Monday Masterclass : Comment transformer n'importe quel site WordPress en une boutique en ligne avec Elementor
Publié: 2020-04-28Il ne faisait aucun doute que la crise actuelle affecterait lourdement l'économie mondiale. Mais avec l'essor soudain du commerce en ligne, nous nous attendrions à ce que les petites et moyennes entreprises (PME) se portent plutôt bien.
Malheureusement, les propriétaires de PME et les créateurs de sites Web ne manquent pas qui sont toujours intimidés par l'idée de créer une boutique en ligne. Peut-être s'en souviennent-ils comme du processus complexe qu'il était il y a plus de dix ans.
En montrant comment nous pouvons créer une boutique en ligne entièrement fonctionnelle, en 5 étapes simples, qui comprendront la définition des produits, la configuration de WooCommerce et les classifications d'expédition, nous espérons changer cela.
Apprenez à migrer votre boutique en ligne de Shopify vers WooCommerce avec ce guide étape par étape !
Ce dont nous aurons besoin pour cette masterclass
Pour créer notre boutique en ligne, nous aurons besoin des éléments suivants :
- Un site Web WordPress fonctionnel de base.
- Des produits
- Générateur de sites Web Elementor (installé)
- WooCommerce, le plugin e-commerce préféré pour WordPress
- Un compte avec une ou plusieurs passerelles de paiement (services de paiement en ligne, par exemple Stripe ou Paypal)
Notre cas de test
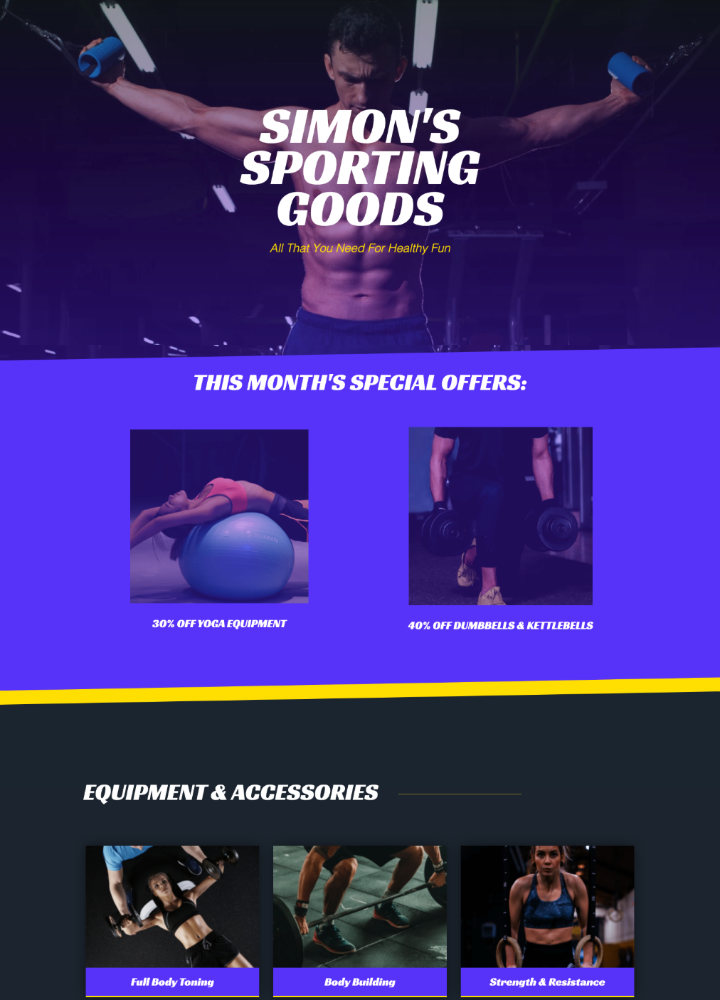
Notre cas de test sera une petite entreprise, un magasin d'équipement de sport physique, « Simon's Sporting Goods ». Jusqu'à présent, ils n'avaient besoin de leur site Web que pour des informations de base sur le magasin et les offres spéciales.
Mais avec les réglementations sanitaires locales obligeant le magasin à rester fermé, ils n'ont d'autre choix que de commencer à vendre des produits en ligne.

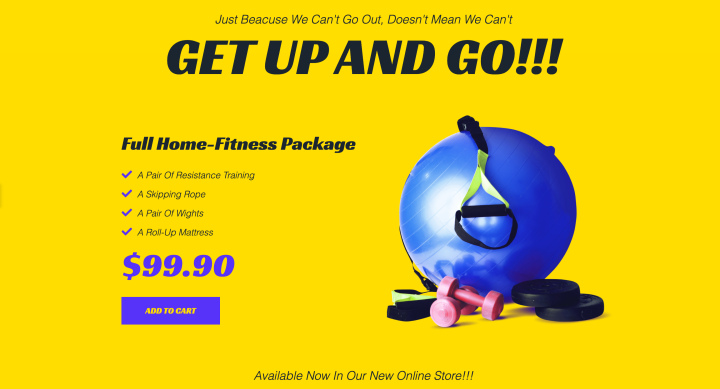
Parce que nous voulons attirer l'attention de nos clients dès le départ, nous avons mis au point un excellent produit à lancer sur notre nouvelle boutique en ligne, un « forfait de remise en forme à domicile » qui comprendra :
- Une corde à sauter
- Une paire de guerriers
- Un matelas enroulable
- Une paire de sangles d'entraînement en résistance
Conversion de notre site Web en une boutique en ligne
Avant de commencer la construction, que nous soyons professionnels ou non, il est recommandé de mettre d'abord notre site en mode Maintenance.
