10 Tips Pengoptimalan Gambar SEO Yang Harus Diketahui Untuk Kinerja
Diterbitkan: 2021-10-22Gambar besar yang kurang dioptimalkan memperlambat kecepatan situs dan membuat orang menjauh dari toko Anda. Penelitian menunjukkan bahwa jika situs e-niaga memuat lebih lambat dari yang diharapkan, lebih dari 45% pengunjung mengakui bahwa mereka cenderung tidak melakukan pembelian.
Jelas pengoptimalan gambar adalah seni yang ingin Anda kuasai. Dari menarik pembeli yang membaca gambar Google hingga mengurangi waktu buka situs, pengoptimalan gambar adalah bagian penting dalam membangun situs web e-niaga yang sukses, karena fotografi produk adalah landasan toko online.
Pernahkah pertanyaan berikut membuat Anda menggaruk-garuk kepala?
- Mengapa ketika saya melakukan pencarian gambar Google, foto produk saya tidak pernah muncul?
- Apakah saya perlu menambahkan atribut alt ke gambar saya?
- Apa perbedaan antara JPEG, GIF, dan PNG? Kapan saya harus menggunakan satu di atas yang lain?
Artikel ini akan membahas hal itu.
Jalan pintas ️
- Apa itu optimasi gambar?
- Mengapa kami mengoptimalkan gambar?
- 10 teknik pengoptimalan gambar teratas
- Alat pengoptimalan gambar
- Menjaga agar foto-foto indah tetap berfungsi
- FAQ pengoptimalan gambar
Apa itu optimasi gambar?
Optimalisasi gambar adalah tentang mengurangi ukuran file gambar Anda sebanyak mungkin, tanpa mengorbankan kualitas, sehingga waktu muat halaman Anda tetap rendah. Ini juga tentang SEO gambar. Artinya, membuat gambar produk dan gambar dekoratif Anda mendapat peringkat di Google dan mesin pencari gambar lainnya.
Optimalisasi gambar berarti memastikan gambar Anda terlihat sempurna di desktop dan seluler. Dan mereka tidak menghalangi kinerja web.
Tujuan pengoptimalan gambar adalah untuk membuat gambar berkualitas tinggi dengan ukuran file terendah. Tiga elemen utama berperan di sini:
- Ukuran file gambar (gambar JPEG vs. PNG vs. WEBP)
- Tingkat kompresi
- Tinggi dan lebar gambar
Dengan menemukan keseimbangan di antara ketiganya, Anda dapat mengurangi ukuran gambar dan meningkatkan kinerja situs web.
Mengapa kami mengoptimalkan gambar?
Gambar adalah kontributor terbesar untuk ukuran halaman secara keseluruhan, yang membuat halaman lambat untuk dimuat. Data dari Arsip HTTP mengungkapkan bahwa gambar yang tidak dioptimalkan membuat, rata-rata, 75% dari total berat halaman web. Ini dapat mengakibatkan dampak negatif pada kinerja situs web Anda.
Pengoptimalan gambar membantu menurunkan bobot halaman web Anda dan merupakan prinsip inti dari desain web e-niaga yang baik, yang menghasilkan manfaat berikut:
Peningkatan kecepatan situs web
Pengoptimalan gambar untuk web dan seluler ada untuk membuat halaman web dimuat lebih cepat. Mereka menciptakan pengalaman menjelajah yang lebih baik bagi pembeli. Jika hanya ada penundaan dua detik dalam kecepatan halaman Anda, rasio pentalan Anda dapat meningkat sebesar 103%.
Kecepatan halaman adalah seberapa cepat konten di halaman Anda dimuat. Ini sering digambarkan sebagai:
- Waktu buka halaman , atau waktu yang diperlukan untuk menampilkan konten di halaman Anda
- Waktu ke byte pertama , jumlah milidetik yang diperlukan browser Anda untuk menerima byte pertama informasi dari server web Anda
Google telah menyarankan bahwa kecepatan situs adalah salah satu sinyal yang digunakan oleh algoritmenya untuk menentukan peringkat halaman. Penelitian dari Moz telah menunjukkan bahwa Google dapat secara khusus mengukur waktu hingga byte pertama ketika mempertimbangkan kecepatan halaman. Laman yang lambat berarti mesin telusur merayapi lebih sedikit laman dengan anggaran perayapannya, yang dapat memengaruhi pengindeksan Anda secara negatif.
Pengalaman menjelajah yang lebih baik
Kecepatan halaman penting bagi pengalaman pengunjung . Orang dapat mendeteksi penundaan sesingkat 1/10 detik. Apa pun yang lebih lama dari itu tidak terasa "instan". Penundaan satu detik sudah cukup untuk mengganggu proses berpikir seseorang.
BBC menemukan bahwa untuk setiap detik tambahan waktu buka halaman, 10% pengguna akan pergi.
Halaman dengan waktu buka yang lebih lama cenderung memiliki rasio pentalan yang lebih tinggi dan waktu rata-rata yang lebih rendah di halaman. Mengurangi waktu muat halaman bahkan satu detik akan meningkatkan pengalaman pengguna Anda. Peningkatan pengalaman pengguna dan interaksi dengan situs Anda berdampak positif pada peringkat mesin telusur, yang dapat meningkatkan keterlibatan, konversi, dan retensi pelanggan.
Peningkatan kinerja pencarian
Gambar yang dioptimalkan membantu pembaca dan mesin telusur memahami situs web Anda dengan lebih baik dan membuat konten Anda terlihat online. Data terbaru menunjukkan bahwa gambar dikembalikan untuk 32% permintaan pencarian di Google. Pengoptimalan gambar dapat membantu menentukan peringkat gambar Anda di Penelusuran Gambar Google, yang dapat mendatangkan lebih banyak lalu lintas ke situs web Anda dan membangun merek Anda.
Terlebih lagi, pencarian visual menjadi lebih penting, seperti yang terlihat dengan Google memperkenalkan fungsi pencarian baru yang menggabungkan gambar dan teks menjadi satu permintaan. Sekitar 62% konsumen Gen Z dan milenial menginginkan pencarian visual lebih dari teknologi baru lainnya.
10 teknik pengoptimalan gambar teratas
1. Gunakan nama gambar yang ringkas dan langsung
Sangat mudah untuk membuat ratusan foto produk dan mempertahankan nama file default yang ditetapkan kamera Anda.
