Le guide complet des champs personnalisés WordPress
Publié: 2020-07-07Si vous souhaitez créer des sites WordPress personnalisés et dynamiques, il est important de comprendre le fonctionnement des champs personnalisés WordPress.
En un mot, les champs personnalisés vous permettent de stocker des informations supplémentaires sur vos articles de blog, vos pages, les types d'articles personnalisés ou même les taxonomies (comme les catégories et les balises).
Avec Elementor Pro, vous pouvez même extraire les informations de vos champs personnalisés et les inclure dynamiquement dans vos conceptions Elementor et modèles de générateur de thèmes (ce qui signifie que vous pouvez utiliser des champs personnalisés pour modifier des thèmes WordPress et des thèmes enfants).
En termes simples, les champs personnalisés sont l'une des principales clés pour libérer la puissance de WordPress en tant que système de gestion de contenu complet. Parce qu'ils sont si importants et si utiles pour créer des sites Web personnalisés avec Elementor, nous allons consacrer un article entier aux champs personnalisés WordPress et à leur utilisation.
Voici ce que nous allons couvrir :
- En savoir plus sur ce que sont les champs personnalisés et comment ils vous aident
- Comment ajouter des champs personnalisés dans WordPress
- Comment afficher les données des champs personnalisés sur le front-end de votre site
- La différence entre les champs personnalisés et les types/taxonomies de publication (et quand utiliser chacun)
- Les meilleurs plugins de champs personnalisés pour WordPress
Creusons.
Que sont les champs personnalisés WordPress ?
Comme vous l'avez appris dans l'introduction, les champs personnalisés vous aident à collecter des informations supplémentaires sur un élément de contenu sur WordPress.
En termes techniques, les champs personnalisés vous aident à collecter et à gérer des métadonnées ou « données qui fournissent des informations sur d'autres données ».
Lorsque vous ajoutez un nouvel article de blog dans WordPress, vous devez saisir le titre et le contenu de l'article de blog dans l'éditeur. Mais que se passe-t-il si vous souhaitez collecter des informations structurées supplémentaires ?
Par exemple, disons que vous avez un blog d'avis et que vous souhaitez attribuer une note numérique à chaque article de blog d'avis que vous publiez.
Vous pouvez ajouter un nouveau champ personnalisé « Évaluation » à vos articles de blog où vous entrez le numéro, ainsi que d'autres informations utiles. Ces champs obtiendraient leur propre boîte séparée et seraient stockés séparément dans la base de données WordPress (dans postmeta). En fait, c'est essentiellement ce que font la plupart des plugins de révision.

Votre prochaine question pourrait être – « pourquoi ne pouvez-vous pas simplement ajouter la note dans l'éditeur WordPress avec le texte de la critique ».
Eh bien, vous pourriez certainement. Cependant, séparer ces données dans ses propres champs personnalisés vous donne beaucoup plus de flexibilité. Par exemple, vous pourriez :
- Formatez automatiquement la note sur le front-end de votre site pour créer une zone de révision stylisée.
- Assurez-vous que tous vos articles de révision utilisent exactement le même formatage.
- Utilisez la note d'avis pour interroger et trier le contenu. Par exemple, vous pouvez créer une page qui répertorie tous les avis pour lesquels vous avez donné une note parfaite, ou vous pouvez laisser les visiteurs trier les avis par note.
Ces avantages sont encore plus prononcés pour les sites plus complexes. Par exemple, imaginez que vous avez créé un site d'annonces immobilières avec des milliers de maisons. Vous ne voudriez pas créer manuellement le design de chaque maison, n'est-ce pas ?
Imaginez devoir formater manuellement le nombre de chambres, de salles de bains, etc. pour chaque annonce. Cela prendrait une éternité !
Au lieu de cela, vous pouvez simplement remplir les détails de base pour les chambres, les salles de bains, etc. à l'aide de champs personnalisés et laisser votre modèle formater automatiquement toutes ces informations pour chaque maison.
Exemples de la façon dont les champs personnalisés peuvent vous aider
Pour illustrer à quel point les champs personnalisés peuvent être puissants, examinons quelques exemples réels d'utilisation des champs personnalisés.
Il ne s'agit en aucun cas d'une liste complète - ce ne sont que quelques idées pour donner libre cours à votre créativité.
Produits de commerce électronique
WooCommerce est le moyen le plus populaire de créer une boutique de commerce électronique sur WordPress, mais c'est aussi un excellent exemple de champs personnalisés WordPress en action.
