Nouveautés de Litmus Builder : enregistrement du webinaire + questions-réponses
Publié: 2018-05-25Construire des campagnes e-mail incroyables est un défi. De la conception et du développement aux tests sur les clients de messagerie, il y a de quoi s'inquiéter. 49% des marques passent deux semaines ou plus à produire une campagne d'e-mails, la plupart de ce temps étant consacré au processus de développement, de révision et d'approbation, selon notre rapport 2018 State of Email Workflows.
C'est pourquoi nous avons créé Litmus Builder, un éditeur de code qui permet aux concepteurs et développeurs d'e-mails de créer de meilleurs e-mails, plus rapidement. Avec Builder, vous pouvez rapidement créer et tester les clients de messagerie qui comptent le plus pour votre public, ainsi qu'utiliser une multitude de fonctionnalités qui aident à réduire les erreurs, à maintenir la cohérence de la marque et à faire approuver vos campagnes, dans votre fournisseur de services de messagerie (ESP) , et à vos abonnés plus rapidement que jamais.
Litmus Builder est meilleur que jamais. Nous avons récemment lancé de nouveaux ajouts à l'ensemble de fonctionnalités Builder, vous permettant d'affiner l'éditeur à votre guise, de créer rapidement de nouveaux projets, d'afficher des informations supplémentaires sur vos campagnes, etc.
Dans ce webinaire, l'hôte de Litmus, Kevin Mandeville, présente les nouvelles fonctionnalités et discute avec les invités Heidi Olsen (développeur principal chez eROI) et Pete Biolsi (responsable du programme de marketing par e-mail chez King Arthur Flour) de la façon dont ils utilisent Litmus Builder dans leurs propres flux de travail. En cours de route, ils partagent des idées pour tirer le meilleur parti de la plate-forme créative d'e-mail Litmus et des conseils sur la façon d'envoyer des e-mails précieux que vos abonnés adoreront.
Regardez l'enregistrement ci-dessus, consultez les diapositives d'e-mails présentées ci-dessous et lisez les questions-réponses de suivi.
Webinaire Q&R
Il y a eu beaucoup de bonnes questions pendant le webinaire en direct. Bien que nous ayons essayé de répondre à toutes, nous les publions également ici sur notre blog. Vous avez d'autres questions sur Litmus Builder ou sur la façon de l'utiliser dans vos propres flux de travail ? Veuillez les laisser dans les commentaires ci-dessous.
Quelle est la différence entre les snippets et les partiels ?
Bien que les extraits et les partiels soient similaires (ils vous permettent tous deux d'ajouter rapidement du code aux e-mails), ils présentent quelques différences clés.
Les extraits génèrent rapidement du code qui peut être personnalisé par e-mail. À l'aide d'un mot-clé, par exemple button , et en appuyant sur le bouton de tabulation, vous remplissez le code des éléments communs d'un e-mail. Vous pouvez configurer des extraits dans Litmus Builder pour presque tout, mais la plupart des gens les utilisent pour des éléments individuels tels que des images, des boutons et des sections de contenu. Les extraits injectent le code directement dans le document Builder, où vous pouvez le personnaliser selon vos besoins.
Les partiels, en revanche, sont des composants globaux qui sont compilés dynamiquement dans le document Builder. En utilisant des mots-clés entourés de doubles accolades (par exemple {{header}} ), Builder extrait le code partiel lorsque le document est compilé plutôt que d'injecter le code directement dans le document. Contrairement aux extraits de code, vous ne pouvez pas modifier directement le code sous-jacent en partie dans l'e-mail lui-même.
Quelles sont les meilleures utilisations des extraits de code et des partiels ? Quel type de contenu fonctionne le mieux pour chacun ?
Compte tenu de la manière dont les extraits de code et les partiels sont extraits dans un document Builder, quelques bons cas d'utilisation se présentent.
Étant donné que vous pouvez modifier directement le code une fois qu'un extrait est déclenché, ils fonctionnent bien pour les éléments d'un e-mail qui seront personnalisés par e-mail. Les boutons en sont un parfait exemple. Ce sont des éléments communs à tous les e-mails, mais le langage d'appel à l'action, l'URL et même la couleur changent entre les e-mails. L'enregistrement d'un bouton en tant qu'extrait vous permet d'injecter rapidement ce code et de modifier ce qui est nécessaire en fonction des objectifs de votre campagne.
