10 Tren Desain Situs Web Terbaik untuk Dimanfaatkan di 2018
Diterbitkan: 2018-02-17Tampaknya setiap tahun, ada tren yang mendominasi negara; baik itu melalui media sosial, fashion atau hiburan. Hal yang sama dapat dikatakan untuk desain web. Ketika satu perusahaan atau organisasi menemukan model pemenang untuk sebuah situs secara keseluruhan atau hanya satu set elemen desain yang benar-benar membuat situs mereka menonjol, mereka dapat dengan cepat menjadi bahan pokok yang populer.

Seiring dengan perkembangan teknologi, tahun 2018 akan menjadi salah satu tahun paling maju dalam teknologi dan desain yang pernah ada. Perkembangan dalam augmented reality dan virtual reality akan mendominasi tidak hanya desain web tetapi juga mulai menunjukkan keunggulan pada interaktivitas seluler. GIF dan desain animasi lainnya membantu menambahkan elemen keceriaan dan warna untuk membuat situs web terlihat lebih menarik.
Desember lalu, Ross Brown dari DesignRush sendiri menyusun daftar yang memprediksi 10 tren desain web teratas yang akan meledak tahun ini — tren dalam desain responsif, desain datar, desain material, hingga komentar tentang gambar dan grafik yang berkembang. Sekarang, memasuki bulan kedua tahun 2018, dengan tren yang mulai muncul, berikut adalah 10 hal terbaik untuk membuat situs web Anda menonjol tahun ini.
1. Font Variabel/Tipografi Inventif
Bagian penting dari setiap desain web yang baik tidak hanya bagaimana jenisnya terlihat, tetapi seberapa cocok dengan konten situs web. Anda tidak ingin menjadi orang yang dikenal karena menulis surat pedas kepada pemain bola basket superstar yang mencemooh Anda, dalam komik sans. (Melihatmu, Dan Gilbert.)
Semakin kreatif dan inventif sebuah font, semakin menonjol dan menarik perhatian pembaca. Tipografi juga merupakan aspek yang pada akhirnya akan digabungkan oleh situs web mana pun dalam satu atau lain cara, dan tergantung pada jumlah salinan yang dimiliki situs atau halaman, jumlah font atau tipografi berbeda yang tersedia untuk digunakan akan menjadi eksponensial.
Jon Peterson, desainer UX utama untuk Artnet menekankan kembali pentingnya tipografi di situs web yang sukses:
"Tidak hanya memainkan peran besar dalam keterbacaan dan kegunaan dalam hal berpikir tentang rasio kontras antara tipe Anda dan latar belakang Anda, itu adalah salah satu hal pertama yang dapat saya katakan yang membedakan desainer yang baik dari desainer yang buruk," Peterson berkata. "Tipografi adalah salah satu aspek desain yang paling penting dan salah satu yang paling penting, dan juga salah satu yang paling sulit untuk dipelajari karena itu adalah bidang yang sangat tua (dan) ada banyak hal yang harus diserap di sana. Saya benar-benar berpikir itu salah satunya. potongan-potongan besar.

2. Realitas Virtual/Realitas Tertambah
Mungkin salah satu, jika bukan tren teknologi yang tumbuh paling cepat, adalah "realitas" alternatif. Ini adalah cara baru untuk membuat dan menerima konten. Dari melihat bagaimana rasanya terbang dengan Blue Angels hingga penggunaan yang lebih praktis seperti latihan militer, realitas virtual sedang booming.
Augmented reality yang relatif lebih baru menyajikan lebih banyak peran kreatif dan menghibur, tetapi dengan kecepatan pengembangan dan adaptasi yang cepat, jangan kaget melihat aplikasi AR yang lebih praktis. Dengan VR dan AR yang masih relatif baru, kemampuan untuk menggunakannya secara efektif dapat membedakan Anda dari merek lain.
Peterson mengatakan bahwa pertumbuhan ini dapat dikaitkan dengan teknologi yang akhirnya mampu mencapai apa yang ingin dibuat oleh desainer web.
