7 Contoh Halaman About Me Terbaik (+ Cara Menulis Sendiri)
Diterbitkan: 2023-03-09Apakah Anda sedang mencari beberapa contoh halaman Tentang Saya untuk digunakan sebagai inspirasi untuk merek pribadi dan situs web bisnis Anda sendiri?
Kebanyakan blogger dan bisnis menambahkan gambar dan beberapa paragraf.
Tapi, Anda bisa melakukan lebih baik daripada desain sederhana seperti ini.
Dalam postingan ini, Anda akan menemukan contoh nyata dari halaman Tentang Saya yang kreatif. Kami akan melihat apa yang berhasil dan apa yang tidak berhasil untuk masing-masing.
Anda juga akan menemukan beberapa tip tambahan menjelang akhir posting ini – gunakan ini untuk membuat halaman Tentang yang fantastis untuk blog Anda sendiri.
Mari kita masuk ke dalamnya.
Contoh halaman About Me terbaik
Berikut adalah ikhtisar singkat dari halaman yang akan kita lihat:
- Desain Kelas Atas: Wit & Delight
- Kartu Bisnis: Jimmy Viquez
- Manual Instruksi: FoodieCrush
- Ringkasan Merek: Keuangan Gadis Pintar
- Posting Blog: Nerd Fitness
- Desain Menarik: WePC
- Scrapbook: Si Pirang di Luar Negeri
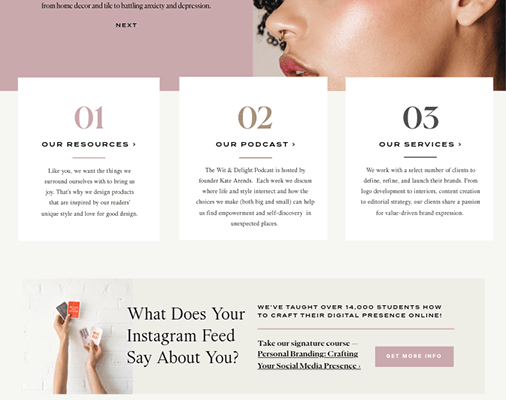
1. Desain Kelas Atas: Wit & Delight

Wit & Delight adalah blog gaya hidup yang dimulai dengan seorang wanita tetapi kini telah berkembang dengan menyertakan tim internal dan lusinan kontributor.
Mereka memiliki blog dan podcast dan bahkan menawarkan layanan pemasaran digital ke merek gaya hidup lainnya.
Semua ini tercermin di halaman About Us mereka, yang menampilkan desain yang memukau.
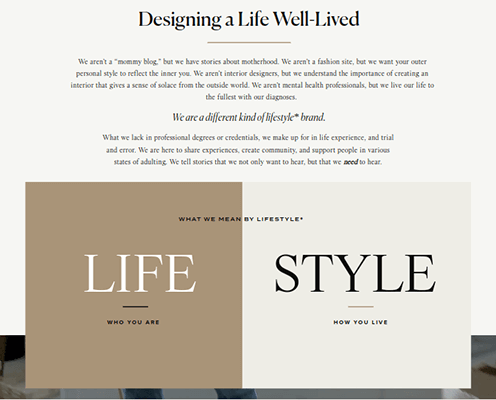
Ini dimulai dengan pengantar cerdas yang menunjukkan dengan tepat jenis konten apa yang dibuat Wit & Delight dengan deskriptor seperti "kami bukan" blog ibu ", tetapi kami memiliki cerita tentang keibuan. Kami bukan situs mode, tetapi kami ingin gaya pribadi luar Anda mencerminkan diri Anda yang sebenarnya.”
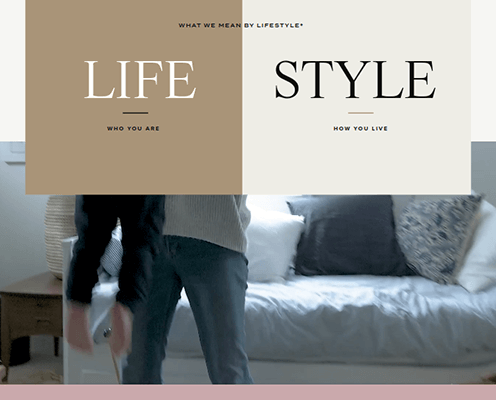
Bagian 2 memiliki desain tiga bagian yang mendefinisikan nilai-nilai inti merek, seperti kotak layar terbagi yang secara singkat merangkum arti istilah "gaya hidup" dalam "blog gaya hidup" bagi mereka.
Ada juga video paralaks tentang seorang ibu yang bermain dengan anaknya diikuti dengan penggeser berbasis teks tiga bagian yang merangkum apa itu Wit & Delight.

Bagian 3 memiliki tiga saran posting blog tentang apa yang harus dibaca terlebih dahulu.