Dalam hal SEO gambar, penting untuk menggunakan kata kunci yang relevan untuk membantu peringkat halaman web Anda di mesin pencari. Membuat nama file yang deskriptif dan kaya kata kunci sangat penting untuk pengoptimalan gambar. Mesin pencari tidak hanya merayapi teks di halaman web Anda, mereka juga merayapi nama file gambar Anda.
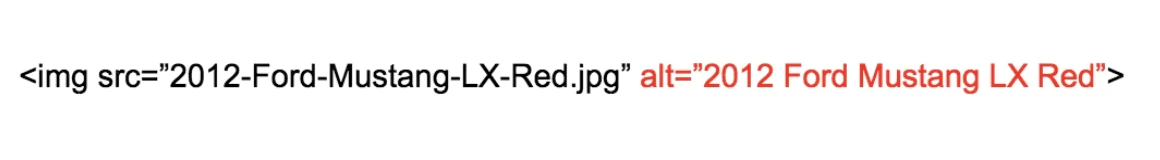
Ambil gambar ini, misalnya.

Anda dapat menggunakan nama umum yang ditetapkan kamera Anda untuk gambar tersebut (misalnya, DCMIMAGE10.jpg). Namun, akan jauh lebih baik untuk memberi nama file 2012-Ford-Mustang-LX-Red.jpg.
Pikirkan tentang bagaimana pelanggan Anda menelusuri produk di situs web Anda. Pola penamaan apa yang mereka gunakan saat menelusuri? Dalam contoh di atas, pembeli mobil dapat menelusuri istilah seperti:
- Ford Mustang LX Merah 2012
- Ford Mustang LX Merah 2012
- Ford Mustang LX 2012 warna merah
Lihat analitik situs web Anda untuk melihat pola kata kunci apa yang diikuti pelanggan Anda. Tentukan pola penamaan paling umum yang mereka gunakan dan terapkan rumus itu ke proses penamaan file gambar Anda.
Jika Anda tidak akan mendapatkan itu berdasarkan data, pastikan untuk menggunakan kata kunci yang relevan dan bermanfaat saat menamai gambar Anda (yaitu, cobalah untuk deskriptif).
Lihat T&J ini dari Moz untuk memahami pentingnya penamaan file gambar secara strategis di situs Anda. Ini pasti dapat meningkatkan SEO di halaman Anda, tetapi juga dapat membantu halaman dan gambar Anda berperingkat lebih tinggi di halaman hasil mesin pencari (SERP).
2. Optimalkan atribut alt Anda dengan hati-hati
Atribut Alt adalah alternatif teks untuk gambar ketika browser tidak dapat merendernya dengan benar. Mereka juga digunakan untuk aksesibilitas web. Bahkan ketika gambar dirender, jika Anda mengarahkan kursor ke atasnya, Anda akan melihat teks atribut alt (tergantung pada pengaturan browser Anda).
Atribut alt juga menambahkan nilai SEO ke situs web Anda. Menambahkan atribut alt yang sesuai yang menyertakan kata kunci yang relevan dengan gambar di situs web Anda dapat membantu Anda mendapatkan peringkat yang lebih baik di mesin telusur. Faktanya, menggunakan atribut alt mungkin adalah cara terbaik agar produk e-niaga Anda muncul di pencarian gambar dan web Google.
Mari kita lihat kode sumber dari atribut alt.

Prioritas nomor satu dalam hal pengoptimalan gambar adalah mengisi atribut alt untuk setiap gambar produk di situs Anda.
Berikut adalah beberapa aturan sederhana untuk atribut alt:
- Jelaskan gambar Anda dalam bahasa sederhana, seperti yang Anda lakukan untuk nama file gambar Anda.
- Jika Anda menjual produk yang memiliki nomor model atau nomor seri, gunakan di atribut alt Anda.
- Jangan mengisi atribut alt Anda dengan kata kunci (mis. alt="ford mustang muscle car beli sekarang dengan harga murah terbaik di obral").
- Jangan gunakan atribut alt untuk gambar dekoratif. Mesin pencari dapat menghukum Anda karena pengoptimalan yang berlebihan.
Terakhir, selalu lakukan pemeriksaan kewarasan dari waktu ke waktu. Lihat sumber halaman web Anda dan periksa untuk melihat apakah atribut alt Anda diisi dengan benar. Anda akan terkejut dengan apa yang Anda lewatkan ketika Anda bergerak dengan kecepatan kewirausahaan.
3. Pilih dimensi gambar dan sudut produk Anda dengan bijak
Ini adalah praktik umum untuk menunjukkan berbagai sudut produk Anda. Kembali ke contoh Ford Mustang, Anda tidak ingin menunjukkan hanya satu foto mobil, terutama jika Anda mencoba menjualnya. Anda sebaiknya menunjukkan bidikan dari:
- bagian dalam
- Bagian belakang (terutama spoiler udara itu)
- Peleknya
- Mesinnya (ini adalah Mustang )
Cara terbaik untuk memanfaatkan foto tambahan ini adalah dengan mengisi atribut alt Anda. Dan cara Anda melakukannya adalah dengan membuat atribut alt unik untuk setiap bidikan produk:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> menggunakan atribut alt dari: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> menggunakan atribut alt dari: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
Kuncinya di sini adalah menambahkan deskripsi ke atribut alt dasar Anda sehingga pencari potensial mendarat di situs web Anda. Jika Anda melakukan pekerjaan ekstra, Google akan menghadiahi Anda dengan pencari.
Sebuah kata peringatan untuk memberikan gambar yang lebih besar
Sekarang Anda mungkin ingin memberikan tampilan yang lebih besar untuk pengunjung Anda, yang dapat memberikan pengalaman pengguna yang luar biasa, tetapi berhati-hatilah.
Apa pun yang Anda lakukan, jangan tempatkan gambar terbesar di halaman web Anda dan cukup perkecil dimensinya melalui kode sumber. Ini akan meningkatkan waktu buka halaman Anda karena ukuran file yang lebih besar terkait dengan gambar.
Alih-alih, buatlah menjadi gambar yang lebih kecil dan berikan opsi untuk melihat gambar yang lebih besar dalam pop-up atau di halaman web terpisah. Tip : Pelajari cara membuat gambar produk dapat diperbesar dalam tema Anda menggunakan zoom gambar jQuery.
4. Ubah ukuran gambar Anda
Pertimbangkan ini:
- Hampir 50% konsumen tidak akan menunggu bahkan tiga detik untuk memuat situs e-niaga.
- Secara global, waktu muat halaman rata-rata sebenarnya meningkat.
- Amazon menemukan bahwa jika halamannya melambat hanya dalam satu detik, itu akan kehilangan $1,6 miliar per tahun.
