2010-an hingga sekarang: Tren desain email yang bertahan dalam ujian waktu
Diterbitkan: 2021-04-01Email telah datang jauh. Didirikan oleh Ray Tomlinson pada tahun 1971, apa yang dimulai sebagai cara untuk berkomunikasi dengan rekan kerja yang tidak mau menjawab telepon mereka berkembang menjadi pembangkit tenaga listrik. Saluran pemasaran email terus memberikan pengembalian yang sangat tinggi, dengan ROI 36:1.
Oktober ini, email secara resmi berusia 50 tahun. Mau tidak mau kami merasa sedikit bernostalgia. Itu sebabnya kami memutuskan untuk melihat kembali sejarah email, dari tahun 2010-an hingga sekarang.
Kami meminta pakar email Lily Worth, spesialis desain dan produksi email kami, dan Brian Thies, pengembang email dan pemilik Thies Publishing, untuk menggali arsip dan berbagi beberapa wawasan tentang pengalaman mereka selama bertahun-tahun, khususnya dengan pengkodean dan desain.
Berjalan-jalanlah bersama kami menyusuri jalan kenangan saat kami meninjau kembali tren desain email yang bertahan di tahun 2010-an. Dalam posting ini, kita akan melihat beberapa tren desain paling ikonik dan bagaimana mereka berkembang menjadi lebih baik.
Email tumbuh di tahun 2010-an
Tahun 1990-an hingga 2000-an adalah periode kebangkitan untuk desain email. Sekitar tahun 1991, internet—seperti yang kita kenal sekarang—lahir. Kemudian pada akhir 1990-an, email mengalami kelahiran kembali dengan diperkenalkannya HTML ke email.
Bagaimana dengan tahun 2010-an? Meskipun menjadi dekade "paling baik" sepanjang masa, kemajuan besar memang terjadi dengan pemasaran email.
