5 meilleurs constructeurs de pages WordPress pour les blogueurs (comparés !)
Publié: 2017-02-07Dans cet article, nous vous proposerons un tout nouveau constructeur de pages pour votre site WordPress.
Ne vous inquiétez pas, ce sera une décision facile pour vous.
Nous discuterons des meilleurs constructeurs de pages WordPress qui peuvent remplacer le vieil éditeur ennuyeux de Gutenberg, y compris des facteurs tels que :
- Leurs meilleures fonctionnalités
- Cas d'utilisation
- Tarification
- Quelques inconvénients
- Conseils pour réussir
- Et plus
Commençons.
Table des matières
- 1. Que sont les constructeurs de pages ?
- 2. A qui s'adressent les Page Builders ?
- 3. Les constructeurs de pages contre l'éditeur Gutenberg
- 4. Les cinq meilleurs logiciels de création de pages WordPress
- 4.1 Élémentaire
- 4.2 Divi
- 4.3 Architecte prospère
- 4.4 Compositeur visuel
- 4.5 Castor Bâtisseur
- 5. Mes recommandations personnelles
- 6. Conclusion
Que sont les constructeurs de pages ?
Un constructeur de pages est un outil qui permet même aux non-développeurs de créer des pages Web fantastiques.
La plupart des constructeurs de pages ont une interface visuelle par glisser-déposer qui élimine le besoin de code.
Les trois principaux constructeurs de pages que nous présenterons dans cette liste sont les suivants :

Elementor est largement considéré comme le meilleur constructeur de pages WordPress que l'on puisse acheter aujourd'hui. Il vous permet de créer de belles pages Web, des pop-ups, des formulaires d'abonnement et des widgets personnalisés pour dynamiser votre développement WordPress.

Si votre site WordPress est propulsé par Elegant Themes, Divi est un incontournable. Le processus de création de page est simplifié grâce à des fonctionnalités telles que des séparateurs de forme, des éléments visuels prédéfinis et des mises en page.

Thrive Architect est un constructeur de pages puissant et discret une fois que vous avez dépassé les pages de paramètres quelque peu encombrées. Vous pouvez approfondir les options de personnalisation des images, de couleurs et de typographie.
A qui s'adressent les Page Builders ?
Les constructeurs de pages dont nous parlerons dans cet article sont tous conçus pour le système de gestion de contenu WordPress ou CMS.
Si vous êtes l'un des suivants, alors un constructeur de pages de premier ordre est un excellent investissement pour vous :
- Les blogueurs solo qui ne veulent pas embaucher un concepteur de sites Web professionnel
- Entrepreneurs sans expérience en développement Web (et sans intention d'apprendre)
- Les entreprises qui ont besoin d'un site Web lancé dès que possible
- Indépendants et agences de conception de sites Web WordPress
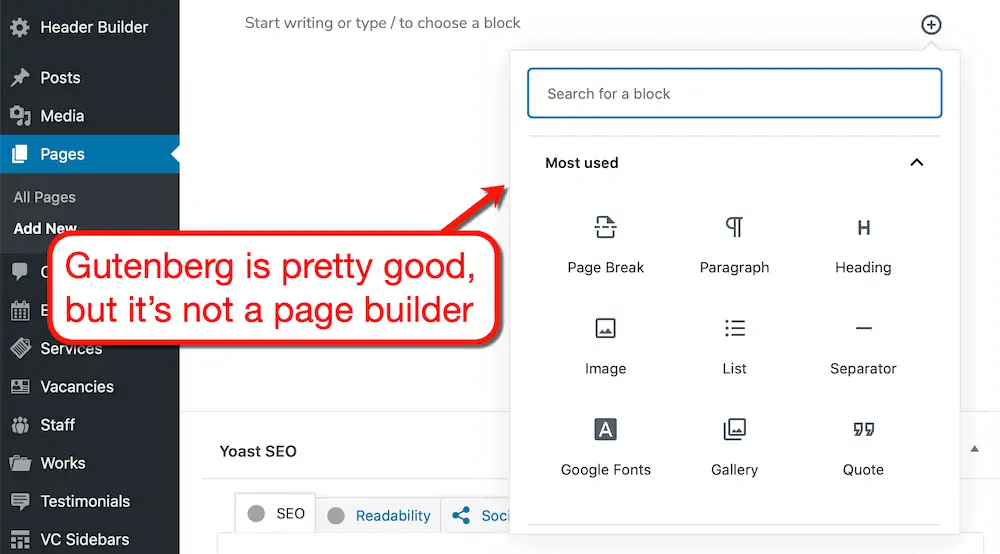
Attendez… WordPress n'a-t-il pas déjà un constructeur de page ?
La réponse courte est non - WordPress n'a pas de constructeur de page intégré à la plate-forme.
Les versions ultérieures de WordPress ont l'éditeur Gutenberg, qui vous permet de modifier visuellement le contenu de n'importe quelle page.
Cependant, ce n'est toujours pas un constructeur de page approprié qui vous permet de personnaliser chaque aspect de la conception de votre site Web.

Constructeurs de pages vs éditeur Gutenberg
Voici un aperçu des différences entre l'éditeur visuel Gutenberg et un constructeur de page à part entière :
Avantages de Gutenberg Editor
Les inconvénients de Gutenberg Editor
Avantages du constructeur de pages
Inconvénients du constructeur de pages
Personnellement, pouvoir prévisualiser vos modifications en temps réel est ce que j'aime le plus dans les constructeurs de pages.
Lorsque vous travaillez avec du code, vous avez presque toujours besoin d'un onglet séparé pour recharger et prévisualiser la page.
Vous n'aurez pas à rencontrer le même inconvénient avec un constructeur de page.

Les cinq meilleurs logiciels de création de pages WordPress
Sans plus tarder, voici les meilleurs constructeurs de pages WordPress sur le marché.
Notez que ces outils sont organisés en fonction de la force avec laquelle je les recommanderais.
Ce n'est pas vraiment une compétition entre ces constructeurs de pages - personnellement, je les aime tous.
Mais pour vous aider à faire un bon investissement, j'évaluerai chaque créateur de page en fonction des facteurs suivants :
- Convivialité - Le constructeur de pages est-il facile à apprendre ? Est-ce convivial ?
- Fonctionnalités — Que pouvez-vous accomplir avec ce constructeur de page ?
- Assistance — À quel type d'assistance pouvez-vous vous attendre de la part des éditeurs du constructeur de pages ?
- Tarification — En avez-vous pour votre argent ?
Cela dit, permettez-moi de commencer par le constructeur de pages que j'utilise personnellement.
1. Élémentaire

Divulgation complète, j'utilise personnellement Elementor sur Master Blogging.
Elementor est un constructeur de pages populaire qui définit la barre en termes de convivialité, de fonctionnalités et de rentabilité.
Il est peut-être relativement nouveau sur la scène, mais il est rapidement devenu un leader de l'industrie.
Ce n'est qu'une supposition, mais je pense qu'une partie de la raison est l'annonce qui a mis en évidence ses fonctionnalités de manière percutante.
Quelles sont les principales fonctionnalités d'Elementor ?
Parlons des raisons pour lesquelles Elementor est considéré comme l'un des meilleurs constructeurs de pages.
1. Plus de 90 widgets pour créer votre site WordPress avec
Chaque constructeur de page utilise un terme spécifique comme "élément" et "module" pour décrire les éléments que vous ajoutez à votre site.
Elementor les appelle des widgets.
Au moment d'écrire ces lignes, Elementor prend en charge plus de 90 widgets prédéfinis pour vous aider à créer un site entièrement fonctionnel en quelques secondes.

Cela signifie que vous pouvez créer des pages fonctionnelles avec des boutons, des accordéons, des onglets, des menus et des titres animés, sans jamais toucher au code.
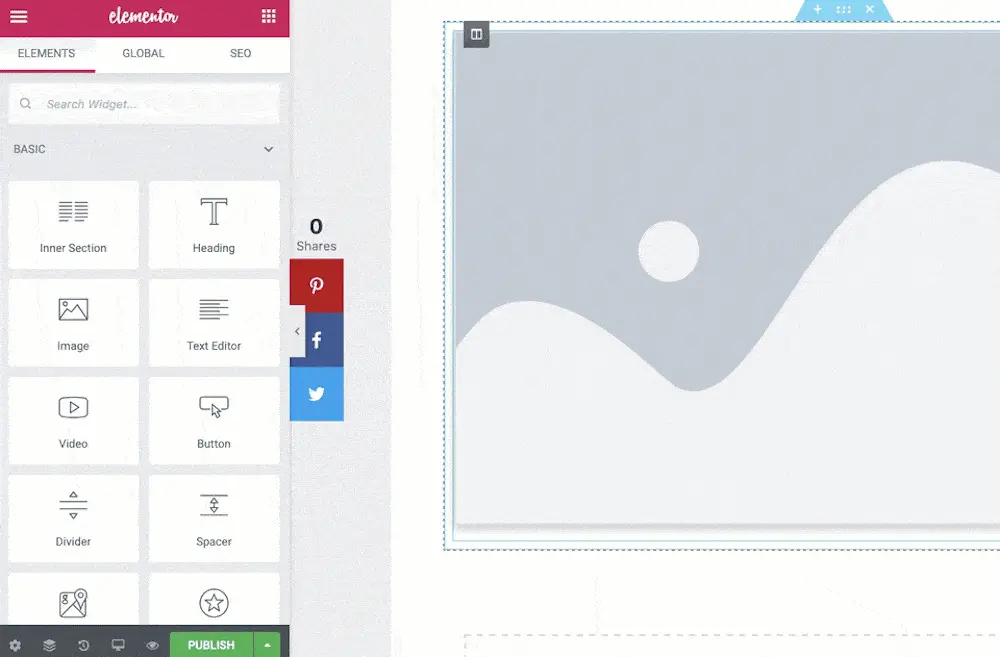
2. Interface utilisateur très intuitive
L'interface de création de pages d'Elementor est, de loin, la plus intuitive que j'ai jamais utilisée.
Il offre une véritable expérience de glisser-déposer avec de nombreux widgets préconfigurés pour vous mettre sur la bonne voie.
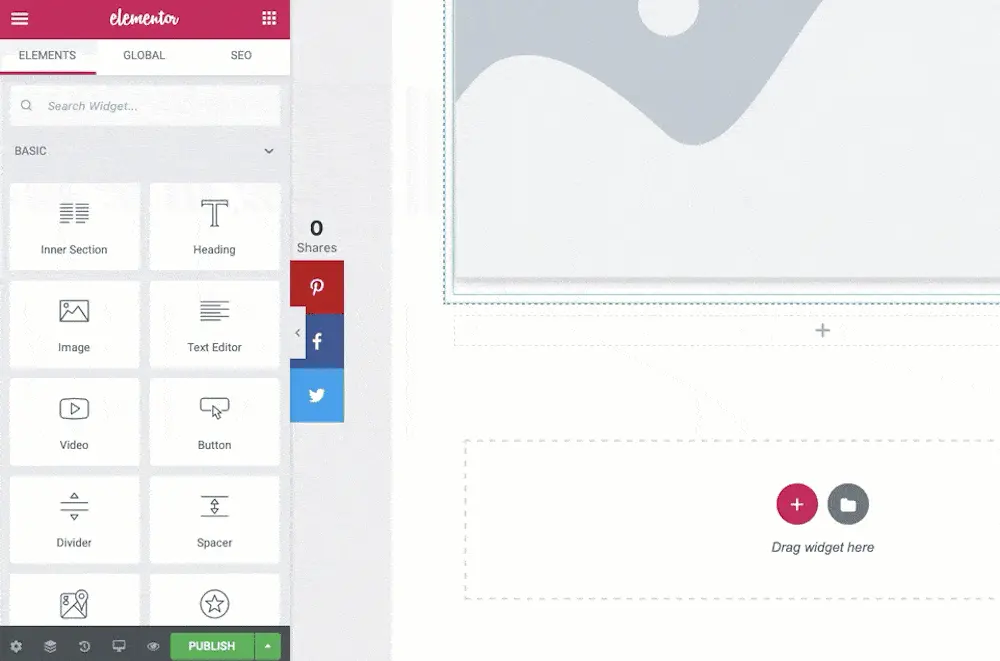
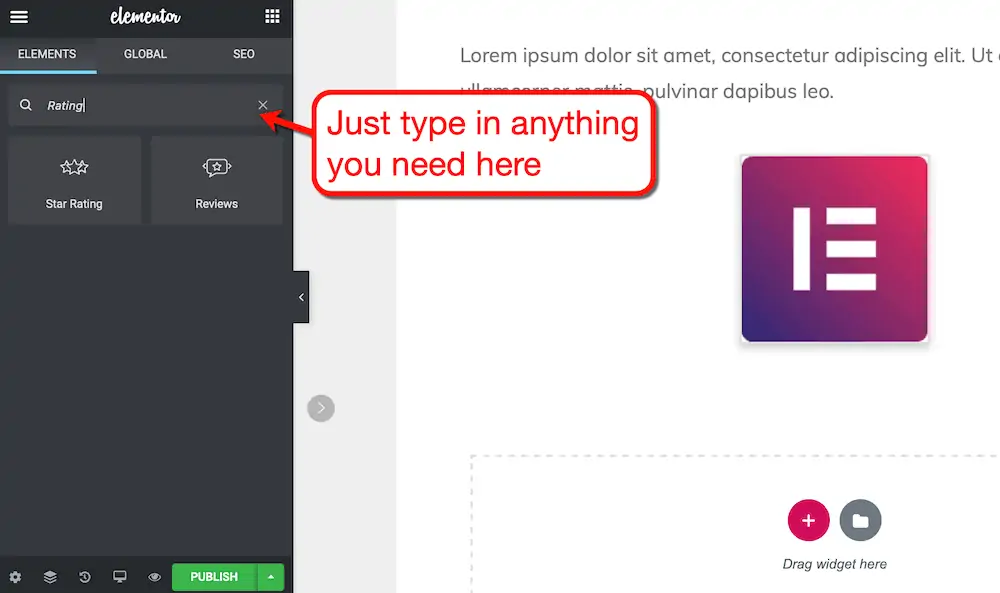
Recherchez simplement le widget que vous souhaitez utiliser et faites-le glisser vers n'importe quelle section.