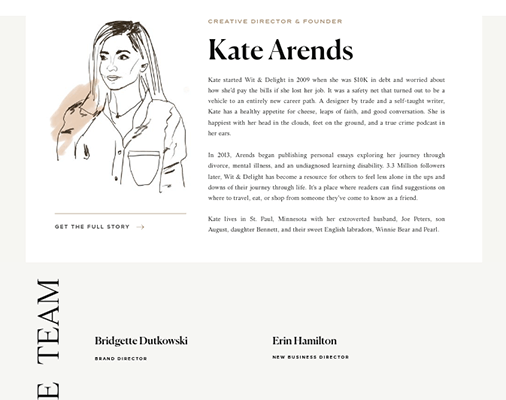
Bagian 4 menampilkan tim merek. Ini termasuk bagian khusus untuk pendiri Wit & Delight, Kate Arends.
Bagian dua baris menyertakan ilustrasi Kate di satu sisi dan detail tentang bagaimana dia memulai blog di sisi lain.
Tata letak kisi mencantumkan anggota lain dari tim Wit & Delight setelah itu.
Bagian 5 menggunakan desain penggeser layar terpisah dengan teks di satu sisi dan gambar di sisi lain. Sayangnya, penggeser ini agak sia-sia karena hanya menegaskan kembali nilai inti merek.

Bagian 6 adalah bagian sederhana yang terdiri dari tiga kartu yang mengiklankan tiga fungsi utama Wit & Delight: sumber daya yang mereka tawarkan, podcast, dan layanan pemasaran digital mereka.
Ada juga ajakan bertindak untuk kursus mereka tentang personal branding.
Wit & Delight menyoroti kontributor blog lainnya dan profil media sosial mereka setelah itu.
Mengapa halaman ini berfungsi:
- Desain web kelas atas yang digunakan laman cocok dengan konten bintang merek sekaligus memikat perhatian Anda.
- Mendefinisikan nilai-nilai inti merek.
- Termasuk CTA untuk produk dan layanan.
Bagaimana halaman ini dapat ditingkatkan
- Hilangkan iklan. Promosikan produk, layanan, dan konten Anda sendiri. Simpan iklan untuk posting blog.
- Tambahkan gambar ke bagian Tim.
- Gunakan penggeser di Bagian 5 untuk hal lain, seperti cerita pembaca.
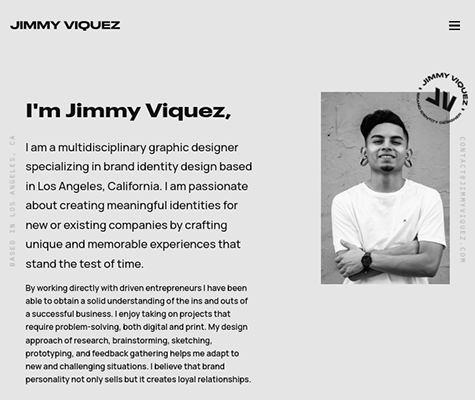
2. Kartu Nama: Jimmy Viquez

Jimmy Viquez adalah seorang desainer grafis lepas yang berbasis di Los Angeles, California.
Situs webnya adalah galeri untuk proyek klien yang pernah dia kerjakan di masa lalu serta pusat bagi klien potensial untuk mempelajari lebih lanjut tentang layanannya.
Faktanya, itulah yang dilakukan halaman Tentangnya.
Ini hanya memiliki empat bagian pendek, tetapi semuanya efektif dalam menjelaskan jenis layanan yang ditawarkan Jimmy serta proses yang dia lalui untuk menyelesaikan proyek.
Aspek yang paling mengesankan tentang halaman ini adalah tidak adanya gambar.
Hanya ada satu — gambar Jimmy yang digambarkan di atas.
Halaman lainnya bergantung pada tipografi untuk desainnya, tetapi desainnya sangat minimalis dan tipografinya sangat berani, hampir tidak masalah.
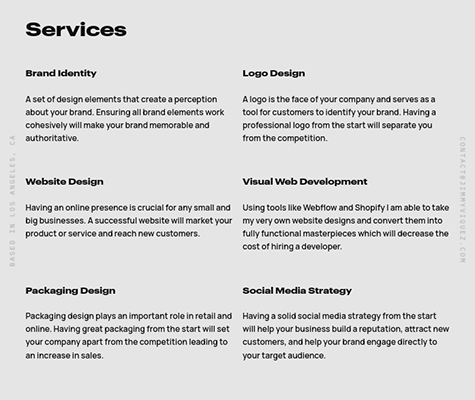
Setelah dua paragraf singkat yang meringkas pekerjaan Jimmy sebagai desainer grafis dan jenis klien yang biasa bekerja dengannya, halaman beralih ke Bagian 2: Layanan Jimmy.

Bagian ini mencantumkan setiap layanan yang ditawarkan Jimmy kepada kliennya dan menyertakan uraian singkat tentang masing-masing layanan tersebut.
Dia benar-benar dapat menyempurnakan bagian ini dengan contoh gambar kecil dari setiap layanan, tetapi ini merupakan tambahan yang sangat cerdas untuk halaman Tentang Saya.