Selama dekade ini, banyak hal berkembang: segmentasi, personalisasi, otomatisasi email, kepatuhan (seperti GDPR), aksesibilitas, dan banyak lagi. Ini mengatur panggung untuk pemasaran email seperti yang kita kenal sekarang.
Berikut adalah sejarah singkat tonggak pemasaran email selama dekade terakhir:
- 2009 – Email responsif diperkenalkan.
- 2010 – Email yang dipicu menjadi hal yang biasa, dengan 48% pemasar sekarang mengirim email yang dipicu.
- 2012 – 90 juta orang Amerika sekarang menggunakan email di perangkat seluler.
- 2013 – Google memperkenalkan tab dalam Gmail.
- 2014 – Integrasi CSS dengan HTML membawa era email interaktif.
- 2014 – Konten dinamis digunakan untuk menciptakan pengalaman yang dipersonalisasi dengan pelanggan.
- 2014 - Undang-undang anti-spam Kanada (CASL) mulai berlaku.
- 2015 – Animasi CSS dalam email mendapatkan popularitas.
- 2016 – Personalisasi mengambil alih.
- 2016 – GDPR diadopsi.
- 2018 - Apple memperkenalkan Mode Gelap sebagai bagian dari rilis OS ke-15 mereka.
Bagaimana dengan coding dan desain?
Tren desain email yang menentukan tahun 2010-an
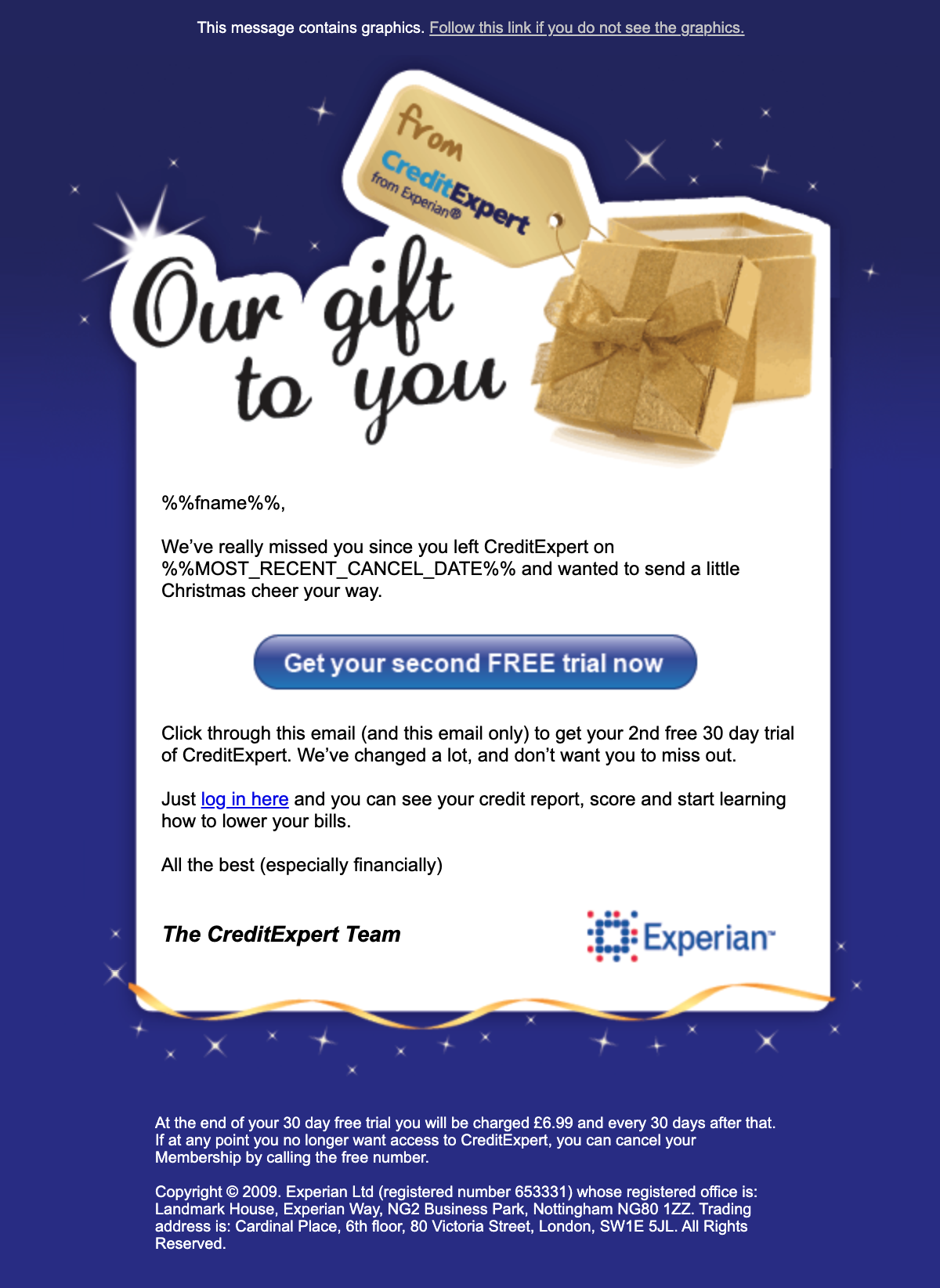
Untuk mengingat ingatan kami, kami meminta Lily untuk menggali arsip dan membagikan email paling awal yang bisa dia temukan. Mari kita lihat email pertama yang dia rancang dan kembangkan untuk Experian pada tahun 2009:

Pikirannya setelah mengunjungi kembali email ini? “Banyak potongan gambar, font kecil, dan tidak ada kode responsif.”