Vous avez du mal à trouver le widget que vous voulez ? Tapez simplement ce dont vous avez besoin dans la barre de recherche - Elementor le récupérera en un tournemain.

Je trouve également le "mode sombre" d'Elementor très utile.
Voici quelques faits :
- Les développeurs préfèrent un thème plus sombre lorsqu'ils travaillent intensément avec du code pendant des heures
- Le mode sombre peut faire ressortir davantage les couleurs de votre site Web
- Vous pouvez réduire la fatigue oculaire en utilisant le mode sombre
3. Enregistrez les widgets globaux - utilisez-les à tout moment
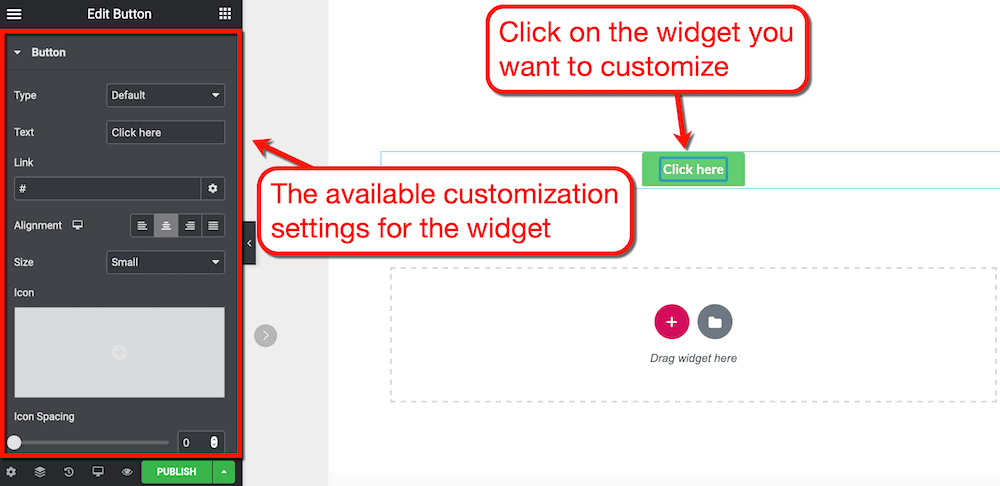
Elementor vous permet de personnaliser les widgets à votre guise directement depuis le panneau de gauche. Non seulement cela, il vous permet également d'enregistrer votre élément personnalisé en tant que widget "Global".
Une fois enregistré, vous pouvez ajouter votre widget Global n'importe où sur votre site Web.
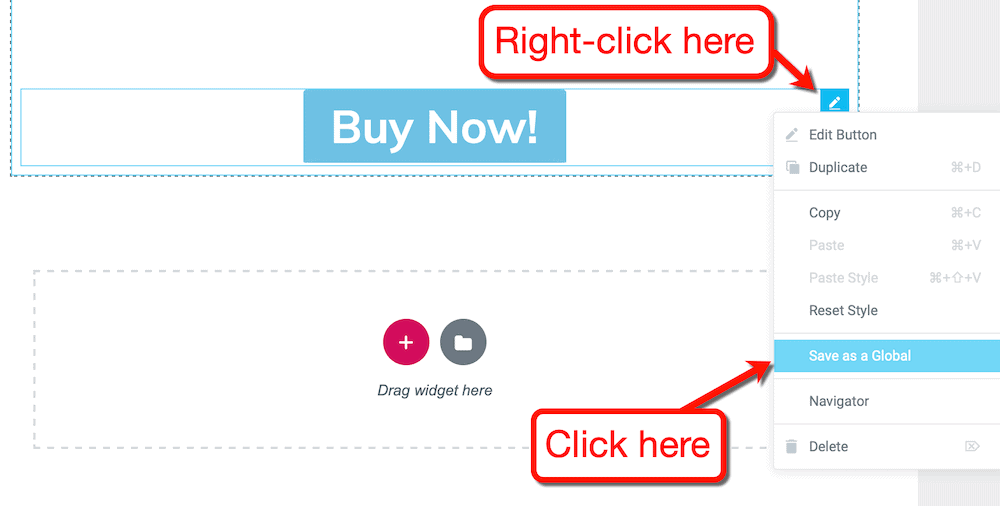
Supposons que vous souhaitiez créer un simple bouton "Acheter maintenant".
Après avoir ajouté le widget de bouton à votre page, cliquez dessus pour voir les paramètres de personnalisation disponibles.

Après avoir personnalisé votre widget, cliquez avec le bouton droit sur le bouton bleu "Modifier" dans le coin supérieur droit et cliquez sur "Enregistrer en tant que global". Votre widget global devrait maintenant être prêt à être utilisé.

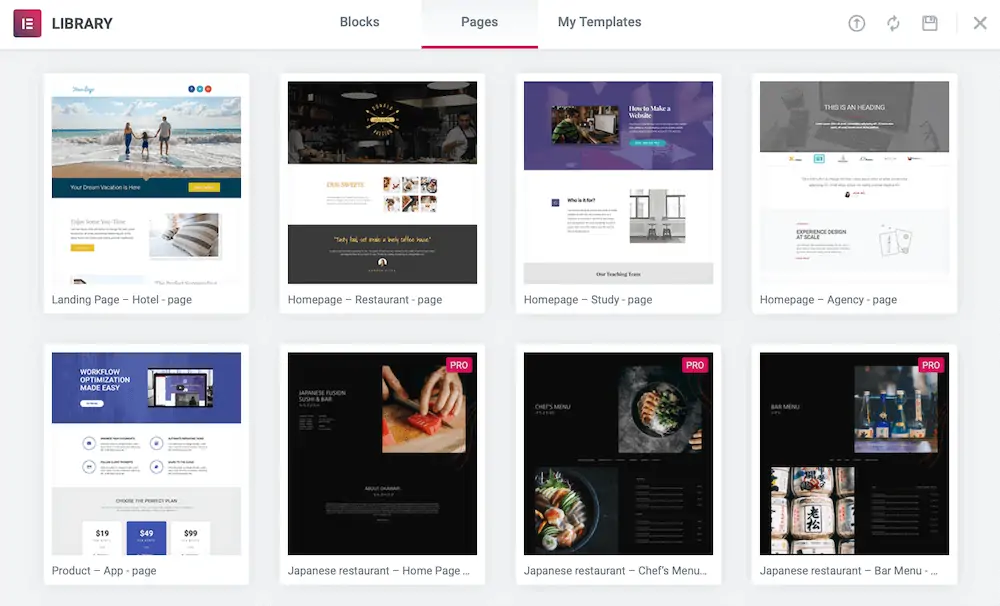
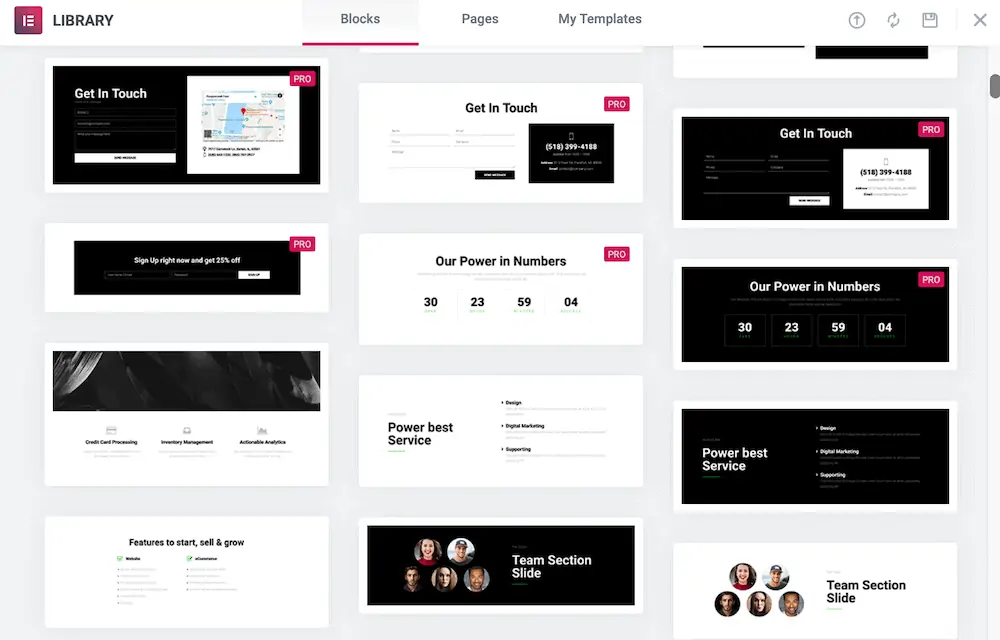
4. Grande bibliothèque de modèles
De nombreux utilisateurs de WordPress achètent des thèmes et des constructeurs de pages basés sur les modèles existants disponibles.
Les modèles permettent de gagner beaucoup de temps sur le processus de conception. Et avec Elementor, les modèles de page d'aspect professionnel ne manquent pas pour pratiquement tous les créneaux.
Vous trouverez des modèles de page pour les agences, les restaurants, les hôtels, les blogs, etc.