“Saya pikir itu pasti sesuatu yang akan tetap ada di sini,” kata Peterson. “Ini terus menjadi pengalaman yang lebih baik dan lebih baik. Saya pikir itu jelas memiliki peluang besar untuk bermain game dan aspek hiburan lainnya. ”
Peterson juga menyebutkan pengalaman yang ditawarkan The New York Times kepada pembaca untuk melihat Olimpiade dengan cara yang sama sekali baru melalui AR di perangkat seluler. Meskipun banyak cara untuk menggunakan realitas alternatif yang menghibur, dia tetap mengatakan ada kegunaan praktis untuk teknologi juga.
“Saya yakin kita akan melihat VR digunakan dalam lebih banyak hal seperti simulator tempur untuk pasukan untuk membantu mereka mempersiapkan diri dengan lebih baik untuk situasi pertempuran yang berbeda. Kita mungkin akan melihatnya dalam pelatihan medis, itu tidak akan mengejutkan saya sama sekali. ”
3. Kecerdasan Buatan
Meskipun tidak sebaru AR dan VR, kemajuan yang dibuat dalam kecerdasan buatan cukup mencengangkan. Kemampuan ponsel atau komputer Anda untuk belajar dari tindakan Anda, meskipun menakutkan bagi sebagian orang, juga membuat cara Anda berinteraksi dengan teknologi setiap hari menjadi lebih mudah.
Dua situs paling populer dan sukses yang memanfaatkan AI adalah situs yang digunakan kebanyakan orang setiap hari: Facebook dan Google. Dari menghitung posting yang dipromosikan atau disarankan yang paling Anda sukai, hingga memberikan saran pencarian — terkadang aneh tetapi selalu menghibur —, pro tampaknya lebih besar daripada kontra AI sampai saat ini.
Mungkin contoh AI yang paling menonjol hanya dalam beberapa bulan terakhir adalah penciptaan Sophia; robot pertama yang cukup hidup untuk mendapatkan kewarganegaraan. Reaksi terhadap kenaikan popularitasnya adalah campuran yang sama antara keheranan dan ketakutan. Banyak yang berpikir bahwa meskipun dia mengatakan ingin berteman dengan umat manusia, itu bisa jadi terlalu mirip dengan ciptaan “Mirip Cermin Hitam”.
Untungnya, banyak kegunaan AI yang berhubungan dengan desain web hampir tidak diteliti, dan sangat layak disertakan untuk membantu meningkatkan pengalaman pengguna.
Ingin lebih banyak tren desain? Mendaftar untuk buletin kami!

4. Desain Inklusif
Dalam dunia yang selalu berubah — baik di dalam maupun di luar desain — desain inklusif adalah hal yang relatif baru. Agar lebih mudah dipahami, tujuh prinsip desain inklusif telah ditetapkan. Mereka:
- Berikan pengalaman yang sebanding
- Pertimbangkan situasi
- Konsisten
- Berikan kendali
- Pilihan penawaran
- Prioritaskan konten
- Tambahkan nilai
Semua prinsip ini kembali ke gagasan bahwa desain Anda harus konsisten, dapat diakses oleh semua, disampaikan dengan cara yang sama kepada setiap orang terlepas dari keadaan dan memberi pengguna kontrol dalam cara mereka mengakses konten.

5. Warna Tebal dan Lebih Petualang
Yang ini cukup jelas, tetapi juga sesuatu yang sangat penting untuk menonjol di antara ratusan situs web lainnya. Warna dapat menjadi aksen yang bagus untuk sebuah situs web karena dapat menjadi salah satu hal pertama yang dipikirkan saat menyebutkan sebuah merek.
Ketika Anda mendengar kata "Twitter", Anda mungkin memikirkan warna biru muda pada burung itu. “Netflix?” Itu berasap, merah tua. Bahkan mengambil warna sederhana dan mengubahnya secara unik ke titik di mana Anda memiliki warna yang berani, mudah dikenali, dan cerah, mirip dengan apa yang dilakukan Design Studio untuk Liga Premier dalam rebranding mereka sebelum dimulainya musim ini. Khroma memungkinkan desainer lain untuk dapat melakukan hal yang sama dalam hal mengedit warna.
