Kiat SEO Teknis Tambahan untuk Shopify
Diterbitkan: 2021-12-14Hari ini, kami akan membahas beberapa topik SEO teknis yang berbeda, tetapi sama pentingnya: keamanan situs web, kegunaan seluler, dan tag hreflang. Mari selami!
Ringkasan
- Keamanan situs web: Semua yang perlu Anda ketahui tentang SSL dan Shopify
- Kegunaan seluler: 10+ cara untuk menghadirkan pengalaman belanja seluler yang luar biasa
- Tag Hreflang: Apa itu, mengapa penting, dan bagaimana menerapkannya?
- Bungkus
Keamanan situs web: Semua yang perlu Anda ketahui tentang SSL dan Shopify
SSL (Secure Socket Layer) adalah protokol untuk mengenkripsi lalu lintas Internet dan memverifikasi identitas server. Sertifikat SSL adalah file data yang dihosting di server asal situs web.
Sumber: Cloudflare
Mengapa sertifikat SSL penting?
Sertifikat SSL sangat penting karena mengenkripsi konten toko Shopify Anda (termasuk informasi pribadi pelanggan Anda) dan menambahkan lapisan keamanan baru ke situs web Anda (dengan menerbitkan konten menggunakan HTTP, bukan HTTP). Hasilnya, mereka membangun kepercayaan pelanggan, memfasilitasi keputusan pembelian pelanggan Anda, dan meningkatkan penjualan.
Selain itu, sertifikat SSL bagus untuk SEO - ini adalah sinyal kepercayaan yang berarti bahwa situs web dengan sertifikat SSL memiliki keunggulan kompetitif dibandingkan situs web yang tidak.
Bagaimana cara mengaktifkan SSL untuk toko Shopify Anda?
Sertifikat SSL dibuat secara otomatis saat Anda menambahkan domain khusus Anda. Mereka diaktifkan secara default untuk checkout toko Shopify Anda dan semua aset (misalnya, gambar, video, font web, dll.) yang dihosting di domain yang dikelola Shopify, yaitu domain .myshopify.com Anda.
Selain itu, sertifikat SSL dapat dikeluarkan secara otomatis saat Anda menghubungkan domain pihak ketiga ke Shopify. Agar hal ini terjadi, Anda harus menambahkan informasi yang benar ke data A dan data CNAME. Perhatikan bahwa prosesnya dapat memakan waktu hingga 48 jam. Selama waktu ini, kesalahan SSL tidak tersedia mungkin ditampilkan di admin Shopify Anda. Juga, pesan peringatan (misalnya, "Sambungan Anda tidak aman") mungkin ditampilkan di etalase publik Anda.
Apa yang harus dilakukan jika kesalahan SSL tidak tersedia masih ditampilkan setelah 48 jam?
- Verifikasi bahwa catatan A Anda adalah 23.227.38.65 (alamat IP Shopify) dan data CNAME Anda adalah toko.myshopify.com.
- Jika Anda menggunakan catatan CAA, verifikasi bahwa Anda telah menambahkan semua otoritas sertifikasi yang diperlukan untuk digicert.com, globalsign.com, dan letsencrypt.org.
- Jika Anda menggunakan data AAAA (IPv6), hapus data tersebut - data tersebut tidak relevan dengan hosting web Shopify.
- Jika Anda mengaktifkan DNSSEC untuk domain Anda, nonaktifkan.
Pelajari lebih lanjut: Mengaktifkan koneksi aman ke toko Shopify Anda
Bagaimana memastikan bahwa aset Anda tetap aman?
Praktik terbaik adalah menghosting semua aset Anda di Shopify. Jika Anda menghostingnya di luar Shopify, mereka harus dikirimkan melalui HTTP, yaitu, Anda harus menghostingnya di server yang memublikasikan melalui HTTP. Selain itu, Anda harus menghosting semua konten video pada layanan yang dipublikasikan melalui HTTP, dan memverifikasi bahwa semua font yang Anda gunakan dipublikasikan melalui HTTP dari sumbernya.
Ini penting karena halaman yang berisi konten tidak terenkripsi menyebabkan kesalahan konten campuran. Halaman-halaman ini masih dapat diakses secara publik, tetapi URL-nya tidak berisi ikon gembok dan tidak dikirimkan melalui https://. Ini dapat merusak kredibilitas Anda.

Penting
Semua konten dan aset yang dihosting di luar Shopify, tidak dapat diperbarui secara otomatis saat Anda mengaktifkan sertifikat SSL di admin Shopify Anda. Anda harus memperbaruinya secara manual. Perhatikan bahwa untuk beberapa jenis konten, Anda harus mengedit HTML sumber dan menyetel jalur ke HTTPS, bukan HTTP. Jika Anda bukan seorang pengembang, yang terbaik adalah melakukan outsourcing tugas ke Pakar Shopify.
Pelajari lebih lanjut: Shopify, Mengaktifkan koneksi aman ke toko Shopify Anda
Kegunaan seluler: 10+ cara untuk menghadirkan pengalaman belanja seluler yang luar biasa
Statistik Perdagangan Seluler 2021
- 72,9% dari semua e-commerce akan menjadi m-commerce pada akhir tahun 2021 (Sumber: Statista). Ini merupakan peningkatan besar dari 58,9% pada tahun 2017.
- Pada tahun 2020, pendapatan ritel seluler AS adalah $339,03 miliar.
- Penjualan mobile commerce akan mencapai $3,56 triliun pada akhir tahun 2021 (Sumber: Statista). Ini menyumbang peningkatan lebih dari 22,3% dari total penjualan yang dilaporkan untuk tahun 2020 – $2,91 triliun. Statistik pertumbuhan m-commerce menunjukkan bahwa sejak 2016, m-commerce telah mengalami peningkatan rata-rata 33,8% per tahun.
- 79% pengguna smartphone telah melakukan pembelian secara online menggunakan perangkat seluler mereka (Sumber: OuterBox). Itu mendekati satu miliar orang di seluruh dunia!
- 76% konsumen berbelanja di perangkat seluler karena menghemat waktu (Sumber: Dynamic Yield).
Sumber: Juri Teknologi
Jika Anda ingin mengikuti angka-angka ini, daya tanggap saja tidak cukup. Anda harus memberikan pengalaman belanja seluler yang luar biasa. Ini akan meningkatkan tingkat ketertarikan pengguna dan akuisisi pelanggan, meningkatkan keterlibatan dan kepuasan pelanggan, membangun loyalitas merek, dan, pada akhirnya, mendorong lebih banyak konversi.
Di bagian ini, kami akan menunjukkan kepada Anda cara mengoptimalkan toko Shopify Anda untuk seluler dan memberikan pengalaman belanja seluler yang luar biasa.
