Comment les grandes marques utilisent-elles PWA pour améliorer leur activité
Publié: 2020-05-07Alors que l'industrie technologique continue d'investir de plus en plus dans des solutions Web innovantes , les applications Web progressives, également appelées PWA, deviennent de plus en plus répandues. Aujourd'hui, les PWA sont entièrement pris en charge par Chrome, Opera, Firefox, Microsoft Edge et iOS, faisant de grands progrès dans l'offre des avantages des PWA pour les entreprises .
Cette prise en charge croissante des PWA est motivée par les demandes des grandes marques qui cherchent à tirer pleinement parti de leurs capacités. Voici quelques exemples d'applications Web progressives ci-dessous pour vous montrer l'importance croissante des applications Web progressives :
Twitter a beaucoup investi pour faire de son site principal une PWA réactive afin de créer une expérience utilisateur plus rapide avec une interface améliorée, rejoignant Facebook et Pinterest, qui utilisent tous deux des fonctionnalités PWA .
De même, des géants des médias comme la BBC, le Washington Post et Forbes ont également lancé une application Web progressive pour les entreprises afin de distribuer leur contenu de manière plus transparente entre les consommateurs et divers types d'appareils, des ordinateurs de bureau aux téléphones portables.
Le paysage PWA change rapidement la verticale du commerce électronique et de grandes entreprises comme Twitter, Starbucks, Washington Post, Pinterest, la chaîne météo et bien d'autres ont lancé leurs PWA au cours des six derniers mois.
Alors pourquoi les grandes marques se tournent-elles vers la technologie et font-elles appel à des experts en développement PWA ? Pour obtenir les réponses, lisons et découvrons.
Que sont les Progressive Web Apps ?
PWA signifie application Web progressive que vous pouvez installer sur votre système. Il utilise les données mises en cache de vos interactions précédentes pour lui permettre de fonctionner hors ligne ou sans connexion Internet stable.
Une application Web progressive est un site Web qui fonctionne comme une application native. Il possède toutes les fonctionnalités d'une application native et parvient toujours à offrir la convivialité d'un site Web. Les PWA sont destinées à résoudre une série de problèmes allant des réseaux inadéquats à l'obstruction des données ou à l'absence totale de connectivité.
Google décrit les PWA comme des expériences Web qui sont :

- Fiable : se charge instantanément et ne montre jamais qu'un site Web est en panne, même dans des conditions de réseau imprévisibles.
- Rapide : répond facilement aux interactions de l'utilisateur, avec des animations fluides et sans défilement saccadé
- Engageante : ressemble à une application normale, avec une expérience utilisateur intuitive.
Les applications Web progressives utilisent les dernières technologies pour combiner le meilleur des applications en ligne et mobiles. Le développement progressif d'applications Web devient de plus en plus la norme pour l'avenir. Pour les entreprises qui tentent d'optimiser les expériences utilisateur, les PWA répondent parfaitement aux exigences en termes de budget, de fonctionnalités, de temps de développement, etc.
L'application Web progressive profite aux entreprises en offrant une expérience utilisateur améliorée grâce à une amélioration progressive. Les solutions PWA robustes sont utiles pour accélérer les capacités technologiques, autonomiser les entreprises et ajouter le bon équilibre à l'entreprise.
Depuis l'avènement des PWA, de nombreuses entreprises ont tiré parti de la puissance de cette plateforme pour atteindre de nouveaux marchés et améliorer leur expérience utilisateur. Après tout, le framework d'applications Web progressives est simple à développer, à tester et à entretenir après le déploiement.
Un petit détour : Native Vs Progressive : qui gagne ?
Comment les marques utilisent-elles les PWA pour se connecter avec les utilisateurs ?
La facilité d'accès, la compatibilité entre navigateurs et les temps de chargement des pages plus rapides aident les entreprises à offrir une expérience utilisateur de haut niveau qui impressionne les consommateurs et les rend accros.

1. Attentes croissantes des consommateurs
Les clients ont peu de tolérance pour les marques qui ont de mauvaises expériences numériques. Avec de nombreux choix à leur disposition, les consommateurs peuvent facilement passer à une autre marque s'ils ont une expérience décevante. Lorsque Pinterest et Starbucks ont lancé leurs PWA, ils ont tous deux constaté une augmentation notable des mesures d'interaction. Pinterest a enregistré une augmentation de 60 % de l'interaction mobile avec des chargements de page plus rapides, tandis que le PWA de Starbucks a été conçu pour la gestion des commandes sur le Web et est désormais préféré par les consommateurs à l'application native de la société de café.