Apa pun yang secara estetika menyenangkan bagi pengguna dan dapat menarik perhatian mereka dengan segera adalah hal yang Anda cari. Penggunaan warna Pantone yang berbeda untuk latar depan, latar belakang, dan aksen adalah cara yang bagus untuk mencocokkan dengan tema keseluruhan situs web Anda. Jika Anda mampu membangkitkan emosi yang ingin Anda sampaikan dengan konten Anda — hanya melalui palet warna yang dipilih secara strategis di bagian depan situs Anda — Anda telah melakukan pekerjaan Anda dengan baik.

6. Bercerita Data
Kemampuan untuk menceritakan kisah yang baik secara efektif adalah keterampilan yang dimiliki oleh segelintir orang yang beruntung. Di luar novelis dan musisi tertentu, reporter dan jurnalis — baik freelance maupun profesional — adalah tingkat berikutnya dari mereka yang mampu secara efektif mengirimkan cerita yang mereka tulis.
Salah satu tren terbesar dalam jurnalisme dalam satu tahun terakhir adalah kemampuan untuk menggunakan sejumlah besar data untuk meningkatkan dampak dari cerita mereka. Efeknya ada dua: Ini memungkinkan pembaca untuk mundur dan berkata, “Wow! Saya tidak tahu bahwa banyak pengguna melakukan ini, ”dan memungkinkan penulis menampilkan cerita dan data mereka dengan cara yang kreatif dan kreatif.
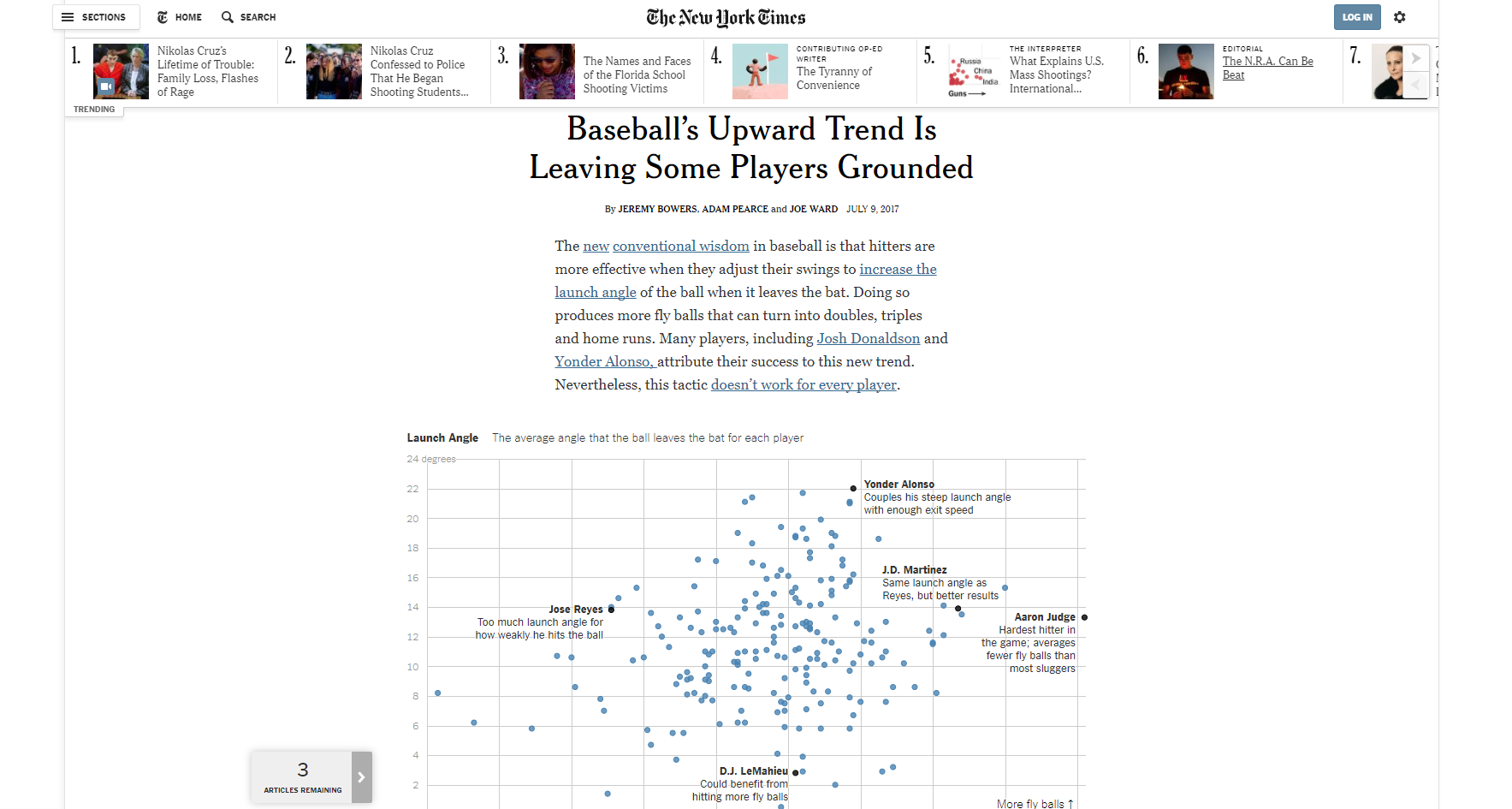
Dari sudut pandang desain, cara paling umum yang dilakukan adalah melalui grafik dan bagan statis, seringkali multi-warna, dan jika Anda beruntung, Anda akan dapat memahami apa yang coba ditunjukkannya kepada Anda. Lebih sering daripada tidak, mereka dilihat selama beberapa detik dan digulir untuk selamanya. Contoh yang benar-benar hebat dari data storytelling mencakup data yang ditampilkan tidak hanya dengan cara yang menarik secara visual tetapi juga dengan cara yang dapat berinteraksi dengan pengguna.