Dans le tableau de bord WordPress, nous irons simplement dans l'onglet Elementor , et sélectionnerons Tools , et là nous sélectionnerons l'onglet Maintenance Mode .
Dans le menu déroulant du mode, nous sélectionnerons le mode Coming Soon , car il sert beaucoup mieux notre objectif.
Bien sûr, nous pouvons également utiliser le menu déroulant ici pour télécharger un modèle ou créer un design personnalisé pour un modèle dans Elementor (en cliquant sur le lien intitulé créer un ). Nous pourrions également préparer cela à l'avance en créant une page « À venir » et en l'enregistrant en tant que modèle, comme nous l'avons fait ici.
Si vous recherchez les meilleures ressources de modèles WordPress gratuites, consultez cet article.

Une fois que nous aurons terminé, nous cliquerons sur Enregistrer et commencerons à travailler sur la construction elle-même.
Étape #1 : Téléchargez et installez WooCommerce
Nous installons WooCommerce de la même manière que nous installons n'importe quel autre plugin.
Sur le tableau de bord WordPress, nous irons dans l'onglet Plugins , et cliquerons sur Ajouter un nouveau .
Nous utiliserons le champ de recherche pour rechercher WooCommerce, et après l'avoir trouvé, nous cliquerons sur Installer , L' installation peut prendre une minute, et une fois cela fait, nous cliquerons sur Activer .
Avec le plugin activé, l'assistant d'installation de WooCommerce devrait apparaître.
Si ce n'est pas le cas, nous allons cliquer sur l'onglet WooCommerce (qui est apparu sur notre tableau de bord), sélectionner Paramètres , et dans la section des paramètres, dans le coin supérieur droit, nous cliquerons sur Aide .
Dans la section d'aide développée, localisez l' assistant d'installation à l'extrême gauche, puis à nouveau sur le bouton Assistant d'installation qui apparaîtra dans la même section.
Étape #2 : Configuration de WooCommerce à l'aide de l'assistant de configuration
Les gars derrière WooCommerce ont fait un excellent travail pour rendre le processus de configuration convivial.
Sur la première page de l'assistant d'installation, nous saisirons les détails de notre magasin. Au bas de cette page, vous remarquerez qu'il y a un menu déroulant avec des options pour vendre des produits numériques ou téléchargeables dans notre magasin. Comme nous ne vendons que des produits physiques, nous sélectionnerons l'option appropriée, puis cliquerons sur le bouton Let's Go pour passer à la page suivante.
À ce stade, nous pouvons voir une fenêtre contextuelle WooCommerce nous demander si nous acceptons leur utilisation du suivi des utilisateurs. Cliquez sur Continuer .
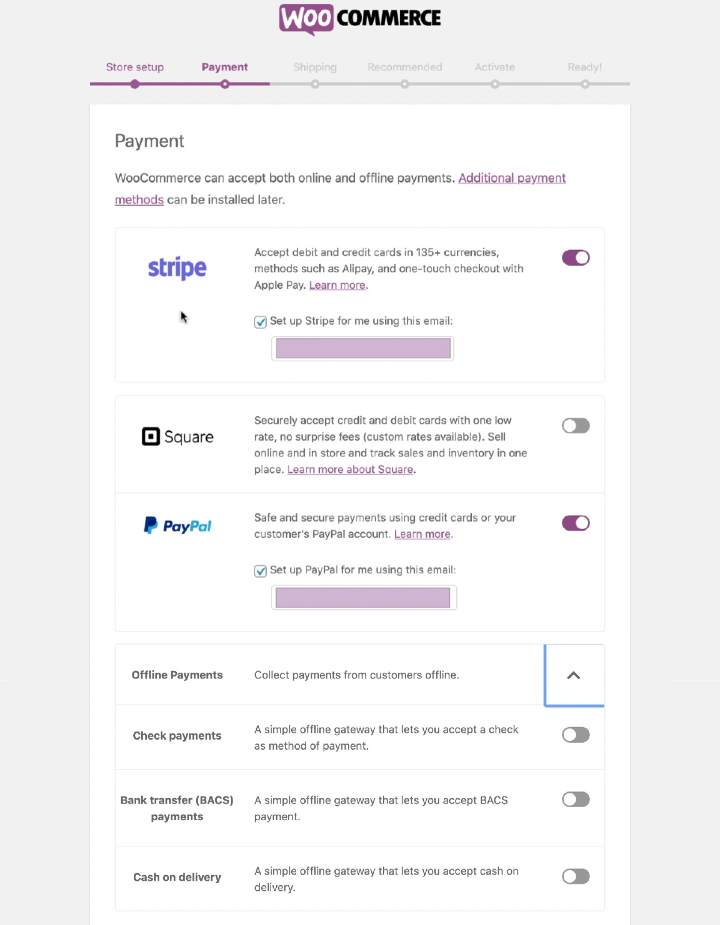
Passerelles de paiement
Dans les paramètres de paiement, nous sélectionnerons nos passerelles de paiement. Ce sont des services de paiement en ligne réputés pour la sécurité des transactions en ligne.
