Le guide complet de la barre latérale WordPress
Publié: 2020-10-11La barre latérale WordPress est un élément incontournable sur de nombreux sites WordPress. Il vous offre un espace vertical à côté de votre contenu où vous pouvez aider vos lecteurs à naviguer, développer votre liste de diffusion ou votre suivi social, afficher des publicités, etc.
Parce que c'est une partie intégrante de tant de sites WordPress, nous avons pensé que la barre latérale méritait son propre méga guide. Dans cet article, nous vous expliquerons tout ce que vous pourriez vouloir savoir sur la barre latérale WordPress.
Il y a beaucoup à couvrir, alors commençons.
Table des matières
- Qu'est-ce qu'une barre latérale WordPress ?
- À quoi pouvez-vous utiliser la barre latérale WordPress ?
- Comment contrôler les barres latérales WordPress à partir de votre thème
- Gérer les barres latérales à partir du personnalisateur WordPress
- Gérer les barres latérales pour des éléments de contenu individuels
- Gérer les widgets via WordPress Customizer
- Gérer les widgets via une zone de widgets dédiée
- Comment ajouter une barre latérale personnalisée dans WordPress
- Comment supprimer une barre latérale dans WordPress
- Comment afficher différentes barres latérales sur différents contenus
- Meilleurs plugins de barre latérale WordPress pour améliorer votre barre latérale
Qu'est-ce qu'une barre latérale WordPress ?
