Comment configurer un environnement de développement WordPress
Publié: 2021-03-15À propos de l'auteur : Shilo Eish Yemini, chef de produit @ Elementor
Shilo est le chef de produit de l'éditeur d'Elementor. Il aime les produits innovants, fait attention aux petits détails et se passionne pour la résolution d'énigmes.
Si vous créez de nombreux sites Web WordPress, disposer d'un environnement de développement WordPress vous offre un espace sûr pour travailler sur de nouveaux sites Web, jouer avec des plugins et des thèmes, et tester les modifications et les mises à jour des sites Web existants.
Vous pouvez tout faire dans votre environnement de développement sécurisé. Ensuite, lorsque vous êtes prêt à rendre votre site/changements publics, vous pouvez déplacer votre site vers son hébergement en direct afin que les visiteurs puissent commencer à y accéder.
Dans cet article, vous allez apprendre comment démarrer avec votre propre environnement de développement en utilisant deux approches : le développement local ou le développement hébergé à distance.
Vous n'avez besoin d'aucune connaissance technique et vous pouvez le configurer gratuitement - alors suivez-nous pour apprendre comment le faire et améliorer vos processus de développement WordPress.
Table des matières
- Qu'est-ce qu'un environnement de développement WordPress ?
- Qu'est-ce qu'un environnement de développement WordPress local ?
- Qu'est-ce qu'un environnement de développement WordPress à distance/hébergé ?
- Comment installer un environnement de développement WordPress local
- Choisissez un outil de développement local
- Configurez votre environnement de développement
- Créez votre site WordPress local
- Explorer les fonctionnalités clés de Local
- Comment faire vivre votre site
- Comment configurer un environnement de développement WordPress à distance
- Configurez votre site WordPress
- Assurez-vous que le site n'est pas indexable
- Rendez votre site privé
- Désactiver la mise en cache
- Rendez-le convivial pour les développeurs
- Comment faire vivre votre site Web
Qu'est-ce qu'un environnement de développement WordPress ?
À un niveau de base, un environnement de développement WordPress n'est qu'un endroit sûr et privé où vous pouvez travailler sur la création ou la modification d'un site WordPress.
Si vous êtes encore en train de créer votre site, vous ne voulez pas qu'il devienne public avant d'avoir terminé. Et si vous travaillez sur un site existant, vous ne voulez pas apporter de modifications à la version en direct du site qui reçoit activement du trafic. C'est pourquoi un environnement de développement est si utile.
Il existe deux approches générales pour créer un environnement de développement WordPress :
- Environnement de développement local
- Environnement de développement distant (hébergé)
Qu'est-ce qu'un environnement de développement WordPress local ?
Un environnement de développement WordPress local vous permet de configurer un site Web WordPress fonctionnel alimenté par votre propre ordinateur. Il n'est pas accessible aux internautes, mais tant que vous travaillez depuis votre propre ordinateur, il fonctionne à peu près comme n'importe quel autre site WordPress.
L'un des avantages de cette approche est que vous pouvez travailler sur votre site même si vous n'avez pas de connexion Internet active. C'est aussi généralement plus rapide car vous n'êtes pas gêné par la vitesse de votre hébergement puisque tout se passe sur votre ordinateur.
Au-delà, c'est aussi plus rapide pour l'édition de code car les fichiers sont sur votre ordinateur. Vous pouvez ouvrir n'importe quel fichier de thème ou de plug-in à l'aide de votre éditeur de code préféré et toutes les modifications que vous apportez seront instantanément reflétées sur votre site local dès que vous enregistrez le fichier (au lieu de devoir télécharger, éditer et re-télécharger des fichiers avec un site hébergé).
Qu'est-ce qu'un environnement de développement WordPress à distance/hébergé ?
Au sens de WordPress, un environnement de développement à distance est essentiellement un site WordPress hébergé mais configuré de manière à ce qu'il ne soit pas accessible aux visiteurs non autorisés.
Parce qu'il est hébergé, vous, ou vos collaborateurs/clients, pouvez accéder à votre site de développement de n'importe où. C'est une grande différence avec un environnement de développement local.
