Panduan Lengkap untuk Pengujian A/B di WordPress
Diterbitkan: 2021-06-07Haruskah Anda memilih satu desain untuk halaman arahan Anda atau yang lain? Mana yang lebih baik? Bagaimana Anda tahu?
Untuk menjawab pertanyaan ini dan pertanyaan serupa, pembuat web dapat beralih ke penerapan pengujian A/B untuk memilih opsi terbaik.
Pengujian A/B memberi Anda cara untuk membuat keputusan dan peningkatan yang didukung data pada situs web Anda. Alih-alih mencoba menebak versi desain mana yang akan menghasilkan lebih banyak konversi atau menciptakan pengalaman yang lebih ramah pengguna, Anda dapat beralih ke data untuk mendapatkan jawaban yang sebenarnya.
Lebih baik lagi, menjalankan pengujian A/B di WordPress tidak terlalu rumit dan tidak memerlukan biaya. Jika Anda dapat memasukkan 30 menit atau lebih ke dalam beberapa pengaturan dasar, Anda dapat mulai menguji situs Anda secara gratis menggunakan editor visual sederhana.
Dalam posting ini, kami akan menunjukkan kepada Anda langkah demi langkah cara memulai pengujian A/B konten WordPress dan Elementor menggunakan layanan Google Optimize gratis.
Selain itu, kami juga akan membagikan opsi plugin WordPress asli untuk pengguna Elementor yang memungkinkan Anda mengatur tes terpisah dari dalam editor Elementor.
Siap untuk memulai pengujian? Mari kita menggali!
Daftar isi
- Apa itu Pengujian A/B?
- Mengapa Anda Harus Mempertimbangkan Pengujian A/B?
- Cara Melakukan Tes A/B di WordPress
- Bagian 1: Buat Varian Asli Anda (jika Anda Belum Melakukannya)
- Bagian 2: Tambahkan Google Analytics dan Google Optimize ke Situs Web Anda
- Bagian 3: Menyiapkan Pengujian A/B di Google Optimize
- Opsi Pengujian A/B WordPress Asli untuk Pengguna Elementor
- 1. Buat Tes Baru
- 2. Siapkan Tes di Elementor
- 3. Lihat Hasil Tes
Apa itu Pengujian A/B?
Pengujian A/B adalah proses menampilkan dua versi laman yang berbeda kepada pengunjung yang berbeda sehingga Anda dapat melihat versi laman mana yang berkinerja lebih baik.
Misalnya, Anda memiliki tombol ajakan bertindak di laman landas dan Anda ingin orang-orang mengekliknya. Haruskah Anda membuat teks tombol "Buat Akun" atau "Mulai Uji Coba Gratis"? Dengan pengujian A/B, Anda dapat mencoba kedua varian untuk melihat versi mana yang mendorong lebih banyak klik.
Bergantung pada apa yang ingin Anda uji dan seberapa rumit Anda ingin membuatnya, Anda dapat menggunakan berbagai jenis pengujian. Berikut adalah beberapa taktik umum:
- Pengujian A/B – pengujian “standar”. Anda dapat membandingkan dua versi halaman yang berbeda satu sama lain untuk melihat versi mana yang berkinerja lebih baik. Anda juga dapat melangkah lebih jauh dan membuat pengujian A/B/n untuk menambahkan lebih banyak variasi ke dalam campuran.
- Pengujian multivarian – mirip dengan pengujian A/B, tetapi sedikit lebih rumit. Anda dapat menguji perubahan pada beberapa bagian halaman, lalu membuat variasi untuk semua kemungkinan kombinasi dari banyak perubahan tersebut. Idenya adalah Anda tidak hanya melihat versi halaman mana yang berkinerja lebih baik, tetapi Anda benar-benar dapat melihat perubahan spesifik mana yang memberikan dampak terbesar.
- Pengujian URL terpisah – Anda membagi lalu lintas antara dua URL yang sama sekali berbeda alih-alih menguji versi yang berbeda dari halaman yang sama seperti dengan pengujian A/B atau pengujian multivarian. Anda mungkin juga melihat ini disebut "pengujian pengalihan".
- Pengujian multi-halaman – ini memungkinkan Anda menguji perubahan yang konsisten pada beberapa halaman. Misalnya, jika Anda memiliki corong penjualan multi-laman, Anda dapat melihat kinerja berbagai perubahan saat dilakukan secara konsisten di seluruh corong.
Bagi kebanyakan orang, Anda hanya ingin memulai dengan pengujian A/B tradisional, karena jenis pengujian lainnya bisa sedikit lebih rumit. Anda selalu dapat lulus ke jenis tes lainnya setelah Anda memiliki pemahaman yang baik tentang dasar-dasarnya.
Mengapa Anda Harus Mempertimbangkan Pengujian A/B?
Pada tingkat tinggi, pengujian A/B adalah cara untuk mengoptimalkan situs web Anda menggunakan data. Alih-alih menebak perubahan mana yang paling berhasil, Anda dapat menjalankan pengujian dan mendapatkan jawaban yang sebenarnya.
Terlebih lagi, tujuan yang Anda optimalkan bisa berbeda, yang membuat pengujian A/B menjadi sangat fleksibel.
Bergantung pada cara Anda menyiapkan pengujian A/B, Anda dapat menggunakan pengujian A/B untuk mengoptimalkan…
- Rasio konversi – lihat varian mana yang mendorong lebih banyak konversi, yang dapat memengaruhi bisnis Anda secara positif. Anda dapat menguji perolehan prospek dari konversi, konversi e-niaga, dan lainnya.
- Rasio pentalan – temukan varian mana yang membuat lebih banyak orang tetap berada di situs Anda daripada membiarkan mereka terpental.
- Poin masalah pengunjung – temukan cara untuk membuat situs Anda lebih ramah pengguna dengan menguji berbagai cara untuk memecahkan masalah umum pengunjung dan menemukan varian yang paling efektif.
- Desain ulang situs web – dapatkan data untuk mendukung keputusan desain Anda sehingga Anda dapat membuat pilihan yang lebih tepat.
Anda juga dapat menggunakan beberapa pengujian A/B untuk mengoptimalkan sasaran yang berbeda ini. Misalnya, Anda dapat mengoptimalkan halaman arahan Anda untuk konversi sehingga Anda dapat memaksimalkan pendapatan dan laba atas investasi (ROI), sementara Anda dapat mengoptimalkan halaman blog Anda untuk keterlibatan untuk menemukan cara mengurangi rasio pentalan pada halaman konten Anda.
Setelah Anda mempelajari cara memulai pengujian A/B konten WordPress, Anda akan dapat bereksperimen dengan berbagai sasaran ini sebanyak yang diperlukan.
Cara Melakukan Tes A/B di WordPress
Sekarang setelah Anda mengetahui mengapa pengujian A/B bisa sangat berguna, mari masuk ke bagian “cara” sebenarnya dari pengujian A/B situs WordPress.
Untuk tutorial pertama ini, kita akan menggunakan layanan Google Optimize gratis.
Google Optimize adalah layanan gratis dari Google yang memungkinkan Anda menguji A/B konten dan desain apa pun di situs web Anda. Ini tidak spesifik untuk WordPress, tetapi bekerja dengan baik dengan situs WordPress, termasuk desain yang Anda buat dengan Elementor (dan plugin lain yang mungkin Anda gunakan).
Proses penyiapan pengujian A/B dengan Google Optimize secara kasar dapat dibagi menjadi tiga bagian:
- Buat varian pengujian asli Anda . Jika Anda belum membuat halaman yang ingin Anda uji, Anda harus menyiapkan dan menjalankannya sebelum memulai.
- Siapkan Google Optimize di situs Anda . Ini melibatkan penambahan situs web Anda melalui antarmuka Google Optimize dan menyertakan cuplikan kode di situs Anda. Anda juga harus menggunakan Google Analytics untuk mengaktifkan Google Optimize, jadi Anda harus menyiapkannya jika belum menggunakan Google Analytics.
- Siapkan pengujian A/B baru di Google Optimize . Anda dapat menggunakan editor visual untuk menyiapkan varian Anda, termasuk mengubah teks dan desain.
Kami akan memecah tutorial kami menjadi tiga bagian yang sama. Mari kita mulai!
Bagian 1: Buat Varian Asli Anda (jika Anda Belum Melakukannya)
Jika Anda telah membuat halaman yang ingin Anda uji, Anda dapat melompat ke bagian berikutnya. Tetapi jika Anda memulai dari nol, langkah pertama Anda adalah membuat desain yang ingin Anda uji.
Ini akan menjadi dasar dalam pengujian Anda dan Anda akan dapat menambahkan satu atau beberapa varian nanti dalam tutorial ini.
Untuk membuat halaman asli Anda, Anda bisa menggunakan Elementor seperti biasanya. Anda dapat membuat halaman Anda dari kanvas kosong atau mulai dari salah satu dari banyak template yang disertakan Elementor.
Jika Anda memerlukan bantuan, Anda dapat melihat panduan kami tentang cara membuat halaman arahan dengan Elementor.
Setelah Anda membuat halaman, pastikan untuk memublikasikannya agar dapat diakses publik – hal ini penting saat Anda menyiapkan Google Optimize.
Bagian 2: Tambahkan Google Analytics dan Google Optimize ke Situs Web Anda
Sebelum Anda dapat mulai membuat pengujian A/B dengan Google Optimize, Anda harus:
- Tambahkan situs web Anda ke Google Optimize.
- Tambahkan cuplikan kode yang diberikan Google Optimize ke bagian <head> situs web Anda.
Untuk menggunakan Google Optimize, Anda juga harus menggunakan Google Analytics. Jadi, jika Anda belum menyiapkan situs WordPress Anda dengan Google Analytics, Anda juga harus melakukannya sebelum bisa masuk ke bagian Google Optimize.
Prosesnya serupa untuk Google Analytics – Anda harus terlebih dahulu menambahkan situs Anda melalui antarmuka Google Analytics dan kemudian Anda perlu menambahkan cuplikan kode ke situs WordPress Anda.
Ada banyak cara Anda dapat menambahkan cuplikan kode untuk kedua situs. Untuk pengguna tingkat lanjut, Anda dapat menambahkan cuplikan kode secara manual. Atau, bagi orang yang tidak ingin menggunakan kode, Anda dapat menggunakan plugin.
Ada beberapa plugin yang mendukung Google Analytics dan Google Optimize. Berikut adalah beberapa yang terbaik:
- GA Google Analytics
- Plugin Google Site Kit resmi
- Wawasan Monster
Untuk bagian ini, kita akan menggunakan plugin GA Google Analytics gratis karena ringan dan membuat prosesnya cukup sederhana. Namun, Anda dapat memilih plugin lain atau metode manual jika Anda merasa nyaman melakukannya.
1. Siapkan Properti Universal Analytics Google Analytics
Jika Anda belum menyiapkan situs dengan Google Analytics, Anda harus melakukannya sebelum dapat menambahkan Google Optimize ke dalam campuran.
Kami memiliki panduan lengkap untuk menambahkan Google Analytics ke WordPress, tetapi inilah versi cepatnya.
Untuk memulai, buka Google Analytics dan masuk ke akun Anda. Kemudian, ikuti petunjuk di sini untuk membuat properti Universal Analytics.
Sangat penting bagi Anda untuk menggunakan versi Universal Analytics dari Google Analytics karena saat ini Anda tidak dapat menautkan Google Analytics 4 baru ke Google Optimize (meskipun Google mengatakan ini akan datang akhir tahun ini).
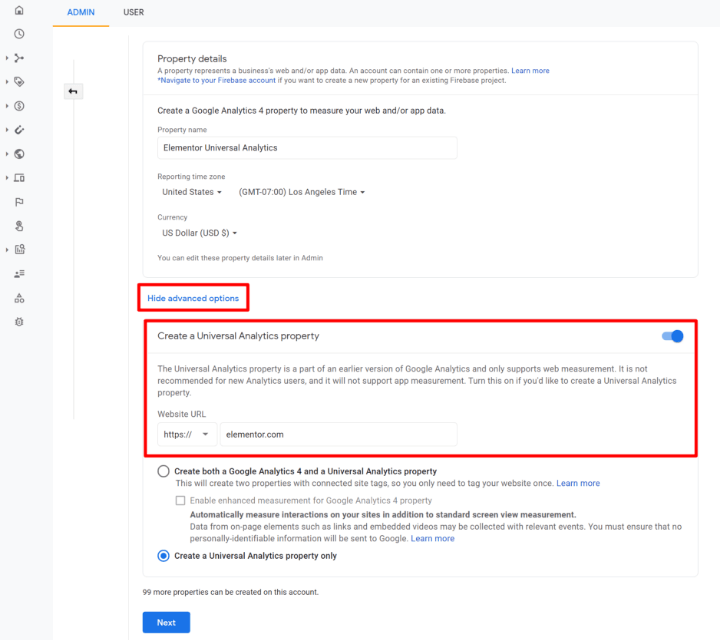
Untuk membuat properti universal, Anda perlu menampilkan opsi Lanjutan saat menyiapkan properti. Anda kemudian dapat menggunakan sakelar untuk mengaktifkan opsi universal:

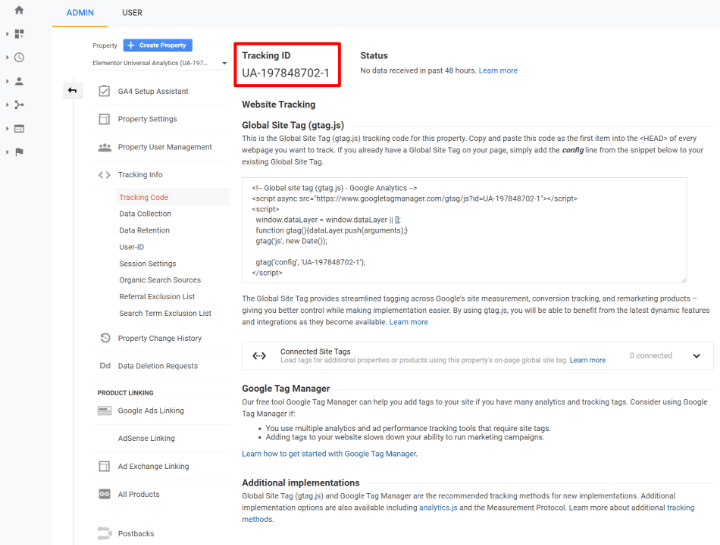
Setelah Anda membuat properti, Google Analytics akan menampilkan layar yang menyertakan ID Pelacakan Anda (atau Anda dapat mengikuti petunjuk ini untuk menemukannya). Simpan ini berguna karena Anda akan membutuhkannya untuk menyiapkan situs WordPress Anda:

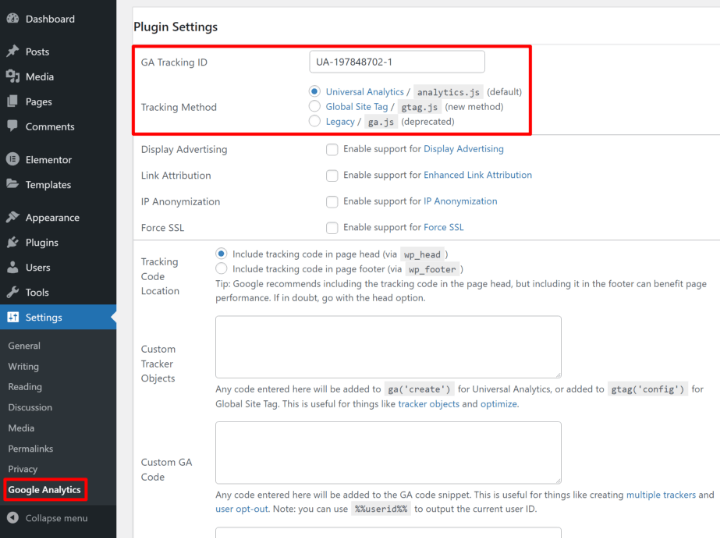
Jika Anda menggunakan plugin GA Google Analytics (sekali lagi – inilah yang kami gunakan untuk tutorial), Anda hanya perlu menempelkan ID Pelacakan GA Anda ke pengaturan plugin ( Pengaturan → Google Analytics ).
Pastikan untuk memilih Metode Pelacakan yang tepat, yaitu Universal Analytics :

Catatan – jika Anda telah menambahkan Google Analytics ke situs Anda sebelumnya, kemungkinan besar Anda sudah menggunakan opsi Universal Analytics kecuali Anda baru saja membuat situs dalam beberapa bulan terakhir.
2. Buat Penampung Google Optimize dan Tambahkan Cuplikan Kode
Selanjutnya, Anda perlu menambahkan situs Anda ke Google Optimize dan kemudian menambahkan cuplikan kode yang diberikannya ke situs WordPress Anda.
Buka situs web Google Optimize dan masuk menggunakan akun Google Anda.
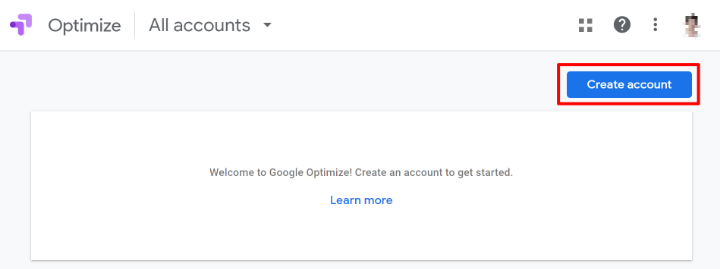
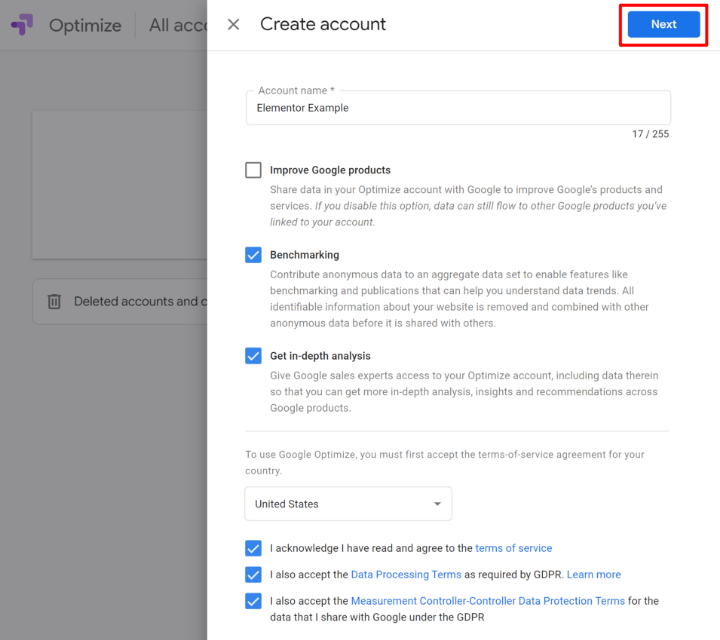
Anda kemudian akan melihat permintaan untuk membuat akun – klik tombol Buat akun :

Beri nama – misalnya “Situs Web Pribadi” – dan gunakan kotak centang. Kemudian, klik Berikutnya :

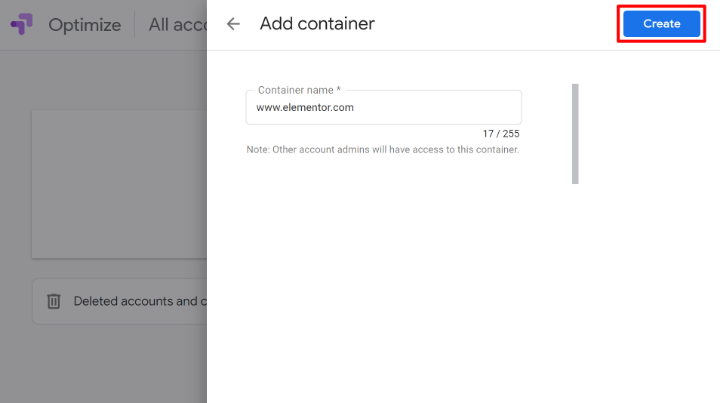
Sekarang, Anda akan diminta untuk membuat Container . Masukkan nama situs atau nama domain Anda sebagai nama Penampung, lalu klik Buat :