Nous pouvons lier n'importe laquelle de ces passerelles à nos comptes, en utilisant notre adresse e-mail.
Il existe de nombreuses options et chaque passerelle a ses avantages et ses inconvénients.
Si vous pouvez utiliser Stripe, je l'ajouterais certainement en option. Cela prend un peu plus de temps à mettre en place, mais ils offrent un bon service pour des frais peu élevés.
Sinon, PayPal est également très bien. Les frais sont un peu plus élevés mais c'est rapide et facile à mettre en place, et les clients peuvent l'utiliser qu'ils aient un compte ou non.
Comme vous pouvez le voir, il existe d'autres options ci-dessous pour les paiements hors ligne, mais nous vous suggérons fortement d'utiliser les passerelles de paiement en ligne car nous économiserons beaucoup de temps et d'efforts sur la sécurité, et même sur la conception.

Une fois les options de paiement configurées, nous passerons à la page Expédition, où nous sélectionnerons les unités de poids et de mesure qui seront les plus simples à utiliser pour nos clients.
Les prochaines pages concernent les plugins recommandés que vous pouvez utiliser si vous le souhaitez.
Nous allons les désélectionner car nous avons déjà la possibilité de lier des éléments comme notre compte Facebook et MailChimp à notre site via Elementor, donc pour nous, c'est redondant.
Nous n'avons pas non plus vraiment besoin de JetPack, nous pouvons donc ignorer cela aussi, ce qui nous amène à la dernière page de l'assistant.
Et avec cela, nous avons terminé la configuration principale de WooCommerce.
Étape #3 : Créez ou ajoutez notre premier produit
La dernière page de l'assistant étant toujours ouverte, nous cliquons sur le bouton Créer un produit qui nous ramènera à l'onglet Produits (juste en dessous de l'onglet WooCommerce ) sur le tableau de bord WordPress.
C'est ici que nous pourrons ajouter, supprimer et modifier tous nos produits.

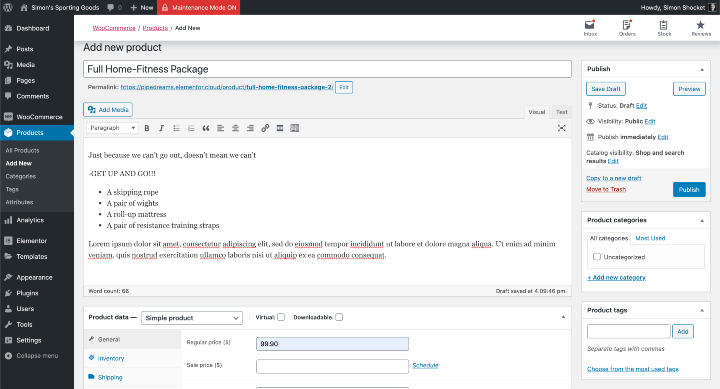
En entrant dans la section Ajouter un nouveau produit , nous remplirons tous les détails nécessaires de notre produit :
- Nom du produit - nous vous suggérons d'en faire un nom accrocheur
- Description – C'est ici que nous ajouterons une description informative du produit
La moitié inférieure de cette section est l'endroit où nous allons remplir les données produit suivantes :
- Type de produit - notre cas de test est un exemple de produit simple (non virtuel ou téléchargeable)
- Prix
- Brève description - un bref texte de présentation sur le produit
Le panneau à droite de cette section est l'endroit où nous ajouterons notre image de produit . Ce sera l'image en vedette de nos produits. Si nous voulons ajouter plus d'images, nous pouvons le faire dans la zone de description principale.
Au-dessus de la zone Image du produit, nous avons la possibilité d'ajouter des balises à notre produit et d'attribuer des catégories.
Et avec cela, il ne reste plus qu'à consulter les informations de notre produit avant de cliquer sur Publier .
Aussi surprenant que cela puisse paraître, mais nous avons en fait terminé la partie difficile.
Étape 4: Ajoutez notre produit à la page
C'est la partie amusante du processus, où nous présentons notre produit et modifions la conception de notre site Web pour mieux l'adapter à son nouvel objectif en tant que boutique en ligne.
Pour ce faire, nous allons ouvrir la page principale de notre site Web (vous pouvez également créer une toute nouvelle page dédiée aux produits de votre magasin) dans Elementor.

