Pourquoi les startups devraient-elles choisir React Native plutôt que les applications hybrides ?
Publié: 2019-08-12La discussion autour des applications React Native vs Hybrid pour les startups fait le tour depuis 2015 - la première fois que nous avons entendu parler de React Native. Le débat n'est pas de savoir quelle plate-forme est la plus efficace, mais laquelle est la plus adaptée aux besoins commerciaux des startups : délai de mise sur le marché plus rapide, qualité efficace et faible coût de développement.
Il existe une section d'ingénieurs en logiciel qui garantit que les applications hybrides sont développées beaucoup plus rapidement et de manière très peu coûteuse , car cela implique des développeurs Web et non des développeurs d'applications mobiles natives. Ils louent la réduction du temps d'investissement et promettent de faire des entreprises une marque présente sur tous les appareils mobiles tout en économisant du temps pour créer plusieurs versions de code.
À présent. Tout est absolument vrai. Voici les nombreux avantages de choisir des applications hybrides sur lesquelles les entreprises ne jurent que –
- Ils peuvent atteindre un public plus large sur plusieurs plateformes
- Ils peuvent développer une version hors ligne de l'application
- Les applications n'ont pas besoin de performances graphiques avancées telles que celles requises par les applications natives.
Les applications hybrides vous donnent tout ce que vous avez lu ci-dessus jusqu'au niveau d'exactitude.
Mais avez-vous déjà pensé à quel prix ? À quel prix les avantages et les inconvénients des applications mobiles hybrides valent-ils la peine d'être investis ?
Lorsque vous prenez en considération les compromis auxquels votre startup devra faire face en termes de fonctionnalités et de performances attendues par vos utilisateurs, l' impact global désastreux du choix des applications hybrides devient important et les nombreuses limitations des applications hybrides font surface.
Vous devrez vous poser quelques questions essentielles avant d'investir dans le développement d'applications hybrides :
- Votre utilisateur souhaite-t-il vraiment utiliser une application qui ne répond pas et qui est lente ?
- Si vous êtes sur iOS, voudriez-vous utiliser une application qui ressemble à une application Android ?
- Si vous êtes sur Android, voudriez-vous passer du temps dans une application qui ressemble et fonctionne comme une application iOS ?
La réponse est un non évident, n'est-ce pas ?
La question du choix du développement d'applications hybrides pour les startups ne s'arrête pas là. Il existe un certain nombre de problèmes urgents qui marquent la différence entre une application native et une application hybride.
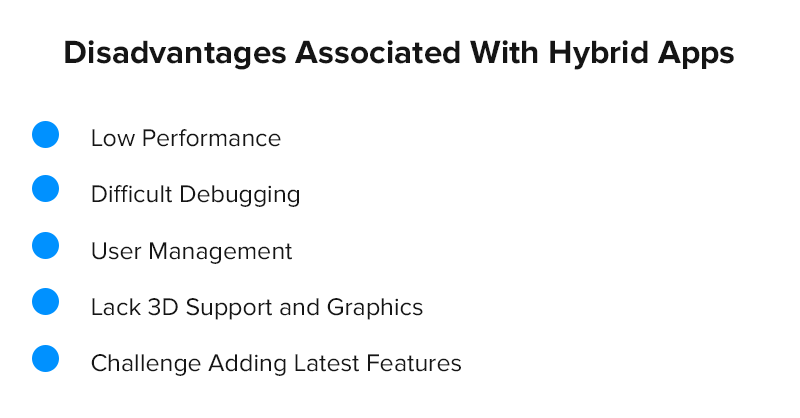
Problèmes associés au développement d'applications hybrides

1. Faibles performances
Une comparaison entre les applications natives et hybrides montre à quel point Hybrid manque de performances par rapport à Native.
Les applications hybrides introduisent une couche supplémentaire entre le code source et la plate-forme mobile ciblée : un résultat attendu est une perte de performances.
Bien que cela varie d'une application à l'autre - à quel point la différence serait évidente - le fait que Facebook ait migré son application de HTML5 vers React Native en dit long. Ceci n'est qu'un exemple de l' ampleur de la différence qu'il peut apporter aux applications à grande échelle.
2. Débogage difficile
La couche supplémentaire introduite par la création d'applications hybrides fait du processus de débogage un véritable cauchemar. Les développeurs d'applications mobiles doivent s'appuyer sur le framework pour jouer avec les systèmes d'exploitation ciblés dans l'espoir qu'aucun nouveau bogue ne soit introduit dans leur application.
