PNG Animasi di Email: Alternatif untuk GIF?
Diterbitkan: 2019-11-19Gambar animasi adalah salah satu tren desain email teratas untuk tahun 2019 . Pemasar email di mana pun ingin menambahkan gerakan ke kampanye mereka—dan cara paling populer untuk melakukannya adalah dengan menggunakan kekuatan GIF animasi.
Namun GIF animasi bukan satu-satunya jenis file yang memungkinkan Anda menambahkan gerakan ke citra. Grafik Jaringan Portabel Animasi—atau APNG—adalah opsi yang mungkin ingin Anda jelajahi juga.
Alasan menggunakan APNG di email
PNG animasi persis seperti namanya: kumpulan PNG yang digabungkan untuk memperkenalkan gerakan. Jadi untuk memahami apa yang membuat APNG istimewa, penting untuk memahami karakteristik PNG sederhana.
Ada dua jenis format PNG: PNG-8 dan PNG-24. Format PNG-8 mirip dengan GIF karena disimpan dengan maksimum 256 warna. Format PNG-24 mampu menampilkan jutaan warna. Jadi dibandingkan dengan warna GIF yang terbatas yang sering memberikan animasi tampilan berkualitas rendah, APNG memungkinkan Anda menggunakan kedalaman warna yang lengkap . Itu memberi gambar Anda tampilan yang lebih tajam—terutama saat Anda menggunakan fotografi dengan rentang warna yang luas—namun kualitas yang lebih tinggi selalu ada harganya. Jika Anda tidak memperhatikan ukuran file Anda dengan hati-hati, PNG bisa menjadi sangat besar. Jika Anda menggunakan banyak dari mereka untuk membuat APNG, ukuran file yang besar dapat berdampak negatif pada waktu pemuatan email Anda.
Selain itu, berbeda dengan GIF, APNG memungkinkan Anda bekerja dengan transparansi . GIF menangani secara transparan dengan buruk, menerapkan tepi putih kasar di sekitar elemen saat diatur pada latar belakang transparan:

Mengapa Anda ingin menggunakan animasi di atas latar belakang transparan, Anda bertanya?
Transparansi dan animasi dalam Email: APNG dalam buletin Oktober Litmus
