Panduan untuk GIF animasi di email
Diterbitkan: 2021-02-24Sebagai pemasar email, Anda selalu berusaha meningkatkan kampanye melalui penggunaan salinan, desain, dan gambar. Namun dengan begitu banyak persaingan untuk mendapatkan perhatian pelanggan, tidak mengherankan jika Anda mungkin menginginkan sesuatu untuk membedakan Anda—memikat pembaca untuk mengklik dan peduli dengan pesan Anda. Salah satu cara untuk melakukan ini? GIF animasi.
Menambahkan animasi mungkin merupakan hal yang Anda perlukan untuk meningkatkan keterlibatan pelanggan. Pemasar email seperti Anda semakin beralih ke GIF animasi di email untuk memberikan minat ekstra itu. Menurut data Status Email 2020 kami, 51,28% pemasar mengatakan mereka menggunakan GIF animasi setidaknya kadang-kadang dalam email pemasaran mereka.
Jadi bagaimana Anda bisa terlibat dalam tindakan ini? Dalam posting blog ini, kami akan membahas:
- Apa itu GIF?
- Manfaat (dengan contoh yang menginspirasi)
- Kelemahan dari GIF animasi
- Cara membuat animasi GIF
- Dukungan klien email dan waktu muat
Apa itu GIF?
GIF, yang merupakan singkatan dari Graphics Interchange Format, adalah format gambar yang dikembangkan oleh CompuServe pada tahun 1987. Karena dukungan yang luas di seluruh browser dan klien email, GIF telah menjadi format gambar yang populer sejak awal internet.
Lebih penting lagi, GIF dapat dianimasikan. Mirip dengan cara kerja flipbook, GIF dengan cepat menampilkan serangkaian gambar untuk menghasilkan ilusi gerakan. Pada tahun-tahun awal internet, GIF (dan tag tenda dan kedipan) adalah metode utama untuk menambahkan gerakan ke halaman web.
Banyak yang telah berubah sejak tahun 1990-an. GIF animasi menikmati kebangkitan baik di web maupun dalam pemasaran email. Meskipun masih ada beberapa perdebatan tentang bagaimana Anda benar-benar mengucapkan "GIF", sebagian besar akan setuju bahwa GIF dapat menjadi alat pemasaran yang sangat baik.
Manfaat GIF animasi dalam email
Apakah Anda lebih suka "G" yang keras atau suka membuat GIF dengan merek selai kacang tertentu, mari kita lihat mengapa GIF sangat berguna dalam email.
Tarik perhatian pelanggan Anda
Menambahkan gerakan ke email Anda dengan GIF adalah cara yang bagus untuk menarik perhatian pelanggan Anda, mengarahkan mereka ke tindakan yang Anda ingin mereka lakukan, atau terus menggulir untuk memastikan mereka mendapatkan seluruh pesan Anda.
Google menggunakan GIF lucu untuk merayakan pelanggan mereka.

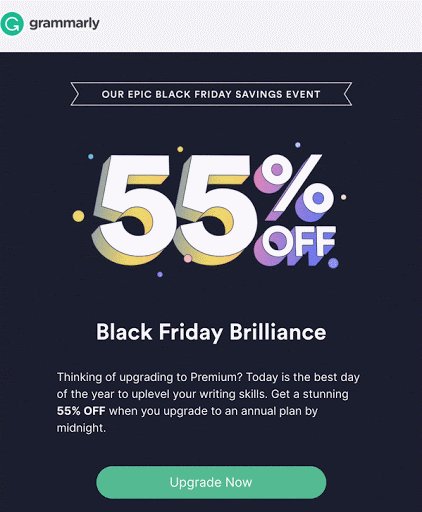
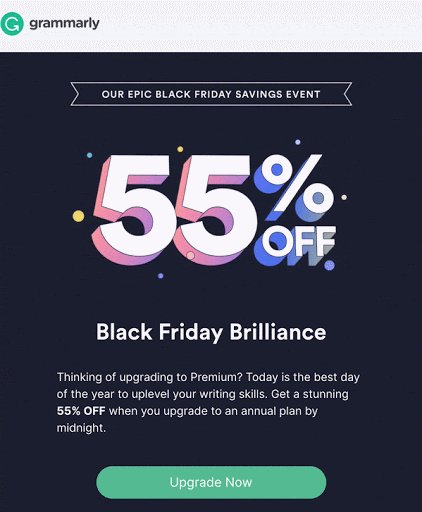
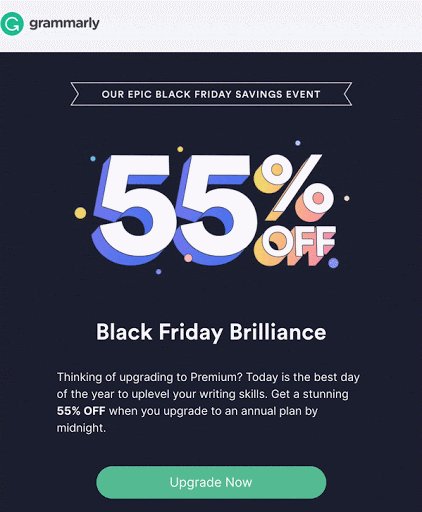
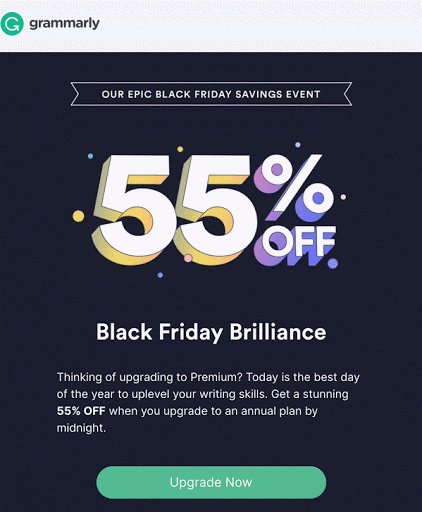
Grammarly menggunakan animasi halus untuk menarik lebih banyak perhatian pada penawaran mereka.

Xfinity menempatkan GIF mereka lebih jauh di email untuk menarik pelanggan mereka dan mendorong mereka untuk menggulir.

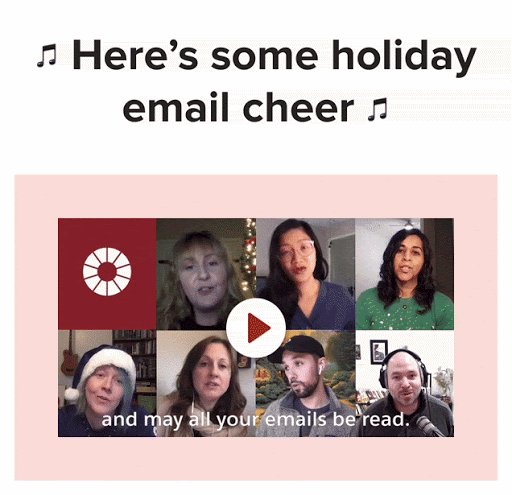
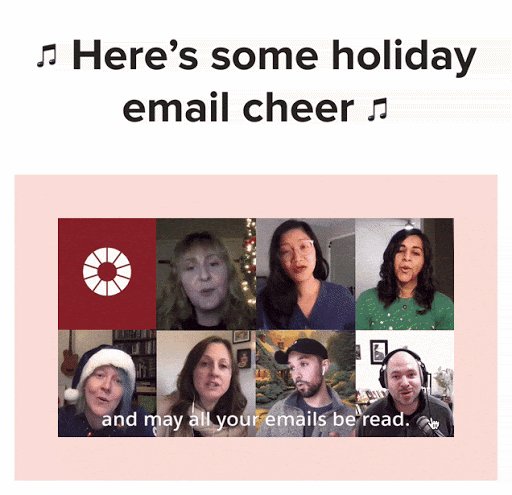
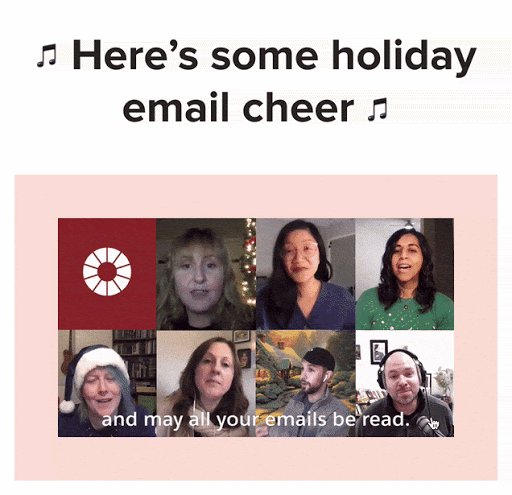
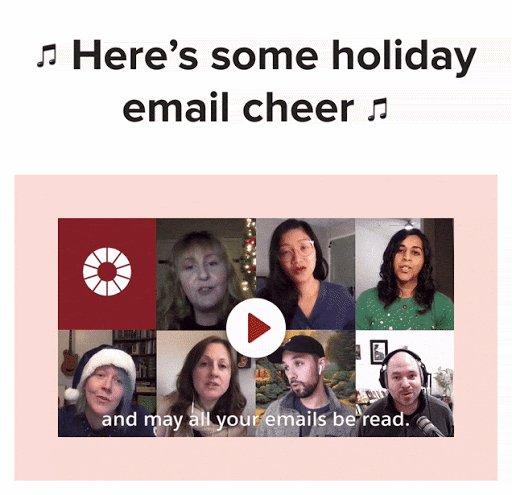
Kami menggunakan GIF video palsu untuk menarik perhatian ke video kami dan membuat pelanggan tertarik untuk mengklik untuk melihat lebih banyak.

Pamerkan produk dan layanan Anda
Anda tahu produk Anda hebat. Pastikan pelanggan Anda juga mengetahuinya. Tidak ada yang seperti GIF animasi untuk memamerkan cara kerja produk atau layanan Anda.
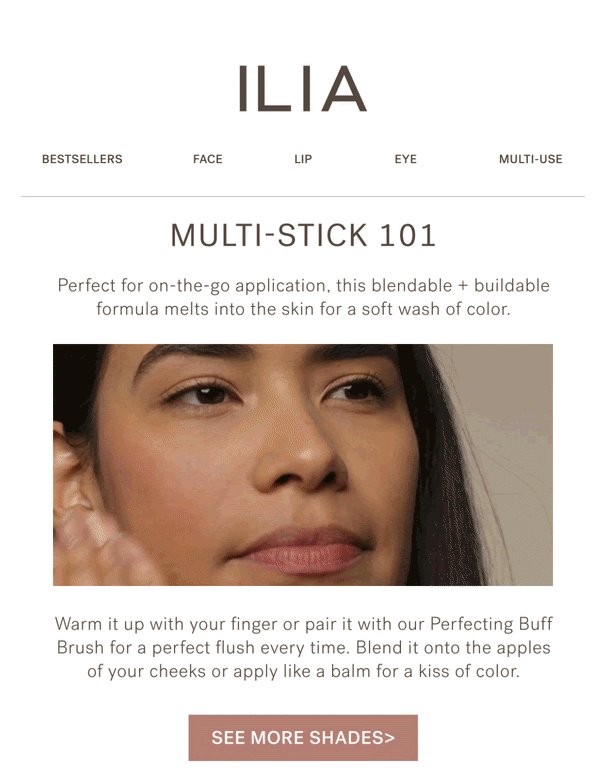
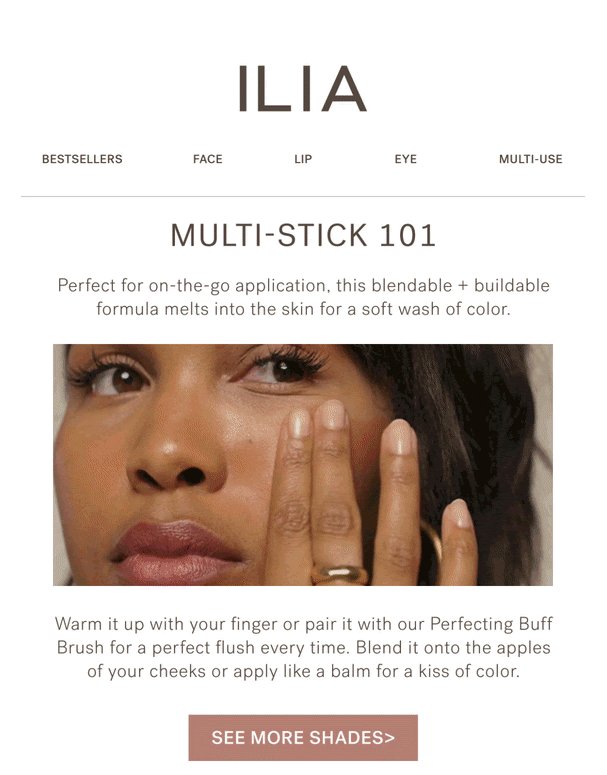
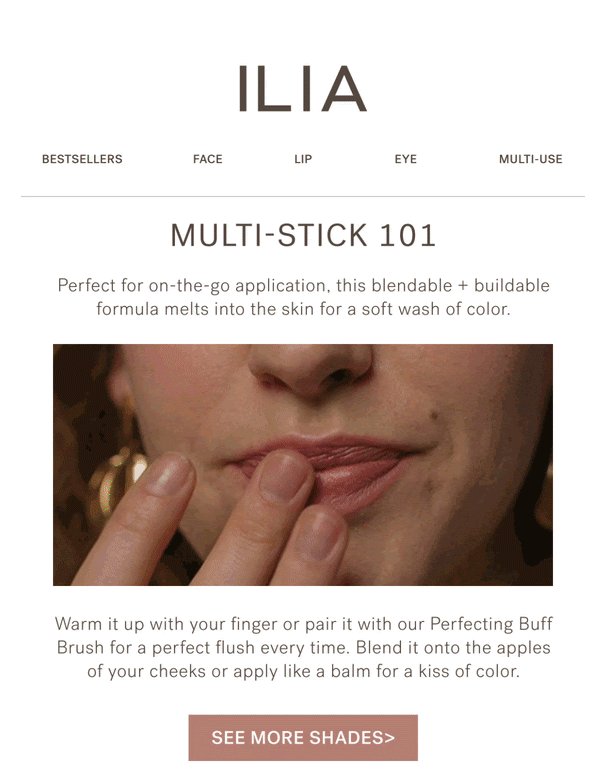
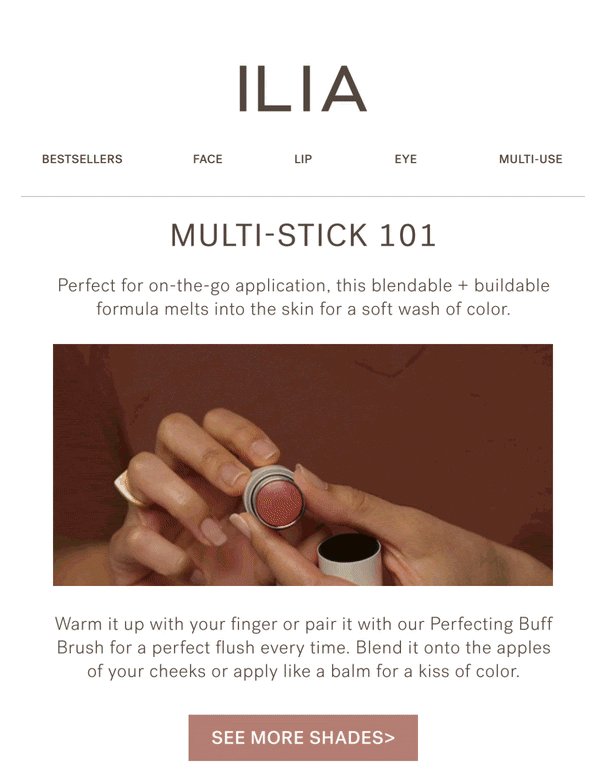
ILIA Beauty memamerkan produk mereka dalam aksi dengan orang-orang nyata.

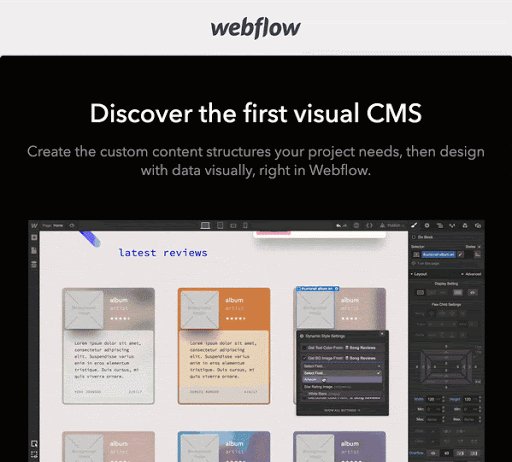
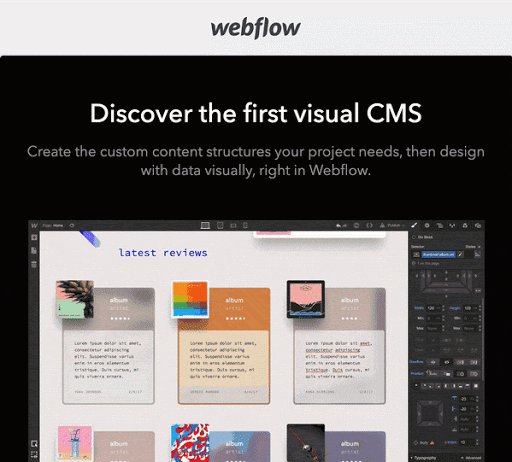
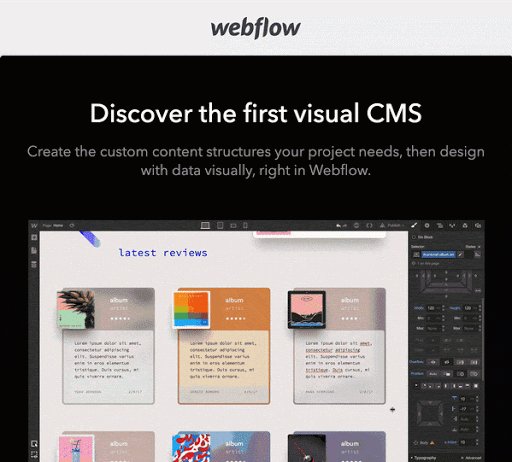
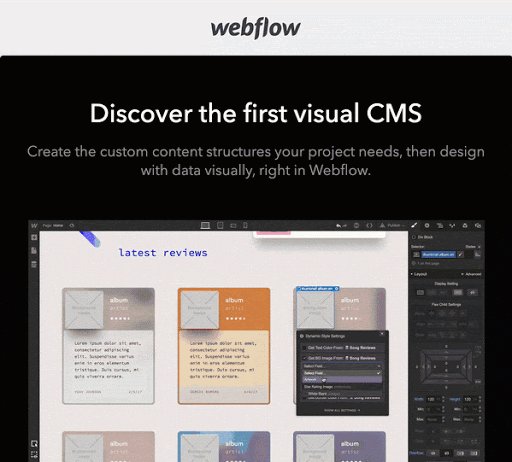
Webflow menunjukkan produk mereka beraksi sehingga pelanggan tahu apa yang diharapkan.

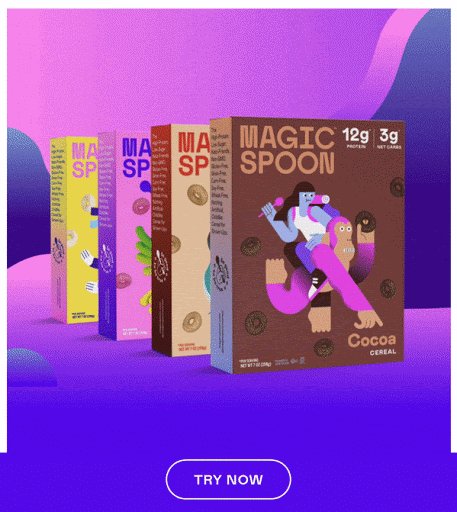
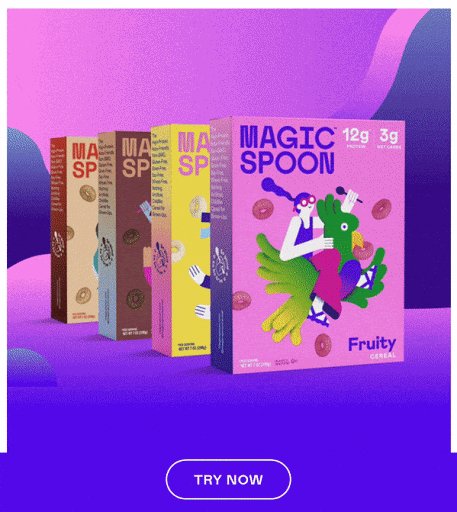
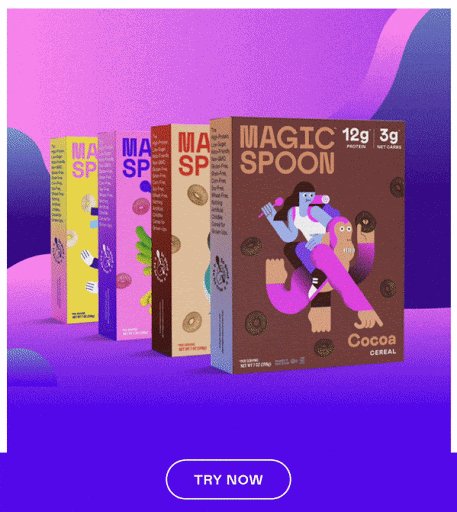
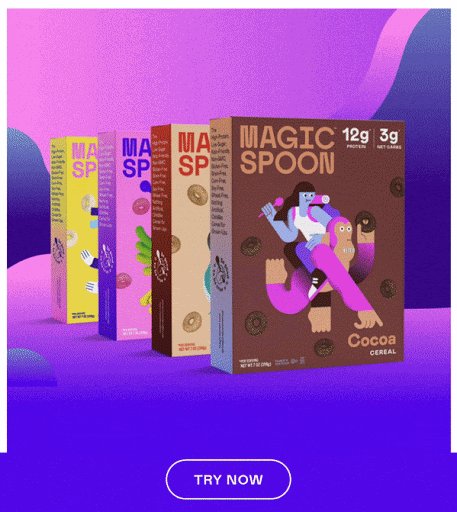
Magic Spoon memamerkan rasa yang berbeda dan desain paket yang mengagumkan.

Sederhanakan ide yang kompleks
Jika sebuah gambar bernilai seribu kata, maka gambar animasi mungkin bernilai lebih. Gunakan GIF animasi untuk mengilustrasikan ide yang rumit atau tunjukkan kepada pelanggan Anda bahwa segala sesuatunya bahkan lebih mudah daripada yang mereka pikirkan.
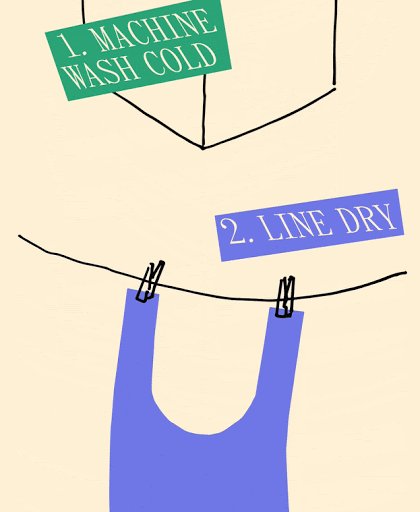
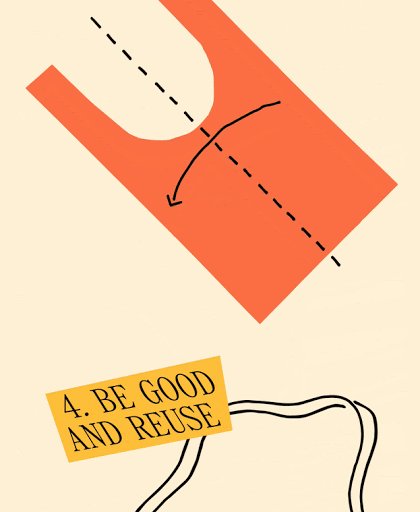
Baggu mengambil petunjuk pembersihan sederhana ke tingkat berikutnya dengan menganimasikannya. Dengan membuat empat animasi berbeda, pelanggan harus menggulir untuk melihat keseluruhan cerita.

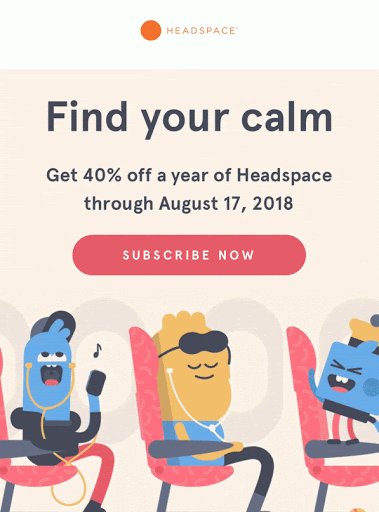
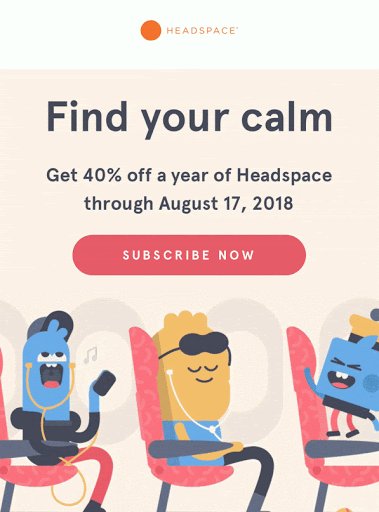
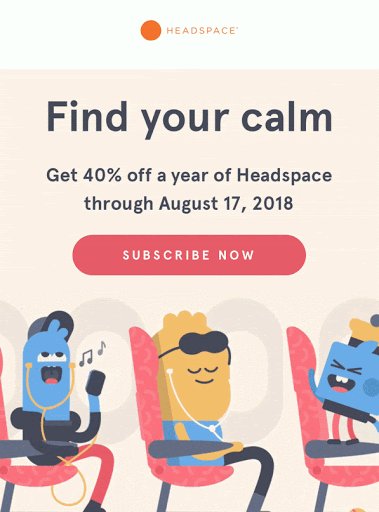
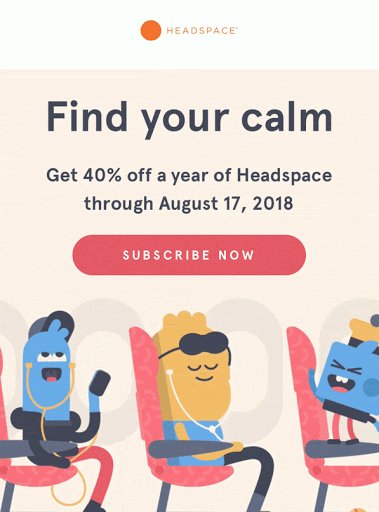
Menemukan ketenangan Anda terdengar sederhana. Tapi selama setahun terakhir, kita semua menyadari betapa sulitnya itu. Headspace menunjukkan cara menemukan ketenangan Anda dengan GIF lebih baik daripada yang bisa dijelaskan siapa pun dengan kata-kata.

Menggoda sesuatu yang baru atau segera hadir
Apakah Anda memiliki konten atau produk baru yang akan Anda rilis? Punya tawaran hebat yang akan segera keluar? Gunakan GIF animasi untuk menciptakan kesadaran atau minat pada produk Anda—dan minta pelanggan mencari email Anda berikutnya.
Apple menggoda penjualan Black Friday yang diperpanjang dan mendesak pelanggan untuk "menyimpan tanggal" untuk berbelanja sehingga mereka tidak kehilangan penawaran.

Sepeda listrik Linus baru saja ditunjukkan dalam bayang-bayang di email ini. Pelanggan harus mengklik untuk melihat produk yang sebenarnya.

Tinker menggoda penjualan Black Friday serta jam tangan edisi terbatas dengan GIF animasi ini agar pelanggan tetap menantikan email berikutnya dengan informasi lebih lanjut.

Kelemahan dari GIF animasi
Sehebat GIF animasi, mereka bukannya tanpa kesalahan.
Kurangnya aksesibilitas
GIF animasi dapat menimbulkan masalah dalam hal aksesibilitas karena berbagai alasan.
Kecepatan flashing konten antara 2 Hz dan 55 Hz dapat membahayakan pengguna dengan epilepsi fotosensitif. Selain itu, pengguna tunanetra mungkin mengalami kesulitan membaca atau meninjau konten pada GIF sebelum animasi berubah. Jadi, pastikan GIF animasi Anda memiliki transisi yang mulus atau tidak bergerak dari satu bingkai ke bingkai berikutnya dengan kecepatan tinggi.
Dan, karena GIF adalah file gambar, Anda harus selalu menyertakan teks alternatif yang sesuai untuk pengguna yang mengandalkan teknologi bantu seperti pembaca layar. Gambar pada dasarnya tidak dapat diakses oleh banyak orang, jadi memberikan salinan dan konteks memungkinkan mereka untuk memahami pesan Anda dengan lebih jelas.
 | Buat email inklusif yang dapat diakses untuk semua pelanggan Anda Dapatkan wawasan dan saran langkah demi langkah yang Anda butuhkan untuk menulis, mendesain, dan membuat kode email yang dapat dinikmati oleh siapa saja—apa pun kemampuannya. Pelajari caranya → |
Transparansi latar belakang yang buruk
Jika Anda perlu membawa lebih banyak warna atau transparansi latar belakang ke konten animasi Anda, maka GIF animasi mungkin bukan cara yang tepat.
GIF tidak anggun dalam hal latar belakang transparan. Tapi jangan takut, Anda bisa menghadirkan alternatif animasi untuk email berupa animasi PNG (APNG). Pastikan untuk memperhatikan tip dan trik kompresi yang sama yang kami bagikan selanjutnya karena APNG juga suka menumpuk kilobyte (KB).
Dan jika Anda mencari alternatif lain untuk GIF animasi, Anda mungkin ingin menjelajahi animasi CSS.
Cara membuat animasi GIF untuk email
Pembuatan GIF dapat dilakukan dengan beberapa cara. Anda dapat menggunakan pembuat online yang memungkinkan Anda menganimasikan pilihan foto atau mengubah video menjadi GIF animasi. Atau Anda dapat menggunakan perangkat lunak seperti Adobe Photoshop atau Adobe Animate untuk membuat desain kustom bergerak.
Cara yang saya sukai untuk membuat GIF animasi adalah bekerja di dalam Adobe Animate. Ini lahir dari bertahun-tahun bekerja di Flash pada hari itu. Saat Flash pensiun, Adobe Animate mengambil alih, mempertahankan beberapa fitur Flash sambil membawa lebih banyak opsi keluaran seperti HTML5, video, dan GIF animasi.
Jadi saya akan menyelami cara membuat GIF animasi di Adobe Animate.
Membuat dengan Adobe Animate
Langkah 1: Buat file baru dan masukkan dimensi
Untuk membuat GIF di Adobe Animate, pertama buat file baru dan masukkan dimensi yang Anda inginkan. Kiat pro: Buat animasi Anda dengan ukuran dua kali lipat untuk tampilan retina, sama seperti yang Anda lakukan untuk citra statis.
Langkah 2: Impor grafik yang akan dianimasikan
Anda dapat mendesain animasi Anda langsung ke kanvas, menggunakan bentuk perangkat lunak dan alat menggambar, membuat lapisan untuk setiap elemen. Jika Anda membuat desain untuk animasi Anda di Adobe Illustrator, Anda cukup menyalin dan menempelkan grafik vektor Anda ke kanvas Anda. Jika tidak, Anda dapat mengimpor grafik ke Adobe Animate dengan membuka file > import > import to stage. Atau jika Anda mengimpor grafik yang akan digunakan kembali beberapa kali, Anda dapat “mengimpor ke perpustakaan”.
Langkah 3: Buat animasi Anda
Sekarang Anda dapat menggunakan timeline untuk membuat animasi Anda. Ada banyak kemungkinan dengan perangkat lunak seperti ini, dan akan sulit untuk menyentuh semua ini dalam satu posting blog. Namun, ada banyak sumber daya di luar sana dengan banyak panduan bermanfaat di YouTube, dalam tutorial online Adobe, dan di dalam perangkat lunak itu sendiri.
Saya akan merekomendasikan untuk memberikan perhatian khusus pada konten di sekitar simbol, tweening, dan kemudahan. Dengan tiga fungsi ini saja, Anda dapat membuat animasi yang sangat menarik yang membantu menarik perhatian, mendorong pesan Anda, dan menyenangkan audiens Anda. Semua sambil membawa ember kepribadian merek ke email Anda.
Simbol
Simbol adalah grafik, tombol, atau klip video yang Anda buat sekali dan kemudian digunakan kembali dengan memilihnya dari pustaka.
Setelah Anda membuat simbol, Anda dapat menggunakannya kembali dalam animasi Anda—ini disebut instance. Jika Anda mengedit simbol Anda, seperti mengubah warna, perubahan itu akan dilakukan di semua contoh (mirip dengan sebagian email). Tetapi jika Anda mengedit sebuah instance, perubahan Anda hanya akan berlaku untuk satu instance itu.
Untuk GIF animasi, saya sarankan hanya mengubah elemen desain Anda menjadi simbol grafis. Klip film dan tombol memiliki garis waktu sendiri yang melekat padanya, sehingga Anda dapat menganimasikannya secara independen dari garis waktu utama. Namun, karena setiap animasi yang dibuat di luar garis waktu utama tidak dihargai saat Anda mengekspor animasi sebagai GIF, masuk akal untuk tetap menggunakan simbol grafik yang hanya bernyawa di garis waktu utama.

Tweening
Tweening adalah bagaimana Anda menghidupkan dari satu keadaan ke keadaan lain. Anda dapat menggunakan bentuk, gerakan, atau remaja klasik.
Shape tween hanya dapat digunakan dengan bentuk atau elemen yang telah Anda gambar ke kanvas atau vektor yang diimpor menggunakan preferensi importir AI (bukan sebagai bitmap). Ini karena shape tween memungkinkan Anda untuk mengubah bentuk suatu objek. Misalnya: Anda dapat menambahkan lingkaran ke satu bingkai utama di timeline Anda, menambahkan persegi di yang lain, lalu mengubah lingkaran Anda menjadi persegi dengan bentuk tween.

Motion tween digunakan untuk membuat gerakan animasi dengan menentukan nilai yang berbeda antara frame pertama dan terakhir. Dengan jenis tween ini, Anda dapat mengubah properti objek—termasuk posisi, ukuran, warna, efek, filter, dan rotasi.

Classic tween sangat mirip dengan motion tweening. Itu dibawa dari Flash dan dipertahankan dalam Animate sebagai opsi tambahan. Ini adalah cara yang saya pilih untuk menerapkan motion tweening, karena teknik easing (dibahas di bawah) sedikit lebih mudah untuk diterapkan.
Meredakan
Easing berjalan seiring dengan tweening. Jika memindahkan objek dari satu posisi ke posisi lain menggunakan timeline adalah hal yang mudah, maka easing adalah frostingnya!
Menggunakan fungsionalitas kemudahan Animate, Anda dapat membuat tween mempercepat atau memperlambat di awal atau akhir. Atau tambahkan sedikit pantulan saat tween selesai. Ini benar-benar membantu membawa beberapa kepribadian ke animasi Anda.

Kemudahan yang diterapkan pada tween ini memulai animasi dengan cepat dan melambat di akhir.