Salah satu contoh bagus dari ini, dari The New York Times, memungkinkan pengguna untuk tidak hanya melihat beberapa grafik yang mendukung dan membantu menceritakan kisah mereka, tetapi juga memungkinkan mereka mengarahkan mouse ke titik data yang berbeda untuk mendapatkan informasi lebih lanjut.
Ini hanyalah salah satu dari banyak contoh sukses penceritaan data, dan meskipun tidak semua cerita membutuhkan tulang punggung data, cerita yang dilakukan dan dilakukan dengan benar benar-benar menonjol dari yang lain.

7. Animasi Web
Konsumen media digital modern tidak hanya mencari situs web yang dilengkapi dengan baik dengan informasi atau konten yang mereka cari, tetapi juga menginginkan situs yang secara estetika menyenangkan untuk dilihat yang juga melibatkan mereka. Salah satu cara untuk menarik pemirsa dan klik adalah dengan menambahkan animasi dengan cara yang berbeda dan ke bagian yang berbeda dari situs web Anda.
Lottie, sebuah aplikasi dari Airbnb, memungkinkan pengguna After Effects untuk mengambil gambar statis dan menambahkan animasi untuk digunakan di situs web dan desain lainnya. Ada beberapa cara animasi ini dapat dilakukan juga.
Untuk situs yang mengandalkan jenis pengisahan data yang disebutkan di atas, interaktivitas dan gerakan yang muncul dengan mengklik atau melihat titik data tertentu membuat pengguna merasa terlibat dengan informasi tersebut. Animasi dapat digunakan sebagai cara untuk menandakan tindakan berbeda yang mungkin dilakukan pengguna di situs web, baik itu memeriksa dan menyelesaikan pembelian atau membuat pengguna merasa lebih baik tentang kesalahan 404. Maksud saya, siapa yang bisa tetap kesal dengan animasi pintar yang memberi tahu mereka bahwa halaman mereka tidak dapat ditemukan?
Penting untuk dicatat bahwa animasi juga tidak harus menghancurkan Bumi. Agensi kreatif We Are Young Blood menyambut pengguna ke beranda mereka dengan GIF animasi sederhana yang menampilkan contoh-contoh karya mereka yang berwarna cerah dan disatukan dan menarik pengunjung sejak awal. Ini adalah prestasi sederhana namun sangat berpengaruh yang mudah ditiru.

8. Desain Ramah Seluler
Tidak ada yang lebih membuat frustrasi daripada membuka kunci ponsel Anda untuk membuka situs web dan menanganinya seperti truk semi di atas es atau terlihat seperti petinju setelah slugfest 12 ronde. Oke… mungkin ada banyak hal yang lebih membuat frustrasi dari itu, tapi itu pasti menyakitkan bagi pengguna, memberikan reputasi buruk pada situs web dan merupakan sesuatu yang dapat dihindari.
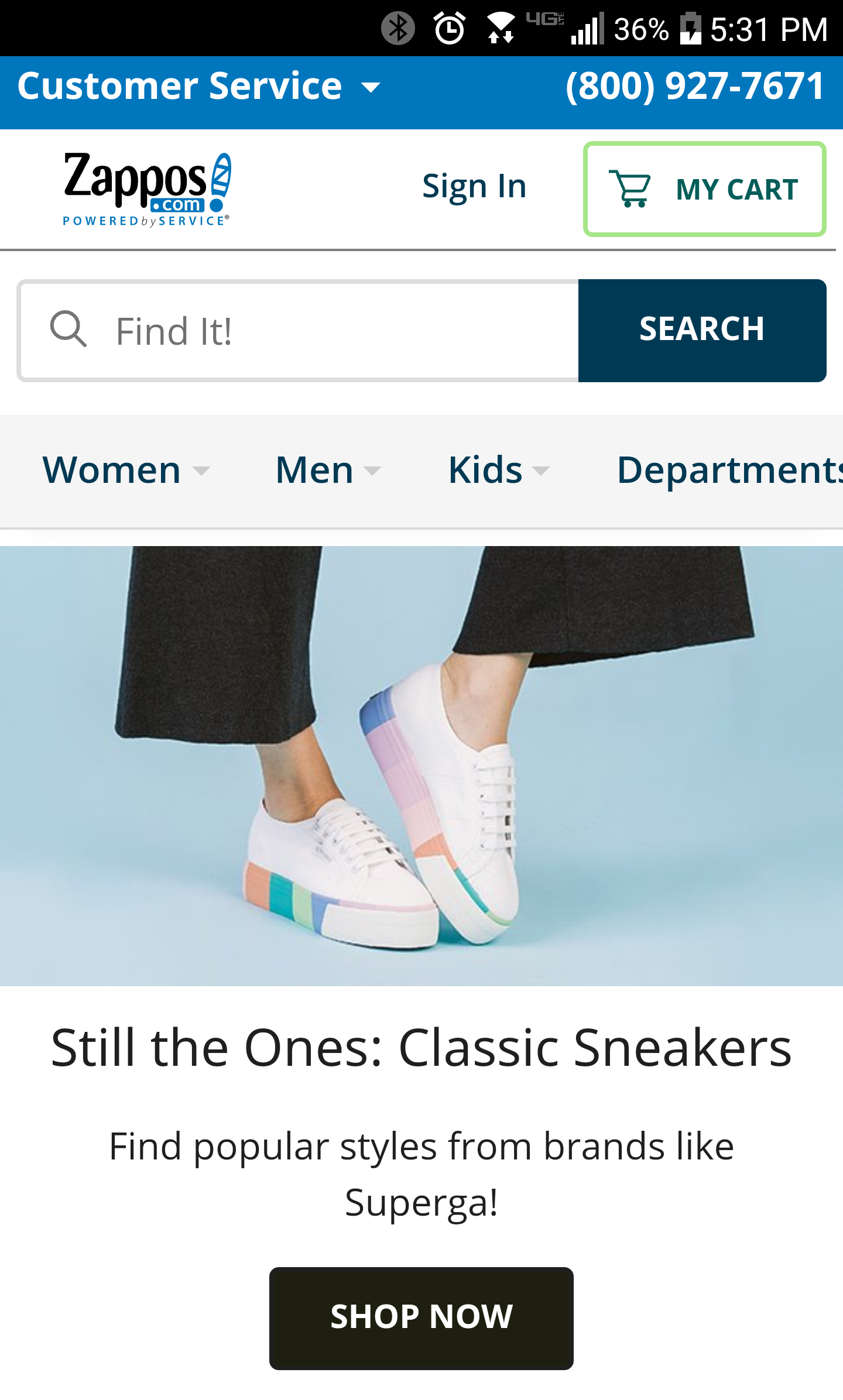
Salah satu contoh terbaik situs web yang berhasil mendesain situs mereka untuk desktop dan seluler adalah Zappos. Perbedaan antara desain desktop mereka yang ramping dan mudah dinavigasi dengan desain seluler mereka yang modern dan intuitif sedikit, memastikan pelanggan mereka memiliki pengalaman berbelanja yang lancar di semua perangkat.