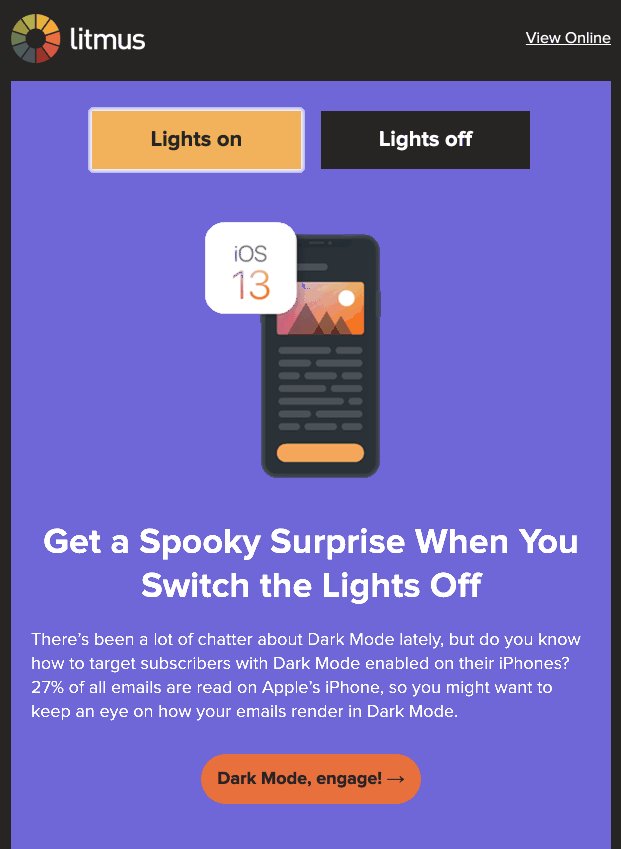
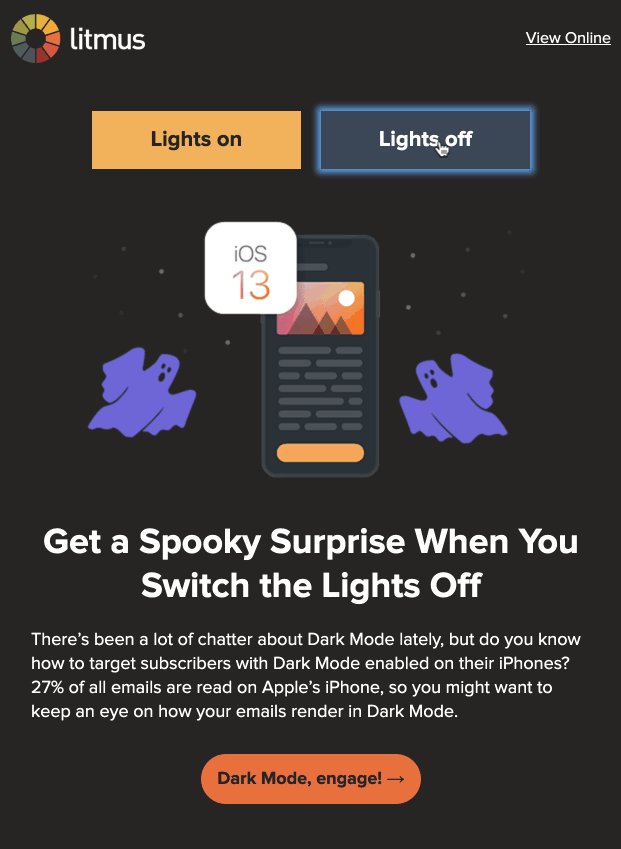
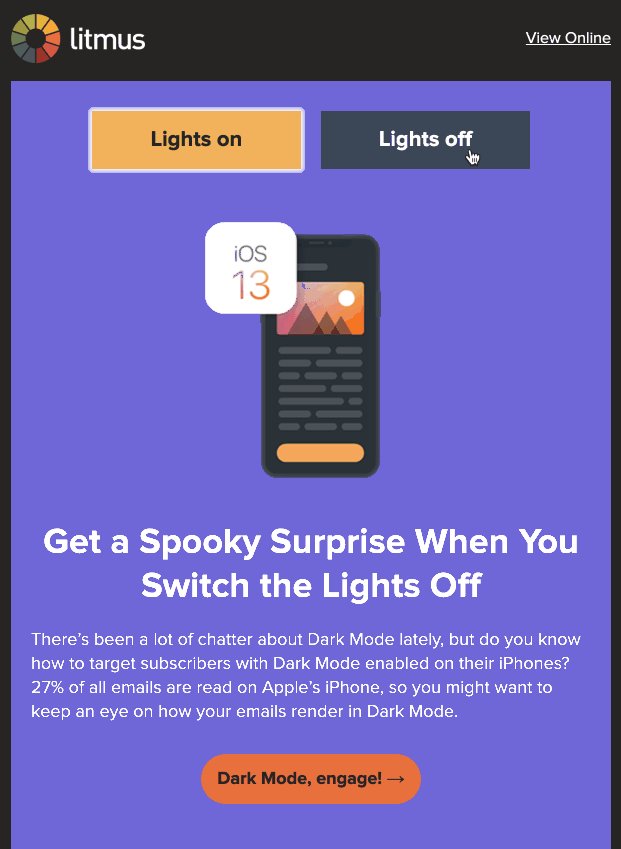
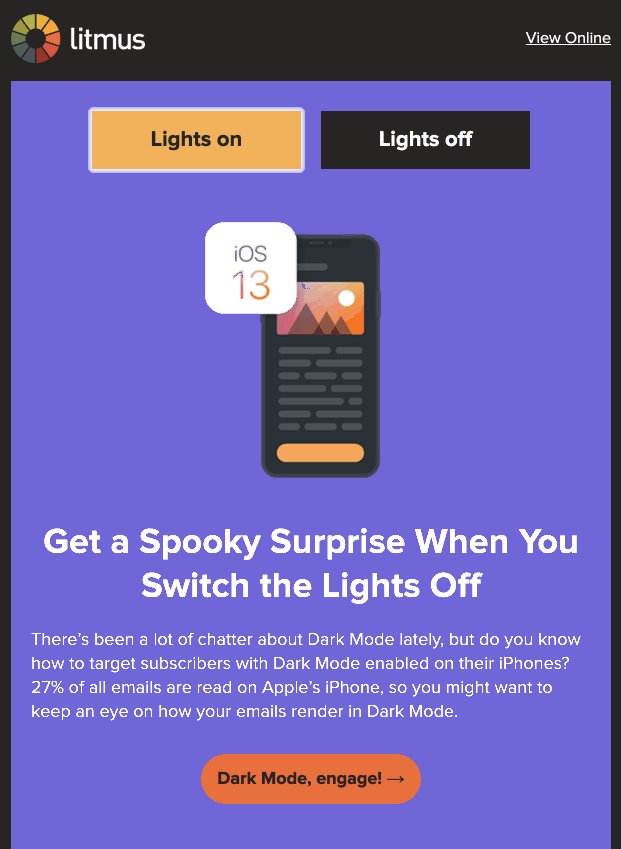
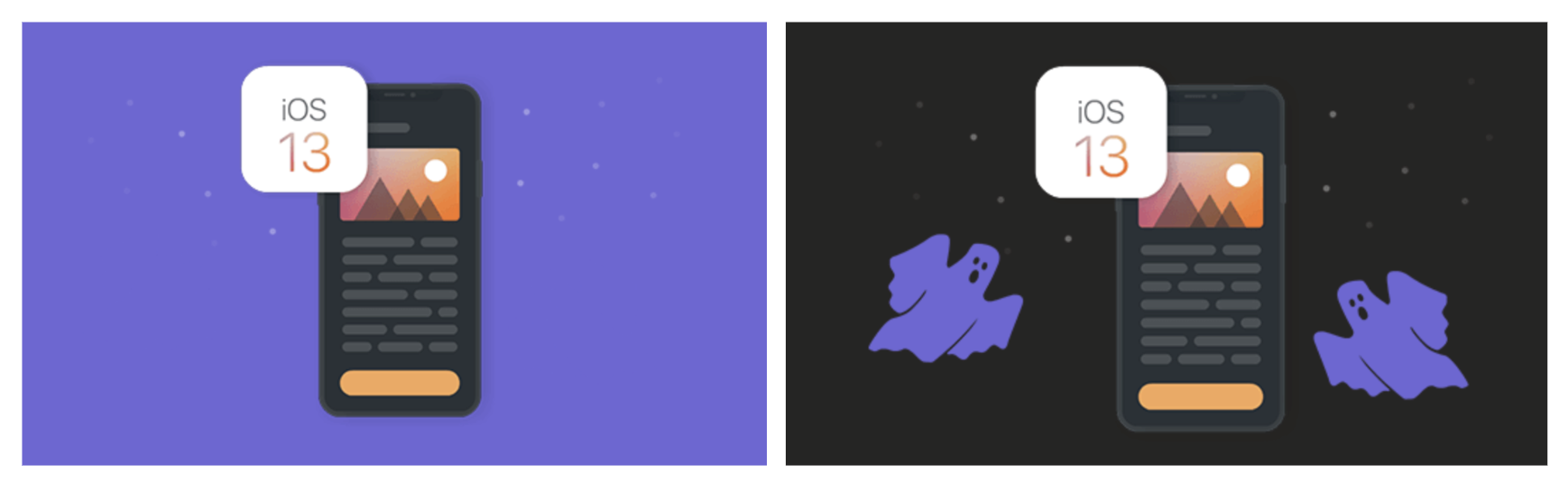
Untuk buletin Oktober bertema Halloween tahun ini, kami ingin memberi kesempatan kepada pembaca kami untuk “mematikan lampu”, mengubah email dari desain yang cerah menjadi desain yang gelap dan seram. Plus, untuk menambah kengerian, kami memutuskan untuk menyertakan beberapa animasi untuk membuat mata menakutkan berkedip dalam gelap, hantu melayang-layang dan cairan kental—tetapi hanya saat lampu dimatikan.

Untuk menyembunyikan animasi dalam versi cerah email, kami mendesainnya dengan warna yang sama dengan latar tempat mereka ditempatkan dalam versi cerah. Saat pelanggan "mematikan lampu", warna latar belakang itu berubah dan—kejutan—membuat animasi seram kami terlihat!