Si vous souhaitez créer un magasin fonctionnel, vous devrez collecter de nombreuses informations supplémentaires sur les produits que vous souhaitez vendre. Par exemple, vous aurez :
- Des prix
- État des stocks
- Les attributs
- Etc.
Les champs personnalisés vous permettent de stocker toutes ces métadonnées supplémentaires. WooCommerce utilise ensuite ces données pour afficher correctement les produits sur le front-end de votre boutique.
Site Web immobilier
Revenons à cet exemple immobilier d'en haut.
Si vous souhaitez utiliser WordPress pour créer un site d'annonces immobilières, vous devez d'abord créer un type de publication personnalisé « Maison ». Nous couvrirons les types de publication personnalisés plus tard, mais un type de publication personnalisé n'est fondamentalement qu'un autre « type » de contenu comme les « publications » et les « pages » par défaut de WordPress.
Lorsque vous ajoutez une nouvelle maison, vous souhaitez pouvoir collecter facilement des informations telles que :
- Chambres
- Salles de bain
- Pieds carrés
- Prix
- Etc.
Vous pouvez ajouter un champ personnalisé pour chaque information afin de pouvoir le saisir facilement dans l'éditeur backend, puis l'afficher automatiquement sur le front-end de votre site en fonction de votre modèle.
Site Web du restaurant
Si vous créez un site Web de restaurant, vous pouvez utiliser des champs personnalisés pour vous aider à créer et à gérer facilement votre menu.
Vous pouvez créer un nouveau type de publication personnalisé pour « Élément de menu ». Ensuite, vous pouvez ajouter des champs personnalisés pour collecter des informations telles que :
- Le prix du plat
- Tout problème alimentaire pertinent (par exemple, vous pouvez ajouter des cases à cocher pour indiquer si un plat est sans gluten, s'il est végétarien, etc.)
- Calories
- Etc.
Dès que vous publiez un nouveau plat, il apparaîtra automatiquement dans le menu avec toute la mise en forme appropriée.
Il sera également plus facile pour les utilisateurs non techniques d'ajouter de nouveaux éléments de menu, de modifier des informations ou de supprimer des éléments de menu.
Apprenez à créer un site Web de restaurant WordPress
Pour quoi pourriez-vous utiliser des champs personnalisés ?
Espérons que ces exemples ont fait couler votre créativité.
La question la plus importante est : comment les champs personnalisés pourraient-ils aider à améliorer votre prochain site Web WordPress ?
Y a-t-il des tâches de formatage de contenu répétitives que vous effectuez actuellement et qui pourraient être automatisées avec des champs personnalisés ?
Est-ce que l'ajout de plus d'informations sur votre site aiderait vos utilisateurs ?
Avez-vous déjà souhaité pouvoir créer des sites WordPress plus complexes ? Vous aimez un tableau d'offres d'emploi ? Ou un annuaire d'entreprises ? Quelque chose qui va au-delà des « messages » et des « pages » ?
Vos clients continuent-ils à casser des choses parce que vous leur avez donné un accès complet à l'éditeur ? C'est une excellente solution : créez des champs personnalisés pour tout ce qu'un client peut vouloir modifier, puis ne lui donnez accès qu'à ces champs personnalisés. De cette façon, ils ne peuvent jamais casser accidentellement quelque chose.
Presque tous les sites WordPress pourraient bénéficier de champs personnalisés d'une manière ou d'une autre – alors réfléchissez à la façon dont les champs personnalisés pourraient vous aider.
Comment ajouter des champs personnalisés dans WordPress
Passons maintenant aux étapes les plus concrètes de l'ajout et de l'affichage de champs personnalisés sur WordPress.
Comme c'est souvent le cas avec WordPress, il existe deux voies que vous pouvez suivre pour ajouter des champs personnalisés :
- Utiliser la méthode manuelle
- Utiliser un plugin
Dans presque toutes les situations, nous vous recommandons d'utiliser un plugin de champ personnalisé. Cependant, WordPress inclut une fonctionnalité de champ personnalisé native, nous allons donc commencer notre didacticiel là-bas.
Comment utiliser la fonctionnalité de champs personnalisés natifs de WordPress (méthode manuelle)
Encore une fois, sur un vrai site WordPress, vous ne voudrez probablement pas utiliser cette fonctionnalité. Cependant, il s'agit d'une fonctionnalité native de WordPress, nous pensons donc qu'il vaut la peine d'expliquer comment cela fonctionne.
Vous ne l'avez peut-être jamais vu, mais WordPress inclut une fonctionnalité pour vous aider à ajouter des champs personnalisés à partir de l'éditeur WordPress standard.