L'utilisation d'un environnement hébergé peut également faciliter la configuration des intégrations avec des services tiers, car certaines connexions tierces peuvent être difficiles à configurer dans un environnement local car le site local n'est pas accessible au-delà de l'ordinateur local.
Bien sûr, l'inconvénient est que vous serez soumis aux caprices de votre connexion Internet. Si vous avez une connexion lente, il sera difficile de travailler sur votre site. Et si vous n'avez pas de connexion Internet, vous ne pourrez pas du tout y accéder.
Il n'est pas non plus aussi pratique de modifier les fichiers directement, car vous devrez les télécharger à nouveau à chaque fois que vous apporterez une modification.
Ci-dessous, nous allons vous montrer comment configurer les deux types d'environnements.
Comment installer un environnement de développement WordPress local
Voyons pas à pas la configuration d'un environnement de développement WordPress local…
Choisissez un outil de développement local
Afin de mettre en place un environnement de développement local, vous devrez essentiellement transformer votre ordinateur en un serveur fonctionnel. Pour WordPress, cela signifie que vous devrez installer une pile LAMP ou LEMP, qui signifie :
- Linux
- Apache (A) ou Nginx (E)
- MySQL
- PHP
Cela semble compliqué, mais ce n'est vraiment pas si difficile.
Pour mettre en place facilement ces technologies dans la bonne configuration, vous pouvez utiliser un outil de développement local dédié. Essentiellement, ces outils font le gros du travail pour tout configurer correctement pour vous et, dans certains cas, sont également livrés avec des fonctionnalités utiles spécifiques à WordPress.
Voici quelques-unes des options les plus populaires pour les utilisateurs de WordPress :
- Local – un outil spécifique à WordPress de Flywheel/WP Engine. Fonctionne avec Apache ou Nginx.
- DevKinsta – un outil spécifique à WordPress de Kinsta. Ne prend en charge que Nginx.
- DesktopServer – un autre outil populaire spécifique à WordPress.
- XAMPP – un outil multiplateforme pour utiliser une pile LAMP (Apache)
- MAMP – un outil pour utiliser une pile LAMP ou LEMP.
- Docker - pour les utilisateurs avancés car il nécessite la ligne de commande.
- VCCW – une solution locale basée sur Vagrant pour les utilisateurs avancés.
Tous les outils sont gratuits ou au moins offrent des versions gratuites entièrement fonctionnelles, même s'ils limitent certaines fonctionnalités de leurs versions premium.
Si vous ne travaillez qu'avec WordPress, il est préférable d'utiliser un outil spécifique à WordPress car ils sont beaucoup plus pratiques et incluent des fonctionnalités telles que le suivi des e-mails et un accès facile à la base de données. Certains outils vous permettent même de partager un lien vers votre site afin que les clients puissent le prévisualiser même dans votre environnement local (c'est le cas de la version premium de Local et DesktopServer).
Pour ce tutoriel, nous utiliserons Local car c'est l'option la plus populaire et très conviviale, même pour les débutants.
Configurez votre environnement de développement
Pour commencer, vous devrez télécharger et installer le logiciel Local. Il fonctionne sous Windows, Mac et Linux et vous pouvez l'installer comme n'importe quel autre programme. Pendant le processus d'installation, vous pouvez voir Local installer quelques autres dépendances - c'est tout à fait normal.
Une fois le processus d'installation terminé, vous êtes prêt à vous lancer directement dans la création d'un site WordPress local.