Une barre latérale WordPress est une colonne verticale qui est placée à droite ou à gauche de votre zone de contenu principale. Il vous donne un espace en dehors de votre zone de contenu principal où vous pouvez inclure du contenu supplémentaire, des menus de navigation, etc.
Bien que votre contenu principal change d'une page à l'autre, votre barre latérale est généralement la même pour chaque page (bien qu'il existe des tactiques que vous pouvez utiliser pour personnaliser votre barre latérale).
Par défaut, votre barre latérale WordPress est contrôlée par le thème que vous avez choisi. Prêt à l'emploi, votre thème contrôlera :
- Que vous ayez ou non une barre latérale en premier lieu
- De quel côté se trouve la barre latérale
- Combien de barres latérales utiliser (par exemple, certains thèmes vous permettent d'utiliser deux barres latérales en même temps)
Cependant, avec les tactiques que nous allons vous montrer dans cet article, vous pouvez ajouter une barre latérale à n'importe quel thème WordPress, même si votre thème n'est pas livré avec une barre latérale par défaut.
Quatre exemples de barres latérales de sites Web
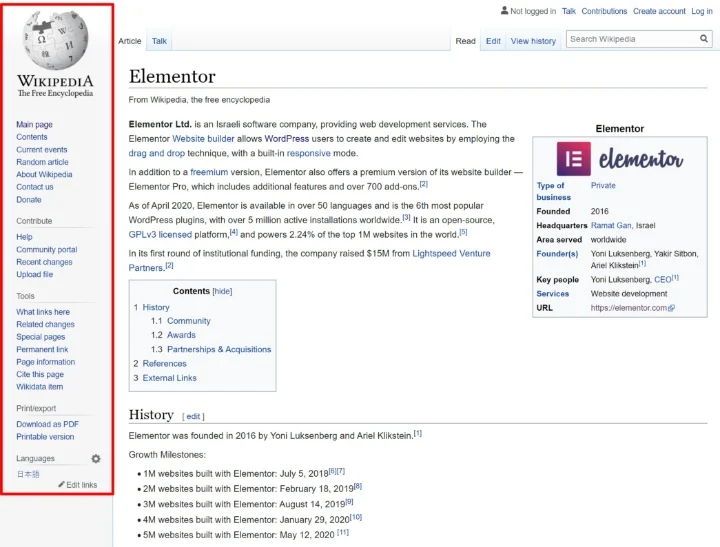
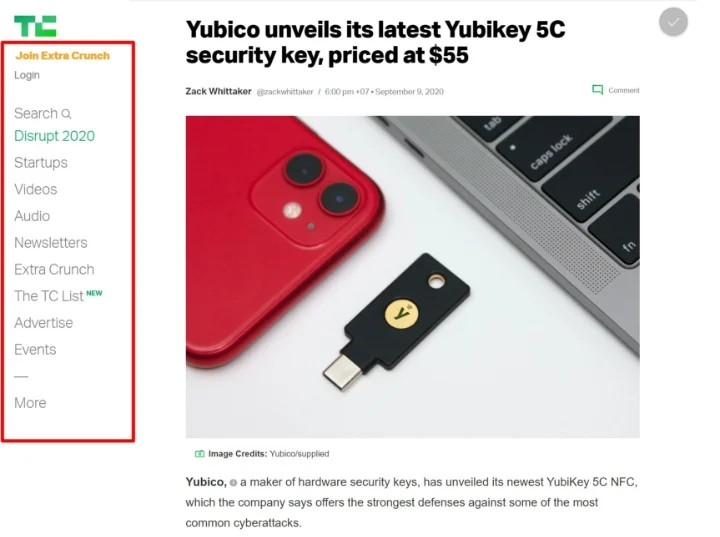
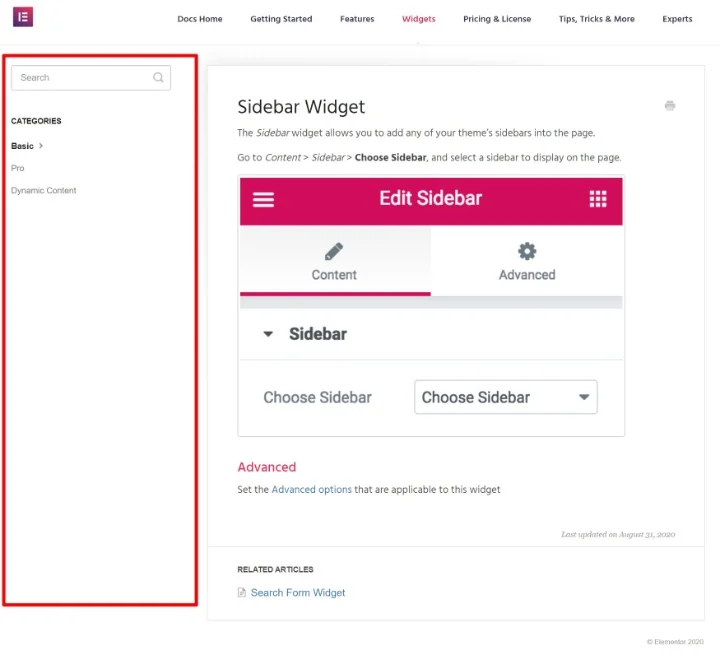
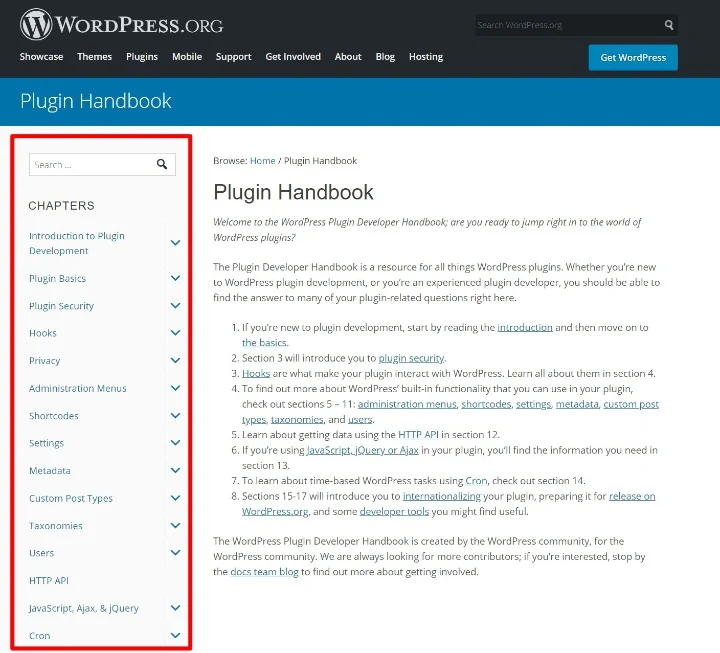
Une image vaut mille mots, alors regardons quelques exemples de barres latérales pour bien comprendre. Sur chaque exemple, nous mettrons en évidence la zone de la barre latérale avec un cadre rouge :
1. Wikipédia

2. TechCrunch

3. Base de connaissances Elementor

4. Ressources de code WordPress.org

Comment ajouter du contenu aux barres latérales WordPress ?