- Google menggunakan waktu buka halaman sebagai faktor peringkat dalam algoritmenya.
Jika Anda memiliki gambar yang perlahan "mengiler" di layar dan membutuhkan waktu lebih dari 15 detik untuk dimuat? Nah, Anda bisa mengucapkan selamat tinggal kepada calon pelanggan itu!
Jadi, apa yang bisa Anda lakukan?
Saat pelanggan tiba di situs Anda, mungkin perlu beberapa saat untuk memuat semuanya, tergantung pada seberapa besar file Anda. Semakin besar ukuran file, semakin lama waktu yang dibutuhkan halaman web untuk memuat. (Catatan: Jika Anda seorang pedagang Shopify, tema Shopify Anda secara otomatis mengompresi gambar, jadi ini seharusnya tidak menjadi masalah bagi Anda.)
Jika Anda dapat mengurangi ukuran file gambar di halaman web Anda dan meningkatkan kecepatan memuat halaman, lebih sedikit orang yang mengunjungi situs Anda akan mengklik.
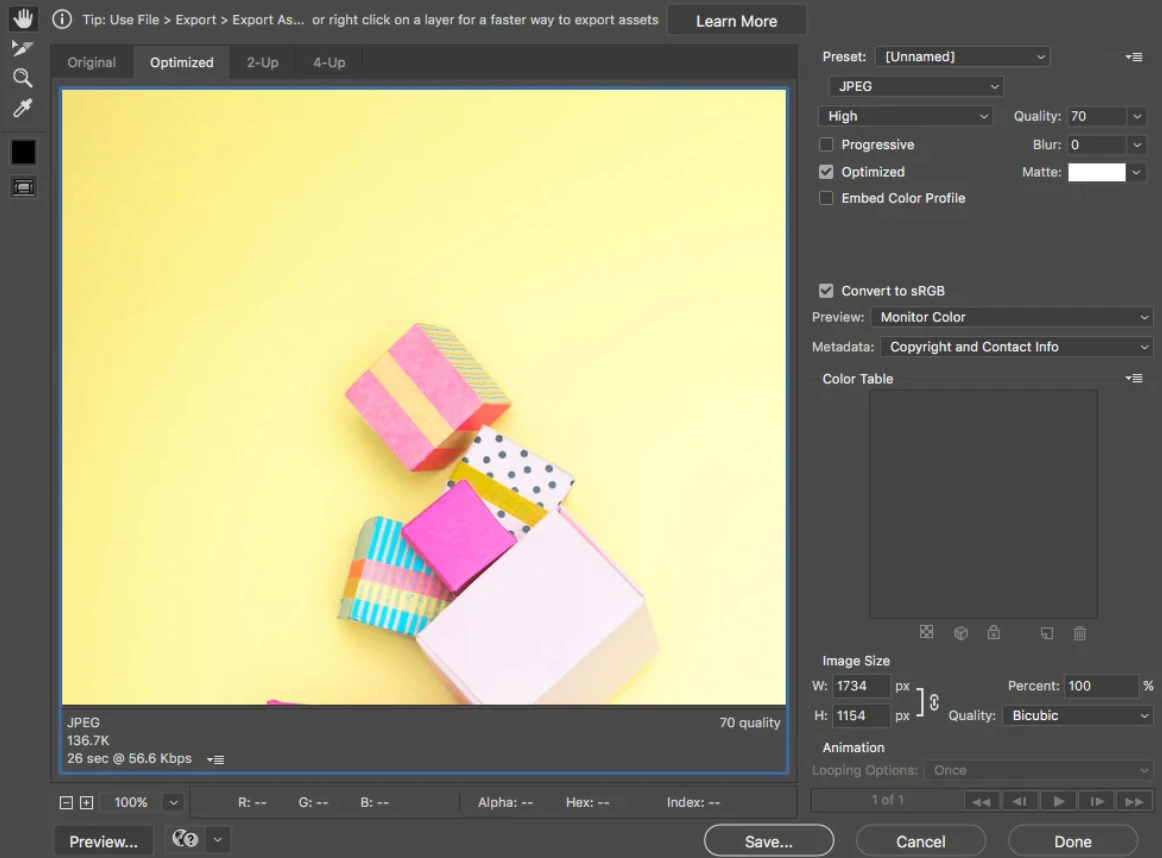
Salah satu cara Anda dapat mengurangi ukuran file gambar adalah dengan menggunakan perintah Save for Web di Adobe Photoshop. Saat menggunakan perintah ini, Anda ingin menyesuaikan gambar ke ukuran file serendah mungkin sambil tetap memperhatikan kualitas gambar.

- Kualitas: Temukan ini di sudut kanan atas (misalnya, 70).
- Format file: Temukan ini di sudut kanan atas (mis., JPEG).
- Pengoptimalan: Temukan kotak centang ini di sudut kanan atas (mis. Dioptimalkan).
- Warna: Temukan kotak centang ini di sudut kanan atas (misalnya, Convert to sRBG).
- Perampingan dan penajaman: Temukan ini di sudut kanan bawah (misalnya, W: dan H :).
- Ukuran file yang diharapkan: Temukan ini di sudut kiri bawah (mis., 136.7K).
