Angular vs. AngularJS untuk Pengembangan Aplikasi: Mana yang Terbaik untuk Proyek Anda Berikutnya?
Diterbitkan: 2021-08-02AngularJS diluncurkan pada 2010, dan pada 2016 ditulis ulang sepenuhnya. Produk Google ini terus menjadi lebih baik. Itu terus menarik teknisi dan selalu diperhitungkan di antara topik diskusi terpanas. Karena fungsionalitas, potensi, dan kesederhanaan yang luar biasa, berbagai aplikasi dan situs web dikembangkan dengan Angular. Hari ini, kami telah membuat posting ini, termasuk pengenalan Angular dan AngularJS, komponennya, arahan yang mereka gunakan, perbedaan di antara mereka, dan kelebihannya. Setelah membaca artikel ini, Anda akan mampu memutuskan kerangka kerja mana yang sempurna untuk mengembangkan situs atau aplikasi Anda.
Ayo mulai.
Apa itu AngularJS?
Kerangka kerja JavaScript, open-source, front-end, AngularJs terutama digunakan untuk membangun aplikasi web satu halaman (SPA). Ini adalah kerangka kerja yang terus berkembang dan berkembang, yang menawarkan cara yang lebih baik untuk mengembangkan aplikasi web. Ini mengubah HTML statis menjadi HTML dinamis. Selain itu, ia hadir dengan fitur, seperti injeksi ketergantungan dan pengikatan dinamis, yang mengurangi persyaratan kode.
AngularJS tumbuh terlalu cepat; itu sebabnya ada versi AngularJS yang berbeda. Anda harus tahu bahwa AngularJs berbeda dari Angular. AngularJS adalah proyek sumber terbuka yang dapat digunakan dan diubah siapa saja secara bebas. Ini memperluas atribut HTML dengan Directives, dan data diamankan dengan HTML.
Apa itu Sudut?
Ini adalah kerangka kerja TypeScript open-source yang banyak digunakan yang dibangun oleh Google untuk membangun aplikasi web. Pengembang front-end menggunakan kerangka kerja, seperti React atau Angular, untuk memanipulasi dan menyajikan data secara efisien. Versi Angular yang diperbarui lebih efisien daripada versi yang lebih lama, terutama fungsionalitas intinya, yang dipindahkan ke modul yang berbeda. Dengan cara ini, kami mengalami peningkatan kelancaran dan kecepatan dalam menggunakan kerangka kerja ini. Versi yang lebih baru hadir dengan CLI sudut yang unik. Anda dapat mengembangkan basis proyek Angular Anda dengan paket itu.
Komponen Angular vs AngularJS
Ketika satu kerangka kerja adalah TypeScript, dan yang lainnya berbasis JavaScript, perbedaan dalam komponennya menjadi nyata.
Angular menggunakan TypeScript, yang merupakan superset dari ES6 dan memiliki kompatibilitas mundur dengan ES5. Di sisi lain, AngularJS didasarkan pada JavaScript, yang menggunakan istilah ruang lingkup dan pengontrol, di mana Angular menggunakan hierarki komponen. Sementara Angular berbasis komponen, AngularJS menggunakan arahan.
Penggunaan Arahan antara Angular vs AngularJS
Angular dan AngularJS keduanya menggunakan Directive; cara menggunakan arahan membuat mereka berbeda. Angular memegang Directive standar, sedangkan AngularJS hadir dengan paketnya. Anda harus berhati-hati saat menggunakan Arahan.
Misalnya, ketika Anda ingin membuat pengikatan dua arah di AngularJS, Anda perlu menggunakan ng-model. Untuk penjilidan satu arah, Anda dapat menggunakan ng-bind.
Di Angular, Anda hanya akan menemukan ngModel. Jadi, untuk penjilidan satu arah, Anda dapat menggunakan simbol seperti: “[]” dan untuk penjilidan dua arah: “[()].” () adalah untuk pengikatan peristiwa, sedangkan [] untuk pengikatan properti.

Angular vs. AngularJS
Angular dan AngularJS keduanya datang dengan kekuatan dan kelemahan mereka. Sekarang mari kita periksa beberapa perbedaan antara kedua kerangka kerja ini. Ini akan membantu Anda muncul dengan alat yang tepat untuk memenuhi kebutuhan Anda.
1. Arsitektur
JS sudut
Kerangka kerja ini dilengkapi dengan model-view-controller (MVC), yang berfungsi seperti komponen pusat karena mengelola data, aturan, logika, dan memberi tahu bagaimana aplikasi berperilaku.
Model
Ini adalah penyimpanan seluruh manajemen data.
Tampilan: Setelah meninjau detail dalam model, itu menghasilkan hasil.
Controller: Ketika controller menerima input, itu mengubahnya menjadi perintah dan mengirimkannya ke view dan model.
sudut
Ini menggunakan komponen yang merupakan arahan dengan templat. Di Angular, ada dua jenis arahan.
Arahan Struktural
Dengan mengganti elemennya, mereka mengubah tata letak DOM.
Arahan Atribut: Ini mengubah cara DOM berperilaku bersama dengan penampilan elemen.
2. Dukungan Seluler
JS sudut
Browser seluler tidak mendukungnya.
sudut
Didukung oleh semua browser seluler terkemuka.
3. Performa dan Kecepatan
JS sudut
Fitur pengikatan dua arahnya mengurangi waktu dan upaya pengembangan.
sudut
Ini telah ditingkatkan ke struktur yang lebih baik yang hadir dengan kecepatan dan kinerja yang ditingkatkan.
4. Dukungan Alat
JS sudut
Kerangka kerja ini bergantung pada alat pihak ketiga, seperti WebStorm dan IDE.
sudut
Menggunakan Command Line Interface (CLI) untuk memotong waktu pengembangan aplikasi.
5. Bahasa
JS sudut
Ditulis dalam JavaScript
sudut
Ditulis dalam bahasa TypeScript Microsoft yang merupakan superset dari ECMAScript (ES6).
6. Perutean
JS sudut
Menggunakan $routeprovider.when() untuk konfigurasi perutean.
sudut
Menggunakan @Route Config{(…)} untuk konfigurasi perutean.
7. Sintaks Ekspresi
JS sudut
Untuk pengikatan properti/gambar atau acara, pengembang harus mengingat direktif ng yang benar.
sudut
Menggunakan “[]” untuk pengikatan properti dan “()” untuk pengikatan peristiwa.
8. Injeksi Ketergantungan
JS sudut
Tidak menggunakan injeksi ketergantungan.
sudut
Menggunakan sistem injeksi ketergantungan hierarkis dengan deteksi perubahan berbasis bebas searah.
9. Struktur
JS sudut
Ini kurang dapat dikelola dibandingkan dengan Angular.
sudut
Lebih mudah untuk membuat, struktur yang lebih baik, dan memelihara aplikasi besar.
10. CLI sudut
AngularJS
Itu tidak memiliki CLI sendiri.
sudut
Angular 2+ dikirimkan dengan CLI atau Antarmuka Baris Perintah. Yang terbaik untuk menghasilkan komponen, layanan dan bahkan membantu dalam menyelesaikan proyek dengan cepat dan efisien. Anda dapat dengan mudah membuat versi berbeda dari proyek yang sama untuk platform lain dengan pemeriksaan tipe dinamis, linting, dll.
Keuntungan AngularJS vs. Angular
Angular dan AngularJS hadir dengan berbagai keunggulan. Mari kita periksa beberapa betapa akan sangat membantu untuk menggunakan ini.
Sudut: Keuntungan
- Angular lima kali lebih cepat daripada AngularJS karena arsitektur berbasis komponen dan algoritma yang lebih baik untuk pengikatan data.
- Aplikasi sudut berjalan di perangkat seluler dan berbagai browser.
- Komponen aplikasi Angular mandiri dan independen, yang membuatnya ramah pengujian dan dapat digunakan kembali.
- Komponen independennya lebih mudah dirawat, diganti, dan ditingkatkan.
- Angular hadir dengan ekstensi bawaan untuk menjalankan aplikasi di sisi server. Ini memungkinkan pengembang untuk menyinkronkan konten sisi klien dan server, yang berguna untuk SEO.
- Pendekatan pertama dari TypeScript Angular mengarah ke navigasi yang lebih baik, kode yang lebih bersih, dan produk berkualitas tinggi.
- Angular mendukung pemuatan lambat yang mengarah ke pengembangan aplikasi yang cepat karena hanya komponen yang diperlukan yang dimuat.
AngularJS: Keuntungan
- Karena Angular didasarkan pada JavaScript, belajar AngularJS lebih cepat dan lebih mudah.
- Ini mendukung pembuatan prototipe dan pengkodean yang lebih cepat, yang menurunkan waktu pengembangan.
- Pengikatan data dua arah AngularJS membantu pengikatan data yang lebih mudah diakses dan lebih cepat tanpa campur tangan pengembang.
- Kode AngularJS digunakan kembali berkali-kali karena pengkodeannya terorganisir dengan baik dan bersih.
- Arsitektur MVVM dan MVC dari AngularJS membantu memisahkan data dari desain, yang mengarah pada pengembangan dan pemeliharaan aplikasi web yang kompleks dengan lebih mudah.


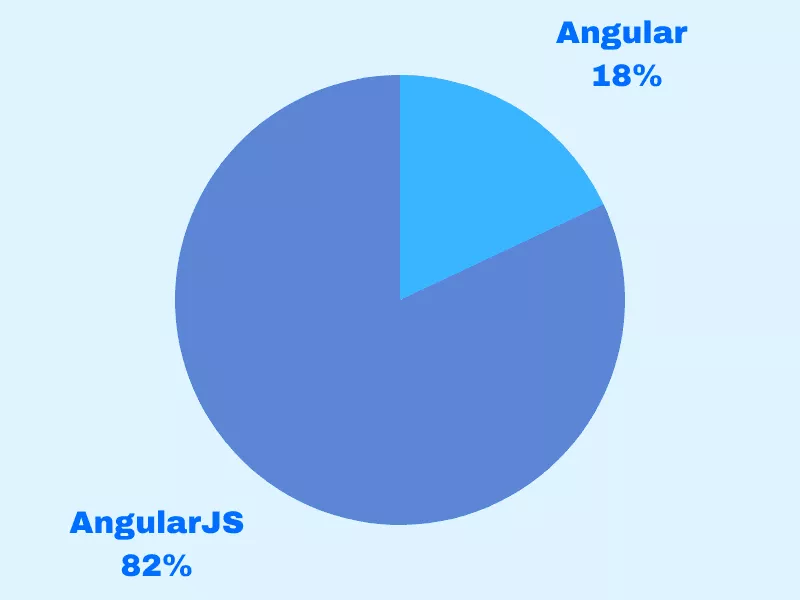
Mana yang Harus Dipilih: Angular atau AngularJS?
Angular dan AngularJS keduanya hadir dengan berbagai manfaat. Google memelihara kedua kerangka kerja dengan sempurna, sehingga memiliki dukungan komunitas yang luas. Kebanyakan orang lebih suka Angular karena mengembangkan aplikasi dinamis untuk seluler dan web dan membuat aplikasi satu halaman menggunakan HTML dan TypeScript.
Baca Juga: Ide Aplikasi Seluler Terbaik Tahun 2021
Contoh Aplikasi dan Situs Web Terbaik yang Dibangun dengan Angular atau AngularJS
Mari kita periksa beberapa situs web Angular teratas.
1. Forbes

Salah satu situs web Angular yang paling banyak dikunjungi, Forbes, dibuat dengan Angular 5. Di AS, Forbes menanggapi 74+ juta pengguna bulanan. Ini mencakup berbagai macam topik dan demo.
2. PayPal-Penyedia Layanan Pembayaran Online

Cara paling sederhana dan cepat untuk mentransfer uang online, PayPal terlihat fantastis dan bekerja dengan sempurna. Sekali lagi, kredit diberikan kepada Angular.
PayPal memfasilitasi transfer uang antara perusahaan dan individu. Ada sekitar 205+ juta pengguna aktif di platform ini. Ini memiliki kinerja situs web yang mengesankan dan kaliber untuk mengelola beban tinggi. Ini memperkuat posisi merek di antara penyedia layanan pembayaran online teratas.
3. Gmail – Penyedia Layanan Email

Gmail adalah layanan terbaik yang akan membuat kita menyaksikan kekuatan Angular. Pengalamannya yang tidak terputus dan antarmuka yang sederhana adalah standar kinerja tinggi yang harus dicoba dan dijangkau oleh situs web lain. Ini adalah fitur Gmail. Sekitar 1,5+ miliar pengguna senang menggunakan produk ini, dan ini adalah alasan bagus untuk memilih Angular jika Anda berencana mengembangkan aplikasi berorientasi pengguna yang luar biasa.
4. JetBlue

Situs web JetBlue adalah maskapai penerbangan Amerika berbiaya rendah, yang dibuat dengan Angular. Situs web dan aplikasi perusahaan siap menangani beban tinggi dan menawarkan antarmuka yang fantastis untuk banyak pengguna setiap hari. Di situs webnya, Anda dapat menjelajahi tujuan, memesan tiket, mengakses bagian "pelacak penerbangan", melihat peta jalan, dan banyak lagi.
5. Wikiwand

Tidak masuk akal bagi kami bahwa situs web terpopuler kelima di dunia, yang digunakan oleh setengah miliar orang, memiliki antarmuka yang belum diperbarui selama lebih dari satu dekade. Kami menemukan antarmuka Wikipedia berantakan, sulit dibaca (blok besar teks kecil), sulit dinavigasi, dan kurang dalam hal kegunaan.
kata pendiri Wikiwand, Lior Grossman. Jadi, dengan cara ini, pembungkus perangkat lunak untuk artikel Wikipedia, Wikiwand, dikembangkan dengan Angular.
Sebuah solusi baru, Wikiwand, dapat diinstal pada browser Anda, yang akan menawarkan pengalaman Wikipedia yang nyaman.
6. Kerja keras

Salah satu aplikasi Angular, Upwork, adalah layanan tempat pengusaha di seluruh dunia menemukan spesialis lepas untuk pekerjaan apa pun. Selain itu, spesialis dari negara yang berbeda dapat menemukan pekerjaan penuh waktu atau paruh waktu secara lepas. Layanan ini menawarkan fungsionalitas luar biasa, perlindungan data, dan desain intuitif untuk kedua kategori pengguna.
7. Weather.com

Dengan sekitar 126 juta pengunjung setiap bulannya, situs ini adalah situs terbaik yang dibuat dengan Angular.
Cara terbaik untuk menggambarkan seberapa sempurna kinerja Angular adalah dengan mendemonstrasikan penggunaannya di situs web Weather.com. Ramalan cuaca, fakta menarik, berita terkait, dan konten hiburan semuanya tersedia di sini.
Baca Juga: Tech Stack Untuk Mengembangkan Aplikasi Seluler
Membungkus
Kerangka kerja Angular adalah pilihan terbaik untuk solusi pemrograman dengan kompleksitas yang berbeda. Baik Anda perlu mengembangkan toko web, aplikasi perpesanan kecil, aplikasi berita, atau toko eCommerce, Angular akan melayani Anda dengan tugas pengembangan front-end yang terbaik.
Situs web Angular akan menangani beban besar dan menunjukkan kinerja yang diharapkan. Selain itu, terbukti sempurna untuk pengembangan PWA dan SPA. Selain itu, Angular membuat proses pengembangan aplikasi lebih mudah dikelola dan akan membantu Anda meningkatkan bisnis Anda dengan aplikasi yang berorientasi pelanggan dan mudah digunakan.