Créez votre site WordPress local
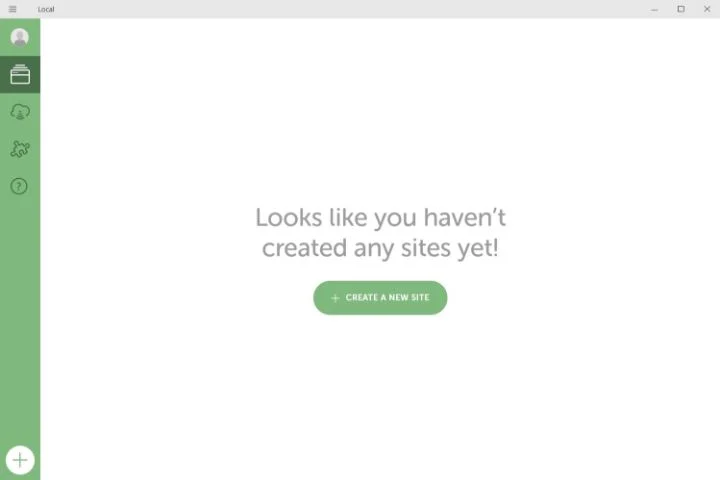
Une fois que vous lancez Local pour la première fois (et acceptez quelques termes/conditions), vous devriez finalement atterrir dans le tableau de bord Local, qui affiche une invite pour créer un nouveau site :

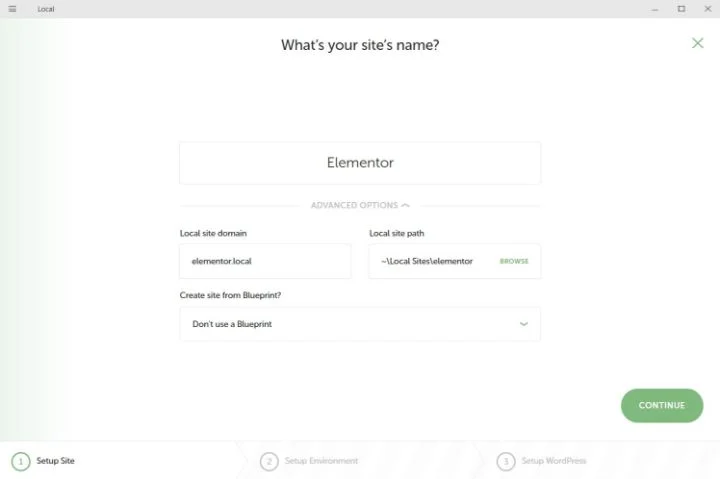
Lorsque vous cliquez sur ce bouton, vous serez invité à saisir un nom pour votre site. Vous pouvez également étendre les options avancées pour personnaliser le domaine local et choisir parmi un Blueprint (une configuration prédéfinie de thèmes/plugins pour vous aider à gagner du temps - par exemple, vous pouvez avoir Local pré-installé Elementor pour vous) :

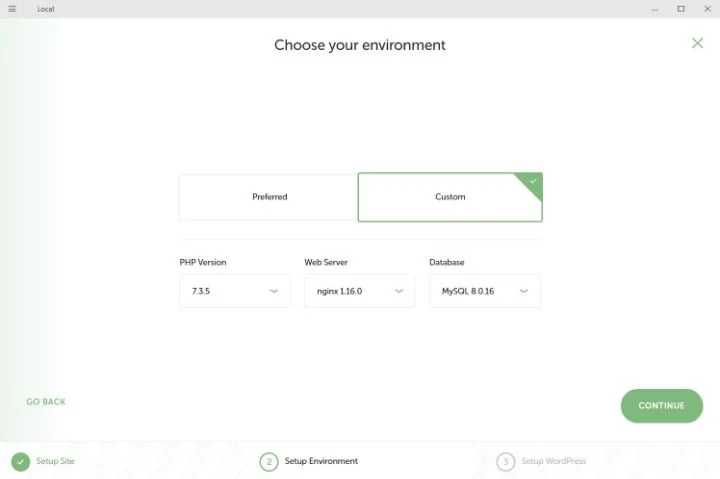
Sur la page suivante, vous pouvez choisir votre environnement. La valeur par défaut (préférée) est PHP 7.3, Nginx et MySQL 8. Cependant, si vous passez à Custom , vous pouvez choisir votre propre environnement (y compris en sélectionnant Apache) :

Pour de meilleurs résultats, vous voudrez faire correspondre cet environnement à l'environnement de l'hébergement en direct où vous hébergerez éventuellement ce site.
Remarque : si vous choisissez une configuration personnalisée, vous devrez télécharger des dépendances supplémentaires.