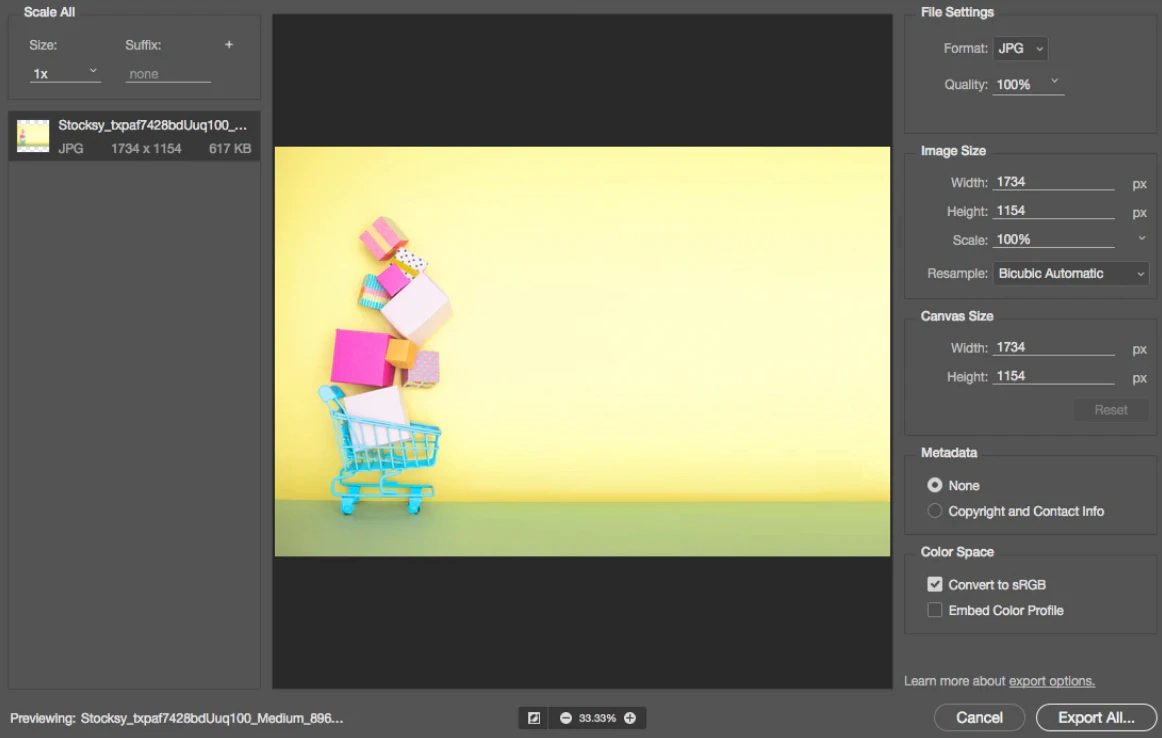
Anda juga dapat memilih untuk menggunakan Ekspor Sebagai.

Jika Anda tidak memiliki Adobe Photoshop, ada banyak alat online yang dapat Anda gunakan untuk mengedit gambar. Adobe bahkan memiliki aplikasi edit gambar gratis untuk smartphone dan tablet, Photoshop Express. Alat ini tidak memiliki semua kemampuan Adobe Photoshop versi desktop, tetapi mencakup semua dasar-dasar pengeditan gambar dan tidak memerlukan biaya yang mahal.
Berikut adalah beberapa alat pengeditan gambar online yang mengesankan:
- PicMonkey telah dijelaskan oleh para ahli sebagai "alat pengeditan foto yang luar biasa hebat."
- PIXLR sangat mudah digunakan dan dilengkapi dengan aplikasi gratis 100% untuk ponsel cerdas Anda, sehingga Anda dapat mengedit saat dalam perjalanan.
- Canva adalah editor gambar online lain yang cukup canggih.
Akhirnya, selalu ada GIMP. GIMP adalah aplikasi perangkat lunak pengedit gambar gratis sumber terbuka yang dapat dijalankan di Windows, Mac, atau Linux. Itu dapat melakukan semua yang dapat dilakukan Photoshop, tetapi cenderung sedikit lebih kikuk. Tetapi untuk aplikasi edit gambar gratis, Anda tidak bisa mengalahkannya.
Untuk gambar e-niaga, aturan praktis yang baik adalah mencoba menjaga ukuran file gambar Anda di bawah 70 kilobyte. Itu terkadang sulit, terutama untuk gambar yang lebih besar.
5. Pilih format gambar yang tepat
Ada tiga jenis file umum yang digunakan untuk memposting gambar ke web: JPEG, GIF, dan PNG.
Mari kita lihat ketiga jenis tersebut dan bagaimana pengaruhnya terhadap gambar yang sama:

JPEG (atau .jpg) adalah jenis file gambar standar de facto untuk web. Gambar JPEG dapat dikompresi secara signifikan, yang menghasilkan gambar berkualitas dengan ukuran file kecil. Pada gambar di atas, format JPEG memungkinkan kualitas yang layak pada ukuran file yang rendah.

Gambar GIF (.gif) memiliki kualitas yang lebih rendah daripada gambar JPEG dan digunakan untuk gambar yang lebih sederhana, seperti ikon dan gambar dekoratif. GIF juga mendukung animasi.
Mengenai pengoptimalan gambar, GIF sangat bagus untuk gambar polos dan sederhana di halaman web yang hanya menyertakan beberapa warna.

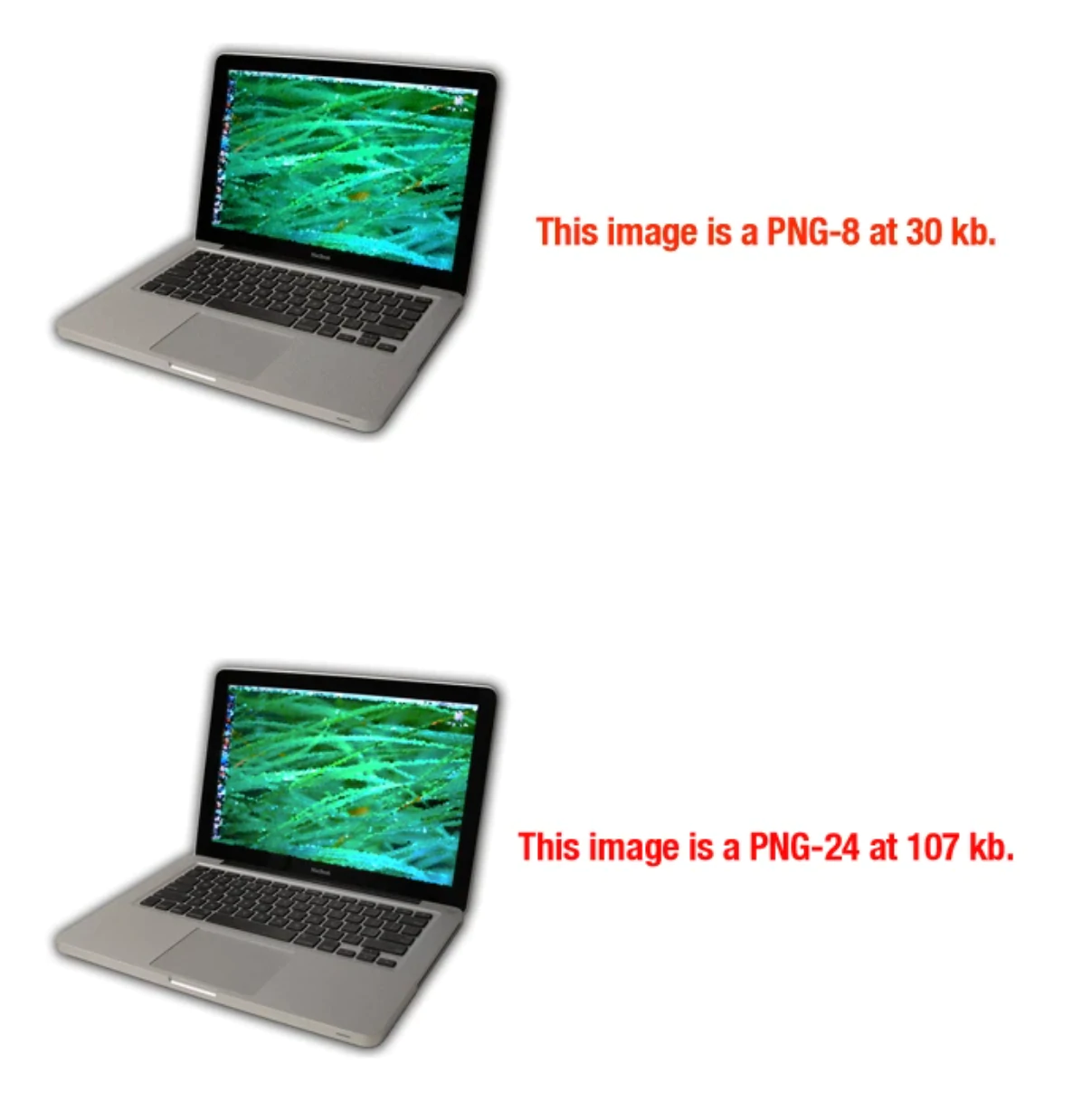
Gambar PNG menjadi lebih populer sebagai alternatif GIF. PNG mendukung lebih banyak warna daripada GIF, dan tidak menurun seiring waktu dengan penyimpanan ulang, seperti yang dilakukan JPEG. Meskipun jenis file PNG mulai lebih sering digunakan, ukuran file masih bisa jauh lebih besar daripada gambar JPEG.