Agar trik ini berfungsi, animasi harus hidup di latar belakang transparan—dan itulah mengapa menggunakan GIF bukanlah pilihan bagi kami. Seandainya kami menggunakan GIF, Anda akan melihat tepi putih di sekitar ilustrasi kami, yang akan terlihat berantakan dan memperlihatkan grafik tersembunyi kami saat lampu menyala. PNG animasi, di sisi lain, menangani tantangan transparansi dengan sempurna.
Kami mempertimbangkan taktik alternatif untuk mengatasi masalah ini dengan menganimasikan sprite-sheet PNG menggunakan keyframing animasi CSS . Namun dalam konteks proyek ini, jumlah CSS yang terlibat untuk setiap grafik akan menghasilkan email yang terlalu banyak kode. Dan yang lebih penting lagi, dukungan klien email untuk PNG animasi sebenarnya telah melampaui dukungan untuk animasi CSS dalam beberapa tahun terakhir.
Dukungan klien email untuk APNG
Banyak klien email populer menawarkan dukungan penuh untuk APNG. Pengecualian yang paling merepotkan adalah Gmail (baik klien webmail dan aplikasi seluler), Outlook.com, dan Outlook di Windows. Klien email ini hanya menampilkan bingkai pertama animasi.
PNG animasi didukung sepenuhnya di:
- Apple Mail
- iOS
- Samsung Mail
- Outlook (MacOS)
- Outlook.com
- Aplikasi Outlook.com
- AOL
- aplikasi AOL
- Yahoo
- aplikasi Yahoo
Hanya bingkai pertama yang ditampilkan di:

- Gmail
- aplikasi Gmail
- Pandangan (Windows)
Cara membuat PNG animasi untuk kampanye email Anda
Saat ini tidak mungkin untuk menyimpan animasi sebagai APNG dari perangkat lunak seperti Adobe Photoshop atau Adobe Animate, jadi Anda memerlukan alat tambahan untuk membuat animasi. Inilah cara kami membuat PNG animasi untuk buletin kami:
1. Buat animasi Anda di Adobe CC dan simpan setiap frame sebagai PNG
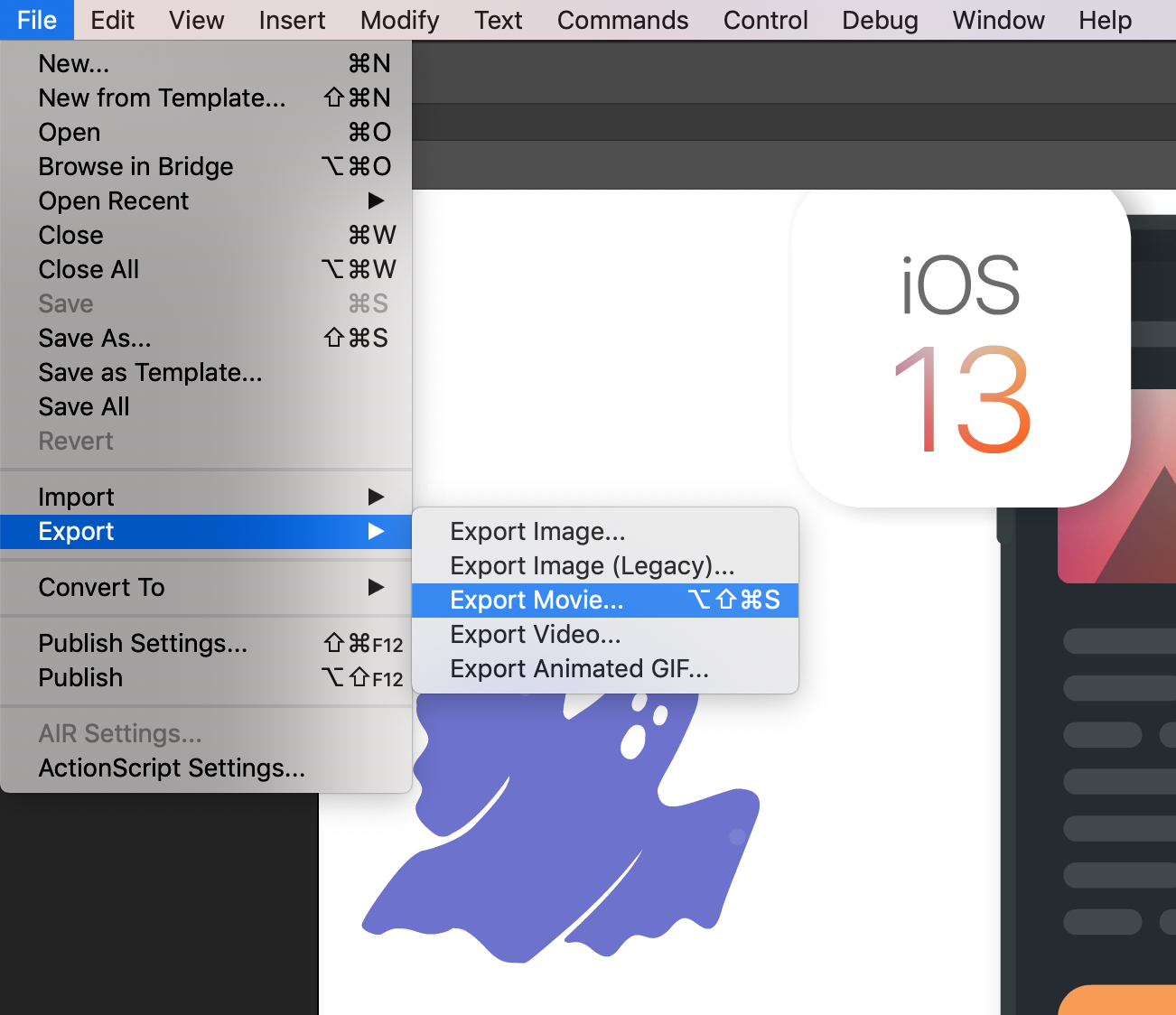
Kami menggunakan Adobe Animate untuk membuat animasi kami—tidak peduli apakah itu GIF atau APNG. Perbedaannya, bagaimanapun, adalah Adobe Animate tidak menawarkan opsi asli untuk mengekspor file APNG. Sebagai