16 Contoh Halaman Kreatif Tentang Kami Yang Kami Suka
Diterbitkan: 2020-05-13Apa yang tampaknya hanya halaman lain di peta situs Anda, mungkin dapat diakses melalui header dan/atau footer Anda, sebenarnya adalah salah satu konten Anda yang paling menarik. Atau setidaknya, seharusnya begitu.
Ya, kita berbicara tentang halaman Tentang Kami di situs web Anda.
Dalam beberapa hal, sebenarnya lebih tepat untuk menyebut jenis halaman ini sebagai “Kisah Merek Kami”, atau jika Anda menginginkan alternatif lain, “Identitas Kami.” Kami lebih menyukai yang pertama, tetapi keduanya cukup akurat.
Inilah sebabnya mengapa halaman Tentang Kami adalah salah satu halaman terpenting di situs Anda. Bagaimanapun, ini adalah representasi belaka dari identitas merek Anda. Setelah membaca dan menjelajahi milik Anda, setiap pengunjung akan sepenuhnya memahami nilai merek Anda, pernyataan misi, nilai tambah, dan sebagainya.
Pengunjung ini ingin mengenal Anda dengan mendengarkan cerita yang Anda ceritakan.
Langkah pertama untuk membuat halaman tentang kami yang otentik dan efektif yang benar-benar mengomunikasikan siapa Anda dan tentang apa Anda adalah menyempurnakan setiap detail desain. Kesan pertama penting dan situs web Anda perlu berpakaian agar terkesan.
Mari kita lihat 16 halaman Tentang Kami favorit kami, yang desain dan strategi kontennya layak untuk ditulis di rumah.
Daftar isi
- 16 Contoh Halaman Tentang Kami
- 1. Garis: Animasi Tentang Kami
- 2. Twitter: Identitas Merek yang Keras dan Jelas
- 3. Degordian: Palet Warna Halus
- 4. Zendesk: Efek Menggulir Unik
- 5. Pixelgrade: Hamparan Latar Belakang Dilakukan dengan Indah
- 6. Dribbble: Menceritakan Kisah Desainer Sejati
- 7. Medium: Brand Storytelling Melalui Pengalaman Pengguna
- 8. Pawel Nolbert: Portofolio Pribadi yang Jelas
- 9. ShakeDesign: Menampilkan Merek Mereka Melalui Arsitektur
- 10. Atlassian: Mengilustrasikan Nilai Merek Dengan Gambar Vektor
- 11. Drift: Getaran Otentik dan Optimis
- 12. G2: Elemen Desain Tradisional Menjadi Unik
- 13. MANUSIA: Tentang Apa yang Kita Cintai
- 14. Gong.io: Pastikan untuk Menonjol
- 15. Etsy: Pesan Merek yang Jelas dan Ringkas
- 16. GIPHY: Berfokus pada Efek Gerak
16 Contoh Halaman 'Tentang Kami' yang Menginspirasi
1. Garis: Animasi Tentang Kami
Apa yang menarik perhatian kami tentang halaman Tentang Stripes?
Ini beberapa hal, sungguh. Pertama, ini tentang apa yang mereka soroti. Kami menyukai bagaimana mereka menyorot fitur mereka saat Anda menggulir halaman ke bawah. Namun tidak hanya itu, mereka menyelami langsung ke UI setiap fitur, sehingga pengunjung sudah merasakan apa itu pengalaman produk.
Proposisi nilai mereka (yang mereka sebut sebagai "misi") dinyatakan tepat di bagian atas halaman, sehingga dampaknya sebagai perusahaan diketahui sejak awal pengalaman penelusuran.
Stripe juga berhasil mencapai keseimbangan yang baik antara bahasa merek tradisional (dan terkenal karena keahlian desainnya) sambil menjaga konten tetap asli. Ini adalah sukses besar untuk brand storytelling mereka.
Terakhir, elemen desain favorit kami di halaman ini adalah cara mereka mengilustrasikan solusi mereka ke titik "kompleksitas finansial", memvisualisasikan bagaimana mereka menyederhanakan manajemen keuangan untuk bisnis.
Jadi, lain kali Anda mendesain atau mengubah halaman Tentang Kami, kami sarankan untuk mengingat beberapa hal hebat yang telah dilakukan Stripe dengan halaman mereka: pikirkan baik-baik tentang apa yang paling Anda tekankan. menggunakan nilai penekanan dengan bijak. Yang kami maksud adalah, asah esensi nilai merek Anda dan jadikan itu titik fokus halaman (dan jangan lupa Anda dapat membuat animasi teks CSS dengan Elementor).
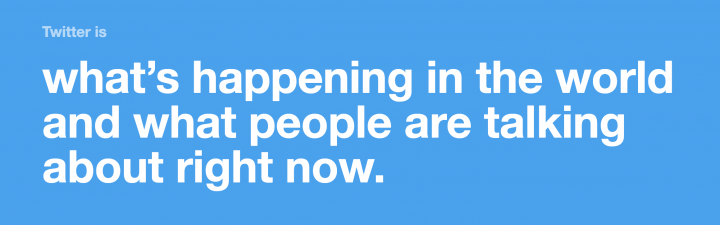
2. Twitter: Identitas Merek yang Keras dan Jelas

Oh Twitter, bagaimana kami mencintaimu? Mari kita menghitung cara. Twitter melakukan pekerjaan yang baik dengan menggunakan teks pahlawan halaman Tentang sebagai sarana untuk memberikan definisi yang tepat tentang tujuan merek mereka:
“Twitter adalah apa yang terjadi di dunia dan apa yang dibicarakan orang saat ini.” Ini meringkas dengan tepat tentang produk mereka dan apa yang diwakili oleh merek mereka.
Dengan lima pernyataan singkat saja, tujuan merek Twitter sangat jelas: Twitter adalah tempat di mana orang-orang di seluruh dunia belajar dan mendiskusikan apa yang terjadi di mana-mana, segera setelah itu terjadi.
Dan tentu saja, jenis huruf yang besar dan desain yang tajam menarik, memicu rasa ingin tahu di antara kita semua. Skema warna yang berani (kami menyukainya) minimalis dengan caranya sendiri, dengan paragraf pendek singkat namun ringkas saat Anda menggulir ke bawah. Tagar bergantian juga merupakan sentuhan yang bagus.
Terakhir, nilai jual unik yang sebenarnya dari halaman ini adalah contoh tweet yang di-tweet oleh tim dukungan Twitter, dengan foto besar dan jelas sebagai latar belakangnya yang menggambarkan topik tweet tersebut.
Pembaca benar-benar mengalami apa yang diwakili oleh merek tersebut, dan pengalaman apa yang mereka berikan kepada penggunanya.
Jika Anda perhatikan, halaman mereka tidak menghabiskan waktu untuk menceritakan kisah deskriptif tentang diri mereka sendiri. Sebagai gantinya, semua konten secara halus dirajut ke dalam desain mereka, menjawab pertanyaan (tetapi tanpa menyatakan pertanyaan itu sendiri) seperti: 'Apa yang bisa saya lakukan dengan Twitter?', 'Apa nilai tambahnya?', 'Apa yang akan saya dapatkan dengan menggunakan Twitter?' Dan tentu saja, 'Seperti apa pengalaman produk itu?'.
Kami melihat ini sebagai taktik yang hebat: Pikirkan pertanyaan yang ingin dijawab oleh pengunjung Anda dan awali pertanyaan mereka dengan jawabannya. Dan bagus, desain unik dengan visual yang kuat tidak ada salahnya (untuk sedikitnya)!
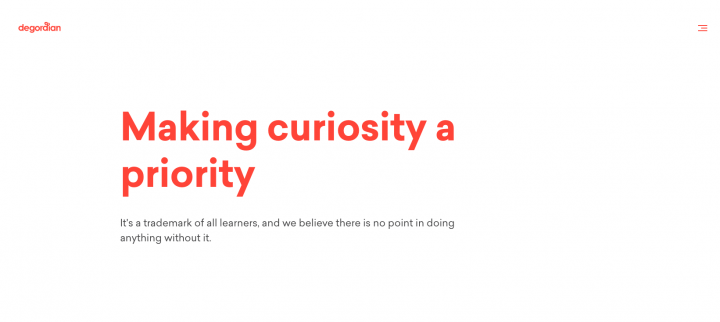
3. Degordian: Palet Warna Halus

Kami kagum dengan halaman Tentang degordian ketika dimuat di browser kami. Segala sesuatu tentang itu sangat menarik dalam keunikannya. Cara mereka mempresentasikan tim mereka juga sangat kreatif. Foto-foto otentik melahirkan orisinalitas, dan skema warna sederhana namun diucapkan dan menarik semua sama.

Dalam semangat minimalis, pilihan warna merah untuk menu hamburger, teks pahlawan, bilah gulir, dan ikon 'hubungi kami' menjadikannya berani, namun sederhana dan halus pada saat yang bersamaan…
Skema warna yang kuat, dipasangkan dengan jenis huruf Sailec Bold. Warna font seperti api yang diatur pada latar belakang putih mewakili merek yang akan datang, dan ingin tahu, seperti yang mereka katakan sendiri.
Pencitraan dalam foto karyawan mereka, khususnya ekspresi wajah mereka, menunjukkan kepribadian dan dedikasi untuk pekerjaan mereka.
Dalam desain minimalis dan sederhana, konten mereka mencakup topik utama yang ingin diketahui pengunjung: Apa yang mereka yakini sebagai merek, apa yang telah mereka capai, apa yang disukai tim mereka, dan tentu saja, contoh pekerjaan mereka. Ini jelas merupakan cara yang bagus untuk menggambarkan kepribadian merek Anda dan pandangan Anda tentang cara terhubung ke klien.
4. Zendesk: Efek Menggulir Unik
Kami bersenang-senang saat menjelajahi halaman Tentang Zendesk. Dan itulah yang mereka lakukan dengan sangat baik. Desain halaman mereka bersifat informal dan berfokus pada orang, dengan suasana informal yang menyenangkan yang menyebar seperti api.
Warna bolak-balik dari teks pahlawan disinkronkan dengan warna latar belakang bagian berikutnya, dan diatur waktunya dengan sempurna. Kami sangat terkesan dengan itu, menemukan itu menjadi sangat unik di antara banyak banyak situs web yang kami lihat.
Halaman Tentang Zendesk, mirip dengan Twitter, menunjukkan seberapa efektif efek gerakan untuk penceritaan merek. Secara umum, kami penggemar berat menambahkan efek gerakan untuk membawa desain situs web Anda ke tingkat berikutnya.
Dari segi konten, Zendesk memperkenalkan dirinya sebagai pembuka percakapan yang sesungguhnya. Ini membuka diskusi dengan berbagi seperti apa budaya perusahaannya, menyampaikan getaran yang berorientasi pada komunitas. Baru kemudian mereka mulai berbicara tentang angka, seperti berapa banyak akun pelanggan berbayar yang mereka miliki dan di mana pelanggan mereka berada.
Mereka mengambil subjek sesederhana lowongan pekerjaan dan mengubahnya menjadi karya desain orisinal yang menyenangkan secara visual, dengan kisi citra yang jelas.
Untuk menyatukan semuanya, bagian akhir halaman mereka cocok dengan bagian pahlawan interaktif di awal, latar belakang putih yang sama, font yang sama, Sharp Sans No1 Bold. Namun, alih-alih hanya mengganti warna, mereka mengganti "definisi" yang mereka berikan untuk "yang bukan Zendesk". Poin utama untuk orisinalitas.
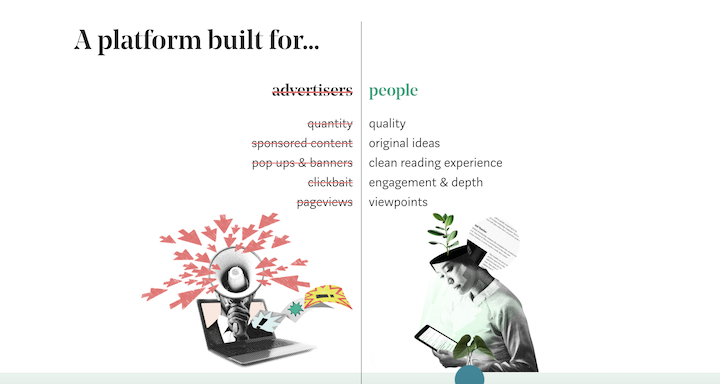
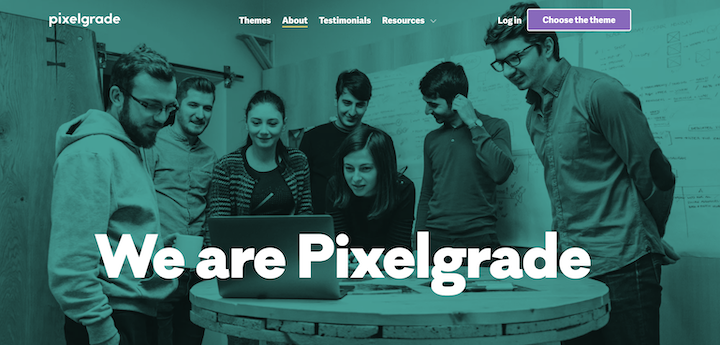
5. Pixelgrade: Hamparan Latar Belakang Dilakukan dengan Indah

Selanjutnya adalah pixelgrade, yang dibangun tidak lain dari Elementor . Apa yang menyentuh titik lemah desain kami di halaman ini adalah cara mereka menggunakan skema warna sebagai senjata rahasia mereka.
