Comment Wireframe un site Web en 3 étapes faciles
Publié: 2020-06-08L'expérience utilisateur repose sur la cohérence, la logique et la clarté. Lorsqu'ils consultent un site Web ou une interface utilisateur, les visiteurs s'attendent à une expérience de conception visuelle dont le dimensionnement, la mise en page et la possibilité de cliquer ne les submergent ni ne les confondent en aucune façon. Au lieu de cela, ceux qui explorent votre site Web recherchent une harmonie visuelle, des éléments uniformément répartis, une hiérarchie visuelle logique et, bien sûr, un flux d'utilisateurs intuitif qui a du sens.
C'est exactement pourquoi nous aimons les wireframes. Parce que nous savons à quel point la conception visuelle est précieuse pour les concepteurs de sites Web (comme nous), nous pensons qu'en apprenant l'importance des wireframes et comment les implémenter dans votre flux de travail de conception, vous renforcerez vos capacités et votre crédibilité en tant qu'expert en conception de sites Web.
Et rassurez-vous, le créateur de site Web par glisser-déposer d'Elementor facilite la conversion de n'importe quel wireframe ou prototype en un site WordPress. Ce n'est bien sûr qu'une option, car la plupart des outils de conception modernes ont la possibilité d'ajouter des liens et une possibilité de cliquer entre vos wireframes, c'est-à-dire un mode prototype interactif.
Il n'a jamais été aussi simple de terminer l'intégralité de votre processus de conception dans la plate-forme Elementor, du début à la fin.

Table des matières
- Qu'est-ce qu'un wireframe de site Web ?
- Pourquoi vous devriez wireframe votre site Web
- Les wireframes perfectionnent votre flux de travail de conception
- Les wireframes simplifient les tests d'assurance qualité
- Il est plus facile de faire des révisions
- Les wireframes vous permettent de répondre aux besoins des clients
- Les wireframes donnent la priorité à votre hiérarchie d'informations
- Wireframe vs. Maquette vs. Prototype
- 1. Fil de fer
- 2. Maquette
- 3. Prototyper
- Modèle de wireframe de site Web
- Comment wireframe un site Web
- Étape 1 : créer un filaire
- Étape 2 : Convertissez votre wireframe en maquette
- Étape 3 : convertissez votre maquette en prototype
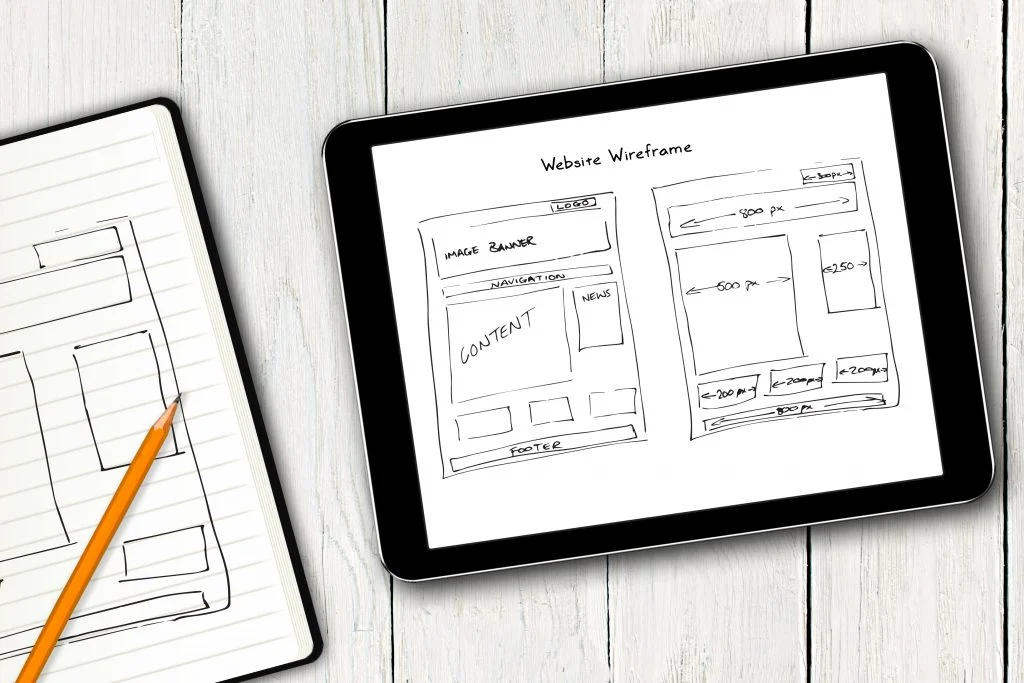
Qu'est-ce qu'un wireframe de site Web?