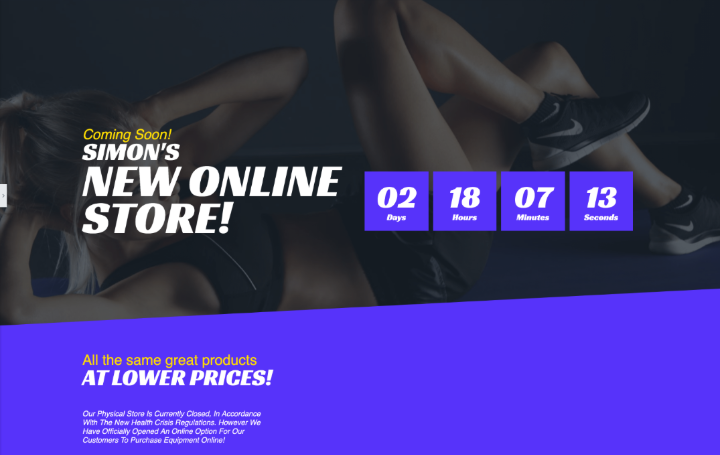
Comme vous pouvez le voir, nous avons déjà fait quelques petits changements. Comme la suppression des anciennes offres spéciales et l'ajout d'une annonce indiquant que le magasin physique sera fermé en raison des règles de santé et de sécurité de la situation actuelle.
Le moyen le plus simple d'ajouter un produit à notre page consiste à accéder à la bibliothèque de widgets dans le panneau Éditeur et à rechercher le widget Produits WooCommerce.
Nous allons le faire glisser et le déposer dans la section où nous voulons qu'il apparaisse. Notez que le widget affiche automatiquement notre produit, mais c'est parce que nous n'avons actuellement qu'un seul produit répertorié dans notre magasin.

Si nous avons plus d'un produit, après avoir positionné le widget Produits en place (avec le widget sélectionné), sur le panneau d'édition (côté gauche), dans l' onglet Contenu , nous irons à la section Requête . Nous sélectionnerons notre source en tant que sélection manuelle ; Ensuite , nous utiliserons la recherche et la sélection pour exactement cela, et localiserons le produit que nous voulons vendre ici.
Nous pouvons ensuite aller dans l'onglet Style et personnaliser le widget pour l'adapter au reste de la conception de notre page. Cela fait, nous allons cliquer sur Publier ou Enregistrer le brouillon .
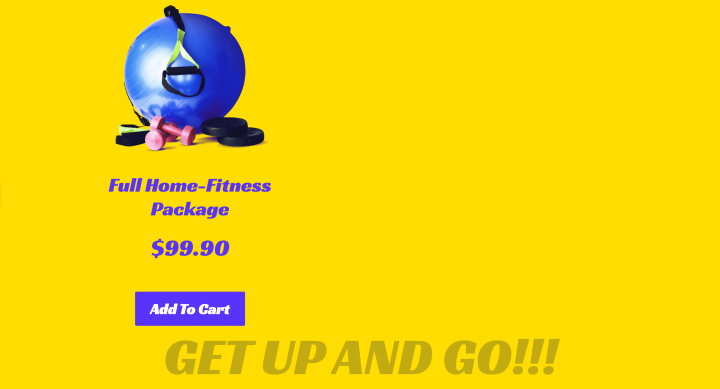
Utilisation d'Elementor pour créer un affichage de produit entièrement personnalisable
Si vous êtes un utilisateur plus expérimenté, vous voudrez peut-être essayer la solution alternative plus personnalisable.

L'affichage du produit dans l'image ci-dessus a été créé à l'aide de widgets de base de titre et de texte , d'une simple zone d' image et d'un widget de liste d'icônes . Enfin, nous avons ajouté un widget Ajouter au panier personnalisable , également à partir de la bibliothèque de widgets.
Je vous suggère fortement d'essayer au moins cette dernière méthode car elle vous offrira une flexibilité inégalée pour rendre votre design vraiment accrocheur et unique.
Une fois que nous sommes satisfaits de l'apparence de notre ou de nos produits sur notre page, nous pouvons passer à nos pages Panier et Paiement .