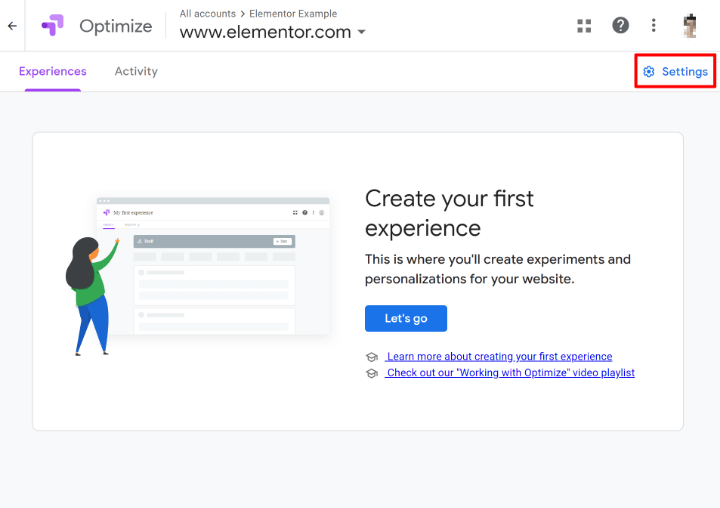
Anda sekarang harus berada di area pengaturan untuk wadah Anda. Klik opsi Pengaturan untuk memperluas beberapa opsi baru di panel geser:

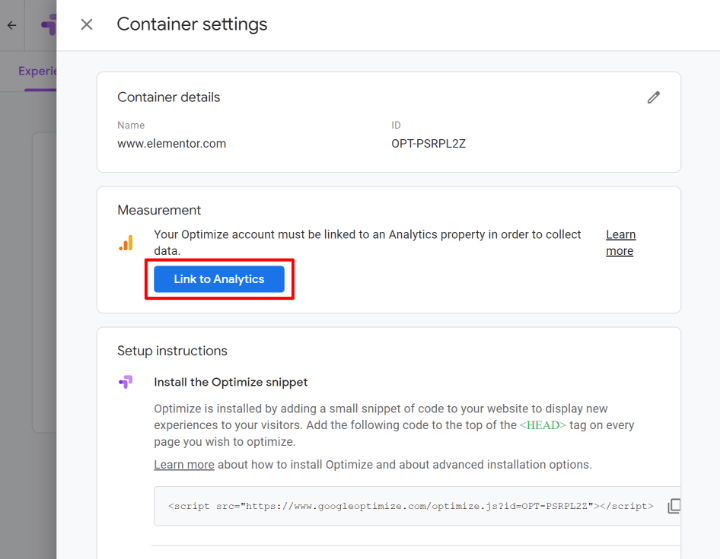
Anda harus melakukan beberapa hal di sini.
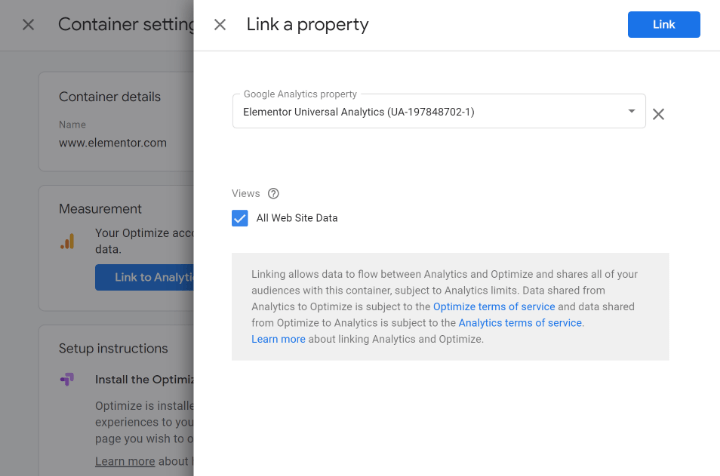
Pertama, klik tombol Tautkan ke Analytics untuk menautkan penampung Google Optimize ke properti situs Anda di Google Analytics. Inilah yang memungkinkan Google Optimize mengumpulkan data tentang varian pengujian Anda:


Di pengaturan Tautkan properti , pilih properti web situs Anda di Google Analytics dan klik Tautkan :

Jika Google Optimize tidak mengizinkan Anda menautkan properti, Anda mungkin tidak sengaja membuat properti Google Analytics 4 alih-alih menggunakan metode Pelacakan Universal. Kembali ke langkah sebelumnya dan pastikan Anda menyiapkan properti Pelacakan Universal Google Analytics.
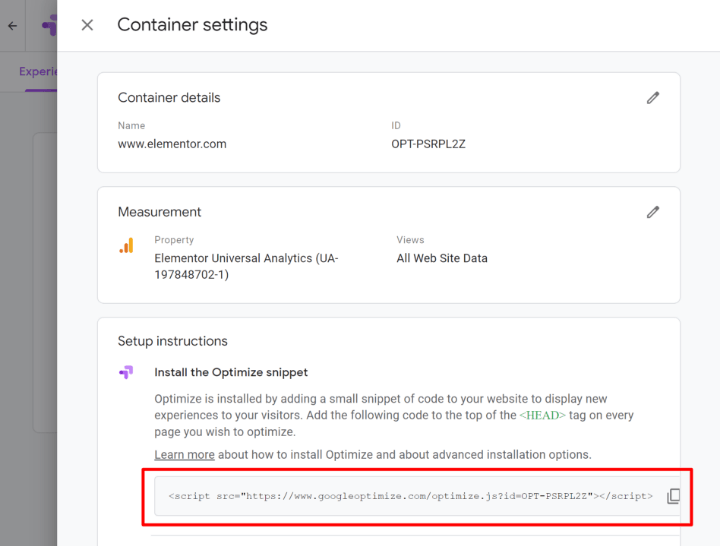
Selanjutnya, Anda harus memasang cuplikan kode Google Optimize, yang akan Anda lihat di bawah Petunjuk penyiapan :