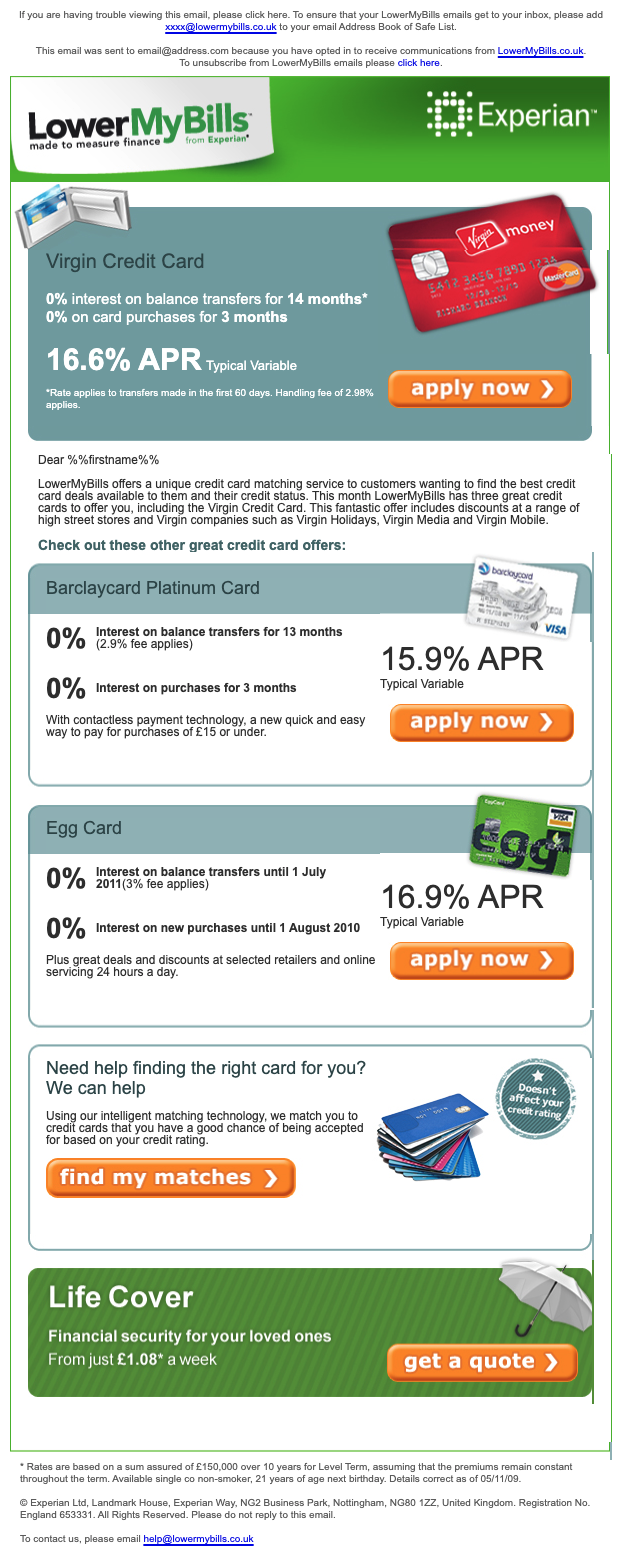
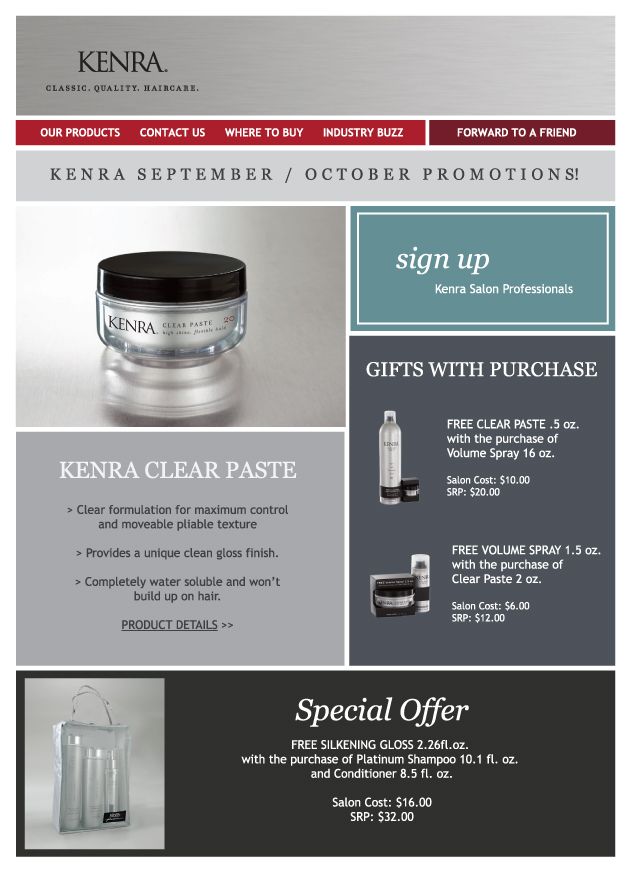
Ini salah satu email pertama Lily, dari proyek berbeda di Experian:

Apa yang Lily ingat dari yang satu ini? “Tombol dan teks preheader yang panjang. Senang melihatnya saat itu, sebagian besar waktu kami menggunakan teks langsung.”
Untuk melangkah lebih jauh, kami meminta komunitas kami di Twitter untuk membagikan kampanye email pertama yang pernah mereka kirim (terima kasih #EmailGeeks!). Mari kita lihat beberapa karakteristik utama yang mendefinisikan email pada dekade ini.
Tombol tipis
Sebelum tombol antipeluru, ada berbagai jenis tombol. Perawatan umum adalah mengkilap , dan bevel dan emboss yang bagus .
Pertama, mari kita lihat beberapa contoh tombol glossy.

Berikut adalah contoh dalam email, sejak tahun 2014:

Dan lihat efek bevel dan emboss ini. Tak tertahankan, bukan begitu?

Meskipun lebih merupakan ciri khas tahun 90-an, kami melihat kombinasi glossy bercampur dengan teknik bevel dan emboss di email awal kami, yang ditunjukkan oleh salah satu email pertama Megan Boshuyzen yang dia rancang pada tahun 2008.
Saya mendesain ini di photoshop pada tahun 2008, saat magang desain grafis pertama saya. Itu dikirim ke tim pengembangan untuk dikodekan! pic.twitter.com/OA9xsrXjrF
— Megan Boshuyzen (@megbosh) 10 Maret 2021
Jatuhkan bayangan
Sepertinya kami penggemar berat menambahkan kedalaman ke email kami dengan cara apa pun saat itu. Selain gaya tombol yang tercantum di atas? Jatuhkan bayangan.