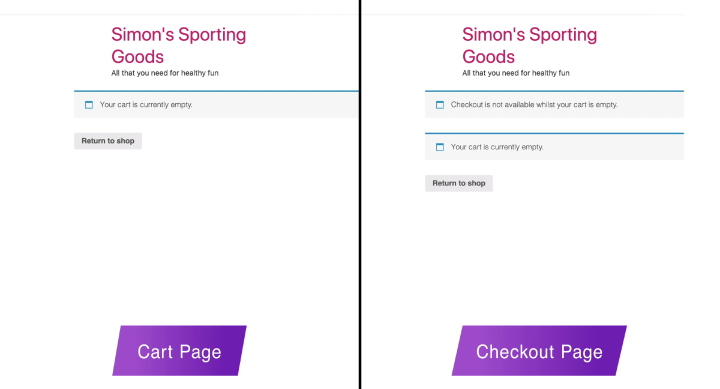
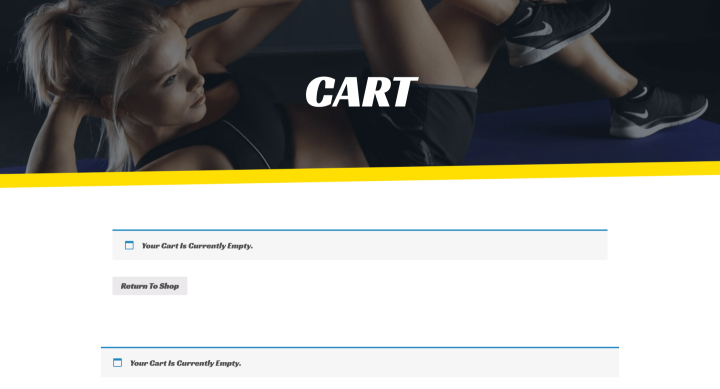
Ajuster la conception des pages de panier et de paiement

Ces deux pages ont été créées automatiquement lorsque nous avons installé WooCommerce, et étant des pages WooCommerce, nous ne pouvons pas trop personnaliser.
Donc, pour améliorer l'apparence de ces pages, nous avons créé deux en-têtes distincts dans le générateur de thème Elementor. Dans les conditions, nous avons assigné à chaque en-tête de n'apparaître que sur les pages de panier ou de paiement, respectivement.
Le moyen le plus sûr et le plus simple de garder la conception de ces pages cohérente avec le reste de notre site est de définir les polices par défaut de notre site Web en conséquence dans la nouvelle fonctionnalité Style de thème. C'est parce que ce sont les paramètres vers lesquels WooCommerce se tournera, pour savoir comment présenter ces pages.

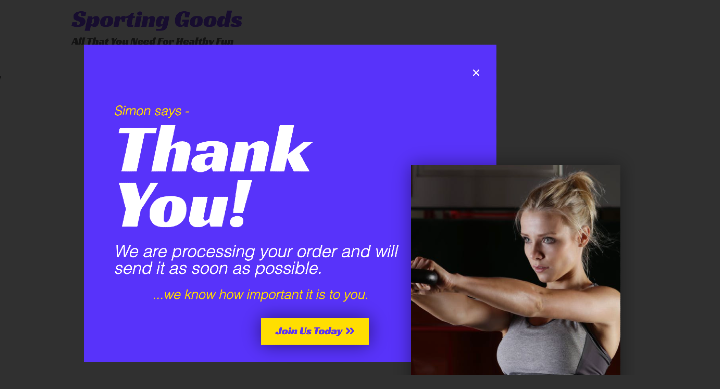
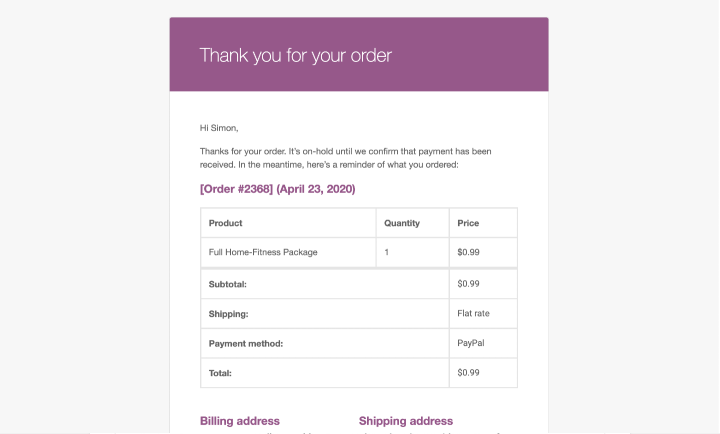
Le message de remerciement
Comme vous le savez, il est devenu habituel d'afficher un massage de remerciement une fois que le client a terminé son achat en ligne.
WooCommerce inclut un message de remerciement générique fourni avec son e-mail de confirmation standard et je pense que cela est suffisant pour ce type de magasin.
Si jamais nous voulons que notre message de remerciement apparaisse un peu plus haut de gamme, nous pouvons toujours utiliser le générateur de thème pour créer une fenêtre contextuelle avec un message de remerciement, le concevoir exactement comme nous le souhaitons et créer une condition pour qu'il apparaisse après quitter la page de paiement .


Alternativement, vous pouvez investir dans un module complémentaire WooCommerce qui fournira à votre site une page ou une fenêtre contextuelle de remerciement personnalisable, mais ceux-ci coûtent plus cher.
Une fois la conception et la construction de notre site terminées, nous pouvons passer à l'étape finale.
Étape 5: Configuration et définitions principales de WooCommerce
La plupart des paramètres par défaut devraient être bons pour la grande majorité des magasins en ligne.