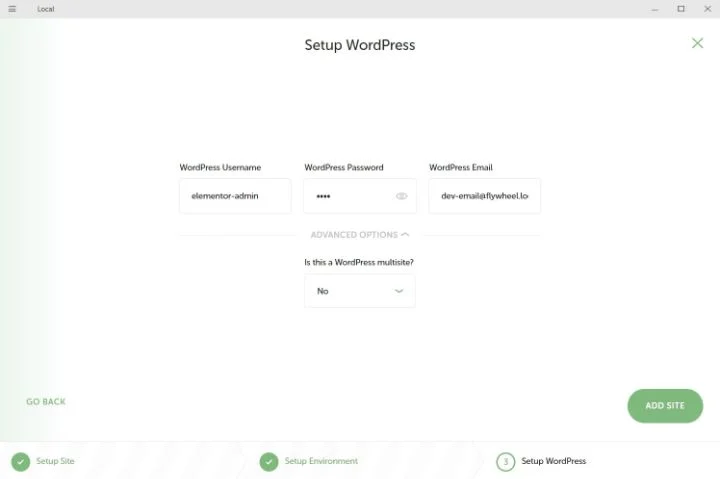
Enfin, la dernière page vous permet de saisir vos informations d'utilisateur WordPress. Si vous développez les options avancées, vous pouvez également en faire une installation multisite WordPress :

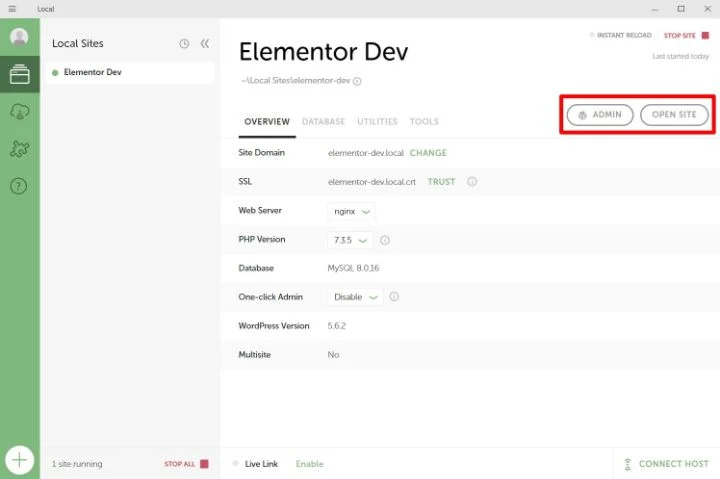
Une fois que vous avez cliqué sur Ajouter un site , votre site est en ligne dans votre environnement local. Vous pouvez utiliser les boutons pour l'ouvrir dans votre navigateur Web - votre site aura pour l'instant une extension de domaine .local :

Passons en revue quelques-unes des fonctionnalités utiles…
Explorer les fonctionnalités clés de Local
En plus de vous permettre d'héberger localement un site WordPress, Local est livré avec quelques utilitaires intégrés qui sont utiles pour le développement WordPress.
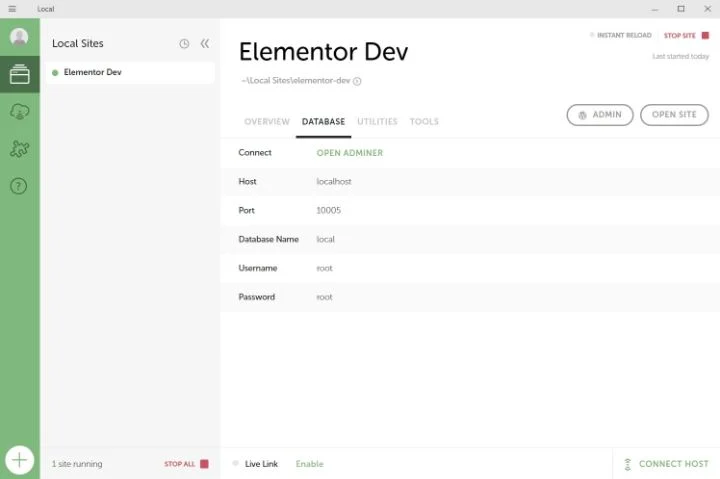
Tout d'abord, si vous allez dans l'onglet Base de données , vous pouvez cliquer sur le bouton pour ouvrir la gestion complète de la base de données via Adminer (similaire à phpMyAdmin) :

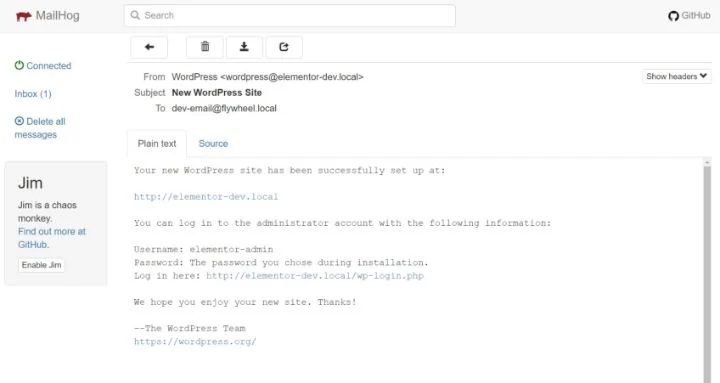
De même, si vous accédez à Utilitaires , vous pouvez ouvrir MailHog, qui vous permet d'afficher tous les e-mails transactionnels envoyés par votre site local. Cela vous aide à tester et à déboguer les problèmes avec les e-mails de notification et d'autres types d'e-mails.
Lorsque vous cliquez sur le lien Ouvrir MailHog , vous verrez tous les e-mails sortants de votre site dans un client de type messagerie Web dans votre navigateur :

Enfin, si vous cliquez sur le bouton Trust à côté de l'élément SSL dans l'onglet Présentation , vous pouvez laisser Local configurer votre ordinateur pour accepter le certificat SSL de votre site local, ce qui est utile si vous devez déboguer quelque chose avec HTTPS.
C'est tout pour les fonctionnalités gratuites de Local – à peu près tout le reste de votre site local fonctionne comme n'importe quel autre site WordPress.
De plus, tous les fichiers de votre site se trouvent sur votre ordinateur local, vous pouvez donc les ouvrir directement dans votre éditeur de code préféré (Visual Studio Code, Atom et Nova sont tous de bonnes options pour le développement WordPress).
Comment faire vivre votre site
Lorsque vous aurez fini de travailler sur votre site, vous devrez le transférer vers votre hébergement en direct pour le rendre accessible au public.
Tout d'abord, si vous hébergez chez Flywheel ou WP Engine, Local est livré avec des intégrations intégrées pour pousser votre site vers ces plateformes (c'est parce que Local a été construit par ces sociétés).
Si vous hébergez ailleurs, vous pouvez faire vivre votre site comme si vous migriez un site WordPress en direct. Si vous ne savez pas comment procéder, vous pouvez suivre notre guide sur la migration de WordPress et Elementor à l'aide du plugin gratuit Duplicator.
Comment configurer un environnement de développement WordPress à distance
Si vous ne souhaitez pas adopter l'approche de développement local, une autre option consiste à configurer un environnement de développement hébergé. Cela peut être particulièrement utile si vous travaillez sur un site qui existe déjà – vous verrez souvent ce qu'on appelle un « site intermédiaire ».
Tout d'abord, il est important de noter que de nombreux hébergeurs WordPress proposent désormais des fonctionnalités de mise en scène dédiées, même dans l'espace d'hébergement partagé.
Si vous utilisez un hébergement WordPress géré, vous aurez presque certainement accès à une fonctionnalité de site de mise en scène dédiée. De nombreux hébergeurs partagés offrent désormais également des fonctionnalités de mise en scène - cela inclut des options sur notre liste d'hébergement Elementor recommandée, telles que Bluehost, SiteGround et A2 Hosting.
Si votre site n'offre pas de fonctionnalité de mise en scène dédiée, vous pouvez également créer votre propre environnement de développement WordPress – voici comment.
