Email 10 menit: Bagaimana saya menghemat waktu dalam pengembangan
Diterbitkan: 2021-02-03Saya ingat melihat email pertama yang saya diberitahu untuk mengedit kode dan pergi, “Apa? Kenapa mereka memiliki semua meja ini!?” Dan kemudian "memperbaikinya" sehingga berfungsi di Apple Mail saya. Entah bagaimana, email itu memberi saya pekerjaan di tim pemasaran yang membangun email dan halaman arahan. Ini mungkin terdengar familiar; sepertinya kebanyakan orang tersandung ke pemasaran email.
Salah satu hal yang tidak Anda sadari adalah membuat banyak email dalam waktu singkat. Sebagai pengembang, ini bisa menjadi tugas yang menakutkan. Menggunakan alat yang tepat dapat menjadi perbedaan antara pembuatan email sepanjang hari atau waktu 10 menit.
Dalam posting blog ini, saya akan membagikan perjalanan pribadi saya dari proses pembuatan email yang panjang ke proses yang jauh lebih singkat. Saya harap itu menginspirasi Anda!
Mencelupkan jari kaki saya ke dalam alat penghemat waktu dari kotak alat pengembang
Baru-baru ini, saya mengkodekan email farmasi (farmasi). Ada beberapa industri dalam pemasaran email yang memiliki banyak pengawasan dan banyak persyaratan, yang berarti Anda harus sangat kreatif mengkodekan email mereka. Farmasi adalah salah satunya. Saya tidak tahu berapa jam yang saya habiskan untuk mencoba mendapatkan catatan kaki agar sejajar dengan tepat, atau untuk mendapatkan ukuran font yang tepat di Outlook.
Jadi saya selalu mencari produk atau cara untuk mengurangi waktu pengembangan saya untuk memungkinkan saya menghabiskan lebih banyak waktu pada kebiasaan email kecil sebagai gantinya.
Kerangka kerja email
Salah satu hal pertama yang saya temukan adalah kerangka kerja email. Mereka memungkinkan Anda untuk menulis kode yang jauh lebih sedikit dengan menggunakan bahasa markup khusus mereka yang kemudian dikompilasi dan diterjemahkan kembali ke HTML dan CSS normal untuk email Anda. Ya, ini berarti Anda harus belajar bahasa pengkodean baru. Tapi begitu Anda melakukannya, Anda bisa mendapatkan seluruh blok kode dengan menulis hanya beberapa baris. Jadi. Mudah. Namun, jika Anda tidak punya waktu untuk mempelajari bahasa baru, ini mungkin bukan untuk Anda.
CSS inliner
Ada beberapa alat inlining CSS di luar sana yang dapat Anda gunakan sehingga gaya Anda dapat ditulis sekali di kepala HTML Anda dan kemudian disejajarkan di seluruh tubuh nanti. Ini penting karena beberapa klien email akan menghapus gaya CSS di elemen kepala, merusak tampilan email Anda. Tapi baris demi baris untuk menyisipkan elemen gaya untuk setiap paragraf, tautan, dan sebagainya sangat merepotkan. Inlining otomatis untuk menang!
Salah satu alat favorit saya adalah alur kerja Gulp untuk membuat email yang mengkompilasi file HTML dan Sass menjadi HTML yang siap-email. Namun, ketika saya pindah ke farmasi, alat ini menjadi kurang nyaman. Dengan semua nuansa dalam desain (misalnya satu tag <p> mungkin satu warna sementara tag <p> lain harus warna yang berbeda), saya tidak bisa bergantung pada CSS di tag <style> atau inlining otomatis lagi. Saya harus secara manual mengkodekan gaya sebaris.