2. Attrait natif
Les PWA fournissent une interface cohérente et adaptative sur tous les appareils. Il se charge comme un site Web standard, mais dispose de nombreuses fonctionnalités avancées d'applications mobiles natives, notamment la possibilité d'ajouter une touche aux écrans d'accueil des appareils, de fonctionner hors ligne et d'autoriser les notifications push. Ils offrent également des avantages de site Web, tels que la possibilité de découvrir les moteurs de recherche et la possibilité d'être disponibles à partir de tous les navigateurs Web modernes. De plus, les PWA peuvent apparaître dans l'App Store et Google Play aux côtés des applications mobiles natives.
3. Utilisation des ressources et diminution des dépenses
Les PWA n'ont besoin que d'une seule base de code pour fournir une expérience de type site Web et application mobile sur tous les appareils et navigateurs, ce qui implique qu'elles n'ont besoin que d'une seule équipe, d'une plate-forme logicielle, d'une approche de test et d'une feuille de route de produit numérique pour planifier, concevoir, créer et gérer. à la fois un site Web et une expérience de type application mobile. Les PWA réduisent non seulement les coûts de conception, de développement et de maintenance des produits, mais elles permettent également aux organisations d'économiser de l'argent en permettant une livraison plus rapide des nouvelles fonctionnalités et des corrections de bogues.
4. Adaptatif
Les marques innovantes comprennent que la technologie évolue à une vitesse incroyable et qu'elles doivent mettre en œuvre des technologies plus tournées vers l'avenir pour éviter les cycles rapides de stratégie, de conception, de production et de reconstruction des solutions numériques. Les applications Web progressives sont fondamentalement polyvalentes et évoluent en permanence pour répondre aux nouvelles améliorations de fonctionnalités. Si vous réécrivez un site Web hérité ou une application mobile native en tant que PWA aujourd'hui, cela fonctionnera pendant des années comme prévu. Les PWA sont conçues pour la transition, garantissant que les entreprises évitent d'investir dans des sites Web et des applications mobiles uniques qui ont éventuellement besoin d'être repensés pour répondre à l'évolution des demandes et des technologies du public.
En savoir plus : comment les PWA stimulent les activités des PME ?

9 meilleurs exemples d'entreprises utilisant des PWA

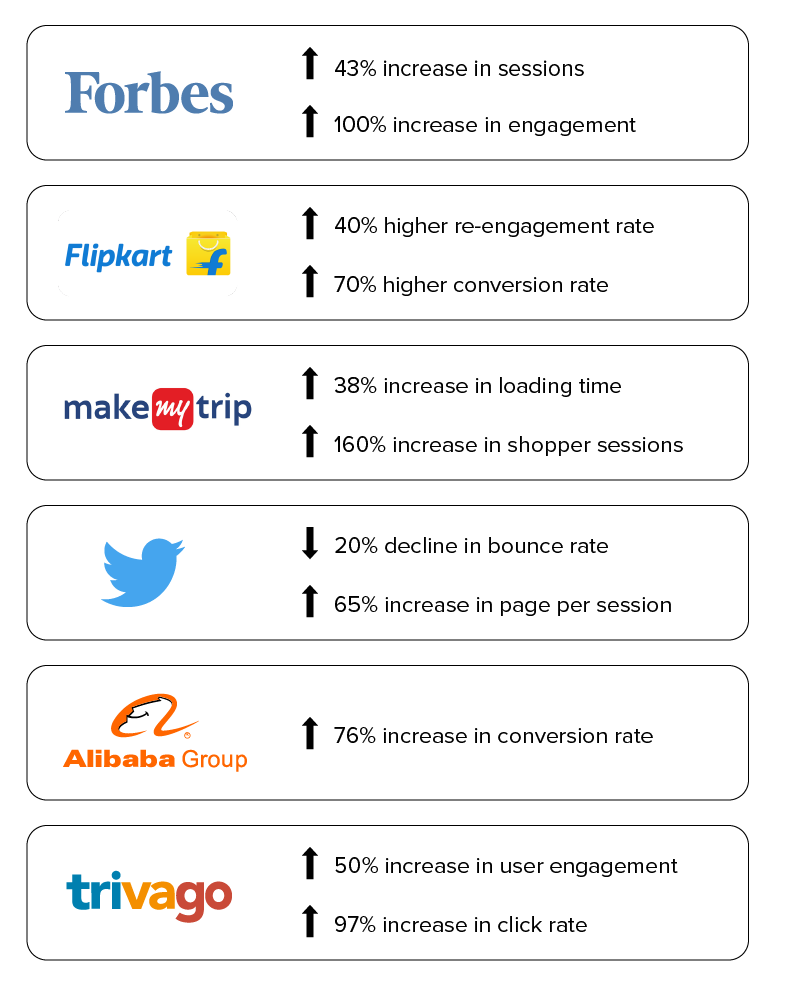
1. Forbès
Forbes, une multinationale des médias, s'est tournée vers les Progressive Web Apps pour sa nouvelle expérience mobile afin d'améliorer les temps de chargement pour ses lecteurs. Le précédent site Forbes prenait environ 3 à 12 secondes pour se charger.