Les extraits de code sont également parfaits pour :
- Ajout d'images
- Copier des éléments comme des titres et des paragraphes
- Blocs de contenu tels que des articles, des invitations à des événements ou des fonctionnalités de produit
Comme les partiels sont globaux et ajoutés dynamiquement aux documents Builder, ils fonctionnent bien pour les composants qui ne changent pas entre les campagnes par e-mail. Les en-têtes, les pieds de page et les informations de désabonnement sont d'excellents candidats pour les partiels. Lorsque ces composants changent, ces changements se retrouvent dans tous les e-mails utilisant ce partiel dans Builder. Au lieu d'avoir à mettre à jour manuellement des dizaines d'e-mails lorsque votre logo change, les partiels vous permettent de mettre à jour une fois, ce qui vous laisse plus de temps pour vous concentrer sur d'autres aspects plus importants de vos campagnes.

Pour plus d'informations sur la différence et les cas d'utilisation des extraits de code et des partiels, consultez ces articles sur le blog Litmus :
- Automatisez vos e-mails de deux manières : snippets ou partiels
- Créez et gérez facilement des blocs de code dynamiques avec les partiels
- Litmus Builder Essentials : Meilleures pratiques pour la création de modèles d'e-mail HTML dans Builder
Est-il possible de créer et de gérer des extraits ou des partiels qui peuvent être utilisés ou non modifiés par d'autres dans une organisation ?
Étant donné que les extraits de code développent le code directement dans un document Builder, ce code peut être immédiatement modifié par toute personne travaillant dans le projet.
Les partiels, en revanche, sont globaux et extraits dynamiquement dans un document. Le code n'est pas développé dans l'éditeur de code, donc les personnes travaillant dans ce document ne pourront pas immédiatement mettre à jour les partiels. Les utilisateurs peuvent toujours accéder aux bibliothèques d'extraits de code et de partiels à l'aide de la navigation de Builder et apporter des modifications, mais la nature dynamique des partiels permet de les maintenir cohérents entre les différentes campagnes de courrier électronique. Combinés à des politiques ou directives internes concernant qui peut mettre à jour quoi dans Builder, les extraits de code et les partiels permettent aux équipes de créer rapidement et en toute sécurité des e-mails cohérents avec la marque.