Pour ajouter du contenu à votre barre latérale, vous pouvez utiliser des widgets WordPress. C'est pourquoi certaines personnes appellent également votre barre latérale une « zone de widgets ».
Chaque widget est un élément de contenu. Par exemple, vous pouvez utiliser un widget pour ajouter un champ de recherche, un autre pour ajouter un formulaire d'abonnement par e-mail, etc. Nous vous montrerons cela en détail plus tard.
À quoi pouvez-vous utiliser la barre latérale WordPress ?
Les barres latérales peuvent être utiles de différentes manières. Voici quelques exemples:
- Recherche – vous pouvez ajouter un champ de recherche à votre barre latérale pour aider les gens à trouver du contenu.
- Navigation - vous pouvez utiliser votre barre latérale comme une autre aide à la navigation. Par exemple, vous pouvez répertorier toutes les catégories dans la barre latérale de votre blog.
- Appel à l'action (CTA) - vous pouvez ajouter des CTA pour inciter les gens à agir. Par exemple, si vous lancez un nouveau cours en ligne, vous pouvez promouvoir ce cours avec un CTA dans votre barre latérale.
- Inscriptions par e-mail - vous pouvez ajouter un formulaire d'inscription pour développer votre liste de diffusion.
- Suivre/partager sur les réseaux sociaux – vous pouvez utiliser votre barre latérale pour encourager les gens à vous suivre ou à partager votre contenu sur les réseaux sociaux.
- Annonces – si vous comptez sur les publicités pour générer des revenus, votre barre latérale est un excellent endroit pour les mettre.
- Contenu en vedette – vous pouvez présenter vos publications les plus populaires, les publications récentes, le contenu connexe, etc.
Plus important encore, vous pouvez utiliser plusieurs stratégies à la fois. Par exemple, dans une barre latérale, vous pouvez inclure un champ de recherche, des liens de navigation, des publicités, etc.
Bien sûr, rien ne vous oblige à utiliser une barre latérale. En fait, nous n'utilisons pas de barre latérale ici sur le blog Elementor. Les principaux avantages de sauter la barre latérale sont que vous donnez plus d'espace à votre contenu principal et que vous créez une expérience sans distraction pour vos visiteurs (car il n'y a pas de contenu de la barre latérale en compétition pour leur attention). C'est pourquoi nous allons également vous montrer comment supprimer une barre latérale WordPress si vous préférez cette approche.
Flywheel a un excellent article sur les avantages et les inconvénients de l'utilisation d'une barre latérale sur votre site WordPress.
Comment contrôler les barres latérales WordPress à partir de votre thème
Plus loin dans cet article, nous vous montrerons comment créer une barre latérale personnalisée si votre thème n'inclut pas de barre latérale (ou n'a pas assez de barres latérales). Cependant, pour l'instant, supposons que votre thème WordPress prend déjà en charge une barre latérale et parlons de certaines des manières courantes de contrôler le fonctionnement de votre barre latérale.
Ces exemples ne seront pas valables pour tous les thèmes WordPress, mais ils s'appliqueront à la plupart des thèmes WordPress modernes.
Remarque - si vous utilisez le thème Hello gratuit, le thème Hello n'inclut pas intentionnellement les barres latérales par défaut pour garder les choses légères. Nous vous montrerons comment ajouter des barres latérales à Hello (et à d'autres thèmes) plus tard dans cet article.
Gérer les barres latérales à partir du personnalisateur WordPress
Le premier endroit à regarder pour contrôler la barre latérale de votre thème est le personnalisateur WordPress. Si votre thème comprend une barre latérale et des fonctionnalités pour le personnaliser, ils seront généralement ici.
La zone de paramètres exacte dépend du thème, mais vous voudrez généralement rechercher quelque chose comme "Paramètres de mise en page", "Paramètres généraux", "Paramètres à l'échelle du site", etc.