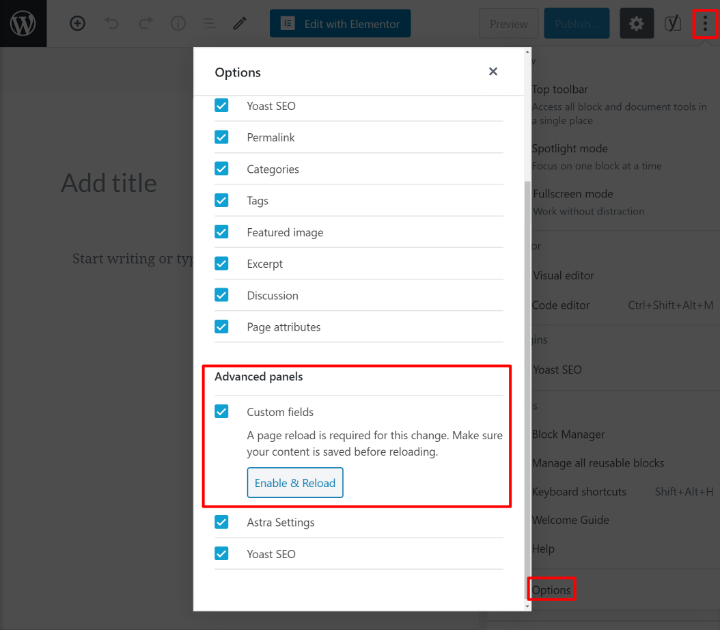
Pour rendre l'interface des champs personnalisés visible, vous devez ouvrir le menu dans le coin supérieur droit et sélectionner Options en bas. Ensuite, cochez la case Champs personnalisés sous Panneaux avancés .
Vous serez ensuite invité à recharger la page pour voir les champs personnalisés :

Si vous utilisez l'éditeur Classic TinyMCE, vous pouvez afficher les champs personnalisés en cliquant sur la bascule Options d'écran en haut de l'interface et en cochant la case Champs personnalisés.
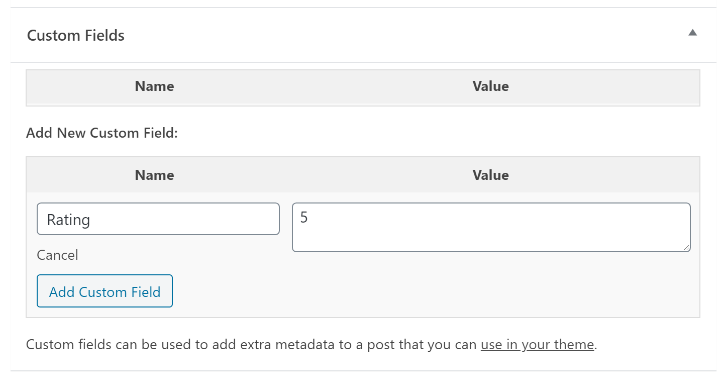
Une fois la page rechargée, vous verrez une nouvelle zone Champs personnalisés quelque part sous l'éditeur.
Vous pouvez utiliser la liste déroulante de la colonne Nom pour sélectionner parmi les champs personnalisés existants sur votre site (vous en verrez probablement certains de votre thème ou de vos plugins). Ou, vous pouvez créer votre propre nom de champ personnalisé.
Ensuite, vous pouvez utiliser la zone Valeur pour saisir les informations que vous souhaitez inclure dans le champ personnalisé :

Vous pourrez ensuite afficher ces informations sur votre site en utilisant PHP.
Un peu décevant, non ? On vous a dit que la méthode manuelle n'est pas très conviviale. Il n'est pas non plus très flexible pour les types d'informations que vous pouvez ajouter à vos champs personnalisés.
Pour vraiment débloquer la puissance des champs personnalisés, vous devez utiliser un plugin, alors couvrons cela ensuite.
Comment ajouter des champs personnalisés à WordPress avec un plugin
Maintenant, nous allons vous montrer comment ajouter et utiliser des champs personnalisés à l'aide d'un plugin. Au-delà de simplement rendre les champs personnalisés plus faciles à utiliser, un bon plugin de champs personnalisés vous permettra également de collecter différents types d'informations dans vos champs personnalisés. Par exemple, vous obtiendrez des types de champs pour :
- Texte
- Nombres
- URL
- Téléchargements d'images/fichiers
- Emplacements de Google Maps
- Etc.
Pour ce tutoriel, nous utiliserons le plugin gratuit Advanced Custom Fields (ACF), qui est l'une des options les plus populaires. Cependant, il existe d'autres excellents plugins de champs personnalisés que nous partagerons plus tard. Quel que soit le plugin que vous choisissez, le processus de base sera le même.