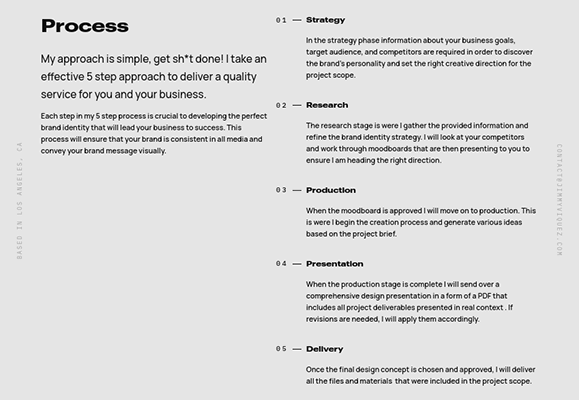
Di Bagian 3, Jimmy mencantumkan proses lima langkah yang dia lalui untuk menyelesaikan proyek klien.
Ini adalah tambahan cerdas lainnya untuk halaman Tentangnya. Ini menjawab banyak pertanyaan yang mungkin dimiliki klien selama negosiasi awal.
Jimmy mengakhiri halaman Tentangnya dengan ajakan bertindak sederhana yang mendorong klien untuk menghubungi proyek.
Mengapa halaman ini berfungsi
- Langsung saja dengan meringkas layanan dan proses Jimmy sebagai desainer grafis lepas.
- Desain minimalis dengan gaya berani.
- Termasuk CTA yang mustahil untuk dilewatkan.
Bagaimana halaman ini dapat ditingkatkan
- Sertakan gambar kecil yang menggambarkan setiap layanan yang dijelaskan di Bagian 2.
3. Manual Instruksi: FoodieCrush

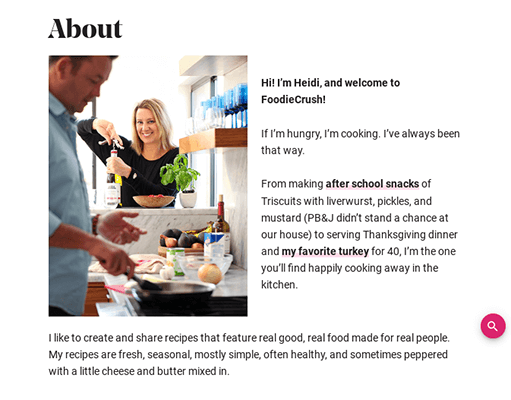
FoodieCrush adalah blog makanan populer yang menampilkan resep untuk semua kursus, semua musim, dan berbagai masakan.
Itu didirikan oleh seorang blogger bernama Heidi, yang masih menulis sebagian besar konten blog hari ini.
Bagian pertama halaman Tentang Saya FoodieCrush berisi beberapa paragraf yang mengilustrasikan perjalanan Heidi sebagai juru masak dan bagaimana dia menggunakan keterampilan tersebut untuk membuat resep untuk blog.

Bagian kedua dari halaman ini adalah yang membedakannya dari halaman Tentang Saya di blog lain, terutama blog makanan lainnya.
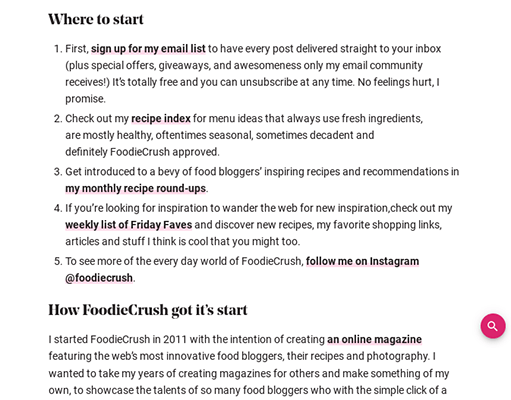
Itu menggunakan tajuk "Di Mana Mulai" dan berisi panduan singkat tentang cara menggunakan situs web FoodieCrush.
Instruksi termasuk berlangganan daftar email blog untuk tetap mendapatkan informasi terbaru tentang resep terbaru Heidi, memeriksa indeks resep, melihat ringkasan resep, dan membaca daftar sumber daya mingguan Heidi.

Bagian selanjutnya mengilustrasikan sejarah blog dan bagaimana semuanya dimulai. Ini hanya menggunakan beberapa paragraf untuk ini.
Bagian setelah itu adalah tambahan unik lainnya.
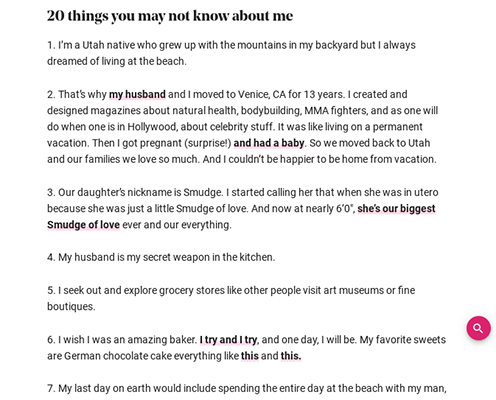
Heidi mencantumkan "20 hal yang mungkin tidak Anda ketahui" tentang dia di bagian ini, beberapa di antaranya sama sekali tidak berhubungan dengan makanan.
Ini adalah cara sederhana untuk mencerahkan halaman About Me Anda dan menjauh dari peran "salesman" untuk sementara waktu.
Heidi menggunakan poin-poin untuk menunjukkan di mana lagi di web Anda dapat menemukannya, seperti profil media sosialnya.
Mengapa halaman ini berfungsi
- Sederhana dan mudah dicerna.
- Termasuk instruksi tentang cara menggunakan situs dan menemukan resep.
- Termasuk daftar fakta menyenangkan tentang pendiri blog Heidi.
Bagaimana halaman ini dapat ditingkatkan
- Hapus sidebar agar fokus pada konten.
- Tambahkan lebih banyak gambar.
- Buat ajakan bertindak lebih menonjol.
4. Ringkasan Merek: Keuangan Gadis Pintar

Clever Girl Finance adalah platform media keuangan yang menerbitkan kontennya ke blog dan podcast.
Mereka juga menawarkan kursus online gratis, buku, dan pelatihan satu lawan satu.
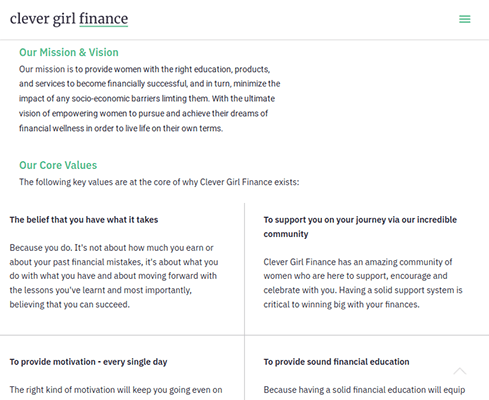
Halaman Tentang Kami mereka adalah ringkasan lima bagian dari misi merek mereka dan apa yang mereka ajarkan.
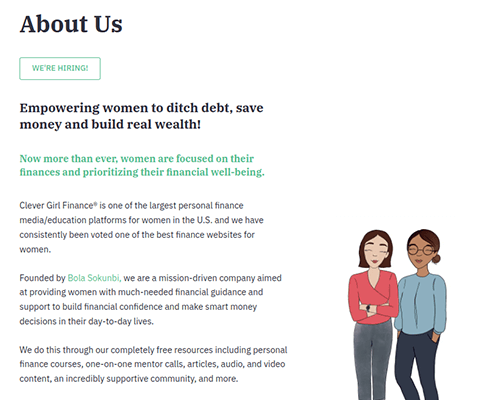
Bagian 1, digambarkan di atas, merangkum nilai inti dan penawaran Clever Girl Finance secara keseluruhan.
Bagian ini dimulai dengan tagline yang ditulis dengan baik yang meringkaskan konten merek dengan sempurna: "Memberdayakan wanita untuk menghilangkan hutang, menghemat uang, dan membangun kekayaan nyata!"
Rangkuman ini dipasangkan dengan ilustrasi dua wanita yang berdiri berdampingan.
Di bagian bawah ringkasan ini adalah ajakan bertindak untuk mengunduh laporan terbaru blog tentang keuangan wanita.
Clever Girl Finance tidak menggunakan ini sebagai kesempatan untuk mendorong Anda berlangganan daftar email mereka, tetapi ini akan menjadi cara sempurna untuk melakukannya jika Anda menggunakan strategi ini di halaman About Me Anda sendiri.

Bagian 2 mencantumkan nilai inti merek secara mendetail.
Mereka menggunakan tata letak kisi di sini dengan setiap nilai menerima ruangnya sendiri.
Ini adalah tata letak yang bagus untuk digunakan, dan ringkasan untuk setiap nilai pendek dan manis. Namun, memberikan masing-masing ilustrasi kecil, ikon, atau semacam gambar akan benar-benar melengkapi bagian ini.

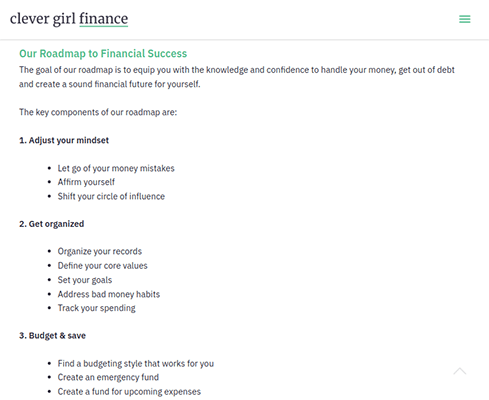
Bagian 3 benar-benar unik.
Ini adalah peta jalan yang kurang lebih merupakan daftar terperinci dari semua hal yang Clever Girl Finance bantu capai pembacanya dalam hal keuangan pribadi mereka sendiri.
Di situlah blog ini menggunakan ajakan bertindak untuk daftar email mereka. Di bagian bawah peta jalan terdapat situs web ajakan bertindak yang dapat digunakan pengunjung untuk mengunduh versi peta jalan merek yang diperluas.
Beberapa bagian berikutnya menampilkan merek lain dari Clever Girl Finance dan di mana merek tersebut ditampilkan di media.
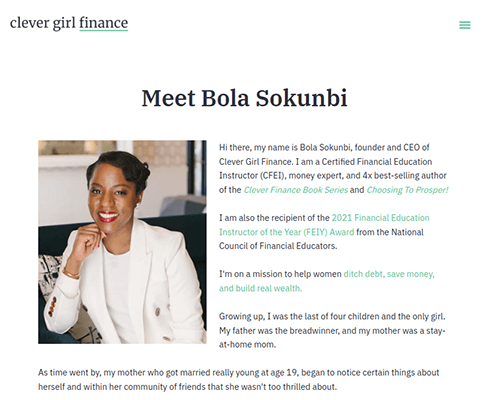
Selain itu, jika Anda tidak puas dengan fokus merek halaman ini, jika Anda mengarahkan kursor ke item Tentang di menu navigasi Clever Girl Finance, Anda akan melihat opsi yang disebut Kisah Pendiri.

Ini mengarah ke halaman yang menceritakan kisah pendiri Bola Sokunbi tentang keuangan pribadinya, perjalanannya di industri keuangan, dan bagaimana dia memulai Keuangan Gadis Pintar.
Mengapa halaman ini berfungsi
- Merangkum semua tentang merek dan bagaimana mereka dapat membantu Anda mengelola keuangan Anda.
- Menyertakan ajakan bertindak di bagian utama.
- Mengikuti skema warna dan elemen desain yang sama dengan situs web lainnya.
Bagaimana halaman ini dapat ditingkatkan
- Lebih banyak gambar atau ilustrasi.
- Sertakan gambar dan uraian tentang pendiri dan kontributor.
- Tambahkan beberapa testimonial pembaca.
- Tingkatkan CTA dengan kotak CTA khusus.
5. Posting Blog: Nerd Fitness

Nerd Fitness adalah blog kebugaran dengan target audiens yang sangat spesifik: kutu buku!

Mereka membantu "orang biasa menurunkan berat badan dan menjadi lebih kuat."
Situs web memiliki blog aktif, tetapi perusahaan juga menawarkan program keanggotaan, pelatihan pribadi, dan kamp kebugaran.
Anda dapat mempelajari semua tentang apa yang ditawarkan blog kebugaran unik ini di halaman Tentang mereka.
Mereka memperlakukannya seperti posting blog lain, jadi cukup panjang. Oleh karena itu, kami tidak akan membahasnya bagian demi bagian seperti yang kami lakukan dengan halaman Tentang lainnya di daftar ini.
Kami akan membahas judul berbeda yang digunakan blog di halaman ini.
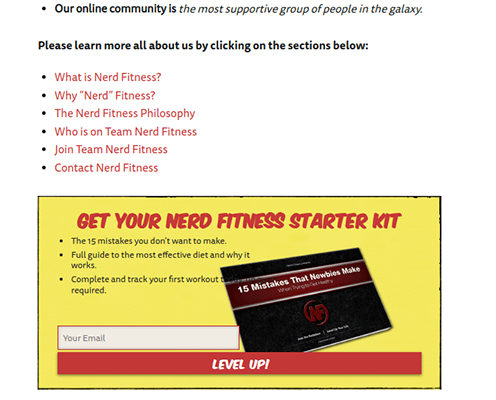
Ini dimulai dengan pengantar empat bagian. Ini termasuk ringkasan Nerd Fitness, program yang mereka tawarkan, pencapaian yang telah mereka capai, dan beberapa tautan yang dapat Anda klik untuk mempelajari lebih lanjut tentang perusahaan.
Ini juga termasuk kotak CTA untuk berlangganan daftar email mereka. Ini termasuk starter kit kebugaran sebagai insentif.

Bagian selanjutnya, yang menggunakan tajuk “Apa itu Nerd Fitness?”, adalah penjelasan panjang lebar tentang bagaimana Steve Kamb mendirikan blog dan bagaimana Nerd Fitness dapat membantu Anda mencapai tujuan kebugaran Anda.
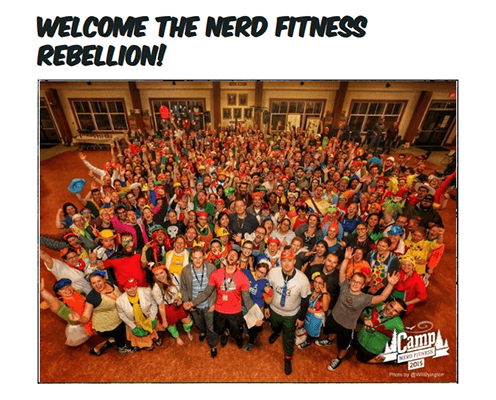
Sorotan dari bagian ini adalah gambar transformasi anggota Nerd Fitness.
Tidak cukup banyak perusahaan yang menampilkan cerita pelanggan di situs web mereka, apalagi halaman Tentang mereka.
Bagian bawah bagian ini menampilkan kotak CTA lain yang mengiklankan kit sumber daya yang berbeda.
Bagian selanjutnya disebut "Mengapa Nerd Fitness?"

Ini pendek dan sebagian besar menampilkan teks.
Bagian ini menegaskan kembali mengapa Steve memulai Nerd Fitness, bagaimana blog dapat membantu Anda menjadi lebih aktif secara fisik, dan mengapa Anda harus memercayai mereka.
Selanjutnya adalah bagian yang disebut "Filosofi Pelatihan Kebugaran Nerd".
Ini mencakup apa yang menurut Nerd Fitness perlu dilakukan setiap orang untuk mencapai tujuan kebugaran mereka: kebugaran, diet, dan pola pikir.
Setiap pilar memiliki subjudulnya sendiri dan penjelasan singkat mengapa blog dianggap penting.
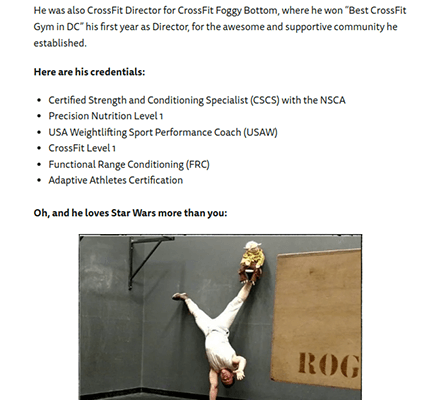
Bagian selanjutnya memperkenalkan tim di Nerd Fitness di luar Steve Kamb.
Ini menyoroti beberapa anggota tim yang lebih tinggi dan diakhiri dengan foto grup pelatih kebugaran perusahaan.

Halaman selanjutnya berfokus pada berbagai cara agar Anda dapat menghubungi perusahaan, termasuk posisi yang mereka rekrut dan hal-hal yang tidak boleh mereka hubungi.
Mengapa halaman ini berfungsi
- Lebih berfokus pada bagaimana Nerd Fitness membantu pembacanya dan tidak terlalu membual tentang mereknya sendiri.
- Menggunakan beberapa CTA untuk menangkap prospek sebagai pelanggan potensial.
- Termasuk cerita pembaca.
- Meskipun halaman tersebut menggunakan desain posting blog, halaman ini menampilkan banyak elemen desain web untuk membuatnya lebih mudah dibaca, termasuk teks tebal, banyak judul untuk memisahkan teks, paragraf pendek, dan gambar.
Bagaimana halaman ini dapat ditingkatkan
- Tambahkan lebih banyak elemen desain ke halaman untuk membuatnya lebih menarik.
6. Desain Menarik: WePC

WePC adalah blog teknologi dengan fokus utama pada PC, komponen, dan periferal yang dirancang untuk bermain game.
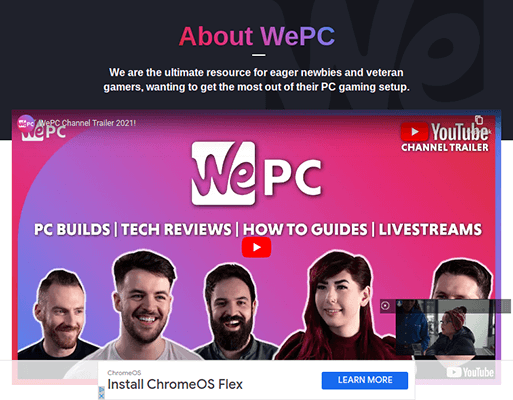
Halaman Tentang mereka penuh dengan penjelasan tentang berbagai jenis konten yang diterbitkan perusahaan ke blog mereka serta tim dan proses yang menyelesaikan semuanya.
WePC juga memiliki saluran YouTube, jadi hal pertama yang akan Anda lihat saat melihat halaman Tentang mereka adalah video tersemat dari cuplikan saluran mereka.
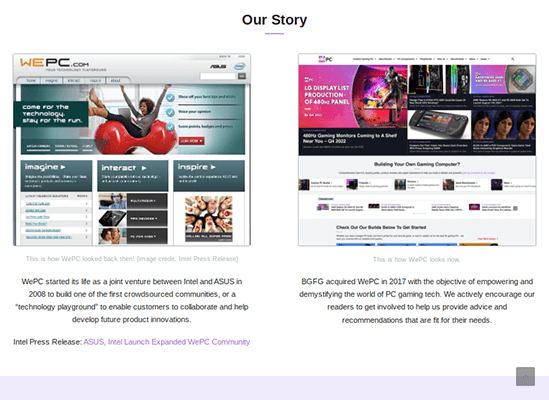
WePC tidak memasukkan terlalu banyak waktu ke dalam riwayat perusahaan mereka, tetapi mereka tetap menggunakan bagian ini dengan baik.

Ini menampilkan desain dua kolom dengan tangkapan layar dari tampilan beranda situs web ketika diluncurkan pada tahun 2008 di sebelah kiri dan tangkapan layar lainnya di sebelah kanan.
Setiap gambar disertai dengan uraian singkat yang menggambarkan sejarah WePC dalam gaya penulisan dulu dan sekarang.

Selanjutnya adalah bagian pintar untuk ditambahkan ke halaman Tentang Anda.
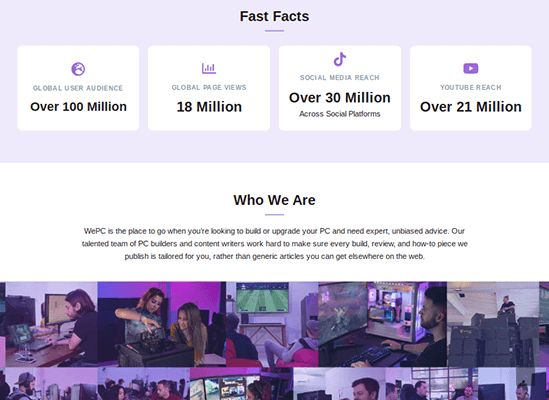
Ini menampilkan "fakta cepat" tentang WePC, yang sebenarnya hanya sekumpulan metrik tampilan halaman perusahaan, jangkauan media sosial, dan lainnya.
Ini diikuti dengan ringkasan singkat tentang konten merek dan audiens target.
Alasan mengapa bagian ini merupakan tambahan cerdas untuk halaman Tentang adalah sederhana: merek yang melihat situs web akan dapat melihat seberapa besar audiens perusahaan sebenarnya serta siapa sebenarnya audiens tersebut.
Memiliki informasi ini tersedia berpotensi menghasilkan lebih banyak kesepakatan sponsor karena merek akan tahu persis berapa banyak mata yang bisa dilihat WePC untuk produk mereka.
WePC juga menampilkan logo situs tempat mereka ditampilkan dan menyertakan representasi grafis dari platform media sosial tempat mereka aktif.

