Cara Mendesain Konten Paro Atas untuk Keterlibatan Uber-Good
Diterbitkan: 2019-12-21Anda memiliki 8 detik (mungkin kurang) untuk memikat dan mempertahankan audiens Anda. Setiap detik dan setiap gulungan penting.
Konten paruh atas Anda perlu menarik pengunjung Anda dan memotivasi mereka untuk tetap berada di halaman. Halaman yang bagus dengan konten paro atas yang buruk seperti buku yang brilian dengan sampul yang buruk. Ya, ya—kita semua tahu bahwa Anda tidak boleh menilai buku dari sampulnya…tetapi semua orang masih melakukannya. Dan pengunjung akan melakukan hal yang sama dengan email, halaman arahan, atau artikel Anda.
Apakah konten paruh atas Anda perlu menjadi prioritas #1 Anda? Mungkin tidak. Namun dengan banyaknya pengguna digital yang berpindah antara situs web dan perangkat, konten paruh atas Anda harus mendorong pengunjung untuk tetap tinggal. Itu tidak berarti konten harus memiliki judul yang layak untuk Buzzfeed atau CTA yang menarik—tetapi konten harus memenuhi janji yang membuat pengunjung datang ke sana sejak awal.
Apa Artinya Di Atas Lipat?

Paro atas adalah konten pertama yang dilihat pengunjung Anda tanpa harus menggulir. Apa pun yang memerlukan pengguliran untuk melihat dianggap di paro bawah.
Surat kabar pertama kali mempopulerkan istilah "paro atas". Di kios koran, hanya tajuk utama dan gambar paling atas yang akan terlihat, dan ini diperlukan untuk menarik pembaca agar mengambil koran untuk membaca lebih lanjut. Meskipun tidak ada lipatan di layar komputer Anda, ada ujung jendela browser, dan pengguna perlu menggulir jika ingin melihat lebih banyak.
Bergantung pada perangkat yang Anda gunakan, saat membaca artikel ini, Anda mungkin melihat gambar unggulan dan judul (dan mungkin potongan teks) di paro atas. Situs lain dengan bilah navigasi besar dan CTA mengharuskan Anda menggulir ke bawah untuk menemukan artikel. Bayangkan pengalaman di kios koran—apakah menurut Anda koran yang hanya menampilkan Beranda, Tentang, Blog, dan Hubungi Kami akan diambil? Saya pikir tidak.
Apa yang Di Atas Lipat untuk Anda Mungkin Di Lipat Bawah untuk Mereka
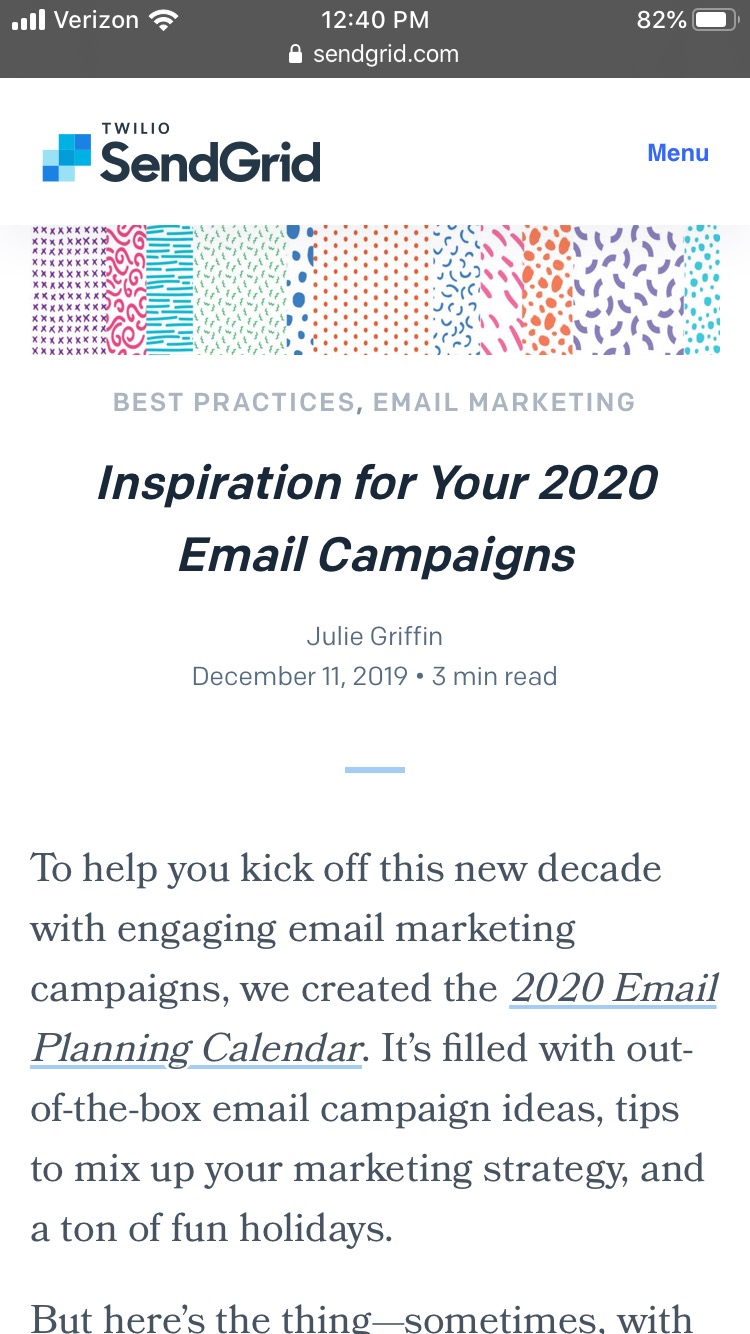
Bergantung pada cara Anda melihat suatu konten (seluler, desktop, tablet, dll.), apa yang dapat dilihat di paro atas bervariasi. Misalnya, lihat postingan Inspirasi terbaru kami untuk Kampanye Email 2020 Anda . Berikut tampilannya di perangkat iOS saya:

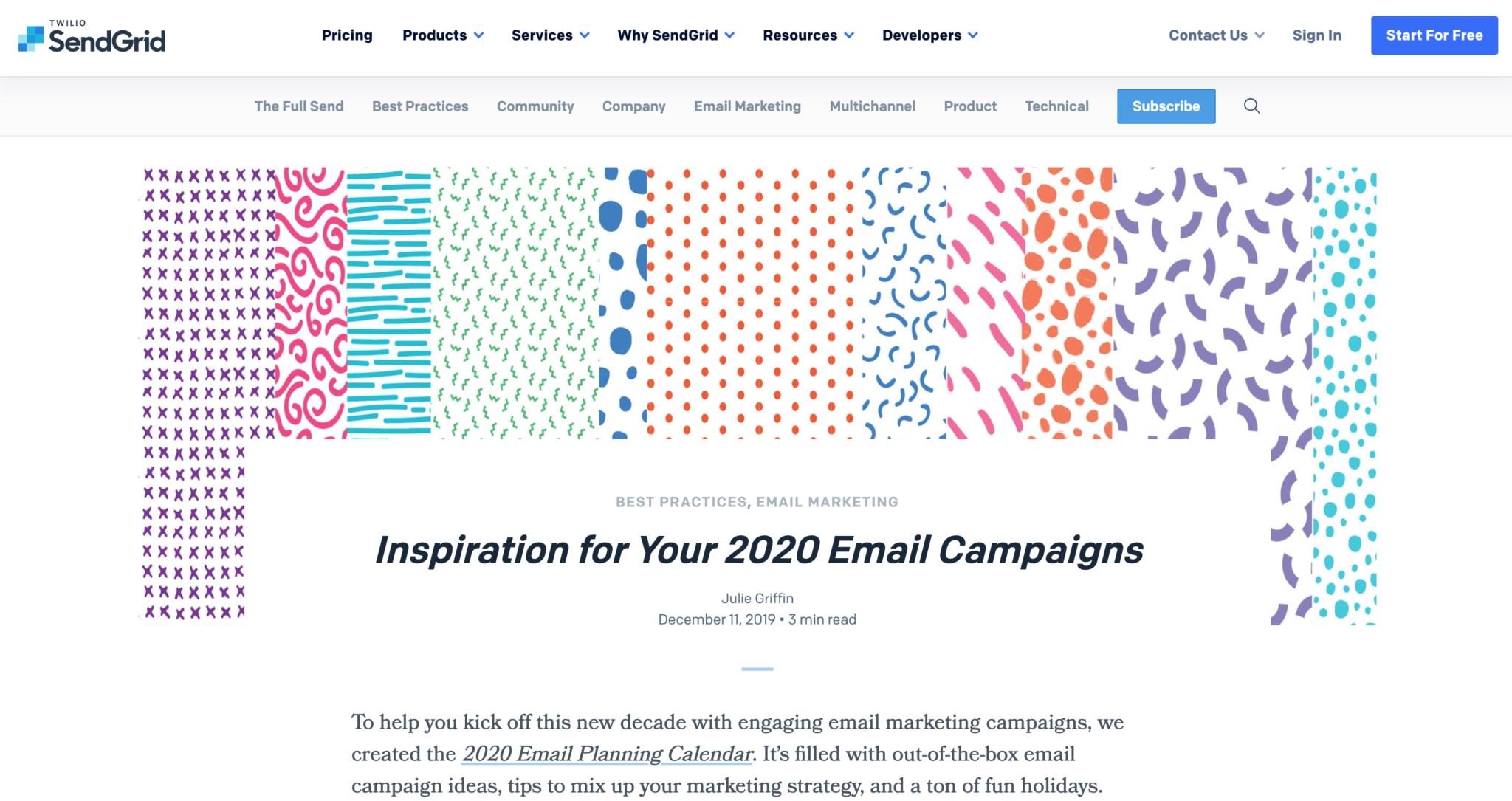
Dan inilah tampilannya di desktop saya:

Di kedua versi, Anda dapat melihat judul dan gambar unggulan, tetapi Anda dapat melihat lebih banyak teks pengantar di perangkat seluler.
Saat mendesain konten (apakah itu email, postingan blog, atau halaman arahan), pikirkan tentang pengalaman di perangkat yang berbeda. Memvariasikan ukuran layar akan memengaruhi apa yang ada di paro atas dan apa yang ada di paro bawah. Di telepon, misalnya, desain halaman tradisional diputar ke samping untuk mode potret.
Tidak mungkin untuk mengoptimalkan konten Anda untuk setiap perangkat—itulah mengapa penting untuk membuat desain yang responsif. Semua email di galeri template email gratis kami sepenuhnya responsif sehingga pengguna dapat menciptakan pengalaman berkualitas tinggi, apa pun perangkat yang digunakan penerimanya.
Praktik Terbaik untuk Mendesain Konten Paro Atas
Anda tidak perlu menemukan kembali roda untuk menciptakan pengalaman pengguna yang luar biasa. Meskipun tidak ada poin ajaib yang efektif untuk konten halaman paruh atas (maaf!), ada beberapa praktik terbaik yang dapat Anda ingat untuk meningkatkan desain Anda:
- Memenuhi janji Anda. Jika seseorang mengunjungi halaman Anda dari email, iklan, atau hyperlink, pastikan konten paro atas Anda menetapkan tahapan untuk apa yang akan Anda tayangkan. Misalnya, jika iklan Anda menjamin "10 peretasan pengiriman liburan teratas tahun 2019", maka halaman Anda lebih baik menangani janji itu sejak awal.
- Jangan mencoba menjejalkan segala sesuatu di paro atas. Letakkan konten terbaik Anda di awal—tidak semua konten Anda. Kecuali Anda Dr. Pepper dan entah bagaimana bisa mengemas 23 rasa menjadi minuman yang lezat, ambil pendekatan minimalis. Kurang itu lebih. Gunakan gambar dan beberapa salinan pintar untuk menarik pengunjung Anda untuk terus menggulir halaman ke bawah.
- Mendorong bergulir. Jelaskan bahwa langkah selanjutnya yang harus dilakukan pengunjung adalah menggulir ke bawah. Anda dapat melakukannya dengan isyarat visual (seperti panah menghadap ke bawah) atau dengan memperjelas salinan Anda: “Lanjutkan membaca.”
4 Contoh Konten Di Atas Lipat yang Mengesankan
Cukup bicara—mari kita lihat beberapa contoh kehidupan nyata. Saya menemukan beberapa contoh situs web, artikel, email, dan lainnya yang luar biasa dari merek yang memakukan desain flip atas mereka. Inilah yang dapat Anda pelajari dari mereka.

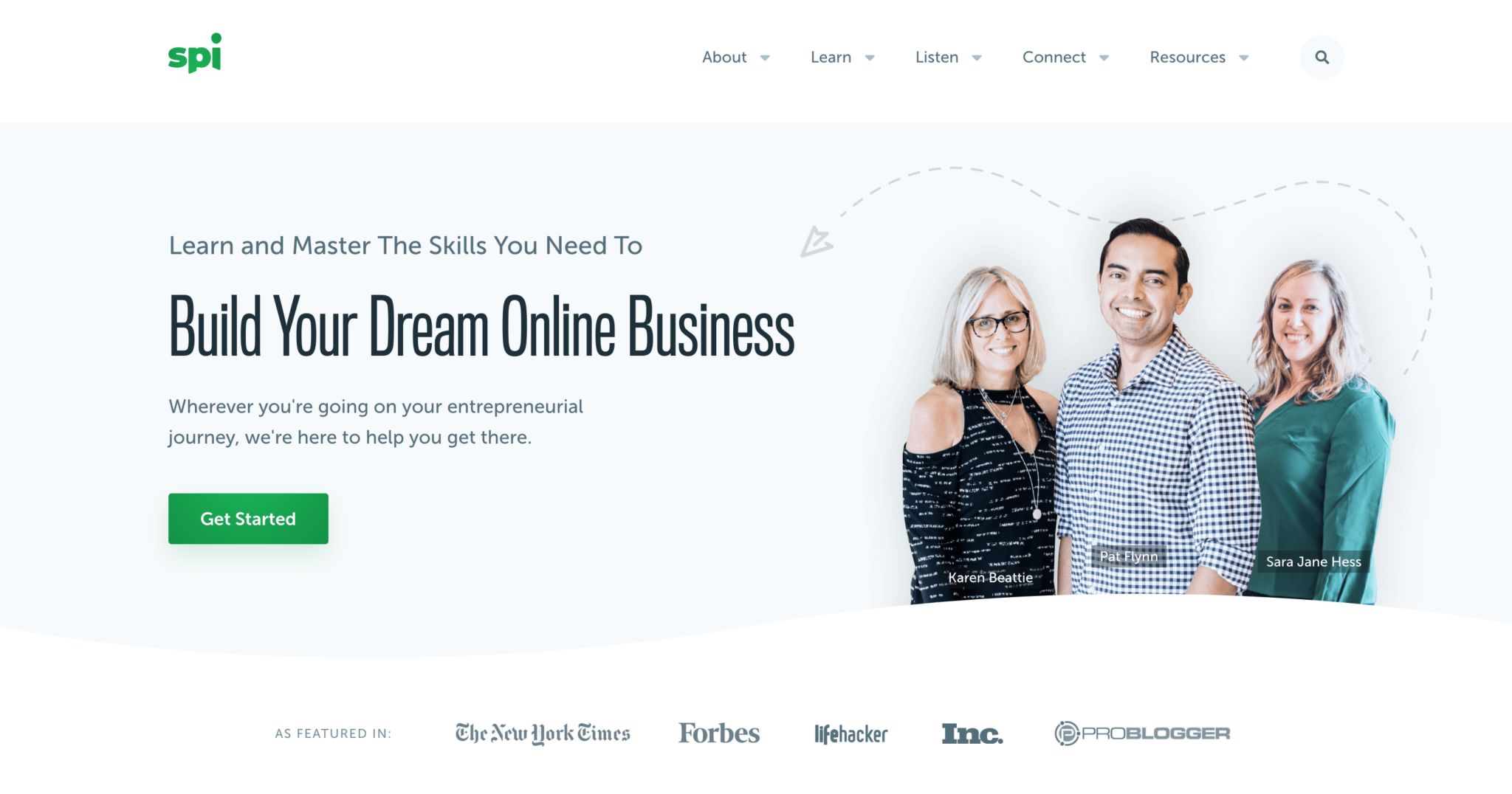
Situs Web Lipat Atas SPI

Blog Pendapatan Pasif Cerdas mencapai keseimbangan luar biasa dengan desain web ini. Inilah yang mereka lakukan dengan benar:
- Beranda konten paruh atas bersih, rapi, dan memiliki banyak ruang kosong.
- Premis seluruh situs diuraikan dengan baik hanya dalam 4 baris salinan, dan juga memiliki CTA yang sederhana dan mencolok: "Memulai."
- Bukti sosial terlihat langsung dari awal dengan nama merek besar yang menambahkan kredibilitas ke situs.
Satu hal halaman tidak melakukannya dengan baik adalah menciptakan "dasar palsu." Seperti yang dapat Anda lihat dari tangkapan layar, konten paruh atas terlihat seperti satu- satunya konten, karena bagian tersebut berakhir sejajar dengan bagian bawah browser. Ini memberi kesan bahwa tidak ada lagi yang ada di halaman.
Dengan menambahkan isyarat visual atau membuat konten paruh atas tidak rata sempurna dengan bagian bawah browser, jelas bagi pengunjung situs web bahwa lebih banyak konten dapat diakses dengan menggulir.
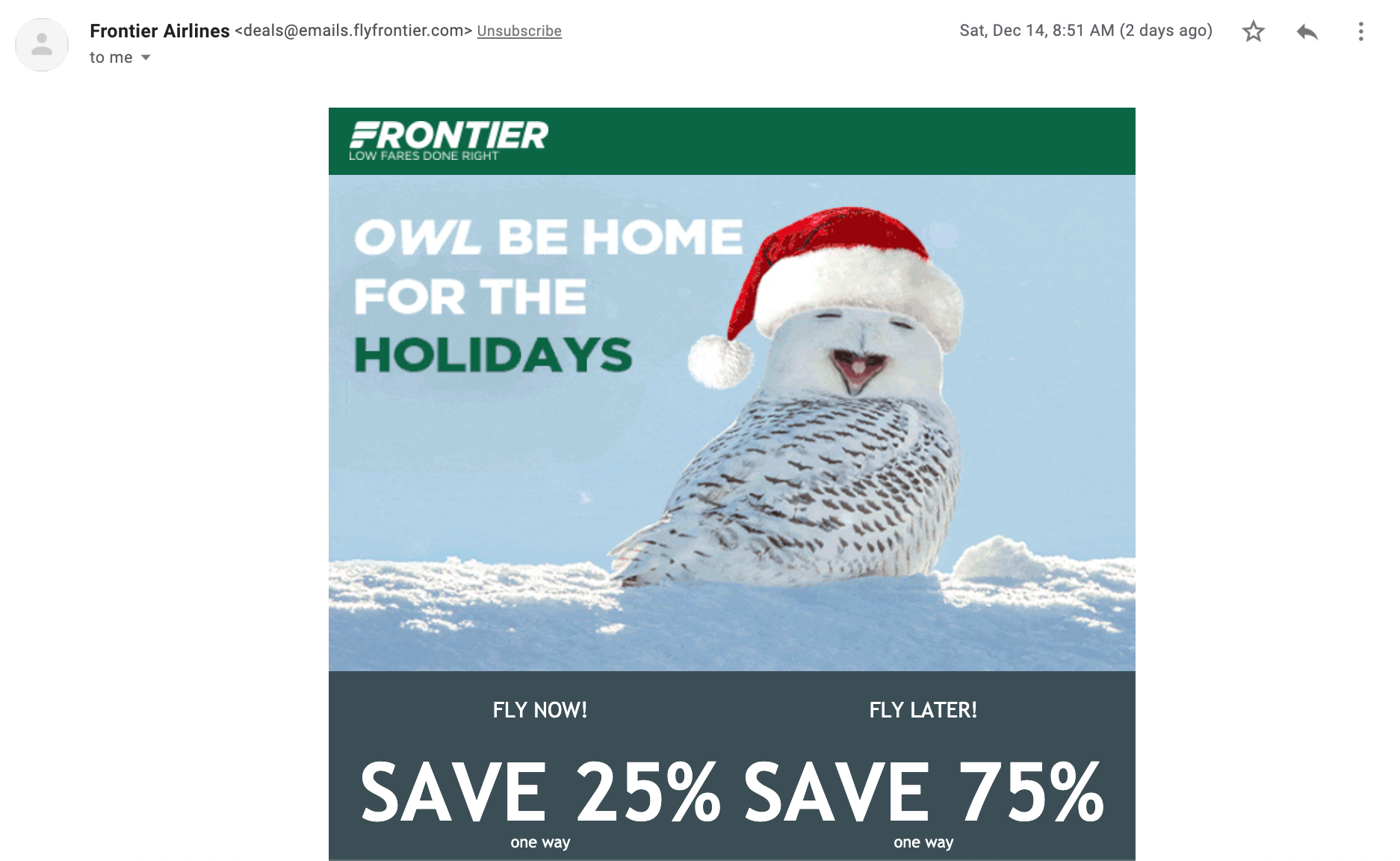
Email Paruh Atas Perbatasan

Email dari Frontier ini mencentang semua kotak yang tepat terkait konten paruh atas. Ini menampilkan gambar pahlawan yang menarik (bagaimana mungkin Anda tidak menyukai burung hantu dengan topi Sinterklas?), salinan cerdas, dan penawaran hebat yang digabungkan dengan CTA sederhana—semuanya di paro atas.
Frontier bisa mengambil satu langkah lebih jauh dengan mendorong tombol "Pesan Sekarang!" tombol yang saat ini duduk di paro bawah. Tapi secara keseluruhan, email ini mendapatkan elemen paruh atas dengan benar.
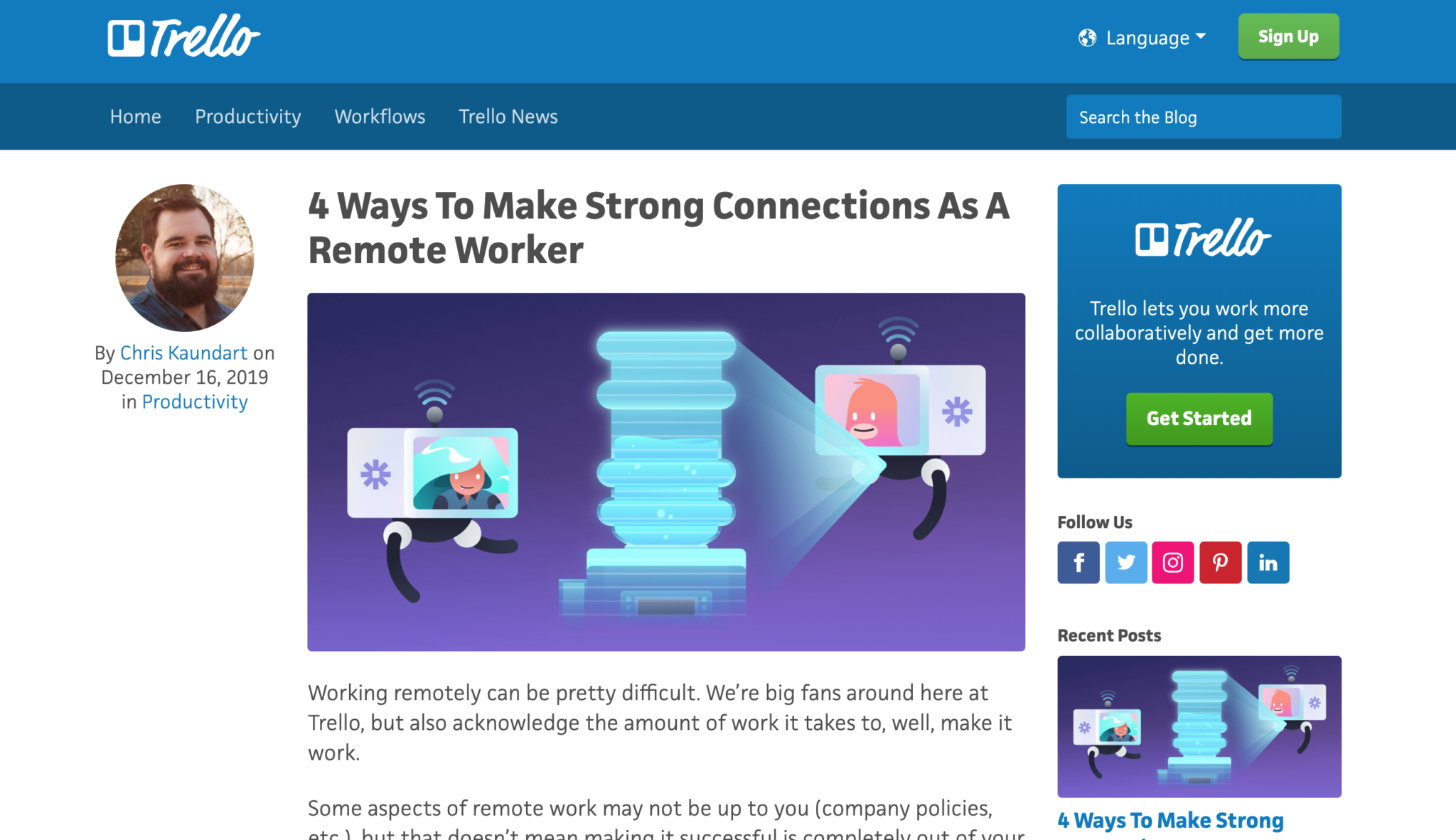
Desain Blog Terlipat Atas Trello

Saya penggemar berat Trello dan penggemar blog mereka yang lebih besar. Desain artikel mereka memberi Anda tampilan lipatan atas yang sempurna dari karya yang akan Anda baca. Anda bisa melihat judul, pengarang, gambar pahlawan, dan bahkan potongan teks yang berpeluang menyedot Anda.
Di mana kekurangannya adalah kesederhanaan. Dengan tampilan paruh atas, Anda dikelilingi oleh beberapa gangguan: "Daftar", "Mulai", "Ikuti Kami", "Postingan Terbaru", dll. Ingatlah untuk menjaga konten paruh atas Anda tidak rumit untuk memindahkan pengguna dengan lancar melalui pengalaman.
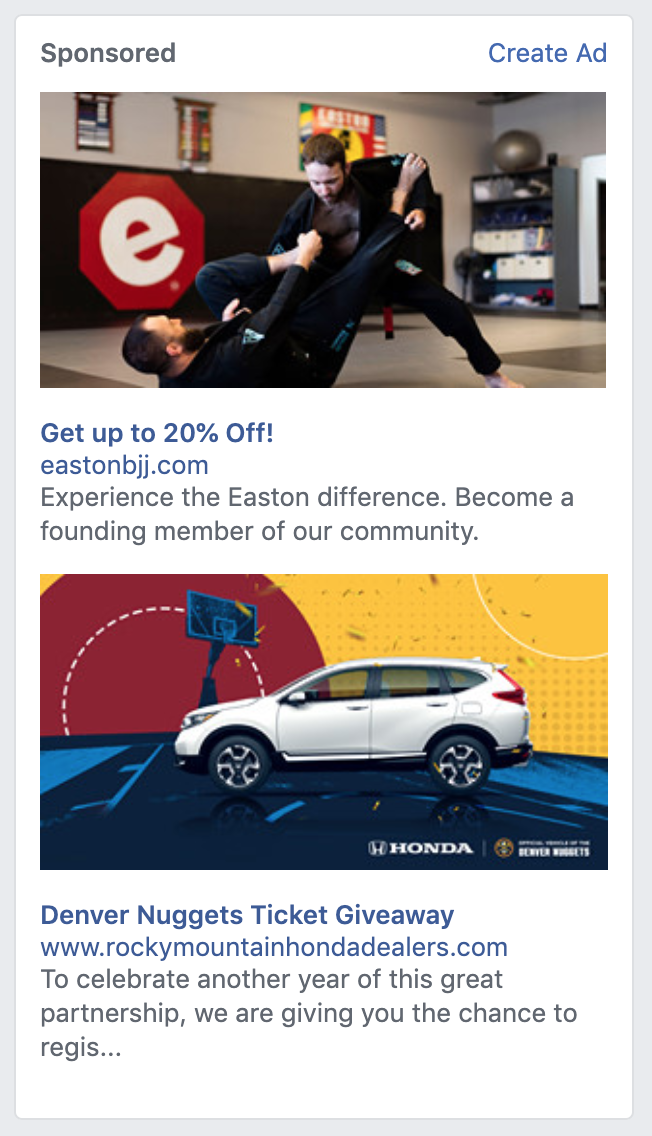
Iklan Facebook Di Atas Lipat Easton Training Center

Perhatikan konten paruh atas Anda, bahkan di media sosial. Iklan memiliki batas karakter, tetapi jika Anda menggunakan semua karakter yang ditentukan, pemirsa kemungkinan tidak akan dapat melihat keseluruhan pesan Anda.
Tetap singkat dan sederhana. Easton Training Center mendapatkannya di sini hanya dengan dua baris teks yang muncul "di paro atas" (walaupun penargetannya mungkin sedikit meleset karena saya tidak tertarik pada seni bela diri). Denver Nuggets, di sisi lain, menempatkan pesan utama iklan mereka “paro bawah.” Saya membayangkan ini adalah kesempatan untuk mendaftar untuk kesempatan memenangkan kendaraan itu, tetapi Anda tidak dapat mengetahuinya dengan pasti.
Jadilah di atas yang lain
Dan hanya itu yang ada untuk itu. Tidak, mengoptimalkan konten Anda untuk paro atas tidak akan secara ajaib menggandakan rasio konversi Anda dalam semalam, tetapi itu akan meningkatkan pengalaman pengguna Anda.
Cobalah dan lihat apa yang terjadi. Jika Anda benar-benar ingin mengetahui seluk beluk dan fokus pada pengoptimalan konversi, baca Apa itu CRO? Panduan Anda untuk Semua yang Perlu Anda Ketahui . Ini akan membantu Anda mempelajari cara membuat perubahan strategis yang memberikan dampak terukur.
