Praktik & Tip Terbaik Desain Aplikasi
Diterbitkan: 2021-11-02Desain aplikasi seluler yang menargetkan menciptakan pengalaman pengguna yang lebih baik itu bagus.
Pengembang aplikasi harus menargetkan merancang aplikasi yang diharapkan pengguna; jika tidak, mereka dapat meninggalkan aplikasi Anda, yang akan menyebabkan peningkatan jumlah pencopotan pemasangan.
Saat mendesain aplikasi, seseorang harus mempertimbangkan berbagai prinsip umum, seperti pedoman platform, gerakan, navigasi, gulir, keterbacaan, dan banyak lagi.
Hari ini, kami akan membahas prinsip-prinsip desain aplikasi dan trennya, praktik terbaik desain aplikasi, tip yang harus diikuti untuk desain yang sempurna, dan banyak lagi.
Ayo mulai!
Mengapa Desain Aplikasi Seluler Penting?

Desain aplikasi yang konsisten membuat pengguna lebih mengenal aplikasi dan memudahkan interaksi.
Jadi, saat mendesain halaman aplikasi, Anda perlu memastikan bahwa memuatnya tidak memakan banyak waktu. Kecepatan adalah aspek paling signifikan dari desain UX.
Selain itu, desain aplikasi seluler standar dengan aliran informasi yang konstan tampaknya membosankan bagi pengguna aplikasi. Itu tidak melibatkan pengguna. Produk Anda mungkin menarik dan berharga, tetapi jika pengguna merasa sulit untuk menggunakannya, mereka tidak akan menginvestasikan banyak waktu dan upaya untuk memahami kegunaan aplikasi. Dan dengan cara ini, mereka keluar dan mencopot pemasangan aplikasi.
Itu sebabnya targetkan membuat desain aplikasi Anda relatif modern, yang mencerminkan inovasi teknologi terbaru dengan mengikuti tren terbaru.
Tren Desain Aplikasi Seluler Terbaru
Sekarang, kami akan memeriksa sesuatu yang baru tentang tren desain aplikasi dan memanfaatkan kekuatan teknologi terbaru untuk membuat desain aplikasi UX/UI kami menarik.
Aplikasi Instan
Aplikasi instan memfasilitasi pengguna untuk mengakses konten aplikasi tanpa menginstalnya. Tujuan merancang aplikasi semacam itu adalah untuk menghemat ruang perangkat pengguna dengan mudah dan menghubungkan pengguna ke fitur tertentu dari aplikasi tersebut.
Itulah mengapa desain aplikasi Anda harus dapat beradaptasi dengan aplikasi instan semacam itu dan hanya menawarkan fitur yang mereka butuhkan kepada pengguna.
Misalnya, BuzzFeed telah memulai perjalanan aplikasi Instan, dan pengguna menyaksikan pengalaman asli yang kaya yang sama seperti mereka telah menginstal aplikasi.
Transfer Data Seluler 5G
5G lebih cepat dari 4G, yang memberikan kecepatan data puncak hingga 20 Gbps dan kecepatan data rata-rata 100+ Mbps. 5G hadir dengan kapasitas ekstra dibandingkan dengan 4G dan mendukung kapasitas lalu lintas 100 kali lebih banyak dan efisiensi jaringan. Selain itu, 5G memiliki latensi yang lebih rendah daripada 4G.
Jadi, 5G akan secara signifikan memengaruhi desain aplikasi terkait waktu pemuatan layar, visualisasi data, dan banyak lagi. Aspek tersebut tidak bekerja seperti yang diharapkan dengan kecepatan 4G saat ini.
Integrasi IoT
IoT siap untuk membawa pengembangan aplikasi ke level berikutnya. Integrasi IoT dan aplikasi akan muncul sebagai kombinasi sempurna yang memegang kualitas untuk membuat aplikasi lebih pintar untuk meningkatkan produktivitas aplikasi, memahami perilaku konsumen, meningkatkan pengalaman pelanggan, memudahkan aksesibilitas, dan banyak lagi.
Itulah mengapa mengintegrasikan IoT dengan aplikasi seluler akan menawarkan bisnis Anda keunggulan kompetitif yang dibutuhkan untuk menguasai pasar yang dinamis.
Masuk Tanpa Kata Sandi
Lewatlah sudah hari-hari ketika aplikasi yang digunakan untuk meminta entri data saat mendaftar. Saat ini, setiap perangkat modern menggunakan otentikasi sidik jari atau FaceID, memudahkan proses login.
Jadi, dengan menyertakan fungsi ini di aplikasi Anda, Anda dapat menghindari kebutuhan untuk mengingat dan memasukkan kata sandi. Tren login tanpa kata sandi ini adalah salah satu cara yang lebih baik menuju UI yang sempurna dan mudah.
Misalnya, Dollarbird, aplikasi keuangan pribadi, membantu pengguna melacak pengeluaran sehari-hari mereka dari waktu ke waktu. Ini memungkinkan pengguna untuk masuk ke aplikasi tanpa memasukkan email mereka atau membuat akun.
Solusi Cloud
Aplikasi cloud adalah aplikasi perangkat lunak yang digunakan di lingkungan cloud meskipun dihosting di mesin atau server lokal. Lingkungan cloud menyatakan bahwa organisasi TI mengonfigurasi infrastruktur TI untuk mendukung aplikasi cloud.
Cloud apps memudahkan pengguna untuk mengakses dan menyimpan informasi dengan mudah dan cepat dari mana saja dan kapan saja dengan menggunakan koneksi internet.
Solusi cloud meningkatkan efisiensi dan produktivitas organisasi dengan memastikan aksesibilitas data selamanya.
Misalnya, Nerds Support Cloud, Layanan Cloud Computing Miami, memiliki berbagai layanan yang disertakan dalam sistem cloud-nya.
Animasi yang Dipersonalisasi
Satu lagi tren desain aplikasi seluler, animasi yang dipersonalisasi, membantu menghubungkan pengguna dengan produk Anda.
Selain itu, animasi yang dipersonalisasi memungkinkan elemen layar untuk dimodifikasi sesuai dengan perilaku pengguna. Algoritme analitik modern memungkinkan hal ini dengan memfasilitasi pengembang aplikasi untuk menentukan tipe pengguna dan membedakannya di antara beberapa yang menginginkan info terperinci dari orang lain yang hanya ingin berkeliaran.
Target utama UI berorientasi pengguna hanya untuk beradaptasi dengan kebutuhan pengguna aplikasi, sesuai dengan poin rasa sakit mereka.
Misalnya, Airbnb menggunakan berbagai alat personalisasi, yang menggunakan penargetan geografis dan personalisasi lokasi. Ini menyarankan akomodasi di dekat pengguna, atau jika mereka memesan tempat di kota tertentu, aplikasi menunjukkan kepada mereka tempat-tempat yang dapat mereka kunjungi.
Praktik Terbaik dalam Desain Aplikasi Seluler 2021
Selain itu, mengikuti tren desain aplikasi terbaru, kita harus mempertimbangkan praktik terbaik dalam desain aplikasi seluler untuk meningkatkan pengalaman pelanggan yang dapat meningkatkan rasio konversi.
Mari kita periksa beberapa.
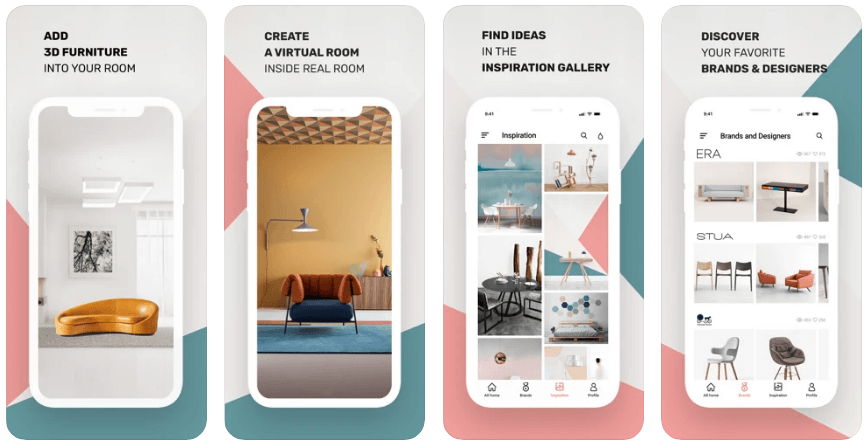
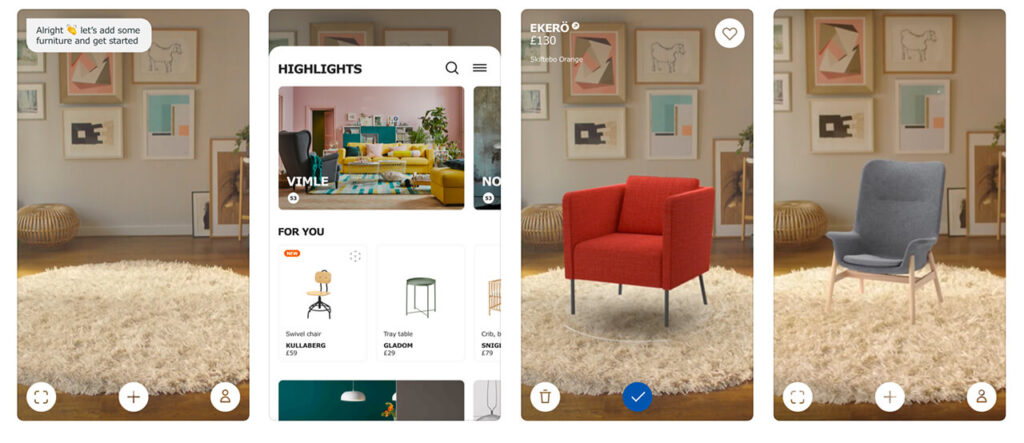
objek 3D
Bentuk 3D adalah objek yang memiliki tiga dimensi. Objek semacam itu memperluas akses dan pemahaman tim ke detail desain produk. Selain itu, peningkatan arus informasi ini menghindari kesalahan manusia, inefisiensi struktural, dan faktor lain yang memengaruhi siklus desain.
