel élément du système qu'ils jugent utile, puis de l'adapter à leurs propres fins.
La boîte à outils matérielle
Grâce à la refonte de Material Design, le système de conception n'est plus responsable de restreindre la créativité et l'individualisme sur le Web.
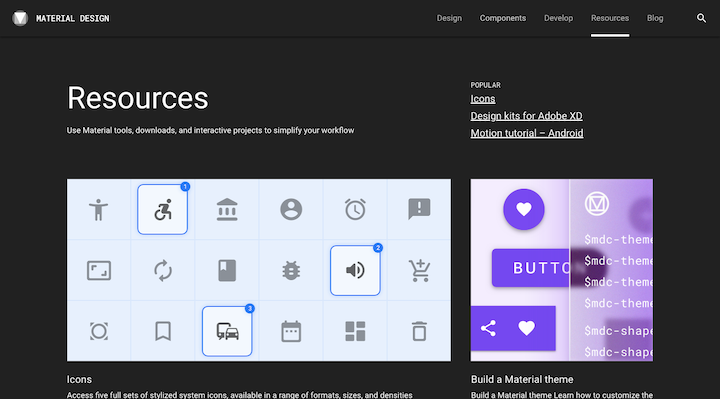
La section Ressources est une grande partie de la raison pour laquelle:

Les concepteurs ont accès à des kits de démarrage et à des outils tels que :
- Ensembles d'icônes
- Polices Google
- Kits de conception pour Adobe, Sketch et Figma
- Modèles de conception de matériaux
Ils trouveront également ici des outils de personnalisation de la conception qui leur permettront d'adhérer aux meilleures pratiques de conception tout en apportant leur propre touche créative à l'interface utilisateur :
- Couleur
- Forme
- Typographie
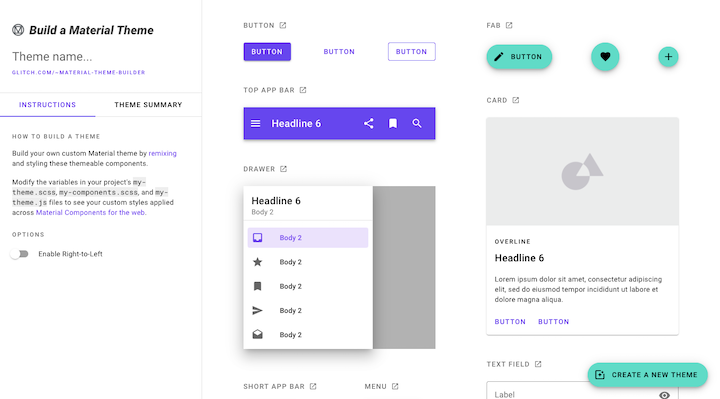
Les concepteurs ont également accès à un nouvel outil qui leur permet de créer leur propre thème Material :

Comme vous pouvez le voir, les concepteurs mettent beaucoup plus l'accent sur le développement d'interfaces utilisateur personnalisées que sur les couleurs, les polices, les mises en page, etc. que Google a initialement conçu pour les applications Android.
C'est ce qui permet au Material Design de perdurer aujourd'hui.
Exemples de conception matérielle
À vrai dire, la conception matérielle n'est pas aussi facile à reconnaître dans la conception Web de nos jours pour un certain nombre de raisons.
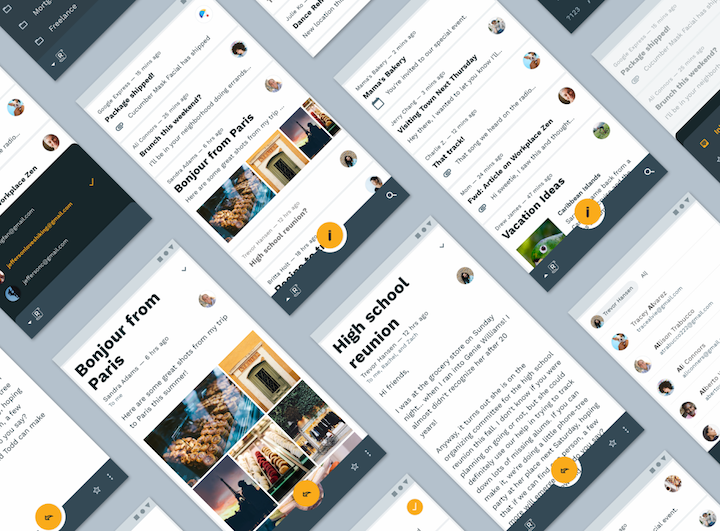
D'une part, c'était toujours une approche plus évidente quand c'est fait dans des applications mobiles ou Web. Il s'agit de Reply, une étude matérielle (essentiellement, une fausse étude de cas), fournie sur le site Web material.io :

Vous pouvez dire en une fraction de seconde qu'il s'agit de Material Design.
Ensuite, il y a le fait que Material Design 2.0 a permis aux concepteurs de sites Web de personnaliser davantage, donc l'adhésion aux meilleures pratiques de Material Design est quelque chose que vous devez vraiment rechercher pour le remarquer.
Jetons donc un coup d'œil à quelques sites Web qui, aujourd'hui, utilisent les bons côtés du Material Design :
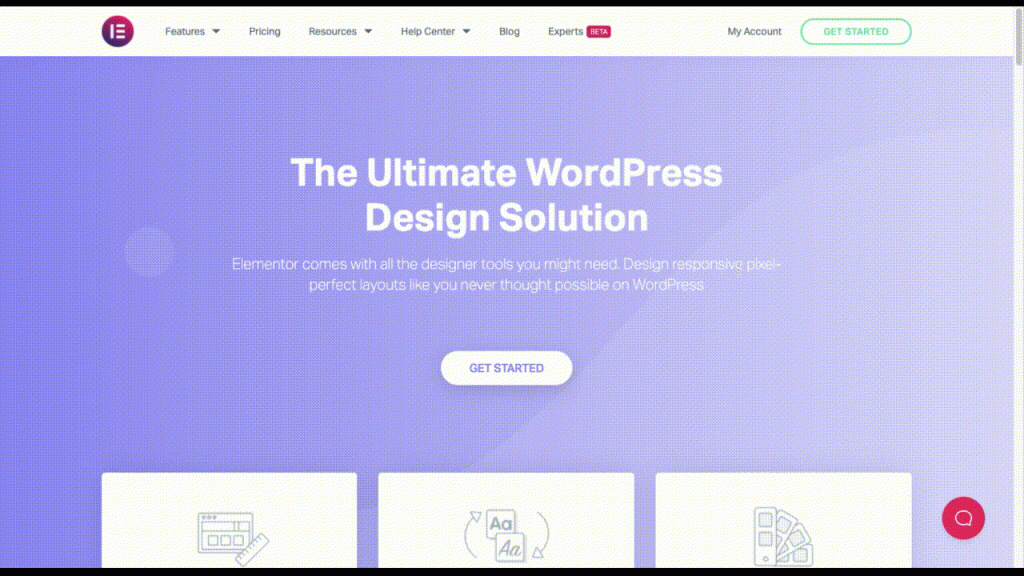
Élémentor

Si vous ne l'aviez pas remarqué, le site Web Elementor est basé sur bon nombre de ces bons principes de conception que Material Design nous a donnés :
- Les boutons les plus importants de la page sont conçus pour ressembler à des éléments cliquables et se transforment pour confirmer aux visiteurs que « Oui, vous devriez cliquer ici ».
- D'autres composants notables (comme les zones Mise en page, Typographie et Couleurs) sont placés sur un calque supérieur afin que les visiteurs les remarquent avant de continuer.
