Unraveling Schema Markup : un guide complet pour un meilleur référencement
Publié: 2023-08-05En matière de référencement, il n'y a rien de trop minutieux. Plus vous pouvez faire pour aider les robots d'exploration de Google à comprendre, classer et classer votre site Web, plus il sera facile d'atteindre votre public cible.
Le balisage de schéma est un facteur sous-utilisé qui peut vraiment aider à déplacer l'aiguille en faveur de votre site grâce à une solide optimisation des moteurs de recherche. Nous passerons en revue tout ce que vous devez savoir pour l'appliquer correctement et obtenir les résultats souhaités.
Qu'est-ce que le balisage de schéma ?
Le balisage de schéma est un langage ou un code spécialisé qui est ajouté au contenu d'une page Web pour fournir des informations explicites aux moteurs de recherche comme Google.
Ces données structurées aident les moteurs de recherche à comprendre le contexte, la signification et les relations au sein du contenu, ce qui leur permet d'afficher plus facilement des résultats pertinents et riches pour les utilisateurs.
Essentiellement, le balisage de schéma agit comme un traducteur entre le contenu lisible par l'homme et les données lisibles par la machine , permettant aux moteurs de recherche de mieux comprendre et présenter les informations dans les résultats de recherche.
À quoi sert le balisage de schéma ?
L'utilisation du balisage de schéma sur une page vous donne un puissant coup de pouce SEO à plusieurs niveaux. Par exemple, cela permet à Google de proposer des extraits enrichis accrocheurs dans le cadre d'un résultat SERP. Les extraits enrichis génèrent des taux de clics incroyables par rapport aux listes standard, ce qui entraîne naturellement plus de trafic.
Cependant, le balisage de schéma alimente également le Knowledge Graph de Google, la base d'informations qui aide Google à relier les points entre les sujets connexes en premier lieu. L'inclusion dans le Knowledge Graph peut conduire à de nombreuses opportunités de référencement précieuses, comme la possibilité d'apparaître dans un panneau de connaissances lorsqu'un utilisateur recherche votre marque.
En d'autres termes, Google comprend le balisage de schéma à un niveau plus profond qu'il ne comprend le texte standard. Et mieux il comprend votre page, plus il peut servir votre contenu avec précision aux bons utilisateurs.
Comprendre les composants clés du balisage de schéma
Avant de pouvoir implémenter un balisage de schéma efficace sur votre site, il est important de bien le comprendre. Passons en revue certains des éléments clés à connaître avant de plonger.
Schema.org et ses types de schéma
La première chose à faire est de vous familiariser avec Schema.org, la base d'accueil pour le schéma et son système de hiérarchie à deux niveaux. Le niveau supérieur se compose de types de schéma, tandis que le niveau inférieur concerne les propriétés définies.
Les types de schémas populaires incluent (mais ne sont pas limités à) :
- Article
- Comment
- Miette de pain
- FAQ
- Carrousel
- Offre d'emploi
- Événement
- Recette
- Entreprise locale
- Vidéo
- Livre
Google reconnaît actuellement de nombreux types de schémas différents, chacun ayant sa propre capacité à présenter ce type de contenu de manière unique et attrayante sur les SERP.
Par exemple, un balisage d'avis peut générer un résultat de recherche comportant une note en étoiles. Pendant ce temps, un balisage de recette peut aider une recette de gâteau ou de porc effiloché à briller sur les pages de résultats en utilisant des photos et des listes d'ingrédients.
Vocabulaire de balisage de schéma
Au fur et à mesure que vous explorez le balisage de schéma, vous aurez besoin d'une compréhension pratique de certains termes de vocabulaire clés que vous rencontrerez en cours de route. Quelques-uns à connaître dès le départ incluent:
- Types : chaque type de schéma, comme les exemples répertoriés ci-dessus, correspond à un ensemble de propriétés différent. Collectivement, ces types occupent une hiérarchie plus large.
