10 Desain Situs Web Interaktif Terbaik yang Segera Memikat Pengguna
Diterbitkan: 2018-04-13Jika situs web Anda tidak berperan, pengguna tidak akan terlibat dengannya. Faktanya, empat puluh persen pengguna akan pergi jika mereka menemukan tata letak situs web Anda tidak teratur dan kacau.
Tren desain web terus berubah, dengan integrasi elemen desain baru menjadi keharusan untuk membuat pengguna tetap terlibat dan bersemangat. Baik itu mengubah skema warna, bermain dengan gradien, menambahkan animasi, memperkenalkan fotografi, atau meningkatkan desain UX Anda, penting bagi merek untuk terus menilai proyek pengembangan web mereka dan meningkatkannya.
Tren yang semakin populer di dunia desain web adalah pengenalan elemen situs web interaktif dan responsif untuk memberi pengguna pengalaman pengguna yang lebih menyenangkan dan menarik sepanjang perjalanan mereka.
Interaktivitas pengguna sedang meningkat di bidang desain dan pengembangan, dan kemungkinan semakin banyak organisasi akan ikut-ikutan ini dengan desain web mereka. Dan untuk alasan yang bagus. Orang menginginkan desain yang berpusat pada pengguna, jadi mengapa tidak melibatkan pengguna?
Menambahkan elemen interaktif ke halaman web Anda dapat meningkatkan waktu yang dihabiskan pengguna di halaman web Anda, meningkatkan kesadaran merek, dan memamerkan bakat desain dan kreativitas merek Anda secara keseluruhan.

Merek dapat melakukan ini dengan memperkenalkan animasi yang dipicu gulir atau interaksi mikro ke halaman web mereka -- ini membuat pengguna terlibat dengan memungkinkan mereka memberikan umpan balik waktu nyata. Ini juga membuat pengalaman yang lebih dinamis dan menarik, mengarahkan perhatian pengguna tepat ke tempat yang Anda inginkan.
Dengan perusahaan mulai memasukkan elemen desain ini ke dalam desain mereka, penting bagi Anda untuk mulai melenturkan otot kreativitas tersebut.
Orang tidak ingin hanya melihat lagi, mereka ingin menyentuh juga. Mereka ingin merasa seperti mereka adalah bagian dari pengalaman, bukan hanya saksi dari semuanya. Elemen desain interaktif adalah cara yang merangsang untuk membuat pengguna merasa mereka penting dan seperti mereka mengambil peran aktif.
Dan 10 situs web ini mengutamakan interaktivitas.
Keterjangkauan tidak mengecualikan interaktivitas - lihat sendiri di artikel kami tentang perusahaan desain web Miami teratas!
10 Desain Situs Web Interaktif Untuk Menginspirasi Proyek Web Anda Berikutnya

1. 50 Tahun Tangga Lagu Swiss
Musik selalu menjadi pengalaman interaktif, tetapi situs web 50 Years Of Swiss Much Charts membawa ide itu ke tingkat yang sama sekali baru dengan desain webnya yang menarik dan imersif.
Situs web ini terdiri dari kumpulan lagu -- memimpin pengguna dari tahun ke tahun dengan beberapa gesekan dan klik mouse mereka. Latar belakang gradien menarik Anda saat gerakan mouse Anda benar-benar membawa Anda dalam perjalanan musik.
Intuitif, minimal, dan modern -- desain situs web ini sangat menarik dan memberi pengguna pengalaman yang tidak akan mereka lupakan.
Setelah proses pemuatan yang cepat dan mulus, situs web menjadi hidup dengan gerakan dan elemen interaktif. Situs web ini benar-benar dibuat dalam citra alam semesta, dan pengguna mendapatkan tampilan 360 derajat dari semua lagu yang telah menarik perhatian penonton selama 50 tahun terakhir seperti mereka melihat bintang di langit malam.
Mengklik "bintang" atau tahun membawa Anda ke lagu tertentu, di mana pengguna akan disambut dengan informasi tentang judulnya, artisnya, dan tahun rekamannya. Di kejauhan, lagu-lagu lain menggantung seperti tata surya yang jauh.
Pengguna benar-benar melakukan perjalanan melalui ruang dan waktu dalam desain ini dengan mengklik mouse mereka dan menggulir halaman. Mereka dapat melakukan perjalanan ke masa lalu dan kembali lagi, dan fitur interaktif ini benar-benar membuat pengguna merasa menjadi bagian darinya.