- L'animation est réaliste, de sorte que les visiteurs ne voient que les graphiques qui se déplacent de manière attendue. Ils sont toujours accrocheurs, mais ils ne détourneront pas l'attention du reste du contenu.
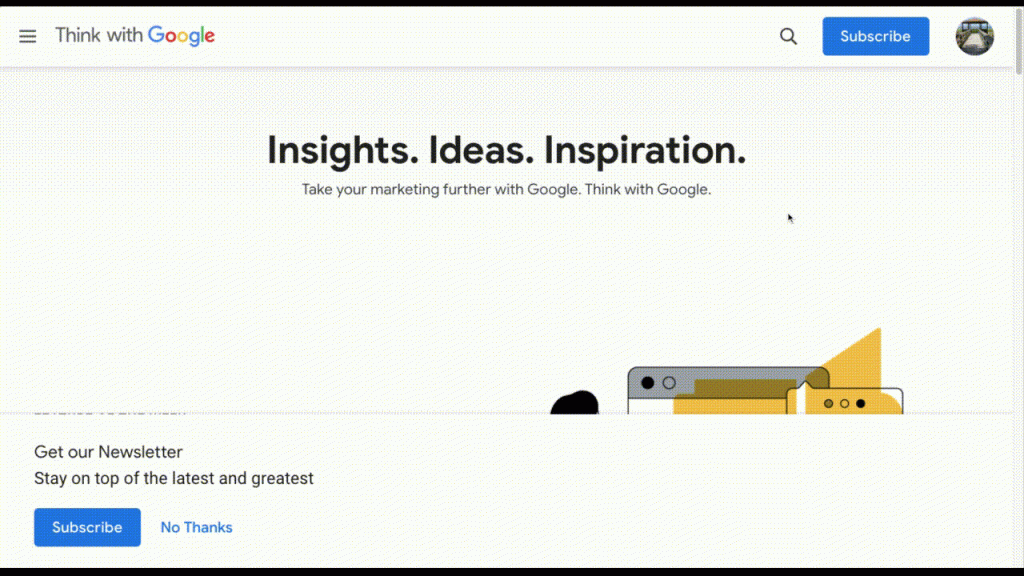
Pensez avec Google

Il n'est pas surprenant qu'un site Web géré par Google fasse partie des exemples ici. Think with Google utilise un certain nombre d'éléments dans son système de conception :
- Conception basée sur une grille pour un flux de contenu uniforme et prévisible.
- Des ombres qui créent un contraste entre les calques et aident les visiteurs à identifier les différentes parties de la page avec lesquelles interagir.
- Design minimaliste avec des contrastes de couleurs vives pour attirer l'attention sur les appels à l'action.
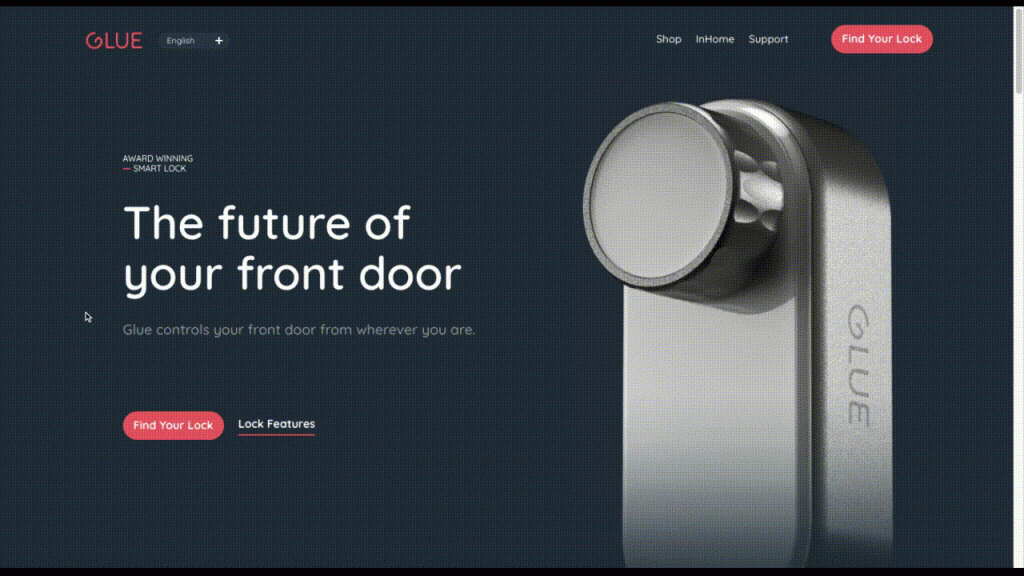
Serrure à colle

Glue Lock est un excellent exemple de la façon d'appliquer une touche super moderne et personnelle à Material Design :

- Les boutons sont colorés audacieusement et animés par survol, garantissant que les visiteurs savent où cliquer.
