6 Praktik Terbaik Untuk Desain UX Seluler
Diterbitkan: 2021-10-05Ini bukan tentang hal-hal besar dan konyol yang perlu kita lakukan. Ini tentang hal-hal kecil yang dapat membuat perbedaan besar.
Paul Bennett, TED-talk “Desain ada dalam detailnya”
Ini bukan hanya tentang iblis yang bersembunyi di balik detail - ini juga tentang desain itu sendiri. Kami sering mendengar bahwa semakin sedikit desain - semakin baik, dan desain yang memenuhi harapan kami adalah desain yang sama sekali tidak terlihat oleh pengguna yang berinteraksi dengannya. Tapi apa praktik terbaik untuk desain ux akhir-akhir ini, dan apakah ada bedanya dengan apa yang kami "sukai" setahun yang lalu? Desainer kami telah mencoba menerapkan praktik terbaik desain ux, membiarkan pengalaman mereka bekerja dengan bisnis seluler berbicara untuk mereka.
1. Bilah Navigasi Tab vs Menu Hamburger.
Perbedaan antara keduanya terlihat untuk semua orang yang pernah bekerja dengan antarmuka seluler, startup, dan praktik terbaik pengalaman pengguna. Pada dasarnya, menu hamburger (atau tombol hamburger) adalah tombol yang ditempatkan biasanya di sudut atas antarmuka pengguna grafis. Dibutuhkan bentuk ikon yang terdiri dari tiga garis horizontal paralel (ditampilkan sebagai ☰), sugestif dari daftar, dan adalah nama untuk kemiripannya dengan lapisan dalam hamburger, pancake, atau hotdog di bun.
[Sumber: Wikipedia]
Berikut adalah contoh menu burger yang diterapkan:
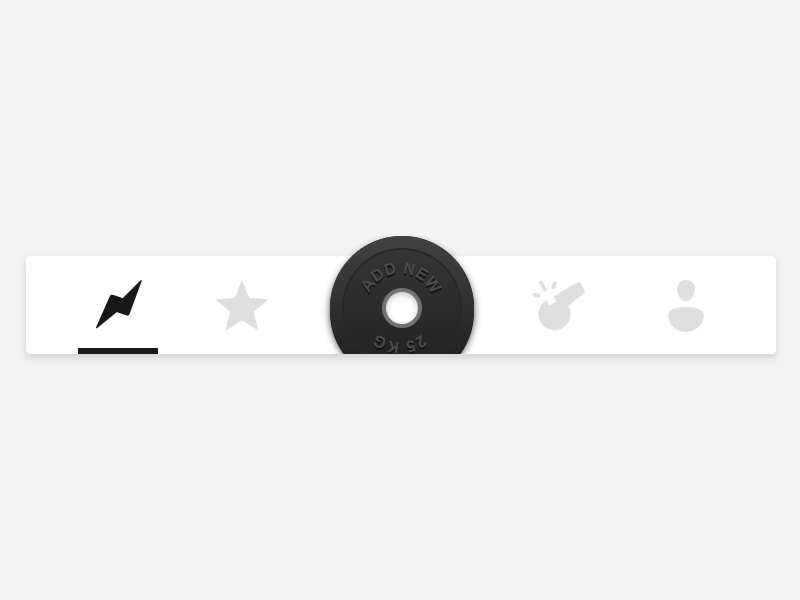
Menu-menu itu dulu muncul di mana-mana di ponsel, sebelum opsi Tab Bar kedua muncul. Menu biasanya terletak di bagian bawah layar aplikasi dan tujuan utamanya adalah agar pengguna menyederhanakan pengalaman selulernya dalam aplikasi ini. Seringkali bilah tab terdiri dari 5 tab yang terlihat, meskipun tidak ada batasan - hanya ukuran dan orientasi perangkat. Navigasi bilah tab telah terbukti memaksimalkan kegunaan produk dalam banyak hal yang belum.

