Panduan untuk Mengukur dan Menggunakan Gambar di Pembuat Kampanye ShortStack
Diterbitkan: 2020-05-12Template ShortStack adalah panduan hebat untuk membantu Anda membuat halaman arahan, kontes, dan hadiah yang terlihat profesional, tetapi ketika Anda mencari tampilan yang benar-benar khusus, tidak ada yang dapat bersaing dengan menggunakan gambar khusus untuk melengkapi tampilan merek Anda.
Ketika datang untuk menggunakan grafik dan gambar di halaman arahan Anda, mengetahui beberapa trik perdagangan akan membawa kampanye Anda ke tingkat berikutnya. Ukuran dan penempatan gambar pada akhirnya terserah Anda, tetapi kami ingin membagikan beberapa praktik terbaik dalam mengoptimalkan gambar untuk halaman arahan Anda. Dalam artikel ini, kami akan menguraikan semua yang perlu Anda ketahui saat mengukur dan menggunakan gambar dalam kampanye ShortStack Anda.
Gambar tajuk
Gambar header memikul tanggung jawab yang berat untuk memberikan kesan pertama kampanye Anda. Bahkan ketika digabungkan dengan judul yang menarik, gambar header dapat menginspirasi pengunjung untuk tetap tinggal dan membaca, atau terpental. Jadi, tidak berlebihan jika gambar header dapat membuat atau menghancurkan kampanye Anda. Selain itu, gambar header dilengkapi dengan kumpulan "aturan" yang paling rumit. Untuk alasan ini, kami akan menangani apa yang diperlukan untuk berhasil menampilkan gambar header yang hebat terlebih dahulu.
Ukuran Layar Penting
Saat Anda melihat layar yang sama setiap hari, mudah untuk melupakan bahwa ada dunia dengan ukuran layar yang berbeda di luar sana. Anda dapat mendesain sesuatu agar terlihat luar biasa pada layar MacBook 15” yang biasa Anda lihat, tetapi bagi mereka yang menggunakan Thunderbolt mengkilap, desain 15” Anda akan terlihat jauh berbeda.
Perangkat seluler membentuk sekitar 40% dari semua lalu lintas online di AS
Saat memilih gambar header, pastikan itu cukup besar untuk menjangkau sebagian besar layar. Kami tidak dapat menjelaskan desainer yang menggunakan monitor berukuran televisi, tetapi untuk sebagian besar dari kami yang menggunakan layar 20” atau lebih kecil, kami dapat menikmati melihat halaman arahan seperti yang dimaksudkan. Untuk melakukan ini, pertahankan lebarnya menjadi sekitar 2000px. Tingginya terserah Anda.
Untuk melakukan uji tuntas penuh, Anda juga harus memperhitungkan layar terkecil yang melihat kampanye Anda. Langkah ini sangat penting karena perangkat seluler membentuk sekitar 40% dari semua lalu lintas online di AS. Jika grafik tajuk Anda sangat penting untuk desain kampanye, pastikan itu tetap ditampilkan seperti yang diharapkan saat Anda mengecilkan layar. Apakah grafik mempertahankan rasio aspeknya atau tidak akan bergantung pada cara tampilannya, yang merupakan segmen sempurna untuk topik berikutnya…
Latar Belakang vs. Latar Depan
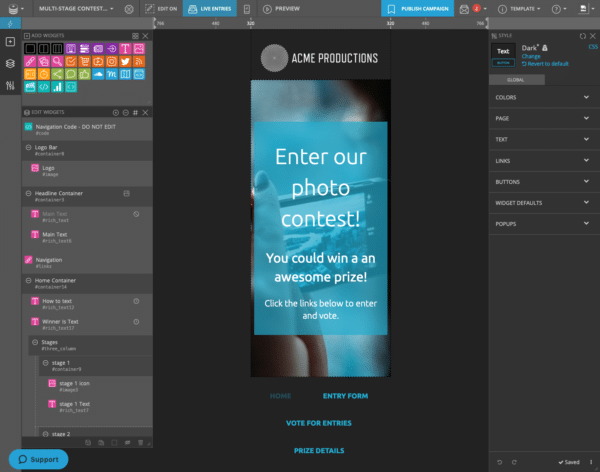
Memahami lebar piksel grafik Anda tampaknya cukup mudah dalam menciptakan desain yang berfungsi dengan baik. Namun, mengetahui kapan harus menampilkan grafik sebagai latar belakang atau sebagai gambar tetap di latar depan dapat tampak sedikit lebih membingungkan. Saya akan membagi perbedaan antara keduanya sehingga Anda akan tahu kapan memasukkan gambar Anda sebagai latar belakang lebih baik atau kapan menampilkannya menggunakan Widget Gambar ShortStack.
Untuk memahami bagaimana fungsi gambar latar belakang, pikirkan set yang digunakan dalam drama. Itu tetap diletakkan di atas panggung sementara para aktor bergerak di depannya. Di ShortStack, ini juga cara kerja gambar latar belakang. Saat gambar ditambahkan sebagai latar belakang, konten di widget Anda akan ditempatkan di depannya dan akan diposisikan berdasarkan widget lain di sekitarnya.

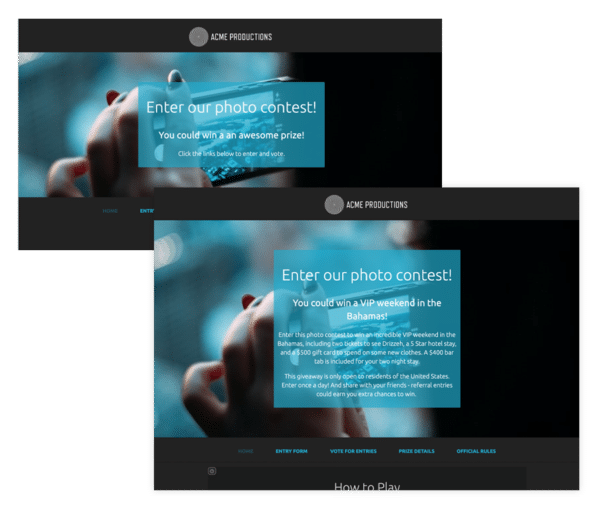
Lihat bagaimana menambahkan lebih banyak teks memengaruhi ukuran keseluruhan dan pemotongan gambar latar belakang
Lebih penting lagi, ketika latar belakang ditampilkan pada layar yang lebih kecil atau lebih besar, rasio aspek tidak akan tetap. Ini berarti bahwa teks, formulir entri, dan apa pun yang ditempatkan di atas latar belakang akan bergeser agar sesuai dengan layar perangkat tetapi latar belakang tidak akan mengecil atau melebar agar pas.

Sebagian besar gambar telah dipotong pada lebar ponsel
Oleh karena itu, gambar header paling baik jika mengandung gambar berulang atau tidak penting. Seperti hutan, lautan, atau kumpulan benda acak. Dengan kata lain, tanyakan pada diri Anda sendiri – jika hanya sebagian kecil dari gambar header yang terlihat, apakah masih terlihat bagus dan masuk akal dalam kampanye Anda? Jika jawabannya ya, maka itu aman untuk digunakan sebagai latar belakang.


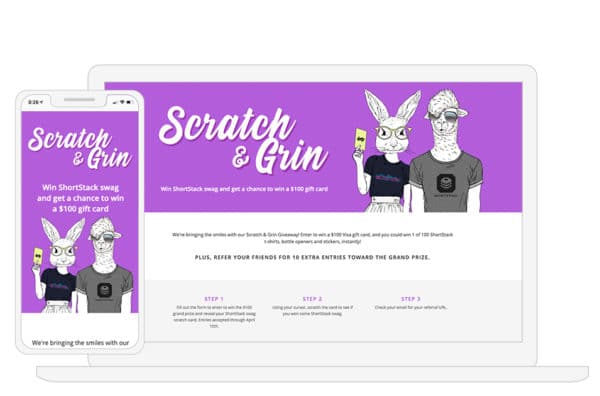
Gambar ini akan berfungsi dengan baik di semua ukuran layar
Saat Anda perlu menampilkan 100% gambar header, gunakan Widget Gambar untuk mempertahankan rasio aspeknya. Ini berarti, ketika ukurannya diturunkan ke layar pada perangkat seluler, Anda masih akan melihat semuanya.
Meskipun gambar akan menyusut dan tidak dipotong, Anda masih perlu menguji gambar tetap Anda pada berbagai ukuran layar. Jika terlalu kecil, mungkin perlu sedikit pemikiran ulang. Dalam contoh ini, perancang membuat versi seluler khusus dari gambar header dan menggunakan pengaturan visibilitas desktop dan seluler untuk menampilkan masing-masing gambar pada layar yang diinginkan.

Anda mungkin menginginkan tata letak yang lebih vertikal untuk perangkat seluler.
Gambar tubuh
Pertahankan Keseragaman
Gambar di dalam badan halaman arahan Anda tidak selalu memberikan kesan pertama yang baik atau buruk, tetapi Anda harus menjaga kelangsungan penampilan profesional kampanye Anda dengan mematuhi beberapa undang-undang yang longgar.
Misalnya, Anda mungkin ingin menampilkan gambar dalam kolom atau baris. Dengan menjaga rasio aspek yang sama di semua gambar Anda, tampilannya akan seragam dengan memuaskan.

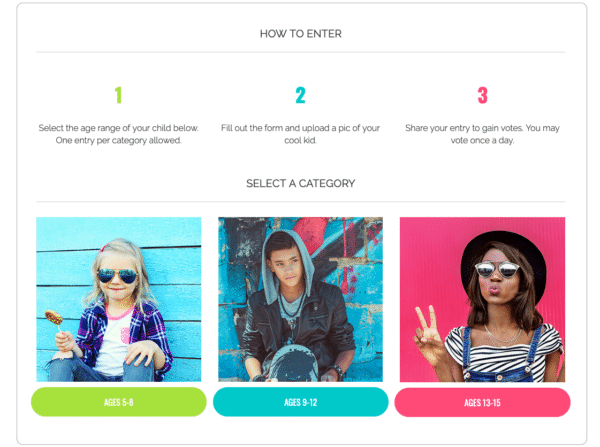
Semua gambar ini memiliki rasio aspek 1:1
Saya akan menyebutkan ini lagi karena tidak bisa dikatakan cukup: pastikan untuk menguji bagaimana gambar terlihat pada ukuran layar yang berbeda. Di ShortStack, berkat penggaris pratinjau di Pembuat Kampanye, ini hanya akan memakan waktu beberapa detik.
Gambar yang Diunggah/Dapat Dipilih
Saat menyelenggarakan kontes foto, Anda mungkin merasa tidak memiliki banyak kendali atas konten yang dikirimkan dan bagaimana konten tersebut ditampilkan dalam kampanye Anda, namun, Anda memiliki opsi yang dapat membantu menjaga agar kontes Anda tetap terlihat prima.
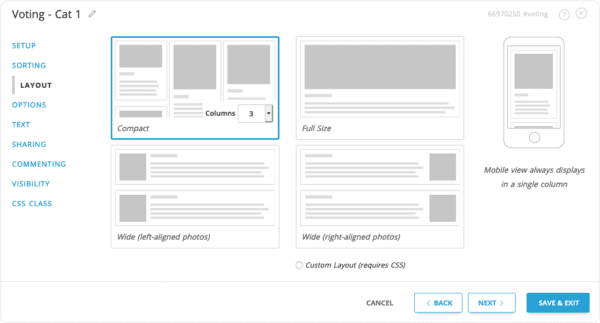
Di ShortStack, gunakan opsi tampilan di Widget Voting untuk mengubah tampilan bagaimana entri ditampilkan pada halaman. Mungkin setiap entri layak mendapatkan seluruh baris, atau volume entri paling baik ditampilkan sebagai galeri ubin.

Contoh teks di sini.
Jika Anda ingin lebih khusus, Anda selalu dapat meminta rasio aspek tertentu digunakan untuk entri yang diunggah, dan menggunakan kemampuan moderasi ShortStack untuk menolak entri yang tidak memenuhi persyaratan Anda. Namun, ini dapat sangat memengaruhi tingkat partisipasi kampanye Anda. Metode lain adalah dengan hanya mengizinkan entri dari Instagram, tetapi sekali lagi, meskipun entri Anda akan memiliki ukuran yang sama, ini tidak dianggap sebagai praktik terbaik karena beberapa batasan dengan unggahan foto Instagram dan browser tertentu.
Ringkasan & Sumber Daya
Berikut adalah beberapa aturan yang harus diikuti saat menggunakan gambar dalam kampanye Anda:
- Gunakan lebar 2.000 piksel untuk gambar header atau untuk gambar apa pun yang ingin Anda bentangkan di sebagian besar layar.
- Gunakan gambar berulang atau sembarang sebagai latar belakang. Latar belakang tidak mempertahankan rasio aspeknya.
- Baik menggunakan latar belakang atau gambar tetap, selalu, selalu periksa ukuran layar ponsel dan lainnya.
- Gunakan rasio aspek yang konsisten untuk gambar dalam baris atau kolom.
- Saat mengumpulkan gambar buatan pengguna, pilih tata letak yang paling sesuai dengan kampanye Anda.
Sumber daya
Jika pemahaman Anda tentang ukuran gambar dan menggunakannya dalam Pembuat Kampanye masih agak kabur, berikut adalah beberapa sumber untuk membantu memperjelas konsep ini.
- Panduan Ukuran
- Bekerja dengan latar belakang
Dan jika Anda masih memiliki pertanyaan, jangan malu! Tim dukungan kami siap siaga. Kirim email ke [email protected].