Ces paramètres se trouvent dans la section Paramètres de l'onglet WooCommerce du tableau de bord WordPress .
Ici, dans les paramètres généraux , nous pouvons modifier des choses comme :
- Adresse du magasin
- Options générales.
- Options de devise
Dans les paramètres des produits , dans la sous-section Comportement d'ajout au panier , nous trouverons une option utile qui redirige les clients vers la page Panier après l'ajout ou la sélection d'un produit. Quelque chose que nous allons sélectionner ici car pour le moment nous n'avons qu'un seul produit.
La sous-section Shop Page est l'endroit où nous définissons notre page de magasin. À l'heure actuelle, nous présentons notre produit sur notre page d'accueil, mais nous pourrions tout aussi bien créer une autre page et utiliser cette option pour lier notre site à cette page.
Les paramètres des produits sont également l'endroit où nous pouvons également modifier et définir les mesures , les avis, l' inventaire , etc.
Je ne voudrais pas jouer avec les paramètres par défaut dans le reste de ces onglets, certainement pas ceux de l'onglet Taxes .
Cependant, je voudrais passer quelques instants dans la section expédition car, après tout, c'est une partie importante d'une entreprise de vente au détail en ligne.
Configurer l'expédition
Oui, il existe de nombreux plugins et addons efficaces qui pourraient vous fournir des calculateurs d'expédition, même ceux qui sont spécifiques à un service, et calculer l'expédition via FedEx ou l'USPS. Et oui, certains sont gratuits, mais la plupart coûtent de l'argent.
Cependant, pour le moment, nous essayons d'économiser de l'argent, ou du moins d'éviter des coûts supplémentaires, et, si possible, d'éviter également d'ajouter quoi que ce soit à notre plate-forme qui pourrait ralentir notre site ou créer des conflits.
En l'occurrence, nous pouvons le faire, ici même, en toute sécurité et sans frais supplémentaires.
Meilleur conseil : recherchez soigneusement les coûts d'emballage et d'expédition
Je vous suggère fortement de rechercher le prix de l'expédition et de la livraison dans les régions avec lesquelles vous souhaitez faire affaire. Trouvez ce qu'il vous en coûtera pour emballer et expédier chaque produit en fonction de son poids. Vous voudrez peut-être expédier par courrier recommandé, ou vous voudrez peut-être ajouter un service postal express - la recherche ici est importante. Chargez trop peu et vous perdrez de l'argent. Chargez trop cher et vous perdrez des clients.
Le fonctionnement de ce système est basé sur les zones d' expédition et les classes d'expédition .
Configurer vos classes d'expédition pour WooCommerce
Le produit que je vends actuellement comprend quelques haltères ou poids. Mais je peux aussi décider de vendre certains vêtements de sport, et en termes de frais d'expédition, ce sont deux catégories ou classes d'expédition différentes.
C'est pourquoi nous devons commencer par définir nos classes d'expédition.
Pour cette démonstration, nous allons simplement définir deux classes simples.
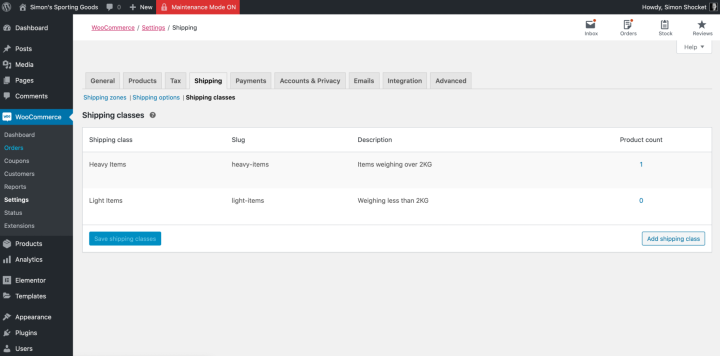
Dans l'onglet Expédition , nous cliquerons sur Classes d'expédition .
Une fois dans la section Classes d'expédition , nous cliquons sur Ajouter une classe .
Nous définirons ensuite cette classe en la nommant « Articles lourds ».
(La ligne de slug n'est pas si importante, et WooCommerce peut la remplir automatiquement de toute façon.)
Dans la zone de définition, nous ajouterons une brève explication (par exemple, « Articles pesant plus de 2 KG ») pour nous-mêmes, nos employés ou collègues.
Ensuite, nous allons créer une classe distincte de la même manière. Cette fois, nous l'appellerons « Articles légers » et le définirons comme « Articles pesant moins de 2 KG ».

C'est à ce stade que nous devons nous rappeler que le système doit également savoir lesquels de nos produits sont des articles « Lourds » ou « Légers ».
Définir des classes d'expédition par produit
En revenant au tableau de bord WordPress, nous entrerons dans l'onglet Produits , et en localisant notre produit spécifique sur la liste des produits, nous cliquerons sur l'option Modifier juste en dessous.
Cela ouvrira la section Modifier le produit , où nous ferons défiler jusqu'à la zone Données du produit et sélectionnerons l'onglet Expédition .