Un wireframe de site Web est une représentation visuelle ou un aperçu d'un site Web. Les wireframes sont une collection d'espaces réservés (formes soulignées en noir et blanc) qui représentent la façon dont un site Web pourrait être conçu. Chaque forme représente un élément de conception respectif sur la page, tel qu'une image, un logo, des éléments de menu, des boutons, etc.
Le wireframing est la technique de conception de sites Web et de conception d'expérience utilisateur qui sert de maquette basse fidélité pour illustrer la disposition et la disposition de ces formes d'espace réservé, qui forment collectivement la base et la structure de base d'une page Web ou d'un écran numérique.
Essentiellement, chaque type de structure que votre site Web inclura, qu'elle soit visuelle ou textuelle, justifie une étape dans votre processus de conception qui se concentre exclusivement sur sa taille, sa mise en page et sa proximité avec les éléments de la page environnante. Le wireframing est l'une des premières étapes de ce processus multi-séquences. Plus tard dans cet article, nous discuterons de chaque segment de ce processus et de la mise en place du wireframing.
Comme vous le verrez bientôt, les wireframes sont une entité à part entière dans le monde de l'UX et de la conception Web. Ils ne sont pas seulement importants. Ils sont cruciaux.

Pourquoi vous devriez wireframe votre site Web
En tant que créateur de sites Web, l'une des valeurs clés de la création d'un wireframe est qu'il transmet des idées de mise en page, le contenu et la conception globale au niveau de la page du site Web que vous créez.
Une fois que vous aurez décidé d'ajouter le wireframing à votre flux de travail de conception, vous serez autorisé à effectuer les opérations suivantes :
- Visualisez la mise en page de votre contenu
- Économisez du temps et des efforts dans votre processus de conception
- Tester et corriger les problèmes d'utilisation
- Perfectionnez votre architecture d'information
- Tester et affiner la navigation
- Testez la convivialité avec des tests utilisateurs et des entretiens
- Prototypage rapide de n'importe quel élément de page
- Évaluez comment votre mise en page applique les meilleures pratiques en matière d'expérience utilisateur et de conception
Un autre avantage important du processus de wireframing est qu'il fournit une grande clarté sur la façon dont les informations seront organisées à l'écran, autrement connu sous le nom d'architecture d'information de la page.
Les wireframes perfectionnent votre flux de travail de conception
Le processus de conception UX/UI est un processus en plusieurs étapes et peut parfois être très compliqué et accablant. Le wireframing est l'un des tout premiers segments de votre flux de travail de conception et est un ingrédient crucial pour une convivialité claire et une expérience utilisateur raffinée.
Lorsque vous créez un wireframe pour un écran que vous concevez, vous vous autorisez à visualiser plusieurs options de dimensionnement et de disposition pour les éléments sur votre écran. Vous êtes libre d'explorer différentes mises en page et arrangements en déplaçant les éléments pour voir ce qui fonctionne le mieux.
C'est aussi une question de fonctionnalité car vous concevez le processus visuel d'un flux d'utilisateurs qui doit avoir lieu, qui est, par essence, une série d'éléments d'action. S'assurer que la disposition et l'architecture de l'information de chacun de vos écrans sont basées sur une clarté ultime est ce qui rendra votre flux d'utilisateurs possible. La création de wireframes pour tracer ce processus est le moyen le plus prometteur d'éliminer tous les défauts de fonctionnalité que vous auriez pu manquer autrement.