Elementor propose également des modèles de blocs. Ce sont des sections de page individuelles que vous pouvez mélanger et assortir en fonction de vos besoins.

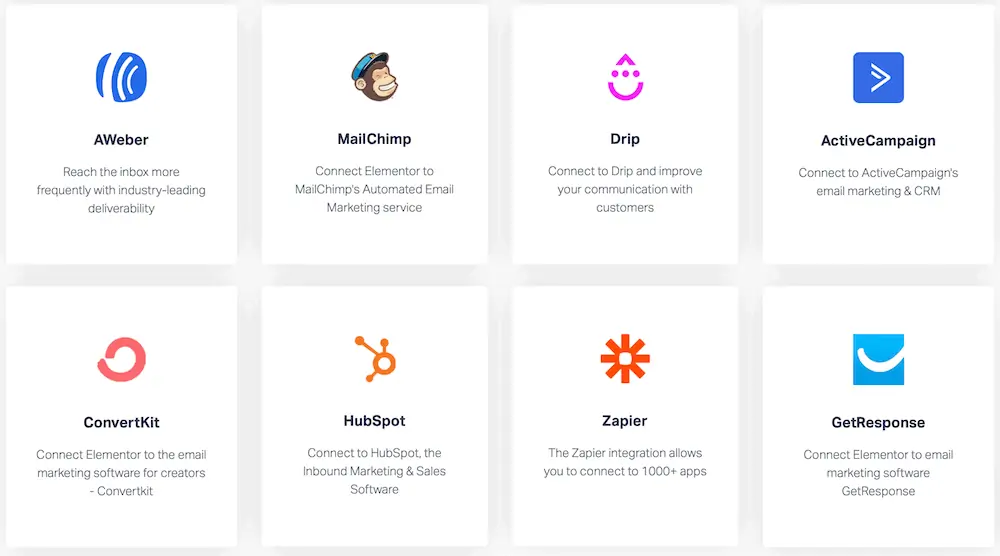
5. S'intègre à certains services de pointe
Dans mon livre, un constructeur de pages approprié prend en charge les intégrations tierces pour rationaliser votre flux de travail de conception Web.
Elementor n'est pas le seul constructeur de pages ici avec des intégrations, mais les services auxquels il se connecte sont assez remarquables.
Il a des intégrations avec certains des meilleurs outils de marketing numérique et de CRM comme HubSpot, ActiveCampaign, Zapier, et plus encore.

Autres caractéristiques notables d'Elementor
- Générateur de fenêtres contextuelles - Vous pouvez améliorer les conversions à l'aide du générateur de fenêtres contextuelles d'Elementor. Il est également livré avec plus de 100 modèles de popup pour vous aider à gagner du temps.
- Hyper-personnalisez votre typographie - Vous pouvez télécharger des polices personnalisées sur Elementor ou choisir parmi plus de 800 options disponibles.
- Constructeur WooCommerce - Vous dirigez une entreprise WooCommerce ? Elementor prend en charge les widgets pour les images de produits, les fils d'Ariane de la boutique en ligne, les tableaux de prix, etc.
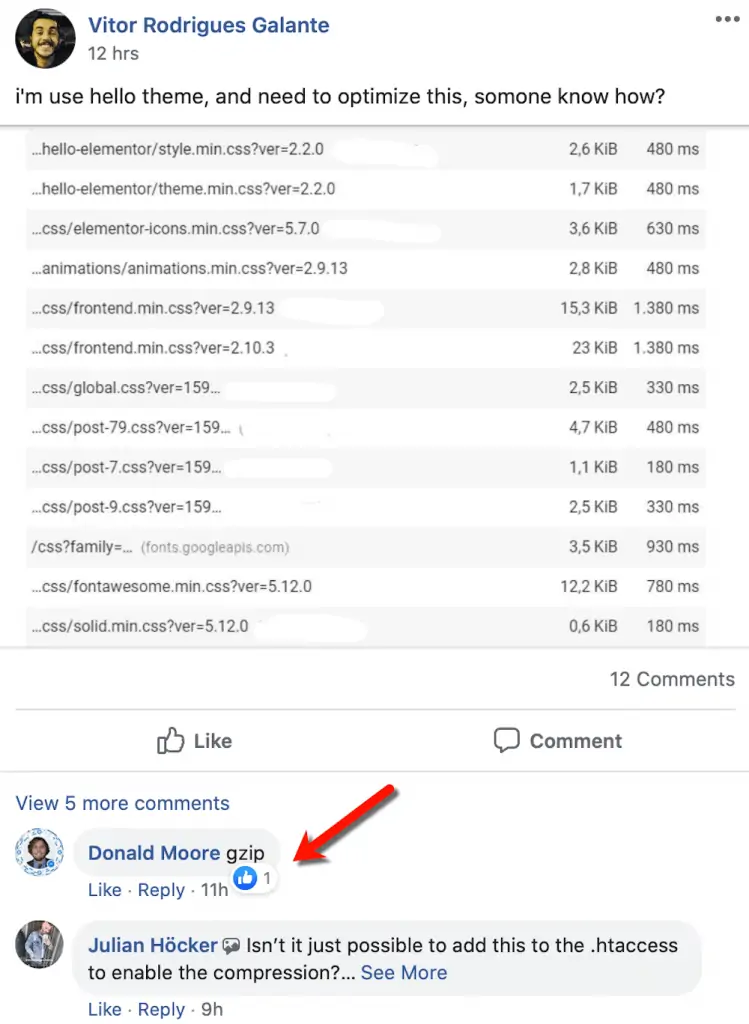
- Groupe Facebook utile - Vous ne pouvez pas minimiser la valeur d'obtenir le soutien de la communauté des utilisateurs. Le groupe Facebook privé "Elementor Community" vous aidera à apprendre la plate-forme grâce à la sagesse de la foule.
Examen du support d'Elementor
Si vous regardez sur le Web, vous obtiendrez des critiques mitigées sur le support d'Elementor.
Il est vrai qu'un système de billetterie n'est pas quelque chose que tout le monde est prêt à accepter. Et ce malgré le fait qu'Elementor offre une assistance prioritaire aux utilisateurs professionnels.
Ce qui rend l'expérience de support d'Elementor bonne, c'est le groupe Facebook actif.
Si vous laissez une question, attendez-vous à ce qu'elle reçoive une réponse dans la journée.

Une grande communauté d'utilisateurs prêts à s'entraider - c'est l'avantage de la popularité d'Elementor.
Certes, j'aurais préféré une option de chat en direct. Mais je suis heureux tant qu'il y a quelqu'un qui peut m'aider à résoudre les problèmes et répondre aux questions.
Avantages et inconvénients d'Elementor
Pour vous aider à décider si Elementor est le bon choix pour vous, passons en revue rapidement ses points forts. Et même si j'aime Elementor, permettez-moi de mentionner également quelques choses que j'aimerais qu'ils fassent mieux.
Avantages d'élémentor
Inconvénients de l'élémentaire
Combien coûte Elementor ?
Intéressé par Elementor ?
Bonne nouvelle - les fonctionnalités principales d'Elementor sont totalement gratuites.
Il n'y a pas de limite de temps impliquée. Mais si vous voulez des fonctionnalités premium comme les widgets globaux, les modèles professionnels et le générateur de popup, vous avez besoin de la version "Pro".
Voici combien cela coûte :
| Libérer | Personnel | Plus | Expert | |
| Prix | 0 $ | 4,10 $ par mois | 8,25 $ par mois | 16,6 $ par mois |
| Sites Internet | N'importe quel chiffre | 1 emplacement | 3 chantiers | 1 000 sites |
| Widget | 40 widgets de base | Tous les widgets de base et pro | Tous les widgets de base et pro | Tous les widgets de base et pro |
| Modèles | 30 modèles de base | Tous les modèles de base et pro | Tous les modèles de base et pro | Tous les modèles de base et pro |
| Générateur de thème | Non | Oui | Oui | Oui |
| Générateur de fenêtres contextuelles | Non | Oui | Oui | Oui |
| Assistance et mises à jour | Non | 1 année | 1 année | 1 année |
Note : 9,75/10 étoiles (indispensable)
Elementor est le seul constructeur de pages que je recommanderai en toute confiance à tout le monde.
Peu importe que vous soyez un blogueur, une petite entreprise, un spécialiste du marketing, un pigiste ou une agence. Vous êtes sûr d'en avoir pour votre argent en choisissant Elementor comme constructeur de page de référence.
- Convivialité : 10/10
- Caractéristiques : 10/10
- Assistance : 8/10
- Prix : 10/10
Cliquez ici pour un examen complet et approfondi d'Elementor .
2. Divi

Divi est un autre constructeur de pages par glisser-déposer qui vous aidera à créer rapidement des sites Web WordPress captivants.
Lors de sa première utilisation, l'interface de création de page de Divi peut être assez déroutante. Mais après quelques heures avec le produit, vous réaliserez à quel point la plate-forme peut être puissante pour créer des pages époustouflantes.
Quelles sont les principales fonctionnalités de Divi ?
Divi dispose de puissants outils de création de pages qui méritent sa popularité.
1. Interface de création de page invisible
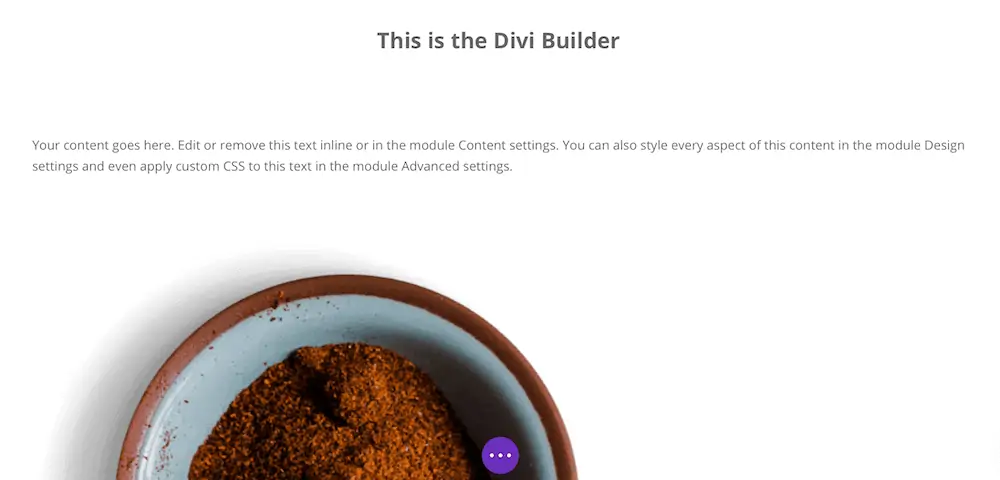
Ce qui rend Divi unique, c'est l'interface de création de page "invisible".
Contrairement aux constructeurs de pages comme Elementor avec un panneau statique pour les personnalisations, Divi garde tout caché.
Tout ce que vous verrez, c'est votre page dans toute sa splendeur.

