Menguasai paro atas: cara mendorong pengguliran (dan konversi)
Diterbitkan: 2023-08-09Cepat! Berapa banyak "praktik terbaik" CRO yang dapat Anda sebutkan? Saya berani bertaruh jumlahnya cukup tinggi.
Praktik terbaik hanyalah praktik umum. Itulah mengapa dalam posting ini kami menguji konsep "mencoba dan benar" lainnya, seperti yang kami lakukan dengan bukti sosial.
Kali ini, mari kita lihat ruang di paro atas . Seberapa pentingkah ajakan bertindak Anda di paro atas? Benarkah tidak ada yang menggulir di paro bawah?
Ayo cari tahu.
Daftar isi
- Apa sebenarnya "paro atas" itu?
- Apa kata para ahli
- Apa yang dikatakan data
- Kapan "paro bawah" diperbolehkan?
- 1. Pengunjung tertentu
- 2. Pengunjung tidak pasti, proposisi nilai sederhana
- 3. Pengunjung yang tidak pasti, proposisi nilai yang rumit
- Posisi lipatan rata-rata
- Kapan orang berhenti menggulir?
- Cara mendorong pengguliran
- 1. Buat konten yang menarik
- 2. Hindari pantat palsu
- 3. Minta mereka untuk menggulir
- Kesimpulan
Apa sebenarnya "paro atas" itu?
“Paro atas” mengacu pada konten yang ditampilkan di situs tanpa perlu menggulir. Konsep ini berasal dari dunia cetak, karena merupakan bagian atas halaman depan surat kabar tempat berita utama biasanya ditempatkan.
Idenya adalah bahwa cerita paro atas mendapat perhatian paling besar. Meskipun Sarah mungkin tidak membaca seluruh koran untuk mencari tahu apa yang ada di halaman 8, dia mungkin akan membaca berita di halaman depan (atau setidaknya tajuk utama).
Praktik terbaik menyatakan bahwa ajakan bertindak Anda harus berada di paro atas karena pengunjung biasanya tidak menggulir di luar paro.
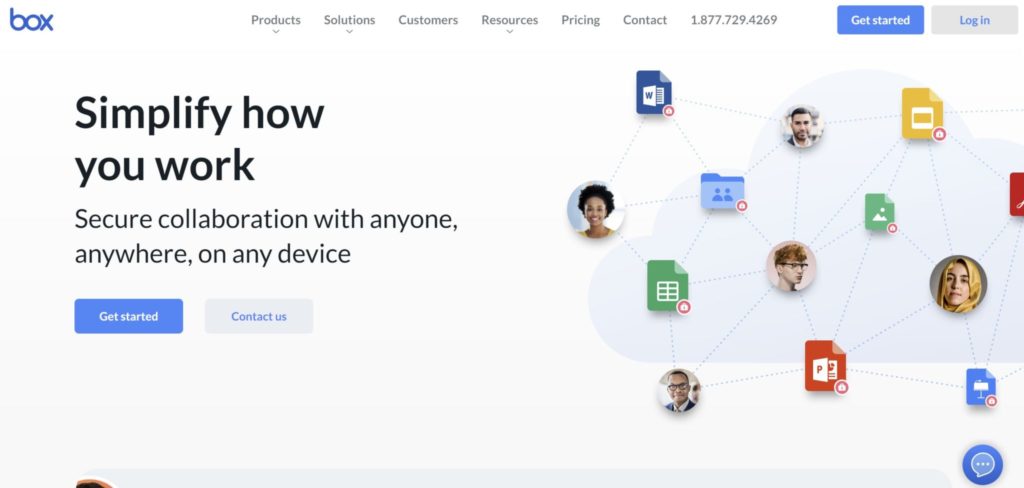
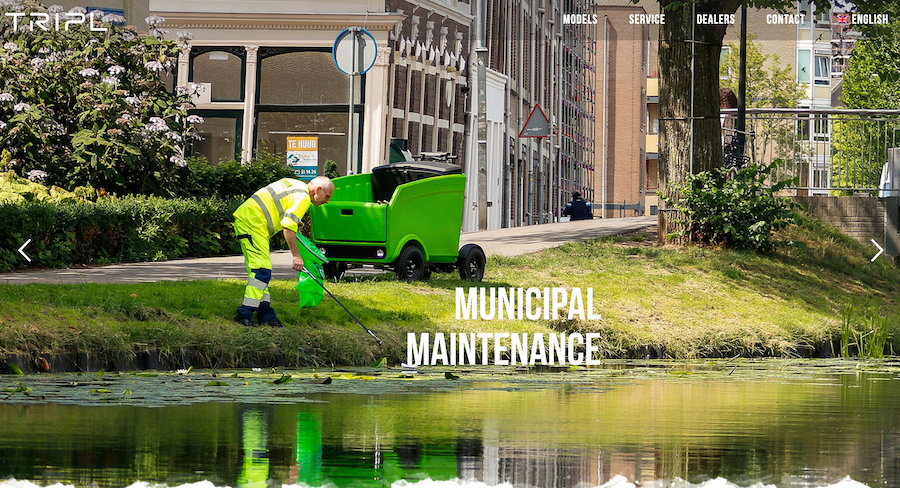
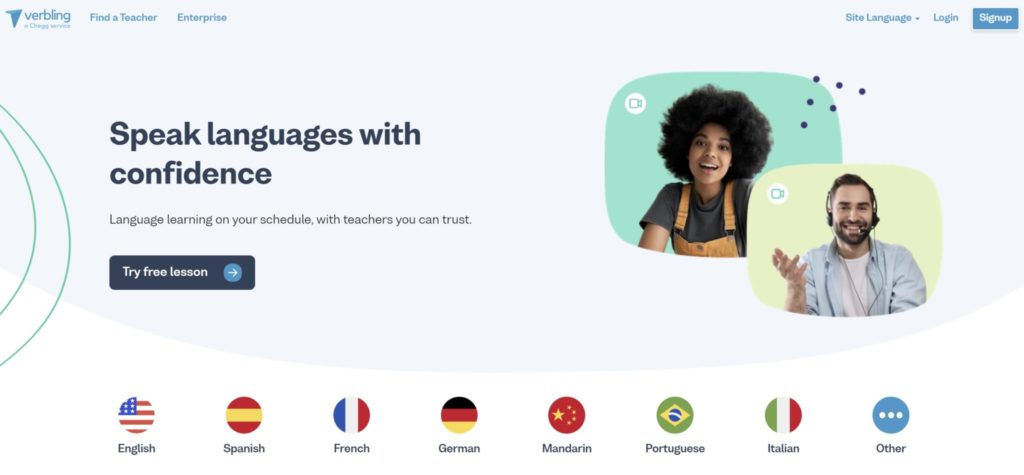
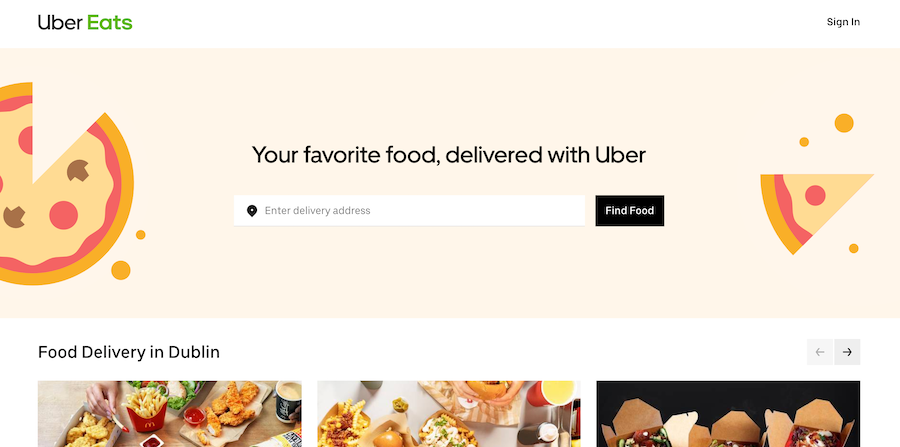
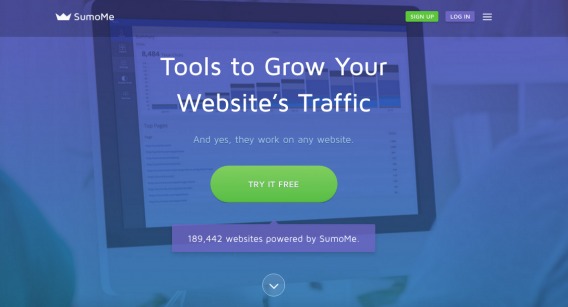
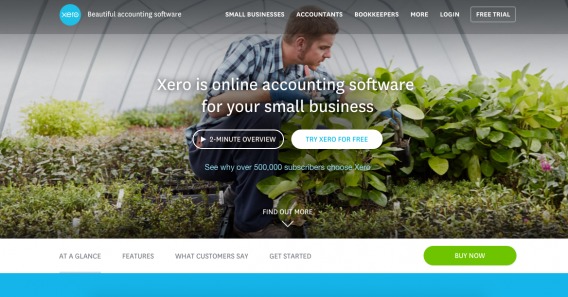
Mari kita lihat beberapa contoh situs yang didesain untuk flip:


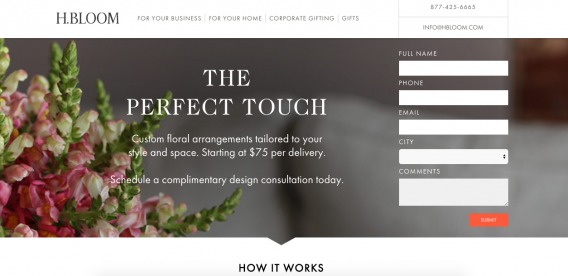
Sekarang mari kita lihat beberapa contoh situs yang benar-benar mengabaikan lipatan…

Apa kata para ahli
Jadi, apa yang dikatakan beberapa pakar CRO teratas tentang masalah ini? Joanna Wiebe, Oli Gardner, dan Brian Massey semuanya telah berbicara tentang praktik terbaik…

Joanna Wiebe, Copy Hacker & Airstory:
“Jangan menjejalkan semuanya di paro atas. Tes yang tak terhitung jumlahnya dan studi pelacakan gulir / klik telah menunjukkan bahwa pengunjung bersedia untuk menggulir… selama mereka tahu ada sesuatu untuk digulir ke bawah. (Jadi jangan membuat false-bottom.)
Jangan cegah orang menjelajahi konten Anda dengan membuat asumsi tentang perilaku penggunaan mereka.” (melalui Peretas Salinan)

Oli Gardner, Lepas:
“Menempatkan CTA Anda di paro atas adalah pilihan penempatan yang paling umum. Namun, ini bisa diharapkan terlalu banyak dari seseorang yang baru saja tiba di halaman Anda.
Solusi untuk ini adalah membuat pengalaman laman landas mini yang berisi elemen penting laman Anda yang dikemas ke dalam blok konten paro atas.
Kemudian, konten pendukung apa pun dapat muncul di bawah untuk mereka yang perlu membacanya agar yakin dengan tujuan halaman Anda.” (melalui Kursus Laman Landas Unbounce)

Brian Massey, Ilmu Konversi:
“Ini adalah praktik terbaik. Jadi, bagian paling penting dari laman biasanya paling baik di paro atas.
Sekarang pengecualiannya adalah saat Anda membawa seseorang untuk mengambil tindakan. Jadi Anda akan melihat formulir yang lebih panjang, surat penjualan dan sebenarnya Anda akan melihat banyak halaman yang berbentuk panjang.
Halaman beranda pada dasarnya bertindak sebagai halaman arahan. Dan dalam situasi ini, tidak apa-apa untuk menyimpan ajakan bertindak sampai Anda membuat beberapa poin penting.
Jadi jika Anda tidak terkenal, atau jika Anda berada di industri baru dan Anda perlu melakukan sedikit pendidikan terlebih dahulu. Anda dapat mengujinya, tetapi secara umum kita akan melihat peningkatan jika kita dapat memindahkan ajakan bertindak pertama ke atas.” (melalui Bisnis Perangkat Lunak)
Jadi, tampaknya para ahli sepakat: lipatan benar - benar penting, tetapi seperti kebanyakan konsep di CRO, ini tidak mutlak.
Apa yang dikatakan data
Pada tahun 2014, Google merilis sebuah studi, The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, yang menunjukkan dampak lipatan tersebut.
Studi tersebut menemukan bahwa, dengan keterlihatan didefinisikan sebagai 50% piksel iklan muncul di layar selama satu detik, iklan di paro atas memiliki keterlihatan 73%, sedangkan iklan di paro bawah hanya memiliki keterlihatan 44%.
Nielsen Norman Group menyimpulkan bahwa "apa yang muncul di bagian atas halaman vs. apa yang tersembunyi akan selalu memengaruhi pengalaman pengguna—terlepas dari ukuran layar". Faktanya, mereka menemukan bahwa perbedaan rata-rata dalam cara pengguna memperlakukan info di paro atas vs paro bawah adalah 84%.
Untuk meringkas temuan Nielsen Norman Group: “Pengguna memang menggulir, tetapi hanya jika apa yang ada di paro atas cukup menjanjikan. Apa yang terlihat di halaman tanpa memerlukan tindakan apa pun adalah yang mendorong kami untuk menggulir.”
Sekali lagi, lipatan itu penting. Namun, itu penting karena mengatur panggung untuk konten masa depan dan memberikan ekspektasi kualitas, bukan karena aturan absolut yang sewenang-wenang.
Kapan "paro bawah" diperbolehkan?
Jadi, konten paro atas lebih sering dilihat (duh), tetapi tampaknya itu tidak berarti bahwa ajakan bertindak Anda harus, tanpa diragukan lagi, berada di atasnya. Dalam kasus apa "paro bawah" dapat diterima?
Konten paro atas memiliki dua tugas: menjelaskan dengan jelas proposisi nilai dan memberi sinyal bahwa ada konten yang lebih berharga di paro bawah.
Jika proposisi nilai Anda sangat jelas, lakukan panggilan untuk bertindak di tempat yang paling masuk akal.
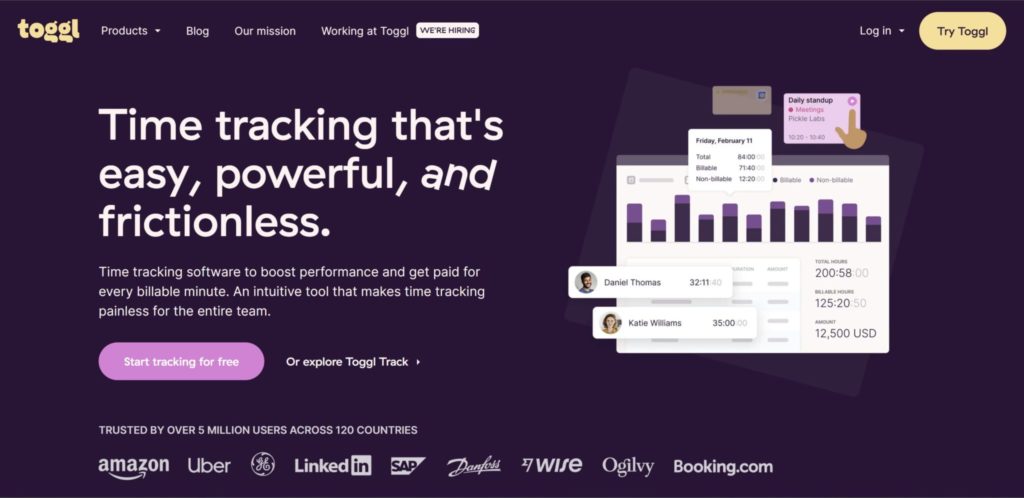
Dalam beberapa kasus (misalnya, Toggl dan Optimizely), proposisi nilai satu baris cukup jelas (dan meyakinkan) untuk menjamin permintaan segera (misalnya, "Daftar").
Dalam kasus lain (misalnya, Lewis Howes dan Tiny Habits), diperlukan lebih banyak salinan dan kreatif untuk menciptakan proposisi nilai yang jelas (dan meyakinkan), yang berarti permintaan akan ditunda (yaitu paro bawah).
Pertimbangkan fakta bahwa hanya ada tiga jenis pengunjung yang mendarat di situs Anda…
1. Pengunjung tertentu
Pengunjung ini akrab dengan merek Anda, mereka tahu apa yang Anda tawarkan dan mereka tahu itu menyelesaikan masalah yang mereka miliki. Mereka akan mengkonversi tidak peduli apa. Selama Anda tidak berusaha menyembunyikan ajakan bertindak Anda, pengunjung ini akan menemukan cara untuk berkonversi.
Paling nyaman jika ajakan bertindak ada di paro atas, tetapi jika tidak, mereka akan bersedia menggulir untuk menemukannya.
2. Pengunjung tidak pasti, proposisi nilai sederhana
Pengunjung ini tidak mengenal merek atau produk atau layanan Anda. Mereka belum yakin bahwa produk atau layanan Anda adalah solusi terbaik untuk masalah mereka.
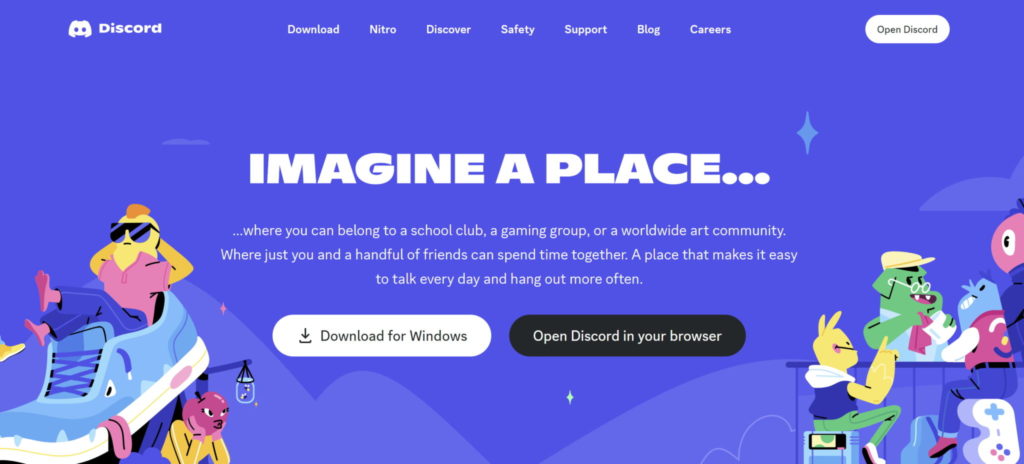
Katakanlah Anda memiliki proposisi nilai sederhana, seperti Perselisihan:

Jika proposisi nilai Anda sederhana dan diartikulasikan dengan jelas, kemungkinan tidak memerlukan banyak elaborasi. Berapa banyak pertanyaan “Tempat yang memudahkan untuk berbicara setiap hari dan lebih sering nongkrong.” mengangkat?
Oleh karena itu, Anda dapat melanjutkan dan menempatkan ajakan bertindak di paro atas. Sangat realistis bahwa pengunjung baru yang tidak pasti dapat diyakinkan dan siap mengunduh Discord tanpa informasi tambahan.
3. Pengunjung yang tidak pasti, proposisi nilai yang rumit
Serupa dengan grup sebelumnya, pengunjung ini tidak terbiasa dengan produk atau layanan Anda dan belum yakin bahwa itu adalah solusi terbaik untuk masalah mereka.
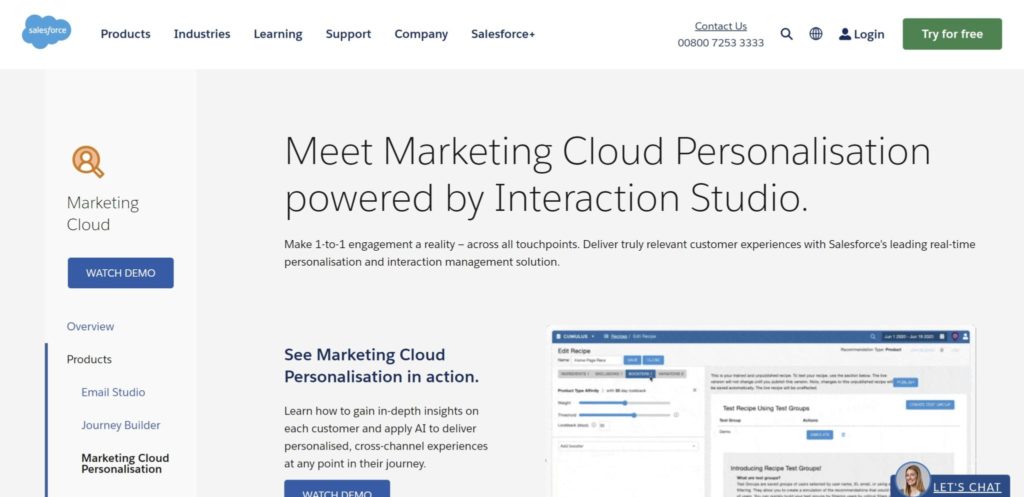
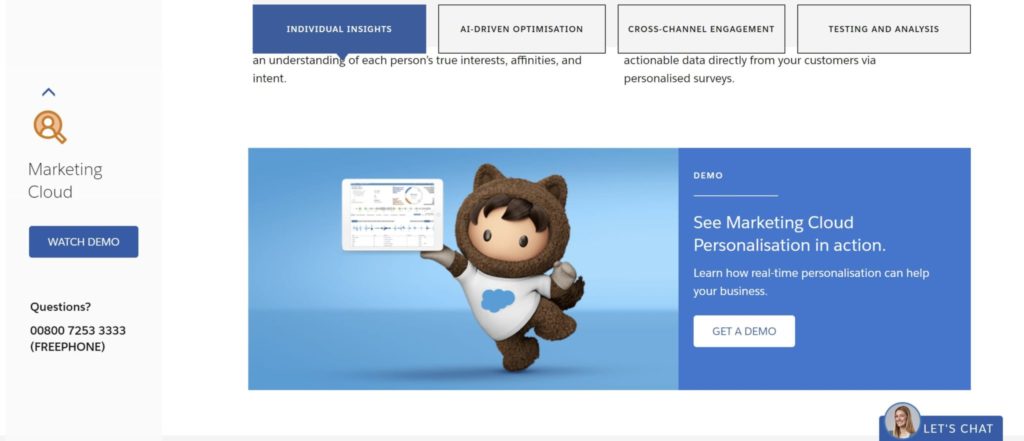
Kali ini, katakanlah Anda memiliki proposisi nilai yang lebih rumit, seperti Studio Interaksi Salesforce (sebelumnya Evergage):

Lebih sedikit orang yang mengetahui (dan yakin akan) manfaat personalisasi waktu nyata daripada manfaat berbicara dengan teman dan keluarga di seluruh dunia secara gratis.
Sekarang, itu tidak membuat proposisi nilai Interaction Studio kurang efektif, tetapi itu berarti diperlukan elaborasi. Satu baris sederhana tidak akan cukup; pengunjung pasti memiliki pertanyaan tentang apa itu personalisasi waktu nyata, cara kerjanya, cara kerjanya untuk mereka, dan sebagainya.
Jadi, menempatkan permintaan di bagian atas halaman, di paro atas, tidak masuk akal. Pengunjung yang tidak yakin belum siap untuk mengambil tindakan dulu. Mereka membutuhkan informasi tambahan.
Perhatikan penempatan panggilan Interaction Studio ke demo—ada di bilah sisi lengket, tetapi juga berulang di tengah beranda.

Posisi lipatan rata-rata
Secara teknis, lipatan menjadi lebih rumit dalam beberapa tahun terakhir. Pertama-tama, kita semua menggunakan banyak perangkat.

Dengan setiap perangkat hadir ukuran dan resolusi layar yang unik, yang berarti posisi lipatan yang unik.

Ada juga cara mudah untuk melihat situs Anda dalam beberapa resolusi, hanya untuk memastikan konten Anda ditampilkan dengan benar…
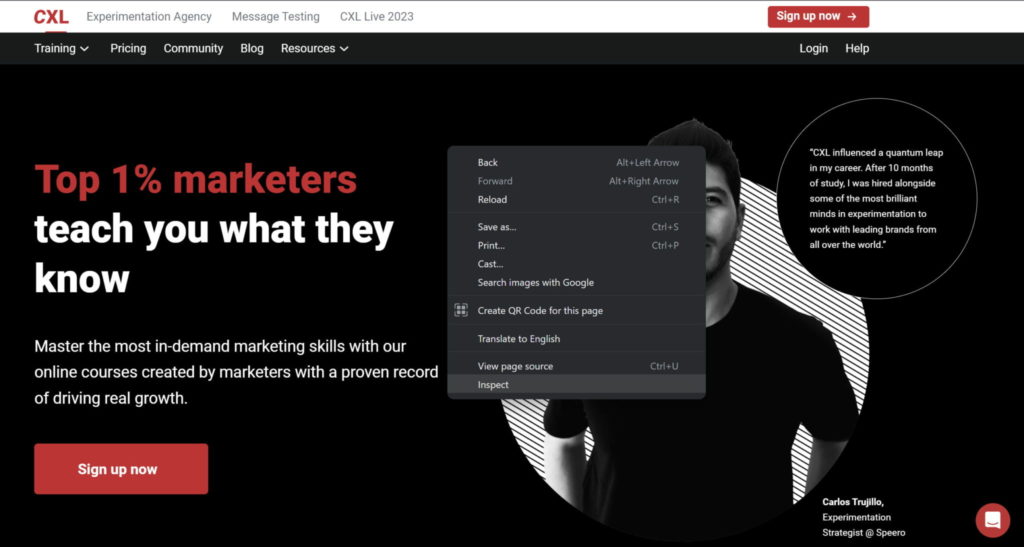
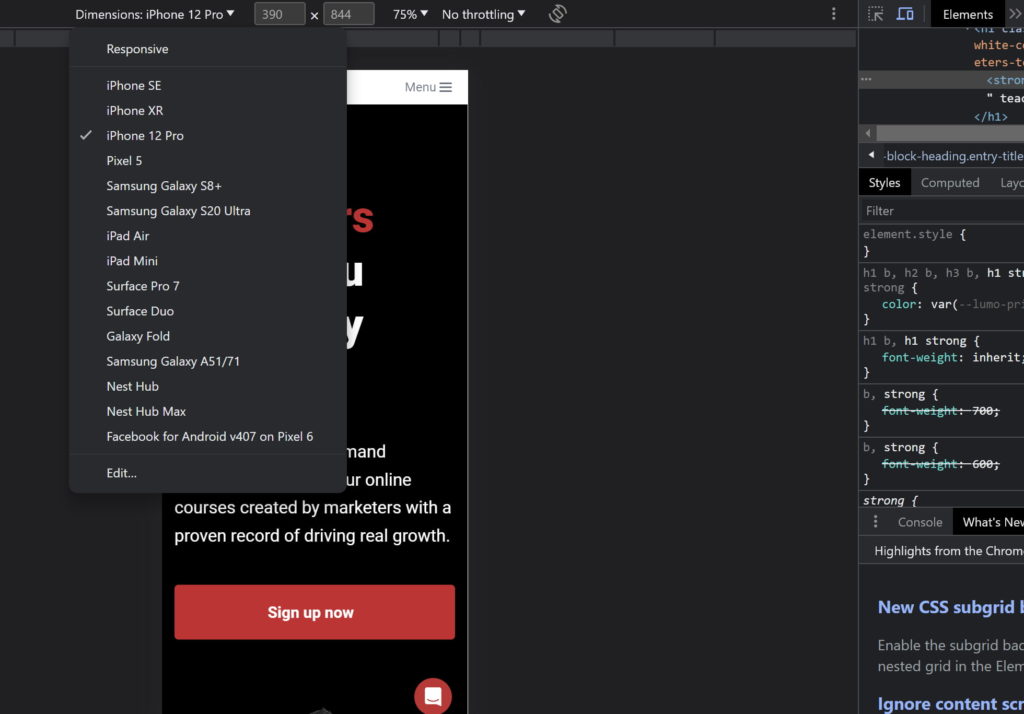
Langkah satu: Buka jendela Chrome, klik kanan dan pilih "Periksa."

Langkah kedua: Klik ikon perangkat di pojok kiri atas jendela "Periksa".

Langkah ketiga: Pilih resolusi layar khusus atau pilih perangkat tertentu dari menu tarik-turun.

Dengan menggunakan proses sederhana ini, Anda dapat melihat posisi lipat Anda pada perangkat yang paling umum untuk memastikan Anda menampilkan semua konten yang diperlukan.
Pastikan untuk memeriksa semua perangkat. Hanya karena Anda tidak menggunakan ponsel Nexus atau Pixel, dan juga tidak ada teman Anda, bukan berarti pengunjung Anda tidak.
Berbicara tentang pengunjung Anda, ada baiknya mengidentifikasi perangkat apa yang paling sering mereka gunakan sehingga Anda dapat mengoptimalkan upaya desain dan konten Anda untuk resolusi layar tersebut secara khusus. Inilah proses dua langkah sederhana…
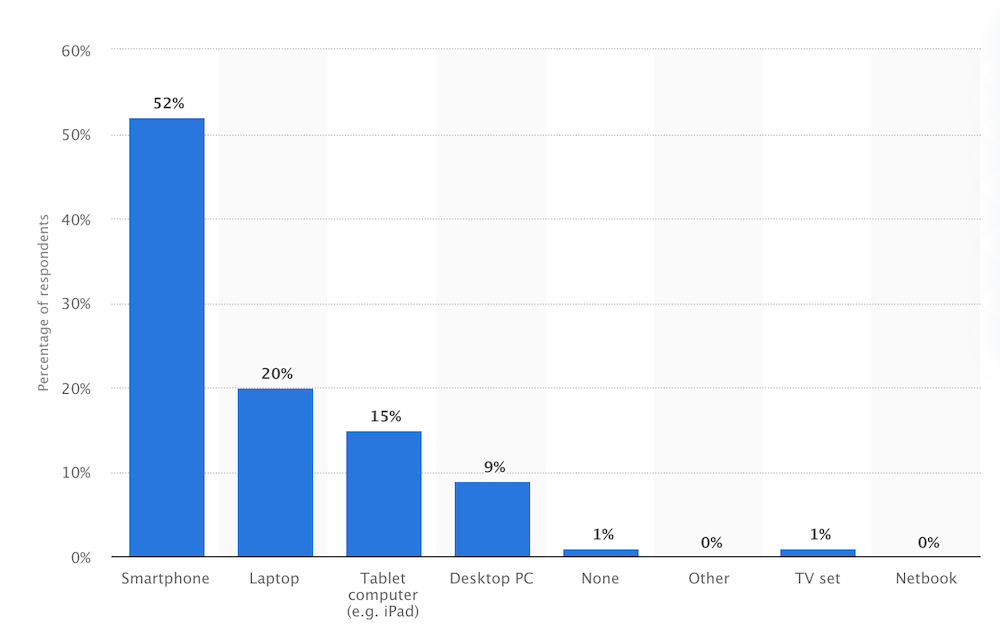
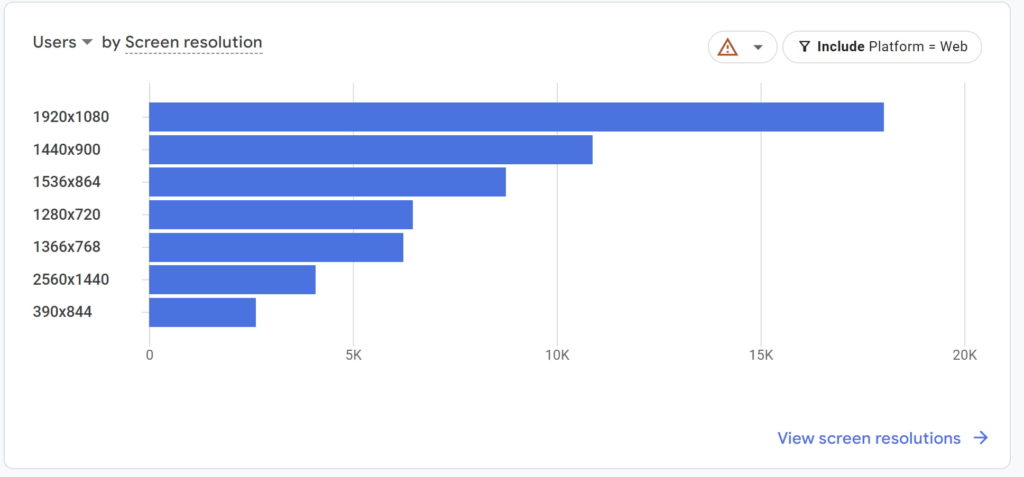
Langkah satu: Buka Google Analytics 4 dan di dalam “Laporan”, pilih “Pengguna > Teknologi”, lalu “Ikhtisar”.
Langkah kedua: Di bawah grafik utama, Anda akan menemukan “Users by Screen resolution.”

Itu dia! Dan itu hanya resolusi teratas. Ada puluhan lagi, yang semuanya perlu dipertanggungjawabkan.
Kapan orang berhenti menggulir?
Jadi, kami tahu ini bukan tahun 90-an lagi dan orang-orang dapat (dan akan) menggulir halaman ke bawah. Tapi apakah ada batasannya? Seberapa jauh rata-rata orang menggulir ke bawah halaman? Apakah ada bagian dari situs Anda yang hampir tidak mendapat perhatian?
Mari kita lihat faktanya…
Beberapa tahun yang lalu, Huge menemukan bahwa apa pun petunjuk desainnya, hampir semua orang (91-100%) menggulir melampaui batas.
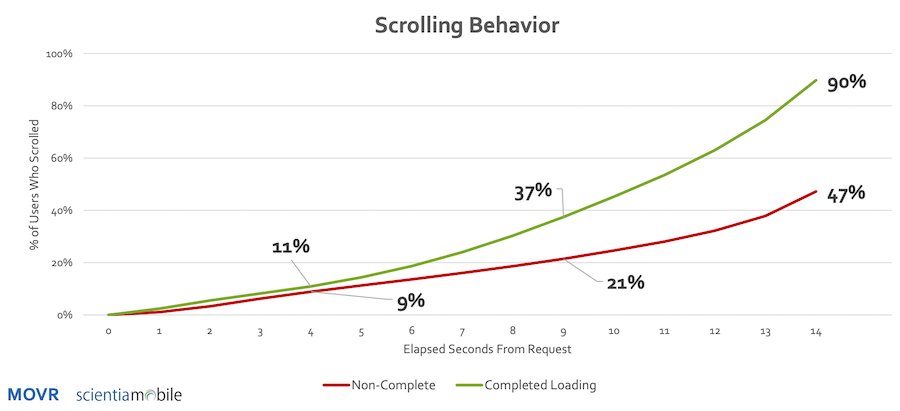
Dalam laporan MOVR, disimpulkan bahwa 11% pengguna seluler mulai menggulir dalam waktu empat detik setelah laman selesai dimuat. Jika halaman belum selesai dimuat, maka 9% masih bergulir dalam waktu empat detik.
Jika halaman dimuat dengan lambat dan memakan waktu lebih dari sembilan detik, 21% orang masih menggulir. Dari orang-orang yang menggulir selama sembilan detik, lebih dari 50% dari mereka telah menggulir ke bawah lebih dari 250 piksel.
Catatan: Ini berarti jika situs seluler Anda dimuat dengan lambat, konten paro atas Anda sebenarnya akan dilewati.

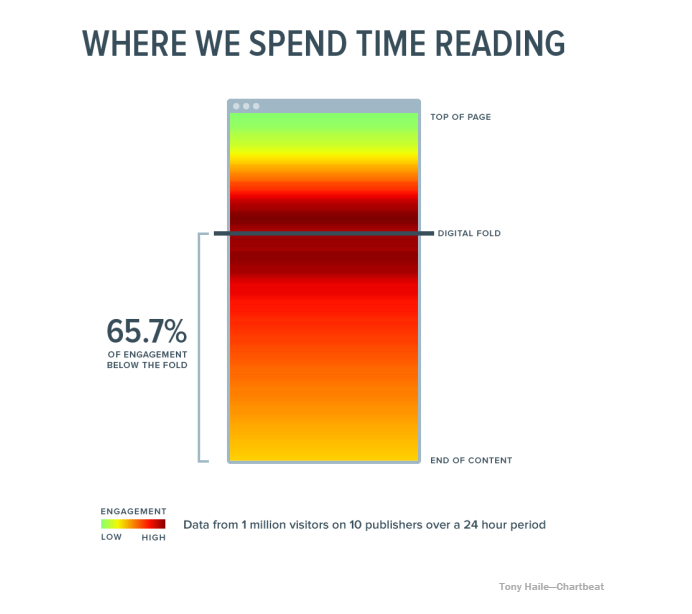
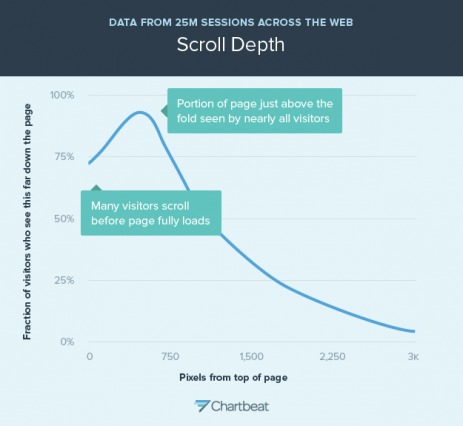
Tony Haile, CEO Chartbeat, berbagi beberapa data menarik dengan Majalah Time awal tahun ini. Timnya menemukan bahwa 66% perhatian pada halaman media biasa dihabiskan di paro bawah. Berikut peta panas yang dia bagikan…

Ada sangat sedikit keterlibatan di bagian atas halaman, mungkin karena kami dikondisikan untuk mengetahui bahwa hanya petunjuk merek dan navigasi yang ada di sana. Keterlibatan, menurut penelitian Chartbeat, paling tinggi tepat di paro atas dan paro bawah.

Singkatnya, pengunjung Anda memutuskan apakah proposisi nilai Anda menarik bagi mereka dengan cukup cepat dan kemudian mulai menggulir hingga mereka memiliki informasi yang cukup untuk mengambil langkah berikutnya (mis. memantul, pindah ke halaman baru, atau mengonversi).
Michael Aagaard hanyalah salah satu pakar yang telah bereksperimen dengan ajakan bertindak di paro bawah…
“Jadi, kita semua tahu aturan emas bahwa ajakan bertindak Anda harus selalu ditempatkan di paro atas. Baiklah, mari kita hancurkan mitos itu segera dengan contoh ini dari tes yang saya jalankan di halaman arahan B2C,” tulisnya.
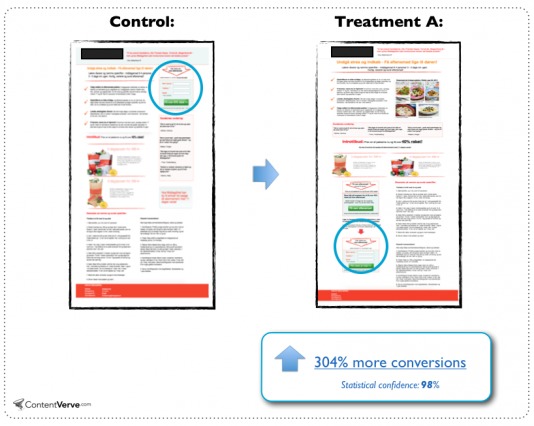
Dalam contoh, dia menempatkan ajakan untuk bertindak di bagian bawah laman landas yang sangat panjang dan konversinya meningkat 304%.

“Ada beberapa hal lain yang terjadi dalam perawatan. Jadi keseluruhan peningkatan tidak dapat dianggap sepenuhnya berasal dari memindahkan CTA ke paro bawah,” catat Michael.
“Namun, faktanya tetap bahwa perlakuan dengan CTA jauh di bawah paro mengungguli varian kontrol—sesuatu yang seharusnya tidak mungkin dilakukan jika Anda mengikuti aturan praktik terbaik bahwa CTA harus selalu berada di paro atas untuk mengonversi .”
Perhatikan bahwa ini hanyalah salah satu contoh untuk menunjukkan bahwa praktik terbaik dapat salah dan pengunjung melakukan scroll. Anda tidak boleh berasumsi bahwa memindahkan ajakan bertindak Anda ke paro bawah akan meningkatkan konversi lebih dari 300%… atau sama sekali.
Seperti semua hal di CRO, Anda harus mengujinya sendiri dan audiens Anda. Intinya di sini adalah jangan takut untuk bereksperimen di paro bawah karena gagasan bahwa pengunjung tidak menggulir adalah mitos.
Cara mendorong pengguliran
Kebanyakan orang akan menggulir halaman Anda terlepas dari desain atau petunjuk penyalinan, tetapi ada beberapa hal yang dapat Anda lakukan untuk sedikit meningkatkan kecepatan gulir Anda.
1. Buat konten yang menarik
Bagaimana Anda memastikan pengunjung ingin membaca konten di bawah lipatan Anda? Jadikan konten paro atas luar biasa.
Kedengarannya sederhana, bukan? Ada sedikit pengganti untuk hanya membuat konten yang benar-benar menarik.


Ingat, apa yang ada di paro atas itulah yang mendorong pengunjung Anda untuk menjelajah di bawahnya, jadi buat kasus Anda menarik.
2. Hindari pantat palsu
Ingat pantat palsu yang kami sebutkan sebelumnya? Ini ada di mana-mana…


Periksa contoh-contoh dari beberapa startup yang pernah ditampilkan di AngelList di masa lalu.
Bila Anda memiliki dasar yang salah, Anda tidak memberi pengunjung alasan untuk percaya bahwa ada sesuatu di paro bawah. Akibatnya, mereka akan mencoba untuk menggulir lebih jarang.
Menghindari pantat palsu cukup mudah…

3. Minta mereka untuk menggulir
Terkadang, cara terbaik untuk membuat seseorang menggulir adalah dengan memberi tahu mereka untuk menggulir. Pertimbangkan petunjuk arah yang halus…


Dan petunjuk arah yang tidak terlalu halus…

Apa pun yang dapat Anda lakukan untuk menjadikan menggulir sebagai pilihan yang jelas.
Kesimpulan
Jadi, mari kita kembali ke pertanyaan awal: apakah paro atas benar-benar penting? Tanpa ragu, jawabannya adalah ya . Namun, alasan mengapa ini penting sedikit berbeda dari praktik terbaik yang Anda yakini.
Konten paro atas…
- Mengatur panggung untuk konten masa depan. Apakah produk atau layanan ini menarik? Apakah ada lebih banyak konten?
- Menetapkan ekspektasi kualitas. Apakah itu layak dibaca? Apakah ini akan membantu saya?
Segala sesuatu di paro atas membantu pengunjung Anda memutuskan apakah situs Anda layak dibaca atau tidak. [Tweet itu!]
Inilah yang perlu Anda ingat tentang praktik terbaik khusus ini:
- Tempatkan konten Anda yang paling menarik di paro atas. Apa yang membuat produk atau layanan Anda menarik dan berharga?
- Kebanyakan orang dapat dan melakukan scroll. Jangan takut untuk menempatkan konten dan bahkan ajakan bertindak di paro bawah.
- Anda dapat mendorong pengunjung untuk menggulir dengan menghindari dasar palsu dan memperjelas bahwa ada lebih banyak konten di paro bawah.
- Pahami kepastian pengunjung Anda dan kompleksitas proposisi nilai Anda. Jangan langsung bertanya jika pengunjung Anda membutuhkan lebih banyak informasi untuk membuat keputusan.
- Gunakan Google Analytics untuk mengetahui resolusi layar apa yang paling sering digunakan pengunjung Anda. Desain untuk resolusi tersebut (dan periksa semua resolusi lainnya menggunakan Chrome).
- Perangkat dan ukuran layar yang berbeda mempersulit untuk menyebutkan posisi lipatan rata-rata, tetapi di sini di CXL, kami menggunakan 600-700 piksel sebagai pedoman.
- Bereksperimenlah untuk diri Anda sendiri. Praktik terbaik ini memiliki bobot, tetapi tidak ada yang absolut di CRO. Uji posisi ajakan bertindak yang berbeda, uji konten yang berbeda di paro atas. Anda mungkin akan mengejutkan diri sendiri.