- Le thème sombre adhère toujours aux principes du minimalisme, en utilisant une police blanche brillante et un style de bouton rouge pour compenser l'arrière-plan sombre.
- Il y a une hiérarchie et une organisation claires du texte sur cette page, avec des en-têtes bien plus gros que le corps du texte.
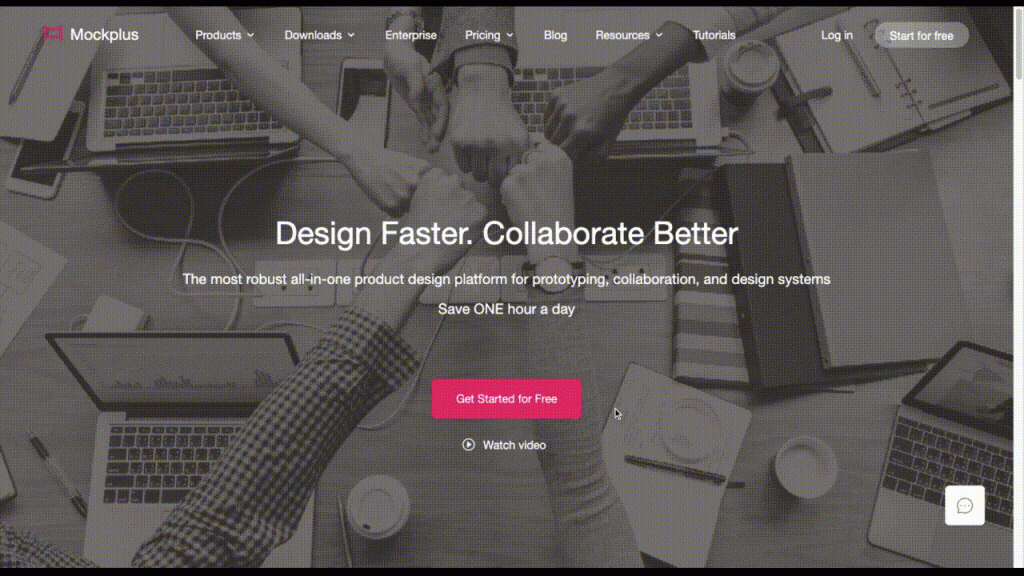
Mockplus

Mockplus est un autre site Web qui reprend les principes de base de la convivialité de Material Design et leur donne une touche personnalisée :
- L'utilisation du rose vif de la marque parmi la palette de couleurs par ailleurs tamisée permet de guider rapidement les visiteurs vers les points d'intérêt de la page.
- L'ombrage derrière les éléments importants (comme les exemples de maquette et les témoignages) place des couches importantes au premier plan du champ visuel des visiteurs.
- Il n'y a pas d'animation sur cette page qui se déroule sans l'engagement direct des visiteurs avec certains composants, leur permettant de contrôler où va leur attention.