Perhatikan bagaimana gambar PNG-24 lebih dari tiga kali lebih besar dalam ukuran file daripada PNG-8. Inilah sebabnya mengapa Anda harus sangat berhati-hati dengan PNG.
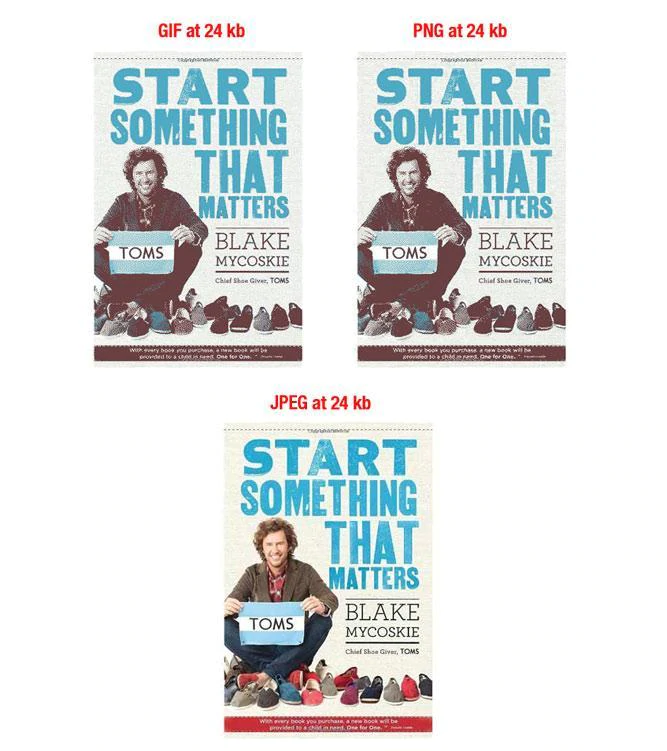
Berikut adalah contoh ekstrem, di mana ukuran file gambar dipertahankan konstan pada 24 kilobyte untuk ketiga jenis file:

Seperti yang Anda lihat, JPEG adalah pemenang yang jelas di sini. GIF dan PNG menurun kualitasnya agar tetap pada ukuran file rendah yang sama.
Berikut adalah beberapa tip yang perlu diingat ketika memilih jenis file:
- Dalam kebanyakan kasus di e-niaga, JPEG akan menjadi taruhan terbaik Anda. Mereka memberikan kualitas gambar terbaik untuk ukuran file terkecil.
- Jangan pernah menggunakan GIF untuk gambar produk berukuran besar. Ukuran file akan sangat besar dan tidak ada cara yang baik untuk menguranginya. Gunakan GIF untuk gambar mini dan gambar dekoratif saja.
- PNG dapat menjadi alternatif yang baik untuk JPEG dan GIF. Jika Anda hanya bisa mendapatkan foto produk dalam format PNG, coba gunakan PNG-8 di atas PNG-24. PNG unggul sebagai gambar dekoratif sederhana karena ukuran filenya yang sangat kecil.
Sebagian besar perangkat lunak pengedit gambar dapat menyimpan gambar ke salah satu format file yang dibahas di atas.

