5 Taktik Desain Psikologis yang Bikin Otak Berdetak dan Pengunjung Klik
Diterbitkan: 2015-09-15Kesan pertama dapat membuat atau menghancurkan bisnis Anda.
Desain situs web Anda, warna dan tata letak yang Anda gunakan, salinan pada tombol beli – desain adalah segalanya dalam hal kesan pertama.
Itulah mengapa penting untuk memanfaatkan apa yang membuat otak tergerak, dan mengapa estetika desain tertentu membujuk pengunjung untuk mengambil tindakan yang diinginkan di situs web Anda.
Kursus Akademi Shopify: Cara Mendesain Toko Online Anda
Direktur kreatif Stephan Peralta mendemonstrasikan cara mendesain merek yang disukai orang dan toko online yang bahkan ingin dibeli oleh browser paling kasual sekalipun.
Daftar gratis 1. Gunakan Perilaku Manusia sebagai Katalis untuk Desain

Mungkin diabaikan ketika membangun situs web Anda adalah ide mendesain untuk manusia terlebih dahulu. Lebih penting lagi, merancang untuk target pasar Anda terlebih dahulu. Hanya karena sesuatu masuk akal bagi Anda, tidak berarti itu masuk akal bagi pengunjung – atau bisnis Anda.
Apa artinya? Nah, mari kita lihat salah satu website terpopuler di internet.
Craigslist memiliki desain yang terkenal... menarik berdasarkan standar saat ini. Bahkan, beberapa orang telah mengambil celah untuk mendesain ulang itu. Tapi mengapa mereka tidak mengubahnya?
Tujuan Craigslist adalah melakukan dua hal: memposting iklan, atau menemukan iklan. Mereka adalah perusahaan berbasis data yang mendasarkan bisnis mereka pada keakraban dan kemudahan penggunaan. Mereka tahu apa target pasar mereka, dan tujuan yang harus dilayani situs web mereka.
Dan, mereka melakukannya dengan sempurna.
Premisnya hampir sama dengan Reddit. Ya, ini cukup sederhana – tetapi pengunjung tidak membutuhkan (dan dalam banyak kasus, tidak menginginkan) pengalaman desain yang indah untuk apa yang mereka lakukan.
Bagaimana Anda bisa menerapkan kesederhanaan itu, dan gagasan mendesain untuk manusia ke dalam situs web Anda sehingga lebih mudah digunakan oleh pengunjung Anda?
Pertimbangkan ini: Lihatlah Pengguna adalah Ibu Saya untuk beberapa pengujian pengguna yang menyenangkan. Lihat apakah situs web Anda dirancang dengan mempertimbangkan manusia. Tidak ingin membayar seseorang untuk menguji situs web Anda? Mengapa tidak meminta teman, saudara, atau kolega yang lebih tua untuk mencobanya dan mendapatkan umpan balik mereka!
2. Warna Dapat Mempengaruhi Pembeli

Teori warna adalah salah satu topik favorit saya dalam hal desain dan pemasaran. Fakta bahwa warna-warna tertentu dapat menyampaikan begitu banyak emosi dan tindakan yang berbeda sangat menarik.
Ada banyak teori halus tentang warna – terutama karena banyak hal seperti preferensi pribadi, sejarah, dan banyak lagi, dapat memengaruhi arti warna tertentu. Apa arti merah bagi saya, mungkin berarti sesuatu yang sama sekali berbeda bagi Anda.
Karena itu, penting untuk memahami dasar-dasar teori warna ketika berhubungan dengan pemasaran.
Lihatlah bagan informatif dari The Logo Company ini yang menganalisis warna yang digunakan merek berbeda, dan arti setiap warna.

melalui The Logo Company
Dalam sebuah studi oleh tim di KISSmetrics – mereka menemukan beberapa informasi yang cukup menarik mengenai psikologi warna.
Merah: Meningkatkan detak jantung, menciptakan rasa urgensi, sering dikaitkan dengan penjualan.
Biru: Menciptakan sensasi kepercayaan dan keamanan, sering dikaitkan dengan bank.
Hijau: Sering dikaitkan dengan kekayaan, warna termudah untuk diproses mata.
Hal lain yang menurut saya layak disebutkan, adalah bahwa dalam penelitian itu, KISSmetrics menemukan bahwa 93% pembeli menganggap penampilan visual lebih penting daripada indra lainnya ketika melihat materi pemasaran.
Lebih lanjut, mereka menemukan bahwa pria lebih menyukai warna-warna cerah, sedangkan wanita lebih menyukai warna-warna yang lebih lembut dan seperti pastel.

melalui KISSmetrics
Apakah ada sesuatu di sini yang mungkin dapat Anda terapkan ke situs web Anda?
Pertimbangkan ini: Pastikan untuk melihat Toko Tema Shopify untuk desain baru yang mungkin menarik minat pengunjung Anda berdasarkan preset warna.
3. Hukum Hick Mengatakan Terlalu Banyak Pilihan Berarti Tidak Ada Keputusan

Berapa kali Anda menemukan diri Anda di toko kelontong mencoba memutuskan jenis keripik apa yang akan dibeli? Anda sedang menatap dinding warna dan pikiran untuk memilih Miss Vickies daripada Lays membuat panik.