- Propriétés : dans chaque type de schéma, vous trouverez des données supplémentaires décrivant les attributs d'un sujet spécifique et ses relations avec d'autres sujets. Celles-ci sont appelées propriétés.
- Éléments : les éléments sont des objets individuels dans une liste ou un flux, par exemple, un musicien particulier dans une liste de musiciens en cours d'exécution.
Ensemble, ces composants permettent d'organiser, de définir et de présenter des ensembles de données et des informations d'une manière facile à comprendre pour Google.
Microdonnées, RDFa et JSON-LD
Lorsqu'il s'agit d'implémenter le balisage de schéma, il existe trois formats spécifiques à connaître. Voici les voir de plus près.
- Microdonnées : Ce format se compose de balises HTML5 conçues pour rendre divers éléments HTML plus lisibles par les crawl bots et les machines. Il accomplit cela par le biais d'annotations.
- RDFa : abréviation de "Resource Description Framework in Attributes", RDFa représente une extension de HTML5.
- JSON-LD : abréviation de "JavaScript Object Notation for Linked Data", JSON-LD exploite JSON pour coder les données liées.
Le meilleur format pour vous dépend en grande partie de votre niveau d'expérience et de ce que vous cherchez à accomplir avec le balisage de schéma. Par exemple, les microdonnées sont appréciées pour leur facilité d'utilisation et constituent un excellent choix pour les débutants.
Pendant ce temps, RDFa est une norme Web idéale pour implémenter des données structurées au-delà de ce que vous pourriez accomplir avec schema.org seul. Par exemple, c'est un bon choix lorsque vous souhaitez combiner plusieurs vocabulaires.
JSON-LD est une autre norme Web ajoutée pour la première fois en tant que format recommandé en 2013. Certains utilisateurs de schéma préfèrent ce format car il garde votre code propre, facile à lire et exempt de balises supplémentaires. Il convient également de noter que Google préfère fortement ce type.
Mise en œuvre du Schema Markup sur votre site Web
Si vous trouvez que l'idée du balisage de schéma est un peu écrasante, vous n'êtes pas seul. De nombreux spécialistes du marketing et des professionnels du référencement se sentent intimidés au début, mais ne vous inquiétez pas. Il est plus facile de commencer à utiliser le balisage de schéma que vous ne le pensez. Voici quelques options pour commencer.

Mise en œuvre manuelle
Bien qu'il existe des outils pour aider à rationaliser le processus d'ajout de balisage de schéma au code HTML de votre site, il est tout à fait possible de le faire manuellement. Et comme Google préfère le format JSON-LD, c'est ce que nous allons utiliser pour les étapes suivantes.
Choisir le bon type de schéma
Naturellement, votre stratégie de marketing de contenu comprend probablement plusieurs types d'actifs (par exemple, des vidéos ou des articles). Commencez par sélectionner le type de schéma qui convient le mieux à votre élément de contenu.
Définissez la structure de votre balisage et ajoutez vos données
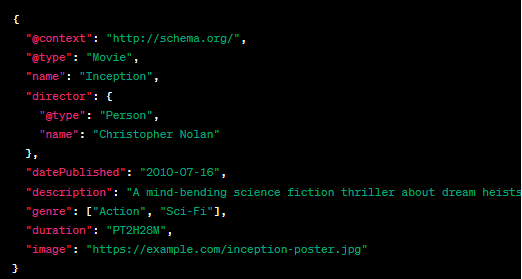
Un balisage JSON-LD standard consiste essentiellement en une balise de script comme ci-dessous. Comme vous pouvez le voir, il y a un objet inclus qui contiendra éventuellement vos données individualisées.

Dans ce balisage JSON-LD plus court, nous décrivons un film utilisant Schema.org. Le @context et le @type indiquent le contexte et le type de contenu (Film).