C'est un autre de ces endroits où nous pouvons garder les choses simples. Il n'est vraiment pas nécessaire de définir les poids et les tailles du produit. Au lieu de cela, nous sélectionnerons simplement la classe d'expédition appropriée pour ce produit spécifique dans le menu déroulant.
Une fois cela fait, nous allons cliquer sur Mettre à jour (sur le panneau de gauche), revenir aux paramètres WooCommerce et revenir à l'onglet Expédition .
Configurer vos zones et méthodes d'expédition pour WooCommerce
Comme nous le savons, outre le poids, l'autre variable importante qui dicte nos frais d'expédition est l'emplacement. Et c'est ce que nous allons faire maintenant dans la section Zones d'expédition .
Ici, nous allons cliquer sur Ajouter une zone d'expédition et nommer cette zone « Domestique ». Ensuite, nous sélectionnerons la région appropriée pour notre scénario de test (Royaume-Uni). Si possible, vous pouvez également sélectionner des régions en fonction des codes postaux ou des codes postaux.
Ensuite, nous allons ajouter une méthode d'expédition.
Comme je suis principalement intéressé par les entreprises locales et parce que je souhaite personnellement me simplifier la vie, nous allons cliquer sur Ajouter une méthode d'expédition et sélectionner l'option pour la livraison gratuite .
J'ai déjà calculé le coût de la poste et de l'emballage, arrondi ce nombre et ajouté au prix final annoncé. En fait, c'est le prix de base du produit que je vends.
Maintenant, c'est bien beau, mais que se passe-t-il si nous sommes intéressés par une expansion en Europe occidentale, par exemple, et que nous ne voulons pas offrir la livraison gratuite.
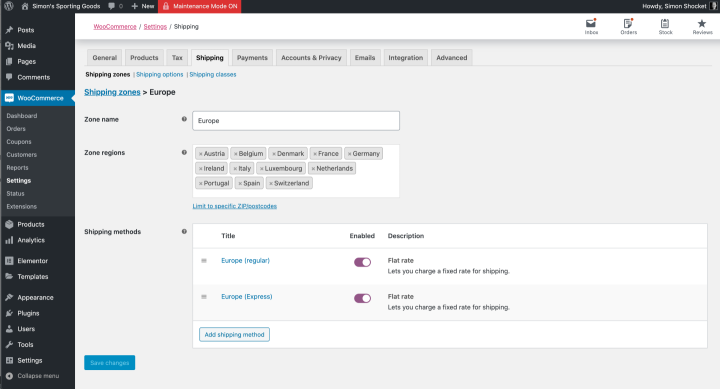
Nous pouvons toujours simplement ajouter une autre zone, la nommer Europe et saisir tous les pays dans lesquels nous souhaitons vendre. Ensuite, nous ajouterons un mode d'expédition , et cette fois nous sélectionnerons un tarif forfaitaire .
Je me rends compte que le terme « taux forfaitaire » peut sembler déroutant pour certains d'entre vous en ce moment, mais ce n'est qu'une définition temporaire.
Comme vous le savez, si jamais nous voulons apporter des modifications à nos préférences d'expédition, voire à presque tout sur la plate-forme WordPress, nous pouvons toujours revenir ici et cliquer sur l'option Modifier qui apparaît sous chaque catégorie dans chaque section.
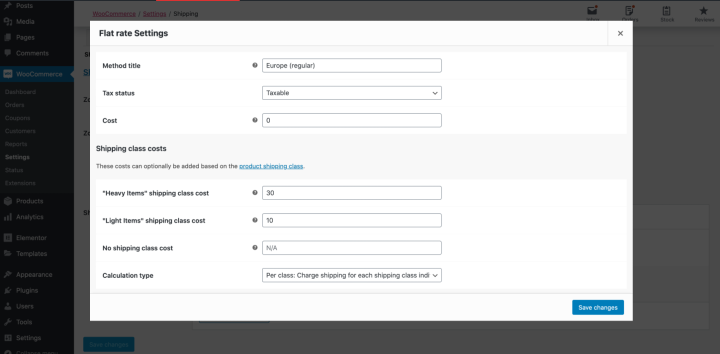
En cliquant sur Modifier , sous le mode de livraison que nous venons de créer, nous ouvrirons une boîte de dialogue dans laquelle nous définirons plus précisément ce mode de livraison.

La première chose que nous allons faire est de changer le nom dans le titre de la méthode de « Tarif forfaitaire » à « Europe (expédition régulière) ». Nous laisserons l'option Taxe seule.
Notez que nous avons l'option Coût pour ajouter des frais d'expédition généraux à cette zone d'expédition.
Cependant, nous pouvons définir notre mode d'expédition en fonction des classes d'expédition que nous avons déjà configurées.
Par exemple, je peux définir les frais de port pour qu'un client européen paie 30 dollars de frais de port pour un article lourd, comme le forfait Home fitness ; ou 10 dollars de frais de port s'ils commandent un article léger, comme un pantalon de survêtement.