gantinya, Anda harus mengekspor setiap frame sebagai PNG tunggal. Setelah membuat animasi Anda, buka Ekspor > Ekspor Film dan pilih "Urutan PNG" dari menu tarik-turun.

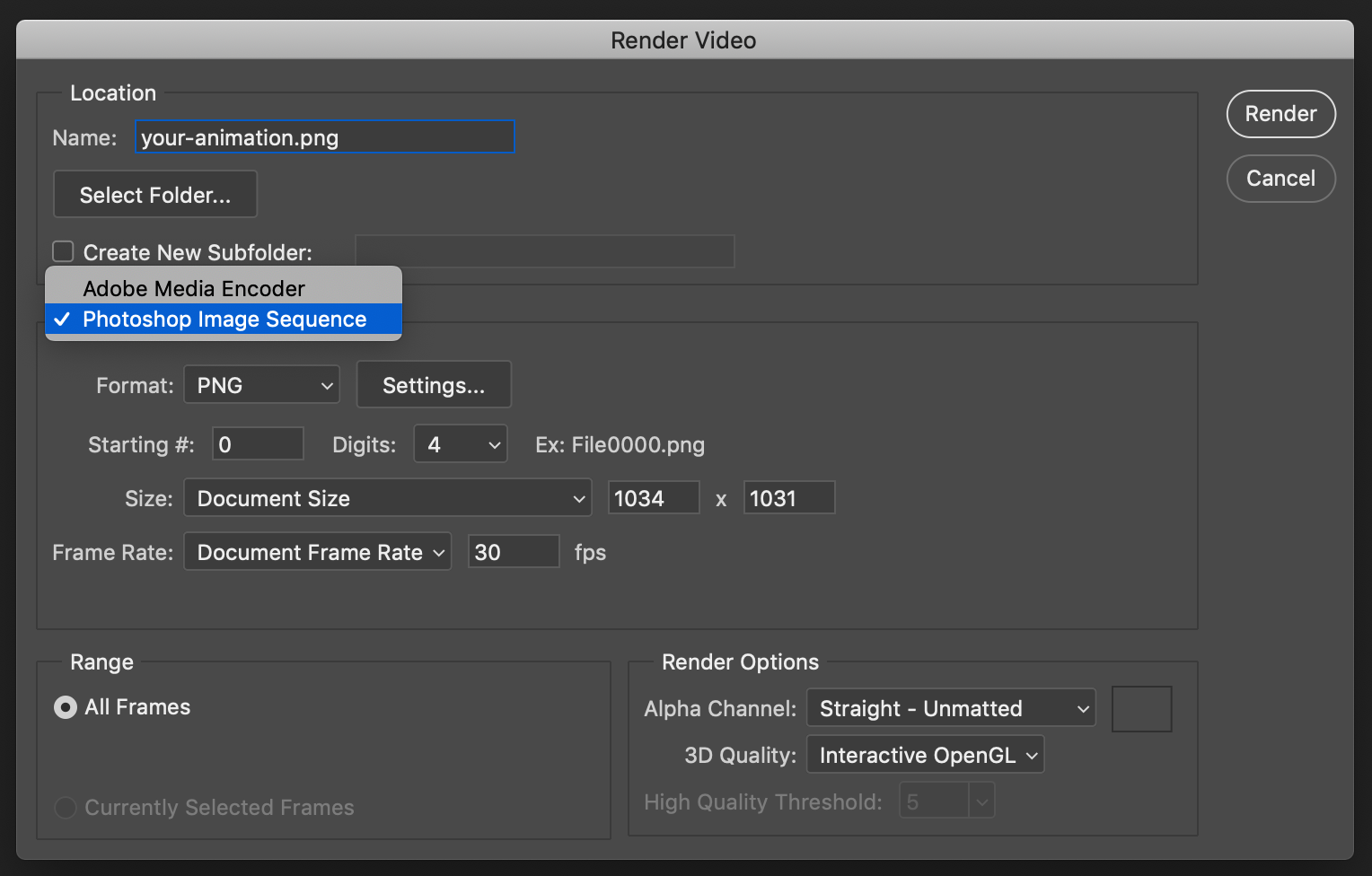
Proses di Photoshop sangat mirip. Buka File > Ekspor > Render Video . Di panel Render Video , pilih "Photoshop Image Sequence" dari dropdown dan pilih PNG sebagai formatnya. Anda perlu mengambil satu langkah lagi untuk memastikan bahwa png Anda transparan: di kotak Render Options pilih "Straight - Unmatted" dari dropdown "Alpha Channel" . Setelah Anda memilih di mana Anda ingin menyimpan gambar Anda, tekan tombol Render .

2. Gabungkan PNG individu Anda menjadi APNG
Sekarang saatnya untuk merakit file gambar individual Anda menjadi APNG!
PNG animator adalah perangkat lunak hebat yang dapat Anda beli dengan harga murah dari Apple App Store jika Anda pengguna OS. Alternatif gratis adalah pembuat PNG Animasi dari ezgif.com yang menawarkan fungsionalitas serupa.