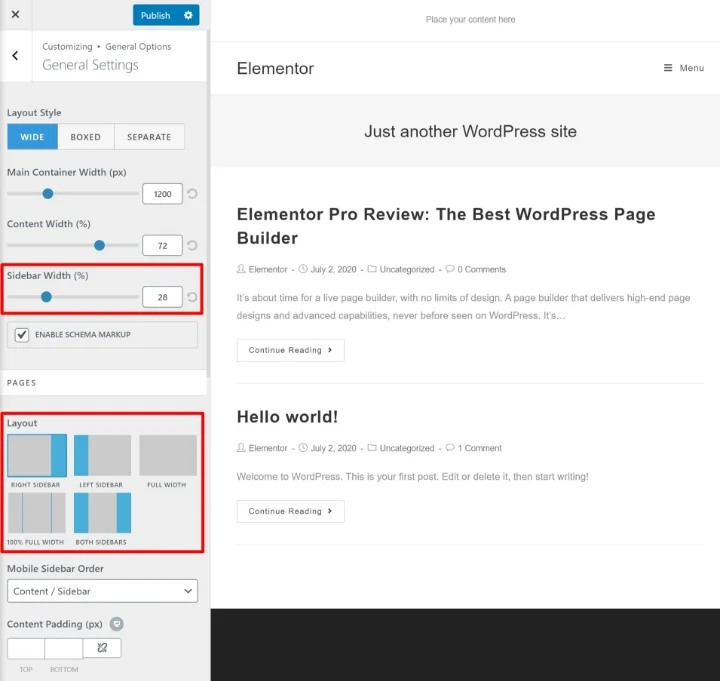
Par exemple, avec le thème OceanWP, vous pouvez choisir parmi différentes configurations de barre latérale dans les paramètres généraux . Vous pouvez utiliser une barre latérale droite, une barre latérale gauche ou des barres latérales à droite et à gauche.
Vous pouvez également configurer la largeur de la barre latérale :

Si vous ne trouvez pas ces paramètres, essayez d'explorer différentes zones dans WordPress Customizer. Ou consultez la documentation de support de votre développeur de thème.
Gérer les barres latérales pour des éléments de contenu individuels
Certains thèmes vous offrent également des paramètres au niveau de la page qui vous permettent de contrôler la barre latérale de publications ou de pages individuelles.
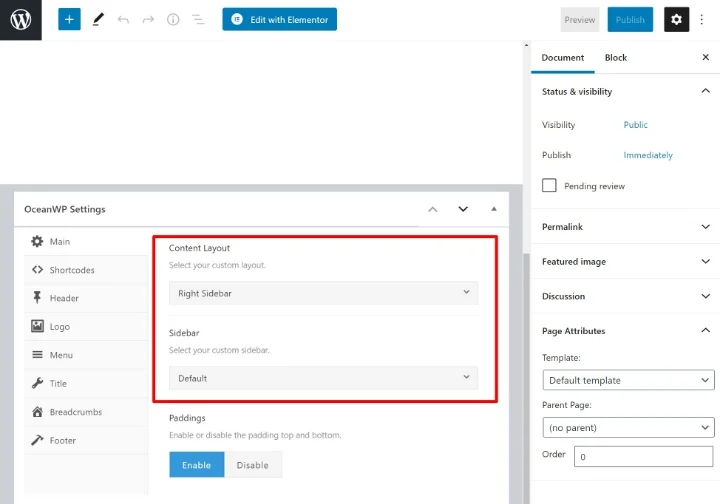
Si votre thème a cette fonctionnalité, vous devriez voir ces options lorsque vous travaillez dans l'éditeur WordPress. Ils peuvent apparaître sous la forme d'une boîte méta sous l'éditeur. Ou, certains thèmes les ajoutent également dans la barre latérale du document .
Par exemple, avec le thème OceanWP, vous avez la possibilité de choisir une disposition de barre latérale différente sur des pages/articles individuels :

Encore une fois, tous les thèmes n'incluent pas ces types de contrôles de barre latérale au niveau de la page.
Comment ajouter des widgets à la barre latérale WordPress
Votre barre latérale est une zone de votre site. Mais pour ajouter du contenu à cette zone, vous devez utiliser des widgets WordPress.