Hanya sekitar satu tahun yang lalu, Penghargaan.com menerbitkan beberapa materi, yang berkaitan dengan tren desain secara besar-besaran; dalam postingan mereka, mereka mengaku menerapkan menu hamburger saat mendesain untuk perangkat seluler, karena ini adalah salah satu pola paling trendi selama tahun 2015-2016. Namun, seperti yang telah disebutkan dalam artikel “tren aplikasi seluler di tahun 2017”, satu-satunya hal yang dapat Anda prediksi tentang tren adalah tren tersebut akan berubah. Hal yang sama terjadi pada tombol burger - ia telah hidup lebih lama. Navigasi tab-bar adalah salah satu praktik paling umum akhir-akhir ini, karena membuat antarmuka terlihat lebih mudah diakses oleh pengguna, serta menyimpan riwayat tab untuknya. Meskipun ini adalah opsi berorientasi pengguna yang responsif, namun ini bukan praktik terbaik desain pengalaman pengguna khusus untuk setiap aplikasi - misalnya, Uber, Google Maps, dan banyak kasus populer lainnya tidak memerlukan tab untuk membuat navigasi dalam aplikasi mudah bagi pengguna; meskipun tren desain UX menyarankan tombol ini menghilang di masa depan, dan pilihan aman untuk semua praktik terbaik pengalaman pengguna pasti akan menjadi 5 tab atau kurang lebih rendah di layar.
2. Modalitas Antarmuka.
Ingat layar peringatan menjengkelkan yang membangunkan Anda setiap pagi? Nah, istilah desain untuk interaksi semacam ini adalah modalitas. Sebagai bagian dari Pedoman Antarmuka Manusia iOS, modalitas memainkan peran penting dalam membangun dialog antarmuka-pengguna. Istilah modalitas dalam desain pada dasarnya berarti bahwa pesan atau penyelesaian tugas menutupi layar aplikasi, dan pengguna pada gilirannya perlu membuat pilihan apakah akan mengabaikannya atau membaca/melihat pesan. Selain itu, alih-alih panah belakang yang terkenal, Anda biasanya dapat melihat ikon x, untuk tujuan membatalkan tampilan modal. Ikon x sangat penting di sini, karena pengguna perlu menemukan cara yang aman dan jelas untuk mengabaikan tugas modal. Modalitas juga dapat disajikan dalam 4 bagian:
- Layar penuh (mencakup seluruh layar)
- Lembar halaman (sebagian menutupi layar)
- Lembar formulir (ditengah layar)
- Konteks saat ini (mencakup tampilan induk)
Modalitas berguna ketika Anda perlu menarik perhatian pengguna ke titik tertentu, tetapi Apple sangat menyarankan untuk tidak overdosis dengan berbagai popover - hanya ketika tugas harus diselesaikan untuk terus menggunakan aplikasi, atau info di popover benar-benar didahulukan untuk menjaga pekerjaan aplikasi.