Lalu apa yang harus dilakukan dalam menghadapi semua ini? Di penghujung hari, saya menyimpan cuplikan kode (modul email yang dapat digunakan kembali) di editor kode sementara templat dimasukkan ke dalam folder di Dropbox. Sistem ini memotong waktu pengembangan menjadi dua. Yang bagus untuk tim email satu orang, tetapi ketika kami mulai memperluas tim, prosesnya berantakan.
 | Pelajari cara membuat email lebih cepat dengan template Lebih, lebih, lebih banyak email. Tidak cukup waktu atau sumber daya. Siapa yang bisa berhubungan? Luncurkan alur kerja email yang lebih produktif dan efisien dengan template email yang dapat diskalakan, dapat digunakan kembali, dan andal. Dapatkan panduan Anda → |
Efisiensi pengembangan email terbaik: Pembuat Litmus
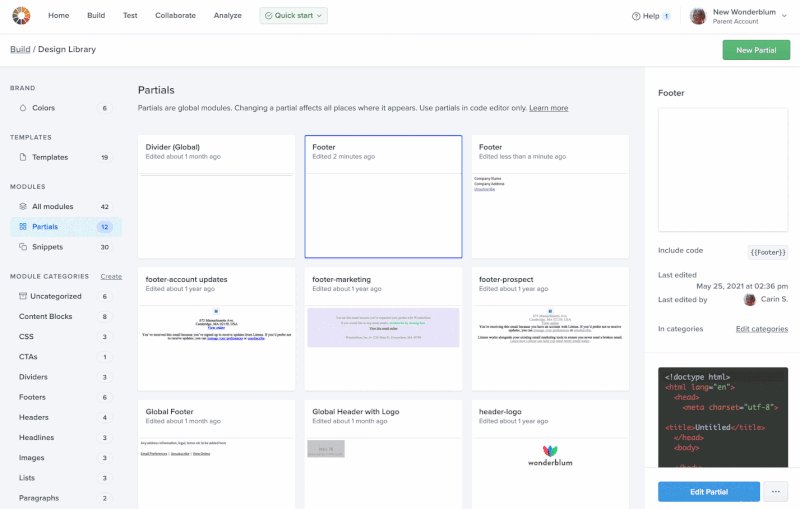
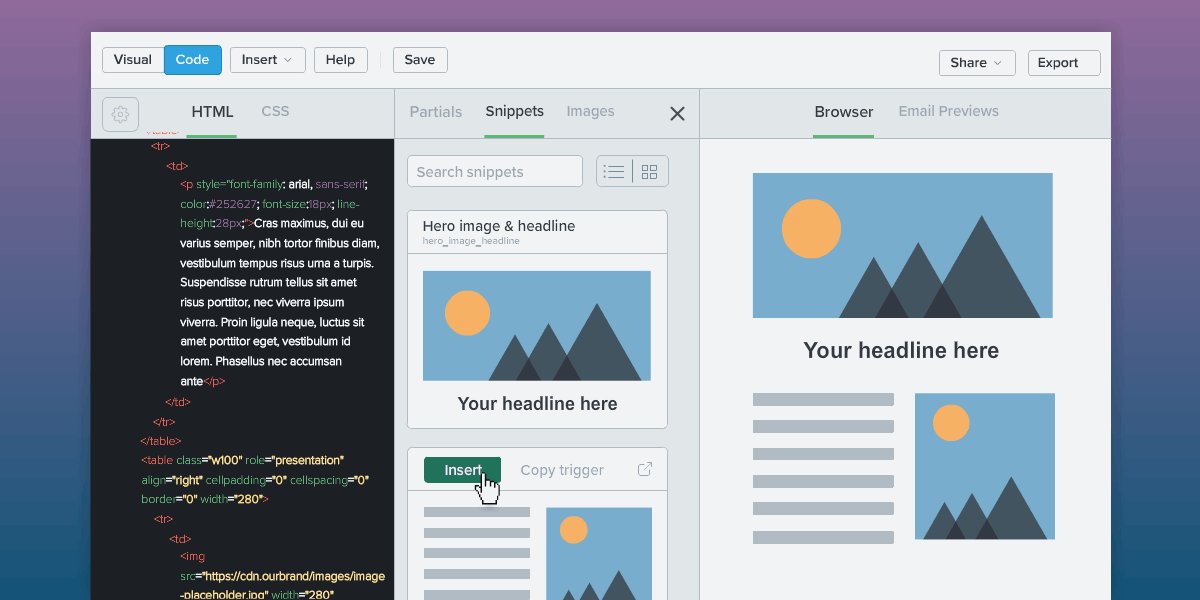
Saya sangat senang ketika Litmus Builder datang ke dalam hidup saya. Builder disiapkan untuk menangani pembuatan, penggunaan, dan penyimpanan semua cuplikan dan template Anda untuk mempermudah penskalaan tim. Dan cuplikannya semua disimpan di satu tempat di Perpustakaan Desain yang mudah diakses langsung dari Builder untuk digunakan seluruh tim Anda.
Jika digabungkan dengan sistem desain email yang kami buat di Litmus, kami dapat membuat sebagian besar email dalam waktu sekitar 10 menit. Dan untuk email baru atau kustom, kerangka dasar dapat dilakukan dalam 10 menit yang sama, menyisakan lebih banyak waktu untuk pengkodean dan pengujian email kustom dan tetap up-to-date dengan klien email yang selalu berubah.
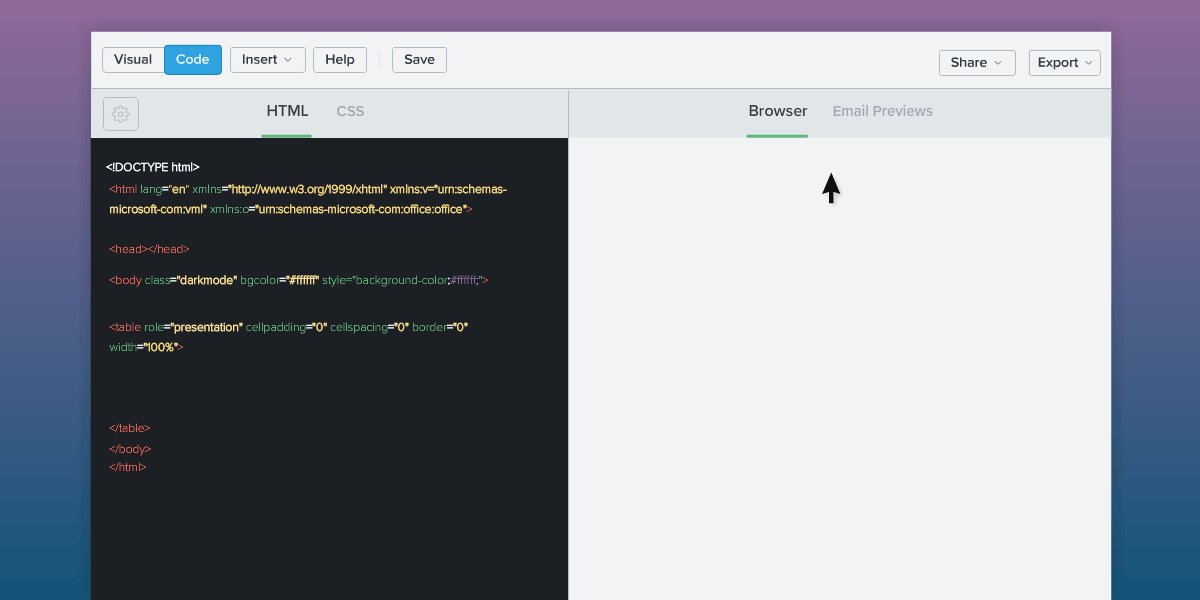
Tidak percaya padaku? Saya membuat video yang menunjukkan pembuatan email update produk terbaru kami. Seluruh email membutuhkan waktu lebih dari 10 menit untuk dibuat menggunakan cuplikan, sebagian, dan Editor Visual di Litmus Builder.
Lihat seberapa cepat saya melakukannya sendiri (dan cari tahu lagu apa yang saya mainkan dalam prosesnya):

Cara mengatur diri sendiri untuk menghemat waktu juga
"Ini semua baik dan bagus," kata Anda, "tetapi berapa lama waktu yang Anda butuhkan untuk menyiapkan semua cuplikan dan sebagian serta template ini?" Saya senang memberi tahu Anda, tidak butuh waktu lama sama sekali! Saya akan memberitahu Anda bagaimana.
Struktur utama
Pertama, Anda harus membangun struktur utama yang akan Anda gunakan untuk setiap email. Itu adalah kode CSS dan kerangka standar perusahaan Anda yang akan ditambahkan cuplikan dan sebagian. Kemungkinannya, Anda mungkin sudah memiliki versi ini di suatu tempat.
Kemudian, Anda menyimpannya sebagai template agar mudah diakses. Template boilerplate atau starter tersebut adalah titik awal untuk setiap email khusus yang Anda buat yang belum memiliki template yang sudah disiapkan.
Sebagian vs. cuplikan
Selanjutnya, putuskan apa yang akan dibuat sebagai sebagian dan apa yang akan dibuat sebagai cuplikan.
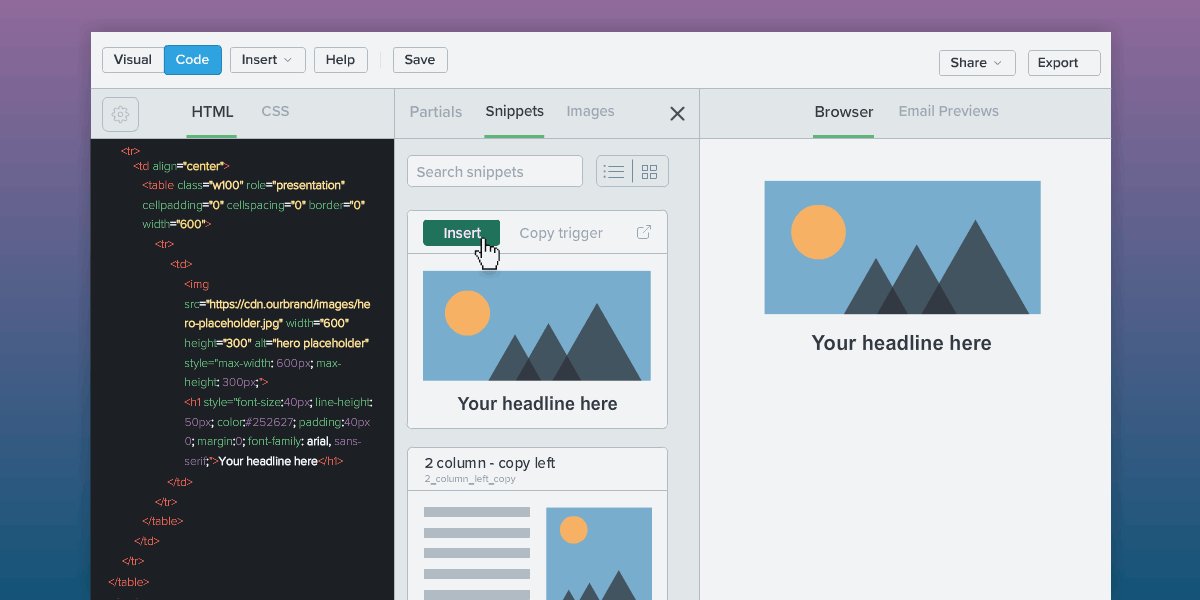
Pada tingkat dasar, sebagian dan cuplikan adalah blok kode yang dapat digunakan kembali yang akan Anda masukkan ke dalam boilerplate saat Anda membuat setiap email. Mereka dimasukkan ke dalam lakmus pada dasarnya dengan cara yang sama, meskipun cuplikan akan membutuhkan kata pemicu sedangkan sebagian tidak.
Perbedaan besar adalah bahwa sebagian tidak dapat diedit dalam kode. Jadi, cari tahu blok apa yang tidak akan terlalu banyak Anda ubah dan buat sebagian itu. Di sini, di Litmus, itu adalah header dan footer. Segala sesuatu yang lain adalah cuplikan.
Membuat blok kode
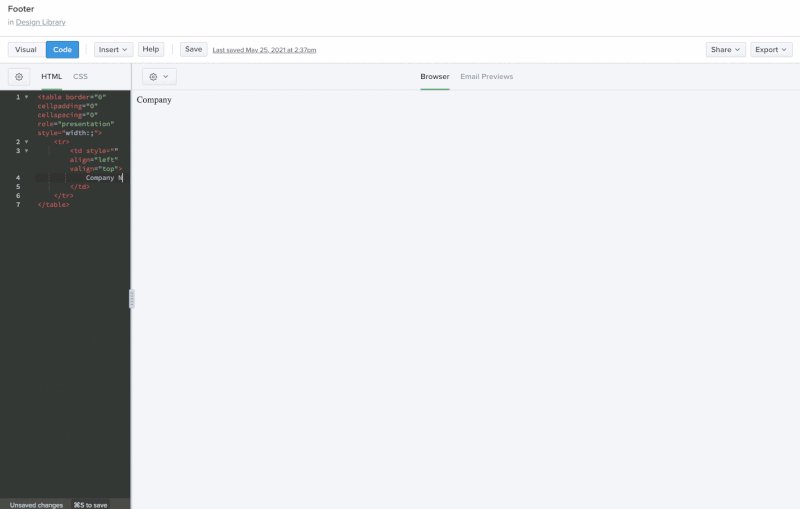
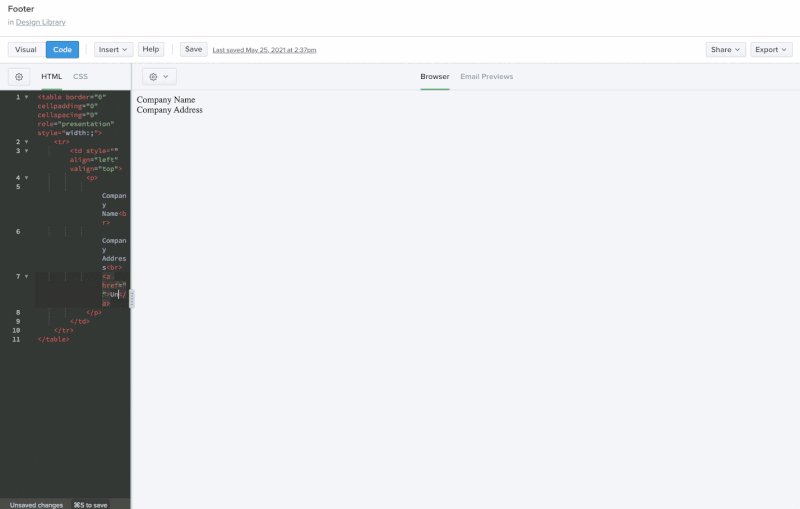
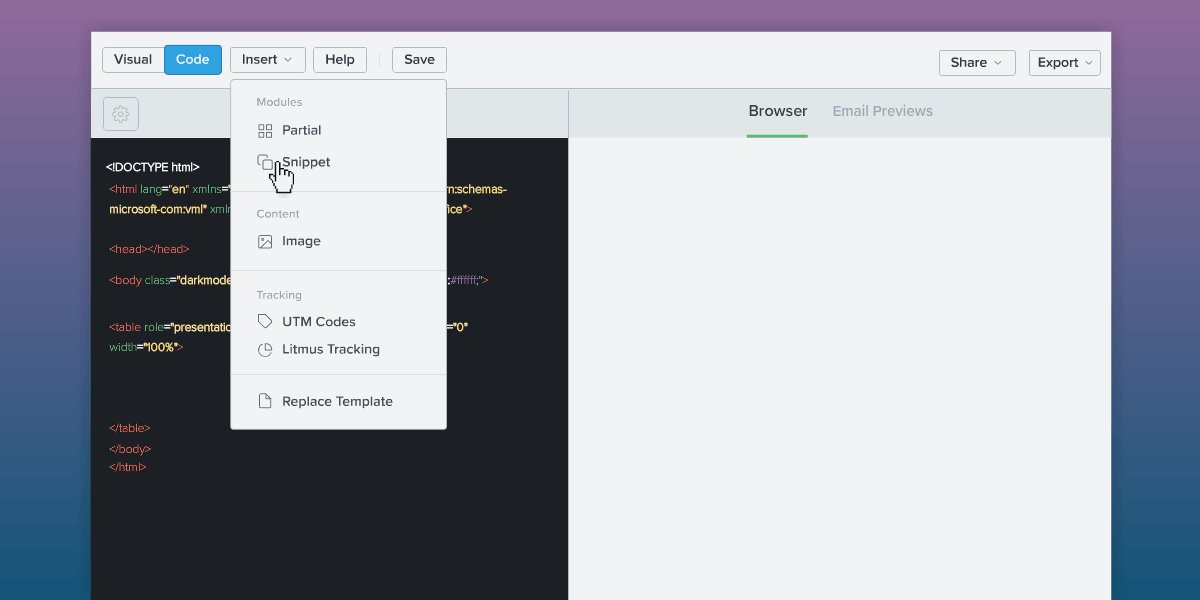
Setelah Anda memutuskan cara membagi blok kode, Anda dapat membuatnya dengan memilih untuk membuat sebagian atau cuplikan baru di Litmus. Ini semudah menempelkan kode Anda, memberinya nama, dan—dalam kasus cuplikan—kata pemicu.
Untuk membuat cuplikan:
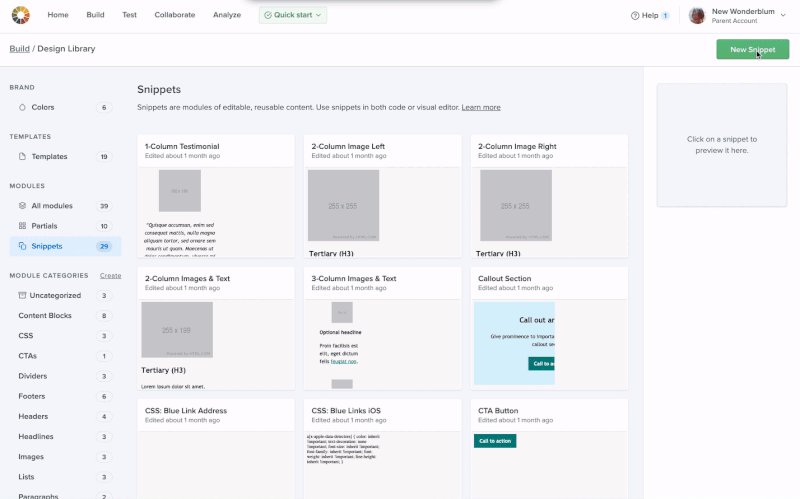
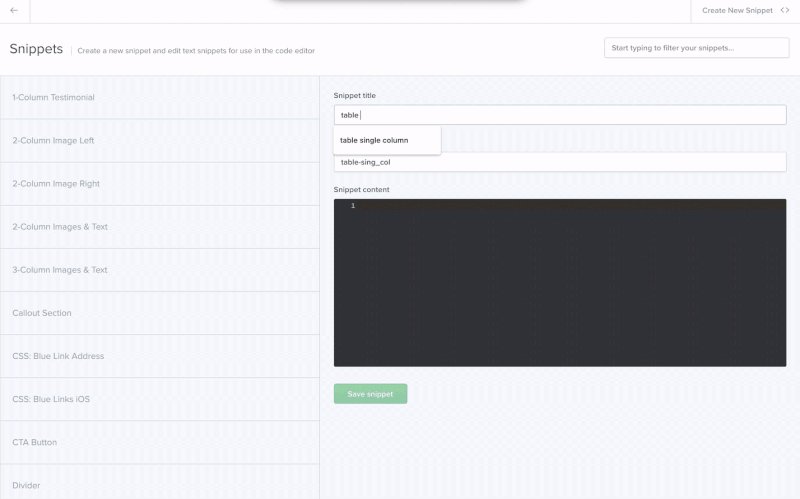
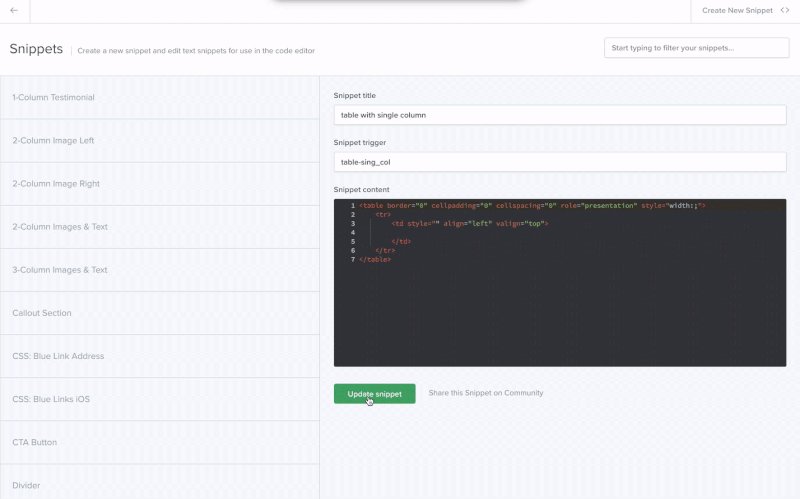
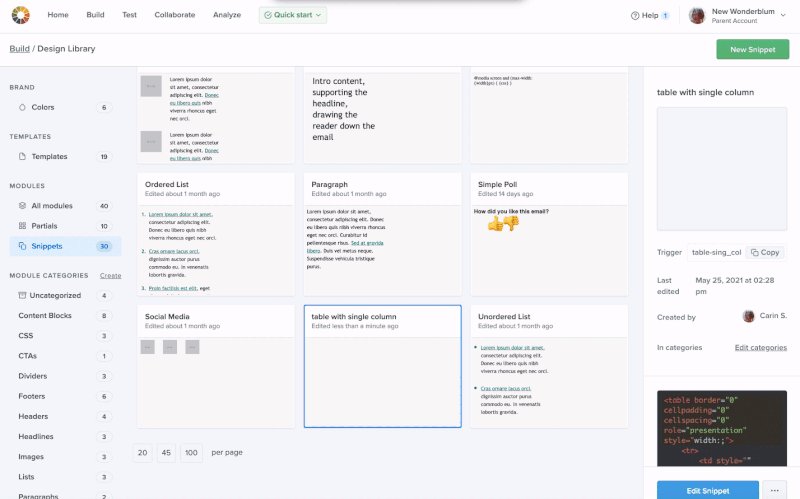
Dari Perpustakaan Desain, buka perpustakaan cuplikan, lalu klik tombol "Cuplikan Baru" di sudut kanan atas. Di layar berikutnya, Anda dapat memberi nama cuplikan, menetapkan kata pemicu, dan menempelkan kode untuk cuplikan.

Anda dapat membuat lebih banyak cuplikan dengan tombol “Buat cuplikan baru” di kanan atas, atau Anda dapat kembali ke pustaka cuplikan untuk menemukan cuplikan baru. Jika Anda mengeklik cuplikan, Anda akan membuka jendela detail di sebelah kanan tempat Anda dapat melihat semua informasi dan mengedit cuplikan lagi.