Hal yang sama terjadi pada pengunjung ketika Anda memberi mereka terlalu banyak pilihan di situs web Anda.
Terlalu banyak tautan navigasi, produk untuk dipilih, gambar untuk dilihat, atau bahkan opsi pengiriman untuk dipertimbangkan dapat menjadi terlalu banyak untuk ditangani oleh pengunjung. Mereka akan kewalahan, dan akan pergi tanpa menyelesaikan pembelian atau mengambil tindakan yang diinginkan.
Ketika datang ke desain web – pikirkan beberapa situs web paling populer dan bagaimana mereka dirancang. Berapa banyak opsi yang Anda miliki saat mengunjungi Facebook, Twitter, atau bahkan Shopify? Kemungkinan besar Anda hanya diberi sedikit hal untuk diklik – dan hal yang paling menonjol di halaman adalah tindakan yang diinginkan. Baik itu formulir pendaftaran, gambar, atau tombol beli, semuanya dilakukan dengan tujuan untuk meminimalkan opsi.
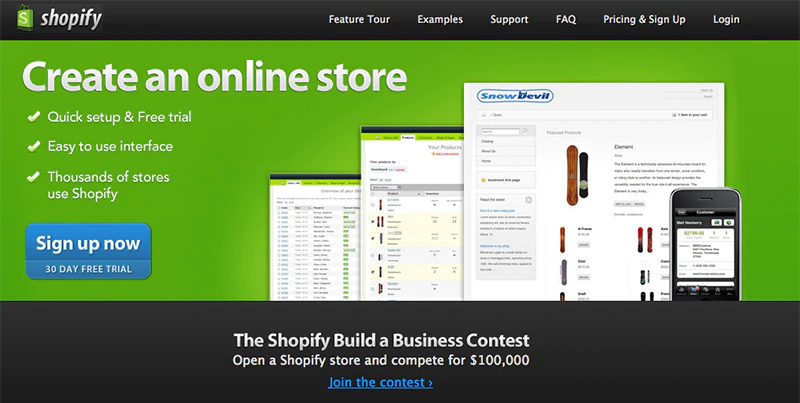
Dengan menggunakan Wayback Machine, Anda akan melihat bahwa perusahaan-perusahaan ini telah melalui banyak pengulangan halaman arahan dan sekarang telah menjadi versi yang sangat sederhana dari sebelumnya.
Berikut adalah contoh Shopify pada tahun 2010:

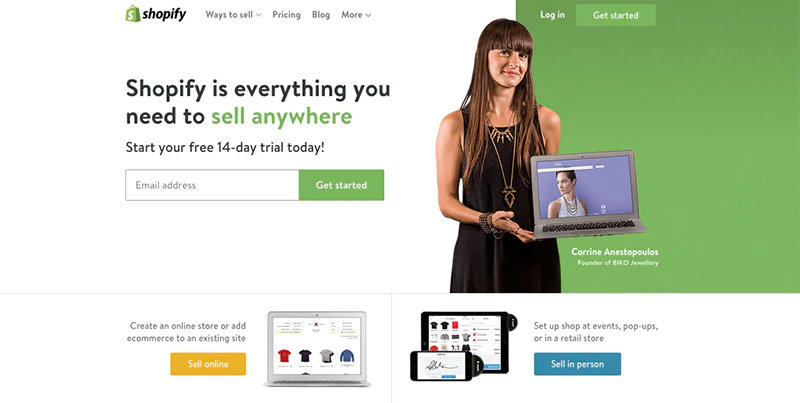
Dan inilah contoh tampilannya hari ini:

Perhatikan bagaimana ada jauh lebih sedikit kekacauan pada halaman, dan lebih mudah untuk dinavigasi?
Pertimbangkan ini: Hapus kebisingan dari situs web Anda. Terlalu banyak tautan navigasi, foto, atau koleksi? Lakukan pembersihan cepat dan keluarkan apa pun yang tidak benar-benar diperlukan.
4. Pikirkan Seluler dan Kemudahan Penggunaan