6. Optimalkan gambar mini Anda
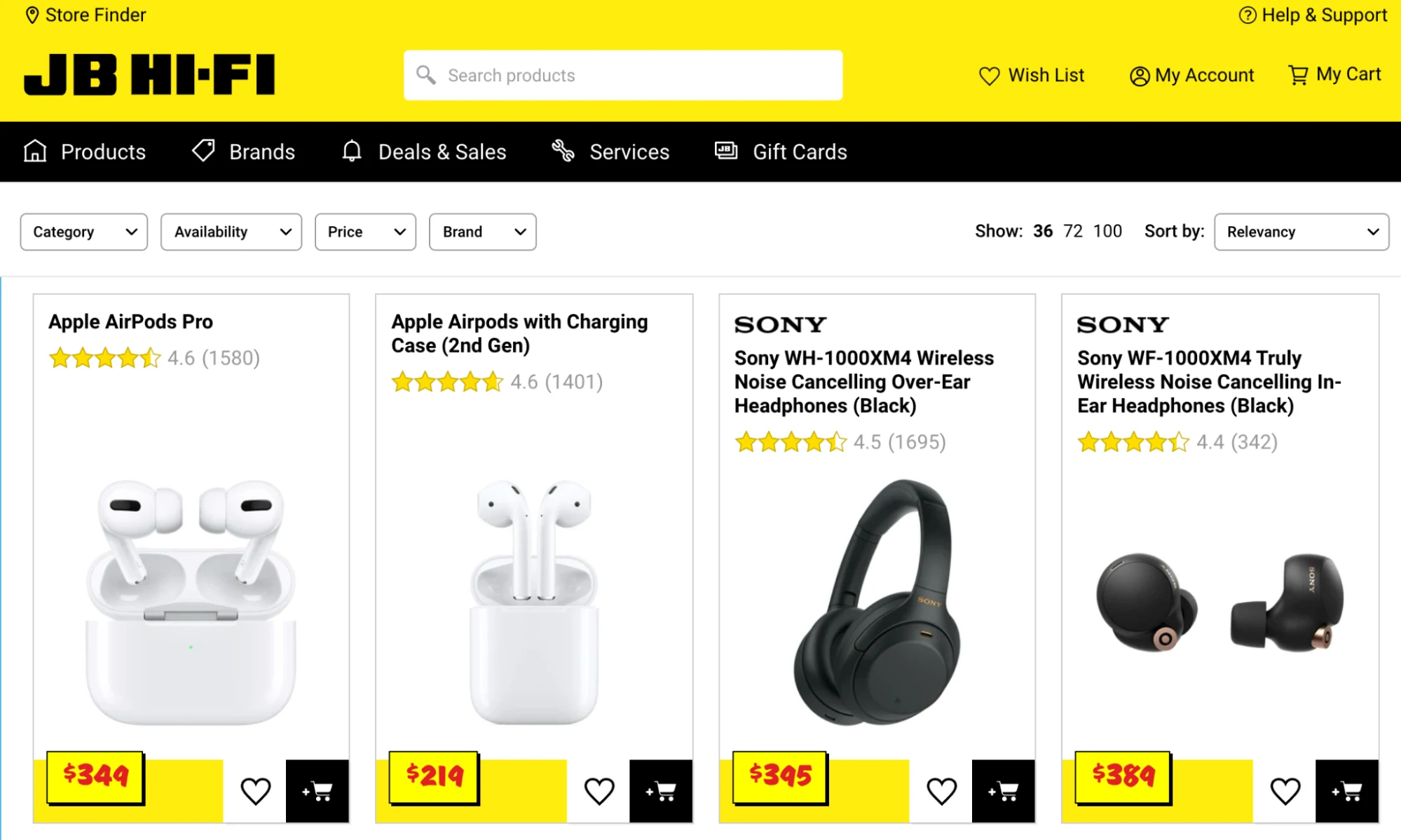
Banyak situs e-niaga akan menggunakan gambar mini, terutama pada halaman kategori. Mereka dengan cepat memamerkan produk tanpa mengambil terlalu banyak real estat.

Thumbnail memang bagus, tapi hati-hati: mereka bisa menjadi pembunuh diam-diam. Korban? Kecepatan memuat halaman Anda. Thumbnail biasanya disajikan pada titik-titik kritis selama proses belanja. Jika mereka mencegah halaman kategori Anda dimuat dengan cepat, Anda bisa kehilangan calon pelanggan. (Catatan: Pedagang Shopify tidak perlu khawatir tentang pengoptimalan gambar mini, karena kami yang menanganinya untuk Anda.)
Jadi, apa yang bisa Anda lakukan?
- Buat ukuran file thumbnail Anda sekecil mungkin. Mungkin ada baiknya membiarkan kualitas meluncur demi ukuran file yang lebih rendah di sini. Ingat, dampak kumulatif dari thumbnail Anda akan berdampak besar pada waktu buka halaman Anda.
- Variasikan teks atribut alt Anda agar tidak menduplikasi teks yang akan Anda gunakan untuk versi yang lebih besar dari gambar yang sama. Faktanya, buat teks alt Anda sangat berbeda. Hal terakhir yang Anda inginkan adalah thumbnail yang diindeks alih-alih gambar yang lebih besar. Sebuah kasus dapat dibuat untuk meninggalkan teks alt sepenuhnya.
7. Gunakan peta situs gambar
Jika situs Anda menggunakan galeri Javascript, pop-up gambar, atau cara "mencolok" lainnya untuk meningkatkan pengalaman berbelanja secara keseluruhan, peta situs gambar akan membantu membuat gambar Anda diperhatikan oleh Google.
Perayap web tidak dapat merayapi gambar yang tidak dipanggil secara khusus dalam kode sumber laman web. Jadi, untuk memberi tahu perayap tentang gambar tak dikenal, Anda harus mencantumkan lokasi mereka di peta situs gambar.
Anda dapat menyisipkan baris berikut di file robots.txt Anda, menunjukkan jalur ke peta situs Anda:
Peta Situs: http://example.com/sitemap_location.xml
Atau Anda dapat mengirimkan peta situs ke Google menggunakan Search Console.
Google memiliki banyak pedoman untuk penerbitan gambar, yang dapat membantu peringkat situs web Anda lebih tinggi di SERP. Selain itu, Anda dapat menggunakan peta situs Google untuk memberi Google lebih banyak informasi tentang gambar di situs web Anda, yang dapat membantu Google menemukan lebih banyak gambar Anda daripada jika melakukannya sendiri.
Menggunakan peta situs tidak menjamin bahwa gambar Anda akan diindeks oleh Google, tetapi ini tentu saja merupakan langkah positif menuju SEO gambar. Alat Webmaster Google memiliki banyak saran untuk memformat peta situs Anda dengan benar.
Penting bagi Anda untuk menambahkan tag khusus untuk semua gambar Anda. Anda juga dapat membuat peta situs terpisah untuk mencantumkan gambar secara eksklusif. Yang penting adalah menambahkan semua informasi yang diperlukan, saat menggunakan tag tertentu, ke peta situs apa pun yang Anda miliki atau akan buat. Ikuti panduan ini yang disarankan Google saat membuat peta situs dengan informasi gambar.
8. Waspadalah terhadap gambar dekoratif
Situs web sering kali memiliki bermacam-macam gambar dekoratif, seperti gambar latar belakang, tombol, dan bingkai. Apa pun yang tidak terkait dengan produk kemungkinan dapat dianggap sebagai gambar dekoratif.
Meskipun gambar dekoratif dapat menambahkan banyak daya tarik estetika ke halaman web, gambar tersebut dapat menghasilkan ukuran file gabungan yang besar dan waktu pemuatan yang lambat. Oleh karena itu, Anda mungkin ingin mempertimbangkan untuk melihat lebih dekat pada gambar dekoratif Anda sehingga gambar tersebut tidak akan mengganggu kemampuan situs web Anda untuk mengubah pengunjung menjadi pelanggan.