Comment gérer le contrôle de version dans Litmus Builder ? Comment puis-je utiliser Builder comme système d'enregistrement des modifications ?
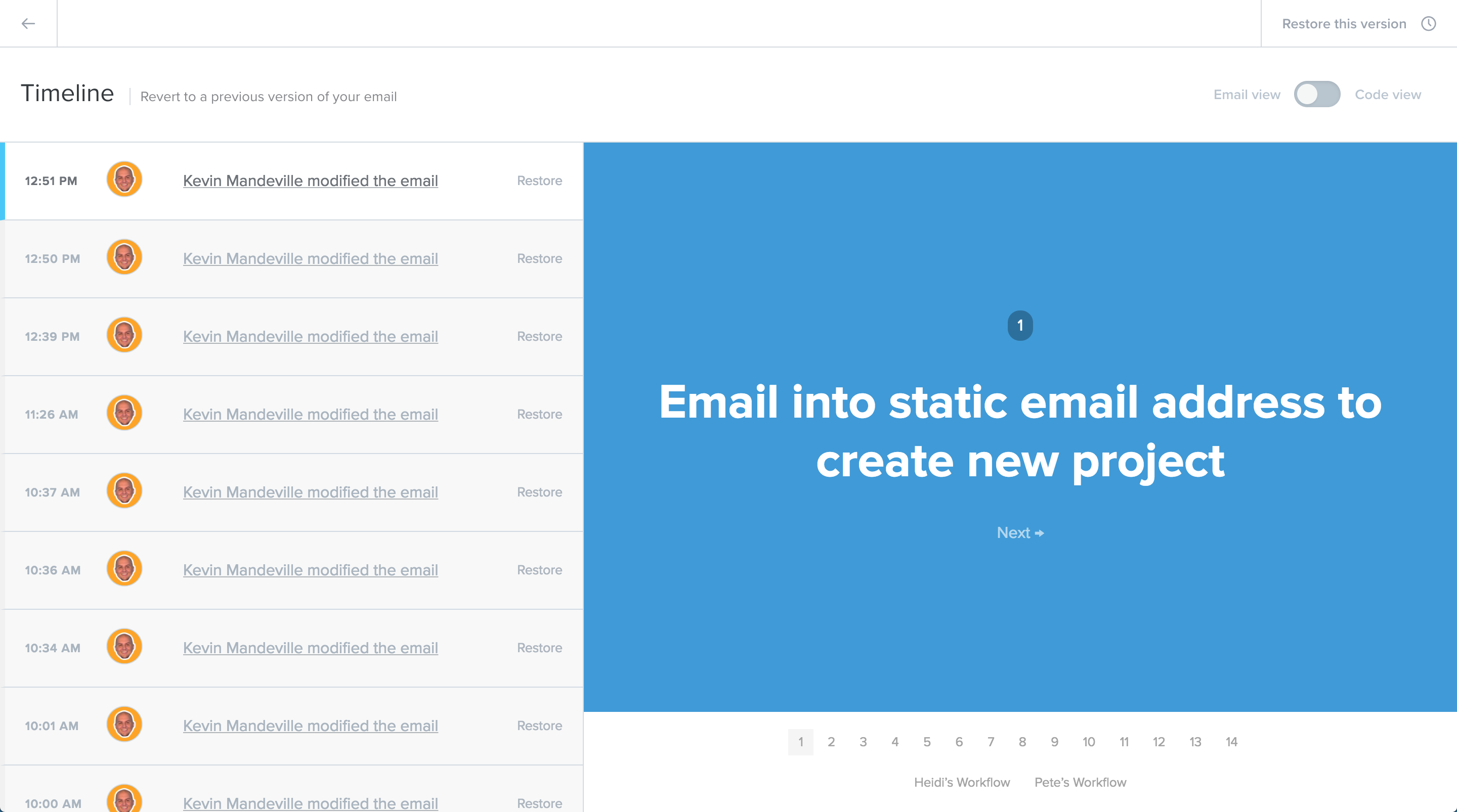
Par défaut, Litmus Builder suit toutes les modifications enregistrées dans un document. Chaque fois que vous appuyez sur Enregistrer, un journal est créé pour toutes les modifications apportées à partir du dernier événement de sauvegarde. Vous pouvez afficher toutes les modifications apportées à un document en cliquant sur l'option Chronologie dans la barre de navigation de Builder. Cela ouvre la chronologie montrant toutes les versions précédentes d'un e-mail, y compris qui a enregistré le document et à quelle heure.

Vous pouvez rapidement prévisualiser les anciennes versions et revenir à une version précédente en cliquant sur le lien Restaurer associé à cette version.
Dois-je insérer mon CSS ?
C'est une question compliquée, une sans réponse unique. Depuis que Gmail a fait des mises à jour permettant le CSS intégré, les développeurs de messagerie débattent des mérites du CSS intégré et intégré. C'est quelque chose que nous avons même abordé dans The Email Design Podcast.
Comme pour la plupart des choses dans le marketing par e-mail, cela dépend. Si vous savez que vos abonnés ouvrent votre e-mail dans un client prenant en charge le CSS intégré, vous pouvez probablement arrêter l'inline. Mais, s'il existe une incertitude quant aux clients de messagerie utilisés par vos abonnés, vous souhaiterez peut-être continuer à incorporer le CSS pour une compatibilité maximale. Si vous n'êtes pas sûr, Litmus Email Analytics vous donnera les informations dont vous avez besoin pour adapter votre processus de développement à votre public.
Si vous souhaitez approfondir le débat, lisez notre article qui tente de répondre à la question récurrente : « Les spécialistes du marketing et les concepteurs d'e-mails ont-ils toujours besoin d'intégrer le CSS ? »
Créez de meilleurs e-mails, plus rapidement
Accédez à toutes les dernières fonctionnalités de Litmus Builder en démarrant un essai gratuit de Litmus dès aujourd'hui. Développez rapidement des e-mails à l'aide d'extraits et de partiels, testez les derniers clients de messagerie et créez des campagnes que vos abonnés adoreront.
Essayez Builder maintenant →