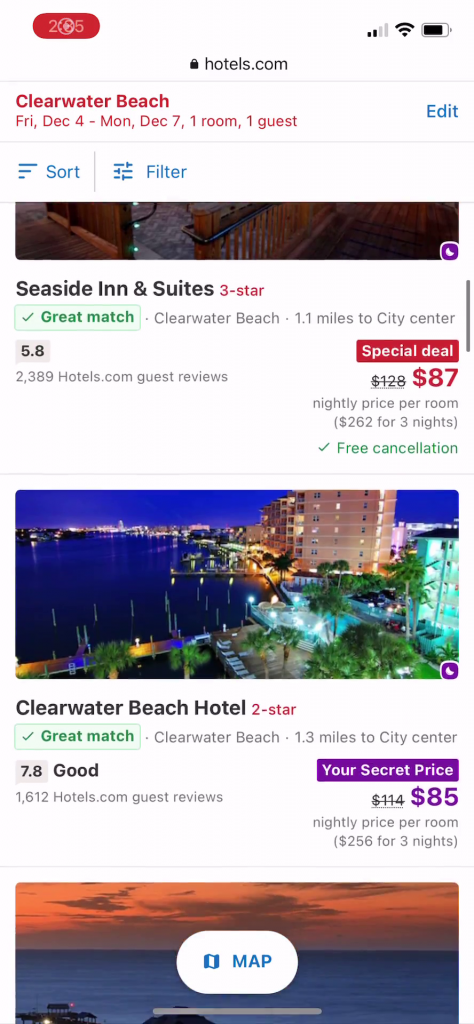
Hotels.com

Bien que le site Web de bureau pour Hotels.com n'adhère pas exactement aux principes de Material Design, son site mobile :
- Il existe des lignes de séparation claires entre chaque composant sur la page de résultats de recherche, ce qui permet aux visiteurs de visualiser facilement les correspondances d'hôtels un par un.
- La transition de la vue Liste à la vue Carte montre comment Material Design aide les concepteurs de sites Web à créer des expériences plus adaptées aux mobiles pour les visiteurs.
- Les boutons de la vue Carte pour « Voir plus de propriétés », « Liste » et les boutons de zoom sont faciles à distinguer car ils sont placés sur une couche au-dessus de la carte.
Les avantages et les inconvénients de la conception matérielle
D'accord, nous avons donc déjà beaucoup évoqué les avantages et les inconvénients du Material Design. Mais résumons le bon et le mauvais, puis complétons quelques-unes des pièces manquantes, afin que nous ayons tout au même endroit :
Les avantages de la conception matérielle :
- Les concepteurs de sites Web à toutes les étapes bénéficient de la conception matérielle , qu'il s'agisse de la base sur laquelle ils basent tout leur travail ou d'une ressource digne de confiance vers laquelle ils se tournent de temps en temps.
- Il fournit un aperçu complet de chacun des composants et comportements clés d'une interface utilisateur, de leur valeur dans la conception et de la manière de les utiliser.
- En raison de ses débuts en tant que système de conception pour les applications Android, il s'agit d' une approche de conception adaptée aux mobiles et responsable de pousser davantage les sites Web dans cette direction.
- C'est une approche de conception axée sur l'utilisateur qui a résolu de nombreux défauts de ses prédécesseurs de conception où la convivialité, la lisibilité et l'accessibilité étaient un problème.
- Cela oblige les designers à regarder au-delà de l'esthétique et à concevoir comme quelque chose de plus intentionnel. En conséquence, les interfaces deviennent plus intuitives et l'expérience utilisateur s'améliore.
- Google fournit une documentation et une assistance complètes aux développeurs et aux concepteurs qui souhaitent tirer le meilleur parti de la conception matérielle.
- Le système de conception est beaucoup plus flexible et responsabilisant de nos jours afin que les concepteurs puissent prendre ce qui est bon de la conception matérielle et se l'approprier vraiment.
Les inconvénients de la conception matérielle :
- Lorsqu'ils sont respectés de manière trop stricte, les sites Web (et les applications) risquent de se ressembler .
- Certains concepteurs peuvent avoir l'impression que Material Design décourage grandement toute liberté ou créativité dans la conception, car il explique tout pour eux.
- Certains sont peut-être trop intimidés pour même essayer d'utiliser la conception matérielle (ou même l'un de ses composants prédéfinis) en raison de l' accent mis sur le codage .
- Le système de conception était à l'origine destiné aux concepteurs d'applications, il y a donc certaines parties qui ne sont pas vraiment pertinentes pour la conception Web . Et si un concepteur ne peut pas utiliser un système entier, l'interface résultante peut donner l'impression qu'il manque quelque chose.
- Certaines des directives de conception (comme les interfaces colorées, l'utilisation intensive d'icônes et d'animations) peuvent créer des problèmes de vitesse du site Web .
Ressources pour apprendre à mettre en œuvre la conception de matériaux
Si vous êtes enthousiaste à l'idée d'utiliser Material Design dans votre travail de conception, votre prochaine étape consiste à ajouter les ressources suivantes à vos favoris :
- Material.io : Il s'agit du guide officiel de la conception matérielle et contient tout ce dont vous avez besoin pour commencer, y compris des composants préconçus, des générateurs d'images de marque, etc.
- Matériel de la documentation de conception, des didacticiels vidéo et le contenu du blog: Lorsque vous êtes prêt pour des exercices pratiques, se tourner vers des matériaux pédagogiques de Google sur le matériel de conception.
- Global Systems How-to: Une fois que vous maîtriserez la conception matérielle, vous voudrez un moyen simple d'appliquer vos styles universels à votre site Web Elementor. Cette page vous montrera comment.
Si vous êtes un développeur souhaitant en savoir plus sur le côté codage de Material Design, vous voudrez conserver ces ressources :
- Material Design pour le Web : Si vous êtes un développeur souhaitant apprendre à utiliser Material Design pour les sites Web, cette ressource vous apprendra comment créer des composants Material et développer votre propre thème.
- Le projet polymère : utilisez et réutilisez ces composants de conception de matériaux développés par Chrome dans vos projets de site Web.
- Material-UI : créez votre propre système de conception ou site Web inspiré des matériaux avec ces bibliothèques Material Design React.
Kit d'interface utilisateur de conception matérielle
Les kits d'interface utilisateur peuvent être un outil de conception précieux lorsque vous travaillez avec un design plat et Envato a d'excellents exemples d'inspiration, comme celui-ci de DigitalHeaps :

Utilisez la conception matérielle pour rendre votre site Web plus convivial et accessible
Bien que Material Design ne soit en aucun cas un système de conception sans faille, l'histoire nous a montré qu'il a rempli avec succès son objectif initial. Il a apporté de meilleures pratiques de conception sur le Web et a commencé à orienter tout le monde vers une conception hautement utilisable et réactive.
Maintenant que nous avons eu le temps de le connaître, les concepteurs de sites Web peuvent l'utiliser à leurs propres fins :
- Pour inspirer leurs propres systèmes de conception.
- Pour emprunter des composants ou des thèmes prédéfinis qui peuvent ensuite être personnalisés pour le travail.
- Adhérer à un ensemble moderne de principes de conception qui garantissent que l'expérience de l'utilisateur passe toujours en premier.
Gardez simplement à l'esprit que le but de Material Design n'est pas de peindre par numéros. C'est ce que les concepteurs et les développeurs ont fait au début du Material Design et cela s'est retourné contre lui.
Au lieu de cela, utilisez l'exemple de Material Design pour créer une expérience plus intuitive pour vos visiteurs - une expérience dans laquelle ils peuvent prédire ce que fait chaque élément de la page et comment il réagira lorsqu'ils s'y engageront. Moins il y a d'incertitude, plus ils seront en mesure de se convertir en toute confiance.