Desain 3D rata-rata lebih cepat dibandingkan dengan desain 2D. Dengan demikian, sangat menghemat waktu dan biaya. Tidak perlu proses desain ulang, yang sekali lagi menghemat biaya tinta dan kertas.
Selain itu, objek 3D menawarkan pengiriman material dan tekstur tingkat lanjut bersama dengan pencahayaan interaktif. Objek tersebut juga memfasilitasi pengambilan keputusan yang tepat untuk merchandising visual yang efisien.
Selain itu, objek 3D menangkap visibilitas 360 derajat dari kinerja ritel secara real-time. Gambar foto-realistis 3D mengungkapkan lantai uji dan rencana produk, menghemat beban inventaris.
Jadi, dengan berinteraksi dengan model 3D, pelanggan dapat melihat dan menyentuh produk. Dan pendekatan semacam itu membantu membangkitkan emosi dan dengan demikian meningkatkan konversi.
Mungkin sulit untuk merancang dan mengembangkan visualisasi 3D. Namun, menginvestasikan sumber daya Anda di dalamnya akan membuahkan hasil karena UI unik dengan elemen gamifikasi akan membuat aplikasi Anda lebih kompetitif.
Animasi dan Interaksi Mikro
Aplikasi dengan animasi dinamis dan fungsional menawarkan skenario kehidupan nyata yang mereka hadapi dalam kehidupan rutin mereka selama pembelajaran. Ini menambah kesenangan untuk belajar dan mendorong seseorang untuk mengeksplorasi lebih banyak untuk mendapatkan lebih banyak informasi.
Selain itu, interaksi mikro adalah jenis animasi yang meningkatkan komunikasi dan memudahkan pengguna untuk memahami apa yang terjadi pada perangkat. Mereka membuat aplikasi mudah digunakan dan memberi kesan kepada pengguna tentang aplikasi yang dirancang dengan sempurna. Hasilnya, ini mendorong pengguna untuk sering menggunakan aplikasi seluler Anda dan lebih terlibat dan aktif di dalamnya.
Akibatnya, pengguna aplikasi akan menggunakan aplikasi Anda lebih lama, yang akan membantu meningkatkan tingkat retensi dan membuat aplikasi Anda sangat direkomendasikan.
Mari kita lihat contoh untuk memahaminya dengan lebih baik. Animasi dan interaksi mikro menarik perhatian pengguna dengan membuat aplikasi lebih “hidup”. Seperti, mengubah ukuran atau judul atau warnanya saat menggulir akan meningkatkan interaksi pengguna dengan aplikasi Anda.
Misalnya, Facebook Messenger menggunakan interaksi mikro yang luar biasa, seperti gelembung obrolan yang terbentang menjadi pop-up berukuran layar penuh untuk emoji animasi, percakapan, dll.

Skeuomorfisme
Tren UI baru, Skeuomorphism / Neomorphism, biasanya digunakan dalam desain GUI untuk menggambarkan objek antarmuka yang meniru kecocokan dunia nyata mereka dalam penampilan dan banyak lagi.
Misalnya, recycle bin digunakan untuk membuang file. Jadi, skeuomorphism membantu dalam membuat objek antarmuka yang dapat dipahami pengguna dengan mudah dengan memanfaatkan konsep yang akan mereka kenali dengan lebih baik.
Misalnya, aplikasi dompet Apple menyimpan kartu debit dan kredit yang terlihat seperti kartu fisik.