D'un autre côté, comme il est moins probable que les développeurs aient une compréhension complète de la plate-forme choisie, trouver la raison exacte du problème peut être assez long.
3. Gestion des utilisateurs
Lorsque vous demandez aux clients de créer un compte et de se connecter chaque fois qu'ils chargent votre application, vous aurez du mal à collecter des mesures d'utilisation et de performances susceptibles d'améliorer votre application. Là encore, d'autre part, l'ajout d'un écran de connexion chaque fois que l'utilisateur charge votre application pourrait restreindre l'engagement et augmenter les taux de rebond.
4. Manque de support 3D et de graphiques
Si vous avez besoin d'un composant 3D ou d'une conception graphique accrocheuse sur votre application. À ce stade, l'application native est la meilleure décision au motif que les applications hybrides n'auront pas d'illustrations accrocheuses et de support 3D. Si vous souhaitez bénéficier de la prise en charge de la 3D sur des applications hybrides, les développeurs doivent déployer des efforts supplémentaires pour combler l'écart de qualité de conception avec l'aide d'outils tiers comme Unity 3D.
5. Défi en ajoutant les dernières fonctionnalités
L'un des moyens les plus sûrs du succès d' une startup est de se tenir au centre même du progrès et d'utiliser toutes les fonctionnalités et fonctionnalités logicielles à venir. Mais malheureusement, l'un des plus grands inconvénients des applications hybrides est qu'il est extrêmement difficile d'ajouter de nouvelles fonctionnalités et capacités dans le cadre hybride .
Alors, qu'en est-il des entrepreneurs qui ont un budget serré et qui ne sont pas prêts à investir dans une application native ?
Eh bien, c'est là que l'application mobile React Native entre en jeu et fournit une différence claire entre les applications natives et hybrides pour le débat sur les startups.
Voici comment React Native a définitivement tué les applications hybrides - du moins pour les startups qui ont maintenant refusé d'ignorer la qualité par rapport aux avantages en termes de coût et de temps. Ceux qui ont choisi de prendre le parti de React Native dans la comparaison entre les applications React Native et Hybrid.
Voici les points qui relèvent de la cagnotte de React Native Framework dans la discussion sur les applications React Native vs Hybrid pour les startups. Points qui expliquent pourquoi créer des applications natives réactives.
Top 10 des avantages natifs de React
1. Les applications multiplateformes natives React ressemblent et fonctionnent comme des applications natives
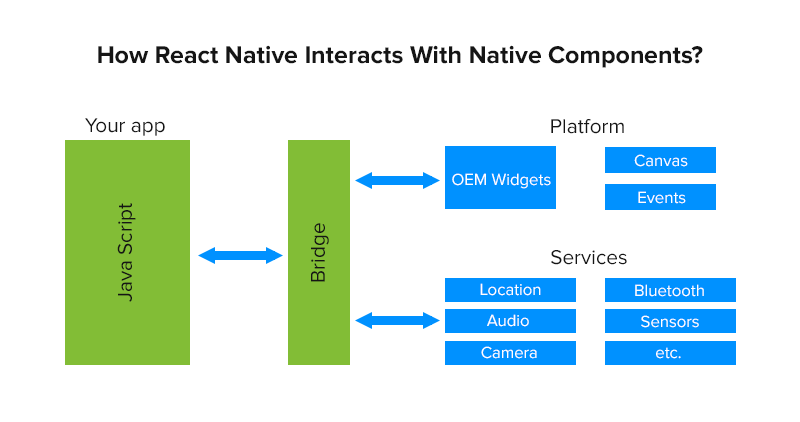
Le framework natif utilise la même plate-forme de composants natifs réactifs que les langages d'application natifs iOS ou Android .
Les applications hybrides, en revanche, sont simplement une vue Web encapsulée dans un conteneur natif qui s'exécute et se comporte comme une application Web. Lorsque nous parlons de la différence entre l'application native et l'application hybride pour les startups, les frameworks d'applications hybrides traditionnels ne se situent nulle part près de l'UX fluide et de l'offre de vitesse fournie avec les applications React Native.
Même l'application Web la mieux conçue et la plus fluide ne serait jamais aussi fluide qu'après le développement d'une interface utilisateur native .
