Cara Membuat Tombol Email Antipeluru Cantik Yang Benar-Benar Berfungsi
Diterbitkan: 2021-06-11Jika halaman web Anda adalah toko Anda, dan email Anda adalah jendela toko Anda, maka tombol ajakan bertindak (CTA) Anda adalah tampilan jendela luar biasa yang membuat orang masuk. Atau sesuatu. Metafora saya mungkin telah berantakan di sana.
Tak perlu dikatakan, CTA Anda adalah salah satu bagian terpenting dari email Anda. Dan jika sulit ditemukan, sulit digunakan, atau rusak dengan cara apa pun, pelanggan Anda akan lari. (Melarikan diri!)
Jangan khawatir. Kami di sini untuk membantu memastikan tombol CTA Anda bukan kelinci yang haus darah yang membuat pelanggan Anda pergi. Dalam posting blog ini, kami akan menyelami sedikit lebih dalam tentang metode pembuatan tombol untuk memastikan mereka antipeluru bagi pelanggan Anda.
Bersiaplah untuk belajar:
- Apa itu tombol anti peluru?
- Praktik terbaik desain tombol
- 5 teknik pengkodean
- Tombol bantalan bersyarat
- tombol VML
- tombol bantalan
- tombol perbatasan
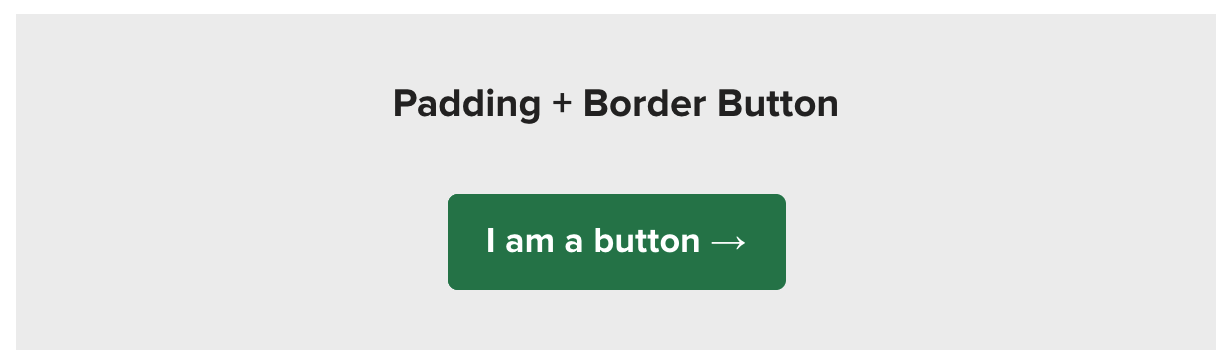
- Padding + tombol batas
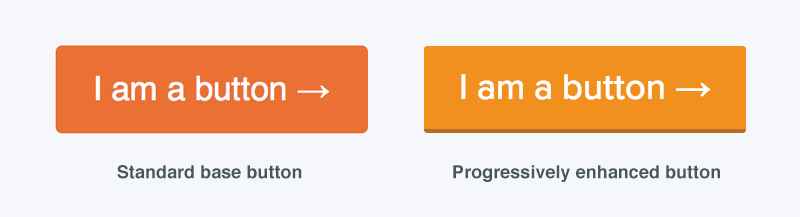
- Peningkatan lanjutan
- Dukungan klien email
Apa itu tombol anti peluru?
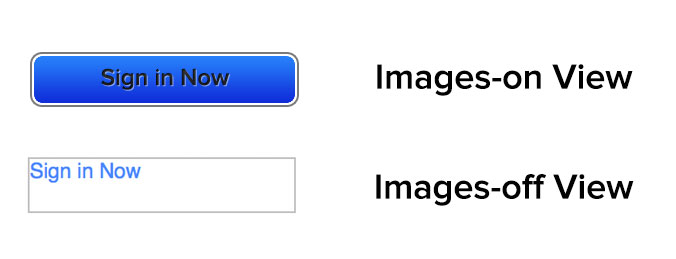
Tombol antipeluru adalah tombol ajakan bertindak yang dibuat dengan kode, bukan gambar. Anda dapat dengan andal menukar GIF, PNG, dan JPEG Anda untuk HTML dan CSS. Dengan hanya menggunakan kode, tombol akan ditampilkan di semua klien email bahkan dengan gambar mati, sehingga menjadikannya “anti peluru.”
Terlebih lagi, Anda dapat memperbarui konten dan gaya tombol Anda hanya dengan mengedit template HTML Anda. Anda tidak perlu lagi membuang waktu untuk membuat tombol dalam alat desain seperti Photoshop, mengunggahnya ke server, dan memperbarui HTML Anda.
Jangan gunakan gambar
Saya akan mengatakan ini sekali dan kemudian tidak pernah mengatakannya lagi. Satu-satunya tombol yang benar-benar antipeluru adalah gambar.
*terkesiap*
Aku tahu. Tapi itu benar-benar satu-satunya cara Anda dapat menjamin tombol Anda terlihat persis sama di 100% klien email. Karena kita semua tahu betapa tidak konsistennya tampilan email kita di berbagai klien email, aplikasi, dan perangkat.
Meskipun demikian, Anda tidak boleh menggunakan tombol berbasis gambar. Tombol gambar hilang saat gambar dimatikan karena pemblokiran gambar, dan tidak dapat diakses oleh pelanggan Anda yang menggunakan pembaca layar (lebih lanjut tentang itu dalam satu detik).