Les éléments de l'interface utilisateur du constructeur de page de Divi n'apparaîtront que si vous passez votre souris sur le contenu de la page.
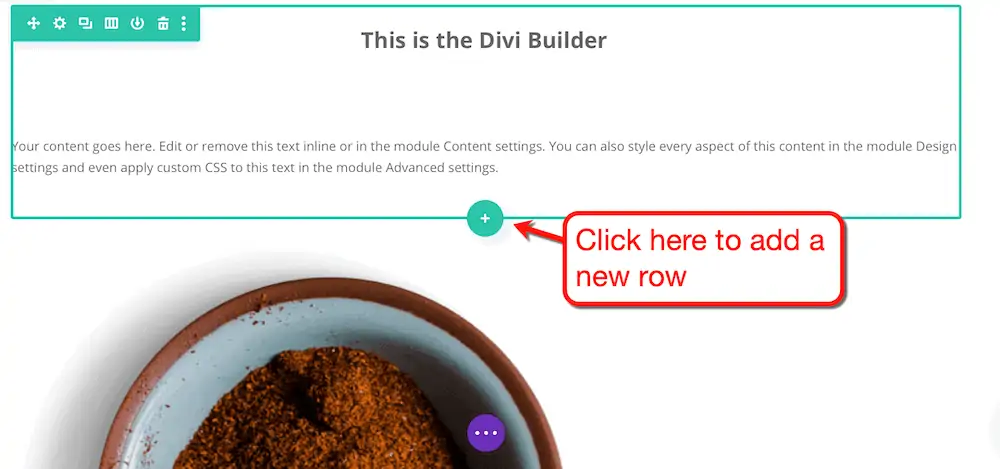
Par exemple, si vous souhaitez ajouter une nouvelle ligne, mettez en surbrillance la ligne adjacente et cliquez sur le bouton "plus".

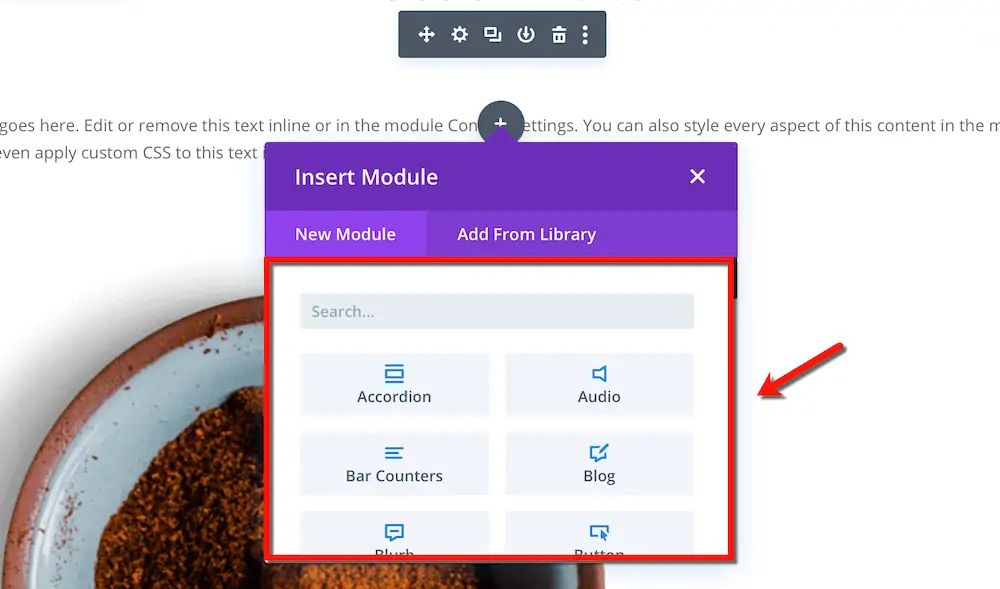
Vous pouvez ensuite ajouter des éléments ou des « modules » dans des lignes et des sections vides.
Tout comme Elementor, Divi dispose d'une fonction de recherche pratique qui vous permet de trouver le module exact dont vous avez besoin.

C'est ainsi que vous pouvez ajouter des boutons, des images, des séparateurs et d'autres éléments de page à votre page Divi.
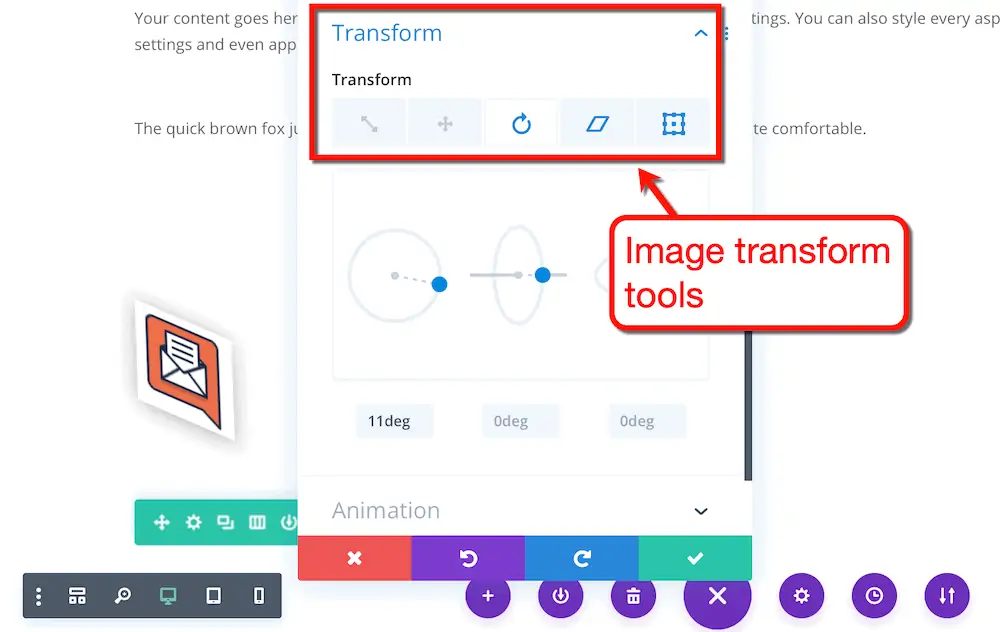
2. Outils d'animation et de transformation intégrés pour les visuels
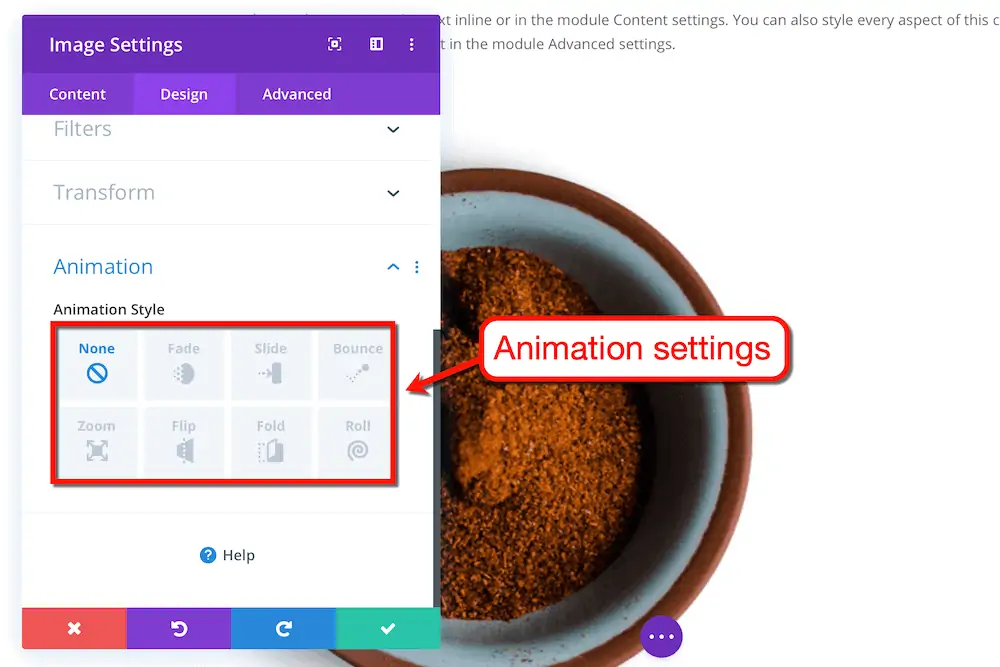
Divi vous permet d'appliquer des animations à des éléments visuels comme des images et des boutons en quelques clics.
Ouvrez simplement la fenêtre contextuelle des paramètres de l'image que vous souhaitez animer et cliquez sur "Animation" sous "Design".
Les animations disponibles incluent le fondu, le glissement, le rebond, le zoom, le retournement, le pliage et le roulement.

Ces animations ne changent certainement pas la donne. Mais ils sont agréables à avoir dans votre poche arrière si vous souhaitez créer des sites Web uniques.
Divi dispose également de puissants outils de transformation pour donner vie à vos idées de conception. Vous pouvez redimensionner, incliner, déplacer et même faire pivoter vos images en trois dimensions.

L'aperçu de la page étant mis à jour en temps réel, vous pouvez vérifier votre progression dès que vous apportez des modifications.
3. Une expérience d'édition de texte propre
Grâce à l'interface invisible de Divi, écrire du texte sur une page semble étonnamment naturel pour un constructeur de page.
Gardez à l'esprit que certains blogueurs sont facilement distraits par des informations visuelles à l'écran. Mais avec Divi, vous avez l'impression de taper sur un traitement de texte minimaliste.
Même les options de formatage sont masquées, sauf si vous mettez en surbrillance le texte que vous souhaitez personnaliser.

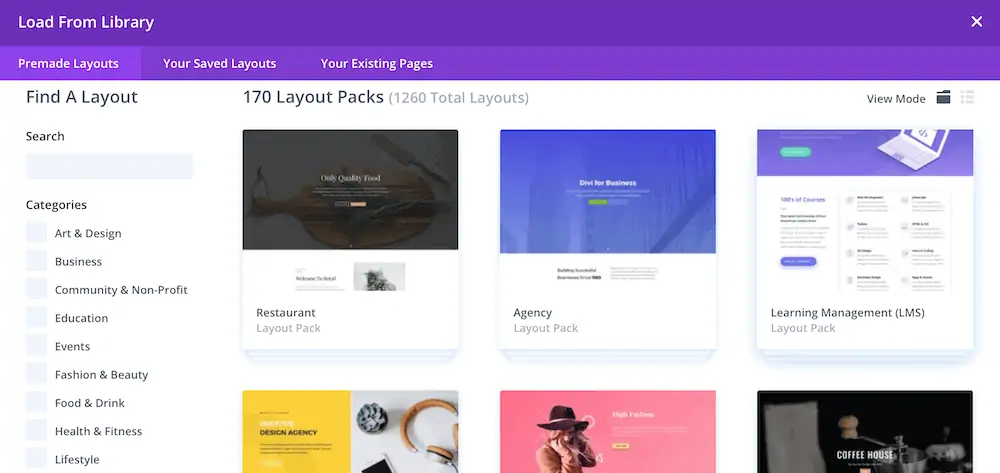
4. Mises en page prédéfinies
Divi possède une vaste collection de plus de 1 000 mises en page de sites Web qui accéléreront votre processus de développement WordPress.
J'ai cependant remarqué qu'une poignée de thèmes partagent la même disposition et les mêmes caractéristiques de conception globales. Vous ne pourrez pas faire la différence entre certains thèmes si vous modifiez leurs images d'en-tête.

