10 Penggunaan Tercanggih 3D dalam Desain Web
Diterbitkan: 2021-08-24Untuk 3D atau tidak untuk 3D? Itu adalah pertanyaan yang perlu kita tanyakan pada diri kita sendiri.
Teknologi dan desain 3D telah menjadi bagian dari kehidupan kita. Ada di film, game, acara TV, smartphone, printer, AR, dan VR.
Tapi, apakah itu memiliki tempat dalam desain web? Dan jika demikian, sejauh mana? Apakah kita akan membuat situs web, sepenuhnya dalam 3D? Mungkin tidak.
Sebagai permulaan, sebagian besar situs web seharusnya tidak terasa seperti dunia imersif yang bisa membuat Anda tersesat. Jika tujuannya adalah membuat pengunjung mengambil tindakan, maka Anda perlu merancang perjalanan langsung untuk mereka.
Ada juga soal kinerja. TV Anda mungkin tidak kelebihan beban oleh 3D, tetapi dapat membebani hosting web — terutama jika rendering 3D dihasilkan oleh plugin atau API eksternal. Dan setiap sepersekian detik berarti bagi pengunjung Anda, menurut data terbaru.
Tapi itu tidak berarti bahwa 3D tidak memiliki tempat dalam desain web. Sebenarnya, ada banyak hal yang bisa dilakukan dengan 3D dan banyak arah berbeda untuk melakukannya.
Mari kita lihat jenis 3D apa yang paling cocok untuk web, cara bekerja dengannya, dan kemudian lihat 10 contoh situs web luar biasa yang menggunakan 3D saat ini.
Daftar isi
- Apa itu 3D dalam Desain Web?
- Sejarah Desain Web 3D
- Manfaat 3D dalam Desain Web
- 10 Contoh Menakjubkan 3D dalam Desain Web
Apa itu 3D dalam Desain Web?
Semua desain web 3D berarti bahwa kita menempatkan objek di sepanjang sumbu x, sumbu y, dan sumbu z.
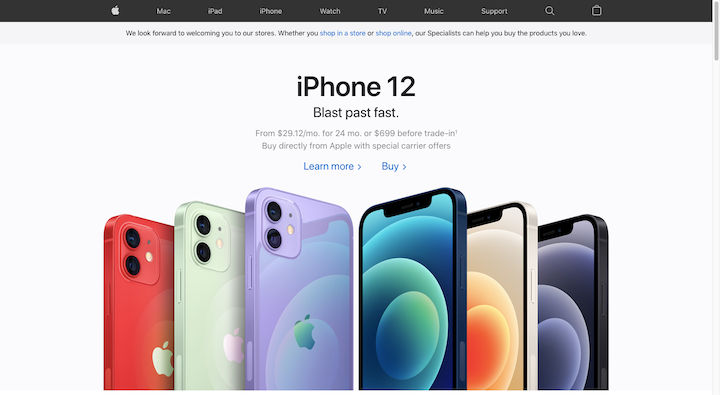
Interpretasi paling umum dari desain 3D adalah apa yang kami lihat di situs web Apple:

Gaya iPhone 12 dalam gambar pahlawan ini ada dalam tiga dimensi. Tidak ada pergerakan pada grafiknya, namun, kita masih dapat melihat bahwa mereka memiliki kedalaman.
Yang mengatakan, gambar pahlawan di situs web Richard Sancho juga seperti apa desain web 3D:

Tidak ada objek 3D yang terlihat. Namun, jelas bahwa bola warna mengambang (dan interaktif) di belakang teks bergerak pada bidang (atau bidang) yang berbeda.
Jadi, tidak seperti desain web 2D di mana Anda membuat desain dan objek Anda lebih lebar atau lebih tinggi, desain web 3D memungkinkan Anda menambahkan kedalamannya serta memindahkannya ke belakang dan ke depan.
Sejarah Desain Web 3D
Pada tahun 1950-an dan 1960-an, ada sejumlah program komputer yang dikembangkan dengan kemampuan untuk melakukan pemodelan komputer 3D. Perangkat lunak Robot Draftsman Ivan Sutherland, juga dikenal sebagai Sketchpad, adalah yang pertama menggunakan antarmuka pengguna grafis (GUI) dan memimpin jalan untuk desain berbantuan komputer (CAD).