Jika CTA Anda terkandung dalam gambar, ada kemungkinan besar bahwa pelanggan kehilangan pesan Anda. Lebih buruk lagi, mereka tidak berinteraksi dengan kampanye Anda.
Menggunakan tombol CTA berbasis gambar juga memengaruhi aksesibilitas email Anda. Jika Anda menyembunyikan konteks CTA di dalam gambar, pembaca layar mungkin tidak dapat membacanya, membuat email Anda tidak dapat diakses oleh pelanggan dengan gangguan penglihatan.
Sekarang setelah Anda mengetahui lebih banyak tentang tombol gambar, Anda harus menyadari bahwa pernyataan awal saya hanya sebagian besar benar. Tombol berbasis gambar terlihat sama di setiap klien email tempat gambar diaktifkan dan hanya jika pelanggan tidak menggunakan pembaca layar . Jadi apakah mereka benar-benar anti peluru? Tidak, mereka bukan. Dan karena kedua kasus yang disebutkan di atas tidak mungkin dilacak menggunakan pelacakan email standar, tidak ada cara bagi Anda untuk mengetahui berapa persentase pelanggan Anda yang mengalami pengalaman buruk ini.
Jadi buang CTA gambar dan pastikan pelanggan Anda dapat melihat dan menggunakan CTA Anda, apa pun perangkat yang mereka gunakan.
Pembuatan desain tombol yang indah
Tombol lebih dari sekadar kode. Ada beberapa faktor yang membuat tombol Anda dapat digunakan dan menarik perhatian.
Bentuk tombol
Jadikan tombol Anda terlihat seperti tombol.
Kita semua suka membuat tombol yang menyenangkan dan unik, tetapi sering kali jika Anda menyimpang terlalu jauh dari yang diharapkan, pelanggan akan kehilangan maksudnya—dan tidak mengambil tindakan. Ya, kata-kata mungkin mengatakan sesuatu dapat diklik, tetapi seperti yang mereka katakan, "Sebuah gambar bernilai seribu kata."

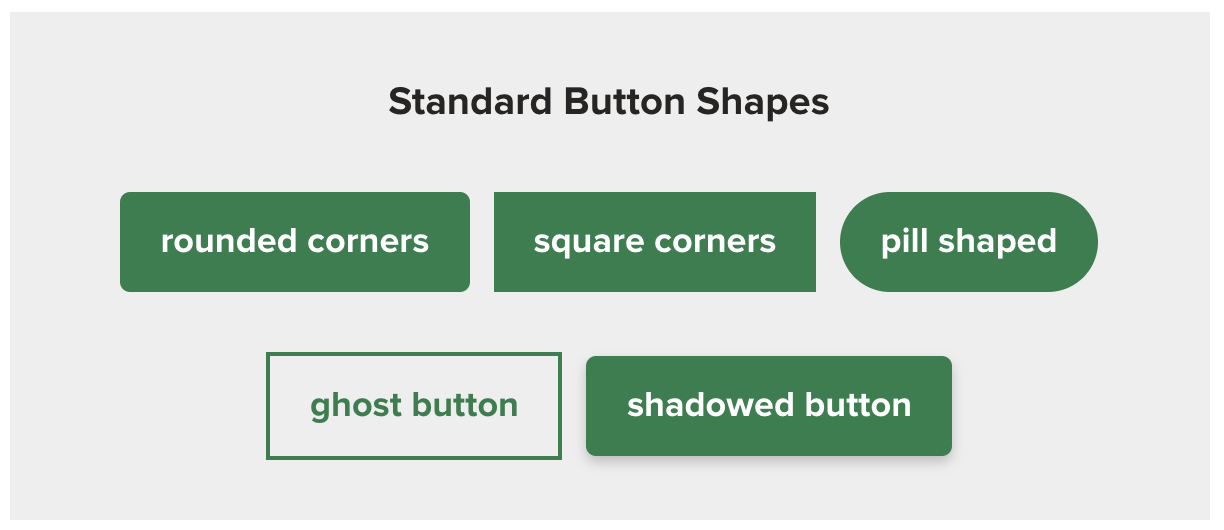
Gunakan bentuk tombol standar untuk memastikan Anda menarik perhatian orang, terutama jika mereka sedang memindai. Bentuk standar meliputi:
- Sudut membulat
- Sudut persegi
- berbentuk pil
- tombol hantu
- Tombol berbayang
Itu tidak berarti Anda tidak dapat melakukan hal-hal menyenangkan dengan tombol. Magic Spoon menambahkan beberapa GIF animasi yang menyenangkan ke tombol mereka untuk menarik lebih banyak perhatian kepada mereka.