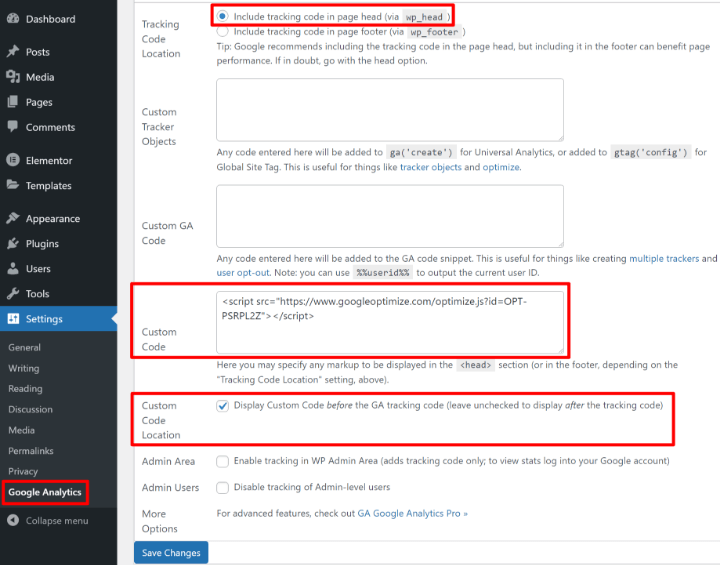
Anda perlu menambahkan cuplikan ini ke bagian <head> situs WordPress Anda. Jika Anda menggunakan plugin GA Google Analytics, Anda dapat melakukannya dengan membuka Pengaturan → Google Analytics dan menempelkan cuplikan Google Optimize ke dalam kotak Kode Khusus .
Pastikan Lokasi Kode Pelacakan diatur ke kepala halaman (default) dan juga centang kotak Lokasi Kode Khusus agar situs Anda memuat skrip Google Optimize terlebih dahulu:

Nanti, kami akan membagikan alat diagnostik yang ditawarkan Google Optimize untuk memastikan Anda menyiapkan cuplikan kode dengan benar. Tetapi untuk saat ini, Anda harus baik-baik saja selama Anda mengikuti instruksi ini.
Bagian 3: Menyiapkan Pengujian A/B di Google Optimize
Sekarang, Anda siap untuk mulai membuat varian pengujian. Google Optimize menyebut setiap pengujian sebagai "Pengalaman". Setelah membuat pengalaman, Anda dapat menyiapkan varian pengujian.
Sebelum memulai, pastikan Anda menggunakan browser Chrome. Anda juga ingin memasang ekstensi resmi Google Optimize Chrome, yang memungkinkan Anda menggunakan editor visual Google Optimize untuk menyiapkan varian pengujian.
1. Ciptakan Pengalaman
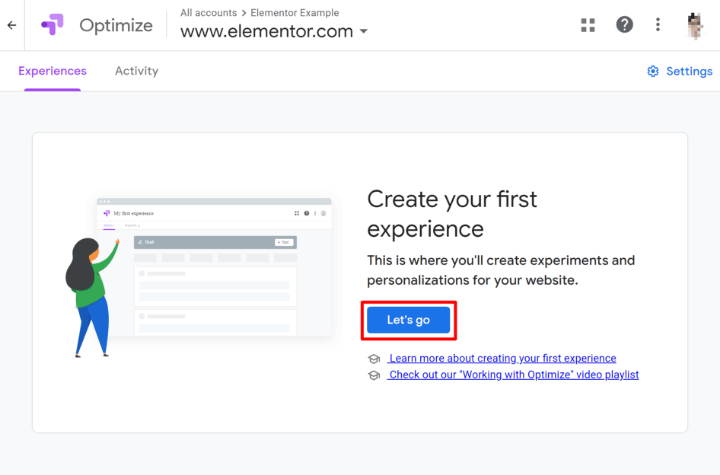
Jika Anda membuka situs di Google Optimize, Anda akan melihat permintaan untuk membuat pengalaman pertama Anda dengan mengeklik Ayo :

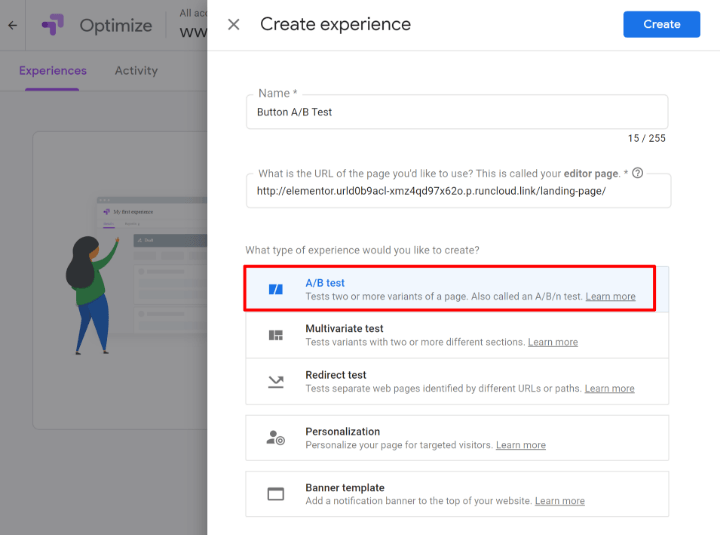
Ini akan membuka slide-out:
- Beri nama percobaan Anda – misalnya “Menguji Tombol CTA Berbeda”.
- Masukkan URL halaman yang ingin Anda uji (inilah yang Anda buat di Bagian 1).
- Pilih pengujian A/B sebagai jenis pengalaman. Anda dapat bereksperimen dengan berbagai jenis pengujian nanti, tetapi kami akan menyederhanakannya untuk saat ini.

Kemudian, Anda akan berada di dasbor untuk pengalaman Anda.
2. Buat Varian
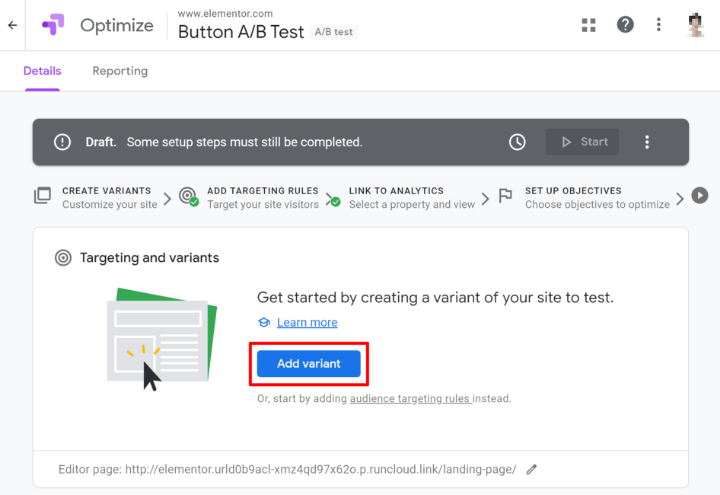
Di dasbor pengalaman, Anda akan melihat permintaan untuk membuat varian baru – Tambahkan varian untuk memulai:

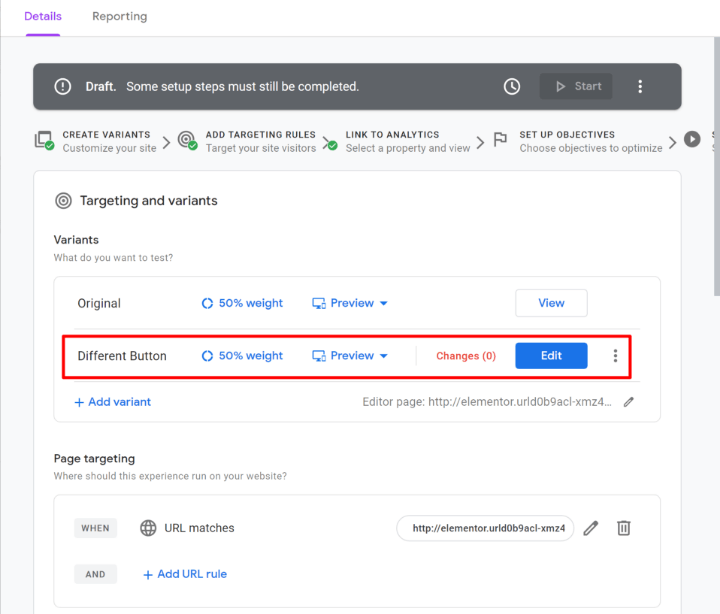
Di slide-out, beri nama dan klik Selesai .
Anda kemudian akan melihatnya muncul di daftar varian. Untuk membuat perubahan desain, klik tombol Edit (pastikan Anda telah menginstal ekstensi Chrome Google Optimize sebelum melakukannya):

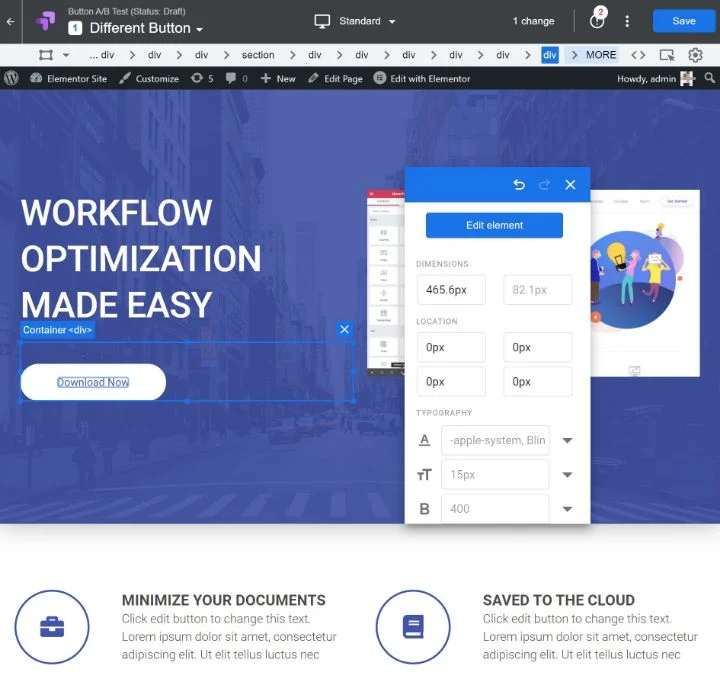
Ini akan meluncurkan editor visual, yang bekerja sangat mirip dengan Elementor. Untuk mengubah konten atau desain elemen, Anda dapat mengkliknya untuk membuka pengaturannya.
Misalnya, untuk mengubah teks tombol dari "Memulai" menjadi "Unduh Sekarang", Anda dapat mengklik tombol dan memilih Edit elemen untuk dapat mengedit teks atau HTML:

Untuk beberapa elemen, mungkin sulit untuk mengedit teks secara langsung, jadi terkadang Anda mungkin perlu mengedit elemen sebagai HTML dan mengubah konten seperti itu.
Anda dapat membuat perubahan sebanyak yang Anda inginkan. Cukup klik tombol Simpan setelah selesai. Kemudian, klik Selesai untuk kembali ke antarmuka Google Optimize untuk menyelesaikan pengujian A/B Anda.
3. Konfigurasi Pengaturan Lain dan Jalankan Diagnostik
Setelah keluar dari editor visual, Anda akan kembali ke antarmuka Google Optimize. Anda dapat menggulir ke bawah di area ini untuk mengonfigurasi pengaturan lain sesuai kebutuhan.
Misalnya, Anda dapat menambahkan lebih banyak varian, mengubah bobot lalu lintas antarvarian, hanya menargetkan jenis pengguna tertentu, dan banyak lagi.
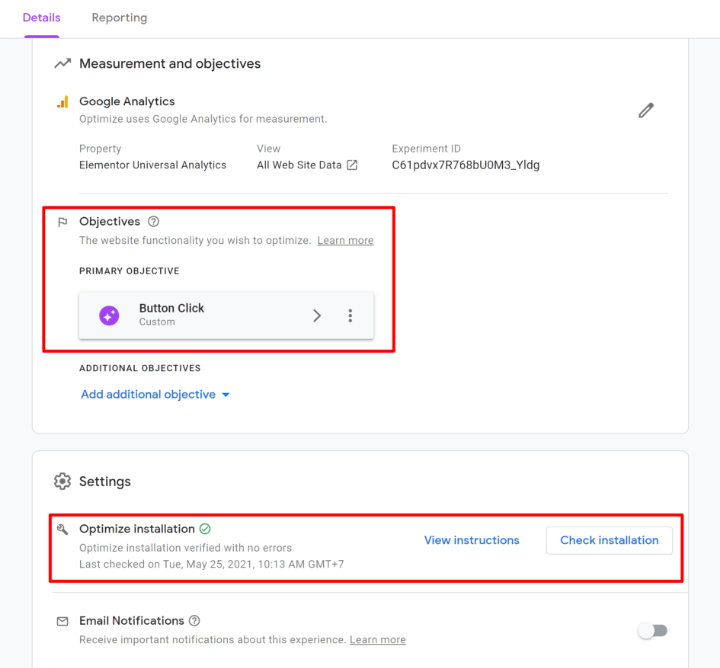
Pastikan untuk memilih tujuan utama di setelan Tujuan , karena inilah yang akan diukur Google Analytics di antara varian. Anda dapat mengatur acara khusus untuk melacak klik tombol (tutorial di sini) atau Anda dapat menguji hal-hal umum seperti rasio pentalan.
Di area Setelan di bagian bawah, Anda juga akan melihat perintah untuk Memeriksa pemasangan , yang memungkinkan Anda memverifikasi bahwa Anda telah memasang cuplikan kode Google Optimize dengan benar.
Jika Anda menggunakan pemblokir iklan, pastikan untuk menonaktifkan pemblokir iklan di situs web tempat Anda menjalankan pengujian sebelum menjalankan diagnostik. Google Optimize akan membuka situs sebenarnya di browser Anda untuk menjalankan diagnostik – jadi jika Anda mengaktifkan pemblokir iklan, pemblokir iklan mungkin memblokir skrip Google Optimize dan situs Anda akan “gagal” diagnostik meskipun Anda memasang skrip dengan benar.
Jadi – selamatkan diri Anda dari rasa frustrasi dan pastikan Anda menonaktifkan pemblokir iklan Anda sebelum melakukan pengejaran liar untuk menemukan apa yang salah.