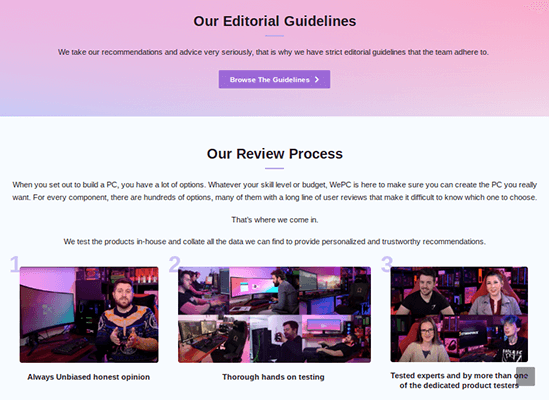
Selanjutnya adalah penjelasan tentang pedoman editorial dan proses peninjauan perusahaan.
Ini adalah penjelasan multi-bagian yang memberikan gambaran di balik layar tentang kepedulian dan kerja keras yang diberikan blog pada setiap produk yang mereka ulas.
Ini bagus untuk pembaca dan calon sponsor.
Ini meningkatkan kepercayaan di antara audiens mereka dan menunjukkan kepada sponsor apa yang diharapkan ketika mereka menyerahkan produk mereka untuk ditinjau oleh blog.
WePC mendedikasikan sisa halaman mereka ke daftar anggota tim mereka yang terus berkembang dengan desain kisi sederhana.
Mengapa halaman ini berfungsi
- Desain yang menarik membuat kelebihan informasi yang ditampilkan di halaman ini lebih mudah dicerna.
- Bagian "fakta cepat" adalah kesempatan besar untuk menarik calon sponsor.
Bagaimana halaman ini dapat ditingkatkan
- Hapus iklan untuk meningkatkan desain dan performa halaman utama seperti halaman Tentang.
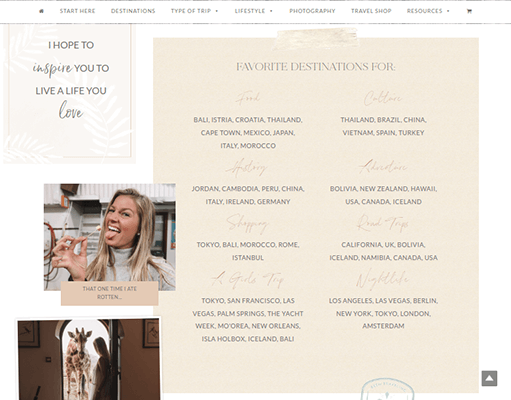
7. Lembar Memo: Si Pirang di Luar Negeri

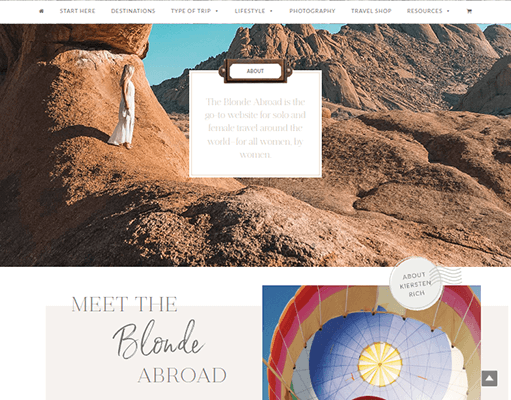
The Blonde Abroad adalah blog perjalanan pribadi di mana seorang wanita, tepatnya berambut pirang, bernama Kiki mendokumentasikan petualangannya saat dia bepergian ke berbagai belahan dunia.
Halaman About Me-nya memiliki desain seperti lembar memo yang melengkapi kontennya dengan cukup baik.
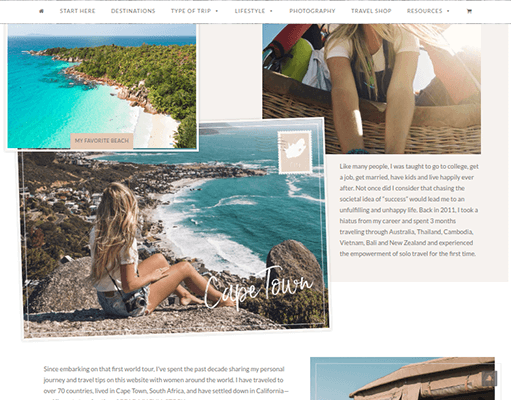
Sebagian besar menampilkan gambar dirinya di berbagai tujuan. Gambar datang dalam berbagai ukuran, memiliki batas dan terpaku pada posisi yang berbeda.
Hal ini memberikan tampilan unik pada halaman Tentang Kiki karena sebagian besar situs menampilkan gambar dalam format level 90 derajat.
Banyak gambar Kiki, di sisi lain, ditampilkan pada sudut yang berbeda seolah-olah itu adalah bagian dari lembar memo atau papan visi.

Beberapa paragraf di sana-sini merangkum perjalanan perjalanan Kiki dan apa yang dia sukai dari bepergian.
Dia juga memasukkan daftar sumber daya dua bagian di mana dia menyebutkan tujuan favoritnya untuk tujuan tertentu, termasuk makanan, pantai, fotografi, ski, belanja, perjalanan darat, dan banyak lagi.