Pourtant, avoir plus d'un millier de mises en page prédéfinies est tout simplement impressionnant. Encore plus de mises en page sont ajoutées chaque semaine afin que vous ne manquiez pas d'inspiration pour votre prochain projet.
Autres fonctionnalités notables de Divi
- Édition en bloc - Ce qui manque à la plupart des constructeurs de pages, c'est une fonction de sélection en bloc, qui vous permet de personnaliser plusieurs éléments de manière uniforme et simultanée. La fonctionnalité d'édition en masse de Divi, qui s'active d'une simple pression sur une touche, en fait une exception.
- Séparateurs de forme – Avec Divi, vous pouvez créer des séparateurs de section esthétiques pour pimenter n'importe quelle page de formulaire longue. Vous pouvez choisir parmi les styles de séparateurs intégrés, modifier sa couleur, ajuster sa taille, etc.
- États de survol — Pour créer une expérience utilisateur plus attrayante, vous pouvez appliquer des états de survol personnalisés aux éléments visuels. Fondamentalement, les états de survol modifient l'apparence et les effets d'un élément chaque fois que les utilisateurs pointent la souris dessus.
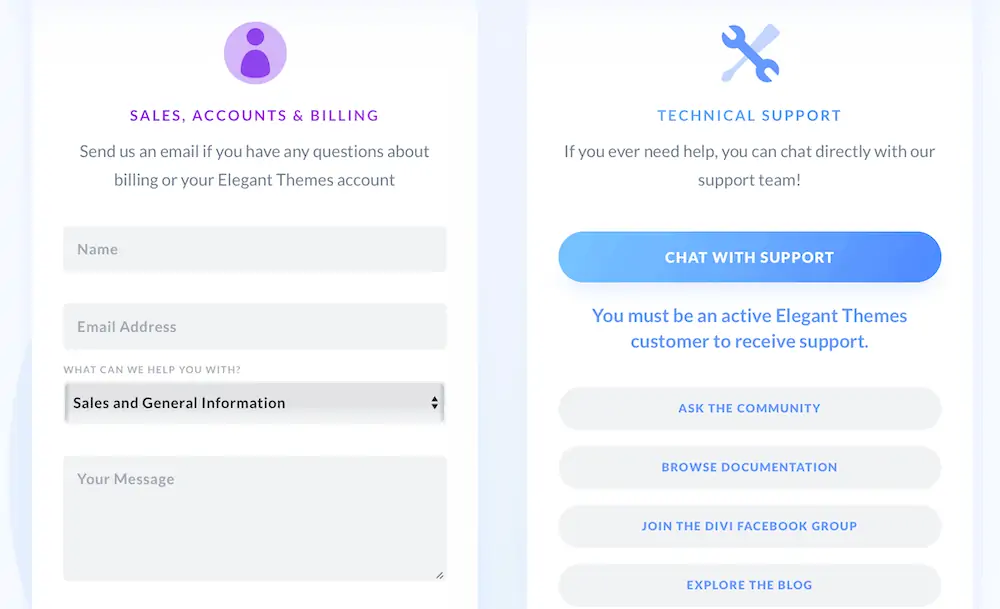
Examen du support de Divi
L'aspect service client est là où Divi brille vraiment.
Puisqu'il s'agit d'un produit d'Elegant Themes, les utilisateurs de Divi peuvent compter sur l'équipe d'assistance indéfectible de l'entreprise.
Ils sont également joignables directement depuis leur espace membre via le chat en direct. Vous pouvez également obtenir de l'aide via les forums communautaires et le groupe Facebook privé.

Avantages et inconvénients de Divi
Divi présente des avantages évidents par rapport aux autres constructeurs de pages de cette liste.

La même chose, cependant, peut être dite pour ses inconvénients.
Les plus de Divi
Inconvénients de Divi
Combien coûte Divi ?
Divi fait partie de l'écosystème Elegant Themes, y compris des outils comme un générateur de formulaire opt-in et un plugin de médias sociaux.
Pour acheter une licence, vous devrez payer l'ensemble.
| Accès annuel | Accès à vie | |
| Prix | 89 $ par année | Paiement unique de 249 $ |
| Dispositions du site | Tous les packs de sites Web | Tous les packs de sites Web |
| Sites Internet | Illimité | Illimité |
| Accès aux outils des thèmes élégants | Oui | Oui |
| Assistance et mises à jour | 1 année | Durée de vie |
Note : 9,6/10 étoiles (idéal pour les nouveaux utilisateurs de WordPress)
Je dirais que Divi est un excellent achat, surtout pour les nouveaux utilisateurs de WordPress.
L'achat d'un abonnement à Elegant Themes vous donnera une boîte à outils de développement WordPress complète. À son tour, vous aurez un seul endroit pour tout gérer et un seul canal de support pour les problèmes.
- Convivialité — 9/10
- Caractéristiques — 10/10
- Assistance — 9,5/10
- Prix — 10/10
En savoir plus sur les avantages d'une adhésion à Elegant Themes ici !
3. Architecte prospère

Fait amusant : Thrive Architect était auparavant Thrive Content Builder.
À l'époque, Thrive Content Builder n'apportait rien de significatif à la table.
Mais maintenant qu'il s'agit de Thrive Architect, il est considéré comme un constructeur de pages de premier plan par la communauté WordPress.
Quelles sont les principales fonctionnalités de Thrive Architect ?
Thrive Architect est un constructeur de pages léger et axé sur la conversion conçu pour vous aider à générer plus de ventes.
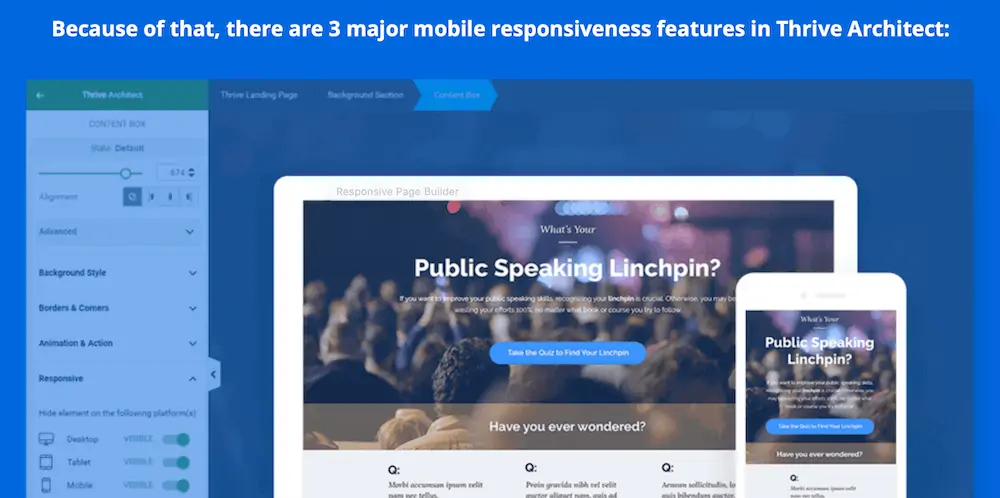
1. Idéal pour l'expérience utilisateur mobile
L'une de mes plus grandes préoccupations en ce qui concerne les constructeurs de pages est leur impact sur l'expérience utilisateur.
Un constructeur de pages doit être capable de fournir à la fois un attrait visuel et des performances de site Web fiables.
De plus, il doit fournir les outils nécessaires pour optimiser l'expérience des utilisateurs mobiles.
Heureusement, tous les constructeurs de pages de cette liste passent avec brio dans le département de l'expérience utilisateur.
Thrive Architect, en particulier, a des fonctionnalités visant à faire des optimisations mobiles une promenade dans le parc.

Avec Thrive Architect, vous pouvez :
- Ajustez les éléments pour ajuster et repositionner automatiquement comme vous le souhaitez sur les appareils mobiles
- Aperçu de l'apparence de votre site Web sur mobile en un instant
- Gérez rapidement et facilement la visibilité des éléments sur différents écrans
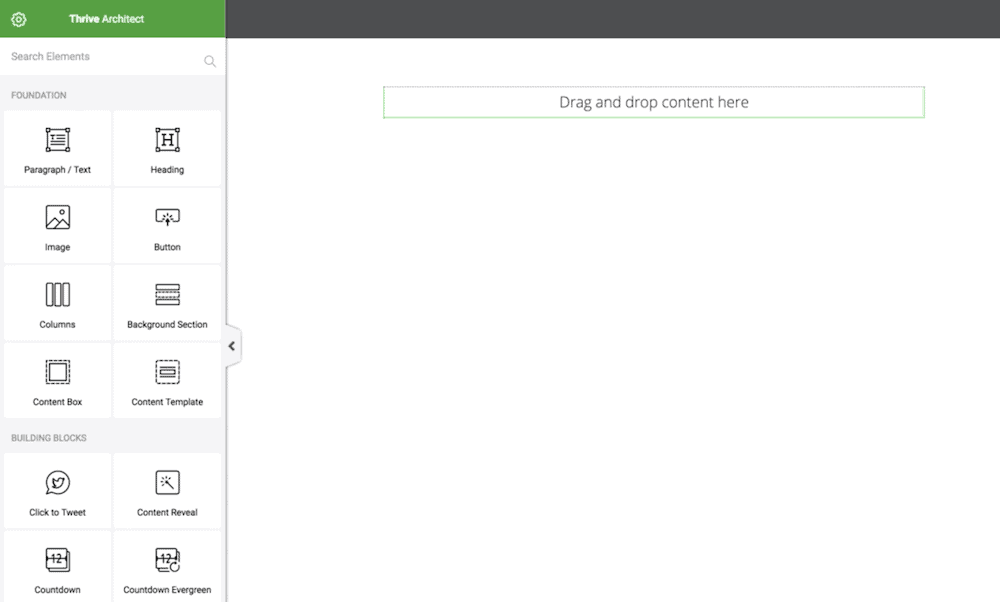
2. Interface de création de page conviviale (de type Elementor)
En tant qu'utilisateur d'Elementor, la première chose que j'ai remarquée chez Thrive Architect est l'interface du générateur de pages.
Je ne sais pas si c'est intentionnel ou non, mais il semble que Thrive Architect se soit inspiré de l'éditeur d'Elementor.

C'est en fait une bonne chose car Elementor établit la norme d'excellence en matière de création de sites Web sans tracas.
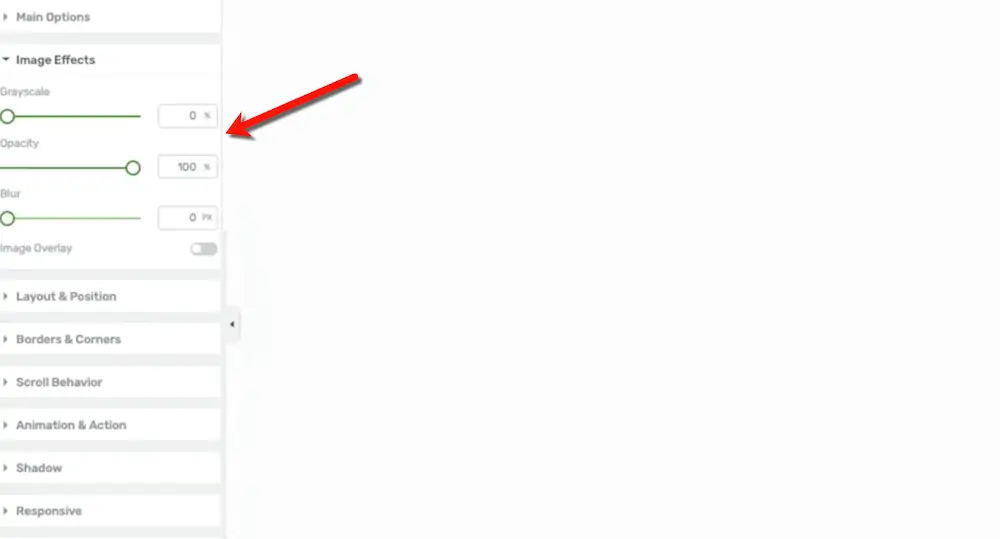
3. Outils de superposition pratiques pour les images de marque, les images d'arrière-plan et les en-têtes
Lorsque vous travaillez avec des images, Thrive Architect offre quelque chose que beaucoup d'utilisateurs négligeront probablement.
Ce qu'il fait mieux que la plupart des autres constructeurs de pages, c'est la personnalisation de l'image d'en-tête.
Supposons que vous souhaitiez ajouter une superposition de texte à une photo pour votre en-tête.
Pour maximiser la lisibilité, Thrive Architect vous permet d'ajouter facilement des superpositions de couleur à n'importe quelle image.
Les superpositions de couleurs, ainsi que les effets d'image tels que l'opacité, le flou et le filtre en niveaux de gris, se trouvent tous au même endroit.

Il existe quelques autres cas d'utilisation des effets d'image de Thrive Architect :
- Utilisation de la fonction de flou pour masquer un produit à venir
- Création d'images d'arrière-plan tout en maximisant la lisibilité du texte superposé
- Garder des couleurs cohérentes avec votre marque sur une page de destination riche en images
Autres caractéristiques notables de Thrive Architect
- Rappel pour enregistrer les modifications - Cela peut être considéré comme une épée à double tranchant, mais Thrive Architect encourage les utilisateurs à s'appuyer sur l'enregistrement manuel. Il affiche un rappel toutes les 10 minutes, vous permettant de décider de conserver ou non vos modifications.
- Paramètres de typographie flexibles - Thrive Architect offre une grande liberté en termes de typographie avec sa collection de plus de 700 polices personnalisées.
- Couleurs globales - La fonction « Couleurs globales » peut vous aider à respecter un schéma de couleurs cohérent sur l'ensemble de votre site Web. Les couleurs peuvent être enregistrées directement à partir du sélecteur de couleurs, ce qui facilite leur recherche et leur utilisation ultérieure.
Examen du support de Thrive Architect
Thrive Architect est soutenu par une équipe de support qui peut vous fournir une assistance experte.
Il vous suffit d'ouvrir un ticket via leurs forums de support officiels. Autrement dit, si vous ne trouvez pas déjà les informations dont vous avez besoin dans leur vaste base de connaissances.

Il convient de noter que Thrive Themes a également une chaîne officielle sur Facebook. Malheureusement, cette page n'est pas destinée aux questions et commentaires des clients.
Avantages et inconvénients de Thrive Architect
Thrive Architect est sans aucun doute une excellente alternative à Elementor, mais il est loin d'être parfait.
Voici un récapitulatif de ses avantages et inconvénients :
Les pros de Thrive Architect
Les inconvénients de Thrive Architect
Combien coûte Thrive Architect ?
Tout comme Divi, Thrive Architect fait partie d'un écosystème logiciel. Mais contrairement au premier, vous avez la possibilité d'acheter une licence de produit unique uniquement pour le constructeur de pages.
Le prix mensuel est assez élevé pour les nouveaux blogueurs. Du bon côté, vous pouvez acheter Thrive Architect en tant que produit unique pour un paiement unique.
Pourtant, le coût initial de l'utilisation de Thrive Architect est quelque chose à penser.
| Adhésion prospère | Pack de 5 licences | Licence unique | |
| Prix | 19 $ par mois | Paiement unique de 97 $ | Paiement unique de 67 $ |
| Thèmes et plugins Thrive | Oui | Non | Non |
| Sites Internet | 25 sites Web | 5 chantiers | 1 emplacement |
| Modèles de page de destination | Oui | Oui | Oui |
| Mises à jour | Durée de vie | Durée de vie | Durée de vie |
| Soutien | Illimité | 1 année | 1 année |
Note : 9.37/10 (vraiment bien une fois qu'on a compris)
Thrive Architect est un constructeur de pages flexible avec beaucoup de potentiel entre de bonnes mains.
- Convivialité — 9,5/10
- Caractéristiques — 10/10
- Assistance — 8/10
- Prix — 10/10
4. Compositeur visuel

Visual Composer est créé par la même équipe qui a développé WPBakery - un autre constructeur de pages avec des fonctionnalités de glisser-déposer.
Cette page met en évidence la différence entre les deux plates-formes.
La petite histoire est que les développeurs ont créé Visual Composer comme alternative puisque WPBakery rencontre des problèmes liés aux performances.
Quelles sont les principales fonctionnalités de Visual Composer ?
Visual Composer est un autre type de constructeur de page qui vous guidera à chaque étape.
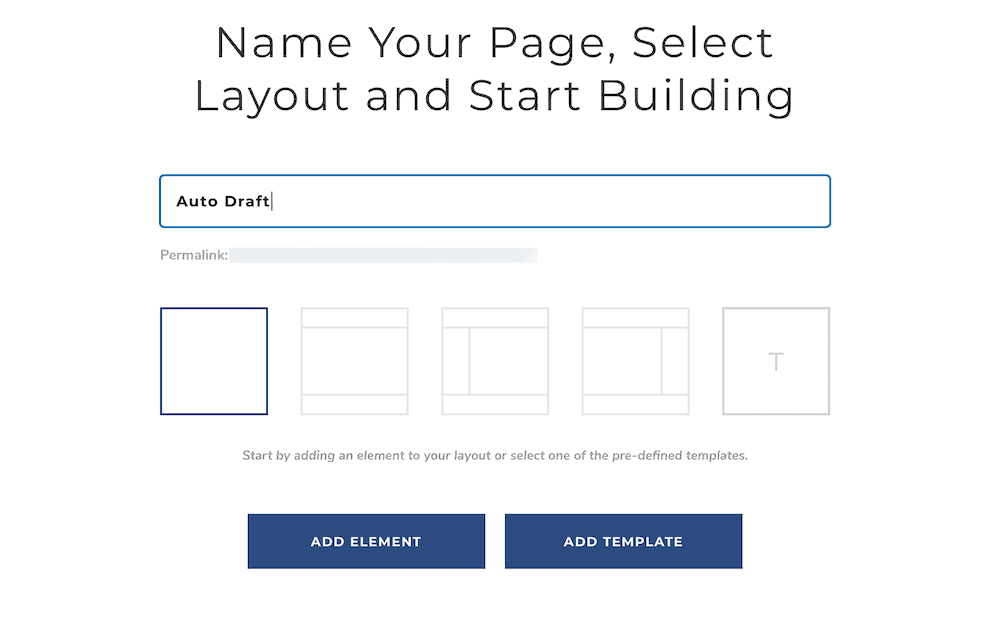
1. Interface de création de page propre et étape par étape
Le constructeur de pages Visual Composer utilise une interface qui se déroule lentement en fonction de ce que vous devez voir.
Vous commencez par nommer votre page, définir un lien permanent et choisir une mise en page.

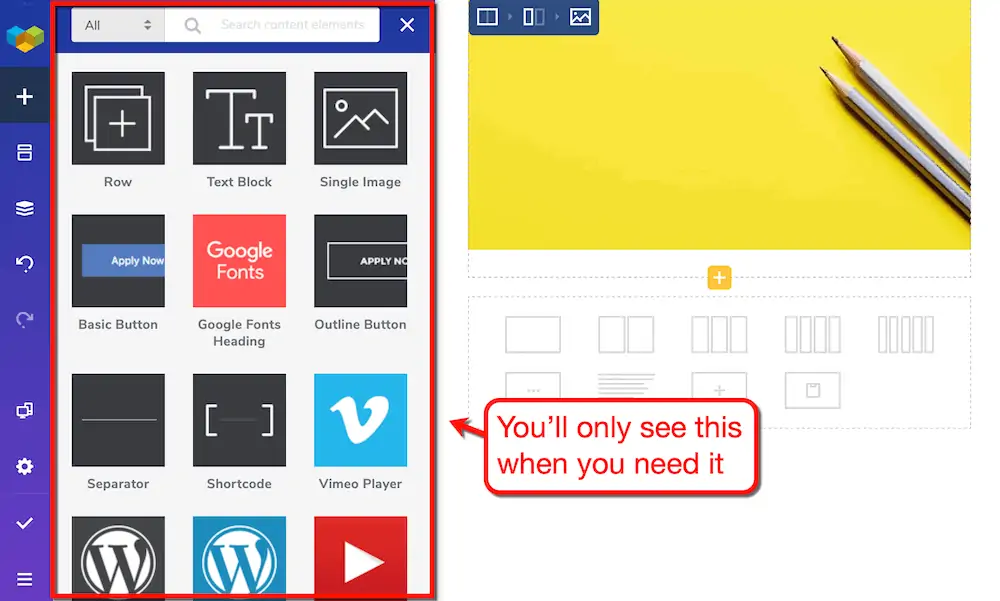
Après avoir choisi une mise en page, cliquez sur "Ajouter un élément" pour afficher le panneau des éléments.
À partir de là, il ne vous reste plus qu'à trouver les éléments que vous souhaitez ajouter. Cliquez simplement sur l'élément de contenu et il devrait automatiquement occuper la prochaine section disponible.

C'est peut-être le processus de création de page le plus propre et le plus convivial pour les débutants que j'aie jamais connu.
Il est similaire au constructeur de page invisible de Divi dans le sens où vous ne voyez que l'interface que vous devez utiliser.
2. Pas vos éléments de contenu moyens
Comme prévu, Visual Composer possède tous les éléments de base utilisés par les sites Web modernes.
Vous pouvez ajouter des blocs de texte, des lignes, des images, des boutons et des séparateurs en un seul clic.