Oke jadi sekarang kita tahu bahwa ponsel mengambil alih dunia. Siapa yang tahu berapa lama sampai komputer desktop dan laptop benar-benar usang.
Itu mungkin pernyataan yang berani – tetapi di dunia desain, merancang untuk kenyamanan dan kemudahan penggunaan mengetahui bahwa orang menggunakan ibu jari dan jari mereka untuk berinteraksi dengan situs web Anda sangat penting.
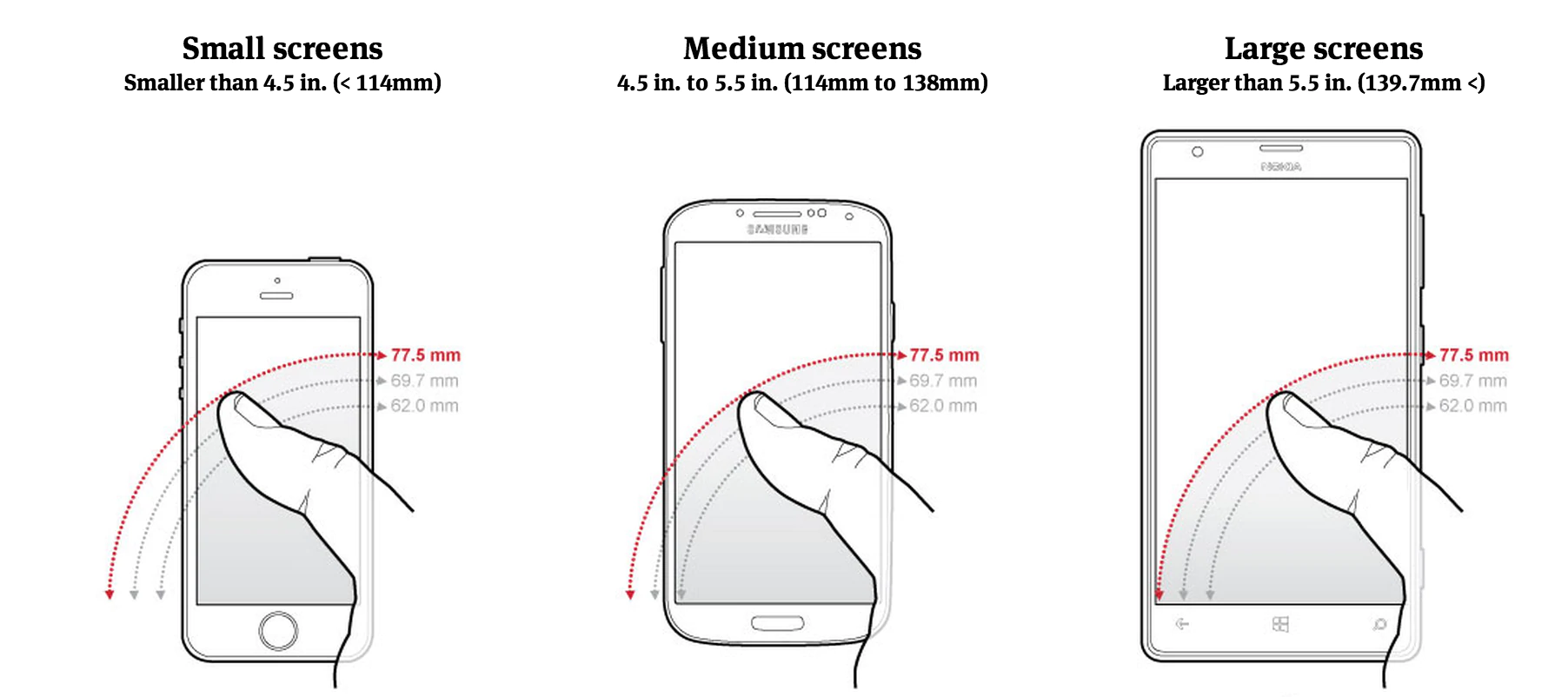
Lihatlah infografis hebat dari 9to5mac ini – ini membantu menjelaskan gagasan tentang kenyamanan seluler.

melalui 9to5mac
Tujuannya di sini? Permudah seseorang untuk menggunakan toko Anda dengan jempolnya. Buat tombol ajakan bertindak tertentu atau salin dalam " jangkauan jempol " tergantung pada apakah seseorang menjelajah di perangkat seluler atau tablet.
Pertimbangkan ini: Main-main dengan situs web Anda di perangkat seluler yang berbeda dan lihat apakah ada tombol atau tautan penting yang tidak berada dalam " jangkauan jempol ". Lakukan pengeditan jika perlu.
5. Wajah Memanusiakan dan Tulus