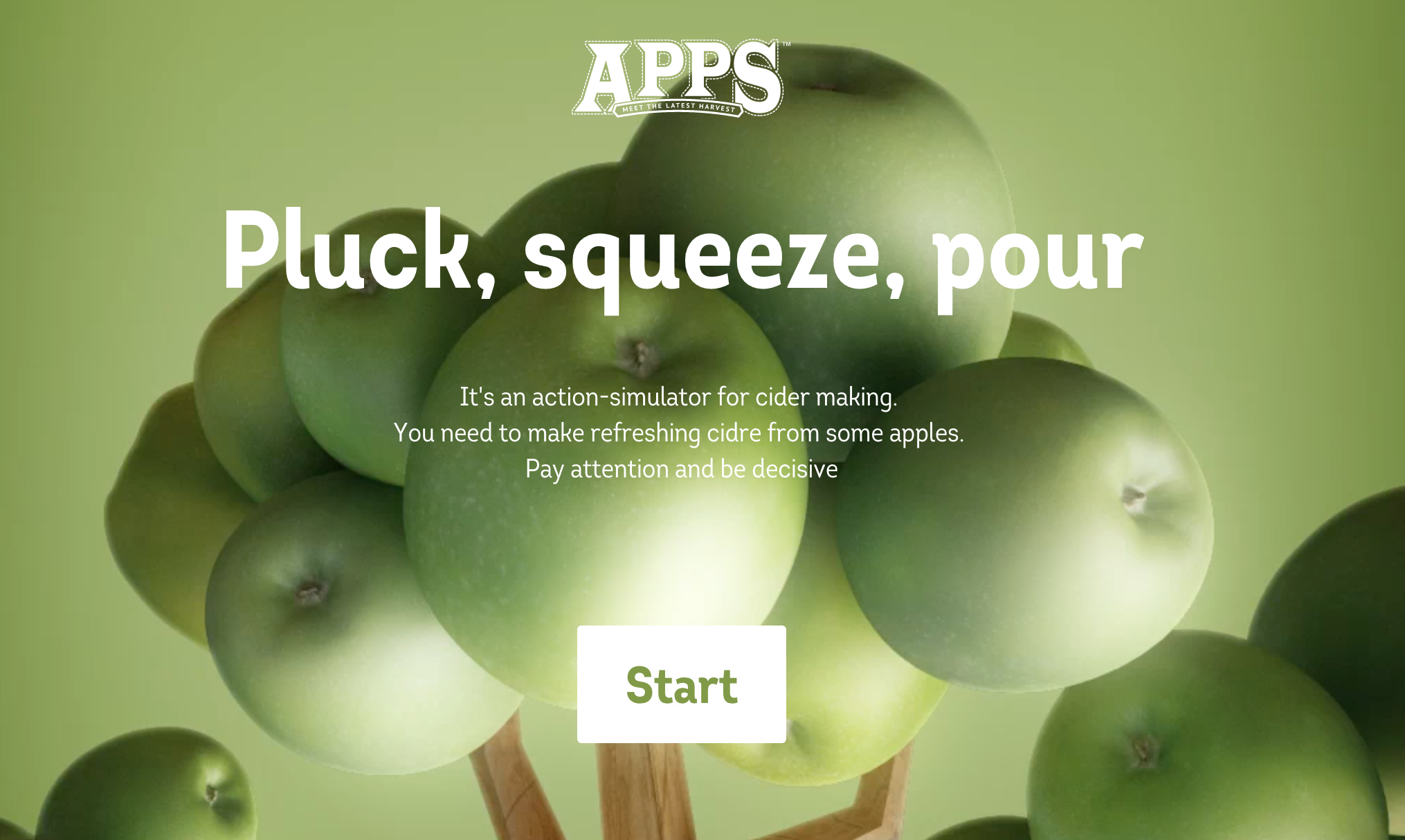
2. Aplikasi
Apps adalah penyulingan sari yang menawarkan peminum sari pengalaman yang sangat interaktif, mendalam dan menyenangkan melalui desain situs webnya.
Menggunakan warna-warna cerah, fotografi yang hidup, dan ajakan bertindak langsung, Apps berkomitmen penuh untuk melibatkan pengguna selama pengalaman sari buah apel.
Ketika pengguna membuka halaman web, mereka akan disambut dengan halaman pemuatan hijau granny smith sebelum dipukul dengan pohon apel yang penuh dan berlimpah. Pengguna kemudian diminta untuk "memulai" perjalanan mereka dengan mengklik mulai.
Dari sini, situs meminta mereka untuk bermain bersama dengan menekan tombol huruf di layar mereka untuk mempelajari lebih lanjut tentang proses pembuatan cider dan cider yang dibuat oleh para penggemar minuman keras ini.
Ketika Anda mengklik huruf yang sesuai, sebuah apel jatuh dan Anda dibawa melalui animasi apel menjadi sebotol sari buah apel.
Setelah mengeja Aplikasi, Anda dibawa ke halaman produk. Animasi dan gambar yang hidup ini dilengkapi dengan tipografi putih tebal yang secara jelas menguraikan pesan dan perjalanannya.
Anda kemudian dibawa ke layar di mana setiap produk mendapatkan slidenya sendiri. Anda belajar tentang produk dan dapat menggesek melalui penawaran. Setiap rasa sari buah apel meluncur dengan bantuan gradien warna cerah.
Ini cerah. Ini berani. Dan itu sangat menyenangkan. Perancang di balik situs web ini memastikan bahwa mereka harus bermain-main sedikit -- dan memastikan pengunjung juga melakukannya.

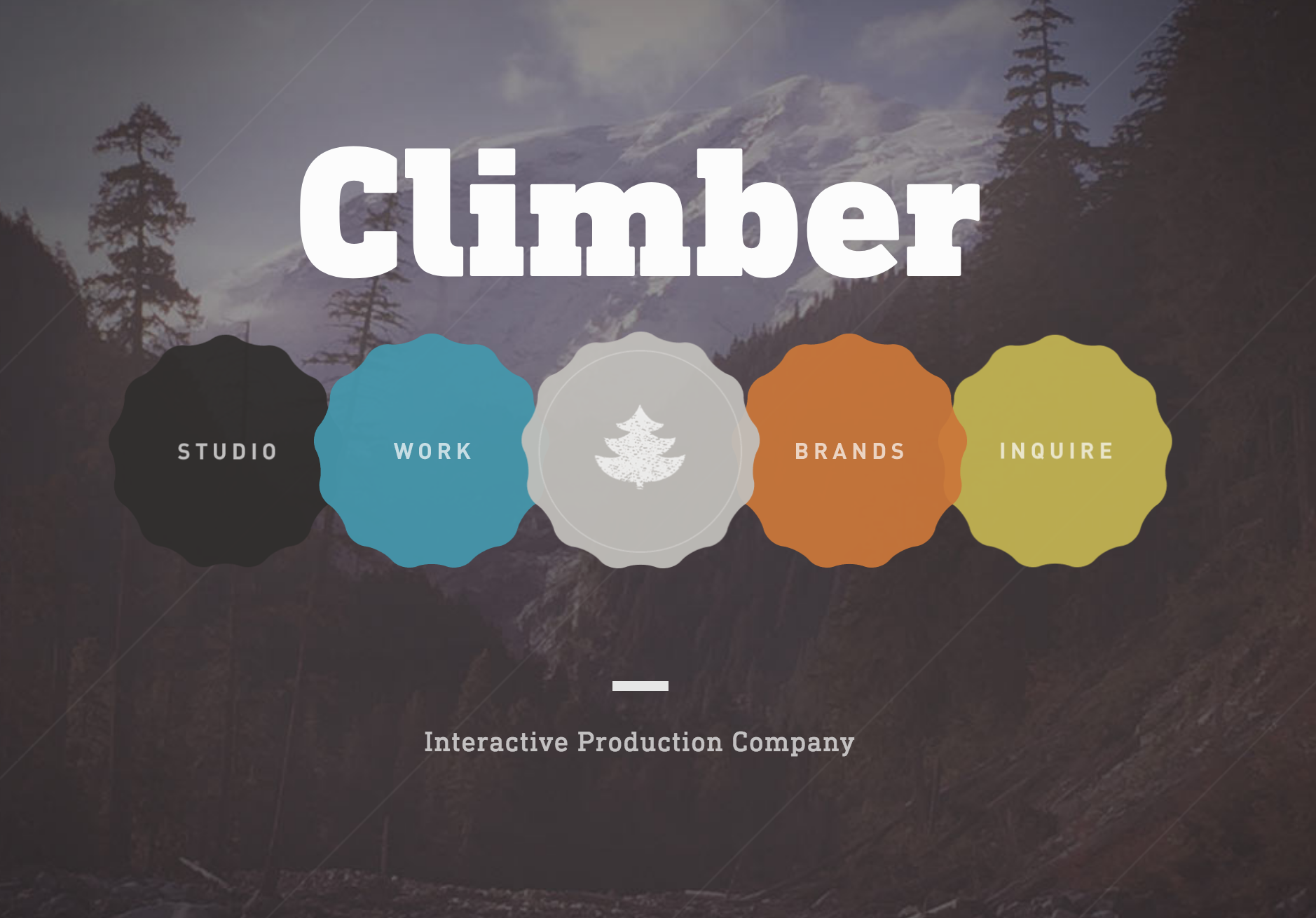
3. Pendaki
Climber adalah perusahaan produksi interaktif yang berfokus pada desain yang sangat bagus -- ini sangat terlihat saat Anda melihat halaman web mereka.
Saat pertama kali membuka halaman, Anda akan disambut dengan gerakan seperti gelombang yang bertindak seperti layar pemuatan. Gelombang warna ini menyapu layar, memperlihatkan halaman arahan di bawahnya.