Vous pouvez même créer plusieurs wireframes d'un même écran qui montrent les différentes possibilités de mise en page que vous pouvez utiliser pour ensuite recueillir les commentaires des clients ou des utilisateurs potentiels sur la version qui fonctionne le mieux.
Tester différentes versions filaires d'un écran est un excellent moyen de s'assurer que chaque segment de votre flux de travail de conception est aussi complet et bien pensé que possible. Lorsque vous avez un wireframe dans lequel vous avez investi et sélectionné parmi une variété d'options comme la meilleure disposition possible, votre prochaine étape de prototypage sera un processus plus fluide et sans erreur.

Les wireframes simplifient les tests d'assurance qualité
Si quelque chose ne fonctionne pas sur un wireframe, il y a de fortes chances que cela ne fonctionne pas lorsque vous venez de le concevoir. Mais découvrir cela alors que vous êtes déjà à fond dans la conception de vos maquettes haute fidélité serait pour le moins frustrant. Cela signifierait repartir de zéro chaque fois que vous remarquez la moindre erreur ou problème de fonctionnalité avec votre prototype.
Lorsque vous cherchez à tester plusieurs versions de votre prototype, le wireframing vous facilitera grandement la vie. Il est beaucoup plus simple et plus rapide de créer plusieurs versions d'un wireframe que plusieurs versions d'une maquette haute fidélité.
Lorsque vous évaluez la fonctionnalité d'un wireframe, vous confirmez que la disposition et la séquence des éléments sur chaque écran permettent aux utilisateurs d'effectuer les tâches nécessaires. Lorsque vous effectuez cela sur un actif fondamental tel qu'un wireframe, il est beaucoup plus facile de le faire en vous concentrant sur des éléments de base qui peuvent ou non avoir besoin d'être modifiés.
L'identification des modifications ou des corrections nécessaires dans une maquette détaillée et haute fidélité peut ne pas être aussi simple. En effet, il est plus probable que des erreurs passent entre les mailles du filet lorsque vous passez au crible de nombreux détails de conception et illustrations. Il est préférable de commencer par la base et de progresser en conséquence à mesure que vous consolidez chaque étape du parcours utilisateur.
Il est plus facile de faire des révisions
Tout au long du processus de conception d'un projet, les clients auront souvent des commentaires (plus d'une fois) sur les changements qu'ils aimeraient voir dans les conceptions que vous leur montrez.
Ces changements peuvent être à la fois mineurs ou majeurs, par exemple :
- Tailles des boutons
- Tailles de police
- Disposition des colonnes
- Type de menu (Hamburger, liste déroulante, etc.)
Et beaucoup plus.
Il aide à comprendre l'importance des révisions de conception dans le contexte de la prise de décision des clients. Tout au long du processus de conception, les créateurs de sites Web sont en contact permanent avec leurs clients au sujet de l'avancement du site Web qu'ils conçoivent. Une grande partie de la discussion consiste à obtenir l'approbation des clients pour vos décisions de conception. Ce processus d'approbation à lui seul est l'une des plus grandes incitations à la création de wireframes de sites Web.
Les wireframes vous permettent de répondre aux besoins des clients
Comme nous l'avons établi, l'une des étapes les plus importantes de tout projet de création Web est d'obtenir l'approbation du client pour les décisions de conception.
Parce que vous n'avez pas encore atteint le processus de conception visuelle lorsque vous êtes au stade du wireframe, les décisions que votre client devra peut-être approuver ne seront probablement pas liées à des questions liées à la marque (conception de logo, schémas de couleurs, typographie, etc. ).
Au lieu de cela, il est probable que les décisions que vous et votre client prendrez au cours de la phase de wireframing seront liées à la hiérarchie des informations. Comme nous le savons, en tant que créateurs de sites Web, la hiérarchie des informations informe votre stratégie de contenu de A à Z, c'est donc l'un des principaux éléments constitutifs de la création d'un site Web.
Un exemple de scénario dans lequel votre client devra approuver une décision de conception est lorsque vous créez une boutique de commerce électronique. Supposons que votre projet consiste à créer un site Web de magasin de vêtements et que vous deviez concevoir une série d'écrans (comme une page d'archive de produits et une page de produit unique) et des fenêtres contextuelles de notification lorsqu'un acheteur consulte un article et l'ajoute à son panier.