Le type de calcul par défaut devrait répondre à presque tous nos besoins, nous vous recommandons donc de le laisser tel quel.
Comme toujours, nous cliquerons sur enregistrer les modifications , avant d'oublier.

Beaucoup d'entre nous aimeraient également offrir à nos clients une expédition accélérée, et nous pouvons le faire simplement, de la même manière.
Nous ajouterons une méthode d'expédition supplémentaire à notre zone d'expédition « Europe », en ajoutant une nouvelle méthode, en sélectionnant Forfait , puis en cliquant sur Modifier .
Une fois dans la boîte de dialogue, nous changerons le titre de la méthode en « Europe (Express) » et saisirons les coûts de cette méthode en fonction de la classe d'expédition (Lourde/Légère).
Et bien sûr, nous cliquerons sur Enregistrer les modifications .
Pendant que vous êtes dans les paramètres d' expédition , vous pouvez également consulter les options d'expédition où il existe des options utiles qui s'expliquent d'elles-mêmes.
Quelques autres paramètres WooCommerce
Dans l'onglet Paiements , nous souhaiterions peut-être réécrire la description par défaut de l'option de paiement PayPal. C'est dans le cas où nous n'avons pas d'option de carte de crédit distincte ; nous voulons être sûrs que nos clients sachent qu'ils peuvent également cliquer sur PayPal pour payer par carte de crédit.
Pour ce faire, nous irons dans l'onglet Paiement , et à côté de l'option PayPal , nous cliquerons sur Gérer pour accéder aux détails que nous souhaitons modifier, dans notre cas, la description PayPal .
Notez qu'il existe une option PayPal Standard ainsi qu'une option Paiement Paypal . Je préfère utiliser le dernier car il comprend une étape de paiement et facilite les choses.
De retour dans les paramètres , nous ignorerons les paramètres des comptes , car nous exécuterons nos transactions de la même manière que nous le ferions dans le magasin physique, où nous n'avons pas utilisé de comptes. Peut-être que notre boutique en ligne va grandir, ce qui serait fantastique, mais aussi un type de boutique en ligne totalement différent.
La dernière chose que nous devrions considérer est dans l'onglet Avancé , où nous pouvons nous assurer que toutes les pages sont correctement liées.
Mais plus important encore, nous souhaiterions peut-être créer une page pour les conditions générales spécifiques à notre activité en ligne, et c'est là que nous aimerions qu'elle soit intégrée à notre site.
Enfin et surtout, nous voudrons enregistrer toutes nos modifications, et nous avons pratiquement terminé.
Je dis pratiquement parce que nous ne devrions rien lancer sans le tester au préalable.
Test de notre boutique en ligne
Avant de procéder à nos tests, nous allons d'abord accéder à la page Modification du produit sur le tableau de bord WordPress et modifier temporairement le prix du produit, de 99,90 $ à 99 cents.
C'est ainsi que lorsque nous exécutons test après test, nous ne transférons pas 100 dollars à chaque fois.
Si vous faites cela, il est extrêmement important de vous rappeler de ramener le prix à ce qu'il devrait être, une fois que vous avez terminé les tests.
Pour tester que tout dans notre magasin est en ordre, nous irons sur notre site (en mode aperçu), et là, nous cliquerons sur le bouton Ajouter au panier du produit.
Cela nous amènera à la page Panier . À partir de là, cliquez pour accéder à la page de paiement .
Nous remplirons nos coordonnées et procéderons au processus comme si nous étions des clients.
Pour cette démonstration, j'ai utilisé un compte Paypal, car c'est probablement ce que nous connaissons tous le mieux.
Jusqu'à présent, tout se passe bien, une fois que nous aurons terminé notre achat test, nous retournerons au tableau de bord WordPress et à l'onglet WooCommerce .
Là, nous pouvons déjà voir que notre commande a été enregistrée, et si nous allons dans la section Commandes et cliquons sur notre commande, nous pouvons voir que notre commande test a été enregistrée correctement.
Bien entendu, nous devons également vérifier notre compte de messagerie pour nous assurer que nous avons bien reçu notre confirmation de commande.

Sommaire
Cette semaine, nous avons examiné comment prendre un site Web standard pour une petite entreprise et le transformer en quelque chose d'aussi complexe qu'une boutique en ligne, mais de la manière la plus simple possible.
Ce n'est un secret pour personne que notre principale raison de faire cela est d'aider les petites entreprises et les professionnels indépendants de notre communauté à aller de l'avant, plutôt que de perdre, car nous voyons tous notre chemin à travers cette crise du mieux que nous pouvons.
Si vous avez des astuces et des conseils qui pourraient aider d'autres utilisateurs à concevoir et à mettre en place leur première boutique en ligne, veuillez les ajouter dans les commentaires ci-dessous.
Si vous avez des critiques, nous sommes également intéressés par vos réflexions.
Après tout, notre objectif est d'être le meilleur pour aider les autres à exceller dans leur métier.