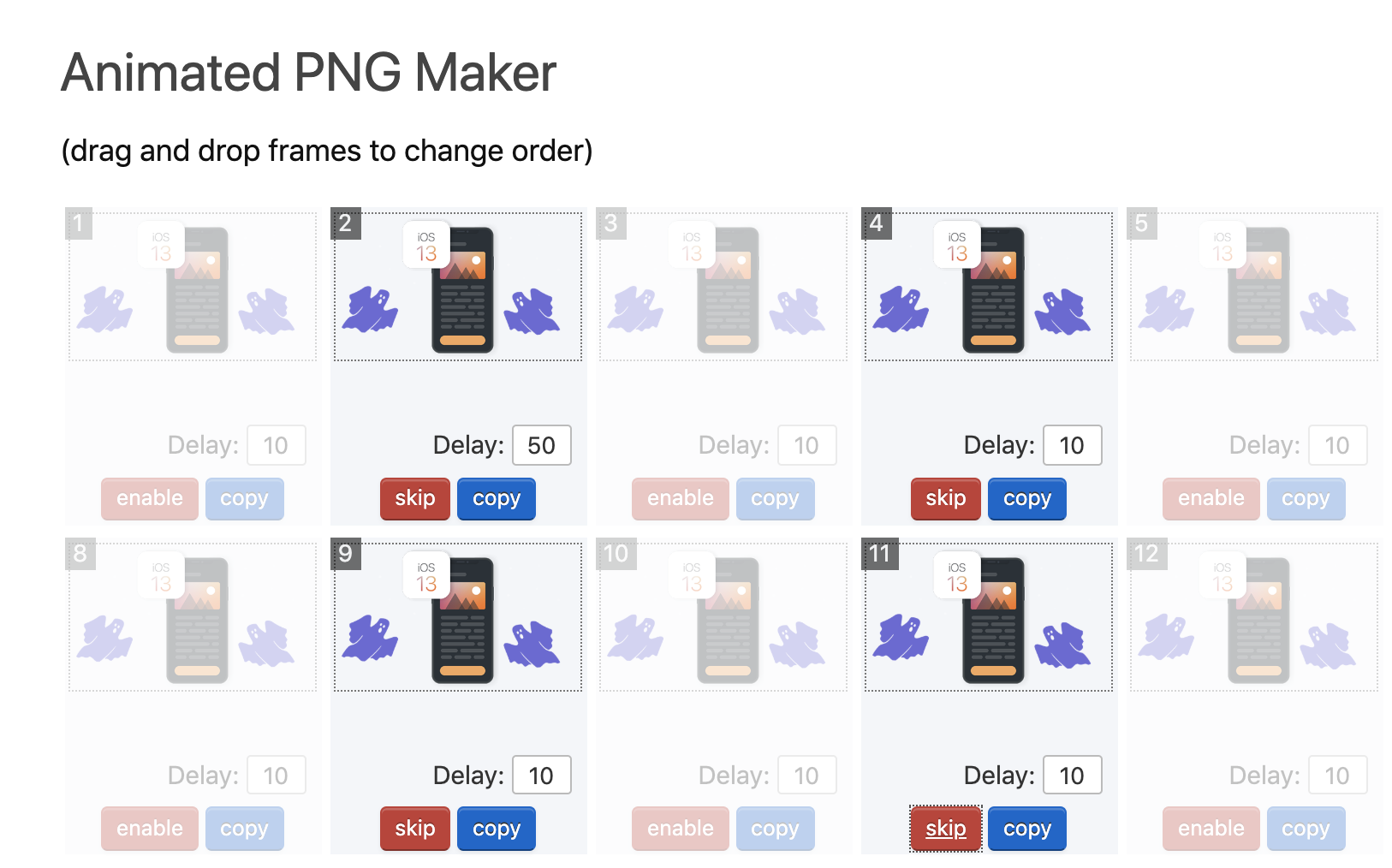
Kami memilih untuk menggunakan alat online untuk melengkapi file kami. Di sini kami dapat mengecualikan setiap frame yang tidak diperlukan dalam file akhir dan mengatur jumlah waktu yang dibutuhkan setiap frame.

3. Mengoptimalkan ukuran file APNG untuk digunakan dalam email
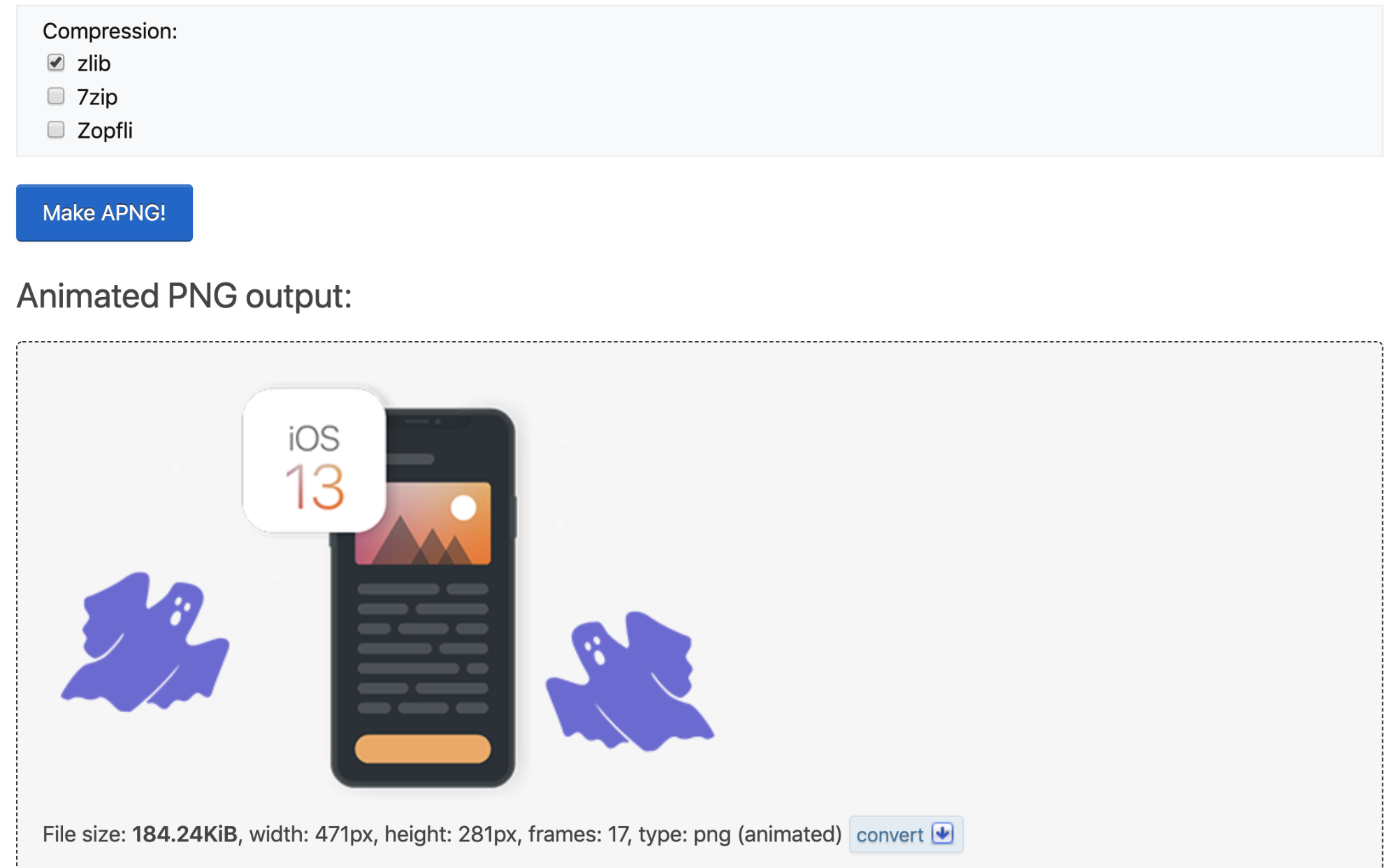
Seperti GIF, APNG dapat dengan cepat menjadi sangat berbobot. Mengurangi warna dan jumlah bingkai yang digunakan akan membantu menjaga ukuran file tetap rendah. Kompresi zlib standar tampaknya menjadi satu-satunya opsi yang berfungsi untuk file kami, dan begitu kami menekan tombol Make APNG! tombol, kita bisa melihat contoh animasi kita dan ukuran filenya sebelum mengunduh. Ini adalah kesempatan bagus untuk membuat perubahan lebih lanjut—seperti mengubah kecepatan atau menghapus beberapa bingkai lagi—sebelum mengunduh.