Meskipun CAD banyak digunakan saat ini untuk membuat rendering 3D dari hal-hal seperti bangunan, produk, dan objek fisik lainnya, mudah untuk melihat bagaimana teknologi sebelumnya membuka jalan bagi desain web 3D modern.
Sekarang, salah satu alasan mengapa kami belum melihat daftar tren desain web yang mendominasi 3D adalah karena pembuatannya tidak selalu mudah.
1994 — Virtual Reality Markup Language (VRML) diperkenalkan
VRML memasuki gambar di hari-hari awal Internet. Ini adalah format file yang juga disebut sebagai "dunia" (.wrl) yang memungkinkan desainer membuat objek dan pemandangan 3D.
1997 — Flash memasuki gambar
Untuk mengaktifkan grafik dan animasi Flash 3D di situs web, pengembang harus mendapatkan lisensi perangkat lunak Flash, mengkodekannya dengan ActionScript, lalu menyematkannya ke situs web. Butuh banyak pekerjaan dan juga memakan korban serius pada waktu pemuatan situs web, terutama selama hari-hari dial-up.
2001 — X3D menjadi penerus VRML
Hari ini, X3D adalah standar terbuka bebas royalti yang dikelola oleh Konsorsium Web3D. Ini dapat digunakan untuk berbagai aplikasi 3D: CAD, visualisasi geospasial, animasi manusia, AR, VR, pencetakan 3D, pelatihan medis, dan, tentu saja, desain web. Terlebih lagi, itu tidak tergantung pada plugin untuk dijalankan di browser.
2010 — Skeuomorphism meningkat popularitasnya
Skeuomorphism adalah tren desain yang digunakan untuk membuat antarmuka dan/atau elemennya terlihat seperti objek nyata yang menjadi dasarnya. Tren ini tidak bertahan lama karena tidak memberikan banyak manfaat tambahan selain tampil keren. Akibatnya, desain datar mendominasi tren desain web selama beberapa tahun ke depan.
2011 — WebGL diperkenalkan
WebGL adalah API bebas royalti yang memungkinkan desainer dan pengembang membuat grafik 3D yang berfungsi di sebagian besar browser web modern. Satu-satunya masalah dengan WebGL adalah sulit digunakan. Anda harus menggunakan JavaScript, Java, atau Objective C bersama dengan GLSL untuk memprogram grafik 3D Anda.
2012 — Artikel Musim Gugur Salju NYT diterbitkan
Desain web paralaks telah lama digunakan dalam desain video game. Namun, baru pada tahun 2012 ketika New York Times menerbitkan artikel multimedia Snow Fall-nya, kami benar-benar mulai melihat efek pengguliran 3D palsu di web.
2014 — Google mengembangkan sistem Desain Materialnya
Desain Material dibuat untuk sejumlah alasan. Salah satu kontribusi terbesarnya untuk desain web, bagaimanapun, adalah bahwa hal itu membawa kedalaman dan sentuhan ke halaman, yang membantu meningkatkan kegunaan. Sementara sistem desain memiliki masalah, ia meninggalkan kesan abadi pada dunia desain web dan bagian-bagiannya masih dapat dilihat hari ini dalam layering dan shading flat design 2.0.
2021 — Pilih racunmu
Ada sejumlah aplikasi yang tersedia saat ini yang memungkinkan desainer web membuat desain 3D khusus dan kompleks:
- AutoCAD
- pencampur
- SketchUp
- vektor
Ada juga berbagai teknologi AR dan VR yang dapat Anda gunakan untuk membuat rendering 3D untuk kasus penggunaan khusus tersebut.
Jika Anda tidak mencoba membuat seluruh dunia 3D, pertimbangkan untuk menggunakan alat Gaya Elementor untuk menambahkan kedalaman ke komponen situs web Anda dan Efek Gerak untuk menghidupkan desain Anda.
Manfaat 3D dalam Desain Web
Tren desain datang dan pergi. Jadi, Anda harus bertanya pada diri sendiri – apakah 3D merupakan teknik atau tren desain yang layak untuk diinvestasikan?
Berikut adalah beberapa alasan mengapa Anda mungkin ingin mulai menggunakannya dalam pekerjaan Anda:
Ini Menonjol Dari Desain Flat
Ketika sebagian besar situs web datar, situs web dengan fitur 3D akan langsung menonjol.
Pastikan itu dilakukan dengan selera yang baik dan sesuai dengan prinsip-prinsip desain web. Jika adegan atau objek 3D tidak berarti dan hanya digunakan sebagai taktik untuk menarik perhatian, mereka akan membuat situs web Anda menonjol — hanya untuk alasan yang salah.
Anda Dapat Membuat Antarmuka yang Lebih Menarik
Ada berbagai cara di mana Anda dapat menggunakan 3D dalam desain web. Sebagai contoh:
- Untuk menciptakan pengalaman pengunjung dunia yang imersif saat pertama kali memasuki situs
- Untuk menghidupkan grafik terpenting Anda
- Untuk memberi pengunjung walk-through yang lebih rumit atau tampilan produk 360 derajat
Dengan memindahkan elemen yang tepat dalam desain web Anda ke bidang ketiga, Anda akan menciptakan pengalaman yang lebih menarik bagi pengunjung Anda.
Dengan Mengetuk Perasaan Pengunjung, Anda Menyadap Emosi Mereka
Indra kita terkait erat dengan emosi kita dan indera peraba tidak berbeda. Meskipun pengunjung jelas tidak dapat menyentuh situs web 3D secara fisik, namun tetap memberikan kesan sentuhan yang tidak dapat dilakukan oleh desain datar.
Karena sentuhan sering kali membantu orang merasa lebih terhubung dengan orang lain dan memperdalam pengalaman mereka dengan dunia, kami dapat berhipotesis bahwa berinteraksi dengan elemen 3D di situs web juga dapat mendekatkan pengunjung ke merek. Bahkan jika bukan itu masalahnya, sifat sentuhan desain akan meninggalkan kesan abadi pada mereka.
Ini Dapat Meningkatkan Pengoptimalan Tingkat Konversi Anda
Desain web 3D memiliki banyak aplikasi praktis. Misalnya, Anda dapat menambahkan rendering 3D produk, properti, dan acara ke situs web.
Kita sudah tahu betapa sulitnya bagi konsumen untuk membeli barang tertentu dengan harga tinggi secara online tanpa melihatnya secara langsung terlebih dahulu. Dengan menambahkan rendering seperti aslinya ke situs web, Anda dapat membantu membuat proses pengambilan keputusan mereka berjalan lebih cepat dan lancar. Dan dengan pembeli yang lebih percaya diri dan puas, Anda cenderung mendapatkan lebih banyak konversi darinya.
10 Contoh Menakjubkan 3D dalam Desain Web
Bahkan jika desain 3D tidak ada di mana-mana di web saat ini, ini jelas merupakan tren yang berharga jika Anda menemukan cara yang tepat untuk menjalankannya di situs web klien Anda.
Jika Anda mencari inspirasi, lihat contoh kreatif 3D dalam desain web berikut. Setelah selesai, buka kumpulan situs web animasi kami. Tidak semua contoh di sana menggunakan 3D, tetapi yang melakukannya jangan sampai terlewatkan!
1. Robert Burgel
Ini adalah kedua kalinya kami menampilkan agensi desain grafis Robert Burgel di blog ini. Pertama kali muncul ada di daftar situs web portofolio terbaik kami. Kali ini karena gambar pahlawan asli di halaman beranda.
Spanduk hitam memiliki guntingan yang mengeja nama Robert. Huruf-huruf ini hanya terungkap ketika ikan neon berenang di belakang mereka di latar belakang. Ini memberi gambar pahlawan perasaan seperti Anda sedang melihat mangkuk ikan dan itu adalah desain yang tidak akan segera Anda lupakan.
2. Akademi Fluks
Flux Academy adalah tempat para desainer web belajar cara mendesain dan menyempurnakan keterampilan mereka melalui kursus. Sementara halaman rumah memiliki sejumlah grafik 3D di atasnya, itu yang pertama yang paling menarik.
Saat pengunjung menggulir halaman ke bawah, ikon terkait desain mengambang semuanya jatuh ke bawah ke kepala patung. Ini adalah metafora yang sangat rapi untuk semua tentang perusahaan.
Yang juga patut diperhatikan dari contoh ini adalah grafik 3D-nya relatif sederhana. Ikon datar. Sebuah patung. Bola dan wajah bergambar. Ini hanya menunjukkan kepada Anda bahwa dengan bayangan dan efek gerakan yang tepat, Anda dapat melakukan pengalaman 3D yang sangat menarik.
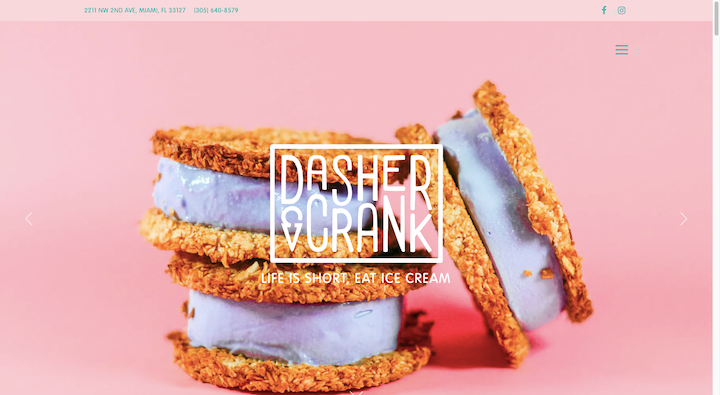
3. Dasher & Engkol

Bukan hanya agensi kreatif yang dapat menggunakan 3D. Lihat saja gambar hero ini di website Dasher & Crank.
Sering kali di situs web restoran, Anda melihat hidangan dan barang-barang mereka difoto dari atas, memberi mereka tampilan datar. Bahkan yang dilihat dari samping seringkali tidak memiliki realisme yang nyata karena mereka difoto dalam konteks tangan seseorang, piring, atau latar belakang restoran.
Namun dengan latar belakang merah muda yang solid di sini, sandwich kue es krim menonjol dengan indah sebagai objek 3D — membuatnya terlihat cukup bagus untuk dijangkau dan digigit.
4. Kontra “Negara Merdeka 2021”
Pikirkan tentang terakhir kali Anda duduk untuk membaca laporan atau ebook secara online. Mungkin menyakitkan mencoba bekerja keras melalui paragraf demi paragraf mencoba menemukan data yang paling relevan bagi Anda. Plus, banyak dari mereka yang disimpan sebagai PDF, yang dapat menjadi hit-or-miss.
Tetapi laporan The State of Independence 2021 dari Contra adalah contoh yang bagus tentang bagaimana 3D dapat mengubah pengalaman membaca dan pendidikan jika Anda menggunakannya secukupnya.
Ada dosis kecil objek 3D — seperti gumpalan dan koin — di seluruh. Namun, sebagian besar rendering 3D digunakan untuk mewakili visualisasi data dan kutipan freelancer di seluruh laporan.
5. Samsung
Apple bukan satu-satunya perusahaan smartphone yang menggunakan 3D untuk menyoroti produknya. Halaman arahan Samsung untuk Galaxy Z Fold menghidupkan produk sejak seseorang memasuki situs.
Perhatikan bagaimana grafik pada halaman pemuatan awal adalah ilustrasi 3D yang berputar dari telepon. Ketika mereka masuk ke dalam situs, pengunjung akan melihat ponsel yang sebenarnya dari setiap sudut serta bagaimana tampilannya saat dibuka dan ditutup.
Untuk pelanggan yang bertanya-tanya seperti apa tampilan smartphone lipat, mereka tidak perlu pergi ke toko untuk mencari tahu karena rendering 3D melakukan pekerjaan yang bagus untuk mewakili mereka.
6. Museum Dunia
British Museum telah bermitra dengan Google Cultural Institute untuk membuat situs mikro ini untuk The Museum of the World. Ini dirancang menggunakan WebGL oleh WEIR+WONG dan merupakan cara yang benar-benar unik untuk merancang garis waktu secara visual dan menempatkan banyak data di dalamnya.
Museum ini masih memiliki situs web reguler di mana pengunjung dapat mempelajari lebih lanjut tentang koleksi dan pameran mereka. Namun, alih-alih memamerkan item dari koleksi mereka di situs web, garis waktu 3D ini menempatkan mereka dalam kategori dan jangka waktu dari mana mereka berasal.
Daripada membiarkan pengunjung secara pasif mengikuti garis waktu atau melihat sekilas inventaris Anda, representasi 3D seperti ini mengubahnya menjadi pengalaman yang lebih aktif.
7. Coklat KITKAT
The KITKAT Chocolatory adalah situs web 3D yang menyenangkan dan imersif. Dan itu sama sekali tidak seperti situs web KITKAT lainnya. Mengapa demikian? Yah, ini bukan situs untuk orang yang ingin mempelajari lebih lanjut tentang merek KITKAT dan produknya.

Pelanggan Brasil yang menyukai produk KITKAT diundang untuk menjelajahi dan memesan cokelat terbaru dari perusahaan permen. Mereka juga dapat menyesuaikan kemasan produk mereka dengan foto pribadi mereka sendiri.
Merek dan pengalaman seperti ini layak mendapatkan dunia 3D yang unik.
8. Capsul'in Zero Impact
Sudah jelas sejak awal bahwa kita harus mengikuti ilustrasi dan sketsa yang digambar tangan dari kapsul kopi saat jatuh ke situs web Capsul'in Zero Impact. Ini adalah penggambaran 3D brilian yang dibuat oleh para desainer di Index.
Kami pertama kali melihatnya sebagai kapsul kopi bergambar. Tidak lama setelah itu, perancang menghapus tanda-tandanya dan akhirnya membedah setiap bagiannya yang berbeda. Alih-alih menggunakan kapsul 3D sebagai pilihan desain yang menarik perhatian, tampilannya berubah saat cerita dan spesifikasi produk terungkap di seluruh halaman.
9. TAG Heuer
TAG Heuer adalah merek yang terkenal dengan arlojinya yang bergaya. Meskipun ada banyak cara untuk membuat situs web terasa berkelas dan elegan, tidak ada yang bisa mengalahkan memamerkan produk Anda dalam semua keindahannya dalam 3D. Dan itulah yang dilakukan TAG Heuer di sini.
Dalam foto-foto ini, kita melihat arloji indah yang dibingkai dengan latar belakang putih dan hitam yang mencolok. Dalam beberapa kasus, itu hanya foto jam tangan. Di tempat lain, ada sedikit efek paralaks yang dimainkan. Ada juga contoh di mana kita melihat arloji bergerak, seperti saat gesper membuka dan menutup.
Ini bukan teknik 3D yang hanya bisa digunakan oleh merek mewah. Merek yang lebih kecil juga dapat menggunakan visual produk 3D untuk lebih efektif menjual produk mereka secara online.
10. Mazda
Apa yang dilakukan Mazda di sini sangat mirip dengan apa yang dilakukan perusahaan e-commerce ketika mengubah warna foto produk berdasarkan pilihan pelanggan. Yang mengatakan, Mazda tidak hanya memungkinkan pelanggan untuk melihat kustomisasi mereka pada model 2D.
Render 3D ini memungkinkan pelanggan bergerak di sekitar bagian luar kendaraan serta berputar di sekitar interior untuk melihat lebih dekat model serta bagaimana pilihan warna mereka memengaruhinya.
Setiap kali Anda memiliki situs yang menjual produk mahal atau bahkan hanya situs di mana pelanggan benar-benar perlu mencobanya sebelum membeli, alat belanja 3D seperti ini akan menjadi aset besar.
Gunakan Desain Web 3D dengan Bijak Untuk Mempesona Pengunjung Anda
Tidak masalah seberapa besar atau kecil desain 3D Anda. Hal terpenting untuk diingat saat menggunakan 3D dalam desain web adalah meningkatkan pengalaman. Anda ingin pengunjung kagum dengan apa yang telah mereka lihat dan tidak bertanya-tanya mengapa mereka menghabiskan beberapa menit menonton animasi 3D hanya untuk menyadari hal-hal penting ada di dalam situs web.
Juga, perhatikan bagaimana 3D memengaruhi kinerja situs web Anda. Jika pengunjung harus menunggu lebih dari beberapa detik hanya untuk situs web memuat semua karya 3D Anda, mereka mungkin tidak akan pernah melihatnya.
Karena itu, kita telah melihat beberapa contoh luar biasa dari desain web 3D di sini hari ini. Dapatkan inspirasi dari apa yang telah mereka lakukan dan Anda akan dapat menemukan sesuatu yang sangat bagus untuk klien Anda, dan berguna serta menghibur bagi pengunjung mereka.