Pour commencer, installez et activez le plugin gratuit Advanced Custom Fields de WordPress.org.
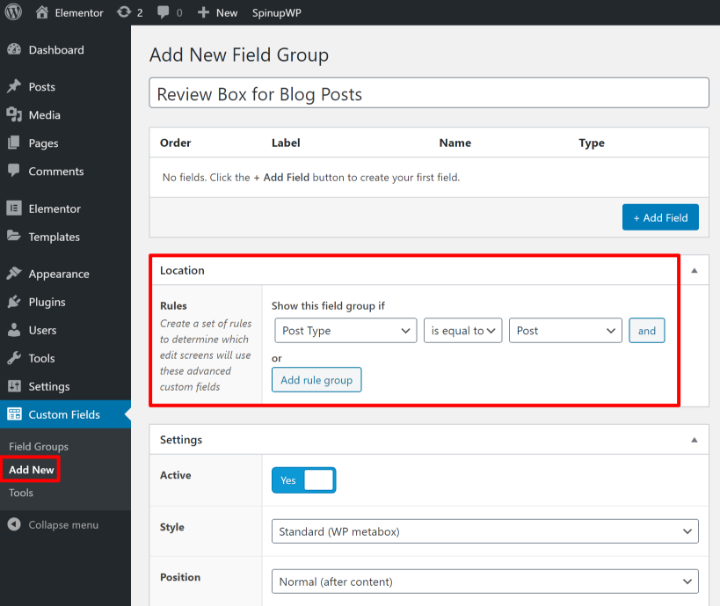
Ensuite, allez dans Champs personnalisés → Ajouter un nouveau .
ACF utilise ce qu'elle appelle des « groupes de champs ». Un groupe de champs est simplement une collection d'un ou plusieurs champs personnalisés qui s'affichent ensemble dans l'éditeur.
Tout d'abord, donnez un nom à votre groupe de champs et utilisez la zone Emplacement pour choisir où attacher le groupe de champs. Par exemple, si vous souhaitez utiliser ces champs personnalisés pour des articles de blog réguliers, vous devez les définir de sorte que :
Type de message…est égal à…Post

Ensuite, utilisez le bouton + Ajouter un champ pour commencer à ajouter des champs personnalisés.

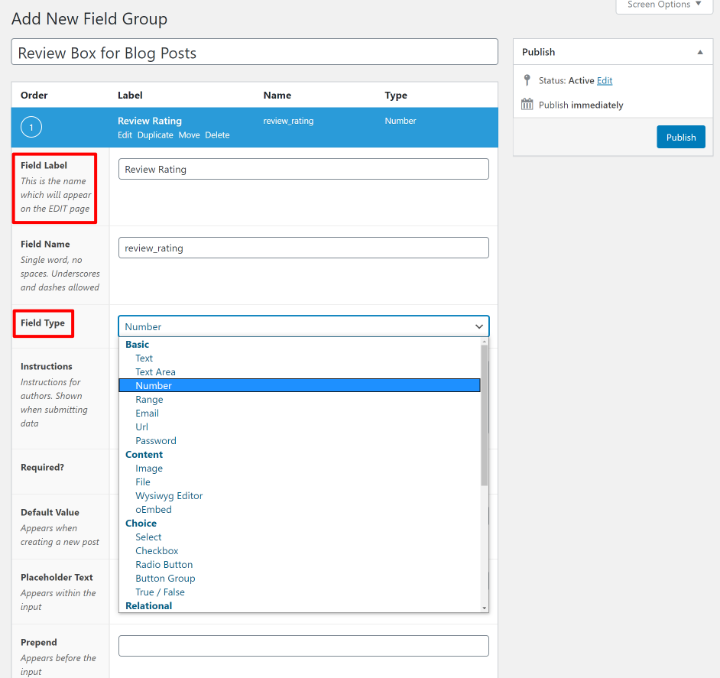
Lorsque vous ajoutez un nouveau champ personnalisé, vous constaterez que vous obtenez beaucoup plus d'options que la méthode manuelle.
Les deux choix les plus importants ici sont :
- Libellé du champ – il s'agit du nom du champ. Cela remplira également automatiquement la zone Nom du champ, c'est ainsi que vous référencerez ce champ par programme (si nécessaire).
- Type de champ – il s'agit du type d'informations que vous souhaitez collecter. Vous pouvez choisir parmi différentes options telles que texte, numéro, e-mail, URL, image, sélecteur de date, etc.