4. Mulai Tes Anda
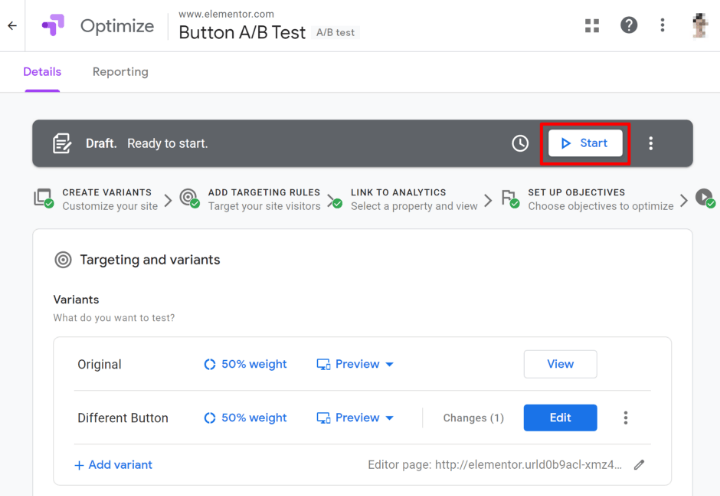
Setelah Anda melewati pengaturan, gulir kembali ke bagian atas halaman dan klik tombol Mulai untuk memulai pengujian A/B Anda:

Atau, Anda dapat mengeklik ikon jam di sebelah kiri untuk menjadwalkan pengujian agar berjalan di beberapa titik di masa mendatang.
Anda kemudian akan melihat sembulan untuk mengonfirmasi – klik Mulai lagi untuk membuat tes langsung.
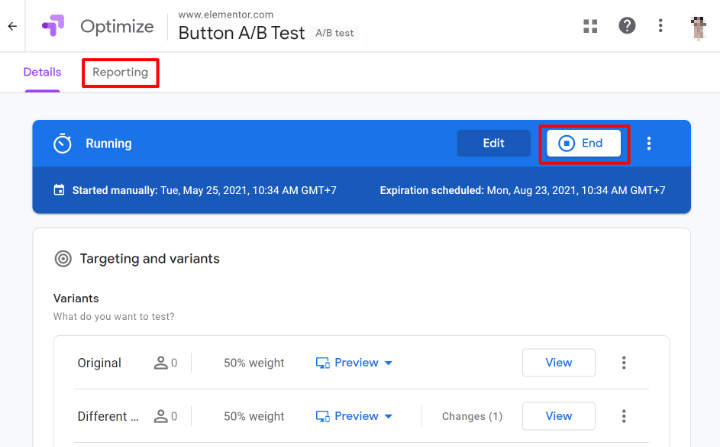
Dan itu saja! Anda baru saja memulai eksperimen pengujian A/B WordPress pertama Anda. Secara default, Google Optimize akan menambahkan kedaluwarsa yaitu empat minggu ke depan. Anda selalu dapat mengakhiri pengujian lebih awal secara manual dengan mengeklik tombol Akhiri dan Anda dapat melihat kinerja eksperimen dari tab Pelaporan :

Opsi Pengujian A/B WordPress Asli untuk Pengguna Elementor
Google Optimize berfungsi untuk pengujian A/B semua jenis konten WordPress. Itu termasuk desain Elementor Anda, tetapi juga berfungsi dengan konten dari editor WordPress biasa, tema Anda, dan apa pun yang mungkin Anda gunakan.
Namun, jika Anda secara khusus ingin menguji konten Elementor A/B, ada juga plugin khusus yang memungkinkan Anda melakukannya dan memiliki proses penyiapan yang jauh lebih sederhana – Split Test For Elementor.
Split Test For Elementor adalah plugin pihak ketiga dari pengembang yang berbeda, sehingga tim Elementor tidak memiliki kontrol langsung terhadapnya. Tetapi ini dinilai dengan baik dan berfungsi penuh pada saat kami menulis panduan ini.
Ada versi gratis di WordPress.org, meskipun Anda memerlukan versi premium jika Anda ingin mengaktifkan cache halaman untuk desain yang Anda uji A/B (karena versi premium menyertakan fitur "cache busting").
Berikut cara menggunakannya:
1. Buat Tes Baru
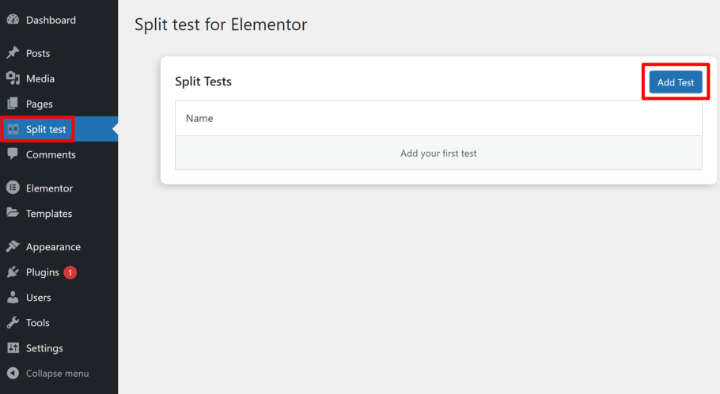
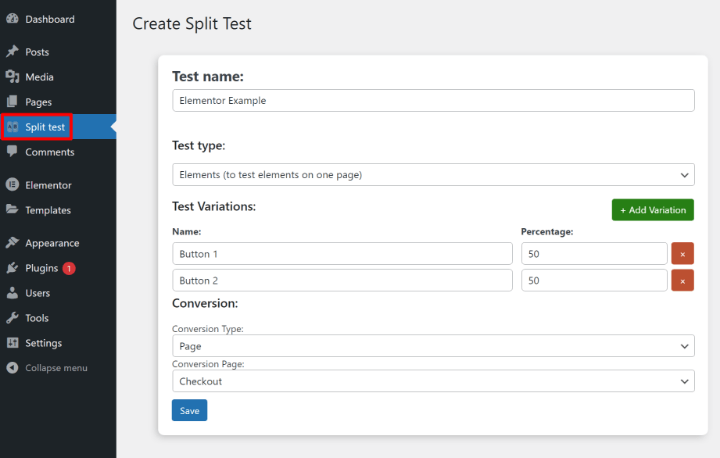
Setelah Anda mengaktifkan plugin, Anda dapat pergi ke Split test → Add Test untuk membuat tes baru:

Anda dapat memilih di antara dua jenis tes yang berbeda:
- Elemen – menguji elemen yang berbeda pada halaman yang sama (widget, bagian, dll).
- Halaman – uji halaman yang sama sekali berbeda satu sama lain.
Setelah memilih jenis pengujian, Anda harus memasukkan nama untuk dua variasi atau lebih, serta bagaimana Anda ingin membagi lalu lintas.
Di bawahnya, Anda dapat menetapkan sasaran konversi, yang merupakan laman internal atau eksternal (plugin tidak sefleksibel Google Optimize saat menetapkan sasaran konversi):

2. Siapkan Tes di Elementor
Setelah Anda membuat pengujian, buka editor Elementor untuk desain yang ingin Anda uji A/B.
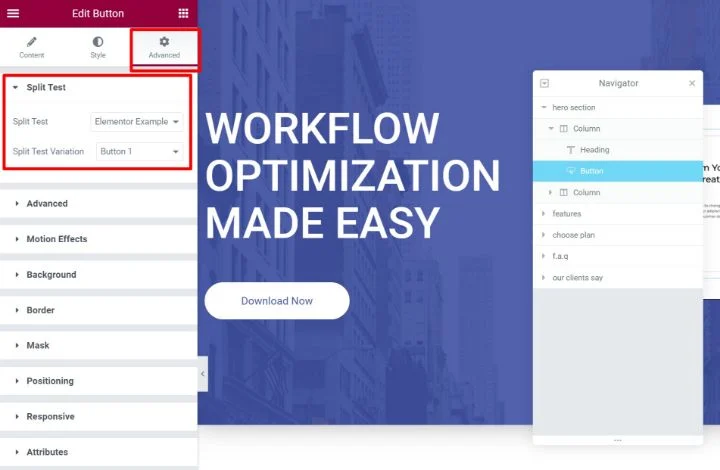
Kemudian, buka pengaturan untuk varian asli dari elemen yang ingin Anda uji – misalnya widget tombol. Saat Anda pergi ke tab Advanced , Anda akan melihat opsi Split Test baru.
Pilih Split Test yang Anda buat di langkah sebelumnya dan kemudian tetapkan widget/bagian Elementor ke salah satu Split Test Variations .
Elemen apa pun yang ditetapkan untuk variasi ini hanya akan ditampilkan pada variasi khusus ini:

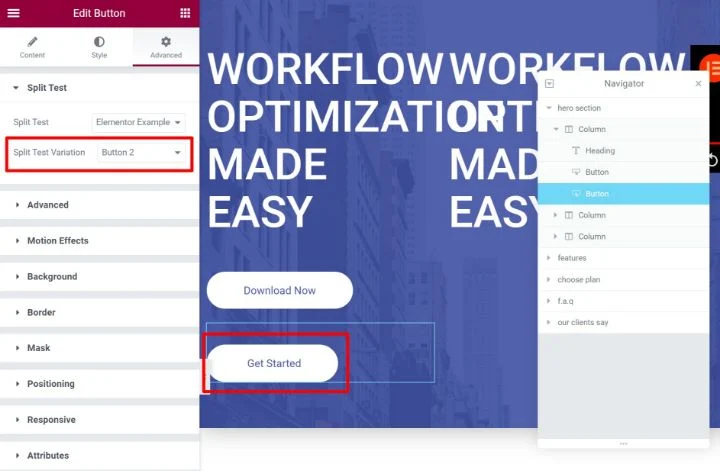
Sekarang, buat elemen lain yang ingin Anda gunakan untuk varian lain dan ikuti langkah yang sama untuk menetapkannya ke varian yang berbeda.
Misalnya, jika Anda menguji A/B dua tombol berbeda, Anda sebenarnya akan melihat dua tombol di editor Elementor:

Namun, karena Anda telah menetapkan setiap tombol ke varian yang berbeda, pengunjung Anda hanya akan melihat satu tombol dalam satu waktu. Tombol persis yang mereka lihat bergantung pada varian mana yang mereka lihat.
Pastikan untuk menyimpan perubahan pada desain Elementor Anda setelah selesai.
3. Lihat Hasil Tes
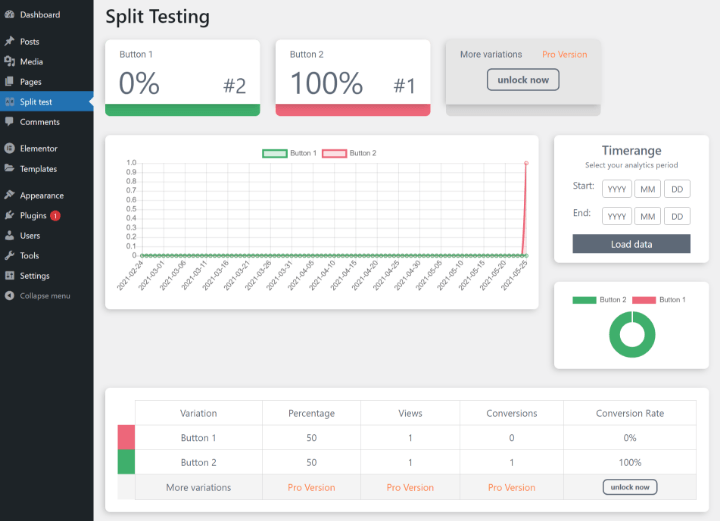
Sekarang, tes Anda sedang berlangsung. Untuk melihat bagaimana perkembangannya, buka area pengujian Terpisah di dasbor Anda dan klik tombol Statistik di sebelah pengujian Anda.
Anda kemudian akan melihat data rasio konversi dasar untuk setiap varian:

Terapkan Pengujian A/B Untuk Menemukan Desain Paling Menarik bagi Pengunjung Anda
Secara keseluruhan, pengujian A/B WordPress adalah cara yang bagus untuk meningkatkan situs web Anda menggunakan data nyata.
Kasus penggunaan yang paling umum adalah menggunakan pengujian A/B untuk meningkatkan tingkat konversi formulir pengambilan prospek atau halaman arahan Anda, tetapi Anda juga dapat menggunakan pengujian A/B untuk mengurangi rasio pentalan, mengatasi masalah pengguna, dan sebaliknya hanya membuat situs web yang lebih efektif.
Jika Anda menggunakan WordPress dan Elementor, salah satu solusi pengujian A/B yang paling fleksibel adalah menggunakan layanan Google Optimize gratis. Ada sedikit kurva pembelajaran untuk benar-benar menyiapkan situs Anda dengan Google Optimize. Namun begitu berhasil, Anda dapat dengan mudah membuat varian pengujian baru menggunakan editor visual Google Optimize.
Untuk opsi khusus Elementor, Anda juga dapat mempertimbangkan plugin Split Test for Elementor pihak ketiga. Plugin ini tidak begitu fleksibel karena hanya memungkinkan Anda menguji sasaran konversi terbatas, tetapi lebih mudah digunakan dan Anda dapat menyiapkan varian menggunakan editor Elementor biasa.
Apakah Anda masih memiliki pertanyaan tentang pengujian A/B untuk WordPress? Tanya kami di bagian komentar dan kami akan mencoba membantu!