Configurez votre site WordPress
Pour commencer, vous devrez créer une nouvelle installation WordPress, soit sur un domaine de développement distinct, soit sur un sous-domaine. Ou, si vous n'avez pas encore lancé votre site, vous pouvez utiliser le vrai nom de domaine.
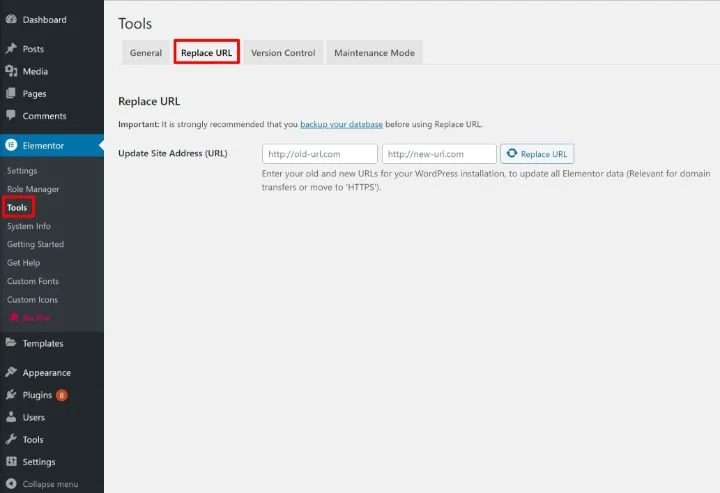
Si vous souhaitez travailler sur un site existant, vous pouvez cloner votre site sur cette nouvelle installation WordPress (instructions de migration ici). Assurez-vous de remplacer les URL lorsque vous clonez votre site – Elementor a un outil pour vous aider si vous allez dans Elementor → Tools → Replace URL :


À partir de là, cependant, vous devez prendre des mesures supplémentaires pour rendre votre zone de développement privée.
Assurez-vous que le site n'est pas indexable
Pour vous assurer que Google n'indexe aucune trace de votre site de développement, vous devez dire à Google de rester à l'écart.
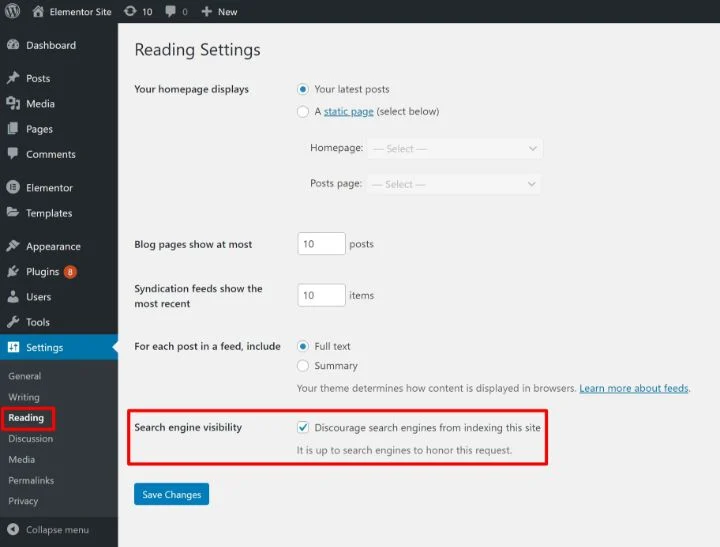
WordPress inclut une fonctionnalité intégrée pour cela – allez dans Paramètres → Lecture et cochez la case Décourager les moteurs de recherche…

Assurez-vous cependant de décocher cette case lorsque vous créez votre site en ligne !
Rendez votre site privé
Ensuite, vous souhaitez rendre votre site privé afin que les visiteurs anonymes ne tombent pas dessus d'une manière ou d'une autre.