#1. Pikirkan seluler dulu
Hanya 12% konsumen yang merasa belanja seluler nyaman (Sumber: Dynamic Yield). Masalah yang dihadapi pembeli termasuk situs web yang tidak dirancang dengan layar kecil, pop-up dan iklan yang mengganggu, kurangnya informasi, dan banyak lagi. Selain itu, ketika orang memiliki pengalaman merek yang negatif di seluler, mereka memiliki kemungkinan lebih dari 60% untuk menjadi pembeli berulang (Sumber: Juri Teknologi).
Smartphone mendefinisikan ulang apa yang diharapkan konsumen dari belanja online. Saat ini, orang mengharapkan jenis fungsi tertentu yang disesuaikan untuk seluler. Untuk melebihi harapan mereka, Anda harus melampaui desain responsif. Anda harus mulai berpikir mobile-first.
Apa artinya ini?
Desain responsif berarti bahwa konten situs web dirancang agar sesuai dengan layar yang berbeda. Biasanya, prosesnya melibatkan perancangan untuk desktop terlebih dahulu. Akibatnya, versi seluler situs web mungkin agak canggung. Misalnya, beberapa gambar (terutama infografis) mungkin tidak terlihat bagus, beberapa halaman mungkin dimuat lebih lambat, proses checkout mungkin terlalu rumit, dan banyak lagi.
Desain yang mengutamakan seluler melibatkan perancangan untuk penelusuran seluler terlebih dahulu. Hasilnya, pengalaman belanja seluler tanpa hambatan yang mengarah ke rasio pentalan yang lebih rendah, tingkat kepuasan pelanggan yang lebih tinggi, dan lebih banyak konversi.
Singkatnya, desain responsif melibatkan perancangan untuk desktop dan adaptasi untuk seluler. Desain yang mengutamakan seluler melibatkan perancangan untuk perangkat seluler terlebih dahulu dan adaptasi untuk desktop.
8+ prinsip desain yang mengutamakan seluler
- Minimalkan penggunaan teks. Pastikan pemformatan Anda jelas dan kontennya mudah dipindai.
- Pilih font yang mudah dibaca di layar yang lebih kecil. Google merekomendasikan ukuran font dasar 16 piksel CSS.
- Kurangi jumlah tautan di menu navigasi.
- Jaga agar batas Anda tetap lebar dan garis tetap bersih.
- Menerapkan elemen interaktif.
- Pastikan semua elemen (seperti tombol, tautan, ikon obrolan langsung, dll.) dapat diklik dengan mudah - pelanggan tidak perlu memperbesar untuk dapat mengeklik tombol.
- Optimalkan toko Shopify Anda untuk "Zona Jempol" - area permukaan yang dapat dijangkau orang dengan mudah dengan ibu jari mereka. Istilah "Zona Jempol" diciptakan oleh Steven Hoober (seorang peneliti dan ahli UX) yang melakukan penelitian untuk menganalisis bagaimana orang yang berbeda memegang dan menggunakan perangkat seluler mereka. Menurut penelitian, 49% pengguna bergantung pada pegangan satu tangan untuk dukungan perangkat, dan 75% berinteraksi dengan perangkat seluler hanya menggunakan ibu jari. Pelajari lebih lanjut: Majalah Smashing, Zona Jempol: Mendesain Untuk Pengguna Seluler

Bagaimana cara mengoptimalkan toko Shopify Anda untuk "Zona Jempol"?
- Komponen penting (misalnya, menu navigasi, tombol CTA, tombol keranjang belanja, tombol checkout, dll.) harus ditempatkan di "Zona Jempol".
- Spasi itu penting. Harus ada ruang yang cukup antara elemen yang berbeda pada halaman - ini meminimalkan risiko pengguna mengklik tombol atau tautan yang tidak ingin mereka klik.
- Semua elemen yang dapat diklik (misalnya, tombol, tautan, tag, gambar, dll.) harus cukup besar untuk diketuk dengan ibu jari.
- Pertimbangkan pengguna tangan kanan dan tangan kiri.