Assez cool, mais ce n'est pas la raison pour laquelle Visual Composer vaut la peine d'être considéré.
Si vous obtenez la version premium, vous débloquerez tout l'arsenal d'éléments de contenu riche de Visual Composer.
Cela inclut un large éventail de boutons stylisés, des dispositions de grille de contenu, des intégrations tierces et toutes sortes de médias.

3. Modules complémentaires pour les développeurs WordPress sérieux
Vous voulez une autre preuve que Visual Composer est codé en dur pour faciliter la vie des développeurs ?
Avec les modules complémentaires, vous pouvez simplifier une grande partie de ce qui aurait été des tâches très chronophages.
Vous pouvez facilement configurer une page "en construction", créer des modèles globaux, configurer des fenêtres contextuelles, le tout à l'aide de modules complémentaires.

Il est vrai que d'autres constructeurs de pages ont des fonctionnalités qui correspondent à ces modules complémentaires. Visual Composer a seulement veillé à ce que les mêmes tâches puissent être effectuées de manière plus intuitive et sans effort.
4. Collection polyvalente de modèles
Visual Composer propose une gamme assez impressionnante de plus de 200 modèles prêts à être utilisés.
Ces modèles peuvent être appliqués dès que vous créez une nouvelle page. Il existe des modèles pour les pages de destination, les restaurants, les diaporamas, les pages à venir, les vitrines en ligne, etc.

Autres fonctionnalités notables de Visual Composer
- Générateur de fenêtres contextuelles en direct - Visual Composer vous permet également de créer des fenêtres contextuelles accrocheuses. Vous pouvez également définir des déclencheurs d'affichage pour vous assurer qu'ils ne gêneront pas votre public.
- Éléments WooCommerce - Si vous envisagez de vendre des produits sur votre site Web WordPress, Visual Composer est un choix solide pour vous. Visual Composer propose une gamme d'éléments WooCommerce accessibles directement depuis l'éditeur frontal, comme les produits phares et les best-sellers.
- Intégration Unsplash - Je ne conseille pas d'utiliser des photographies d'archives sur votre contenu, mais elles constituent d'excellents espaces réservés d'arrière-plan. Avec Visual Composer, vous aurez à votre disposition une énorme bibliothèque d'images de haute qualité, grâce à Unsplash.
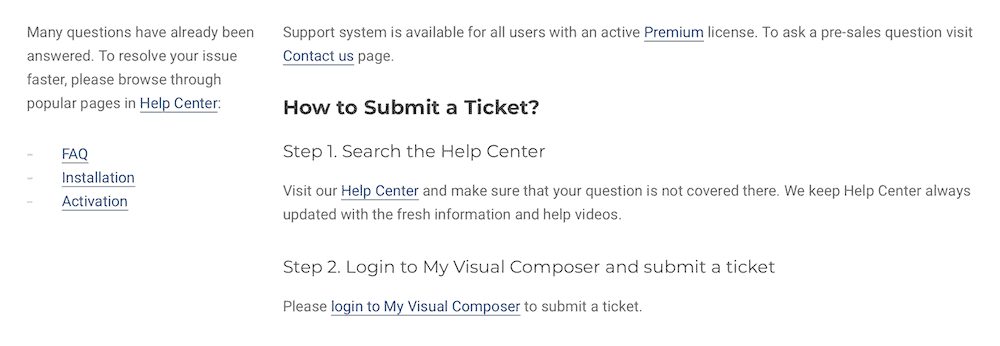
Examen de la prise en charge de Visual Composer
Visual Composer dispose d'un système de ticket d'assistance qui n'est disponible que pour les utilisateurs disposant d'une licence premium.
C'est à peu près tout, malheureusement.
Ils ont un centre d'aide, mais je préférerais certainement un babillard en ligne. De cette façon, vous êtes sûr d'obtenir des conseils pratiques de personnes réelles qui ont travaillé avec Visual Composer.

Avantages et inconvénients de Visual Composer
Visual Composer peut aider les débutants à améliorer leur jeu de conception Web avec des fonctionnalités flexibles et faciles à utiliser.
Faisons un rapide tour d'horizon de ses avantages et inconvénients :
Avantages de Visual Composer
Inconvénients de Visual Composer
Combien coûte Visual Composer ?
L'utilisation de Visual Composer sur un seul site Web devrait être suffisamment abordable pour les nouveaux propriétaires de sites Web.
Obtenir une licence pour trois sites Web ne devrait pas non plus être trop cher. Il vous suffit de débourser 50 $ supplémentaires pour pouvoir utiliser Visual Composer sur deux autres sites Web.
| Site Web unique | 3 sites Web | Développeurs | |
| Prix | 49 $ par année | 99 $ par année | 349 $ par année |
| Sites Internet | 1 emplacement | 3 chantiers | 1 000 sites |
| Modèles, éléments et modules complémentaires | Oui | Oui | Oui |
| Générateur de thèmes et de popups | Oui | Oui | Oui |
| Assistance et mises à jour | 1 année | 1 année | 1 année |
Note : 9/10 étoiles (excellent point de départ pour les débutants)
- Convivialité — 10/10
- Caractéristiques — 9/10
- Assistance — 7/10
- Prix — 10/10
5. Bâtisseur de castors

Beaver Builder est l'un des premiers constructeurs de pages que j'ai essayé.
L'une des raisons est le fait que vous pouvez l'obtenir directement à partir de la bibliothèque de plugins WordPress. Et deuxièmement, il a maintenu une cote de cinq étoiles au fil des ans

Quelles sont les principales fonctionnalités de Beaver Builder ?
Voici les raisons pour lesquelles Beaver Builder a attiré mon attention il y a des années :
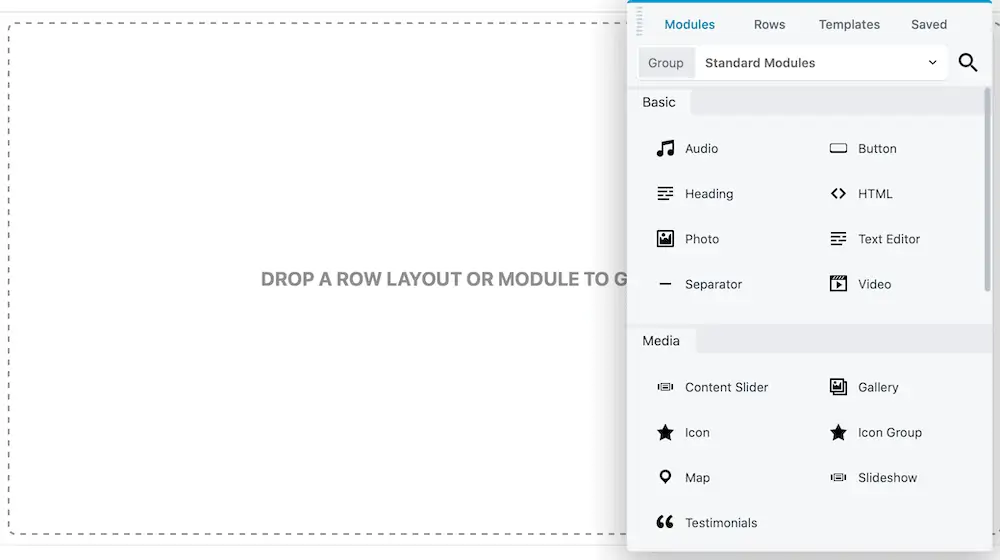
1. Générateur de page visuel rapide et personnalisable
Créer des pages WordPress avec Beaver Builder est un jeu d'enfant absolu.
C'est de loin le constructeur de pages le plus rapide que j'aie jamais utilisé. Il n'y a pas de ralentissements aléatoires, de retards d'entrée et d'animations saccadées.
Tout ce que vous avez à faire est de développer le bouton "plus" et de faire glisser un module, une ligne ou un modèle dans la page.

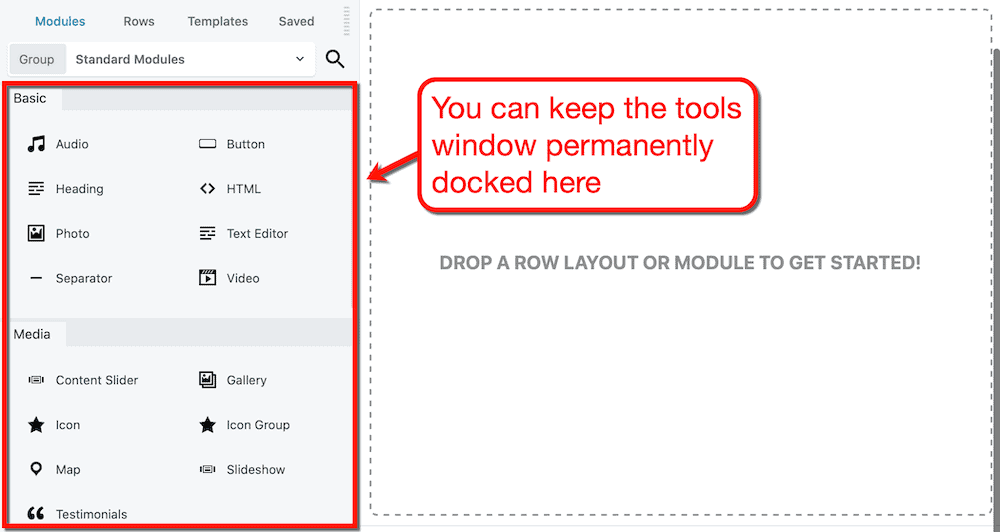
Outre la fluidité du constructeur de pages, Beaver Builder permet également une certaine personnalisation de l'interface.
Si vous préférez avoir un panneau gauche persistant pendant que vous travaillez, vous pouvez en fait ancrer la fenêtre des outils de chaque côté.
J'aime le garder sur le côté gauche de l'aperçu de la page - style Elementor.

Vous devriez essayer Beaver Builder vous-même pour apprécier la rapidité du constructeur de pages. Ils ont une démo en direct qui vous attend sur leur site officiel.
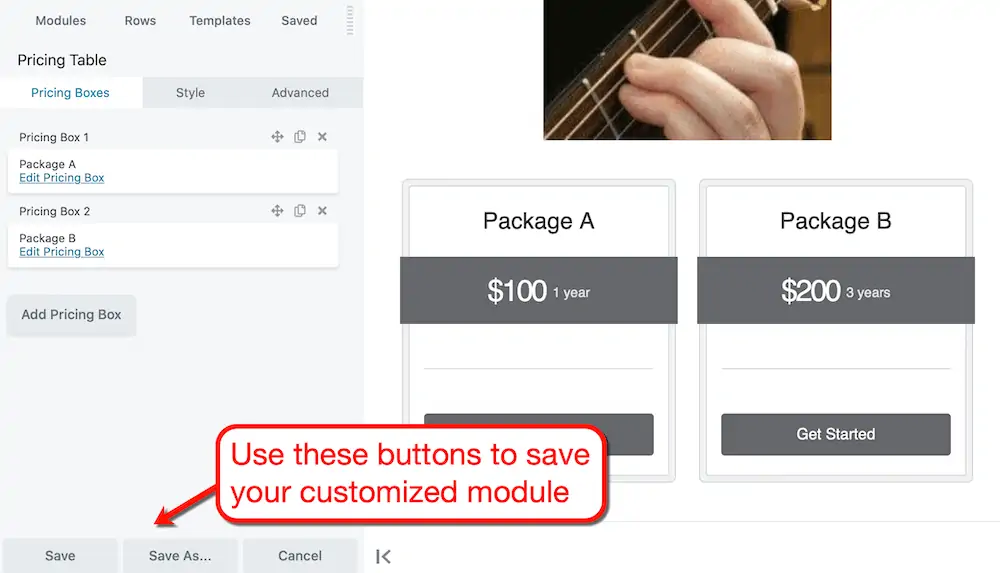
2. Enregistrez facilement les modules pour une utilisation ultérieure
Tout comme Elementor, Beaver Builder vous permet de sauvegarder vos modules personnalisés et d'y accéder à tout moment.
Le processus est aussi simple que possible. Utilisez le panneau de personnalisation pour personnaliser l'élément et utilisez les boutons de sauvegarde en bas.

