GIF animasi di Email: 10 Tips untuk Menjaga Ukuran File Kecil
Diterbitkan: 2019-12-20Mengejutkan. Menghibur. Informatif. GIF adalah semua hal ini, dan pemasar serta pelanggan sama-sama menyukai penambahan email yang menyenangkan ini. Tapi tahukah Anda apa lagi GIF itu? Besar. Sangat mudah bagi ukuran file GIF untuk tumbuh menjadi membengkak, proporsi raksasa yang mengganggu waktu muat email.
Jadi apa yang harus dilakukan pemasar email? Evan Diaz, Desainer Utama di Lucky Red Pixel, punya jawabannya. Inilah yang kami pelajari dari presentasi Litmus Live-nya, “Membuat Animasi yang Menyenangkan dan Membantu Pelanggan.”
Kecil tapi perkasa: Mengapa menjaga ukuran file GIF tetap rendah sangat penting
GIF besar menyebabkan pemuatan atau unduhan email yang lambat yang menghabiskan paket data telepon pelanggan. Kedua hal ini dapat membuat pelanggan frustrasi, yang membahayakan semua kerja keras Anda dan memengaruhi kinerja kampanye Anda. Itulah mengapa menjaga ukuran file GIF tetap kecil adalah salah satu tantangan utama yang harus dikuasai pemasar email jika mereka ingin menggunakan kekuatan GIF animasi dalam kampanye email mereka.
Seberapa besar GIF dalam email?
Secara umum, semakin kecil GIF Anda, semakin cepat dimuat di email Anda—dan semakin pendek waktu muat Anda, semakin baik pengalaman bagi pelanggan Anda. Tapi berapa ukuran file maksimum yang dapat diterima untuk GIF? Evan menyarankan menyimpan file di bawah 5 MB. Pada 5 MB, pelanggan mungkin hanya perlu menunggu beberapa detik untuk memuat gambar. Di sini, di Litmus, kami mencoba untuk menjaga GIF di bawah 1 MB untuk menjamin waktu pemuatan yang cepat dan untuk tidak memakan terlalu banyak data pembaca kami jika mereka membuka email kami di ponsel saat bepergian.
Fokus pada pengoptimalan ukuran file selama proses pembuatan GIF
Mengurangi ukuran file GIF dimulai di papan gambar. Setelah Anda memiliki ide untuk GIF Anda, ada beberapa pilihan desain yang dapat Anda buat untuk menjaga ukuran tetap terkendali. Plus, ketika datang untuk menyempurnakan GIF Anda di Photoshop dan memprosesnya untuk digunakan dalam email, ada trik tambahan yang dapat Anda gunakan untuk menghentikan GIF Anda menjadi terlalu berat. Berikut sepuluh tip teratas untuk menjaga ukuran GIF tetap kecil:
1. Tetap berpegang pada transisi yang lebih sederhana (AKA lebih cepat)
Jika animasi Anda melibatkan transisi, tetap gunakan "cuts" di atas "fades". Sementara potongan melompat langsung dari satu visual ke visual berikutnya, fade membutuhkan waktu untuk menyampaikan pesan yang sama. Memudar melibatkan lebih banyak bingkai, lebih banyak warna, dan dengan demikian datang dengan ukuran file yang lebih besar. Contoh di bawah ini menunjukkan seberapa signifikan dampak transisi fade pada ukuran file. Jika Anda memilih efek fade daripada transisi potongan sederhana, file GIF Anda akan menjadi 7,8 kali lebih besar.

Bukan penggemar transisi potong? Evan menyarankan menggunakan transisi "terjemahkan", di mana satu bingkai meluncur di atas gambar sebelumnya. Dengan cara ini, Anda mendapatkan gerakan yang menarik tanpa menghambat file dengan lebih banyak transisi warna dari fade.
2. Gunakan ilustrasi di atas foto jika memungkinkan
Dengan cara yang sama bahwa memproses lebih banyak warna dalam transisi pudar meningkatkan ukuran file GIF, demikian juga warna kompleks dalam foto. Ilustrasi akan memiliki lebih banyak komponen warna solid daripada foto atau video, yang biasanya membuatnya lebih ringan.

Ini menggunakan banyak warna, sehingga dampaknya pada ukuran file sangat besar.
Manfaat lain dari ilustrasi berwarna sederhana adalah Anda dapat menggabungkan lebih banyak gerakan dan animasi dengan ukuran file yang lebih kecil. Perubahan halus dalam sebuah foto lebih rumit untuk dimuat daripada beberapa bingkai animasi untuk ilustrasi yang menceritakan sebuah kisah. Jika tidak ada cara lain untuk menggunakan foto, maka Anda harus mengisolasi bagian animasinya. Alih-alih seluruh gambar menjadi GIF, Anda dapat mengurangi ukuran file secara signifikan dengan membiarkan semua bagian yang tidak bergerak sebagai gambar.
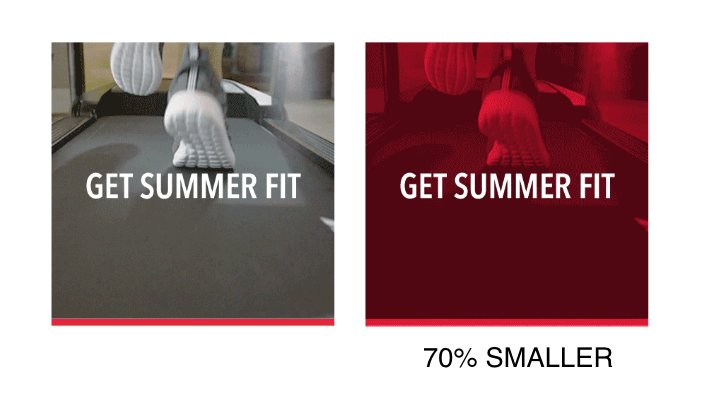
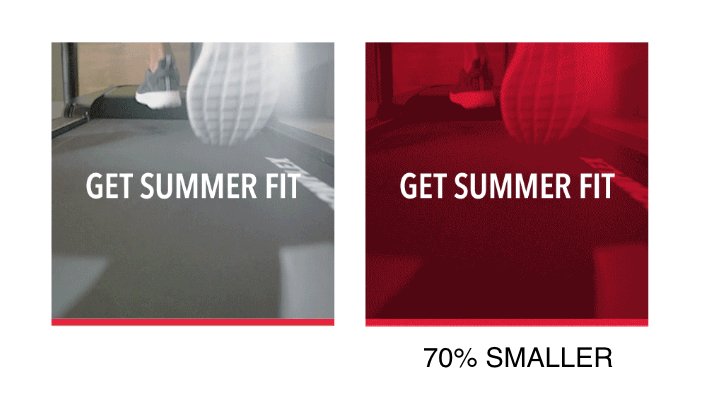
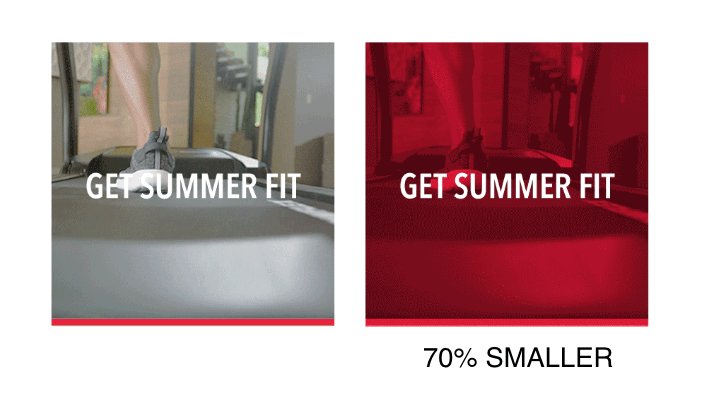
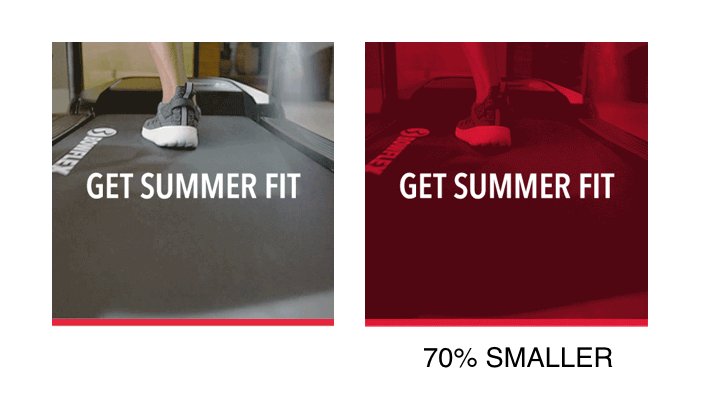
3. Warna overlay untuk membatasi palet warna dalam foto
Cara lain untuk menurunkan ukuran file saat Anda perlu menggunakan foto atau video adalah dengan overlay satu warna pada GIF. Hamparan monokrom memberi GIF warna merek dan membatasi jumlah warna berbeda yang perlu diproses GIF. Hasilnya: ukuran file lebih kecil!

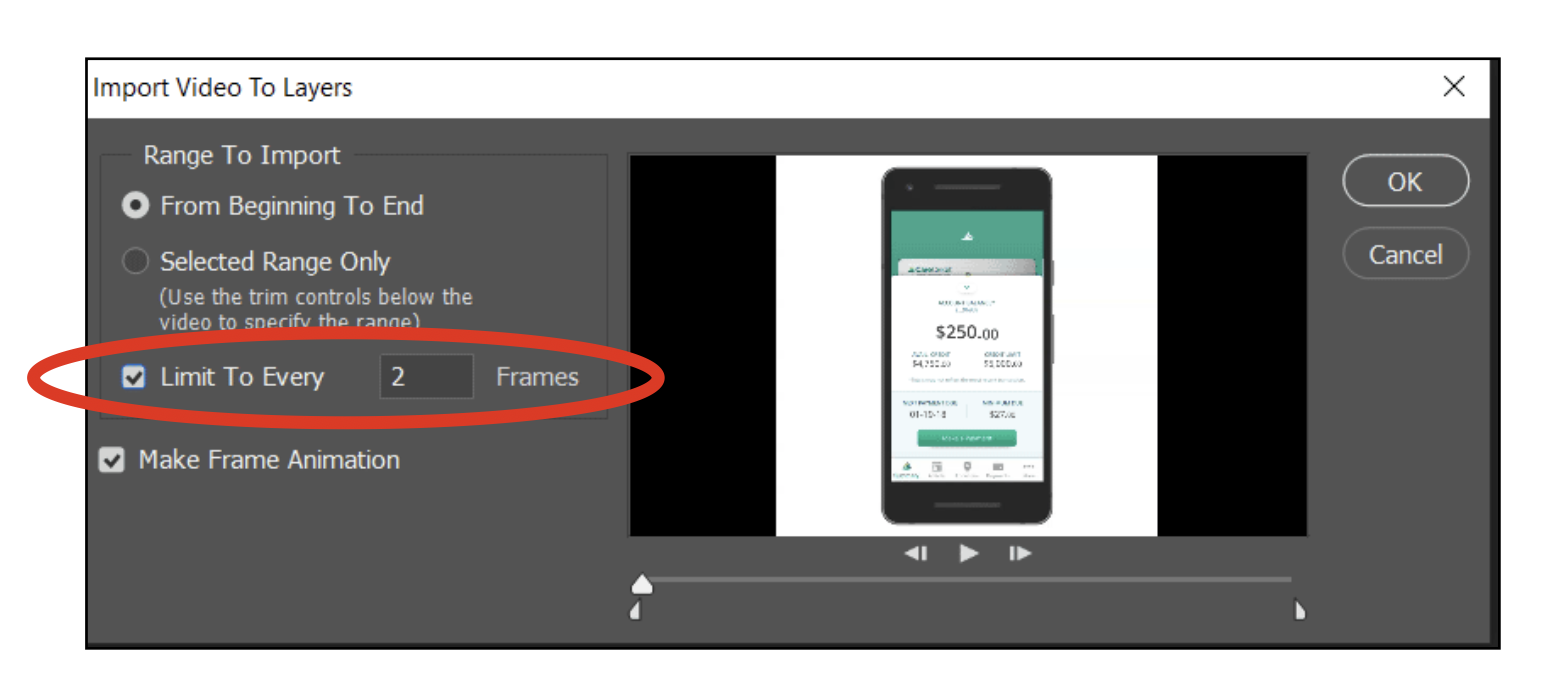
4. Saat mengubah video menjadi GIF, impor setiap bingkai lainnya ke lapisan
Photoshop akan mengonversi bingkai video Anda menjadi lapisan saat Anda memilih File > Impor > Bingkai Video ke Lapisan. Ini adalah alat yang berguna, tetapi dapat menyebabkan ukuran file GIF kabur jika Anda tidak hati-hati.
Optimalkan ukuran file Anda dengan membatasi lapisan ke setiap 2 frame. Opsi ini akan mengambil setiap bingkai lain untuk membuat lapisan, yang mengurangi ukuran file. Jika menurunkan lapisan ke setiap frame lainnya tidak cukup, Evan mencatat bahwa Photoshop hanya mengambil satu dari setiap 4 frame masih merupakan tempat yang baik untuk memulai.


5. Hapus bingkai duplikat
Ingat: Semakin banyak bingkai yang Anda gunakan di GIF, semakin besar ukuran file. Setelah mengimpor GIF Anda ke Photoshop, Anda dapat melihat animasi frame-by-frame. Jika ada beberapa lapisan dengan gambar bingkai yang sama, berikan duplikat boot.
Di sini, di Litmus, kami sering menggunakan EZGIF untuk mengoptimalkan GIF animasi kami. Pengoptimal GIF online gratis memberi Anda opsi untuk menghapus bingkai duplikat dengan mudah jika Anda tidak memiliki akses ke Photoshop atau alat serupa.
6. Jika Anda menghapus bingkai duplikat, sesuaikan penundaan agar GIF tetap berjalan
Jika Anda menghapus bingkai dari GIF, Anda harus mengubah penundaan bingkai agar pengaturan waktu GIF tetap sama. Cukup "tahan" bingkai tunggal untuk waktu yang setara dengan waktu yang diperlukan untuk menjalankan bingkai duplikat yang telah Anda hapus—begitulah cara Anda menjaga GIF tetap berjalan.
Ingatlah bahwa t inilah hubungan terbalik sederhana dalam GIF: semakin tinggi frame per detik, semakin sedikit tersentak dalam pemutaran. Penundaan 0,03 kemungkinan akan menjadi default yang diberikan Photoshop pada GIF yang Anda unggah, yang menciptakan animasi 30 FPS yang dimuat dengan sangat lancar. Tetapi semakin banyak bingkai yang perlu Anda muat per detik, semakin besar ukuran file Anda. Anda pasti ingin menemukan sweet spot yang membuat animasi Anda cukup mulus sambil menjaga ukuran file Anda tetap rendah.
7. Pilih pengurangan warna adaptif
Saat Anda menyimpan GIF untuk web, Anda akan menemukan beberapa opsi untuk pengurangan warna. Saran praktik terbaik Evan adalah pengurangan warna "adaptif". Algoritme ini mengambil sampel warna yang paling banyak muncul dalam gambar dan memberikan keseimbangan yang adil antara ukuran file dan fidelitas warna.
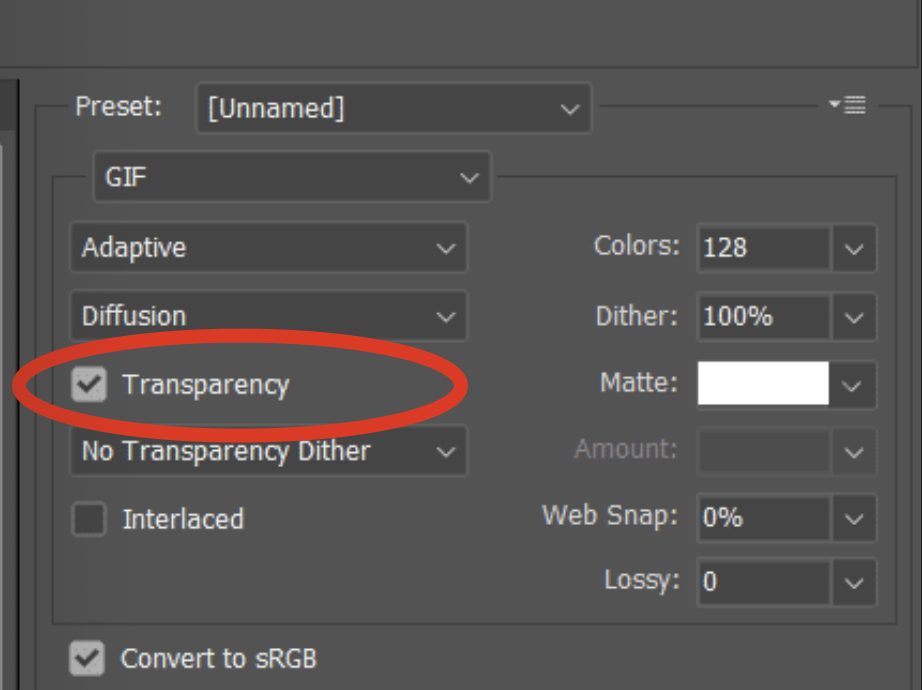
8. Tetap aktifkan "transparansi"
GIF sering menangani secara transparan dengan buruk, menerapkan tepi putih yang keras di sekitar elemen saat diatur pada latar belakang transparan. Jika Anda ingin menggunakan animasi pada latar belakang transparan, PNG animasi adalah cara yang tepat . Jadi apa yang sebenarnya dilakukan kotak centang "transparansi" di Photoshop? Ini memungkinkan piksel yang tidak berubah dari bingkai ke bingkai untuk tetap seperti apa adanya. Itu berarti area pada GIF yang tetap konstan dari satu frame ke frame berikutnya tidak perlu repot memuat ulang. Evan menyarankan untuk membiarkan ini dihidupkan sebagian besar waktu, karena dapat mengurangi ukuran file Anda hingga sepertiga atau lebih.

9. Seimbangkan tabel warna dengan gentar
Selama ekspor, Anda juga memiliki opsi untuk menyesuaikan jumlah warna yang disimpan ke tabel warna file gambar. Semakin rendah jumlah warna, semakin kecil ukuran file. Untuk mendapatkan kombinasi terbaik dari ukuran file yang dioptimalkan untuk fidelitas warna, pilih:
- 128-256 warna untuk video
- 64-128 warna untuk ilustrasi animasi
Jika Anda ingin benar-benar menyempurnakan ukuran file Anda, Anda dapat menggabungkan perubahan tabel warna Anda dengan persentase gentar. Persentase gentar yang lebih tinggi menghasilkan gradien yang lebih halus, bahkan dengan tabel warna yang terbatas. Misalnya, skala abu-abu dengan hanya 8 garis warna menjadi gradien halus dengan 100% gentar dihidupkan. Keragu-raguan yang lebih tinggi dikombinasikan dengan tabel warna di ujung bawah untuk video mungkin saja menjadi sweet spot untuk GIF yang terlihat bagus namun dimuat dengan cepat.
10. Cukup kurangi kualitas video dan ukuran file dengan Lossy
Ingin mengoptimalkan ukuran file GIF Anda tanpa semua penyesuaian halus yang terlibat dalam tabel warna dan gentar? Memilih tingkat Lossy 20% hingga 40% mengurangi ukuran file, dan beberapa kualitas, dalam satu gerakan. Anda dapat bermain-main dengan persentase ini untuk menemukan keseimbangan kualitas dan ukuran file yang tepat untuk Anda.
Tonton ceramah lengkap Litmus Live Evan
Apakah Anda mencari lebih banyak kiat tentang cara membuat animasi yang menyenangkan dan membantu pelanggan? Anda dapat menonton ceramah lengkap Litmus Live Evan di bawah ini!
Apa rahasia Anda untuk mengoptimalkan GIF animasi untuk email?
GIF yang bagus dapat menambahkan konteks dan kesenangan ke email, sementara GIF yang rusak dapat mengalihkan perhatian dari pesan atau menyebabkan pelanggan menghindari email Anda sama sekali. Apa trik Anda untuk mengoptimalkan GIF animasi untuk email? Kami akan senang mendengarnya di komentar di bawah!