Il existe deux manières d'ajouter des widgets (contenu) à la barre latérale existante de votre thème :
- Le personnalisateur WordPress
- La zone dédiée aux widgets
Les deux zones se synchronisent automatiquement, il est donc tout à fait possible d'utiliser l'une ou l'autre. L'avantage d'utiliser WordPress Customizer, cependant, est que vous pourrez voir à quoi ressemblent vos widgets en temps réel sur l'aperçu en direct de votre site.
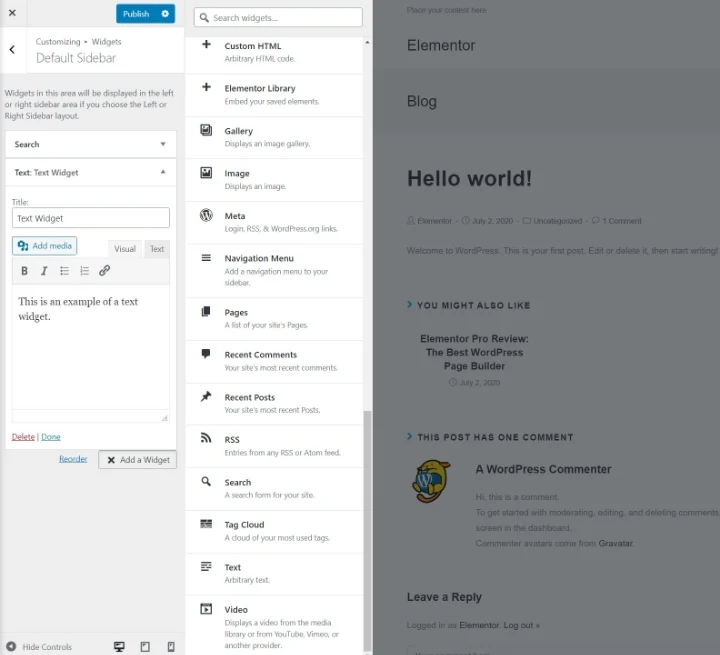
Gérer les widgets via WordPress Customizer
Pour gérer vos widgets de la barre latérale via WordPress Customizer, accédez à Apparence → Personnaliser .
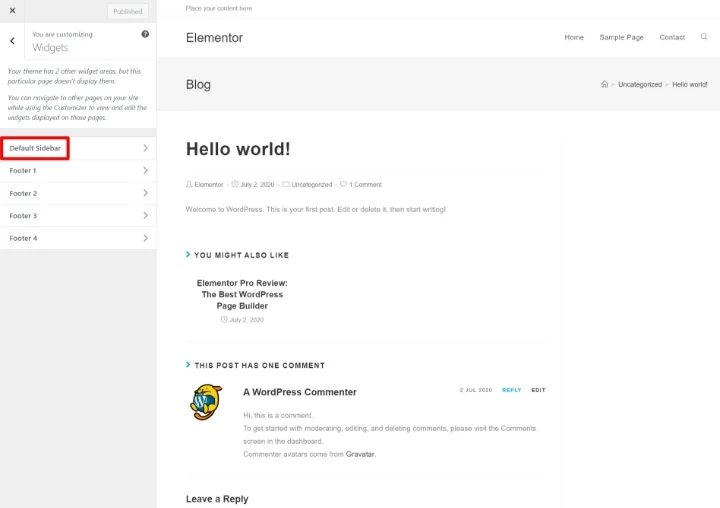
Ensuite, sélectionnez l'option de menu Widgets . Tout d'abord, vous serez invité à sélectionner la zone de widgets que vous souhaitez gérer. Selon votre thème, vous ne verrez peut-être qu'une seule option. Ou, vous pouvez voir plusieurs options, y compris des zones non latérales (comme votre pied de page) :

Ensuite, vous pouvez cliquer sur le bouton Ajouter un widget pour commencer à ajouter des widgets à votre barre latérale. Après avoir ajouté le widget, vous pouvez le configurer à l'aide des options de la barre latérale :

Lorsque vous ajoutez de nouveaux widgets, vous les verrez immédiatement apparaître sur l'aperçu en direct de votre site. Vous pouvez également utiliser le glisser-déposer pour réorganiser l'ordre des widgets existants.