Di bawah film pemuatan yang lembut dan funky, Anda akan disambut dengan fotografi yang memukau, ilustrasi lucu, dan tipografi sans-serif yang berani. Ini langsung menarik perhatian Anda dan menarik Anda masuk. Cara seluruh situs ini mengalir bersama begitu organik dan begitu lancar benar-benar adalah mimpi yang menjadi kenyataan.
Setiap halaman arahan diwakili di bagian atas halaman dengan lencana mengambang. Ketika Anda pergi untuk memindahkan kursor Anda ke atas lencana ini, mereka memantul dan bergerak dengan gerakan mouse Anda.
Para desainer di balik halaman web ini ingin menciptakan pengalaman yang mulus dan menyenangkan saat pengguna membuka halaman web mereka.
Slide berjalan lancar, halaman dimuat dengan gerakan keren dan funky, dan warna menyatu dengan mudah. Anda dipandu dengan cara yang bersih dan menenangkan melalui perjalanan Anda -- sambil melihat sekilas kemampuan artistik yang ada di dalamnya.

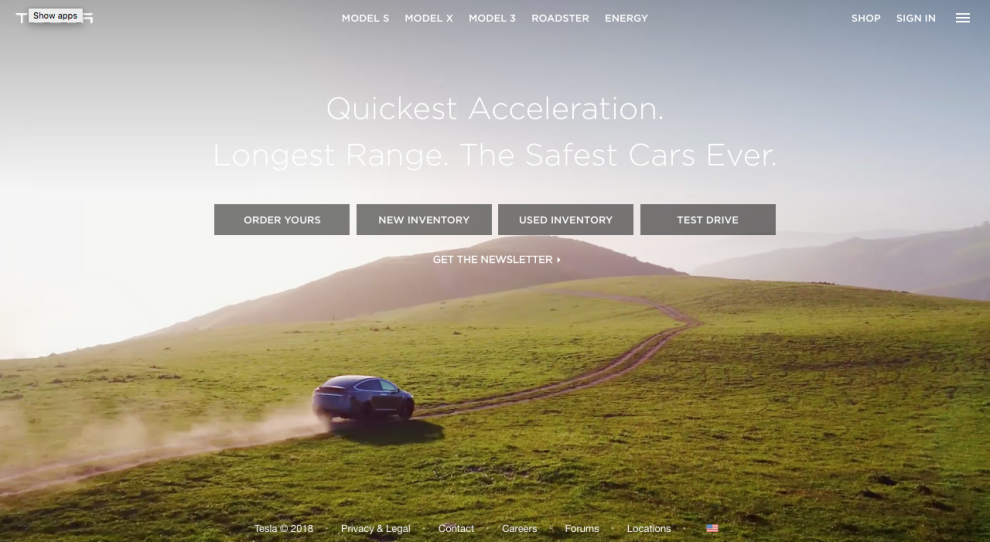
4. Tesla
Desain situs web Tesla menempatkan mobil mereka di depan dan di tengah, membiarkan keagungan mereka melakukan semua kerja keras.
Desain situs web ini imersif, lancar, dan mulus. Video diputar secara otomatis, fitur menjadi hidup dan pengguna dapat melihat dari dekat dan pribadi pada mobil yang ditawarkan Tesla.
Hal pertama yang akan Anda sambut ketika Anda mendarat di beranda adalah video yang mulai secara otomatis menunjukkan mobil mengemudi di sepanjang jalan tanah yang berkelok-kelok. Ini menginspirasi dan langsung menarik perhatian. Video dinamis dan pilihan desain ini sepenuhnya membenamkan pengguna di dunia ini.
Elegan dan menakjubkan, video ini menyambut pengguna dan memperkenalkan mereka tentang apa yang dapat dilakukan Tesla dari mereka, dan seperti apa kehidupan mereka jika mereka memilih untuk membeli salah satu kendaraan yang ramping dan modern ini.
Dari sini, pengguna dapat melihat berbagai model, memahami fitur keselamatan, dan mendapatkan pengalaman Tesla sepenuhnya.
Lebih banyak video langsung di situs web untuk terlibat dan menginformasikan, dan gambar bergerak 360 derajat yang dinamis memungkinkan pengguna untuk menavigasi mobil Tesla mereka sendiri untuk mendapatkan tampilan dan pemahaman yang lebih baik tentang apa yang ditawarkan mobil ini.
Interaksi juga meningkat ketika Anda masuk ke halaman "bangun Tesla Anda sendiri", di mana Anda dapat benar-benar membangun model Tesla Anda sendiri.
Desain situs web ini cair, menarik, dan elegan. Ini memberi tahu konsumen apa yang ingin mereka ketahui dengan cara yang menarik dan menginspirasi.

5. The Eames oleh Enso
Situs web informatif ini memberi pengguna gambaran tentang kehidupan dua desainer legendaris yang memberi dampak pada dunia desain web. Dan itu menarik semua pemberhentian untuk memastikan pengguna mendapatkan pengalaman yang sepenuhnya imersif dan menarik dari awal hingga akhir.
Dengan animasi gerak dan lancar, pengguna disambut dengan pelajaran sejarah yang sama menariknya dengan informasi.
Situs web ini menggunakan grafik stop-motion untuk menarik Anda, serta palet warna yang dalam dan gelap untuk meningkatkan misteri dan membuat Anda tetap terlibat.
Gulir ke atas dan ke bawah dengan kursor Anda, tetapi jangan berharap gerakan ke atas dan ke bawah yang ketinggalan zaman dan tidak orisinal. Oh tidak, alih-alih menonton gambar meluncur ke kiri dan ke kanan, menarik perhatian Anda dan membuat pernyataan. Teknik out-of-the-box ini benar-benar membawa Anda dalam perjalanan melalui kehidupan para desainer ini dengan cara yang sangat interaktif dan mendalam.
Tidak ada video, tidak ada grafik yang menggelegar. Ini mengalir bebas dan terbuka dan halus.
Penggunaan gerakan tanpa batas ini adalah cara yang halus dan canggih untuk menampilkan konten yang membuat pengguna ingin belajar lebih banyak daripada merasa berkewajiban atau frustrasi dengan pengalaman belajar.
Ingin tetap mengikuti perkembangan tren desain? Mendaftar untuk buletin kami!

6. Memelihara
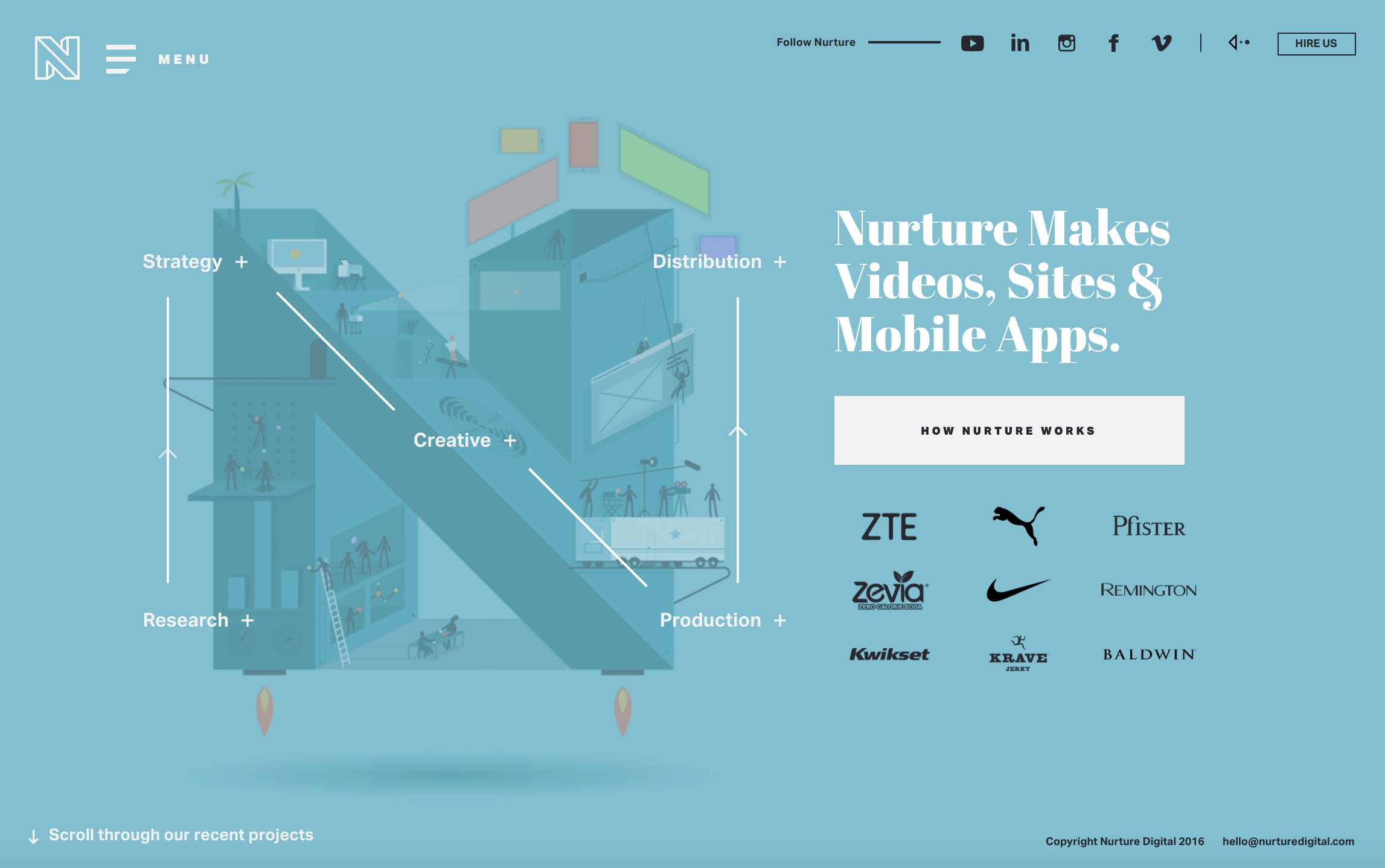
Nurture adalah perusahaan pemasaran digital yang menempatkan bakat desain dan kecerdikan kreatif mereka pada tampilan penuh dengan desain web mereka.
Saat mendarat di beranda, latar belakang biru muda segera menarik Anda masuk, tetapi ilustrasi putih bergerak di sisi kiri yang benar-benar mempertaruhkan kunci dalam diri Anda. Pertama, warnanya -- yang menenangkan dan mengundang. Kemudian font blok putih tebal yang menarik perhatian Anda.

Tapi kemudian itu adalah animasi N yang memantul yang penuh dengan animasi bergerak dan ilustrasi yang cerdas. Dalam 3D N ini terdapat halaman arahan yang berbeda di situs web -- mulai dari strategi hingga produksi hingga distribusi dan segala sesuatu di antaranya.
Panah menggerakkan pengguna di sepanjang perjalanan, mengalihkan pandangan mereka dari bagian ke bagian. Panah-panah ini bergerak, memandu jalan Anda. Ada juga gambar kecil di dalam N yang bergerak dan bercerita.
Desain ini sangat interaktif dan animasi. Dan itu memaksa pengguna secara tidak sadar untuk mengikuti, menjaga mereka di halaman lebih lama dari yang seharusnya mereka lakukan.
Setelah Anda mengklik halaman tertentu untuk diikuti, layar sembulan muncul dengan animasi kartun yang lebih rumit yang menjadi pusat perhatian. Di bawahnya terdapat bagian salinan hitam putih yang menguraikan lebih lanjut gagasan-gagasan tersebut.
Animasi yang halus, skema warna yang menenangkan, dan tipografi yang jelas dari desain ini membuatnya sulit untuk diabaikan.

7. Negatif Hitam
Black Negative bertujuan untuk "membuat web menjadi tempat yang lebih baik" dan desain situs web mereka pasti mencapai itu.
Agen desain ini menarik Anda hampir seketika setelah Anda mendarat di beranda. Hal pertama yang akan Anda sambut adalah halaman yang seluruhnya terdiri dari video -- video puncak pohon di hutan. Matahari mengintip melalui. Ini penuh teka-teki dan menarik dan indah.
Berlapis pada video adalah judul yang ditumpuk di atas satu sama lain: Menceritakan Kisah Menarik. Masing-masing kata ini bergerak saat Anda mengarahkan kursor ke atasnya dan dapat diklik. Setelah diklik, mereka mengungkapkan teks pendek tentang misi mereka sebagai agensi.
Untuk mempelajari lebih lanjut tentang pekerjaan yang dilakukan tim ini, Anda harus menggulir dari sisi ke sisi yang merupakan cara unik dan sangat interaktif untuk melibatkan orang dan membuat pengguna lebih tertarik untuk mempelajari lebih lanjut tentang apa yang mungkin dapat dilakukan agensi ini untuk mereka.
Fotografi yang memukau dan video yang mulus diputar saat Anda menggulir dari sisi ke sisi dalam struktur seperti kisi. Kotak-kotak kecil ruang putih terletak di halaman-halaman ini dengan salinan minimal untuk memberi Anda gambaran tentang layanan mereka.
Demikian pula, semakin banyak Anda menggulir, semakin banyak informasi mulai benar-benar muncul di bidang penglihatan Anda. Salinan ini berlapis pada visual ini dengan cara yang sangat menarik perhatian. Tidak ada yang bisa mengalihkan pandangan Anda dari keindahan fotografi, video, dan bakat desain ini.
Kualitas interaktif situs web ini, dipasangkan dengan visual yang memukau, membuat sulit untuk berpaling. Jika Anda mencari agensi yang dapat memukau dengan karya digital mereka, inilah yang tepat untuk Anda.

8. Kokainnomik oleh WSJ
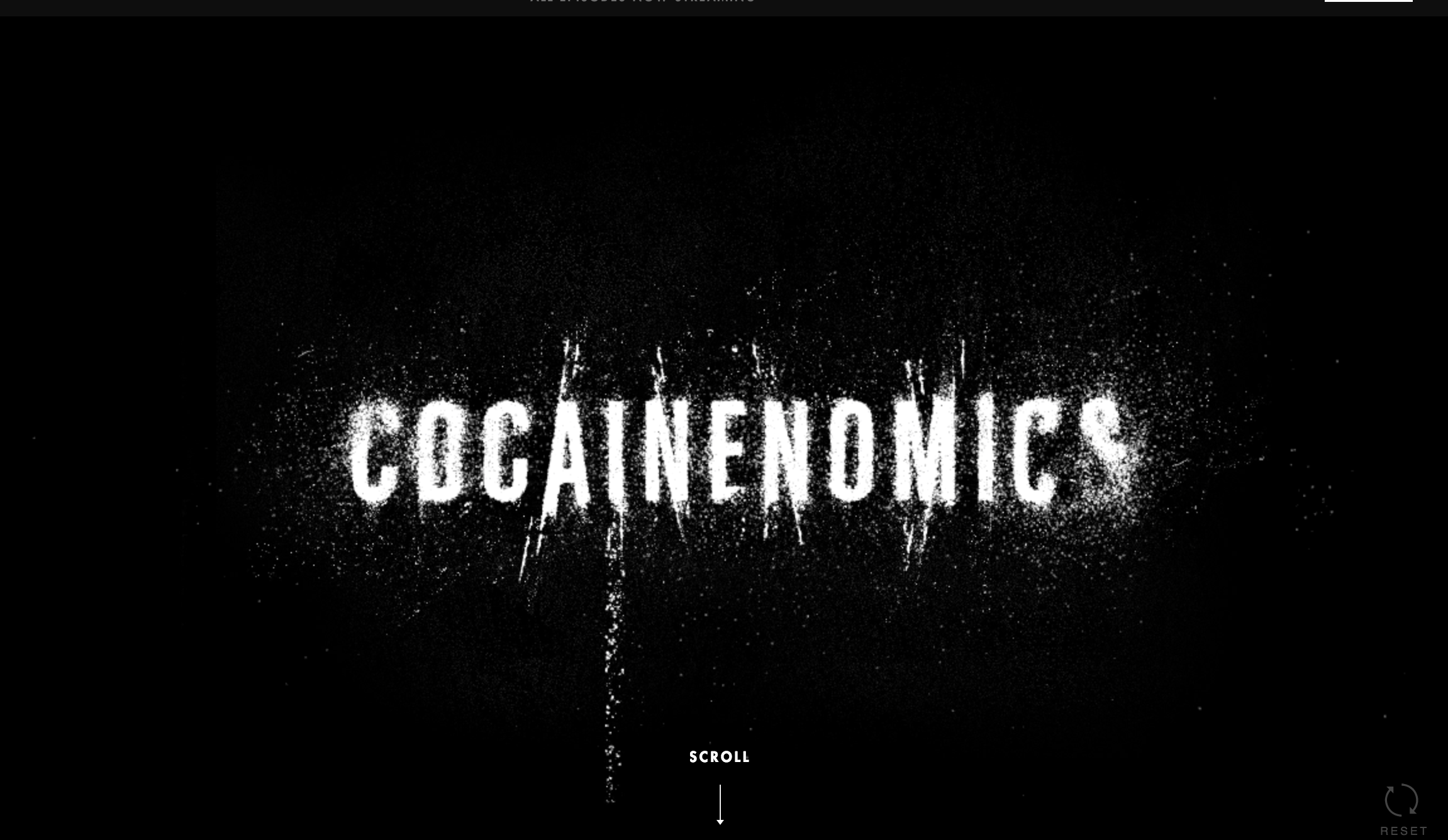
Halaman web ini, dibuat oleh The Wall Street Journal, menggambarkan kisah kartel Medellin. Ini adalah situs web bersponsor yang dibuat untuk acara hit Netflix Narcos. Dan sejak awal, grittiness dari cerita ini disorot.
Latar belakang hitam dengan bintik putih seperti salju memenuhi layar. Kemudian, bulu putih terbang bersama untuk mengeja kata: Cocainenomics. Jelas pada titik ini bahwa pewarnaan putih dimaksudkan agar terlihat seperti kokain.
Untuk meningkatkan interaktivitas desain ini, pencipta memungkinkan untuk bermain-main dengan header. Jika Anda mengarahkan kursor ke nama itu, kokain akan tergeser dan terbang ke mana-mana. Ini adalah efek kecil, tapi itu terlihat.
Anda kemudian diminta untuk menggulir ke bawah, dan semacam peta muncul, dengan gambar panah dan salinan membawa Anda pada sebuah cerita tentang beberapa raja obat bius paling terkenal yang pernah ada di dunia kita.
Saat Anda menggulir, Anda dihadapkan dengan salinan hitam besar dan tebal yang tergores dan berpasir. Foto-foto yang hidup dan percikan warna cerah di layar, membuat Anda terus menelusuri halaman dan melalui kehidupan para penjahat ini.
Video, animasi, dan ilustrasi lainnya terus bermunculan semakin jauh ke bawah lubang kelinci yang Anda lakukan. Gerakan dan kedalaman ini benar-benar menambah tingkat keaslian konten di halaman yang membuat Anda ingin mempelajari lebih lanjut.
Pergerakan mouse Anda mengatur panggung untuk pengalaman yang akan Anda miliki. Anda harus terus menggulir dan terus belajar untuk melihat animasi, peta, dan desain baru yang muncul di layar.
Mengingat halaman web ini pada dasarnya adalah pelajaran sejarah, para desainer di belakangnya tahu bahwa mereka harus bermain-main dengan interaktivitas pengguna untuk membuat orang tetap terlibat. Bahkan jika Anda menyukai sejarah, bersenang-senang juga tidak ada salahnya.
Dan dalam desain ini, itu membuat pengalaman menjadi ikon.

9. 30 Spesies, 30 Buah
Konservasi hewan dan kekejaman terhadap hewan adalah topik hangat yang menjadi berita utama hampir setiap minggu dalam beberapa tahun terakhir. Baik itu tentang perlakuan mengerikan di fasilitas atau pembunuhan hewan yang terancam punah, penting bagi banyak orang untuk menginformasikan dan mendidik massa tentang apa yang dapat mereka lakukan untuk memastikan planet kita dan hewannya tetap aman dan terlindungi.
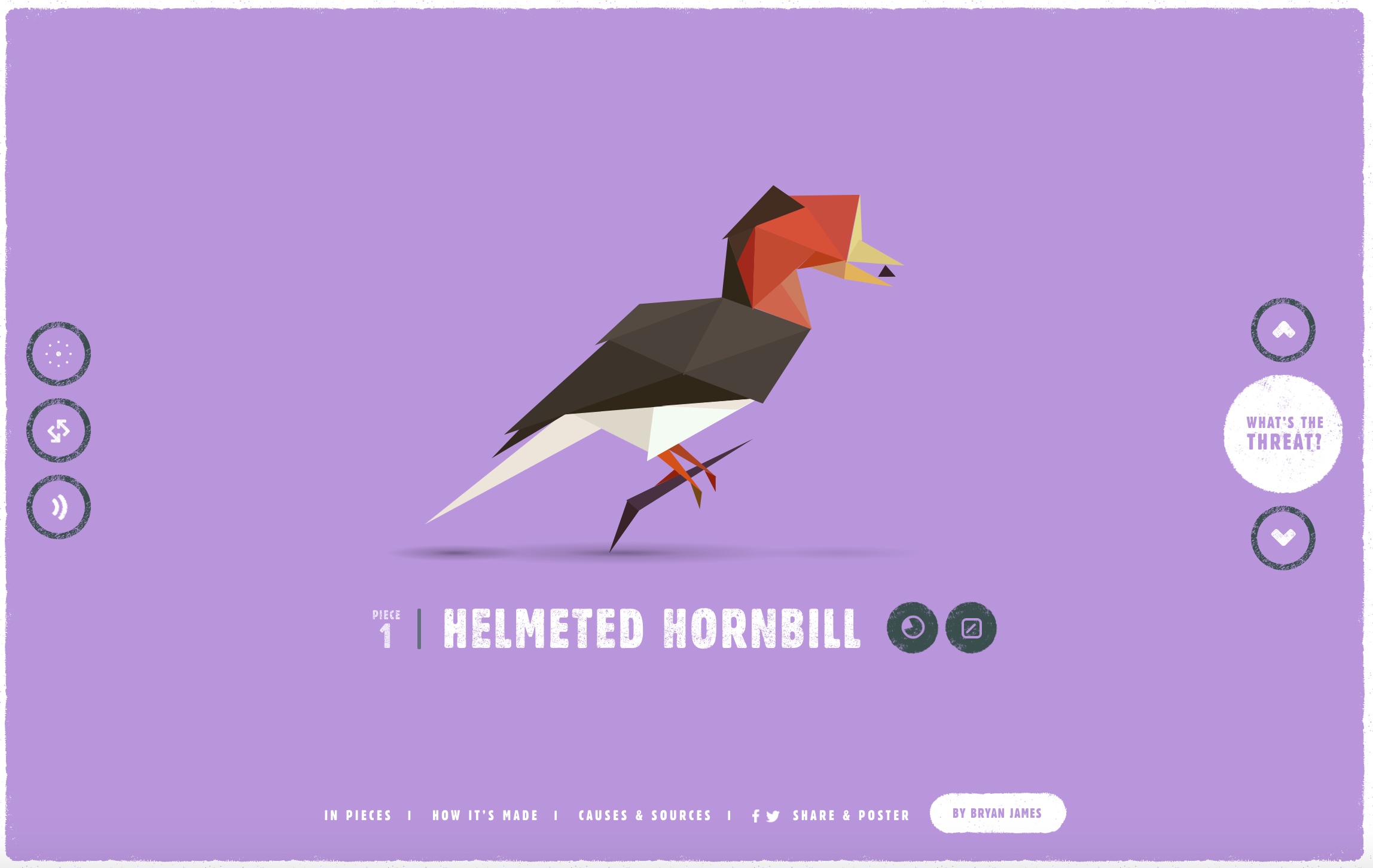
Di situlah situs web 30 Species, 30 Pieces hadir. Pameran interaktif online ini menggambarkan siklus kepunahan yang dialami hewan sebagai akibat campur tangan manusia.
Halaman utama terdiri dari latar belakang hitam dan gradien warna bergerak merah muda kemerahan dari judul situs web. Anda diminta untuk memulai pameran, dan setelah Anda mengklik jelajahi, desain yang menarik mengambil alih
Potongan-potongan geometris kecil mulai terbang melintasi layar, berakhir dengan membentuk diri mereka menjadi hewan yang telah menjadi spesies yang terancam punah.
Desain ini bergerak sedikit saat Anda duduk di halaman, dan Anda kemudian dapat bermain-main untuk mempelajari lebih lanjut tentang hewan tersebut, tentang sejarahnya dan tentang apa yang dapat Anda lakukan untuk mencegah kepunahan.
Anda dapat bersepeda melintasi semua hewan, menyaksikan bentuk warna-warni ini terbang melintasi layar. Anda dapat berhenti pada hewan tertentu. Anda dapat memilih untuk membiarkan suara memandu perjalanan Anda juga.
Pilihannya tidak terbatas dalam desain ini, dan tampaknya ada peluang tak terbatas bagi pengguna untuk berinteraksi dan menjadikan pengalaman ini khusus bagi mereka. Pengguna bisa mendapatkan pengalaman yang mereka inginkan dengan situs web ini, dan para desainer melakukan pekerjaan yang baik dengan membiarkan pengguna mempersonalisasi perjalanan mereka.
Mencoba untuk menginformasikan dan mendidik seringkali bisa menjadi kering dan hambar. Tetapi desain ini melakukannya dengan cara yang menarik, mengasyikkan, dan membangkitkan emosi.

10. Umpan Musik
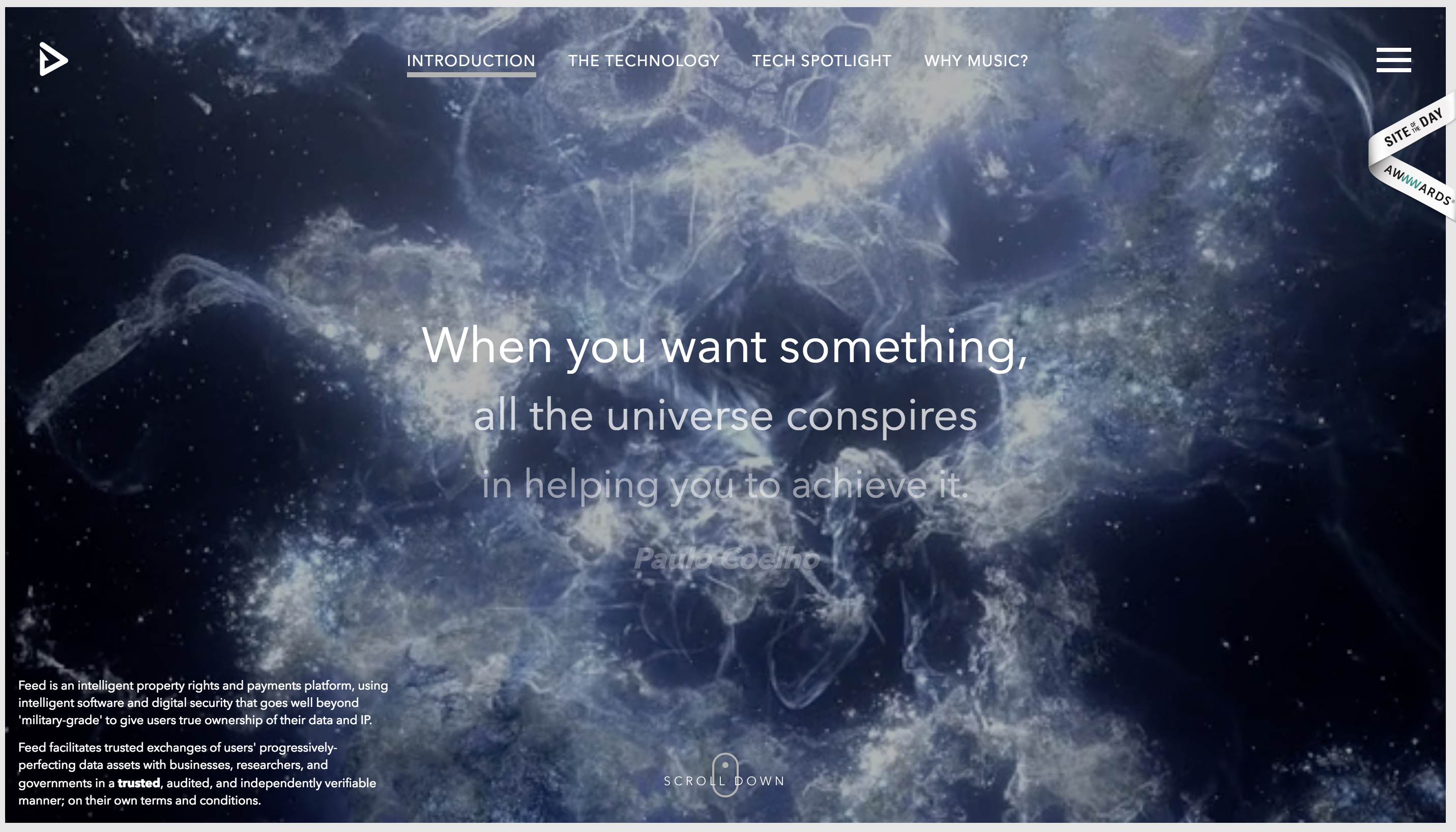
Musik memiliki kekuatan untuk berubah, tetapi itu tidak menghentikan perancang situs web di balik situs web Feed Music untuk bersenang-senang dengan elemen interaktif dan inspiratif lainnya.
Beranda terbuka dengan layar hitam dengan gambar seperti asap di latar belakang. Berlapis pada gambar ini adalah pernyataan misi perusahaan yang bergulir seperti pembukaan Star Wars. Saat mouse Anda bergerak, begitu juga teksnya.
Itu masuk dan keluar dari layar, memudar masuk dan keluar sementara secara bersamaan tumbuh dan menyusut dalam ukuran. Anda harus menggulir untuk melihat lebih banyak teks, sehingga Anda merasa terdorong untuk melakukannya.
Setelah Anda selesai membaca pernyataan misi yang mengambil alih halaman utama, Anda dibawa melalui transisi yang menakjubkan ke seluruh situs web tempat Anda mempelajari lebih lanjut tentang Feed Music. Anda akan disambut dengan informasi ini dengan lebih banyak animasi.
Menggulir sangat penting untuk desain ini, karena Anda tidak dapat mempelajari lebih lanjut jika Anda berhenti. Pengguliran inilah yang memotivasi animasi untuk bergerak dan teks muncul. Jika Anda berhenti menggulir, begitu juga pergerakan situs web.
Ini memaksa pengguna untuk terus-menerus terlibat. Mereka tidak bisa berhenti berinteraksi jika tidak, mereka berhenti mengumpulkan informasi yang mereka cari. Ini adalah cara yang bagus untuk membuat pengguna mengingat konten yang mereka lihat, bukan hanya menggulir tanpa tujuan. Dan itu pasti desain yang harus ditiru.
Mengapa Desain Situs Web Interaktif Itu Penting
Interaktivitas menambahkan elemen kesenangan pada desain -- dan ketika ditambahkan ke desain situs web, hasilnya bisa sangat memuaskan.
Interaktivitas pengguna menghasilkan lebih banyak lalu lintas, waktu di halaman yang lebih lama, meningkatkan kesadaran merek, dan memungkinkan merek untuk memamerkan kreativitas mereka. Ini adalah cara yang menarik dan mendalam bagi merek untuk memandu pengguna ke informasi yang mereka ingin mereka lihat.
Membuat halaman web yang sukses jauh lebih dari sekadar optimasi mesin pencari dan konten berkualitas. Ini tentang seluruh paket. Merek perlu mengintegrasikan desain responsif pada desktop dan aplikasi seluler melalui penggunaan media interaktif. Di situlah interaksi manusia-komputer berperan yang membuat orang terlibat pada tingkat yang lebih dalam.
10 merek ini telah menambahkan elemen interaktif yang menginspirasi, berwawasan luas, dan berdampak. Mereka mengarahkan pengguna ke informasi yang tepat dengan cara yang mulus dan lancar. Mereka memberi tahu pengguna tentang masalah yang mungkin telah mereka lewati. Mereka menampilkan konten dengan cara yang memaksa pengguna untuk berinteraksi dan belajar lebih banyak.
Ketika dunia kita menjadi lebih mobile-first, dan merek dipaksa untuk berbuat lebih banyak di bidang desain, interaktivitas akan terus tumbuh. Itu karena itu berdampak, kuat, dan unik. Elemen-elemen ini membedakan merek dari yang lain dan menyelaraskan mereka sebagai pemimpin.
Merek harus mulai mengintegrasikan elemen situs web interaktif dan ramah seluler ini ke dalam desain mereka sendiri agar menonjol dan membuat pernyataan. Tidak hanya itu akan menyebabkan reaksi emosional di dalam diri mereka, tetapi itu akan membuat Anda tetap dalam pikiran mereka untuk maju.
Dengan 10 situs web ini sebagai inspirasi, Anda seharusnya dapat menambahkan kesenangan dan bakat ke desain situs web Anda dengan mudah.
Ingin lebih banyak inspirasi desain web? Mendaftar untuk buletin kami!
