Rendering Email Outlook: Bagaimana Saya Belajar Berhenti Khawatir dan Mencintai Outlook
Diterbitkan: 2021-07-02Kita semua pernah ke sana. Anda membuat email yang indah dengan GIF yang menarik, tombol yang dapat diakses, dan gambar yang menarik. Kemudian Anda mengujinya, dan itu tampak hebat... kecuali di Outlook, yang benar-benar rusak. Orang tidak dapat terlibat seperti yang Anda inginkan dengan email yang rusak.
Outlook telah menjadi wabah pemasar email untuk waktu yang lama, tetapi apakah itu harus? Bagaimana kita bisa bekerja dengannya? Baca terus untuk mengetahui bagaimana saya mulai menyukai Outlook, meskipun banyak kesalahannya. Saya akan membahas:
- Versi Outlook
- Kiat untuk keanehan Outlook
- Kode untuk melakukan perbaikan
Banyak versi Microsoft Outlook
Nama "Outlook" mencakup beberapa klien email yang berbeda dengan beberapa mesin rendering yang berbeda dan setidaknya dua pengaturan tampilan yang berbeda. Semua ini bisa menjadi sakit kepala raksasa jika Anda membiarkannya. Mari selami dan lihat apakah kita bisa meluruskannya sedikit.
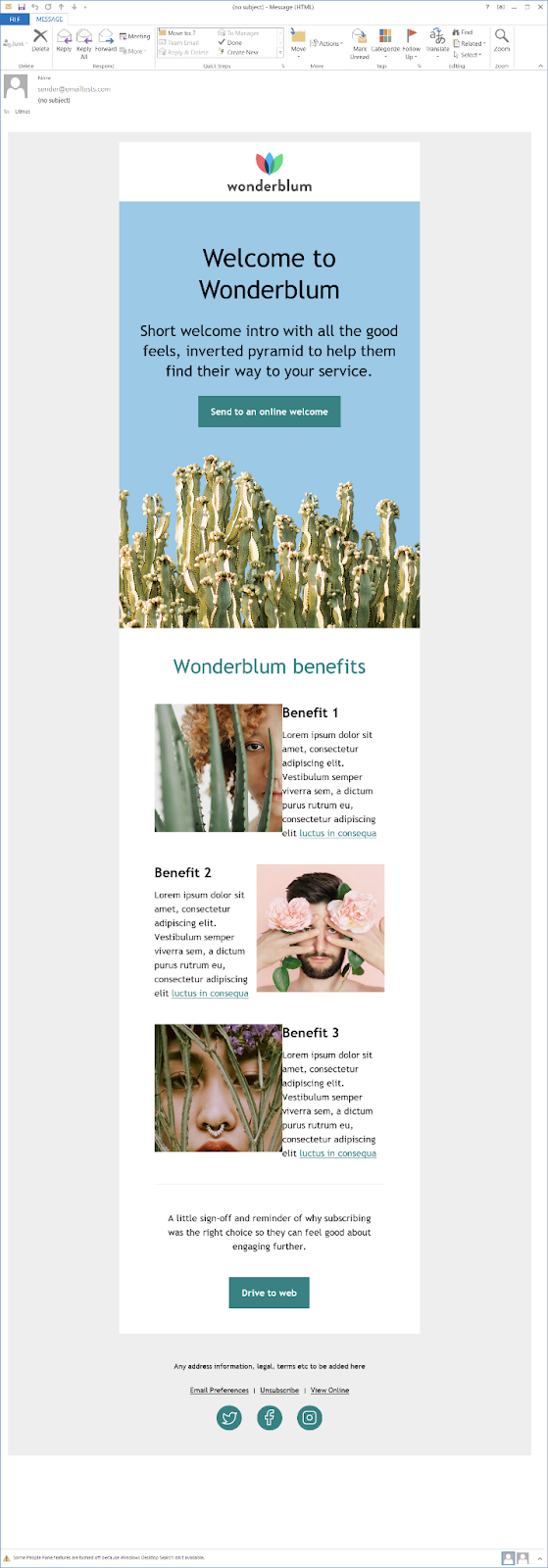
Outlook 2007-2019
Ini adalah Outlook versi desktop Windows. Ini menggunakan Word sebagai mesin rendering, yang masuk akal pada saat email seperti menulis surat. Ah, kali lebih sederhana. Tapi, untuk pemasar email, itu tidak memotongnya untuk merender email HTML.