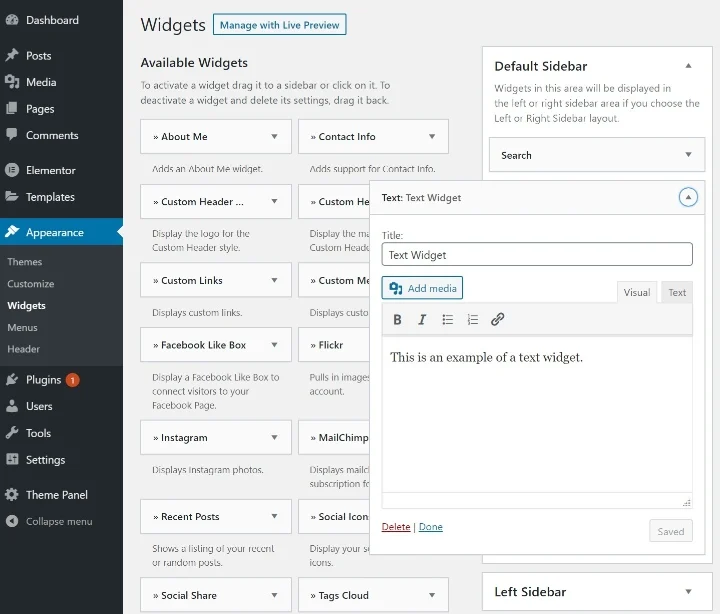
Gérer les widgets via une zone de widgets dédiée
En plus du Customizer, WordPress comprend également une zone de widgets dédiée à laquelle vous pouvez accéder en allant dans Apparence → Widgets .
Ici, vous verrez tous vos widgets disponibles, ainsi que toutes les zones de la barre latérale de votre thème (et d'autres zones de widgets, comme les pieds de page).

Pour ajouter des widgets, il vous suffit de les faire glisser vers la section de la barre latérale. Ensuite, vous pouvez personnaliser leur contenu en élargissant les options du widget :

Vous pouvez également réorganiser l'ordre des widgets dans votre barre latérale en utilisant le glisser-déposer.
Utilisez Elementor pour concevoir des widgets personnalisés
Si vous avez Elementor Pro, vous pouvez utiliser l'interface visuelle de glisser-déposer d'Elementor pour concevoir le contenu que vous incluez dans votre barre latérale.
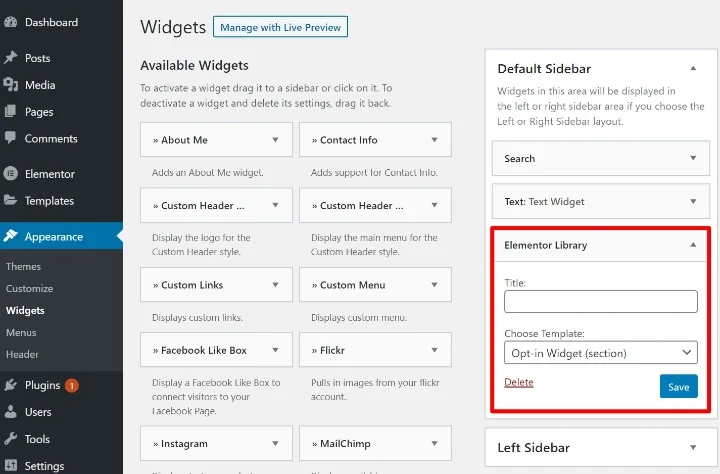
Pour ce faire, allez dans Modèles → Ajouter un nouveau et créez un nouveau modèle de section . Par exemple, vous pouvez créer un modèle comprenant un formulaire d'inscription par e-mail ou un appel à l'action (CTA). Assurez-vous de publier votre modèle lorsque vous avez terminé.
Ensuite, ajoutez le widget Elementor Library à votre barre latérale où vous souhaitez que votre modèle apparaisse. Ensuite, utilisez la liste déroulante Choisir un modèle pour choisir le modèle spécifique que vous souhaitez ajouter à votre barre latérale :