Sepuluh hingga 15 tahun yang lalu, menjadi kompatibel dengan ponsel mungkin tidak menjadi masalah besar seperti sekarang. Dengan ponsel yang terus-menerus melekat pada penggunanya, seorang desainer web tidak akan pernah bisa memastikan kapan seseorang ingin atau perlu memeriksa situs mereka. Semakin mudah/menyenangkan bagi pengguna, semakin baik tampilan situs web, dan semakin besar peluang pengguna untuk kembali lagi.

9. Warna Gradien
Warna Anda tidak hanya harus menjadi sesuatu yang melekat pada orang-orang ketika mereka melihatnya, tetapi juga harus digunakan sebagai cara untuk menonjolkan fitur tertentu — karena tidak ada kata yang lebih baik — "dapat diterima" di situs. Gambar, grafik atau bagan, bio, dll. Menggunakan gradien warna adalah cara yang bagus untuk menyelesaikan tugas ini.
Dengan membuat area beraksen lebih terang atau lebih gelap dari area di sekitarnya, ini memungkinkan lebih banyak "pop". Gradien juga efektif memberikan efek kehangatan atau pendinginan pada halaman atau area yang dilihat pengguna, yang pada gilirannya mengubah dinamika perasaan mereka saat berada di halaman tersebut. Sebagai alat transisi, gradien dapat berfungsi untuk transisi antar bagian, menggeser antara rona satu warna, ke seluruh warna lain sama sekali. Misalnya, penyanyi Eropa eksentrik dan penggemar angsa Björk menggunakan gradien tebal sebagai latar belakang desain situs webnya untuk mengatur nada unik untuk mereknya.
10. Tata Letak Kreatif
Mirip dengan menggunakan warna dengan benar untuk menyampaikan emosi dan mendapatkan reaksi, memilih tata letak yang tepat dapat benar-benar membuat pengguna Anda kagum. Kreatif dan efektif menggunakan gambar, salinan dan organisasi sangat penting untuk desain web yang menakjubkan. Siapa saja dapat menggunakan Wix atau Squarespace dan menggabungkan situs dengan gambar-gambar cantik dengan beberapa teks. Tentu, ini adalah cara cepat untuk mengembangkan merek Anda dan menyebarkan konten ke publik, tetapi Anda tidak akan dapat mendesainnya setepat yang Anda inginkan jika Anda meluangkan waktu — dan itu akan memakan waktu. waktu — untuk melakukannya sendiri dan menambahkan semua nuansa yang Anda lihat dibutuhkan situs Anda.
Sekarang, mudah untuk duduk di sini dan berkata: "Anda harus memiliki transisi dan warna yang belum pernah dilihat siapa pun sebelumnya!" tapi itu sebenarnya bukan tujuan akhir saat membuat situs web yang bagus. Tidak semuanya harus menjadi sesuatu yang benar-benar baru bagi dunia, Anda hanya ingin menghindari menjadi hambar dan membosankan. Menjauh dari font, warna, dan kisi yang umum digunakan adalah tempat yang baik untuk memulai.
Anda ingin desain web Anda sesuai dengan apa yang Anda coba lakukan. Jadi, jika Anda berpikir Anda harus menggunakan bayangan warna tertentu yang mungkin tidak dimiliki orang lain, atau memiliki font yang sangat tebal atau lembut untuk semuanya, lakukanlah! Jika itu cocok dengan visi yang Anda miliki untuk apa yang Anda inginkan dari merek Anda, maka itu efektif.
Tren desain web selalu berkembang, tetapi dengan memanfaatkan tren desain web ini sekarang, Anda akan menyiapkan diri untuk sukses di masa depan. Bahkan jika lanskap berubah, Anda sudah berada di depan permainan.
Ingin tetap di atas semua hal desain web? Mendaftar untuk buletin kami!