120 DPI (dots per inch) menambah kerumitan. Pengguna Windows dapat memilih 120 DPI untuk meningkatkan resolusi layar mereka. Jika mereka melakukannya, klien email desktop akan menghargai itu dan akan memperbarui gambar dan teks menjadi lebih besar. Yang dapat mendatangkan malapetaka pada email Anda.
Outlook untuk Mac
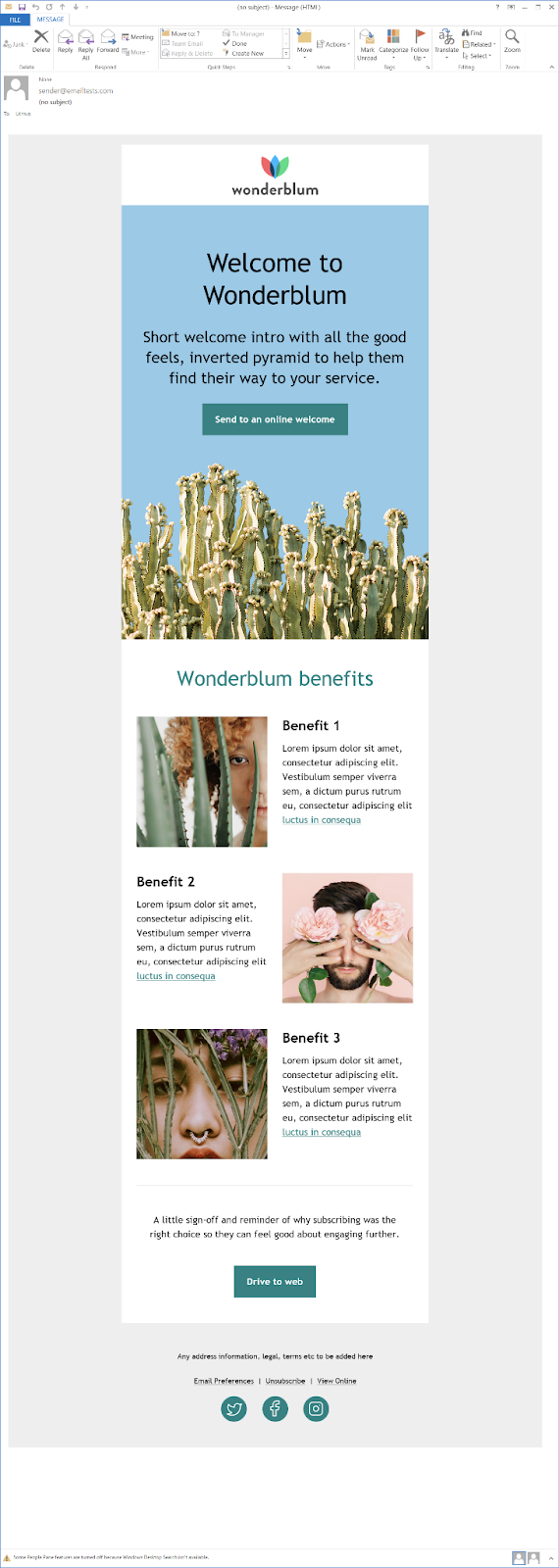
Ini adalah Outlook versi desktop Mac. Ini menggunakan Webkit sebagai mesin rendering. Yang berarti biasanya setara dengan Apple Mail dan iOS dalam hal rendering email. Jika terlihat bagus di browser Anda, ada kemungkinan besar itu akan terlihat bagus di sini.
Outlook.com dan aplikasi seluler Outlook
Klien ini menggunakan mesin rendering berbasis Webkit atau Webkit, sehingga mereka menyediakan rendering HTML yang baik dan biasanya tidak merusak email Anda.