Di sini saya telah menerapkan kemudahan bouncing ke tween saya.
Untuk informasi tentang cara menerapkan easing, lihat video ini di YouTube.
Langkah 4: Ekspor GIF animasi Anda
Menyimpan animasi Anda dari Adobe Animate sebagai GIF itu bagus dan sederhana. Cukup buka File > Ekspor > Ekspor GIF Animasi.
Menjaga ukuran file Anda tetap kecil
Terlepas dari bagaimana Anda membuat GIF animasi Anda—baik dengan Adobe Animate atau yang lainnya—menekan ukuran file Anda sangat penting untuk email. Ada beberapa hal yang perlu dipertimbangkan untuk membantu Anda menjaga animasi Anda seringan mungkin.
Kompresi
Alat seperti Animate dan Photoshop memiliki opsi kompresi terbatas untuk GIF; seringkali lebih baik menggunakan perangkat lunak eksternal daripada kompresi. Saya merekomendasikan ImageOptim, yang dapat diunduh gratis, atau EZgif, alat pengoptimal GIF online gratis, untuk menurunkan ukuran file Anda ke bobot optimalnya. Secara pribadi, saya ingin menyimpan milik saya di bawah 1 megabyte (MB), tetapi ukuran file yang optimal akan bervariasi dan tergantung pada waktu muat email yang akan kita bahas nanti di posting blog ini.
Warna datar
Menyertakan fotografi atau gradien dalam animasi Anda menambah bobot karena jumlah warna dan corak yang dikandungnya. GIF hanya dapat berisi 256 warna—dibandingkan dengan JPEG yang dapat mencakup lebih dari 16 juta warna—yang sering kali menghasilkan kualitas yang menurun. Jadi menjaga hal-hal sederhana adalah kuncinya.
Bingkai terbatas
Semakin pendek animasinya, semakin baik. Setiap bingkai yang berisi animasi Anda menambah bobot pada GIF. Karena animasi harus benar-benar tentang memuji salinan Anda, masuk akal untuk membatasi berapa lama animasi Anda diputar dan mendorong pembaca untuk membaca email.
Jika Anda merasa GIF Anda terlalu berat setelah disimpan dan dikompresi, Anda dapat menghapus bingkai menggunakan Photoshop atau EZgif.
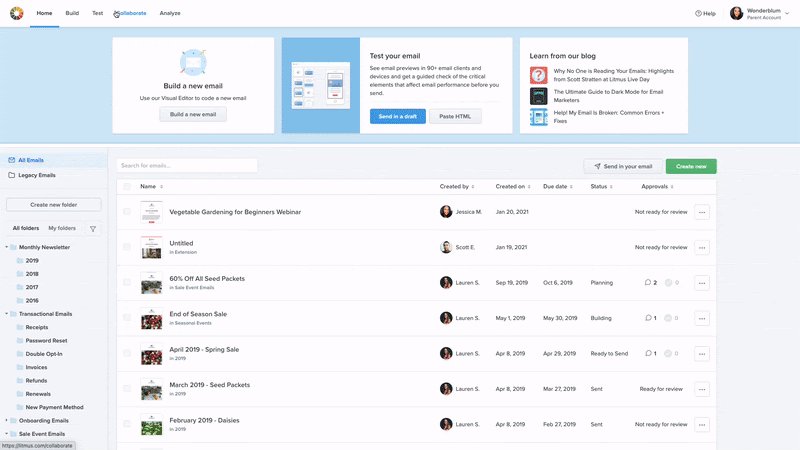
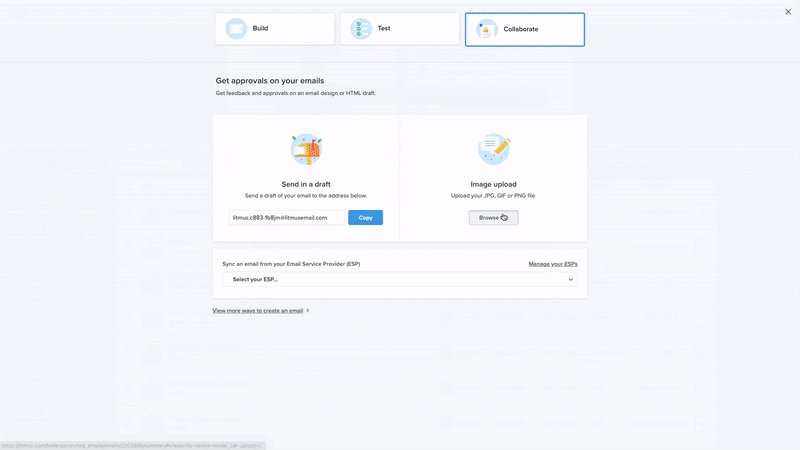
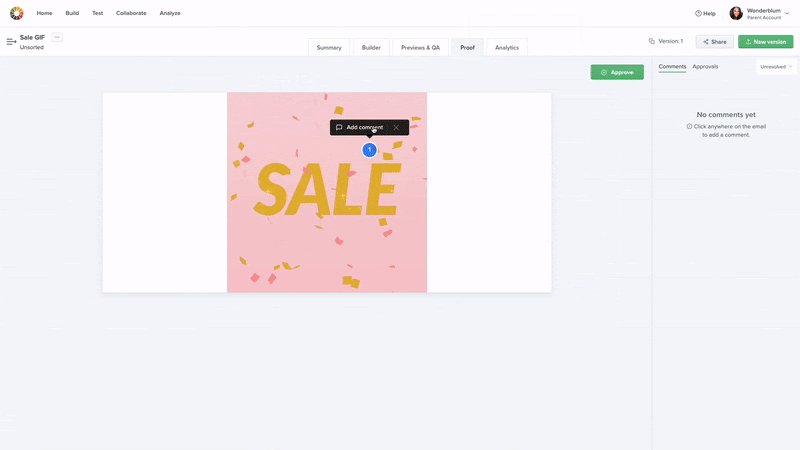
Membuktikan GIF animasi Anda
Sekarang setelah Anda menyelesaikan GIF Anda, Anda mungkin ingin mendapatkan umpan balik atau persetujuan sebelum memasukkannya ke dalam email Anda. Dengan alat kolaborasi waktu nyata seperti Litmus Proof, Anda dapat memusatkan komentar dan persetujuan semua orang.

Menerapkan GIF animasi dalam email
Setelah GIF Anda siap digunakan, Anda dapat memasukkannya ke dalam email Anda dengan cara yang sama seperti Anda menambahkan file gambar lainnya:
