Cara Menambahkan Favicon Di WordPress (4 Cara Mudah)
Diterbitkan: 2023-08-09Apakah Anda ingin menambahkan favicon WordPress ke situs Anda?
Favicon adalah ikon yang muncul di tab browser saat Anda mengunjungi situs web.
Dalam posting ini, kami akan memandu Anda melalui langkah-langkah menambahkan favicon di WordPress dengan berbagai cara, mulai dari fitur ikon situs default hingga cara manual.
Mari kita mulai.
4 cara mudah untuk mengubah favicon WordPress Anda
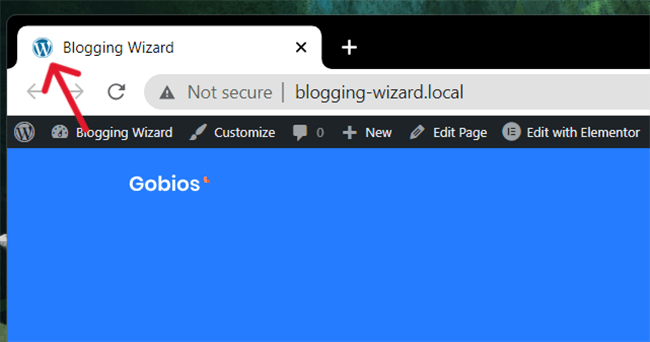
Anda dapat melihat favicon default yang digunakan banyak situs WordPress baru yang ditunjukkan pada gambar di bawah ini:

Itu adalah logo WordPress, meskipun beberapa host, seperti Bluehost, menambahkan favicon mereka sendiri ke situs baru yang dihosting di server mereka.
Apa pun tampilan favicon Anda saat ini, kami akan belajar cara mengubahnya.
Anda dapat menggunakan salah satu dari empat metode yang mungkin:
- penyesuai WordPress
- Pengaya WordPress
- Tema Anda
- Menambahkannya secara manual
Mari kita mulai dari atas.
1. Gunakan penyesuai WordPress
Inilah cara termudah untuk mengubah favicon WordPress Anda:
- Pastikan Anda memiliki gambar favicon yang ramah WordPress. Ukuran favicon WordPress standar adalah gambar 512px x 512px dalam format PNG, ICO atau GIF, meskipun PNG direkomendasikan.
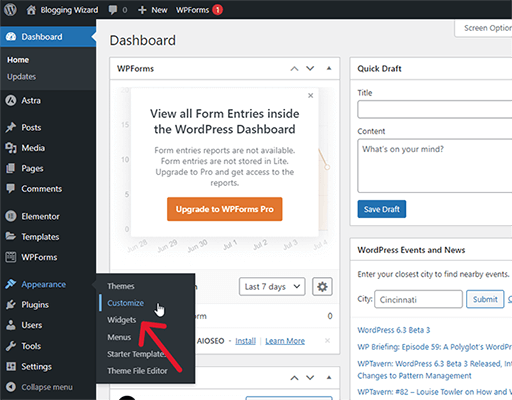
- Buka Penampilan → Sesuaikan.
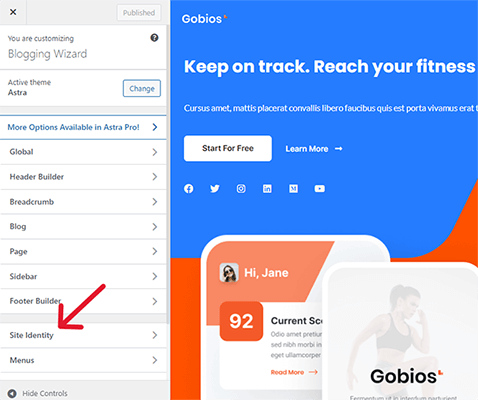
- Buka tab Identitas Situs.
- Klik Ikon Situs.
- Unggah file gambar favicon Anda.
- Klik Terbitkan.
Mari kita telusuri langkah-langkah ini.
1.1 Pastikan Anda memiliki gambar favicon yang ramah WordPress
Favicon WordPress harus berupa gambar persegi, khususnya 512px x 512px. Anda dapat membaca tips kami untuk membuat favicon WordPress di bawah ini.
Gambar harus dalam format ICO, PNG, atau GIF, tetapi sebaiknya gunakan gambar PNG 512px x 512px untuk dukungan yang lebih baik secara keseluruhan.
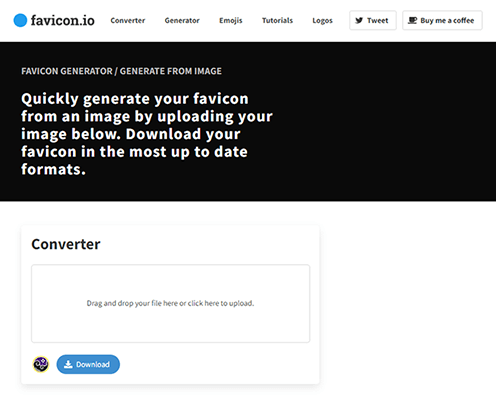
Jika Anda mengunduh ikon dari situs pustaka ikon dan hanya tersedia dalam format SVG, gunakan situs seperti Favicon.io atau CloudConvert untuk mengonversinya.

Ada sebuah plugin bernama SVG Favicon yang memungkinkan Anda untuk mengunggah favicon SVG ke WordPress, tetapi kami menyarankan untuk menggunakan salah satu metode dalam posting ini (terutama metode saat ini, Metode 1) karena memiliki dukungan jangka panjang terbaik, artinya favicon Anda gambar akan cenderung rusak di masa mendatang.
1.2 Buka penyesuai WordPress
Buka penyesuai WordPress, baik dengan masuk ke Penampilan → Sesuaikan di menu admin sebelah kiri saat menjelajahi dasbor WordPress atau dengan mengeklik tombol Sesuaikan di bilah admin atas sambil melihat bagian depan situs Anda.

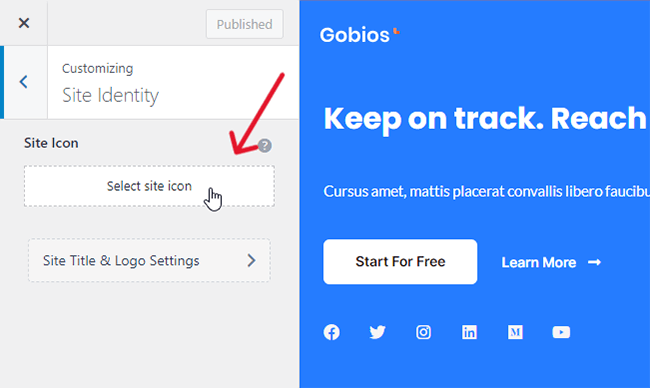
1.3-4 Edit ikon situs
Anda seharusnya melihat penyesuai WordPress sekarang.
Buka tab Identitas Situs…

…dan klik opsi Pilih Ikon Situs di sana.

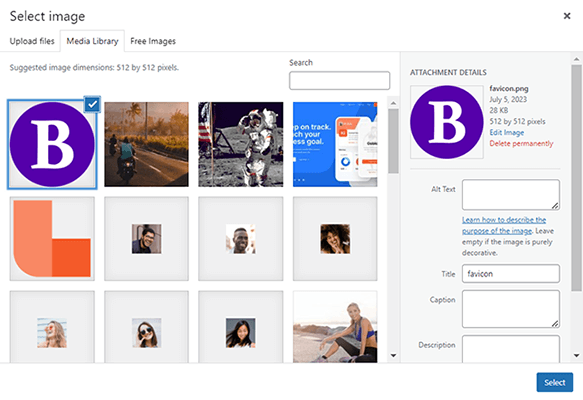
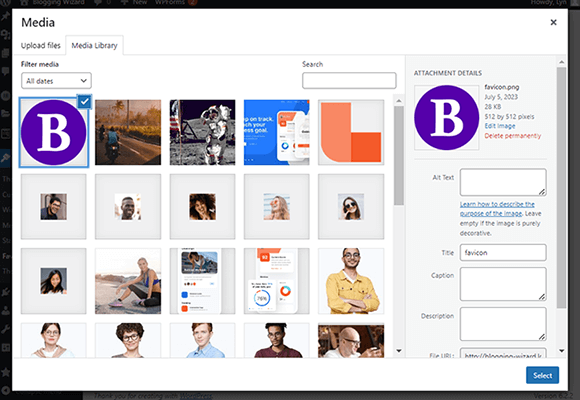
1.5 Unggah file gambar favicon Anda
Gunakan Perpustakaan Media WordPress untuk mengunggah file gambar favicon Anda.
Jika Anda menemukan pesan kesalahan yang mengatakan "Maaf, Anda tidak diizinkan mengunggah jenis file ini" saat mencoba mengunggah file ICO ke situs Anda, gunakan edisi PNG.
Favicon.io memberi Anda banyak file dalam folder ZIP saat Anda menggunakannya untuk mengonversi file SVG, termasuk versi PNG 512px x 512px.
Favicon.io akan menamainya "android-chrome-512×512". Cukup ganti namanya menjadi "favicon", dan Anda siap melakukannya.

Pastikan gambar favicon dipilih, lalu klik Select.
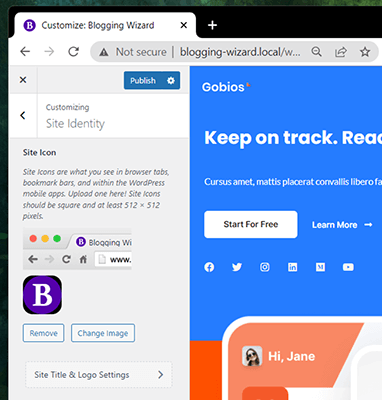
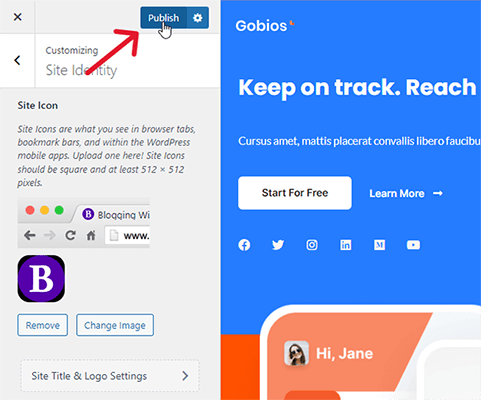
1.6 Simpan gambar favicon baru Anda
Sekarang, gambar favicon yang Anda pilih akan muncul di tab browser untuk situs Anda.

Klik Terbitkan untuk menyimpannya.

Sekarang, Anda akan melihat gambar favicon baru Anda di tab browser tempat situs Anda dibuka.

2.1 Menggunakan plugin WordPress Favicon – plugin 1
Berikut cara menambahkan favicon ke WordPress menggunakan metode plugin:
- Instal dan aktifkan Favicon oleh RealFaviconGenerator.
- Pergi ke Penampilan → Favicon.
- Klik Pilih File dari Perpustakaan Media, dan unggah ke perpustakaan media, jika perlu.
- Klik Buat Favicon.
- Konfigurasikan tampilan favicon Anda.
- Klik Hasilkan Favicon dan Kode HTML Anda.
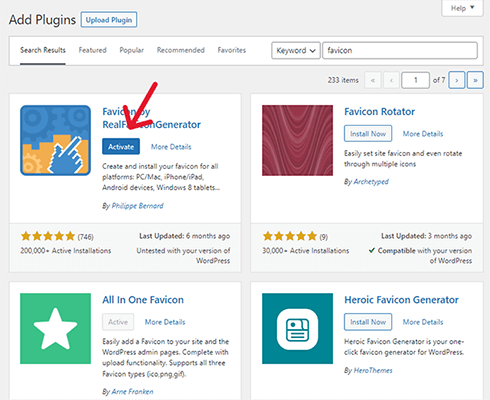
2.1.1 Instal plugin
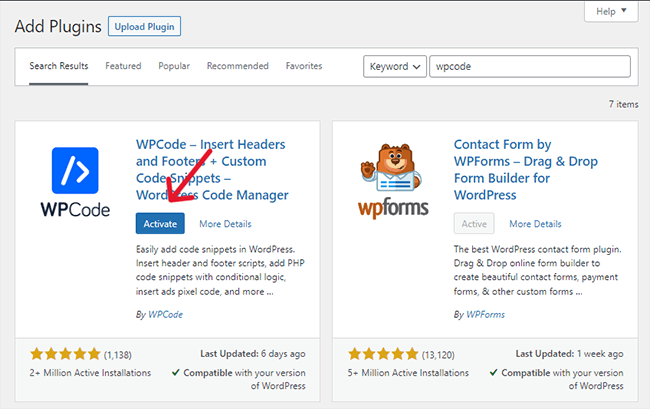
Buka Plugin → Tambah Baru, dan cari "favicon".
Kemudian, cari Favicon by RealFaviconGenerator, dan klik Install Now and Activate.

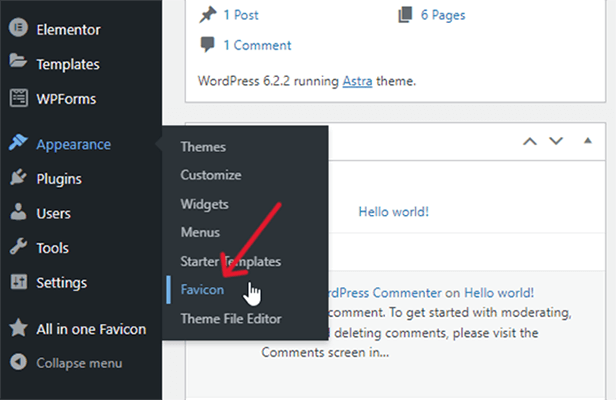
2.1.2 Buka pengaturan plugin
Pergi ke Penampilan → Favicon.

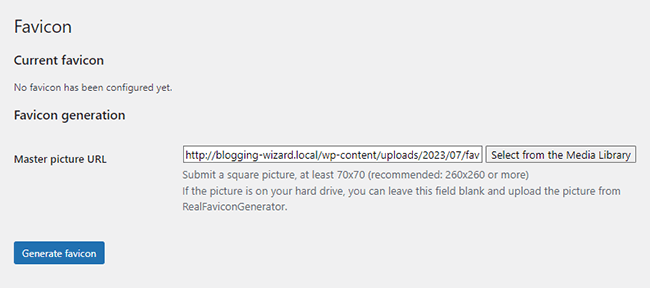
2.1.3 Unggah ke dan pilih gambar favicon Anda dari Perpustakaan Media
Klik tombol Pilih dari Perpustakaan Media.

Jika Anda memiliki gambar yang sudah ada di perpustakaan media WordPress, pilihlah. Jika tidak, lanjutkan dan unggah.

2.1.4-6 Hasilkan favicon Anda
Klik Buat Favicon. Ini mengarahkan Anda ke situs plugin tempat Anda dapat membuat perubahan pada favicon Anda sebelum menerapkannya ke situs Anda.
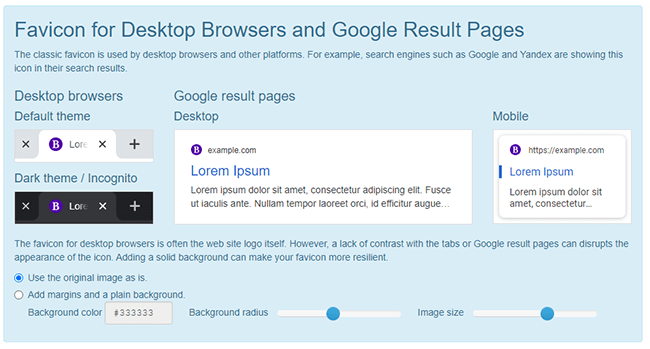
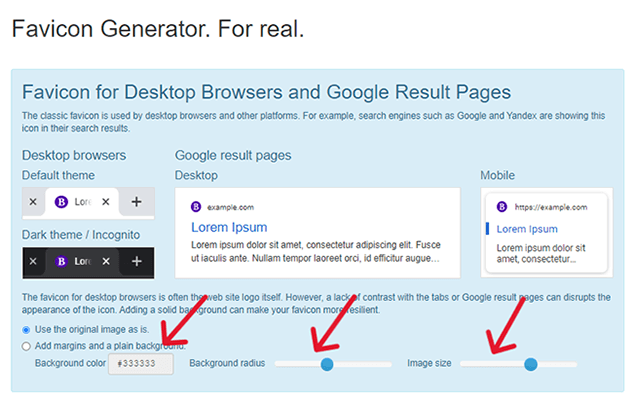
Karena Anda menggunakan ini untuk situs web dan bukan aplikasi, Anda benar-benar hanya perlu mengonfigurasi pengaturan di bagian Favicon untuk Peramban Desktop dan Halaman Hasil Google.

Jika Anda mengunggah file gambar berukuran 512px x 512px dan menyukai tampilan favicon Anda di gambar pratinjau, Anda tidak perlu melakukan perubahan apa pun.
Namun, jika mau , Anda dapat bermain-main dengan pengaturan untuk menyesuaikan tampilan favicon Anda.
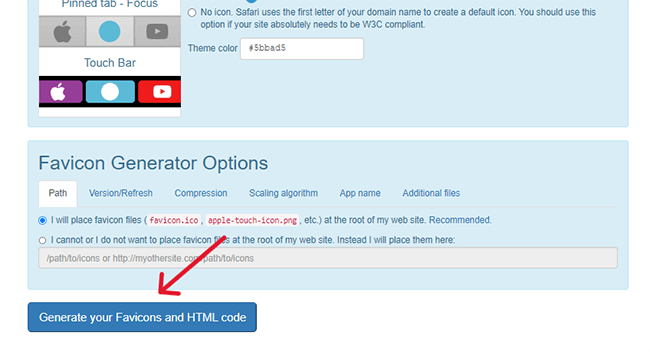
Setelah selesai, gulir ke bawah ke bawah dan klik Hasilkan Favicon Anda dan kode HTML.
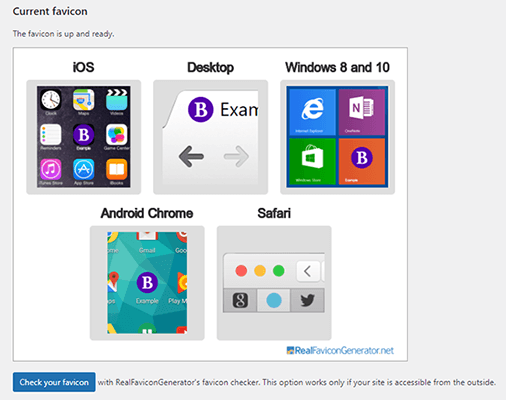
Anda akan dialihkan kembali ke WordPress tempat penginstalan terakhir akan dilakukan. Anda kemudian akan melihat pratinjau untuk tampilan favicon langsung Anda.

2.2 Gunakan plugin WordPress Favicon – plugin 2
Ini adalah metode sekunder untuk Metode 2 jika Anda tidak ingin menggunakan Favicon oleh RealFaviconGenerator.
Ikuti langkah-langkah ini untuk menambahkan favicon ke situs WordPress Anda menggunakan plugin:
- Instal dan aktifkan All in One Favicon ke situs Anda.
- Klik item menu All in One Favicon.
- Temukan metode unggah Pengaturan Frontend yang cocok dengan jenis gambar Anda.
- Unggah gambar favicon Anda.
2.2.1 Instal Semua dalam Satu Favicon
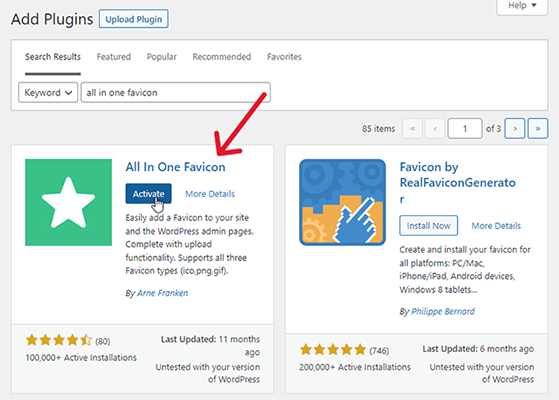
Untuk menginstal All in One Favicon, buka Plugins → Add New, dan cari “all in one favicon.”
Kemudian, klik Instal Sekarang untuk menginstal plugin, lalu Aktifkan untuk mengaktifkannya.

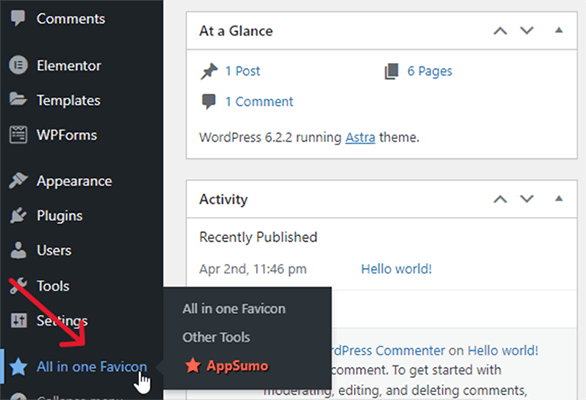
2.2.2 Klik item menu plugin
All in One Favicon menambahkan item menu baru ke menu admin sebelah kiri.
Klik itu.

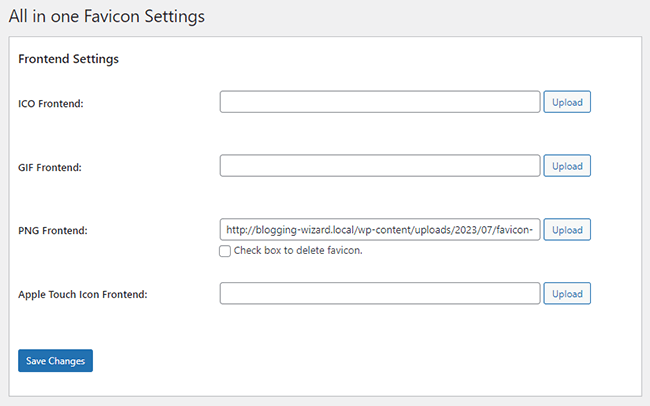
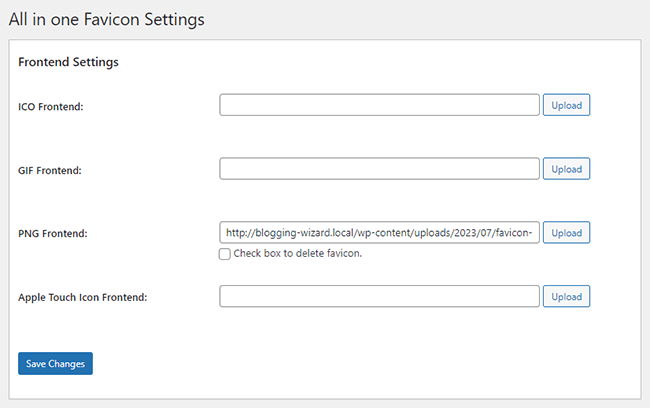
2.2.3-4 Unggah gambar favicon Anda
All in One Favicon memiliki dukungan untuk empat jenis ikon: ICO, PNG, GIF, dan ikon Apple Touch.

Temukan yang cocok dengan jenis file yang ingin Anda unggah di panel Pengaturan Frontend.
Sekali lagi, jika file dalam format SVG, konversikan menjadi jenis file ICO, PNG, atau GIF.
Kemudian, klik Unggah, dan unggah gambar favicon Anda ke plugin.
Sepertinya tidak terjadi apa-apa saat Anda melakukan ini, tetapi jangan khawatir, plugin tetap mengunggah gambar favicon Anda ke situs.
Yang perlu Anda lakukan adalah mengklik Simpan Perubahan untuk membuatnya muncul.

Metode ini hanya menambahkan favicon ke tab browser saat melihat situs Anda dari frontend.
Jika Anda ingin favicon Anda muncul saat melihat dasbor WordPress, unggah juga ke Pengaturan Backend.

Peringatan tentang penggunaan metode plugin
Metode ini pasti dapat membantu mengikat ketika metode penyesuai WordPress umum tidak berfungsi, tetapi kami sangat menyarankan menemukan cara untuk membuat metode itu berfungsi menggunakan metode ini karena satu alasan sederhana: ketika Anda menghapus plugin favicon, Anda juga menghapus favicon Anda.
Jadi, jika Anda merasa perlu menghapus salah satu plugin ini, pastikan Anda menemukan cara alternatif, seperti Metode 1, untuk menambahkan favicon ke situs web WordPress Anda.
Terkadang plugin WordPress kehilangan dukungan atau menjadi sarang masalah keamanan. Ini hanyalah beberapa contoh skenario yang menyebabkan banyak pengguna WordPress menghapus plugin dari situs mereka.
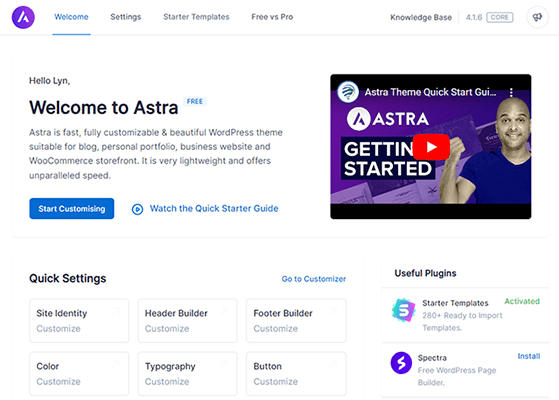
3. Menggunakan tema Anda
Tema yang digunakan memiliki pengaturan favicon yang terpasang di panel opsi tema.
Namun, semakin banyak tema yang menggunakan penyesuai WordPress, yang berarti banyak yang menghilangkan fungsi favicon mereka sendiri demi memungkinkan Anda menggunakan WordPress sebagai gantinya.
Astra, misalnya, memiliki opsi Identitas Situs di panel opsi temanya, tetapi cukup membuka tab Identitas Situs di penyesuai WordPress di tab baru.

Kadence dan GeneratePress juga melakukan ini.
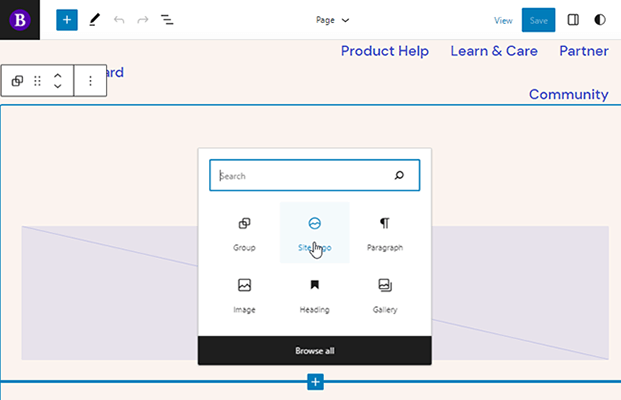
Jika Anda menggunakan tema berbasis blok, Anda sebenarnya dapat mengedit favicon Anda dari editor blok.
Lakukan ini dengan membuat halaman baru atau dengan membuka Penampilan → Editor.
Tambahkan blok baru ke halaman, dan pilih blok Logo Situs.

Arahkan kursor ke logo, jika sudah muncul, dan klik Ganti, lalu pilih opsi Pustaka Media atau Unggah.
Selanjutnya, unggah atau pilih gambar favicon Anda.
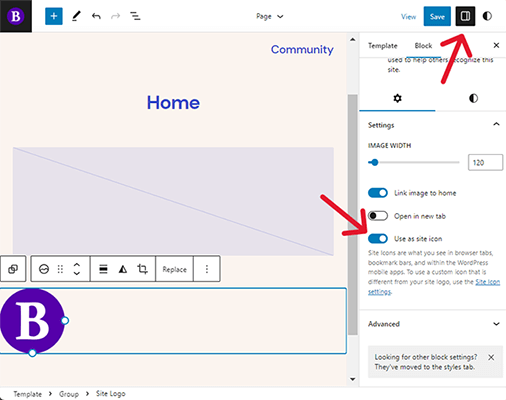
Buka panel pengaturan untuk blok, dan aktifkan opsi Gunakan sebagai Ikon Situs.

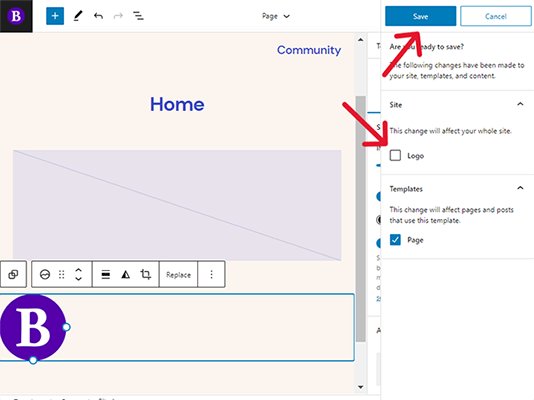
Kemudian, klik Simpan, dan hapus centang pada opsi Logo jika Anda ingin menggunakan gambar lain untuk logo situs Anda.
Kemudian, klik Simpan lagi untuk menerapkan favicon ke situs Anda.

4. Tambahkan favicon WordPress ke situs Anda secara manual
Ini adalah cara termudah untuk menambahkan favicon ke situs Anda secara manual:
- Gunakan RealFaviconGenerator untuk mengubah gambar favicon PNG 512px x 512px Anda menjadi kode HTML.
- Unduh dan ekstrak paket favicon, lalu unggah ke folder tema aktif Anda.
- Instal WPCode di situs Anda.
- Salin dan tempel kode favicon ke bagian Header WPCode.
4.1 Hasilkan kode HTML favicon Anda
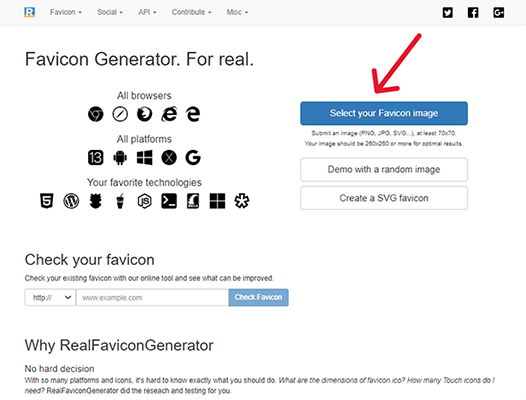
Buka situs RealFaviconGenerator, dan klik Pilih Gambar Favicon Anda. Ini harus berupa gambar PNG 512px x 512px untuk hasil terbaik.

Gunakan pengaturan RealFaviconGenerator untuk mengonfigurasi tampilan favicon Anda, jika Anda mau.
Anda tidak perlu melakukan ini jika Anda membuat favicon sebelumnya dan mengunggah gambar 512px x 512px.

Kemudian, gulir ke bawah ke bagian bawah halaman, dan klik Hasilkan Favicon Anda dan Kode HTML.

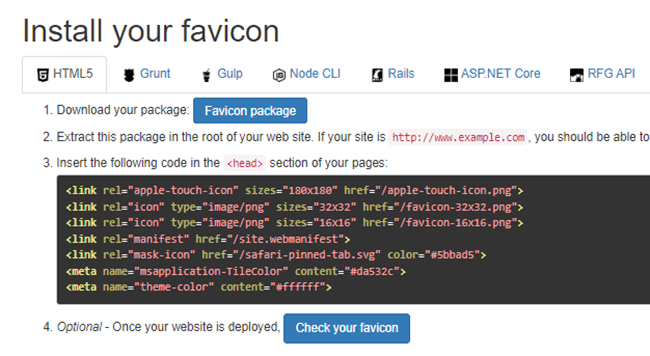
Anda sekarang harus memiliki kode HTML untuk favicon Anda.

Biarkan halaman web ini tetap terbuka saat Anda melakukan langkah-langkah selanjutnya.
4.2 Unggah paket favicon ke folder tema Anda
Langkah ini mengharuskan Anda untuk mengakses folder tema aktif Anda. Anda dapat melakukan ini melalui FTP atau pengelola file host Anda.
Kami tidak akan merinci bagaimana melakukan ini karena ada banyak tutorial di luar sana yang dapat membantu Anda.
Sebagai gantinya, kami hanya akan menginstruksikan Anda untuk mengunduh paket favicon Anda dari RealFaviconGenerator…
[realfavicongenerator-download-favicon-package]
... dan ekstrak semua file darinya.
Kemudian, tambahkan semua file yang diekstraksi ke direktori root situs Anda, yang merupakan folder yang sama dengan wp-content dan wp-admin.
4.3 Instal WPCode
WPCode adalah plugin gratis yang memungkinkan Anda menambahkan kode ke file tema tanpa mengaksesnya, yang bisa membuat Anda kewalahan jika Anda belum pernah melakukannya.
Itu juga memungkinkan Anda menambahkan kode ke file header Anda tanpa perlu membuat tema anak.
Buka Plugin → Tambah Baru, dan cari “wpcode”.
Kemudian, instal dan aktifkan plugin.

4.4 Tempel kode di WPCode
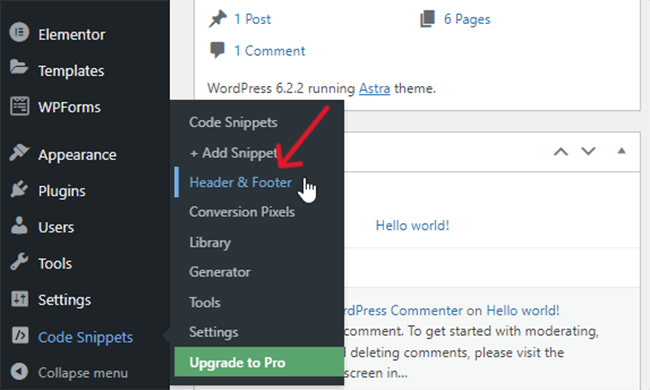
WPCode menambahkan item "Cuplikan Kode" ke menu admin Anda.
Buka Cuplikan Kode → Header & Footer.

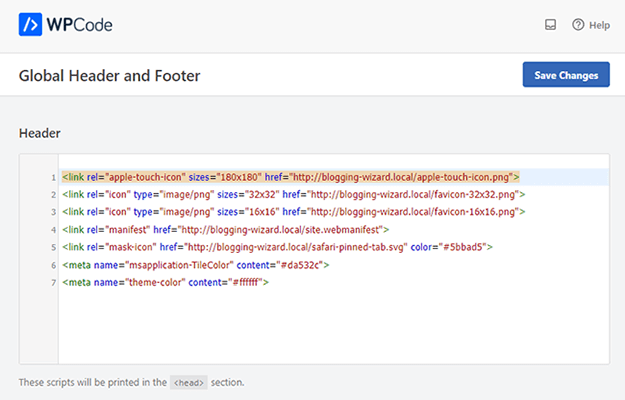
Salin kode HTML dari RealFaviconGenerator, dan tempelkan ke bagian Header di halaman Header & Footer.
Namun, di mana pun Anda melihat istilah "href", tambahkan URL situs Anda setelah tanda kutip. Gunakan https jika situs Anda menggunakannya.
Ada lima atribut href dalam kode, dan semuanya berurutan.

Kemudian, klik Simpan Perubahan untuk menerapkan favicon ke situs Anda.
Cara membuat favicon WordPress
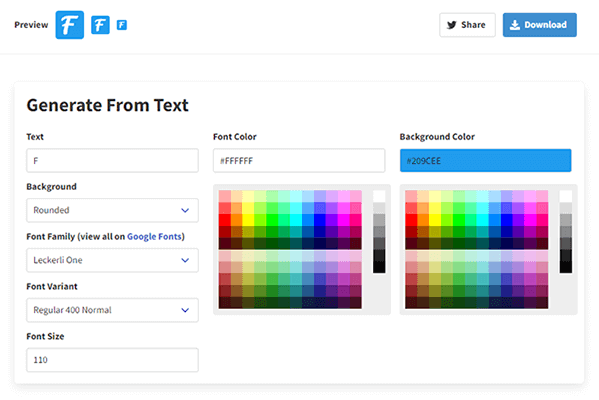
Cara termudah untuk membuat favicon WordPress kustom adalah dengan membuatnya menggunakan Favicon.io. Ini memungkinkan Anda membuat favicon dari inisial.
Anda dapat mengedit font favicon, warna font, warna latar belakang, dan bentuk batas.

Jika Anda ingin menggunakan ikon sebagai ikon favicon, unduh atau beli dari perpustakaan ikon yang menawarkan ikon bebas atribusi.
Memilih ikon bebas atribusi akan memungkinkan Anda untuk menggunakan gambar ikon sebagai bagian dari identitas merek Anda tanpa menghadapi masalah hak cipta, meskipun Anda harus melihat ke dalam kebijakan setiap perpustakaan tentang penggunaan ikon hanya untuk memastikannya.
Bagian terbaik tentang pustaka ikon adalah caranya memungkinkan Anda mengunduh ikon dalam format dan ukuran apa pun.
Pikiran terakhir
Favicon situs Anda bukanlah aspek yang paling penting, tetapi dapat membantu Anda membangun kesadaran merek dan rasa kesatuan dalam desain merek Anda.
Kami sangat menyarankan menggunakan Metode 1 dalam daftar ini karena ini yang paling mudah dilakukan, tetapi Anda tidak akan mengalami terlalu banyak masalah dengan salah satunya.
Sebelum Anda membuat favicon, jelajahi web selama beberapa hari seperti biasa, dan mulailah memperhatikan favicon yang digunakan situs lain. Ini akan menjadi inspirasi besar!