Le nouveau site basé sur une technologie d'application Web progressive est capable de se charger en 0,8 seconde. En conséquence, Forbes a enregistré une augmentation de 43 % des sessions et une augmentation de 100 % de l'engagement.

2. Flipkart
Flipkart, le plus grand site de commerce électronique en Inde, a adopté une stratégie uniquement mobile en 2015. Après avoir fermé son site mobile et se concentrer uniquement sur son application native, l'entreprise ne voyait pas les résultats escomptés. Ils ont décidé de combiner leur présence sur le Web et leur application native dans une PWA pour permettre à leurs clients actuels et potentiels d'avoir un accès instantané à leur magasin.
Par rapport à leur présence mobile précédente, Flipkart a triplé le temps passé sur site avec leur application Web progressive. Les utilisateurs passent en moyenne 3,5 minutes sur Flipkart Lite contre 70 secondes sur le prédécesseur.
Flipkart a également généré un taux de réengagement supérieur de 40 % parmi les nouveaux visiteurs et un taux de conversion supérieur de 70 % grâce à l'icône "Ajouter à l'écran d'accueil", car les clients ont un accès instantané à Flipkart quand ils le souhaitent.

3. MakeMyTrip
MakeMyTrip est la première agence de voyages en Inde avec 8 millions de visiteurs par mois. Après l'ajout de PWA, les changements majeurs dans le site tels que l'amélioration du taux de conversion est 3X, le temps de chargement de la page a augmenté de 38% et les sessions d'achat ont augmenté jusqu'à 160%.
4. TwitterLite
Twitter souhaitait que son web mobile soit plus rapide et plus attractif. En plus de PWA, Twitter a lancé TwitterLite qui devient le moyen le plus rapide et le plus simple d'utiliser Twitter. Avec une consommation de données réduite, TwitterLite offre également des avantages tels qu'un taux de rebond réduit jusqu'à 20 % et la page par session augmentée jusqu'à 65 %, 75 % dans les Tweets.
5.Alibaba
Alibaba.com est la plus grande place de marché au monde pour les fournisseurs, les acheteurs et les fabricants. C'est la plus grande plate-forme de commerce électronique qui a récemment adopté PWA et a connu une augmentation significative du taux d'interaction jusqu'à 4X, et une énorme augmentation du taux de conversion jusqu'à 76%.
6. Café Starbucks
Starbucks permet à ses clients de consulter le menu, de créer les commandes et d'ajouter les commandes au panier même en l'absence de signal ou de mauvaise connexion. Avec l'ajout de PWA, Starbucks a amélioré ses performances et rendu des performances très réactives et rapides.
7. Triva
Trivago est un grand nom du marketing des moteurs de recherche d'hôtels. La PWA de Trivago est disponible dans 55 pays à travers le monde avec 33 langues. Après l'adoption de PWA, le pourcentage d'engagement des utilisateurs a augmenté jusqu'à 50 % et le taux de clics a augmenté de 97 %.
8. Instagram
Nous utilisons tous Instagram, mais ne sommes pas conscients de son fonctionnement. Lorsque vous accédez à Instagram sur le navigateur mobile, vous y accédez via PWA. Actuellement, la PWA ressemble beaucoup à l'application traditionnelle et vous offre des fonctionnalités supplémentaires telles que vous pouvez désormais télécharger des images.
9. Pinterest
Lorsque vous considérez l'interface utilisateur de Pinterest et sa conception, il est tout à fait apte à tirer parti de la technologie Progressive Web App, c'est ce qu'ils ont fait. Leur PWA leur donne des temps de chargement beaucoup plus rapides et la possibilité pour les clients de l'ajouter directement à leur page de destination sans téléchargement ni installation. Ils ont constaté une augmentation de 40 % du temps passé sur le site mobile, tout comme une augmentation de 44 % des revenus publicitaires générés par les clients.