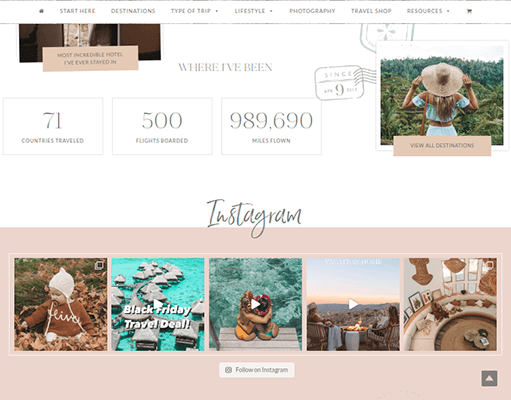
Halaman tersebut diakhiri dengan fakta singkat tentang perjalanan perjalanan Kiki, termasuk metrik jumlah negara yang dia kunjungi.
Bagian ini juga memiliki umpan dari profil Instagram Kiki.

Mengapa halaman ini berfungsi
- Sangat bergantung pada citra, pilihan desain yang pas untuk blog perjalanan.
- Termasuk daftar sumber daya yang menunjukkan riwayat perjalanan Kiki yang luas sambil juga memberikan jawaban cepat untuk pertanyaan "ke mana saya harus bepergian untuk [kosong]".
Bagaimana halaman ini dapat ditingkatkan
- Tipografi yang lebih baik. Beberapa font dan pilihan warna sulit dibaca.
- Sertakan setidaknya satu CTA untuk mendapatkan prospek.
Pemikiran terakhir + cara membuat halaman tentang Anda sendiri
Kami harap daftar contoh halaman About Me ini memberi Anda banyak inspirasi untuk desain dan konten halaman About Me Anda sendiri.
Berikut rekap singkat elemen desain dan konten yang disertakan halaman ini jika Anda memerlukan daftar sumber daya mini untuk dirujuk:
- Kisah merek dengan penekanan pada kisah pendiri. Yang terbaik adalah singkat dengan ini.
- Anggota tim dan budaya perusahaan. Sertakan gambar dan uraian singkat, kutipan, atau fakta menyenangkan.
- Pernyataan misi blog Anda. Jenis konten apa yang Anda buat, bagaimana Anda membantu pembaca Anda, dan apa nilai-nilai pribadi Anda?
- Setidaknya satu CTA. Tawarkan magnet timah, dan tangkap prospek untuk daftar email Anda.
- Cerita pembaca. Jangkau pembaca Anda, dan tanyakan apakah Anda dapat memamerkan kisah sukses dan transformasi mereka di situs web Anda.
- Bagikan wawasan tentang bisnis Anda. Ini dapat mencakup berbagi detail tentang proses penulisan Anda, ruang kerja Anda, dll.
- Banyak gambar. Jauhi gambar stok. Hanya gunakan gambar diri Anda, bisnis, atau tim, atau gunakan grafik khusus yang dibuat khusus untuk merek Anda.
- Elemen desain yang melengkapi informasi yang dimaksudkan untuk ditampilkan. Misalnya, menggunakan huruf besar dan tebal untuk kutipan atau kotak fitur untuk berbagai jenis konten/layanan yang Anda tawarkan.
- Metrik utama tentang merek Anda. Pamerkan tampilan halaman Anda, jumlah pengikut Anda di semua platform media sosial tempat Anda aktif, tingkat keterlibatan Anda, dll. Informasi ini akan mendorong calon sponsor untuk menjangkau.
- Pedoman "Mulai di sini". Bagian kecil seperti ini memberi Anda kesempatan untuk mengarahkan pembaca baru ke arah yang benar sejauh konten dan layanan Anda berjalan.
Juga, pertimbangkan sudut pandang apa yang paling cocok untuk halaman Tentang Anda: orang pertama atau ketiga.
Pertama sangat bagus untuk blog dan situs web bisnis yang sebagian besar berputar di sekitar satu individu. Gunakan POV orang ketiga untuk situs web dengan tim yang lebih besar.
Berikan perhatian khusus pada judul halaman Anda, tetapi sembunyikan di halaman itu sendiri sehingga hanya muncul di tab browser.
Gunakan "Tentang Saya" jika Anda menggunakan POV orang pertama. Gunakan "Tentang Kami" untuk orang ketiga. Juga, sertakan tagline yang merangkum merek Anda dalam pernyataan yang berani.
Ini membantu untuk memiliki tujuan dalam pikiran sebelum Anda memulai juga.
Halaman Tentang adalah salah satu halaman yang paling banyak dikunjungi di situs web bisnis atau pribadi, jadi ini adalah peluang sempurna untuk mencapai beberapa tujuan mini yang Anda miliki untuk blog Anda.
Apakah Anda ingin mendapatkan lebih banyak prospek dan menerima pelanggan baru?
Apakah Anda ingin mendapatkan lebih banyak penawaran sponsor?
Produk mana yang ingin Anda jual lebih banyak? Posting blog mana yang membutuhkan lebih banyak tampilan halaman atau keterlibatan?
Jawaban atas pertanyaan ini akan berdampak besar pada jenis konten yang Anda tambahkan ke halaman Tentang serta cara Anda menambahkannya.
Jika Anda menggunakan WordPress, gunakan pembuat halaman seperti Thrive Architect atau Elementor untuk menyelesaikan pekerjaan. Gutenberg dapat bekerja dengan baik tetapi plugin ini membuka opsi penyesuaian yang lebih canggih.
Semoga beruntung!