Anda suka melihat wajah tersenyum. Siapa yang tidak? Ini mungkin salah satu hal yang paling akrab dan menyenangkan di dunia. Ini adalah satu-satunya hal yang dipahami semua orang – tidak peduli bahasa apa yang Anda gunakan, atau apa latar belakang Anda.
Sebuah studi dari Caltech menunjukkan bahwa otak kita memiliki sel yang hanya merespon wajah. Bagian otak ini disebut Fusiform Gyrus – dan tidak ada objek, bentuk, atau item lain yang dapat memicu bagian otak ini. Cukup keren, bukan? Sekarang, bagaimana Anda bisa membuat bagian otak pengunjung itu mulai aktif?
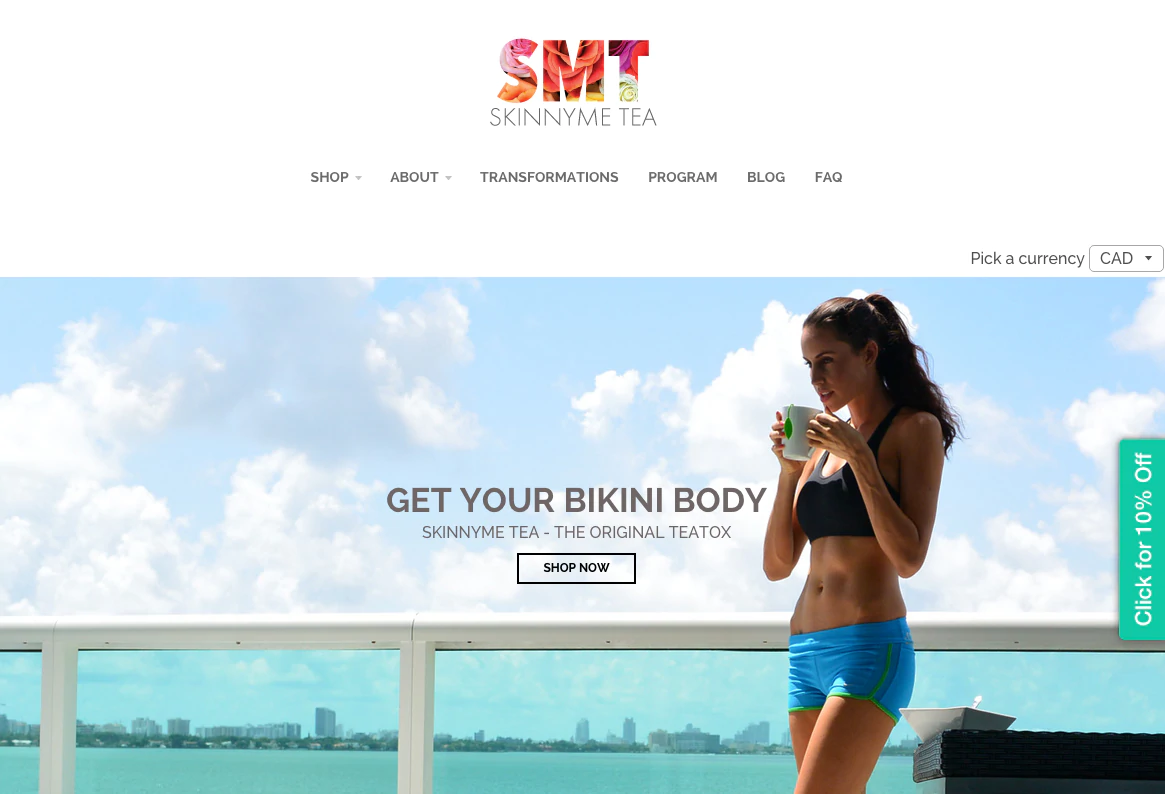
Lihatlah bagaimana SkinnyMe Tea menggunakan ini untuk menekankan ajakan bertindak mereka dalam gambar pahlawan utama mereka.

melalui Teh SkinnyMe
Ada begitu banyak cara lain untuk menggunakan wajah dalam desain situs web Anda juga. Anda dapat memvisualisasikan dan memunculkan emosi, menciptakan kepercayaan (menggunakan gambar karyawan), melibatkan pengunjung Anda (dengan seseorang menatap mereka), dan banyak lagi.
Praktik terbaik di sini? Mintalah gambar seseorang yang melihat langsung (atau menunjuk) apa pun yang Anda ingin pengunjung perhatikan.
Pertimbangkan ini: Coba temukan beberapa gambar stok gratis yang menyertakan wajah di dalamnya. Lihat apakah ada tempat yang dapat Anda sertakan di situs web Anda.
Kesimpulan
Sekarang kita telah melihat beberapa taktik desain yang dapat Anda terapkan ke situs web Anda, terserah Anda untuk menerapkan taktik ini.
Beri tahu kami di komentar di bawah jika ada tip dan trik desain lain yang akan membujuk pengunjung untuk mengambil tindakan, dan klik!

tentang Penulis
Tucker Schreiber adalah seorang pengusaha dan pembuat konten di Shopify. Dia menulis untuk menginspirasi dan mendidik pembaca tentang semua hal perdagangan.
Ikuti @tuckerschreiber