Kiat pro: Jangan menahan diri dengan cuplikan Anda. Ya, mereka bisa berupa blok kode, tetapi bisa juga lebih kecil dari itu. Kami memiliki cuplikan untuk nilai hex warna merek serta cuplikan untuk emoji dan headshot. Cuplikan bisa sebesar atau sekecil yang Anda inginkan. Apa pun yang sering Anda gunakan harus berupa cuplikan.
Untuk membuat sebagian:
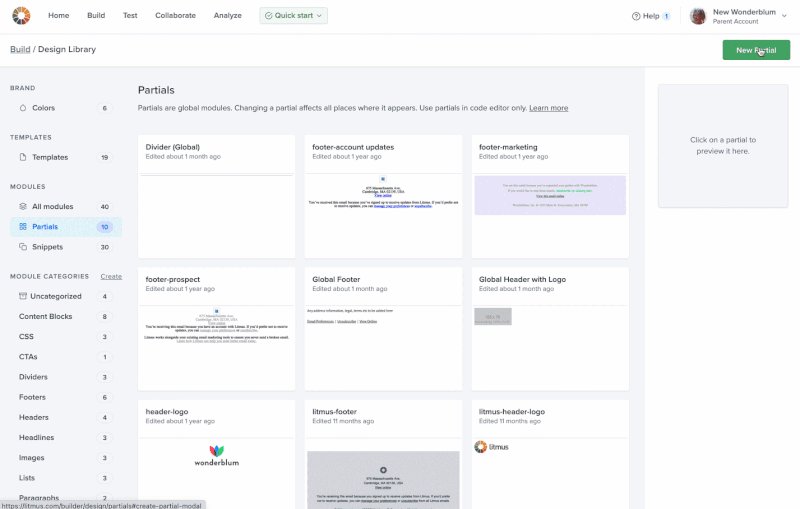
Dari Perpustakaan Desain, Anda membuka perpustakaan parsial dan kemudian klik tombol "Sebagian Baru" di sudut kanan atas. Beri nama parsial Anda, dan Anda akan dibawa ke layar yang terlihat seperti Builder. Kodekan sebagian yang Anda inginkan (jika Anda mengkodekan cuplikan terlebih dahulu, Anda dapat menggunakannya untuk membuat sebagian). Klik "Simpan."

Untuk kembali ke sebagian perpustakaan dan menemukan sebagian baru Anda, klik tautan "Sebagian" di kiri atas di bawah nama sebagian. Jika Anda mengkliknya, Anda akan membuka jendela detail di sebelah kanan tempat Anda dapat melihat semua informasi dan mengedit sebagian lagi jika Anda lupa sesuatu.
Dari sini, Anda dapat dengan mudah memasukkan cuplikan dan sebagian ke email Anda di Litmus Builder. Dan itu saja!

Perjalanan berlanjut…
Ketika saya memikirkan kembali bagaimana saya dulu membuat email, saya hampir tidak percaya seberapa jauh saya telah datang. Saya tidak pernah berpikir bahwa saya dapat beralih dari membuat email dalam beberapa jam—bahkan dengan semua tip & trik terbaik saya—menjadi melakukannya hanya dalam 10 menit!
Litmus Builder memiliki daya yang mengisi alur kerja email saya. Kami memiliki lebih dari 170 cuplikan dan sebagian yang kami buat di Litmus dalam waktu sekitar tiga hari. Tapi pekerjaan saya di sini belum selesai. Karena sistem desain email kami terus berkembang, kami dapat mengedit cuplikan dan sebagian atau menambahkan lebih banyak seperlunya. Setelah ditambahkan, mereka siap digunakan segera.
Dan dengan waktu yang dihemat, sekarang saya dapat fokus membuat animasi yang menyenangkan, mempelajari Vector Markup Language (VML), dan mencoba mencari tahu apa yang sebenarnya terjadi di Mode Gelap Gmail.
Jadi tunggu apa lagi? Mulailah membuat email dengan cepat (seperti saya!) dengan Litmus.
Mulai uji coba gratis Anda →
Pelanggan lakmus? Langsung masuk →