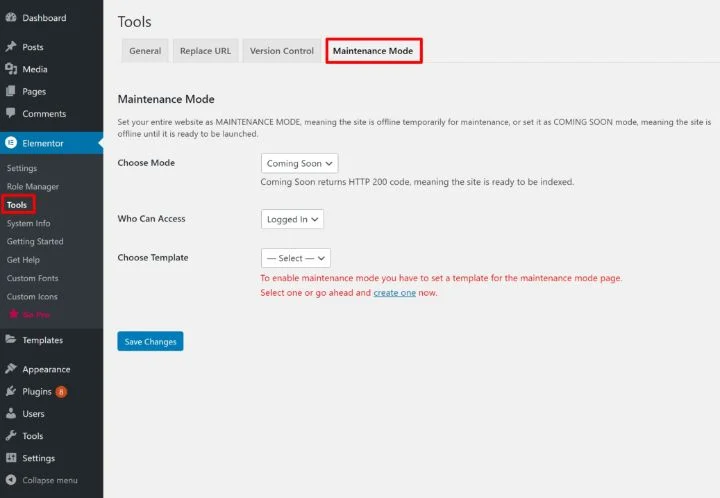
Si vous utilisez Elementor, vous pouvez utiliser sa fonctionnalité Coming Soon intégrée pour rendre votre site privé tout en affichant une page conviviale à venir pour les visiteurs anonymes. Vous pouvez suivre les mêmes instructions que pour la configuration du mode maintenance – accédez à Elementor → Tools → Maintenance Mode :

Si vous n'utilisez pas Elementor, vous pouvez utiliser la protection par mot de passe .htaccess (sur Apache) ou de nombreux hôtes incluent également une fonctionnalité pour ajouter une protection par mot de passe dans votre tableau de bord d'hébergement.
Désactiver la mise en cache
La mise en cache est idéale pour accélérer un site WordPress en direct, mais elle peut être gênante lorsque vous travaillez sur un site de développement.
Si votre hébergeur propose une mise en cache intégrée, assurez-vous de la désactiver. Et si vous envisagez d'utiliser un plugin de mise en cache WordPress, attendez de l'activer pendant que vous travaillez activement sur le site.
Rendez-le convivial pour les développeurs
Pour faciliter le travail sur votre site et résoudre les erreurs, vous pouvez activer le mode de débogage WordPress intégré, ainsi que la barre de débogage d'Elementor.
Pour activer le débogage WordPress, vous pouvez utiliser le plugin gratuit de débogage WP. Pour activer la barre de débogage Elementor, accédez à Elementor → Outils → Général → Barre de débogage .
Comment faire vivre votre site Web
Pour faire vivre votre site de développement WordPress à distance, vous devrez cloner le site fini vers sa destination finale.
Si vous travaillez sur un tout nouveau site, vous pouvez le migrer à l'aide d'un plugin de migration WordPress comme Duplicator – suivez notre guide ici.
Si vous mettez à jour un site existant qui a déjà du contenu, c'est un peu plus délicat car vous ne voulez pas écraser accidentellement les modifications importantes de la base de données. Par exemple, si vous avez publié un article de blog après avoir cloné ce site pour la première fois, vous perdrez cet article de blog si vous venez d'écraser la version en direct avec votre copie de développement.
Si vous devez uniquement apporter des modifications aux fichiers du site en ligne, essayez de télécharger uniquement les fichiers qui ont été modifiés plutôt que d'écraser l'intégralité du site.
Si vous travaillez sur de grands projets et que vous souhaitez conserver la gestion des versions, vous pouvez également envisager d'utiliser des plates-formes Git telles que GitHub ou Bitbucket.
Développer des sites Web en toute sécurité dans un environnement contrôlé
Un environnement de développement WordPress vous offre un espace sécurisé pour travailler sur des sites Web. Les deux options les plus courantes sont de créer un environnement de développement WordPress local sur votre propre ordinateur ou d'utiliser un hébergement à distance pour votre développement.
Les deux approches ont des avantages et des inconvénients, vous devrez donc choisir l'approche qui correspond le mieux à vos besoins. Vous pouvez également utiliser les deux tactiques, en passant d'un environnement local à un environnement distant au fur et à mesure de l'avancement de votre travail.
Vous avez encore des questions sur la mise en place d'un environnement de développement WordPress ? Faites le nous savoir dans la section "Commentaires!