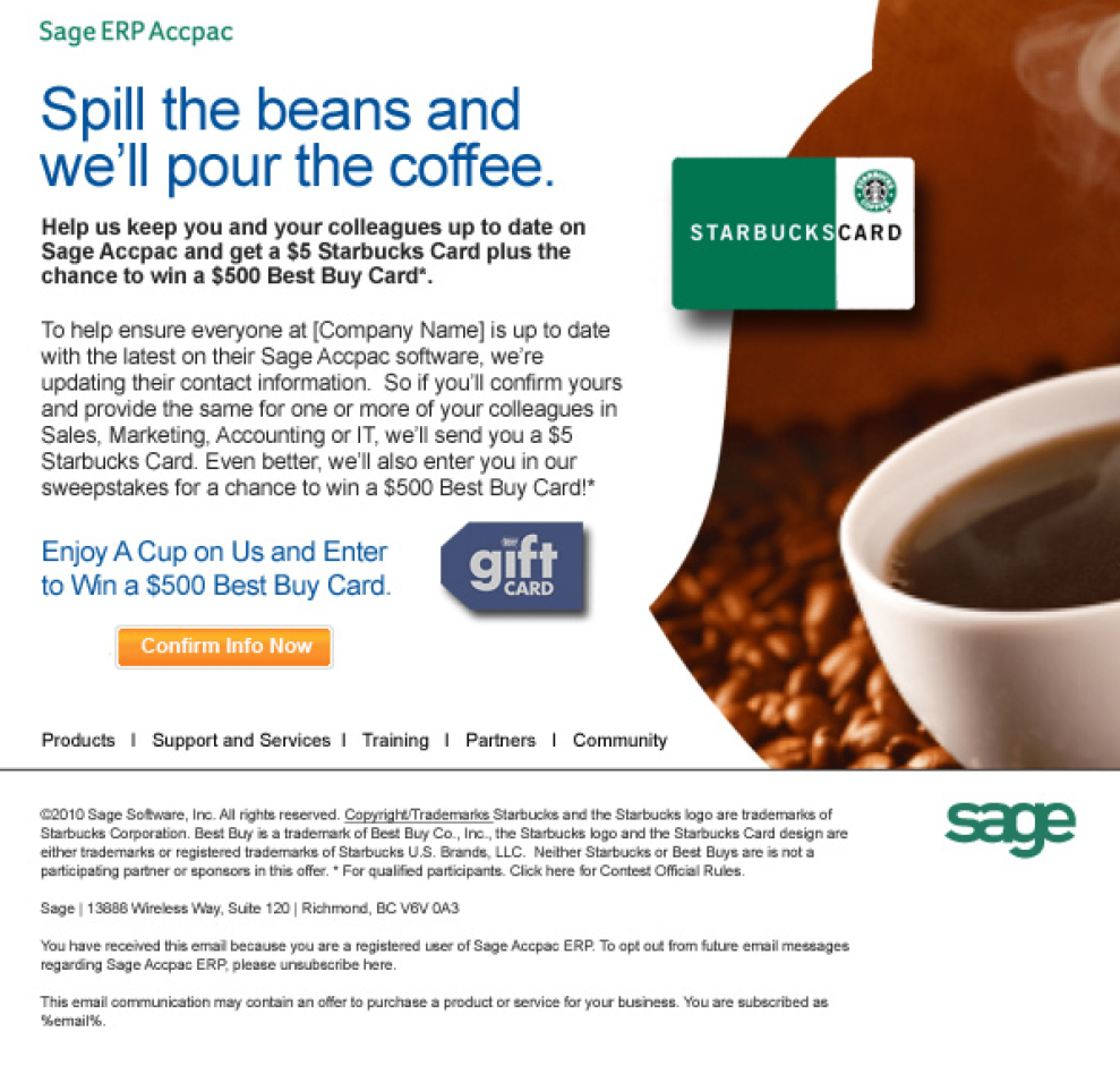
Lihat email ini dari tahun 2010. Kartu Starbucks dan kartu hadiah "mengambang" dimungkinkan oleh drop shadow.

Bilah navigasi
Desain email cenderung mengikuti jejak desain web. Banyak dari apa yang populer di web akan segera menemukan jalannya ke email.
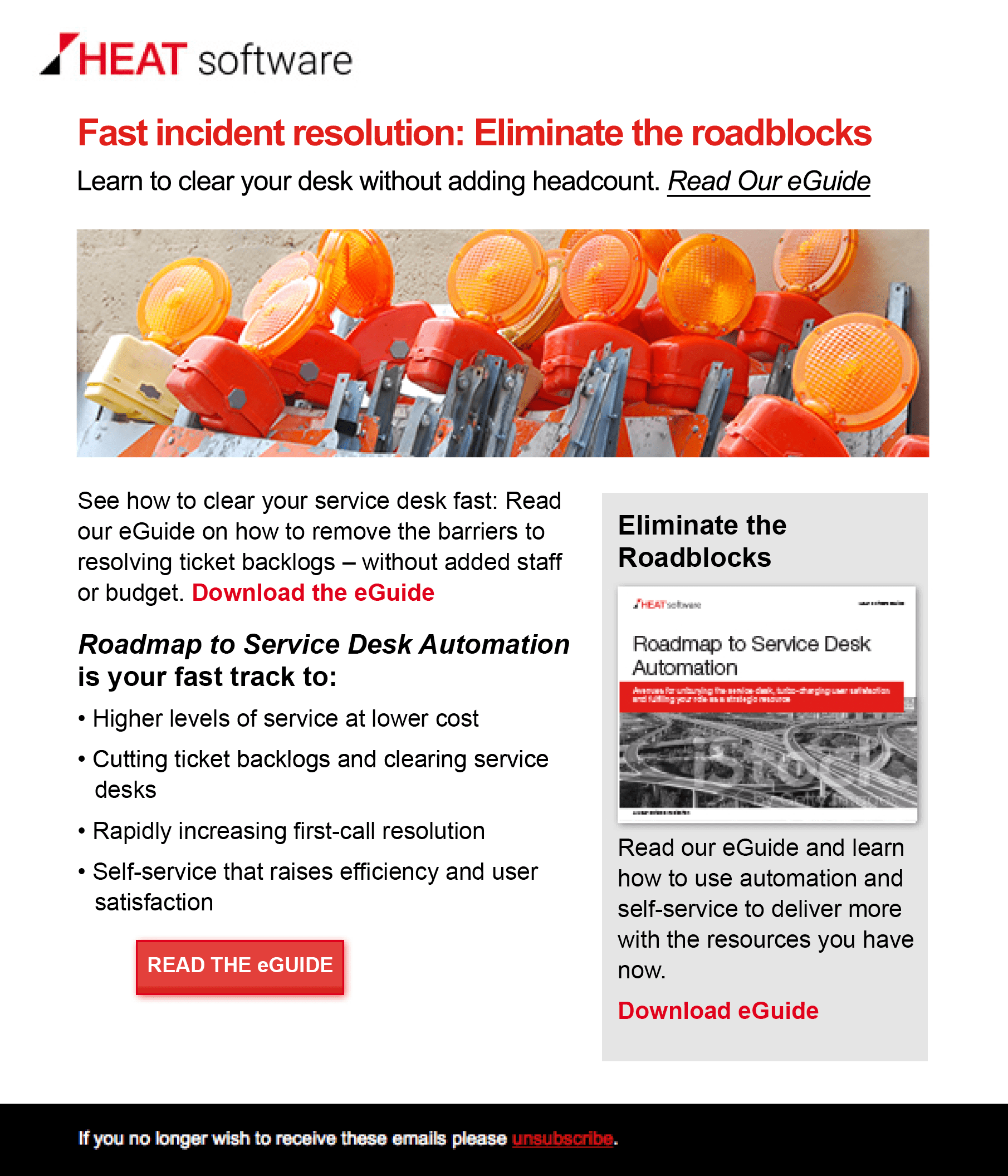
Berikut adalah contoh bilah navigasi di salah satu kampanye email pertama Paul Airy:
Salah satu kampanye email pertama yang saya rancang dan kembangkan. pic.twitter.com/euS5FcafnV
— Beyond the Envelope (@Paul_Airy) 10 Maret 2021
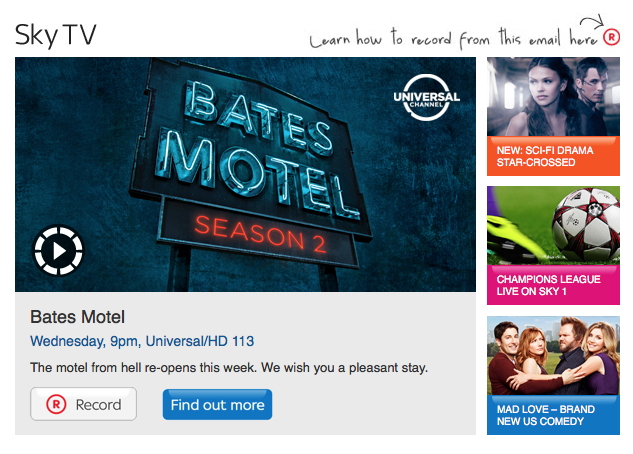
Contoh lain dari bilah navigasi yang ditunjukkan di bawah ini, dari Justine Jordan:

Seperti yang dikatakan Emily Benson, email memiliki kecenderungan untuk terlihat seperti "situs web yang terjebak dalam email". Kami tidak bisa mengatakannya lebih baik!
Kotak info
Sebelum seluler menjadi norma, fokusnya banyak pada desktop. Pendekatannya tampaknya "dapatkan sebanyak mungkin ke email ini."