Sebelum mengunggah file gambar kami untuk digunakan dalam email kami, kami dapat mengompresnya sedikit lagi. Kami hanya menjalankan APNG kami melalui TinyPNG , yang mengurangi ukuran file dengan menghapus metadata dan mengurangi warna, sambil menjaga transparansi dan animasi. Itu membuat perbedaan besar, mengurangi ukuran file gambar total kami dari 943kb menjadi 243kb, menghemat lebih dari 74% dalam ukuran file! Tidak semua alat kompresi PNG akan mempertahankan animasi, jadi pastikan untuk memeriksa ulang pekerjaan Anda setelah gambar Anda diproses.
Dan itu saja! Sekarang Anda siap untuk menambahkan APNG ke email Anda, sama seperti Anda akan bekerja dengan jenis gambar lainnya. Jika Anda ingin melihat buletin lengkap kami beraksi, Anda dapat melihatnya di sini atau melihat kode di Litmus Builder .
Apa pendapat Anda tentang penggunaan APNG dalam email?
Pernahkah Anda menggunakan PNG animasi dalam kampanye email Anda? Alat apa yang Anda andalkan untuk membuatnya—dan menjaga ukuran file tetap rendah? Kami akan senang mendengar tentang pengalaman Anda. Bagikan pembelajaran Anda di komentar di bawah.