2. React native permet le partage d'une base de code unique entre iOS et Android
L'une des principales raisons pour lesquelles les startups choisissent React Native est sa nature d'écriture une fois exécutée sur plusieurs plates-formes. L'une des principales fonctionnalités du framework React Native permet de fournir aux startups une application hautement performante avec la moitié des restrictions de temps et de coût que les applications natives accompagnent . Chez Appinventiv, nous avons construit un certain nombre d'applications React Native , et nous sommes toujours impressionnés par la façon dont plus de 80 % du code peut être partagé entre les versions iOS et Android de l'application, ce qui rend le processus extrêmement rapide et économique.
3. React Native utilise le modèle de programmation de ReactJS
L'un des plus grands avantages du développement d'applications natives React est qu'il s'agit à la base d'un framework JavaScript qui partage le modèle de programmation avec le célèbre langage Web ReactJS.
Le cadre conceptuel utilisé pour développer des applications Web ReactJS est utilisé lors de la création d'applications React Native. L'avantage de démarrage dans cette situation est le fait qu'ils n'ont à investir que dans un développeur au lieu de trois : développeurs Android, iOS et Web.
4. Cadre natif React pour l'intégration externe et le partage des connaissances.
Depuis sa sortie officielle en 2015, React Native a rapidement gagné en notoriété et en intérêt auprès de la communauté des développeurs. Le framework natif React est livré avec un riche écosystème open source pour l'intégration externe et le partage des connaissances. Il n'a pas fallu de temps pour devenir le leader du marché dans la nouvelle génération de développement d'applications multiplateformes.

L'une des principales frictions auxquelles la majorité des sociétés de développement d'applications natives réactives ont été confrontées concernait l'intégration de systèmes tiers ou la création d'un contrôle d'interface utilisateur personnalisé qui n'était pas pris en charge de manière native dans React Native.
Mais heureusement, l'adoption rapide du framework React Native a entraîné plus d' intégrations tierces ces derniers temps.
5. React native soutient certaines des meilleures applications du marché
Il ne peut guère y avoir de point plus fort dans le débat sur les applications React Native vs Hybrid pour les startups que le fait que React Native soutient certaines des plus grandes applications du monde : Instagram, Facebook, Tesla, Bloomberg, Walmart, etc. L'étendue de React Native son adoption dans un large éventail d'industries est un signal direct de sa permanence.
6. Livré avec des composants qui permettent aux applications hybrides de s'afficher nativement
Fini le temps de la domination des composants WebView. La réalité d'aujourd'hui, ce sont les carrés de construction de React Native qui sont des segments locaux réutilisables qui se réunissent dans des lieux . Les éléments et composants que vous utiliseriez normalement dans Android et iOS sont déjà présents dans React Native pour vous donner cette apparence et ce fonctionnement cohérents.
Cette structure basée sur des sections permet à une société de développement React Native (dans différentes régions comme le Texas, la Californie, etc.) de fabriquer les applications avec un moyen plus rapide, de style Web, de gérer la progression. Par exemple, les entreprises développant des applications utilisant React Native au Texas offrent un degré élevé de réutilisation du code avec une interface utilisateur dominante qui suit le guide de style et les meilleures pratiques de chaque plate-forme. Le résultat final de tout cela est une application rapide qui s'accompagne de l'opportunité du système portable local.

7. React native est synonyme d'une interface utilisateur (UI) intuitive
Comparé à d'autres frameworks JavaScript comme React ou Angular, React Native est plus exclusif au mobile. L'interface utilisateur résultante du développement de l'application React Native est extrêmement réactive et fluide, tout cela grâce aux connexions JavaScript asynchrones présentes dans l'environnement natif. Pour une start-up de développement d'applications , cela signifie que l'application a un temps de chargement rapide et une sensation fluide par rapport aux applications hybrides.
8. Active la connectivité des plug-ins tiers avec une expérience sans faille
L'une des principales raisons de choisir React Native pour le développement d'applications de démarrage est la présence de plusieurs intégrations tierces. Ils permettent aux startups de ne pas compter sur WebView pour exécuter des fonctions. Par exemple, si vous souhaitez ajouter Google Maps dans l'application, React Native vous permettra de connecter le plugin à l'aide du module natif.
