Améliorer l'accessibilité de votre site WordPress
Publié: 2018-07-11Améliorer l'accessibilité du site Web WordPress ne signifie pas rendre un site Web utilisable pour les personnes malvoyantes. C'est une petite image. Voici les handicaps que le W3C recommande de prendre en compte pour rendre Internet plus accessible :
- troubles auditifs
- troubles cognitifs
- troubles neurologiques
- handicapées physiques
- troubles de la parole
- déficience visuelle
De plus, un site Web respectant les directives d'accessibilité standard améliore non seulement la convivialité pour les personnes handicapées, mais profite également aux personnes non handicapées. Voici quelques exemples tirés du même document W3C :
- les personnes utilisant des téléphones portables, des montres intelligentes, des téléviseurs intelligents et d'autres appareils dotés de petits écrans, de différents modes d'entrée, etc.
- les personnes âgées ayant des capacités changeantes en raison du vieillissement
- les personnes ayant un « handicap temporaire » comme un bras cassé ou des lunettes perdues
- les personnes ayant des « limitations situationnelles » comme en plein soleil ou dans un environnement où elles ne peuvent pas écouter l'audio
- les personnes utilisant une connexion Internet lente, ou qui ont une bande passante limitée ou chère
Ainsi, rendre votre site Web plus accessible signifie concevoir votre site Web de manière à ce que même les personnes souffrant de divers handicaps puissent facilement utiliser le contenu de votre site Web.
Pourquoi penser à l'accessibilité de WordPress ?
Parce que c'est notre responsabilité
Un site Web plus accessible obtient plus d'audience
Une meilleure accessibilité augmente votre classement SEO
Il y a un tas de bonnes pratiques que vous devez suivre pour rendre votre site Web plus accessible, et il y a un tas de pratiques que vous devez suivre pour obtenir un meilleur classement dans les moteurs de recherche. La bonne nouvelle est que bon nombre de ces meilleures pratiques sont courantes.
Ainsi, augmenter l'accessibilité de votre site Web augmente automatiquement le classement de votre site Web dans les moteurs de recherche. Techniquement, cela a du sens. Les moteurs de recherche utilisent un logiciel spécialisé appelé « crawler » pour explorer tous les sites Web sur Internet.
Cependant, les Crawlers explorent la version texte uniquement de votre site Web. Ils ne peuvent pas comprendre les images et les vidéos. Si votre site Web respecte les normes d'accessibilité, votre site Web en a déjà une version optimisée en texte uniquement. Par conséquent, les moteurs de recherche comprennent facilement de quoi parle votre site Web.
Comment rendre votre site WordPress plus accessible
Maintenant que vous connaissez les avantages d'améliorer l'accessibilité de votre site Web, voyons comment vous pouvez rendre votre site Web WordPress plus accessible.
Modifications que vous pouvez effectuer dans WordPress Customizer
Taille de police

J'ai une myopie légère. Pourtant, si je casse mes spécifications, ce que je fais souvent, j'ai du mal à lire certains sites Web. Un grand nombre de sites Web utilisent des polices minuscules. Cependant, étant un utilisateur de WordPress, vous avez un avantage.
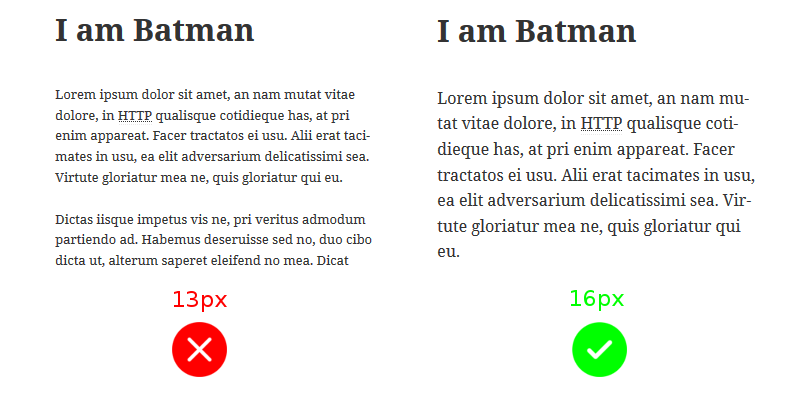
Presque tous les thèmes vous permettent de modifier la taille de la police via WordPress Customizer. Généralement, la police 15px – 16px est idéale pour votre corps de texte en vue de bureau. De nombreux thèmes utilisent 14px, mais je recommande 15px.
Type de police
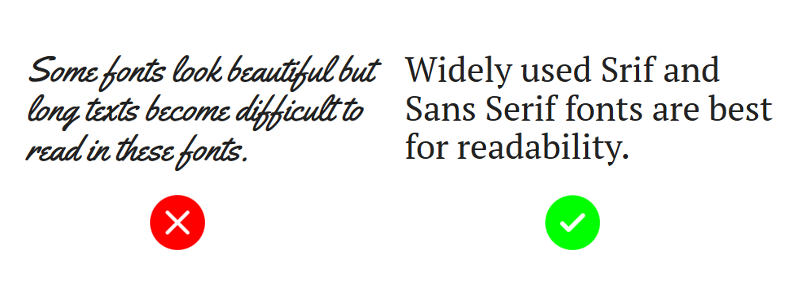
Ne vous laissez pas emporter par le nombre illimité de polices disponibles sur le marché. Vous pouvez être trop créatif avec la police, mais le visiteur aura du mal à lire le texte.

Certaines bonnes options de police sont Times New Roman, Georgia, serif, Arial, Helvetica et sans-serif.
Certaines bonnes polices Google sont PT Serif, Noto Serif et Noto Sans.
Contraste de couleur approprié
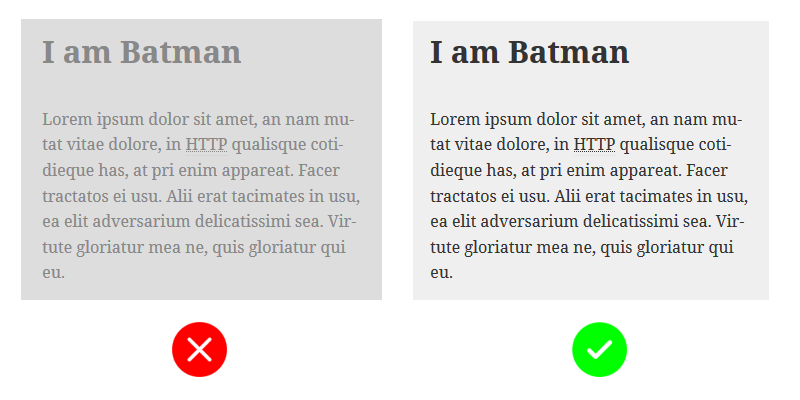
De nombreux thèmes vous permettent également de modifier les couleurs de premier plan et d'arrière-plan. Lors de la sélection des couleurs de premier plan et d'arrière-plan, assurez-vous qu'il y a un contraste significatif entre elles. Conformément au W3C, le rapport de contraste minimum du texte doit être de 4,5:1.

Déterminer les contrastes des couleurs non en niveaux de gris pourrait être difficile. Vous pouvez utiliser l'outil Vérificateur de contraste de WebAIM pour déterminer le rapport de contraste d'une combinaison de couleurs de premier plan et d'arrière-plan.
Supprimez tout média en lecture automatique de votre site Web
Le visiteur doit avoir le contrôle sur la fonctionnalité de pause et de lecture de tout média comme la vidéo ou l'audio. Google commence également à décourager les sites Web contenant des médias à lecture automatique.
De nombreux thèmes permettent également aux auteurs de télécharger un tas d'images et de les afficher sous forme de carrousel. Ne l'utilisez pas, tout type de média à lecture automatique cause du stress aux personnes atteintes de déficiences cognitives et neurologiques.
Choses à garder à l'esprit lors de la rédaction de messages
Balises alternatives d'image
Les personnes malvoyantes ne peuvent pas voir les images de votre message, mais les lecteurs d'écran leur lisent les balises alt des images. Donc, utilisez toujours du texte alternatif pour décrire vos images. Cela augmente également le référencement de vos images dans les résultats d'image.

Par exemple, si vous incluez une image d'un coucher de soleil, mettez « image de coucher de soleil » dans la balise alt, afin que les personnes utilisant des lecteurs d'écran qui ne peuvent pas voir l'image comprennent qu'il y a une image de coucher de soleil dans votre message .
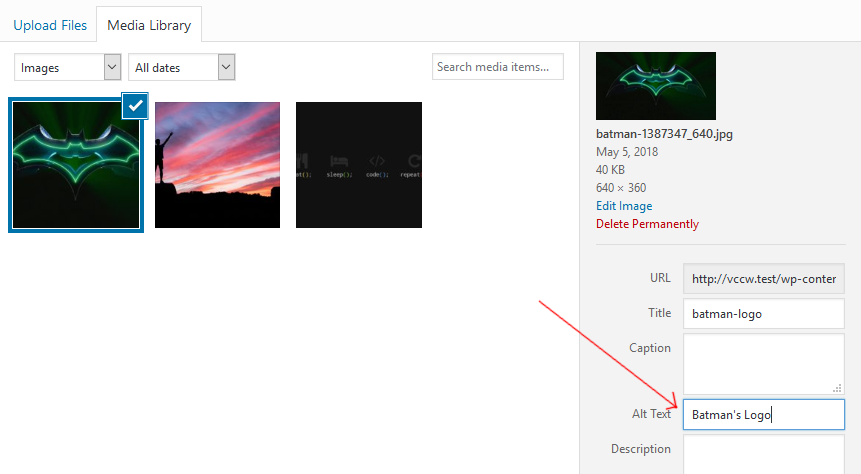
Lorsque vous téléchargez une image, WordPress vous offre la possibilité de spécifier le texte alternatif sur le côté droit :

Faites cela pour les images de publication et les images en vedette à la fois.
Mentionnez les abréviations à l'aide de la balise <abbr>
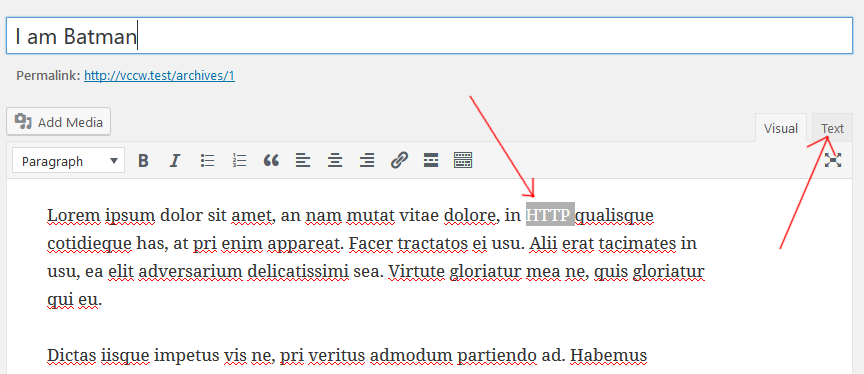
Actuellement, l'éditeur visuel par défaut de WordPress ne prend pas en charge la mention d'abréviations. Vous pouvez le faire manuellement : sélectionnez le texte abrégé (par exemple « HTTP ») en mode visuel de l'éditeur de publication, puis cliquez sur l'onglet « Texte » dans le coin supérieur droit pour passer en mode texte.

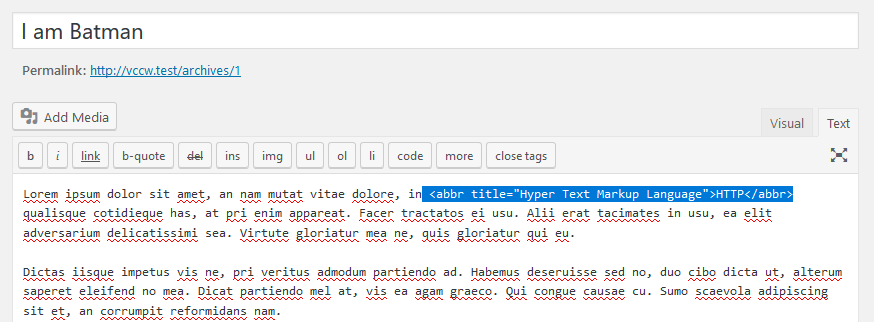
En mode Texte, enveloppez le texte sélectionné avec la balise, comme ceci :
HTTP

Publier les transcriptions du contenu vidéo et audio
Les vidéos avec sous-titres sont les meilleures, et si vous publiez la transcription de la vidéo en dessous, cela fera de vous le héros de ceux qui ont une déficience auditive ou une connexion Internet lente.
J'écoute beaucoup de podcasts et consomme beaucoup de vidéos non-fictionnelles sur YouTube. Si un jour je perds ma capacité auditive et qu'Internet regorge de vidéos et de podcasts sans transcriptions, le monde sera un endroit triste pour moi.
Veuillez publier des transcriptions lorsque vous téléchargez une vidéo ou un podcast sur votre blog. Si vous êtes un créateur de contenu vidéo, veuillez inclure des légendes dans vos vidéos.
Choses à surveiller dans vos thèmes
Il y a quelques changements que vous ne pouvez tout simplement pas faire dans le personnalisateur WordPress, c'est plus au niveau du code de votre thème. Si vous recherchez un thème avec une bonne accessibilité, recherchez les éléments suivants dans votre thème :
Texte "Alt" de l'image d'en-tête du site
Nous avons déjà discuté du fait que vous devriez donner du texte alternatif à toutes les images que vous téléchargez. Cependant, l'image d'en-tête du thème ne donne généralement pas la possibilité de définir son texte alternatif. Le thème doit automatiquement définir le texte alternatif de l'image d'en-tête sur le titre de votre site, ou il doit donner une option pour définir le texte alternatif dans le personnalisateur.
Accessibilité du clavier
Les personnes handicapées motrices, permanentes et temporaires, ont du mal à utiliser la souris ou le trackpad. Rendre votre site Web accessible avec le clavier leur permet de naviguer facilement sur votre site Web.
Deux choses principales que vous devez noter sont de savoir si l'ordre de tabulation est correct et si les menus déroulants fonctionnent correctement à l'aide des claviers.
Ordre de tabulation
L'index de tabulation des éléments détermine l'ordre dans lequel les éléments seront sélectionnés lorsque l'utilisateur appuie sur la touche « Tabulation ». De plus, les touches "Shift+Tab" doivent sélectionner les éléments dans l'ordre inverse.
Continuez à appuyer sur la touche "Tab" et notez l'ordre dans lequel les éléments sont sélectionnés. L'ordre doit être continu et logique. De la même manière, vérifiez en appuyant sur "Shift + Tab".
Listes déroulantes et sous-menus
HTML a un élément pour les listes déroulantes, l'élément select.
<select></select>
Mais de nombreux thèmes utilisent des listes déroulantes personnalisées. Ces listes déroulantes ont fière allure, mais elles ne sont pas accessibles sans souris ni trackpad. Donc, vérifiez toujours si les listes déroulantes sont sélectionnables via le clavier.
De plus, la barre de navigation de votre site Web utilise probablement des listes déroulantes pour afficher les sous-menus. Assurez-vous que les sous-menus peuvent être ouverts et que les éléments de sous-menu peuvent être sélectionnés à l'aide du clavier.
Ignorer les liens
Généralement, l'en-tête, la barre de navigation et le CTA sont placés au-dessus du contenu principal des sites Web. En conséquence, un utilisateur de clavier peut avoir à appuyer plusieurs fois sur la touche "Tab" avant d'atteindre la section principale. Les personnes utilisant des lecteurs d'écran sont également confrontées au même problème.
Un lien de saut est le premier lien de la page. Lorsque vous cliquez sur « ignorer le lien », l'ordre de tabulation est directement défini sur la section principale. Ainsi, dès la prochaine pression sur la touche "Tab", l'utilisateur sera dirigé vers les éléments à l'intérieur de la section principale.
Mise au point du contour visible
Lorsque nous naviguons sur un site Web à l'aide de la touche "Tab", l'élément actif affichera une bordure en pointillés autour de lui. Cela permet d'identifier l'élément actuellement sélectionné. De nombreux thèmes WordPress désactivent cette fonctionnalité.
Il est recommandé de garder cette fonctionnalité activée car elle aide l'utilisateur à identifier quel élément est sélectionné lorsque l'utilisateur appuie sur "Tab" ou "Maj + Tab" pour naviguer. Il augmente l'accessibilité de votre site Web.
Utiliser des éléments sémantiques HTML5
HTML5 a introduit des éléments sémantiques utiles comme <header>, <footer>, <article>, <aside>, <nav>, <main> et <section>. Le plus triste est que de nombreux thèmes WordPress utilisent encore l'élément générique <div> où l'un des éléments sémantiques pourrait être utilisé.