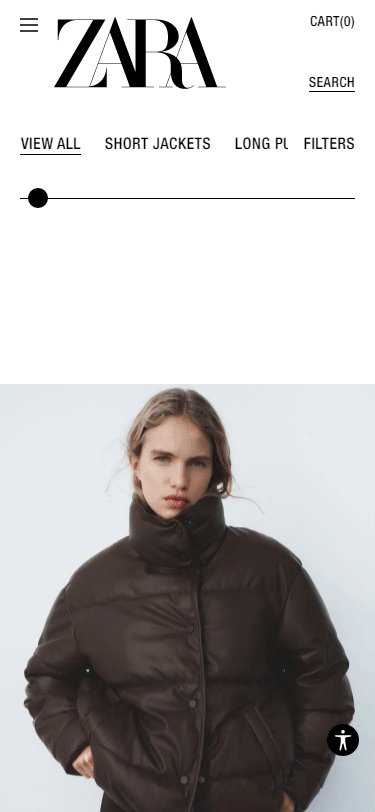
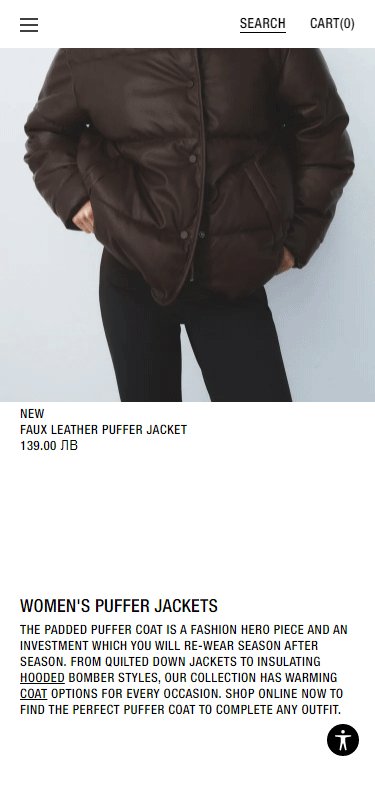
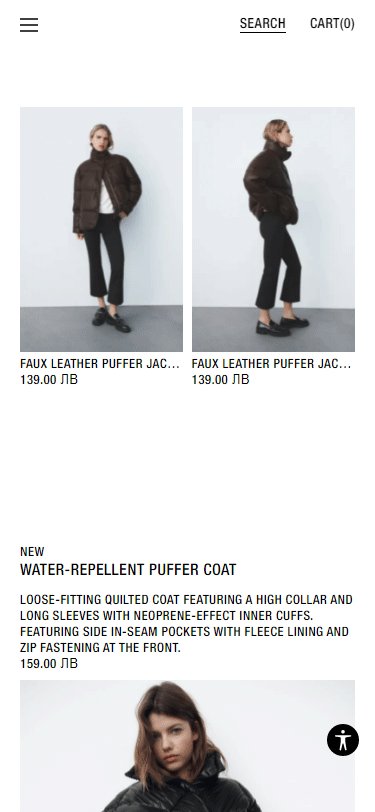
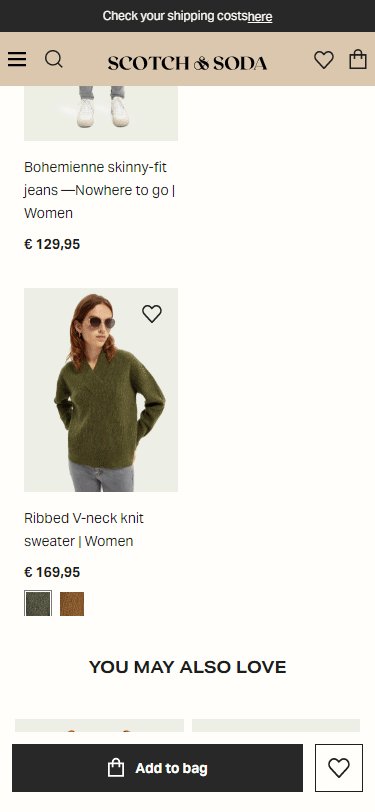
- Berpikir secara vertikal. Atur produk Anda dengan cara yang memberikan pengalaman berbelanja yang menyenangkan di ponsel. Misalnya, susun produk Anda dalam kolom. Praktik terbaik adalah menjaga jumlah kolom di bawah dua. Dapatkan inspirasi dari desain ponsel cantik ZARA:

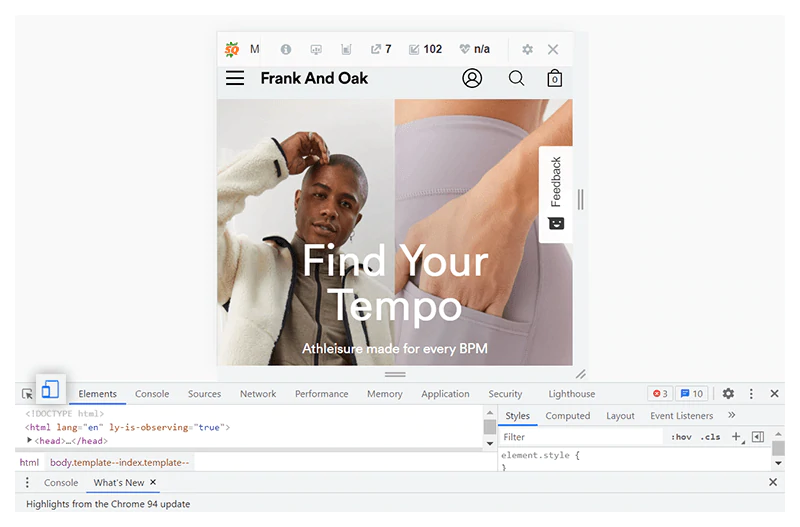
Untuk memeriksa tata letak toko Shopify Anda dari sudut pandang seluler:
- Buka situs web Anda menggunakan Google Chrome.
- Klik Ctrl + Shift + C. Ini akan membuka konsol pengembang.
- Klik pada ikon layar ponsel.

Terus belajar: Jadikan Toko Seluler Shopify Anda Terlihat Lebih Baik | Kiat Shopify Cepat 2021
#2. Pastikan toko Shopify Anda dimuat dengan cepat di perangkat seluler
Probabilitas bouncing meningkat sebesar 32% jika waktu buka halaman seluler berubah dari 1 detik menjadi 3 detik (Sumber: Google).
Kami telah membahas pentingnya memiliki situs web yang memuat cepat dalam panduan kami untuk pengoptimalan kecepatan halaman untuk Shopify. Pelanggan tidak sabar - saat berbelanja online, mereka ingin menemukan apa yang mereka butuhkan dengan cepat dan mudah. Hal ini terutama berlaku untuk penelusuran seluler karena orang biasanya menggunakan ponsel saat bepergian.
Untuk memastikan toko Shopify Anda dimuat dengan cepat di perangkat seluler:
- Optimalkan konten Anda untuk maksud pencarian & pastikan Anda hanya menyertakan informasi yang relevan.
- Gunakan spesifikasi HTML localStorage atau solusi akselerasi seluler otomatis.
- Pastikan gambar Anda memiliki ukuran dan resolusi yang sesuai agar sesuai dengan layar ponsel.
- Hindari menggunakan pop-up. Meskipun mereka bagus untuk menangkap email dan mempromosikan penjualan, mereka sulit ditutup di layar seluler. Hal ini dapat menghambat pengalaman berbelanja dan membuat pelanggan Anda frustrasi. Selain itu, mereka dapat berdampak negatif pada kecepatan halaman Anda.
- Hindari penggunaan bilah sisi - bilah sisi mengganggu, mengambil terlalu banyak "real estat" layar, dan dapat berdampak negatif pada pengalaman pengguna di seluler. Juga, mereka dapat memperlambat halaman Anda.
#3. Optimalkan navigasi Anda
Saat kami menggunakan ponsel, kami terus-menerus menggulir, menggesek, mengetuk, dll. Semuanya terjadi dengan cepat dan dalam gerakan cepat. Inilah mengapa penting bahwa semua elemen halaman penting dan informasi penting bisnis selalu ada di layar. Anda dapat mencapai ini dengan mengintegrasikan bilah navigasi tetap ke dalam desain Anda. Bilah navigasi tetap Anda harus berisi tombol CTA, tautan ke beranda Anda, tautan ke halaman keranjang belanja, dan tautan ke halaman checkout.
Untuk memberikan pengalaman belanja seluler yang lebih baik, Anda harus menyederhanakan navigasi Anda. Lebih khusus lagi, Anda harus:
- Kurangi jumlah lapisan navigasi - di ponsel, mudah tersesat di antara berbagai kategori, subkategori, filter, tag, dll. Semakin rumit navigasi Anda, semakin tinggi kemungkinan konsumen akan pergi. Jadi, tetap sederhana dan tetap berpegang pada satu tingkat konten bersarang.
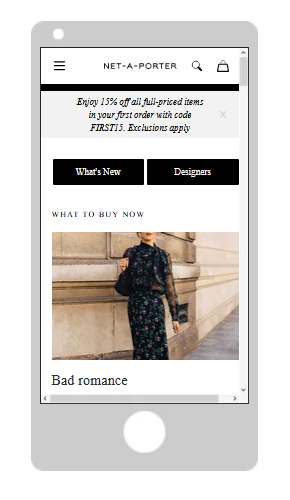
- Gunakan alternatif menu yang mobile-friendly (misalnya, hamburger, career, atau menu tiga titik). Ini akan menghemat ruang dan membantu Anda memberikan pengalaman berbelanja yang lebih baik.