Apa yang kita maksud?
Pixelgrade mengambil satu warna tunggal dan menggunakannya dengan cara yang berbeda untuk setiap bagian halaman. Pertama sebagai overlay latar belakang untuk gambar sampulnya, kemudian sebagai latar belakang teks yang solid, dan terakhir sebagai overlay cut-out di atas gambar tim mereka. Ini sederhana di satu sisi, dan super mutakhir di sisi lain.
Dalam hal penceritaan mereka, cukup sederhana, santai dan mudah. Pesan di sini, baik secara visual (skema desain dan pilihan foto) berpusat pada orang. Anda mendapatkan getaran komunitas yang baik dari semua citra yang mereka gunakan tentang anggota tim mereka, baik sebagai kelompok maupun sebagai individu.
Dan apakah Anda memperhatikan bahwa anggota tim terakhir yang mereka tunjukkan adalah anjing mereka? Itu adalah sentuhan yang bagus, yang belum pernah kami lihat sebelumnya di situs web perusahaan!
Oana Filip, Chief People Officer di Pixelgrade, berbagi pemikiran desain dan strategi yang digunakan timnya saat mendesain halaman:
“Halaman tentang Pixelgrade mencerminkan sebuah manifesto yang memperkuat pengalaman seperti apa yang kami bentuk untuk pengunjung kami. Ini menyajikan bagaimana petualangan dimulai, menyoroti nilai-nilai yang kami perjuangkan, dan memberikan sekilas tentang bagaimana kami memberikan kembali kepada komunitas WordPress.
Kami juga memberikan ruang bagi setiap rekan satu tim untuk berada di atas panggung dengan cara yang otentik dan bermakna. Kami ingin percaya bahwa kami berhasil memulai narasi dan percakapan yang dapat membawa kami jauh. Pada akhirnya, ini adalah pendekatan kami untuk menceritakan kisah yang menarik dan manusiawi tentang alasan batin kami.”
6. Dribbble: Menceritakan Kisah Desainer Sejati
Dibuat untuk desainer oleh desainer, tidak mengherankan bagi kami bahwa setiap halaman desain dribbble di situs web perusahaan mereka akan menjadi karya desain kelas satu.
Pesan merek adalah semua tentang komunitas materi iklan mereka, dan mereka bahkan menunjukkan karya seni yang dilakukan oleh anggota komunitas mereka sebagai citra situs.
GIF logo di bagian kedua benar-benar kreatif dan halus, kombinasi yang bagus. Mereka tentu sudah menguasai cara menggunakan efek gerak dengan cara yang benar-benar berkelas.
Teknik dribbble jenius berikutnya yang digunakan adalah menampilkan “kisah desainer”, dari desainer terkenal Pablo Stanley. Ini menggambarkan seberapa besar merek dribbble merangkul anggota komunitas mereka, karena mereka memasukkan testimonial setelah cerita (sesuatu yang dapat Anda lakukan dengan mudah dengan widget Testimonial kami).
Akhirnya, teknik interaktif mereka menggunakan efek melayang untuk menunjukkan bio masing-masing anggota tim benar-benar unik. Ini menciptakan dinamika percakapan antara pengunjung dan anggota tim, menjadikan bagian ini sebagai desain 'hanya gambar' yang bergantung pada aktivitas pengguna untuk menyampaikan informasi yang diharapkan pengguna.
7. Medium: Brand Storytelling Melalui Pengalaman Pengguna