Ukuran kancing
Dengan lebih dari 40% pelanggan membuka email di perangkat seluler, menurut data pangsa pasar klien email tahunan kami, tombol Anda harus dirancang agar berfungsi di semua perangkat.
Jika tombol Anda terlalu kecil, akan sulit untuk mengklik pada perangkat seluler. Jika terlalu besar, tampilannya kurang seperti tombol dan lebih seperti elemen desain.
Ada beberapa penelitian tentang ukuran tombol pada layar sentuh, tetapi penelitian tampaknya paling sering dilakukan dengan milimeter sebagai unit pengukuran utama. Yang kurang ideal. Tetapi beberapa telah membuat rasio milimeter-ke-piksel yang layak.
Ukuran ideal untuk tombol agar mudah diklik pada perangkat seluler telah diterjemahkan menjadi antara 42px dan 72px (sekitar 11-19mm). Ini sepertinya rata-rata untuk ketinggian tombol yang terlihat di seluruh web, dan tombol yang kami gunakan di sini di Litmus termasuk dalam kisaran itu juga.
Dalam satu penelitian yang mencapai 30mm, akurasi ketuk-untuk-klik mencapai 20mm, jadi ada titik di mana ukuran tombol tidak membuat banyak perbedaan lagi.
Ruang tombol
Pastikan ada cukup ruang kosong di sekitar tombol Anda juga, sehingga menonjol. Ini juga memudahkan pelanggan Anda untuk mengklik tombol yang benar.
Contoh terbaik dari ini adalah email dengan banyak tautan dalam satu paragraf. Jika Anda mengelompokkan tautan secara berdekatan, pelanggan Anda tidak akan pernah mengeklik secara akurat apa yang Anda ingin mereka klik, terutama di seluler.
Umpan balik visual
Tidak semua klien email mendukung elemen interaktif, tetapi jika memungkinkan, menambahkan sedikit interaktivitas untuk memberikan umpan balik visual membantu pelanggan mengetahui bahwa interaksi mereka telah terdaftar.
Ini adalah tanda tambahan bagi mereka bahwa ada sesuatu yang dapat diklik.
Ini bisa sesederhana perubahan warna atau serumit yang Anda inginkan. (Kami tahu kadang-kadang menyenangkan untuk keluar semua, jadi jangan menahan diri — tetapi tahu kapan harus mengendalikan diri.)
Tombol standar kami sendiri memiliki perubahan warna serta efek tombol tekan.

Tapi kami juga mencoba sesuatu yang baru, dan bersenang-senang dengan tombol buletin Januari kami. Elemen desain hebat yang juga menyenangkan untuk "didorong".

Teks tombol
Jaga agar salinan atau label CTA Anda yang sebenarnya dapat ditindaklanjuti dan langsung ke intinya. Beri tahu pelanggan apa yang Anda ingin mereka lakukan sejelas dan sesingkat mungkin.
1 sampai 5 kata biasanya cukup.
Panjang itu juga membuat email Anda dapat dipindai. Dan jika Anda memiliki lebih banyak untuk mengatakan? Sertakan dalam judul di atas tombol. Dengan secara teratur menjaga CTA dalam 1 hingga 5 kata, itu membuat momen langka yang Anda lakukan lebih menonjol dengan cara yang jauh lebih bermakna.
5 cara untuk membuat kode tombol antipeluru
Dengan lebih dari 300.000 kemungkinan rendering email, apakah benar-benar mengejutkan bahwa Anda tidak dapat membuat tombol satu ukuran untuk semua yang berfungsi di mana saja?
Yang dapat Anda lakukan adalah membuat tombol yang berfungsi hampir di semua tempat. Dan ada beberapa metode berbeda untuk membuat tombol ini tergantung pada kebutuhan Anda. Lihatlah ini untuk mencari tahu mana yang paling cocok untuk mendukung pelanggan Anda.
1. Tombol bantalan bersyarat
Terima kasih kepada Mark Robbins untuk tombol bantalan bersyarat ini. Itu yang kita gunakan di sini di Litmus.

Tombol ini menggunakan penataan gaya pada tautan untuk menata gayanya bagi semua orang kecuali Outlook. Kemudian, ia menggunakan kode bersyarat untuk menambahkan padding khusus Outlook. Karena bantalan Outlook dikontrol secara terpisah, Anda dapat mengedit bantalan Outlook tanpa memengaruhi tampilan tombol di klien email lainnya.