9. Le cadre est extrêmement économique
Lors de l'exécution d'une startup, la crise des coûts reste la principale cause de préoccupation derrière toutes les solutions de développement d'applications de startup. Le fait que les services de développement d'applications natives réactives tournent autour d'une base de code unique et d'une capacité multiplateforme, le temps nécessaire pour créer une application native réactive est beaucoup moins long. Le moins de temps de développement dans le monde du logiciel est égal au faible coût de développement.
10. Composant natif réutilisable
La partie WebView utilisée pour créer des applications mobiles hybrides n'est actuellement d'aucune utilité. Les développeurs d'applications natives React créent actuellement des blocs avec les "composants natifs" réutilisables qui peuvent être agrégés directement aux applications natives. En outre, React Native a des équivalents des composants et des éléments utilisés dans le développement d'applications iOS et Android.
Ainsi, cela permet aux concepteurs de créer une apparence, une vitesse, une convivialité et des fonctionnalités fondamentales fiables de l'application mobile native. La conception spécifique aux composants réutilisables permet aux développeurs d'adopter l'approche de développement basée sur le Web, préférée et progressive par rapport au processus de développement d'applications hybrides moyen.
Voici donc l'histoire de la façon dont React Native a tout ce que les applications hybrides n'ont pas . Et maintenant que vous avez toutes les raisons du monde de le choisir dans le débat React Native vs Hybrid apps for startups, contactez l'équipe qui peut vous le rendre possible.
Pourquoi les startups devraient choisir React Native ?
Aujourd'hui, des conglomérats comme Instagram, Walmart, Airbnb, entre autres, ont utilisé et utilisent toujours React natif pour leurs applications créatives. React native est célèbre pour certaines raisons que nous connaîtrons à travers les points ci-dessous.
Codage unique
Au début, Facebook utilisait la plateforme iOS pour travailler sur une idée créative. Après la réalisation gigantesque de l'application iOS, Facebook a demandé à un groupe de développement React Native similaire d'étendre ses bibliothèques JavaScript pour aider également les plates-formes Android.
Cela implique que des bibliothèques similaires sont rendues pour iOS et Android avec une base de code similaire. Ainsi, les programmeurs compétents et engagés de React Native assurent la compatibilité du framework pour Windows et tvOS. La base de code unique permet aux développeurs d'économiser du temps et des ressources sans compromettre la qualité d'une application.
Code avancé
JavaScript est le plus simple, surtout pour le novice.
La faible amélioration du codage est une autre caractéristique importante à prendre en compte. Les lignes de code sont moins nombreuses et courtes. Cela réduit encore le temps de test et les opportunités générales de commercialisation. C'est pourquoi les visionnaires du monde des affaires engagent des développeurs React Native pour rendre l'application mobile conviviale.
Composants natifs réutilisables
Les développeurs multiplateformes dépendent des composants WebView pour améliorer la fonctionnalité des composants natifs en matière de développement hybride. Mais dans React Native, des équivalents des composants natifs iOS et Android existent.
Compatibilité matérielle
Pour les applications en demi-étape et en plusieurs étapes, la prise en charge de l'équipement pour différents gadgets fonctionnant sur différentes plates-formes est un problème important. Avec React Native, vos applications ne dépendent pas totalement de WebView pour chaque fonction native. L'application peut accéder facilement aux composants matériels intégrés des appareils mobiles tels que GPS, Maps, Bluetooth. Les performances et l'expérience utilisateur sont excellentes.