Anda ingin memeriksa ukuran file dari semua gambar dekoratif di situs Anda dan menggunakan template yang meminimalkan ukuran file.
Berikut adalah beberapa tip untuk mengurangi ukuran file gambar dekoratif Anda:
- Untuk gambar yang membentuk batas atau pola sederhana, buatlah menjadi PNG-8 atau GIF. Anda dapat membuat gambar yang bagus dengan ukuran hanya beberapa ratus byte.
- Jika memungkinkan, gunakan CSS untuk membuat area berwarna daripada menggunakan gambar. Gunakan gaya CSS sebanyak mungkin untuk mengganti gambar dekoratif apa pun.
- Perhatikan baik-baik gambar latar belakang bergaya wallpaper yang besar itu. Itu bisa berupa file besar. Kecilkan sebanyak mungkin tanpa merusak kualitas gambar.
Salah satu trik yang dapat Anda gunakan untuk menggerogoti ukuran gambar latar belakang Anda adalah dengan memotong bagian tengah gambar latar belakang dan membuatnya menjadi warna datar atau bahkan transparan. Ini dapat mengurangi ukuran file secara substansial.
9. Berhati-hatilah saat menggunakan jaringan pengiriman konten (CDN)
Pedagang Shopify tidak perlu khawatir tentang ini, karena kami adalah solusi yang dihosting, tetapi yang lain harus memperhatikan dengan seksama. Jaringan pengiriman konten (CDN) adalah tempat tujuan untuk meng-host gambar dan file media lainnya. Mereka dapat meningkatkan kecepatan memuat halaman Anda dan membantu memecahkan masalah bandwidth.
Satu-satunya kelemahan adalah ketika datang ke backlink. Seperti yang Anda ketahui, backlink sangat penting untuk SEO, dan semakin banyak backlink yang Anda miliki, semakin baik situs Anda di mesin pencari.
Dengan menempatkan gambar Anda di CDN, kemungkinan besar Anda menghapus gambar dari domain Anda dan menempatkannya di domain CDN. Jadi, ketika seseorang menautkan ke gambar Anda, mereka sebenarnya menautkan ke domain CDN.
Oleh karena itu, ingatlah praktik terbaik ini:
- Hanya karena sesuatu itu "trendi" tidak berarti Anda harus mengikutinya seperti domba. Tentukan apakah itu benar-benar langkah terbaik untuk bisnis Anda terlebih dahulu.
- Jika situs web Anda melakukan banyak bisnis setiap bulan, CDN kemungkinan besar merupakan ide yang bagus, karena dapat membantu memecahkan masalah bandwidth.
- Jika situs Anda hanya mendapatkan ribuan pengunjung sehari sekarang, kemungkinan situasi hosting Anda saat ini dapat menangani beban tersebut.
Ada beberapa cara untuk mengatasi masalah SEO gambar yang terkait dengan CDN, tetapi pastikan untuk memiliki bantuan profesional untuk menyusun strategi langkah Anda terlebih dahulu.
10. Uji gambar Anda
Inti dari mengoptimalkan gambar Anda adalah untuk membantu meningkatkan laba Anda. Kami telah berbicara tentang mengurangi ukuran file dan membuat mesin pencari mengindeks gambar Anda, tetapi bagaimana dengan menguji gambar untuk melihat apa yang dikonversi menjadi lebih banyak pelanggan?
- Uji jumlah gambar produk per halaman. Karena waktu muat merupakan masalah untuk beberapa situs e-niaga yang tidak dihosting, Anda mungkin menemukan bahwa mengurangi jumlah gambar pada halaman akan meningkatkan rasio klik-tayang dan penjualan. Mungkin juga menyediakan banyak gambar per halaman akan meningkatkan pengalaman pengguna dan menghasilkan lebih banyak penjualan. Satu-satunya cara untuk mengetahuinya adalah dengan mengujinya.
- Uji sudut pandang apa yang disukai pelanggan Anda. Anda mungkin melihat peningkatan loyalitas pelanggan dengan memberikan tampilan yang ingin dilihat pelanggan Anda. Cara yang bagus untuk mengetahui hal ini adalah dengan mensurvei pelanggan Anda tentang apa yang paling mereka sukai saat melihat foto produk Anda. Survei dan berbicara dengan pelanggan Anda adalah kebiasaan yang bagus untuk dilakukan, secara umum. Namun, verifikasi dengan pengujian.
- Uji berapa banyak daftar produk yang harus Anda miliki di halaman kategori. Sepuluh, 20, 100 produk? Uji jumlah produk yang Anda daftarkan di halaman kategori untuk melihat apa yang paling cocok untuk pelanggan Anda.
Panduan Gratis: Fotografi Produk DIY
Pelajari cara mengambil foto produk yang indah dengan anggaran terbatas dengan panduan video komprehensif gratis kami.
Dapatkan Panduan DIY untuk Fotografi Produk Cantik kami dikirimkan langsung ke kotak masuk Anda.
Hampir sampai: silakan masukkan email Anda di bawah ini untuk mendapatkan akses instan.
Kami juga akan mengirimi Anda pembaruan tentang panduan pendidikan baru dan kisah sukses dari buletin Shopify. Kami membenci SPAM dan berjanji untuk menjaga alamat email Anda tetap aman.
Alat pengoptimalan gambar
Sekarang setelah Anda mengetahui praktik terbaik untuk pengoptimalan gambar, mari kita lihat beberapa plugin pengoptimalan yang dapat Anda gunakan untuk situs web Anda.
AVADA SEO: Pengoptimal Gambar

AVADA SEO Image Optimizer adalah salah satu aplikasi teratas di Shopify App Store. Ini memiliki lebih dari 1.100 ulasan dan mempertahankan peringkat bintang 4,9 dari 5. Ini berfungsi untuk menghemat waktu dan tenaga Anda saat mengoptimalkan gambar untuk toko Anda. Hanya dengan satu klik, Anda dapat melakukan pengoptimalan gambar secara otomatis dengan AVADA.