Outlook Office 365
Ada dua versi berbeda dari Outlook Office 365, klien email desktop dan klien email berbasis web. Versi desktop mirip dengan Outlook 2007-2019 dan menggunakan Word sebagai mesin rendering (sulit untuk email). Klien email berbasis web menggunakan Webkit atau Blink dan membuat email mirip dengan Outlook.com (jauh lebih mudah).
 | Tidak ada lagi email yang rusak Pratinjau email Anda di 90+ klien email, aplikasi, dan perangkat—termasuk semua versi Outlook—untuk memastikan pengalaman pelanggan sesuai merek dan bebas kesalahan. Pelajari caranya → |
Satu Outlook untuk mengatur semuanya
Pada bulan Januari, Microsoft mengumumkan visi "Satu Outlook" mereka untuk menggantikan klien desktop dengan satu klien yang berfungsi di mana saja mulai sekitar tahun 2022.
Klien email baru akan didasarkan pada aplikasi web Outlook saat ini. Jadi harapannya tinggi bahwa ia akan memiliki mesin rendering berbasis Webkit dan akan membuat email HTML dengan baik. Sayangnya, semua klien desktop lama itu tidak akan hilang begitu saja ketika itu terjadi, jadi mereka masih harus didukung sampai batas tertentu.
Lakukan atau tidak, tidak ada cobaan
Apakah kepalamu sudah berputar?
Jika ya, mari kita menyaringnya untuk Anda: Kuncinya adalah kami bekerja dengan dua mesin rendering yang berbeda—Word dan Webkit. Webkit lebih mudah dikodekan, dan Word lebih sulit. Tidak ada yang benar-benar baik atau buruk. Mereka hanya membutuhkan pendekatan yang berbeda dan memiliki kebiasaan berbeda yang perlu dipertimbangkan.
Mari kita lihat beberapa masalah rendering umum di klien desktop Outlook dan cara mengatasinya.
Sertakan atribut lebar dan tinggi pada gambar Anda
Outlook tidak mendukung gaya CSS untuk lebar dan tinggi, dan jika Anda tidak menyertakan atribut lebar dan tinggi, Outlook akan menampilkan gambar Anda pada ukuran sebenarnya. Jika Anda menggunakan gambar retina (yang seharusnya), itu berarti Anda akan mendapatkan gambar raksasa yang akan merusak email Anda.

Sertakan teks ALT
Jangan biarkan pesan keamanan Outlook berbicara untuk gambar Anda. Pastikan untuk menyertakan teks ALT. Terutama karena Outlook tidak menampilkan gambar secara default kecuali orang mengaktifkan fitur tersebut.

Gunakan tabel
Email telah berkembang pesat dan Anda dapat menggunakan blok <div> di banyak klien email, tetapi Outlook bukan salah satunya. Outlook akan mengabaikan sebagian besar gaya yang Anda terapkan ke tag <div> Anda termasuk lebar dan bantalan. Jadi, penting bagi Anda untuk menggunakan tag <table> untuk konten Anda.
Gunakan kode khusus Outlook untuk menyelesaikan masalah rendering
Ini mungkin tidak menyelesaikan semua masalah Anda, tetapi terkadang menyertakan beberapa CSS khusus Outlook dapat membantu Anda memecahkan masalah rendering yang hanya Anda lihat di Outlook. Atau Anda dapat menyembunyikan blok kecil yang tidak berfungsi di Outlook, dan menggunakan kode bersyarat untuk memperlihatkan versi yang akan berfungsi untuk versi Outlook tertentu. (Lebih lanjut tentang kode bersyarat nanti.)
Tambahkan ketinggian garis ke gambar kecil atau sel tabel
Outlook menetapkan ketinggian minimum pada sel tabel dan gambar. Jadi, jika Anda menggunakan sel tabel sebagai pengatur jarak atau memiliki gambar kecil, pastikan untuk menambahkan atribut tinggi garis ke elemen yang sama dengan tinggi yang Anda inginkan. Sebagai contoh: