5 Strategi Desain Web Pasti Membuat Anda Terlihat Bagus
Diterbitkan: 2020-04-20Desain situs web sangat penting dalam bisnis saat ini. Anda ingin pengunjung menyukai situs Anda, bertahan di sana selama mungkin, dan melakukan apa pun yang Anda ingin mereka lakukan — baca, bagikan, beli.
Desain halaman web tidak hanya terkait dengan penempatan gambar, font, dan warna. Tampilan dan nuansa sangat penting, tetapi desainnya lebih dari itu, seperti kegunaan dan fungsionalitas.
Ada banyak pembuat situs web dan perusahaan desain web berbeda yang digunakan untuk merancang dan mengembangkan situs. Seiring perkembangan teknologi dan perangkat lunak, Anda harus mempelajari tren baru, beradaptasi dengan beragam persyaratan, dan juga berdamai dengan membuat banyak kesalahan. Dengan pengalaman dan melalui coba-coba, Anda akan mempelajari wawasan berharga tentang cara merancang situs web berkualitas tinggi dengan tampilan dan nuansa yang unggul.
5 Prinsip Desain Web Teratas untuk Membantu Anda Membuat Situs Web Terbaik
1. Mobile-First
Halaman web tampak hebat pada monitor gaming UHD 4K 160Hz 30 inci yang besar. Tetapi banyak orang akan mengaksesnya dari tablet 10 inci atau smartphone layar 6 inci.
Navigasi desktop kehilangan dominasinya dan semuanya menjadi berorientasi seluler. Pendekatan untuk mendesain untuk berbagai ukuran layar dan perangkat yang berbeda ini memiliki nama dua kata:desain responsif .
Google lebih suka situs responsif dan algoritmenya mendukung jenis situs web tersebut. Google baru-baru ini menggunakan pengindeksan yang memprioritaskan seluler, yang berarti jika Anda membuat situs web yang belum dirancang untuk tanggap, kemungkinan besar situs tersebut tidak akan ditemukan oleh perayap Google. Hasilnya, situs web Anda tidak akan ditemukan online karena tidak ada kemampuan pencarian dan visibilitas.
Statista menunjukkan bahwa perangkat seluler bertanggung jawab atas 51,65 persen tampilan halaman web di seluruh dunia pada tahun 2019:
Situs web yang dibangun dengan desain responsif terlihat bagus pada berbagai ukuran layar dan fitur-fiturnyaberfungsi dengan baik di versi desktop dan seluler.
Jadi akan lebih baik jika Anda menggandakan cek Anda di sini. Pertama, periksa aspek dalam beberapa ukuran layar dan kedua, periksa apakah semuanya berfungsi seperti yang diharapkan.
2. Hati-hati Dengan Multimedia
Video dan gambar memainkan peran penting dalam performa halaman web.
Jika Anda memiliki banyak gambar dan video beresolusi tinggi,situs web Anda bisa menjadi lambat. Dan lambat sangat buruk untuk bisnis Anda. Apa yang Anda lakukan terakhir kali mengunjungi situs web yang lambat? Saya yakin Anda pergi dan mencari yang lain.
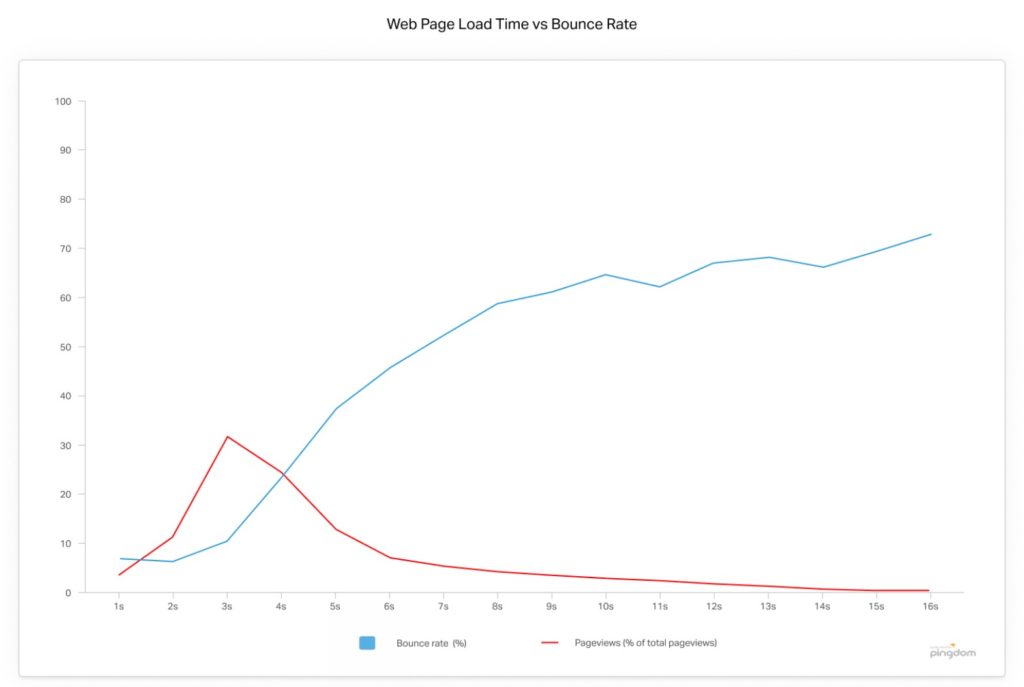
Menurut sebuah studi Pingdom , persentase pengunjung yang pergi meningkat setelah tiga detik — mencapai 38 persen jika kecepatan loading 5 detik.
Anda dapat melihat rasio pentalan (biru) pada grafik berikut. Tampilan halaman (merah) juga berkurang saat kecepatan pemuatan meningkat:

Anda perlu memastikan jenis konten apa yang benar-benar diperlukan untuk halaman Anda dan melakukan yang terbaik untuk menghindari gambar dan video beresolusi tinggi.
Misalnya, jika Anda perlu memiliki banyak video ulasan. Maka akan lebih baik jika Anda menggunakan hosting video pihak ketiga seperti YouTube, sehingga pengalaman pengguna tidak terpengaruh. Selain itu, jika Anda perlu memiliki gambar beresolusi tinggi, Anda dapat mencoba mengompresi dan mengoptimalkannya. Dengan begitu, Anda menghindari ukuran file besar dan mengurangi konsumsi lalu lintas.
3. Paro Atas atau Paro Bawah? Itulah Pertanyaannya
Anda perlu mengatur informasi di situs web Anda sedemikian rupa sehingga membuat pengunjung Anda ingin tetap tinggal. Dan saat itulah konsep lipatan sangat penting dalam mendesain halaman web.
Paro atasmengacu pada informasi yang muncul di layar saat pertama kali situs web dimuat. Atau yang juga disebut sebagai bagian halaman yang dapat dilihat pengguna tanpa menggulir .
Semakin rendah elemennya, semakin sulit bagi pengunjung untuk melihatnya. Akan lebih baik jika Anda menawarkan informasi yang paling relevan dan menarik di paro atas. Sehingga pengguna memiliki kesan pertama yang sebaik mungkin. Tombol yang merupakan ajakan bertindak (CTA) harus terlihat pada pandangan pertama. Misalnya, tombol "Tambahkan ke keranjang" harus terlihat oleh pelanggan, sehingga mereka tidak dapat mengabaikannya atau agar mereka dapat menemukannya dengan mudah saat siap membeli.
Jadi, Anda menempatkan semua informasi penting Anda pada pandangan. Sekarang, haruskah Andamenghindari gulungan itu?
Tentu saja tidak, s crolling diperlukan untuk desain halaman web untuk menampilkan semua konten halaman.Apa yang dapat saya katakan kepada Anda adalah bahwa Anda perlu meletakkan informasi penting di paro atas (tombol untuk transaksi, CTA, formulir, dll.).
Paro bawah adalah tempat Anda dapat memperluas informasi bisnis lainnya.
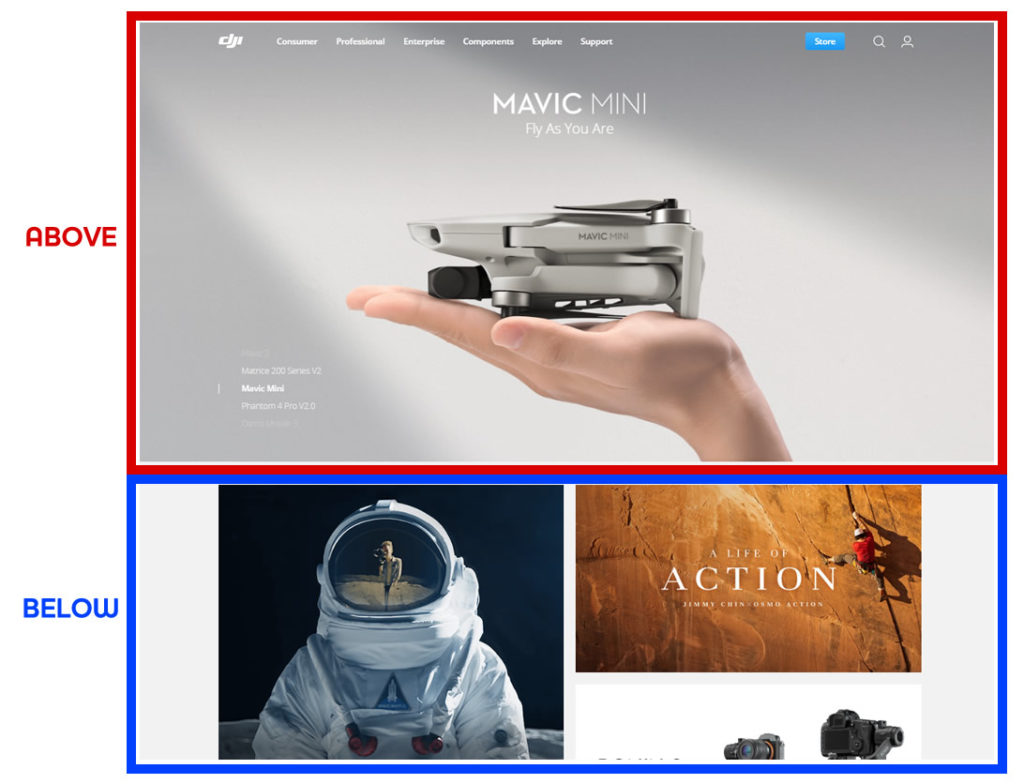
Anda dapat melihat contohnya di halaman web toko DJI:

DJI menampilkan bilah navigasi dan penggeser produk utamanya di seluruh halaman depan. Tapi kalau mau tahu lebih lanjut, bisa geser ke paro bawah untuk cek hal-hal lain (kurang kritis).

Tidak ada praktik standar untuk melakukan ini. Namun, Anda dapat menguji bagaimana tampilan halaman Anda pada ukuran layar yang berbeda dan kemudian memodifikasinya sesuai kebutuhan. Selain itu, Anda dapat menggunakan perangkat lunak seperti peta gulir untuk memeriksanya lebih cepat.
4. Hindari Kebisingan Visual
Situs web Anda tidak perlu memiliki semua informasi, gambar, dan video di halaman depan. Memiliki banyak konten di halaman utama menghasilkangangguan visual .
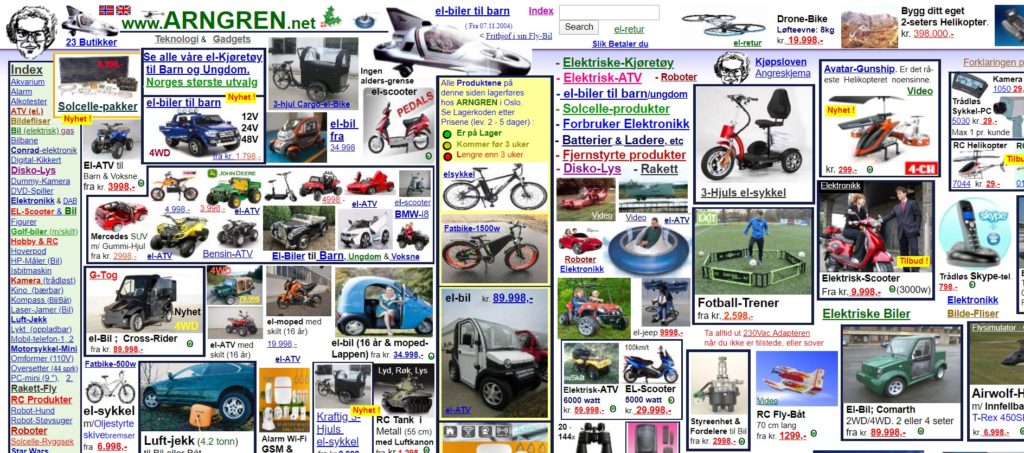
Jika Anda mencoba meletakkan banyak gambar di sampul situs web Anda, halaman Anda akan terlihat seperti ini:

Sepertinya berantakan, kan? Ya, benar. Bagaimana Anda mengatasinya? Dengan beberapa rasaorganisasi. Mengatur konten mungkin memerlukan waktu karena Anda perlu melakukan banyak pengujian. Tapi itu adalah prinsip desain web yang penting untuk dipertimbangkan untuk mencapai kegunaan yang hebat.
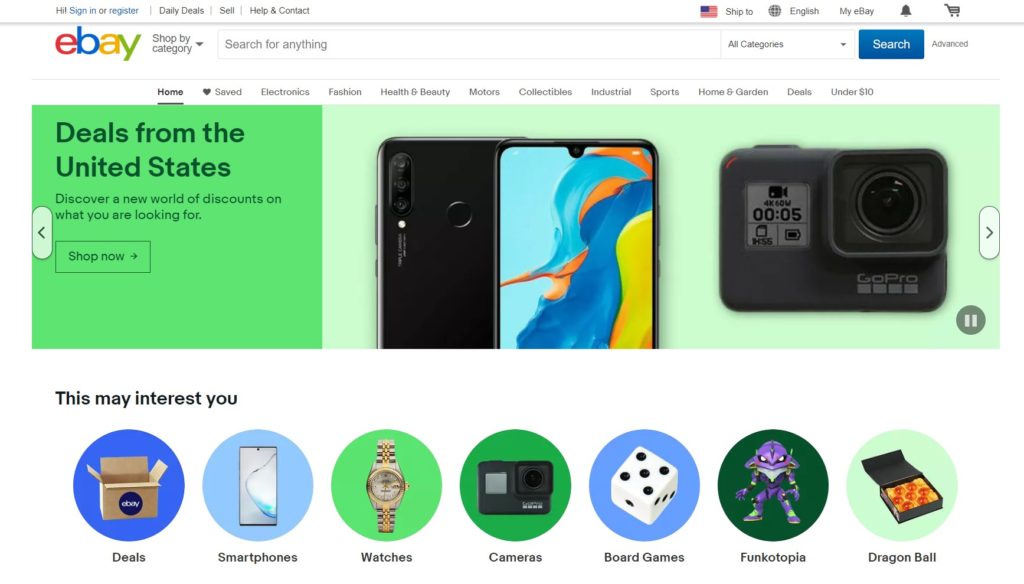
Anda harus menghindari membebani halaman Anda dengan hal-hal yang mengganggu atau membingungkan pengunjung Anda. Misalnya, lihat halaman arahan utama eBay :

Seimbang sempurna, sebagaimana seharusnya semua hal. Anda dapat melihat bahwa mereka menampilkan beberapa produk di halaman utama (paling populer atau paling banyak terjual), sehingga mereka mengoptimalkan banyak ruang. Jika pengunjung tidak dapat menemukan apa yang mereka cari, mereka pergi.
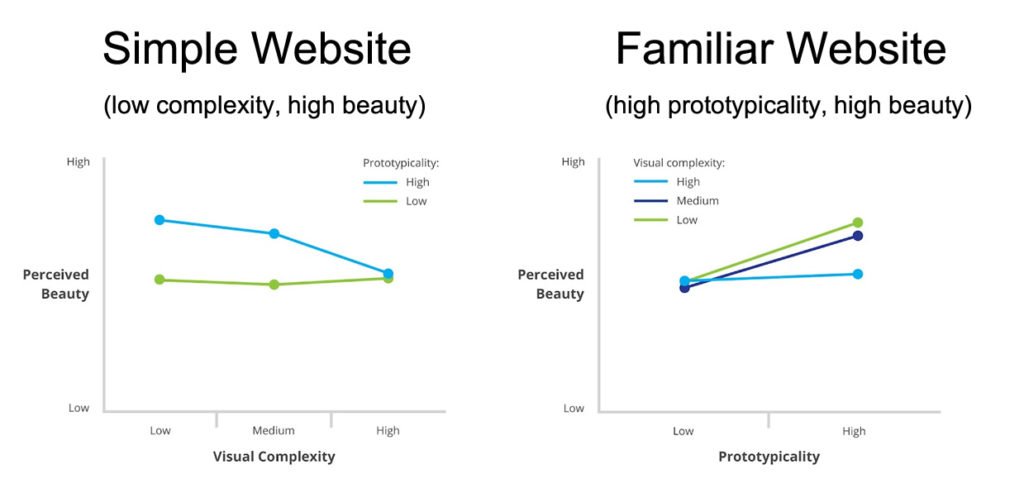
Menurut sebuah studi dari Google , sebagian besar pengguna menilai situs webyang kompleks secara visualtidak menarik dan mereka mengharapkan yang sederhana. Studi ini juga memperhitungkan prototipikal — seberapa representatif suatu objek dalam kategorinya.