Meskipun sidebars umumnya digunakan dalam email hari ini, saat itu, kotak info sering ditampilkan di sidebar email sebagai cara untuk menyusun konten.
Beberapa kekurangan sidebar adalah menambahkan kekacauan visual dan sulit untuk dibuat responsif. Bahkan bilah samping yang lebih bersih dan dirancang dengan baik dapat mengalihkan pelanggan dari tujuan utama kampanye email.


Mengantar era baru pemasaran email
Banyak tren desain seperti yang kita kenal sekarang diperkenalkan dalam dekade terakhir. Pengenalan desain responsif pada tahun 2009—ditambah dengan lonjakan penggunaan email di awal 2010-an—merupakan katalis, membuka pintu yang nantinya akan memengaruhi banyak cara pembuatan email sekarang.
Seiring kemajuan kami selama dekade ini, aksesibilitas dan desain inklusif menjadi bagian yang lebih besar dari percakapan.
Mendesain untuk perangkat seluler
Dengan semakin populernya perangkat seluler di awal tahun 2010-an, optimalisasi perangkat seluler menjadi suatu keharusan. Desain yang terukur, lancar, dan responsif menjadi pendekatan penting untuk dipertimbangkan dalam pengembangan email. Menurut posting kami pada tahun 2015:

Email seluler hampir tidak terlihat di radar kami pada tahun 2011, dan hanya 8% dari email yang dibuka. Maju cepat ke 2014, dan hampir setengah dari email dibuka di ponsel cerdas dan tablet—meningkat 500% dalam empat tahun.
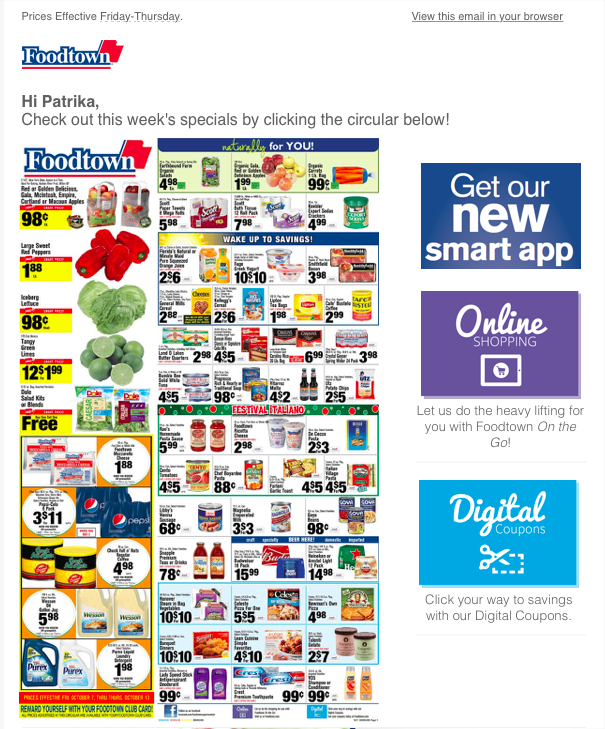
Berikut adalah contoh email yang tidak responsif dari tahun 2016 (dan contoh lain dari situs web yang terjebak dalam email):

Kolaborasi
Ketika kami bertanya kepada Brian tentang perubahan terbesar yang dia lihat dengan email dalam dekade terakhir, dia berbicara tentang bagaimana peningkatan permintaan alat otomatisasi dan transaksional menciptakan lonjakan perekrutan:
“Salah satu perubahan terbesar adalah pertumbuhan jumlah email pemasaran yang sah (dan relevan) dari perusahaan yang ingin membangun pijakan dalam industri mereka.
Ini termasuk peningkatan penggunaan otomatisasi dan alat transaksi untuk menciptakan hubungan yang lebih dekat dengan pengguna dan konsumen mereka. Lonjakan itu membantu menghasilkan hiruk-pikuk perekrutan, dan membuka jalan bagi komunitas pemasaran email besar yang kami nikmati hari ini.”
 Brian Thies
Brian Thies
Dengan lebih banyak orang, datang lebih banyak kolaborasi. Akhirnya, kebutuhan untuk bekerja lebih cerdas secara lintas kolaboratif menjadi jelas. Ini membutuhkan pemikiran melalui proses jangka panjang penggunaan apa yang dikodekan—tidak hanya untuk pengembang email tetapi juga untuk tim pemasar, perancang, dan insinyur yang terus berkembang dalam “kegilaan perekrutan”.
Strategi seperti blok konten yang dapat digunakan kembali, cuplikan, global, dan template menjadi bagian reguler dari pengkodean email secara lebih efisien.
Tren desain email apa yang bertahan dan berkembang?