Fitur keren meliputi:
- Tag alt otomatis untuk setiap gambar di halaman produk, halaman koleksi, dan posting blog
- Kompresi gambar berkualitas tinggi untuk meningkatkan kecepatan pemuatan
- Metadata terstruktur Google yang dioptimalkan dengan satu klik
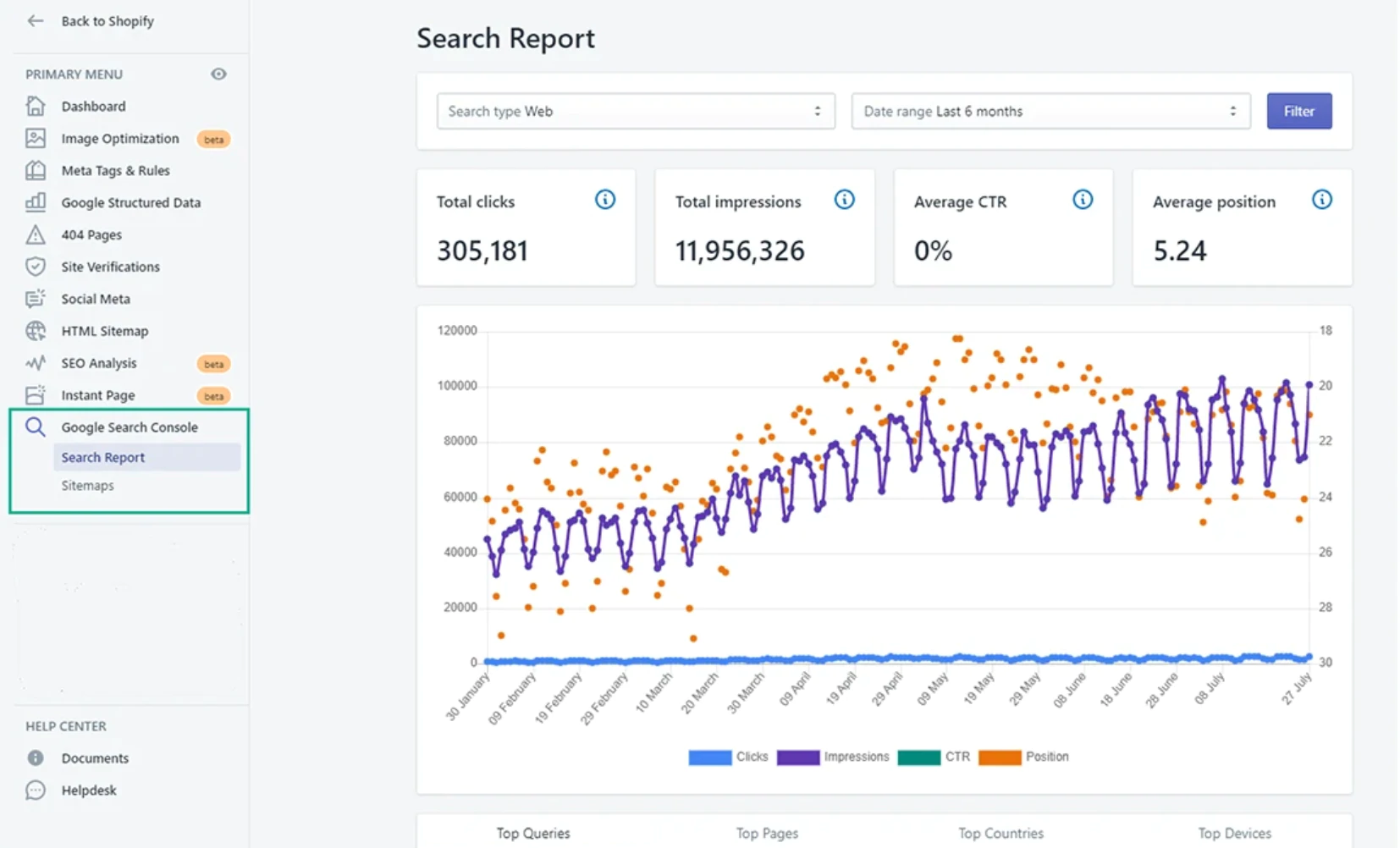
- Integrasi Google Search Console untuk pelacakan metrik
- Generator peta situs sehingga mesin pencari dapat membaca situs Anda dengan mudah
TinyIMG SEO & Pengoptimal Gambar

TinyIMG SEO & Image Optimizer adalah alat pengoptimalan hebat lainnya untuk pemilik toko Shopify. Ini secara otomatis mengoptimalkan gambar dan mengunggahnya ke toko Shopify Anda. Anda dapat mengembalikan ke gambar asli kapan saja dan mengoptimalkan gambar secara manual juga.
TinyIMG juga menawarkan:
- Mengubah ukuran gambar
- Kemampuan untuk memperbaiki SEO teknis dan masalah kecepatan
- Pengalihan tautan rusak
- JSON LD
- Dukungan langsung
- Pengoptimalan gambar otomatis
kecil png

TinyPNG adalah alat pengoptimalan gambar paling populer di web. Ini menggunakan teknik kompresi lossy yang cerdas untuk mengurangi ukuran file gambar untuk halaman web Anda (WEBP), JPEG, dan file PNG. Anda dapat mengecilkan gambar untuk aplikasi atau toko Anda, ditambah mengecilkan gambar animasi.
API TinyPNG mengubah ukuran gambar untuk thumbnail secara otomatis, menghapus bagian yang tidak perlu dan menambahkan lebih banyak latar belakang. Ini tersedia sebagai plugin WordPress jika Anda menjalankan situs web Anda di WordPress.
Menjaga agar foto-foto indah tetap berfungsi
Sekarang pertanyaan tentang gambar e-niaga Anda tidak akan membuat Anda terombang-ambing selama berjam-jam.
Anda tahu beberapa strategi SEO gambar untuk memasukkan foto produk Anda ke hasil pencarian gambar Google. Anda tahu cara memanfaatkan atribut alt sepenuhnya. Anda tahu perbedaan antara jenis file dan kapan harus memilih setiap opsi.
Namun, pengoptimalan gambar itu rumit dan kami baru saja menggores permukaannya, jadi silakan tinggalkan pertanyaan apa pun yang mungkin Anda miliki di komentar di bawah.
Siap untuk membuat bisnis Anda? Mulai uji coba Shopify gratis selama 14 hari—tidak perlu kartu kredit.
FAQ pengoptimalan gambar
Apa yang dimaksud dengan optimasi gambar?
Apa manfaat mengoptimalkan gambar?
- Tingkatkan kecepatan situs web
- Ciptakan pengalaman menjelajah yang lebih baik
- Tingkatkan kinerja pencarian
Apa itu teknik optimasi gambar?
- Gunakan nama gambar yang ringkas dan langsung
- Optimalkan atribut alt Anda
- Pilih dimensi gambar dan sudut produk dengan bijak
- Ubah ukuran gambar
- Pilih format gambar yang tepat
- Optimalkan gambar mini
- Gunakan peta situs gambar