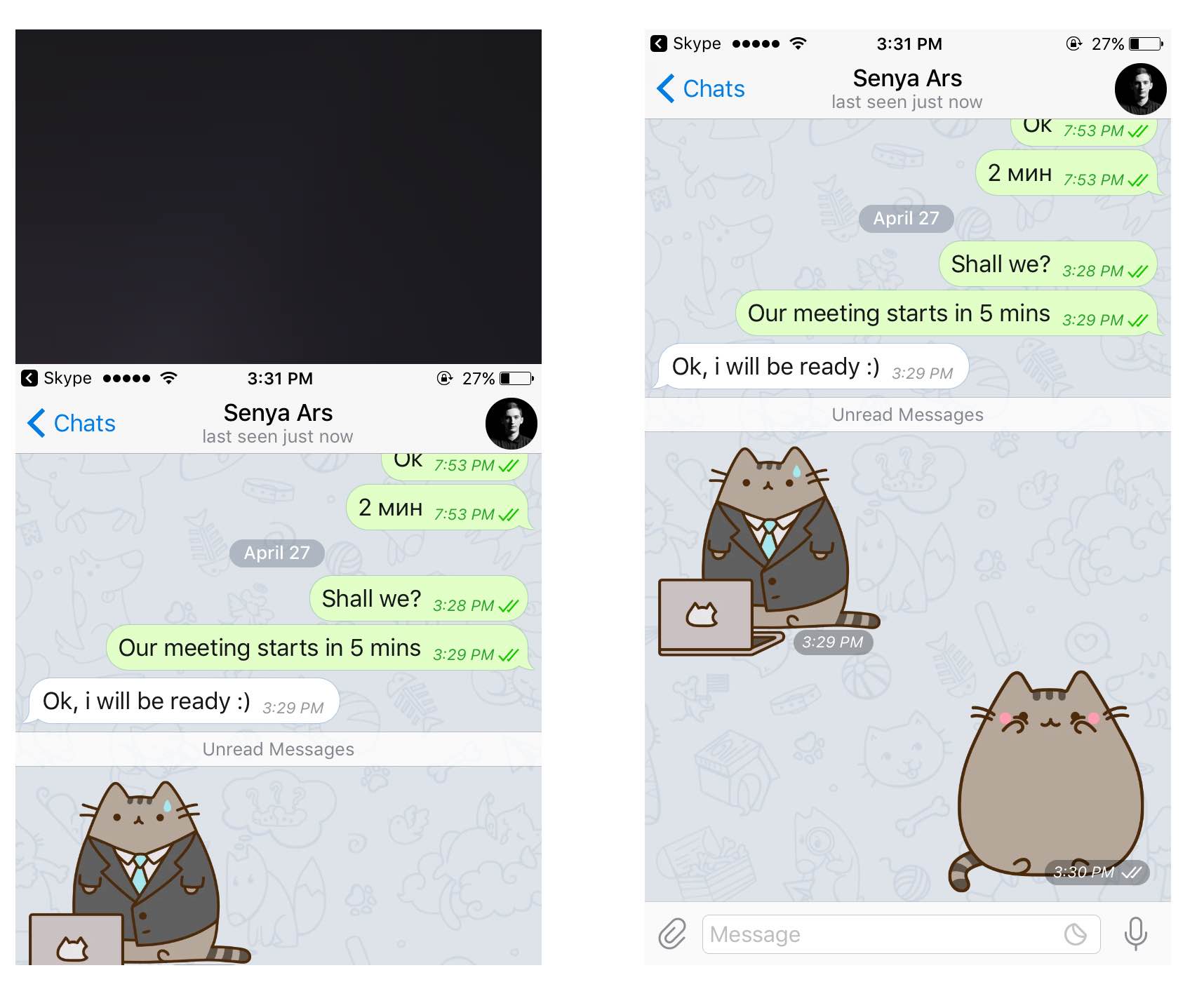
Berikut adalah salah satu contoh bagaimana layar modalitas harus diterapkan dalam desain ux aplikasi seluler:

[Sumber gambar - Pedoman Antarmuka Manusia iOS]
Rekomendasi lain yang ada adalah membuat modalitas Anda muncul sebagai insentif paling sedikit - karena pengguna masih memiliki hak untuk mematikan pemberitahuan push aplikasi Anda, dan layar insentif mungkin menggoda mereka untuk melakukannya.

3. Segmentasi Konten.
Jika Anda menggunakan Instagram, Facebook, Twitter, atau jaringan populer lainnya - Anda akan melihat umpan dalam aplikasi terdiri dari konten berbagai jenis konten, dan desain ux aplikasi seluler terbaik adalah ketika konten dapat dikenali; ketika pengguna tidak perlu membaca teks yang dilampirkan untuk memahami apakah itu posting video atau foto karena thumbnail sudah cukup jelas. Berikut adalah konsep aplikasi yang mengiklankan berbagai aktivitas kehidupan malam di mana segmentasi konten diterapkan.

4. Interaksi mikro.
Sepeser pun dan selusin materi telah ditulis tentang esensi interaksi mikro dalam aplikasi. Setiap tindakan Anda dicerminkan oleh antarmuka itu sendiri, dan hasil dari tindakan Anda masing-masing adalah interaksi tersebut.
Praktik terbaik desain UX seluler yang kami sarankan tanpa berpikir dua kali akan mencakup yang berikut:
- Placeholder animasi
- Suka animasi (jika diperlukan) - karena keduanya meningkatkan tingkat pemahaman produk Anda dengan pengguna, meningkatkan tingkat pemahaman yang dibuat untuk dan bersama mereka.
Mengutip kepala departemen desain Mind Studios Arsentiy Gorelik, “Desain dapat dikatakan sempurna jika tidak menimbulkan pertanyaan bagi pengguna” .
Instagram adalah contoh sempurna dari karya desain responsif, dengan semua interaksi mikro disertakan.
5. Pendekatan desain 2-pesawat.
Terlepas dari segalanya dan pedoman desain UX aplikasi seluler yang disebutkan sebelumnya, desainer sering lupa bahwa ada dua bidang di mana pengembangan benar-benar terjadi - x dan y, masing-masing adalah dimensi vertikal dan horizontal. Mereka juga disebut pemikiran linier dan lateral (menurut Yayasan Desain Interaksi). Salah satu praktik terbaik ux dari aplikasi seluler adalah ketika interaksi dengan konten dalam aplikasi diatur baik secara horizontal maupun vertikal; karena setiap jenis konten dibuat untuk jenis kerja sama pengguna yang berbeda.
Misalnya, ketukan dua kali Apple pada tombol beranda membuat konten tampak lebih rendah di layar
Ketika datang ke bidang Y, gesekan dan gerakan yang dilakukan adalah contoh interaksi vertikal.
6. Interaksi dengan daftar di ponsel.

Sadarilah, daftar terjadi secara berbeda di setiap platform - di iOS daftar dapat dialihkan dengan sapuan kiri, dan di Android itu bisa menjadi ketukan panjang pada daftar peluru. Tren ponsel cerdas saat ini menunjukkan bahwa kita beralih ke gadget yang lebih besar dan lebih besar, sehingga semakin rumit untuk menggulir ke bawah seluruh layar perangkat. Jadi, salah satu praktik terbaik desain UX seluler adalah memindahkan semua interaksi yang diperlukan ke bagian bawah layar utama, untuk menghindari gerakan pengguna yang tidak diinginkan.
Antarmuka Masa Depan.

Praktik desain, dan lebih khusus lagi, praktik desain antarmuka telah berjalan jauh sebelum muncul seperti yang kita lihat saat ini - namun ini bukan puncak dari keseluruhan evolusi antarmuka. Seperti yang disarankan oleh desain pengalaman pengguna seluler kami dengan berani, antarmuka masa depan akan mencakup semua pola dan filosofi desain iOS dan Android terbaik, memadukan semuanya dalam satu pengalaman tanpa cacat. Sementara kita mendengar slogan masa depan - "aplikasi untuk semua layar", itu berarti bahwa aplikasi masa depan pasti akan serupa; pasti akan terlihat sama di semua platform di seluruh dunia.
Ini dia, praktik terbaik paling setia dalam desain UX yang kami rasa aman untuk direkomendasikan saat menyentuh subjek desain seluler grafis. Informasi yang diberikan di atas sebagian besar mencakup wawasan desainer UI/UX; namun, dengan pembuatan situs web seluler, itu mungkin juga tampak sedikit, memiliki beberapa kemiripan pada intinya. Era cerdas ada di sini, menunggu Anda dan desain Anda untuk masuk - jadi mungkin ini saat yang tepat untuk berhenti memegang kuda Anda?
Jangan lewatkan artikel aliran desain kami: 5 Hal yang Pada Akhirnya Akan Membunuh Desain Anda yang Dapat Digunakan dan 5 Font Aman Teratas Untuk Seorang Desainer.
Ditulis oleh Arsentiy Gorelik, Yulia Golovko dan Elina Bessarabova.