Mari kita lihat tren desain apa yang bertahan dan berkembang dalam dekade terakhir.
Tombol, tapi lebih baik
Seperti yang telah dibahas sebelumnya, salah satu aspek paling ikonik dari desain email dalam dekade terakhir adalah tombol-tombol mencolok itu. Dan sementara kita masih melihat bevel, emboss, dan glossy, mereka melunak dan sederhana.
Berikut adalah contoh tombol saat ini dengan efek bevel dan emboss:

Setelah aksesibilitas menjadi bagian yang lebih besar dari gambar, kami menemukan cara membuat tombol antipeluru, sehingga ajakan bertindak kami tidak terkandung dalam gambar yang dapat diblokir atau dimatikan.
Penggunaan citra, tetapi lebih cerdas
Sebelum kami mengetahui bahwa email dengan gambar saja bukanlah cara terbaik untuk menghasilkan kampanye email, kami telah melakukannya.
Saat itu, metode populer untuk membangun email akan dimulai dengan mengiris Photoshop (#SlicinAndDicin, siapa saja?), Mengekspor HTML, dan membuatnya berfungsi dari sana. Namun, seperti yang kita pelajari dan berkembang dengan waktu, kami menemukan itu bukan metode terbaik.
Pada 2012, 90 juta orang Amerika menggunakan email di perangkat seluler. Dengan munculnya ponsel, kami menemukan cara untuk bekerja lebih cerdas.
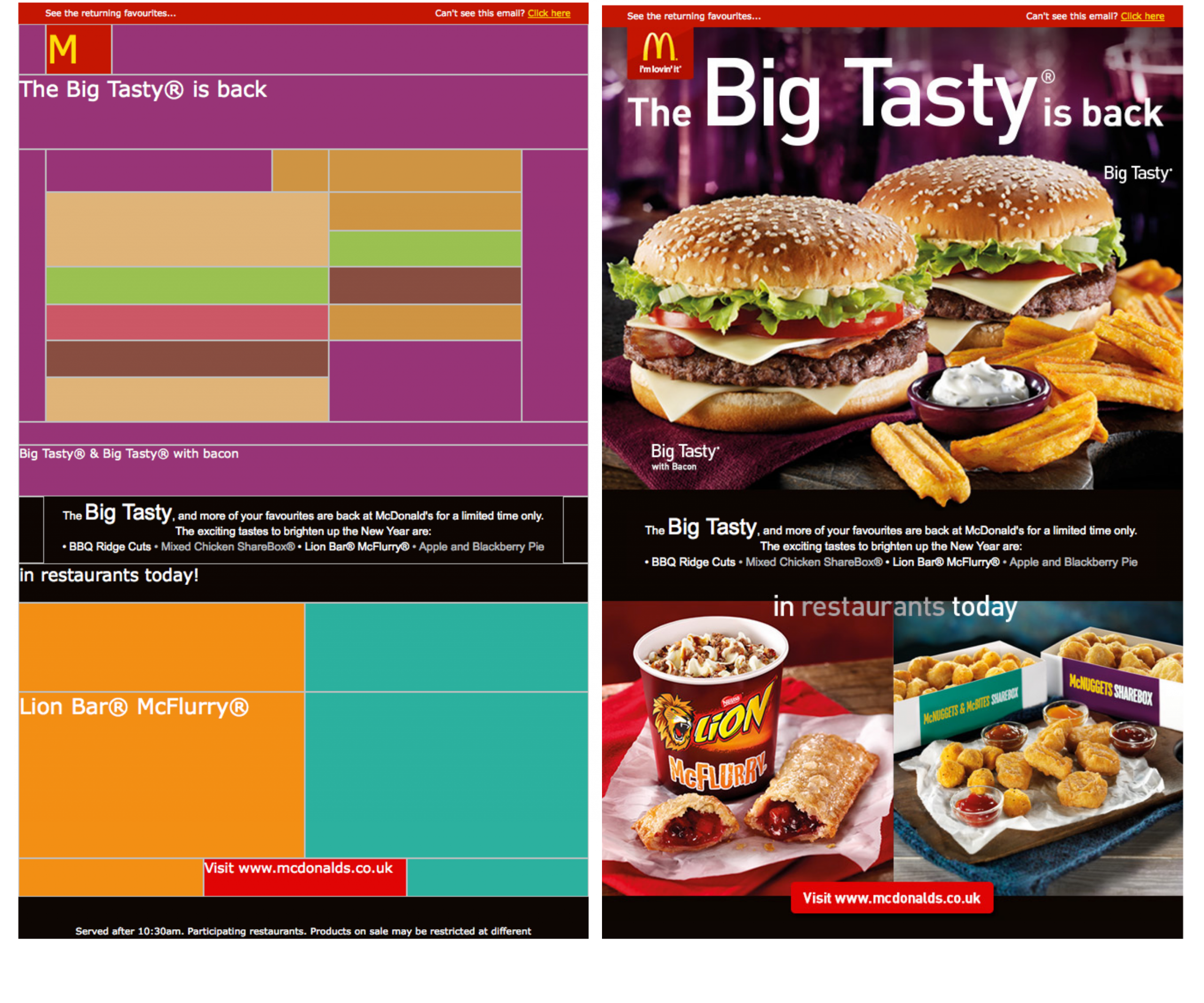
Dalam contoh ini dari McDonald's pada tahun 2014, kami melihat bagaimana mereka telah menerapkan beberapa teknik praktik terbaik dengan teks alternatif dan warna latar belakang, dengan tetap mengutamakan pengalaman pelanggan. Berikut perbandingan berdampingan untuk menampilkan gambar aktif versus gambar tidak aktif.