Avantages et inconvénients des applications Web progressives
Avantages d'une PWA
Plus petit et plus rapide
De nombreuses personnes, malgré le fait que les applications natives prennent beaucoup d'espace, utiliseraient ces applications, mais elles ont besoin de plus d'espace sur leurs smartphones pour ne pas pouvoir les installer. Mais ce n'est pas un problème avec les PWA, qui ne prennent que de l'espace pour ce dont ils ont besoin, ce qui les rend plus rapides à télécharger et économise de l'espace.
Capacités hors ligne
Beaucoup de gens réalisent les avantages des applications Web progressives et c'est pourquoi ils téléchargent des PWA à la lumière du fait qu'ils peuvent être utilisés même sans connexion Internet. De plus, ces applications fonctionnent même lorsque le serveur est mort, ce qui permet aux utilisateurs de ne rien perdre, et tout cela est très avantageux pour les conversions.
Économique que les autres applications
Étant donné que le contenu n'a besoin d'être livré qu'une seule fois, PWA permet d'économiser du temps et de l'argent par rapport à la création de contenu indépendamment pour iOS, Android et un site. De plus, les PWA n'ont pas besoin d'être mises à jour très souvent. Les clients n'ont pas besoin de télécharger de nouvelles données. Si PWA fonctionne, vous n'avez actuellement pas à vous soucier de son développement, ce qui en fait une option financièrement attrayante, comme Flutter, par exemple.
Application indépendante
Les PWA peuvent être trouvés au moyen de moteurs de recherche et d'autres plateformes. Les PWA peuvent également être proposées via les médias sociaux, la page d'accueil ou par un autre moyen. Vous n'êtes pas obligé de dépendre des magasins d'applications.
Inconvénients d'une PWA
Prise en charge limitée du navigateur
Les PWA sont pilotés par Android et ne fonctionnent pas sur les navigateurs populaires, notamment Safari, IE et Edge. Étant donné que Safari accable 51 % du marché des navigateurs aux États-Unis, cela implique qu'un pourcentage énorme de clients mobiles ne pourra pas accéder aux PWA.
Mais du côté positif, les nouvelles versions de navigateur d'Opera, Chrome et Firefox prennent en charge les PWA, ce qui obligera d'autres navigateurs à le prendre en charge dans un avenir proche.
Assistance matérielle et logicielle limitée
Les PWA sont généralement nouvelles et ne sont pas encore prises en charge par de nombreux matériels et logiciels d'appareils. Par exemple, iOS ne prend pas en charge les raccourcis de notification et d'écran d'accueil de PWA.
De plus, les PWA ne prennent pas en charge l'utilisation du GPS, des scanners d'empreintes digitales, des caméras de smartphone et d'autres fonctionnalités de l'appareil.
Pas de magasin de téléchargement
Les PWA n'apparaissent pas dans les magasins d'applications populaires, par exemple, Google Play et l'App Store d'Apple, ce qui peut les délégitimer.
Les magasins d'applications ne se contentent pas de donner l'authenticité et la preuve sociale des applications aux utilisateurs potentiels par le biais d'examens, mais ils fonctionnent également comme une liste qui permet aux utilisateurs de rechercher et de trouver des applications pertinentes.
Étant donné que la plupart des clients recherchent directement des applications dans les magasins d'applications plutôt que dans les moteurs de recherche, votre public peut manquer votre application PWA.
Pas d'accès aux innovations
Tous les choix techniques, comme Bluetooth ou Near Field Communication (NFC), ne peuvent pas être appliqués aux PWA. Cela implique que vous êtes limité dans les applications potentielles de votre application. La question est de savoir si d'autres développements futurs peuvent également être utilisés par les PWA.
Les applications Web progressives et l'avenir du Web mobile
Si vous avez besoin d'une expérience d'application mobile stable et cohérente, les applications progressives sont les meilleures applications de choix. Une société de développement PWA comme Appinventiv peut offrir une expérience utilisateur interactive similaire à une application native sans frais de développement élevés. Les avantages des PWA ont été exploités par de nombreuses grandes marques, il est maintenant temps de vous lancer dans une agence d'applications Web progressives aux États-Unis et d'augmenter vos conversions et vos revenus.
[Lire aussi : Microsoft transforme Outlook en PWA]