L'exemple inclut des propriétés telles que le nom, le réalisateur, la date de publication, la description, le genre, la durée et une URL d'image.
Ces données structurées aident les moteurs de recherche à fournir des informations plus pertinentes et détaillées sur le film dans les résultats de recherche.
Ajoutez le script à votre HTML
Une fois votre balisage terminé, il est temps de l'ajouter au code HTML de votre page. Le balisage de schéma fera son travail quel que soit l'endroit où vous le collez. Cependant, la plupart des administrateurs Web préfèrent placer le leur dans la partie <head> du document.
Utilisation de générateurs de balisage de schéma
Si vous n'êtes pas du genre technique et que vous êtes à l'aise pour implémenter votre code manuellement, ce n'est pas grave. De nombreux administrateurs Web et professionnels du référencement préfèrent simplifier le processus avec un générateur de balisage de schéma.
Si vous utilisez WordPress, de nombreuses extensions de générateur de schéma sont disponibles, notamment Merkle et Schema Builder. Vous pouvez également faire ce que font de nombreux propriétaires de sites et accéder directement à l'outil d'aide au balisage des données structurées de Google.
Le processus de mise en œuvre du schéma est très similaire au processus manuel répertorié ci-dessus. Le générateur vous guide simplement à travers les différentes étapes. Voici à quoi cela ressemblerait avec l'assistant de données structurées de Google.
Choisissez un type de données
Lorsque vous démarrez, vous verrez une liste des types de données les plus courants, y compris les articles, les produits et les entreprises locales. Sélectionnez simplement celui avec lequel vous souhaitez travailler.
Indiquez votre URL
Ensuite, collez l'URL de votre page Web dans le champ fourni. L'outil le chargera automatiquement dans un écran partagé qui affiche votre page d'un côté et vos éléments de données de l'autre.
Marquez votre page
Pour continuer, mettez simplement en surbrillance les sections que vous souhaitez baliser et sélectionnez l'élément de données correspondant. Vous verrez également une option pour ajouter manuellement tous les éléments qui n'apparaissent pas naturellement sur votre page.
Générez et ajoutez votre HTML
Lorsque tous vos articles sont présents et comptabilisés, générez simplement votre code via le bouton en un clic fourni. Vous pourrez choisir entre JSON-LD et les microdonnées pour le format.
Vous aurez également la possibilité de copier et coller le code fini dans votre page HTML ou de télécharger un nouveau fichier HTML à télécharger dans son intégralité.
Tester et valider le balisage du schéma
Comme pour tout autre élément de votre liste de contrôle SEO en cours d'exécution, les tests sont une partie cruciale du processus en ce qui concerne le balisage de schéma. En fait, vous ne devriez jamais mettre en jeu un nouveau balisage de schéma sans l'avoir préalablement testé en profondeur.
Naturellement, Google propose des outils très conviviaux qui simplifient ce processus. Vous pouvez utiliser l'outil général de test de données structurées de Google. Il existe également un outil de test des résultats enrichis que vous pouvez utiliser pour déterminer si votre page est prête pour les résultats enrichis.
Considérations finales : l'importance du balisage de schéma dans le référencement moderne
Le balisage de schéma est quelque chose que de nombreux spécialistes du marketing ignorent car ils en sont intimidés. Mais ils gâchent également une opportunité précieuse d'obtenir une meilleure visibilité de la recherche, des listes SERP plus attrayantes et des taux de clics nettement plus élevés.
La mise en œuvre du balisage de schéma permet également de maintenir la compatibilité de votre site avec les tendances de recherche à venir telles que la recherche vocale, la modification des algorithmes de recherche, etc. Alors, ne dormez pas sur le schéma !
Et n'oubliez pas de consulter notre guide SEO complet sur la page pour encore plus de conseils d'optimisation. Vous pouvez télécharger notre liste de contrôle SEO sur la page pour vous assurer de ne rien manquer lorsqu'il s'agit de développer votre propre stratégie.