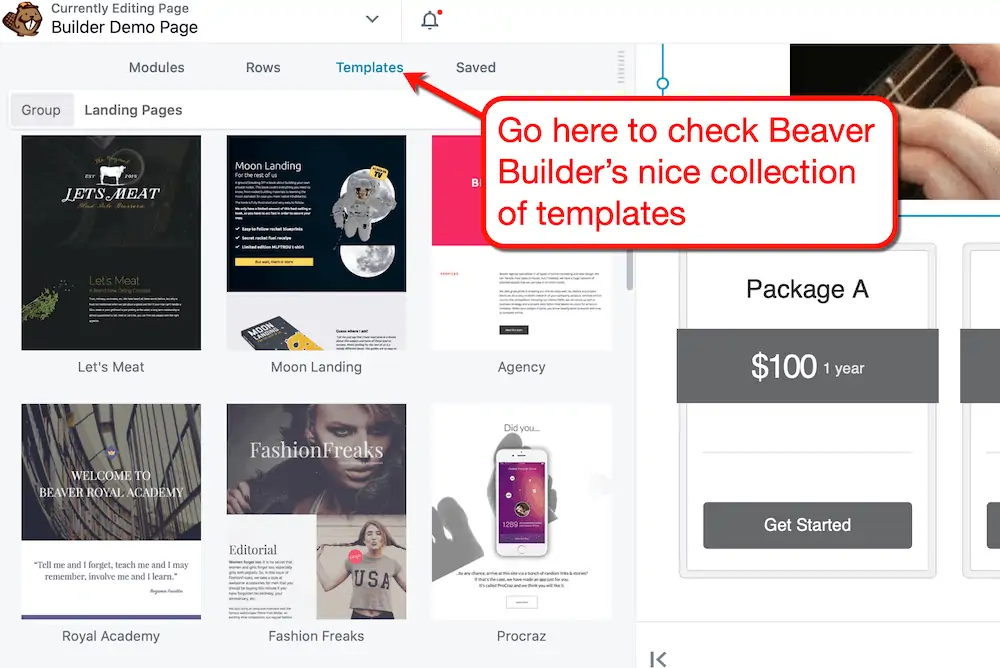
3. Modèles de page optimisés pour les performances et les conversions
Beaver Builder propose un assortiment de modèles de pages de destination et de contenu conçus pour obtenir des résultats.
Chaque modèle est thématique et clairement conçu avec soin. Ils ne ressemblent pas aux exemples de pages d'exemple génériques et précipités que certains constructeurs proposent.

4. Excellent support client
En ce qui concerne le support client, je dirais que Beaver Builder fait le meilleur parmi les constructeurs de pages de cette liste.
Comme toujours, l'assistance client peut être fournie via un système de billetterie. Ce qui différencie Beaver Builder, c'est son engagement à répondre à la plupart des questions en quelques heures.
Les seules exceptions sont les billets soumis le week-end et les jours fériés aux États-Unis. Heureusement, il existe trois autres endroits où vous pouvez obtenir de l'aide :
- Le forum de la communauté Beaver Builder
- Groupe des bâtisseurs de castors sur Facebook
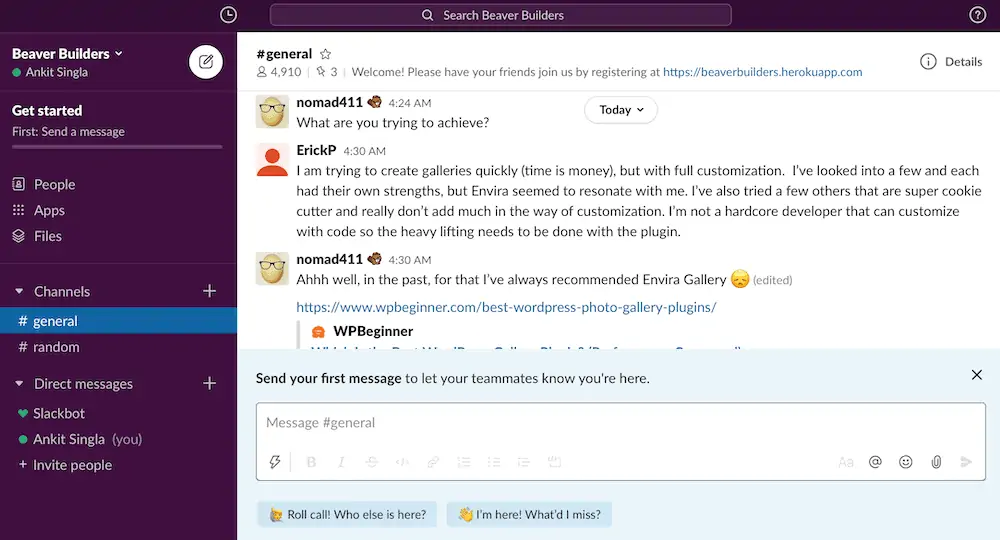
- Bâtisseurs de castor sur Slack

Au cas où vous ne le sauriez pas, Slack est une application de messagerie autonome.
Beaver Builder l'utilise pour permettre aux clients de rester en contact avec une communauté de soutien.
La chaîne Slack est également gérée par Gérard Godin, membre de l'équipe Beaver Builder et fondateur de GetGo Internet Coaching.
Il s'appelle «nomad411» et il est facile de voir son dévouement à la communauté Beaver Builder Slack.

Autres caractéristiques notables de Beaver Builder
- Plate-forme en marque blanche - Pour les agences, Beaver Builder dispose d'excellentes fonctionnalités en marque blanche qui aideront à rendre les projets aussi fluides que possible. Il dispose également d'un "mode éditeur", qui permet aux clients de visualiser le site tout en limitant leur accès aux éléments du backend.
- Édition en direct depuis le personnalisateur WordPress — Vous consultez votre thème depuis le personnalisateur WordPress ? Lorsque de nouvelles idées de conception surgissent, vous pouvez sauter directement dans Beaver Builder pour personnaliser votre thème à la volée.
- Conçu pour fonctionner parfaitement sur n'importe quel thème - les fonctionnalités d'édition de Beaver Builder sont créées en tenant compte de la compatibilité des thèmes. Il fonctionne très bien sur n'importe quel thème WordPress, mais il a également un "thème de cadre" disponible comme toile vierge parfaite.
Avantages et inconvénients de Beaver Builder
Vous êtes presque à la fin de cet article, vous savez donc probablement déjà comment cela fonctionne.
Passons maintenant aux avantages et aux inconvénients de Beaver Builder.
Avantages de Beaver Builder
Beaver Builder contre
Combien coûte Beaver Builder ?
| Standard | Pro | Agence | |
| Prix | 99 $ par année | 199 $ par année | 399 $ par année |
| Sites Internet | Illimité | Illimité | Illimité |
| Modules et modèles premium | Oui | Oui | Oui |
| Thème Castor Builder | Non | Oui | Oui |
| Marque blanche | Non | Non | Oui |
| Compatible multisite | Non | Oui | Oui |
| Assistance et mises à jour | 1 année | 1 année | 1 année |
Note : 9,37/10 étoiles (choix solide si vous voulez un constructeur de page rapide et propre)
- Convivialité — 10/10
- Caractéristiques — 8,5/10
- Assistance — 10/10
- Tarification - 9/10
Mes recommandations personnelles
N'oubliez pas que tous les constructeurs de pages ci-dessus sont excellents à leur manière.
Tous sont dignes de leurs cotes de neuf étoiles. Mais pour certaines personnes, certains constructeurs de pages conviennent mieux que d'autres.
Meilleur constructeur de pages polyvalent : Elementor

Si quelqu'un me pose des questions sur les constructeurs de pages, Elementor serait la première chose que je recommanderai.
C'est tout simplement le meilleur constructeur de pages complet pour tous les types de sites Web WordPress.
Tu dois le voir pour le croire. Et heureusement, vous pouvez en installant la version gratuite d'Elementor.
Essayez Elementor aujourd'hui.
Constructeur de pages pour les développeurs : Beaver Builder

Pour les développeurs WordPress qui créent des sites Web pour des clients, Beaver Builder est un excellent choix.
Vous devriez trouver ses fonctionnalités en marque blanche et son mode éditeur extrêmement pratiques. Sans oublier que Beaver Builder est conçu avec un code propre et convivial pour les développeurs.
Essayez Beaver Builder aujourd'hui.
Si vous êtes nouveau sur WordPress : Divi

Pour les nouveaux utilisateurs de WordPress, je recommande fortement Elementor ou Divi de Elegant Themes.
Ce n'est pas exactement le constructeur de pages le plus facile à apprendre. Mais avec ses modèles haut de gamme et ses magnifiques modules, je suis convaincu que vous aurez le temps de votre vie à éditer avec Divi.
De plus, obtenir Divi avec un abonnement à Elegant Themes vous apportera plus d'outils pour réussir. Vous bénéficierez d'une assistance par chat en direct, d'un générateur de formulaire d'inscription, d'un plug-in de partage social, etc.
Essayez Divi aujourd'hui.
Pour les bricoleurs qui aiment les personnalisations profondes : Thrive Architect

La courbe d'apprentissage de Thrive Architect n'est pas aussi fluide que celle de Visual Composer.
Vous passerez certainement vos premières heures à explorer et à vous familiariser avec toutes les pages de paramètres du constructeur de pages. Une fois que vous avez franchi cette colline, vous êtes prêt à effectuer des personnalisations avancées.
Essayez Thrive Architect aujourd'hui.
Si vous voulez un workflow de développement WordPress sans stress : Visual Composer

Il est difficile de battre l'interface de création de pages de Visual Composer en termes de convivialité pour les débutants.
Même si vous travaillez sur des éléments backend, Visual Composer fait tout son possible pour rendre les choses incroyablement faciles.
Essayez Visual Composer dès aujourd'hui.
Conclusion
Il n'y a pas de constructeur de page unique dans le développement de sites Web WordPress.
Même mon constructeur préféré - Elementor - a quelques faiblesses dont vous devez être conscient.
J'espère que cet article vous a aidé à prendre une décision qui vous satisfera. Je suis ravi d'entendre vos commentaires et suggestions une fois que votre développement WordPress bat son plein.
Merci et dans l'attente de vos commentaires !
Vous pourriez aussi aimer:
- GeneratePress Review : Le meilleur thème léger pour les blogueurs
- Comment démarrer un blog en 2022 (et gagner de l'argent aussi !)
- Meilleures ressources de blogs (y compris des outils, des livres et des cours !)