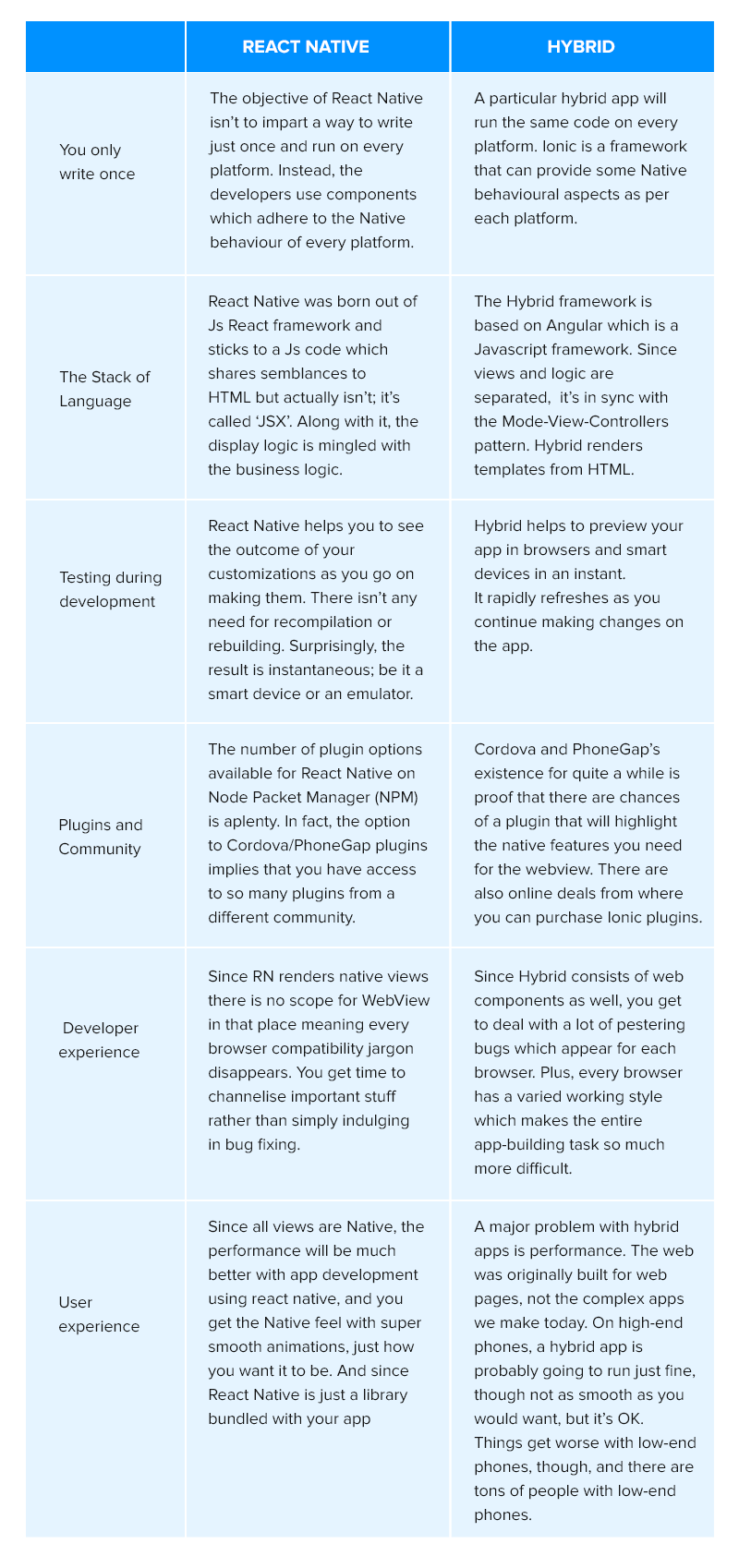
React Native vs Hybrid – Un tableau comparatif

Le dernier appel
Pour la plupart des startups dans de nombreux pays comme les États-Unis, le Texas, la Californie, où le temps et les ressources sont limités, ils recherchent des options plus simples pour atteindre plus de personnes. Mais ensuite, lorsqu'ils se lancent dans des projets beaucoup plus compliqués que les avantages offerts par l'hybride, ils recherchent une société de développement native réactive aux États-Unis .
Confronté à un problème similaire ? Contactez nos développeurs d'applications mobiles React Native pour discuter de votre projet.
FAQ sur pourquoi React Native est meilleur
Q. Quelle est la différence entre React Native et Hybrid Apps ?
Contrairement aux applications hybrides, les applications de démarrage React Native fonctionnent de manière native, au lieu de s'exécuter dans la vue Web. Cela signifie que les applications React Native ne se limitent pas aux éléments d'interface utilisateur Web qui sont connus pour être lents lorsqu'ils sont connectés à de mauvais interpréteurs JavaScript .
Q. Quels sont les avantages de react native pour les startups ?
Il existe un certain nombre d'avantages de démarrage liés à l'adoption de React Native. Certains des plus importants sont:
- Faible effort de développement
- Délai de mise sur le marché réduit
- Réduction des coûts de développement d'applications mobiles
- Une apparence native semblable à celle d'une application
Q. Comment React Native a tué les applications hybrides ?
La réponse la plus directe à la question est que React Native a tué les applications hybrides en offrant des performances et une qualité impossibles avec un framework qui s'exécute sur des composants WebView.