Votre client peut avoir une forte préférence quant à savoir s'il souhaite encourager les utilisateurs à continuer leurs achats après avoir ajouté un article au panier, en quittant ainsi la page du produit unique et en revenant aux archives du produit.
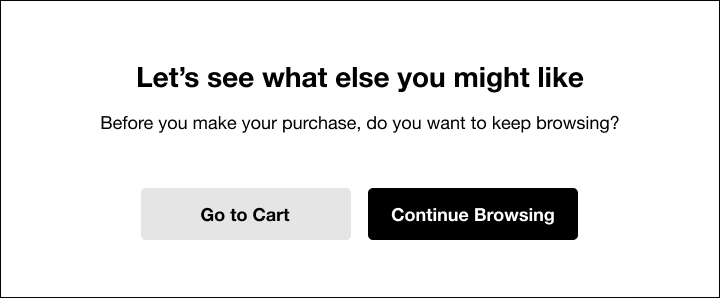
Si l'élément d'action le plus crucial est pour l'acheteur de continuer à naviguer, la hiérarchie des informations ressemblera à ceci :

Le bouton d'action principal est de continuer à naviguer, et l'option « aller au panier » est moins importante.
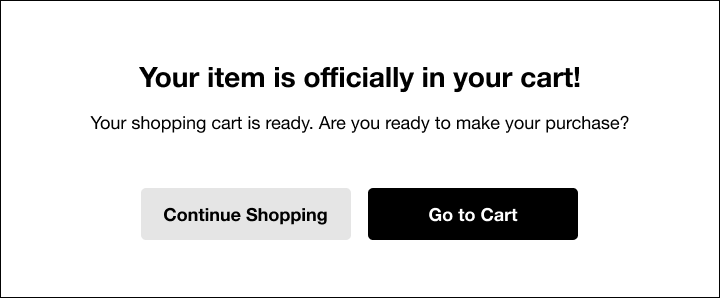
Alternativement, si votre client souhaite encourager un achat immédiat, où l'acheteur continuerait à son panier dès que possible, le design (à la fois visuellement et verbalement) peut ressembler davantage à ceci :

La création de ces deux options de notification ne prend que quelques secondes et la présentation des deux choix au client vous donne non seulement une apparence plus professionnelle, mais montre également que vous comprenez les objectifs potentiels du client. Cela permet également de gagner du temps avec les allers-retours de la refonte d'un écran en plusieurs séances.
Étant donné la probabilité que vous et votre client passiez beaucoup de temps à discuter de la hiérarchie des informations, examinons plus en détail l'importance de ce sujet et la façon dont il se connecte à vous et à la prise de décision de conception de votre client.
Les wireframes donnent la priorité à votre hiérarchie d'informations
La différence entre les deux exemples d'un site d'achat en ligne dont nous avons parlé ci-dessus représente exactement ce qu'est la hiérarchie de l'information. Dans le premier exemple, l'objectif du propriétaire du site est d'encourager l'acheteur à continuer à parcourir la collection et à revenir aux archives du produit. C'est pourquoi la rubrique sur l'écran de notification souligne directement l'intérêt de revenir pour parcourir plus de produits. Les boutons font le même point. Le bouton principal (sur le côté droit, dans la couleur la plus foncée), est celui qui permet de naviguer vers les archives du produit.
Bien entendu, il n'y a pas de navigation forcée, l'utilisateur a donc la deuxième option (bouton secondaire) pour accéder directement à son panier. Mais mettre l'accent sur le bouton principal « Continuer la navigation » l'encourage à faire le contraire.
Le dimensionnement et le positionnement des éléments de conception sont également des indicateurs de la hiérarchie des informations. Dans l'écran de notification ci-dessus, le message le plus important est « Votre article est officiellement dans votre panier ! », c'est pourquoi il a la plus grande taille de police et le poids de police le plus lourd à l'écran et placé en haut. L'utilisateur comprend automatiquement que c'est la première phrase qu'il doit lire.