Vous obtiendrez également de nombreux autres paramètres facultatifs pour contrôler vos champs personnalisés, tels que la définition d'un texte d'espace réservé par défaut ou l'ajout d'une limite de caractères. Vous pouvez les remplir si vous le souhaitez, mais vous pouvez également laisser les autres paramètres vides.
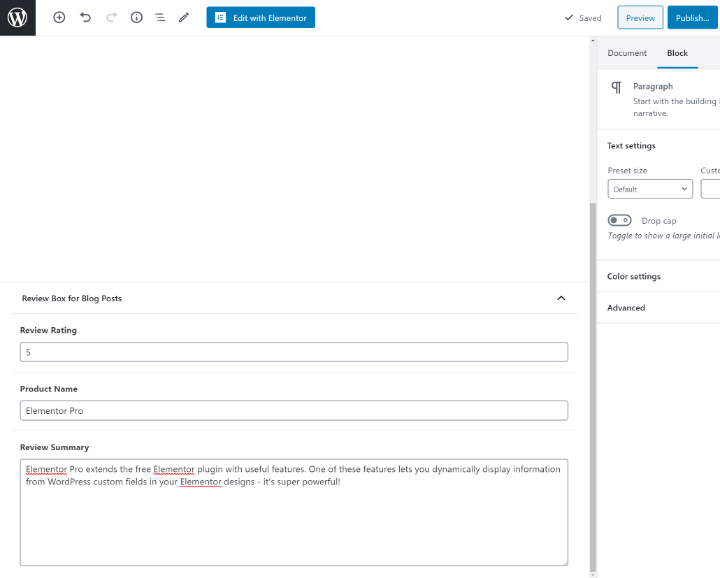
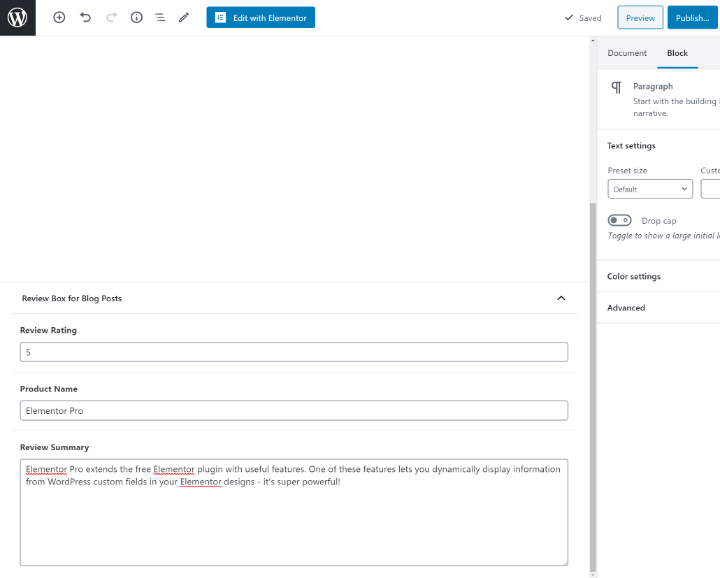
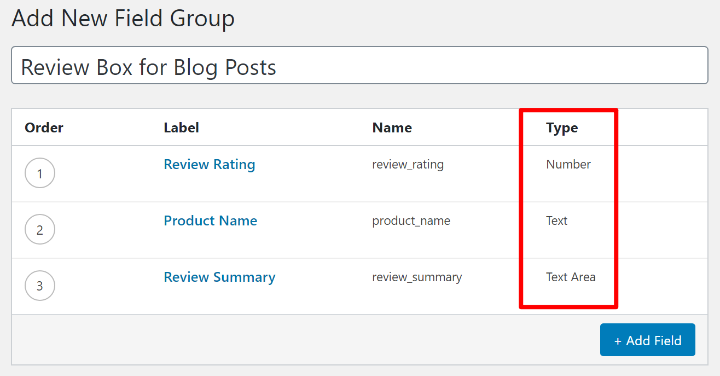
Vous pouvez ensuite répéter le processus pour ajouter des champs supplémentaires. Par exemple, voici une simple collection de trois champs pour former la boîte de révision de base d'avant :
- Note d'évaluation – un champ numérique qui collecte la note d'évaluation, de 1 à 5, par incréments de 0,5.
- Nom du produit – un champ de texte court qui recueille le nom du produit.
- Résumé de l'examen – une zone de texte plus grande qui contient un bref résumé de l'examen.

Notez les différences dans la colonne Type - vous pouvez voir comment chaque champ collecte un type d'informations différent.
Après avoir publié votre groupe de champs, vous verrez ces champs lorsque vous ajouterez un nouveau contenu :