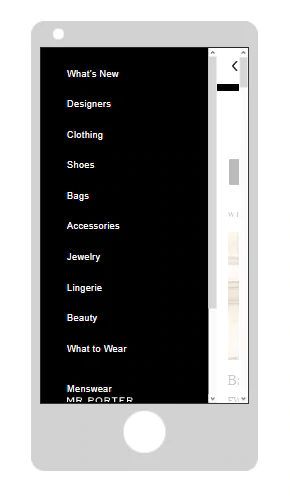
Berikut adalah contoh menu hamburger:

Saat Anda mengklik ikon menu hamburger, menu navigasi sekunder muncul. Ini berisi semua tautan dari menu header (ditampilkan di perangkat desktop).

#4. Simpan elemen penting di paro atas
Logo, menu navigasi, tombol CTA, keranjang belanja, dan tombol checkout Anda harus berada di paro atas. Ini akan membantu Anda memberikan pengalaman belanja seluler yang lebih terinformasi dan menciptakan jalur konversi yang lancar (dengan jumlah tindakan terbatas).
#5. Pertimbangkan bagaimana Anda menggunakan teks
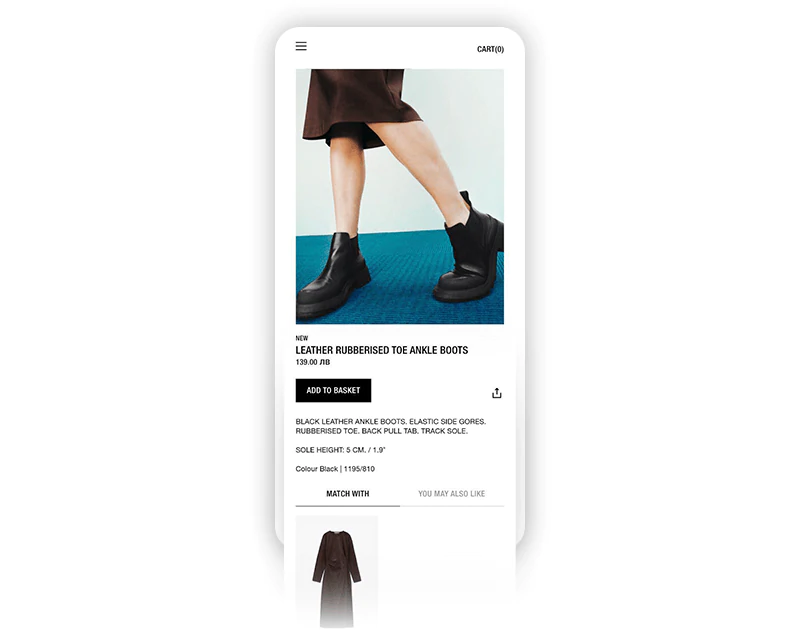
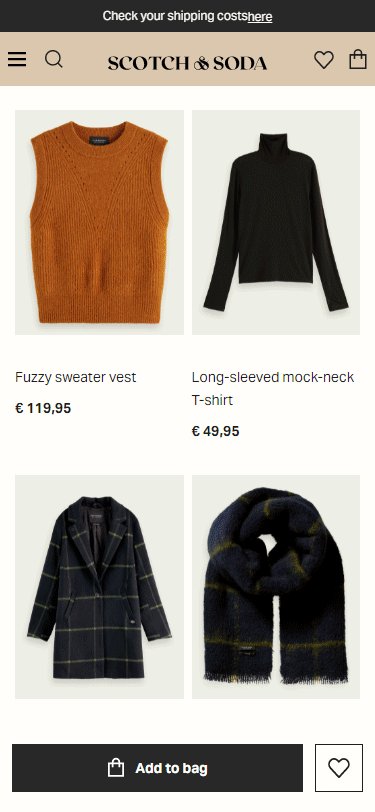
Perangkat seluler memiliki ruang layar terbatas. Ini berarti Anda harus menyajikan semua informasi produk penting secara ringkas, namun menarik. Salah satu cara untuk mencapai ini adalah meminimalkan teks dan membiarkan foto produk Anda yang berbicara. Misalnya, salinan Anda dapat dibatasi pada nama produk, varian produk, harga, tombol CTA, dan deskripsi produk singkat Anda. Anda dapat menggunakan menu yang dapat diciutkan yang menyertakan informasi produk tambahan. Untuk memfasilitasi keputusan pembelian pelanggan Anda, Anda dapat menggunakan gambar untuk menampilkan semua fitur dan karakteristik produk. Terinspirasi:


Sumber gambar: ZARA
Juga, teks harus mudah dibaca. Ingat bahwa pelanggan tidak perlu memperbesar untuk membaca deskripsi produk Anda. Praktik terbaik adalah memilih font yang ramah UX yaitu antara 14 dan 16 piksel.
Last but not least, teks dan gambar tidak boleh tumpang tindih. Meskipun ini mungkin terlihat bagus di komputer desktop atau laptop, akan sulit dibaca di layar yang lebih kecil. Ada risiko bahwa pelanggan Anda akan frustrasi dan pergi.
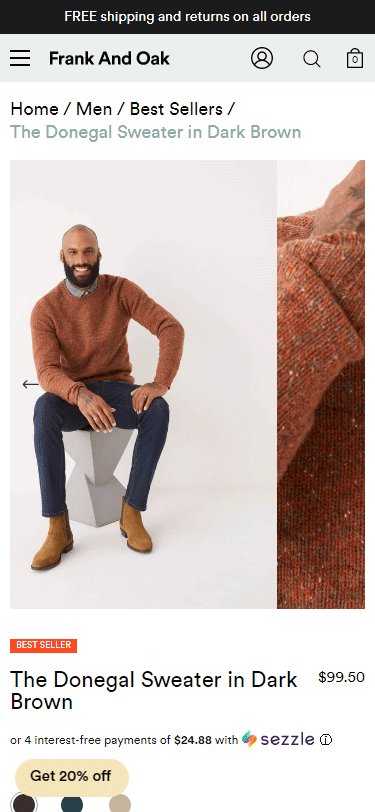
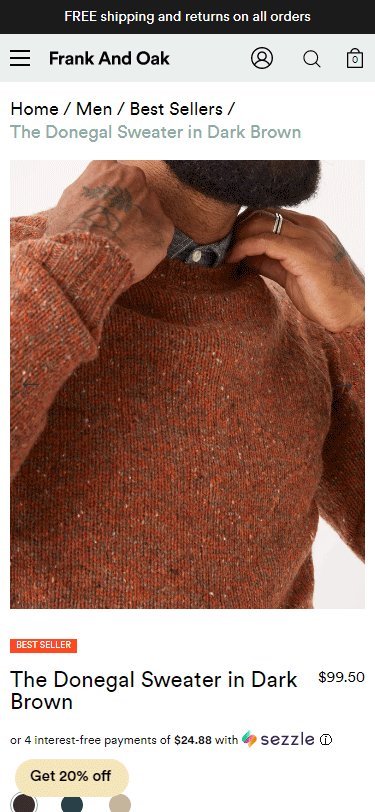
#6. Posisikan fotografi produk Anda di depan dan di tengah
Belanja seluler adalah pengalaman visual. Kami telah menunjukkan bahwa penggunaan teks harus minimal. Di bagian ini, kami akan menjelaskan dengan tepat bagaimana Anda dapat memanfaatkan foto produk dan menggunakannya dengan cara yang menyenangkan pelanggan Anda, menjawab pertanyaan mereka yang paling membara, dan mendorong penjualan.
Pertama dan terpenting, foto produk harus menjadi titik fokus halaman produk dan kategori Anda.
Sebagai contoh:
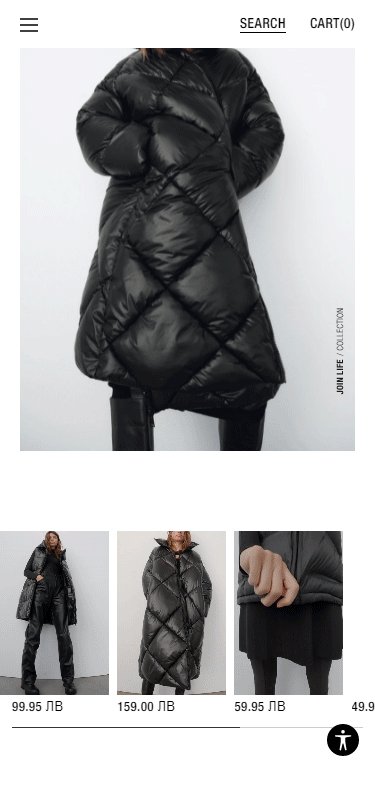
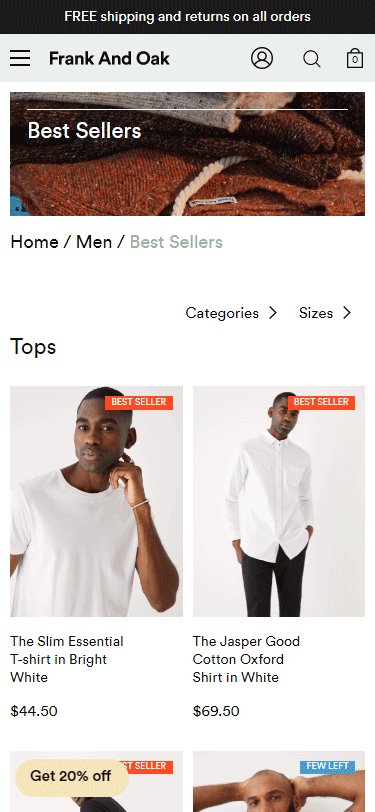
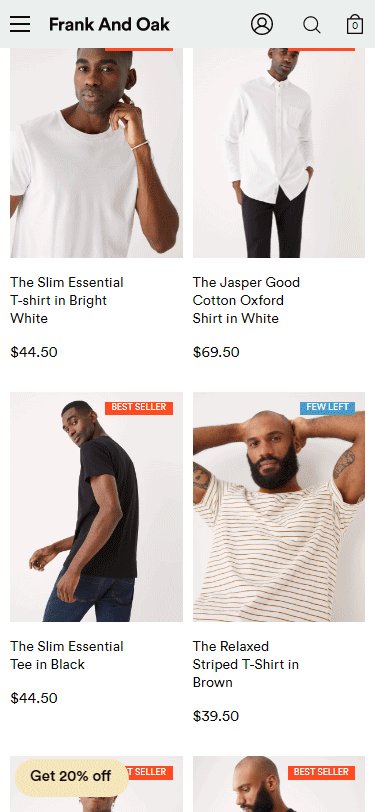
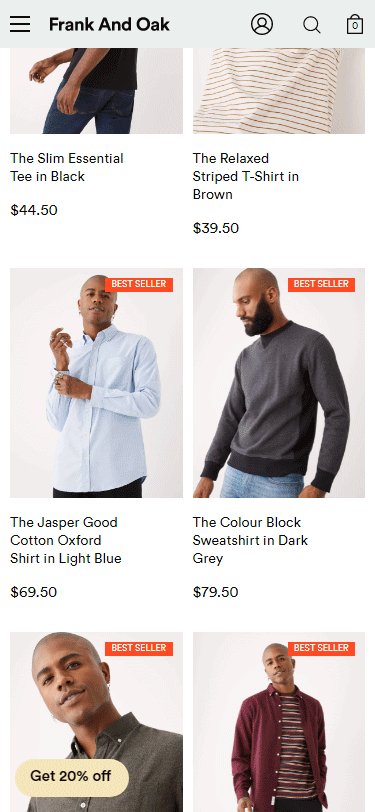
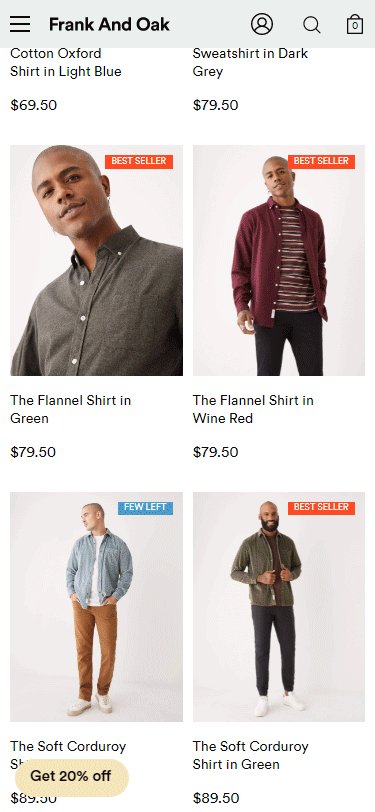
- Halaman kategori - Kotak sederhana dan canggih dari foto produk yang indah & salinan terbatas. Ini adalah contoh sempurna bagaimana visual dapat menyederhanakan navigasi situs web dan memfasilitasi proses pengambilan keputusan.

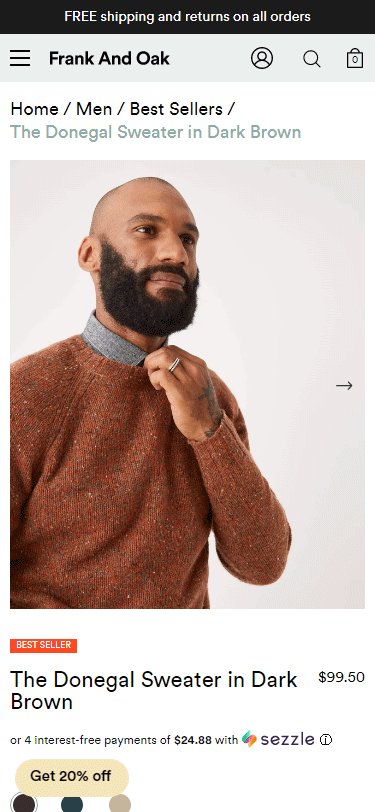
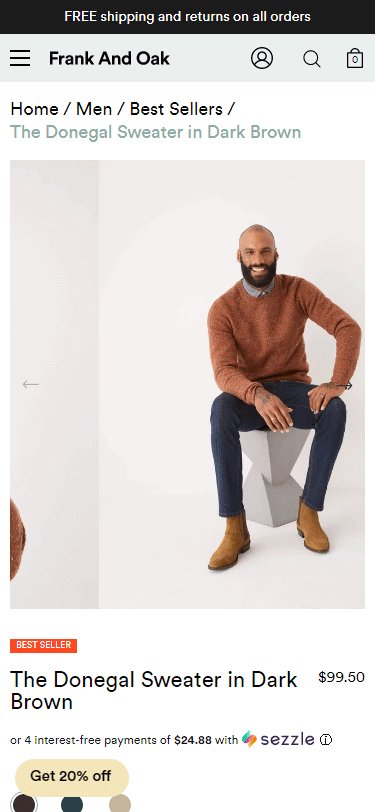
- Halaman produk - Korsel foto yang dirancang dengan indah dan mudah dinavigasi yang menampilkan fitur produk terbaik dan menampilkan produk dari berbagai sudut.

Sumber: Frank & Oak
Kedua, gunakan foto produk asli. Dengan cara ini, Anda akan dapat menampilkan fitur produk dengan cara yang sangat otentik. Sebaiknya sertakan foto yang menampilkan produk dalam pengaturan yang berbeda - latar belakang netral (foto produk klasik), model yang mengenakan produk (jika itu adalah pakaian atau aksesori), yang menunjukkan produk yang sedang digunakan (jika adalah alat, alat), dll. Jika Anda memiliki varian produk, gunakan foto asli untuk setiap varian - ini akan membantu Anda memberikan pengalaman berbelanja yang lebih terinformasi dan lancar yang meniru pengalaman berbelanja di toko fisik. Misalnya, orang tidak perlu bertanya-tanya bagaimana item tertentu terlihat dalam warna yang berbeda. Ini akan membangun kepercayaan pada produk Anda dan membantu Anda mengubah pembeli yang ragu-ragu menjadi pembeli pertama kali. Juga, itu akan mengurangi jumlah pengembalian yang akan menghemat waktu dan uang Anda.
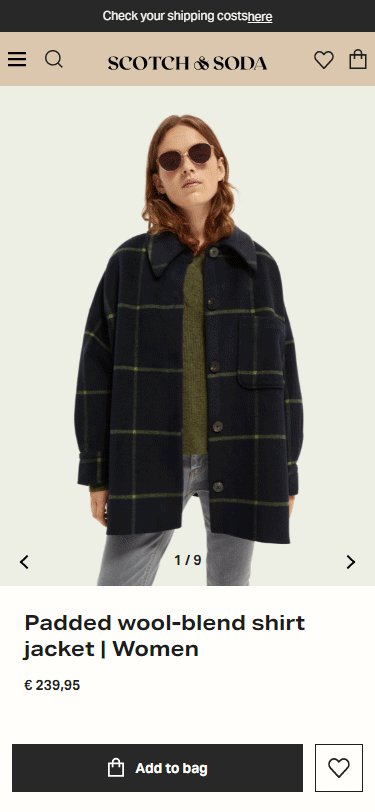
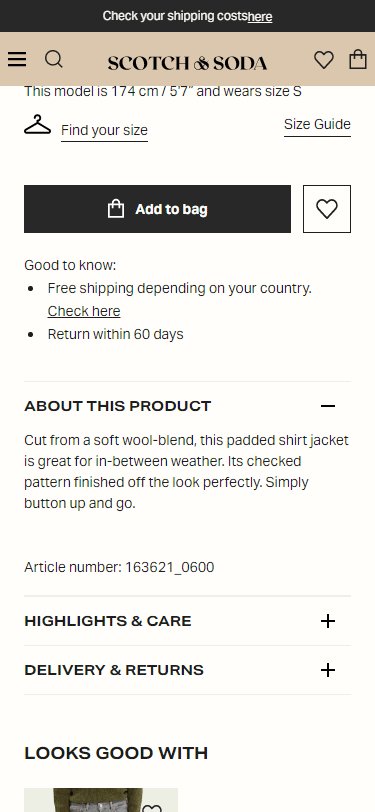
#7. Optimalkan tombol CTA Anda untuk seluler
Tombol CTA Anda harus:
- Ditempatkan secara mencolok di paruh atas dan terlihat setiap saat. Ini adalah cara untuk selalu mengingatkan pelanggan Anda untuk mengambil tindakan dengan cara yang efektif dan tidak mengganggu. Yang terbaik adalah menggunakan warna kontras yang sesuai dengan estetika keseluruhan situs web Anda - dengan cara ini tombol akan langsung menarik perhatian pelanggan Anda, tetapi tidak akan terlihat canggung, mengganggu, atau tidak pada tempatnya. Dapatkan inspirasi: Scotch & Soda

- Mudah untuk mengetuk, yaitu, pelanggan tidak perlu memperbesar untuk menambahkan item ke troli mereka. Praktik terbaik adalah mendesain tombol yang cukup besar untuk diketuk dengan ibu jari. Selain itu, harus ada ruang yang cukup di antara target ketuk yang berbeda, sehingga pelanggan tidak secara tidak sengaja mengetuk tombol yang tidak diinginkan.
- Salinan CTA Anda harus jelas (misalnya, "Tambahkan ke Keranjang", "Beli Sekarang", dll.).
#8. Sederhanakan interaksi formulir seluler
Bentuk yang rumit atau panjang menyebabkan frustrasi dan merupakan alasan umum untuk pengabaian keranjang. Untuk mengoptimalkan formulir Anda untuk seluler:
- Hapus semua bidang yang tidak perlu.
- Buat label formulir deskriptif.
- Nonaktifkan koreksi otomatis pada bidang "Nama" dan "Alamat".
- Ada banyak hal yang perlu dipertimbangkan dalam hal jarak antar bidang yang berbeda. Di satu sisi, pelanggan harus bisa mengisi setiap kolom dengan mudah (menggunakan jari). Di sisi lain, lebih banyak ruang membutuhkan lebih banyak pengguliran yang dapat merusak pengalaman pengguna secara keseluruhan. Uji berbagai opsi untuk menemukan keseimbangan.
- Bidang formulir harus berada di "Zona Jempol".
- Keyboard harus secara otomatis menyesuaikan dengan jenis bidang. Misalnya, Anda harus memiliki papan tombol alfabet untuk bidang "Nama", "Email", dan "Alamat", dan papan tombol numerik untuk bidang "Nomor telepon" dan "Informasi kartu kredit".
#9. Optimalkan pembayaran Anda untuk seluler
Kereta belanja seluler memiliki tingkat pengabaian 85,65% (Sumber: Barilliance). Proses checkout yang rumit adalah salah satu alasan paling umum untuk pengabaian keranjang. Inilah mengapa penting untuk mengoptimalkan pembayaran Anda untuk seluler. Untuk melakukan ini:
- Kurangi jumlah langkah yang harus dilalui pelanggan, dan jumlah bidang yang harus mereka isi. Mintalah informasi yang relevan saja. Semakin sedikit pelanggan Anda perlu mengetik, semakin tinggi kemungkinan mereka akan menyelesaikan pembayaran mereka.
- Tempatkan tombol checkout di paro atas. Pastikan itu cukup besar untuk diketuk dengan ibu jari. Gunakan warna yang kontras dan CTA yang jelas. Catatan: Di Shopify, Anda dapat mempersonalisasi tombol Anda. Misalnya, Anda dapat membuat tombol checkout dinamis dan memberikan pengalaman checkout yang cepat dan mulus.
- Mengintegrasikan gateway pembayaran.
- Tawarkan opsi checkout tamu. Lebih sering daripada tidak, orang-orang terburu-buru untuk memesan. Atau mereka tidak mau mendaftar. Atau, mungkin, mereka tidak 100% yakin ingin melakukan pemesanan dan setiap langkah yang tidak perlu yang harus mereka lalui, adalah alasan bagi mereka untuk meninggalkan troli mereka. Menawarkan opsi pembayaran tamu akan membantu pembeli yang tidak sabar dan ragu-ragu ini berkonversi.
# 10. Uji
Gunakan Tes Ramah Seluler Google untuk memeriksa apakah toko Shopify Anda ramah seluler. Cukup masukkan URL Anda di bidang "Masukkan URL untuk diuji" dan klik "Uji URL". Anda juga dapat menguji cuplikan kode.
Gunakan Laporan Kegunaan Seluler Google Search Console untuk memeriksa situs web Anda untuk masalah kegunaan seluler.
#11. Meminta bantuan
Jika Anda bukan pengembang dan merasa kesulitan untuk menerapkan perubahan ini sendiri, kami sangat menyarankan Anda untuk menghubungi Pakar Shopify yang dapat mengoptimalkan toko Shopify Anda untuk seluler.
Tag Hreflang: Apa itu, mengapa penting, dan bagaimana menerapkannya?
Jika Anda memiliki toko Shopify multibahasa, penting untuk menerapkan tag hreflang. Tag HReflang membantu Google (dan mesin pencari lainnya) menentukan bahasa dan wilayah tujuan situs web. Dengan menggunakan informasi ini, mereka menyajikan URL yang benar berdasarkan bahasa dan lokasi pengguna.
Mengapa ini penting?
Katakanlah Anda memiliki beberapa versi bahasa toko Anda:
- Jerman (https://www.yourshopifystore.com/de/)
- Prancis (https://www.yourshopifystore.com/fr/)
- Spanyol (https://www.yourshopifystore.com/es/)
- Dan banyak lagi
Dengan menyertakan tag hreflang dalam kode tema Anda, Anda memastikan bahwa pelanggan yang berlokasi di Jerman atau dengan setelan bahasa Jerman akan mendapatkan URL Jerman, pelanggan yang berlokasi di Prancis atau dengan setelan bahasa Prancis akan mendapatkan URL Prancis, dll. Ini akan membantu Anda memberikan pengalaman belanja yang lebih relevan dan dipersonalisasi, yang akan mengurangi rasio pentalan Anda dan berdampak positif pada laba Anda.
Apa sebenarnya tag hreflang itu?
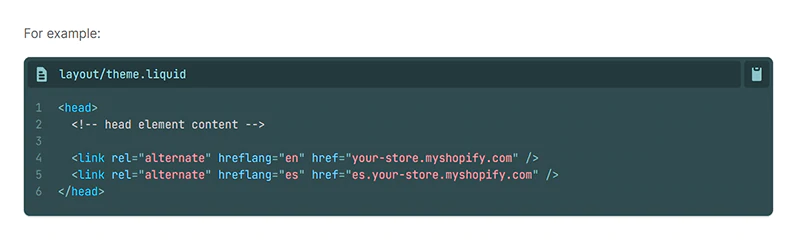
Tag HReflang adalah atribut HTML yang ditempatkan pada elemen <link>. Mereka mengidentifikasi URL situs web yang dilokalkan. Setiap bahasa atau URL wilayah harus memiliki tag hreflang yang unik - Anda dapat menyertakan tag hreflang sebanyak yang Anda perlukan untuk menentukan bahwa laman tertentu memiliki beberapa versi. Tag HReflang harus disertakan di bagian <head></head> pada theme.liquid Shopify Anda.

Sumber: Shopify .dev
Seperti yang Anda lihat, cuplikan kode ini berisi tiga atribut berbeda:
- rel - Atribut ini memberi tahu mesin telusur bagaimana halaman terkait dengan halaman lain di toko Shopify Anda (“alternatif” berarti halaman tersebut merupakan variasi dari halaman lain, yaitu, memberi tahu Google bahwa halaman tersebut bisa serupa atau identik dengan halaman lain) . Ini penting dari perspektif SEO internasional karena mencegah halaman khusus wilayah atau bahasa membuat masalah konten duplikat.

Penting
Tag hreflang berbeda dari tag kanonik.
Tag kanonik memberi tahu Google URL mana yang merupakan URL dominan atau pilihan. Pelajari lebih lanjut tentang tag kanonik: Bagaimana Cara Memperbaiki Masalah Konten Duplikat di Shopify?
Tag Hreflang memberi tahu Google versi lokal halaman mana yang akan muncul di SERP berdasarkan lokasi atau bahasa pengguna. Catatan: HReflang berfungsi di tingkat halaman, bukan tingkat domain. Atribut "rel" mendefinisikan 'halaman alternatif', bukan 'situs web alternatif'.
- hreflang - Atribut ini menentukan bahasa dan wilayah tujuan halaman. Nilai yang ditetapkan untuk atribut hreflang selalu dimulai dengan bahasa. Ini mutlak diperlukan untuk menentukan bahasa. Menentukan wilayah adalah opsional. Penting: Anda harus menentukan bahasa dalam format ISO 639-1. Wilayah harus ditentukan dalam format ISO 3166-1 Alpha 2. Bahasa dan kode negara harus dipisahkan dengan tanda hubung (“-”), bukan garis bawah (“_”).
- href - Atribut ini menentukan halaman.
Sepintas, tag hreflang tampak cukup mudah. Namun, John Mueller dari Google menggambarkannya sebagai "salah satu aspek SEO yang paling kompleks (jika bukan yang paling kompleks)."
Ini karena tag hreflang bersifat dua arah - jika halaman A tertaut ke halaman B, halaman B juga harus tertaut ke halaman A. Jika tidak, tag hreflang dapat diabaikan atau tidak ditafsirkan dengan benar. Semakin banyak bahasa yang Anda jual, semakin rumit proses ini. Juga:
- Setiap halaman yang memiliki tag hreflang juga harus memiliki tag hreflang yang merujuk sendiri.
- Tag HReflang harus mengarah ke halaman kerja, yaitu halaman yang mengembalikan kode status 200.
- Setiap atribut harus diatur dengan benar.
Pada akhirnya, jika Anda seorang pengembang yang terampil, menerapkan hreflang itu sederhana. Namun, mempertahankan tag hreflang yang memenuhi persyaratan ini adalah sebuah tantangan. Untungnya, sebagai pemilik toko Shopify, Anda tidak perlu khawatir tentang ini!
Shopify secara otomatis mengimplementasikan tag hreflang: ketika Anda menerbitkan bahasa, Shopify membuat URL unik untuk setiap halaman yang diterjemahkan di situs web Anda. Ini dilakukan dengan menambahkan kode bahasa ke URL (misalnya, jika Anda menerjemahkan toko Anda dalam bahasa Jerman, Shopify akan secara otomatis membuat URL https://www.yourshopifystore.com/de/).
Selain itu, Shopify secara otomatis menyertakan semua bahasa yang diterbitkan di peta situs. Ini membantu Google mendeteksi berbagai bahasa di toko Anda. Pelajari lebih lanjut: Pusat Bantuan Shopify, Domain internasional
Siapa yang bisa mendapatkan keuntungan dari fitur ini?
Semua pedagang di paket Shopify, paket Shopify Lanjutan, atau paket Shopify Plus, dapat menggunakan fitur domain internasional dan memiliki bahasa yang berbeda tersedia di domain yang berbeda. Pelajari lebih lanjut: Pusat Bantuan Shopify Menjual dalam berbagai bahasa, URL, dan SEO
Seperti yang Anda lihat, Shopify melakukan sebagian besar pekerjaan berat. Yang perlu Anda lakukan adalah memilih aplikasi yang mendukung fitur multi-bahasa Shopify. Salah satu aplikasi tersebut adalah Translation Lab.
Translation Lab bekerja secara native dengan Store Languages (fitur multi-bahasa Shopify). Dengan Translation Lab, Anda dapat menerjemahkan checkout Anda dan setiap sumber daya yang dapat diterjemahkan secara manual (misalnya, produk, koleksi, blog, halaman, email, bidang meta, toko, tautan, varian produk, dll.). Selain itu, Anda dapat menerjemahkan seluruh toko secara otomatis dalam bahasa apa pun menggunakan Google Neural Machine Translations.
Fitur keren lainnya termasuk:
- Deteksi bahasa pilihan pelanggan Anda dan muat toko Anda dalam bahasa yang paling sesuai.
- Tempatkan pengalih bahasa yang dapat disesuaikan di toko Anda.
- Jual dalam 160+ mata uang.
- Terjemahkan opsi produk secara massal.
- Ekspor/Impor terjemahan.
- Ubah bahasa default toko Anda.
- Migrasikan terjemahan tema Anda dari satu tema ke tema lainnya.
- Dan banyak lagi!
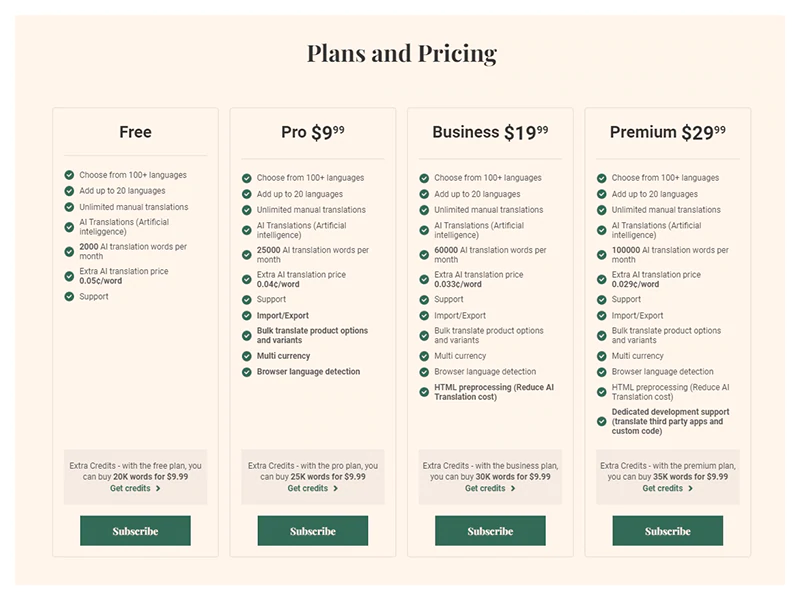
Translation Lab memiliki paket gratis dan tiga paket berbayar. Harga mulai dari $9,99/bulan.

Terus pelajari tentang hreflang dan penjualan dalam berbagai bahasa:
- Shopify .dev, Gunakan tag hreflang di tema Anda
- Pusat Pencarian Google, Beri tahu Google tentang versi halaman Anda yang dilokalkan
Bungkus
Hari ini, kami membahas tiga topik SEO teknis penting:
- Keamanan situs web
- Kegunaan seluler
- tag Hreflang
Kami mencoba untuk membahas setiap topik secara rinci dan berharap panduan ini menjawab semua pertanyaan Anda. Namun, jika Anda ingin menanyakan sesuatu kepada kami, berbagi pengalaman atau pemikiran Anda, jangan ragu untuk menghubungi kami!
Ini adalah panduan terakhir dari seri blog SEO teknis kami. Ini adalah perjalanan yang mengasyikkan! 28.950 kata, memberi atau menerima beberapa. Terima kasih telah bertahan bersama kami begitu lama!
Petualangan selanjutnya menanti! Kami tidak sabar untuk memasuki tahun 2022 dengan ide-ide segar, konten yang bermakna, cerita menarik, dan contoh yang menginspirasi! Pantau terus!