Misalnya, kendaraan Ferrari F1 adalah contoh mobil balap yang sangat baik — jika saya menyebutkan katamobil balap, kemungkinan besar Anda akan mengaitkannya dengan kendaraan tersebut.
Anda dapat melihat pada grafik berikut bagaimana perilaku hubungan antara kompleksitas dan keindahan ini:

Seperti yang Anda lihat, orang-orang menyukaisitus web sederhanadengan kompleksitas visual yang rendah dan juga mereka melihat lebih banyak keindahan jikasitus tersebut terbiasadengan prototipe yang tinggi.
Jadi jadilah pintar, jadilah sederhana.
Jika Anda memerlukan bantuan dalam mengatur tugas situs web Anda, Anda mungkin ingin mencari bantuan dari WP Reset.
5. Desain Dengan Mempertimbangkan Konten
Anda mungkin berpikir bahwa sebagai seorang desainer, menyalin konten bukanlah urusan Anda. Lagi pula, mendesain adalah tentang penempatan elemen dan template, bukan? Salah. Memikirkan konten saat mendesain situs web membantu memastikan tampilannya bagus terlepas dari ukuran teks, font, dan gayanya. Mempertimbangkan konten hanya setelah mendesain situs web dapat menyebabkan situs terlihat berantakan, tidak teratur, atau bahkan tidak lengkap.
Selain itu, situs web tidak perlu berupa brosur digital. Terlibat dengan audiens Anda dan berinteraksi dengan pengunjung melalui konten memiliki banyak manfaat yang akan membantu bisnis Anda.
Inilah yang diharapkan jika Anda menyertakan salinan web interaktif:
- Peningkatan lalu lintas organik. Pengunjung yang datang ke situs web Anda tanpa iklan berbayar termasuk dalam lalu lintas organik. Konten berkualitas di blog Anda akan menghasilkan posisi bermutu tinggi di Google untuk situs web perusahaan Anda.
- Meningkatkan kesadaran Merek. Orang-orang menyukai konten berkualitas yang terkait dengan bisnis. Hal-hal seperti berita, review dan perbandingan produk cocok untuk prestise brand. Merek akan menjadi acuan dalam hal tersebut dan akan meningkatkan kepercayaan dan kredibilitas.
- Menghasilkan Komunitas.Jika Anda berinteraksi dengan pengunjung dan pelanggan potensial, Anda akan membangun komunitas. Pengikut setia akan memberitakan Injil merek Anda di mana-mana.
Dan juga, ingatlah untuk menautkan blog Anda dengan media sosial .Dengan cara itu, bisnis Anda akan diposisikan di depan pembeli Anda dan umpan balik mereka akan membantu Anda menjadi lebih baik.
Membungkus
Mempelajari cara mendesain situs web mungkin tampak menantang. Jika Anda mengikuti prinsip-prinsip desain web singkat ini, Anda akan mendapatkan situs web yang menarik, fungsional, dan sukses .
Ingatlah bahwa desain Anda harus berfungsi di semua perangkat dan Google mempraktikkan pengindeksan yang memprioritaskan seluler. Pastikan untuk menggunakan jumlah gambar dan video yang diperlukan. Tunjukkan informasi penting Anda terlebih dahulu. Bersikaplah sederhana dan lugas.
Dan yang tak kalah pentingnya, pikirkan tentang konten dan pastikan itu terlihat bagus di situs Anda. Sebuah blog juga akan membantu umpan balik dan interaksi dengan audiens Anda.
Setelah melakukan itu, Anda akan melihat angkanya naik, tetapi bersabarlah dan teruslah mencari tip tentang praktik terbaik dan peningkatan.