Tema menyeluruh: kesederhanaan
Meskipun kami melihat semua hal ini di email hari ini, mereka lebih halus dan sederhana daripada saat itu. Singkatnya, Lily menjelaskan bahwa email sekarang memiliki “desain yang jauh lebih bersih—tata letak yang disederhanakan dengan lebih sedikit kekacauan dan font yang lebih besar. Keterbacaan sekarang lebih baik dipertimbangkan.”
Secara keseluruhan, email di masa lalu cenderung memiliki banyak hal yang terjadi dibandingkan dengan email yang kita lihat sekarang. Penggunaan tata letak yang berantakan (kotak info dan bilah navigasi) telah berkembang menjadi lebih sederhana.
Indah untuk dikenang
Mengenang masa lalu kita dapat membawa kesadaran betapa kita telah berubah. Dan perubahan itu baik—itu adalah tanda bahwa kita tumbuh dan berkembang! Jadi syukurlah email selalu berubah, kan?
Apa yang terlintas dalam pikiran ketika Lily dan Brian memikirkan tahun 2010-an?
“Saya penggemar evolusi email, pasti hidup di masa sekarang/masa depan dan tidak melihat ke belakang. ”
 Lily Worth
Lily Worth
“Meskipun saya merindukan kesederhanaan sejumlah kecil klien email untuk dikelola, saya tidak melewatkan jumlah pengujian yang terlibat sebelum Litmus. Mampu membuat perubahan kecil dalam kode dan melihat hasilnya di semua klien email sekaligus merupakan penghemat waktu yang sangat besar.”
 Brian Thies
Brian Thies
 | Pastikan email Anda terlihat sempurna dalam menghadapi perubahan Email terus berkembang, dengan lebih dari 15.000 potensi rendering yang berbeda—dan terus bertambah. Pastikan email Anda terlihat sempurna dalam menghadapi perubahan. Lindungi reputasi merek Anda di setiap pengiriman email dengan memastikan setiap pengiriman sesuai merek dan bebas kesalahan, di kotak masuk apa pun. Mulai uji coba gratis Anda → |
Salah satu cara untuk memutar ingatan masa lalu adalah dengan memikirkan detail spesifik, dari perspektif holistik. Jadi, untuk membantu membawa Lily dan Brian ke masa lalu, kami harus menanyakan hal-hal yang juga mereka lewatkan, selain email.
Apa yang dirindukan Lily dan Brian dari dekade terakhir?
“Menjadi kurang bergantung pada layar, komedi Inggris lebih baik saat itu, dan saya rindu melihat band bermain langsung hampir setiap malam.”
 Lily Worth
Lily Worth
"Mudah. Tidak harus memakai masker.”
 Brian Thies
Brian Thies
Dan akhirnya, kami tidak bisa menolak dan menantang Lily dan Brian untuk membagikan alamat email pertama mereka (petunjuk: hanya satu yang mengatakan yang sebenarnya).
Ah, masa lalu yang indah
Sesekali, indah untuk dikenang. Melihat masa lalu email kita dapat mengingatkan kita seberapa jauh kita telah melangkah. Dan sebagai hasilnya, ini dapat membantu kita mengembangkan apresiasi yang baru ditemukan untuk masa kini.
Meskipun kita mungkin melewatkan zen #SlicinAndDicin di Photoshop, evolusi adalah hal yang baik. Tahun 2010-an adalah dekade yang menentukan untuk email. Tahun 90-an berjalan, sehingga tahun 2010-an bisa berlari.
Masih merasa sedikit nostalgia? Kami juga. Itu sebabnya kami membuat edisi khusus Litmus Weekly ini sebagai penghormatan kepada tahun 90-an.
 | Temui sahabat email baru Anda Ini adalah buletin kami yang biasa-biasa saja yang dibuat oleh pemasar email, perancang, dan pengembang. Berlangganan untuk konten dan berita pilihan Anda yang harus Anda ketahui—semua dengan pendapat pribadi. Daftarkan aku! → |