AR dan VR

AR dan VR adalah salah satu teknologi terkemuka yang membuat aplikasi menarik dan unik. Dengan mengintegrasikan AR dan VR di aplikasi seluler mengarah pada pengalaman belajar yang lebih baik, realitas interaktif yang luar biasa, peningkatan kinerja bisnis, peningkatan keterlibatan pelanggan, dan banyak lagi.
Jadi, mengintegrasikan teknologi semacam itu akan menjadi cara terbaik untuk berdiri secara unik di tengah keramaian dan memberikan kesan terbaik di hadapan pengguna.
Misalnya, Pokemon Go adalah aplikasi game berbasis AR populer yang menggunakan kekuatan AR untuk melibatkan gamer untuk mencari Pokemon dan banyak item lainnya.
Fulldive VR adalah navigasi VR buatan pengguna dan platform media sosial yang memungkinkan pengguna untuk berbagi cerita, melihat, berkomentar, dan bereaksi terhadap cerita teman mereka.

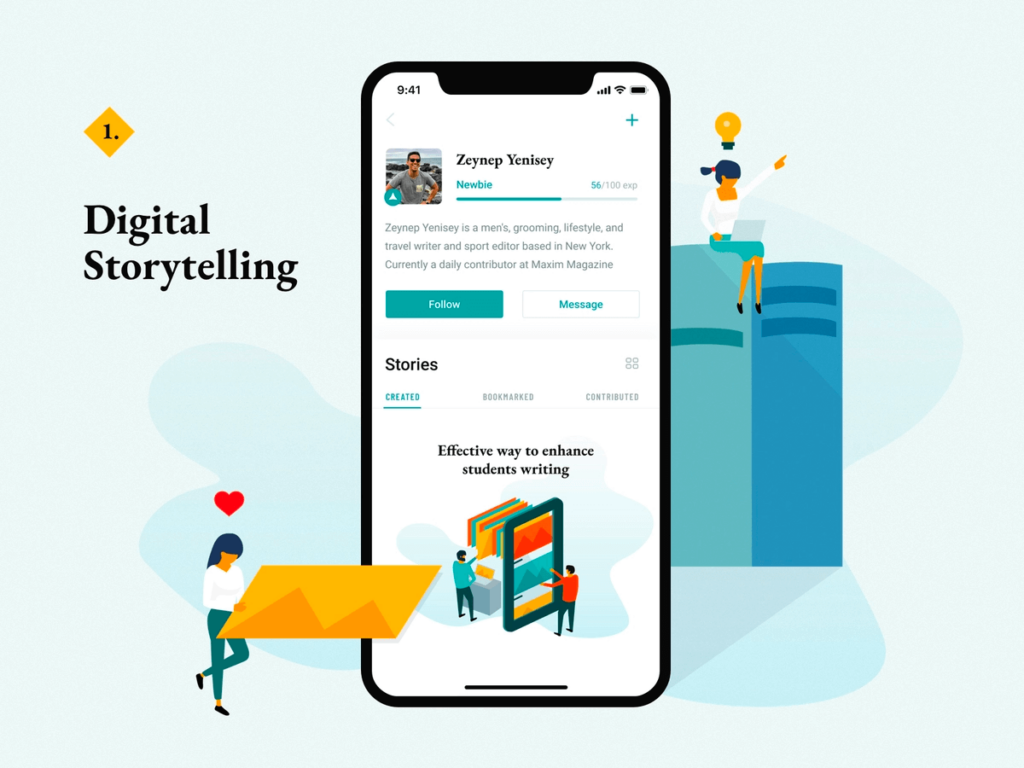
Mendongeng

Satu lagi cara untuk berinteraksi dengan pengguna dengan cara yang sederhana, menarik, dan konsisten adalah bercerita. Ini termasuk animasi, ilustrasi, tipografi, teks, dan aliran.
Untuk membuat cerita UX yang menarik, pengembang aplikasi memastikan menyertakan lebih sedikit tindakan untuk membuat perjalanan pembelian pengguna cukup nyaman.
Interaksi pengguna yang lancar dengan produk Anda menuntut UI tanpa gangguan, dan Anda dapat mencapainya dengan:
- Menggunakan pemberitahuan singkat di halaman aplikasi alih-alih overlay dan pop-up.
- Memastikan pengguna bahwa mereka memiliki informasi sensitif yang tetap aman di pihak Anda.
- Pertimbangkan UI dinamis yang membantu pengguna berinteraksi dengan produk Anda tanpa beban mental. Izinkan mereka untuk mengubah parameter produk, menambah atau menghapus barang tanpa mengulangi langkah-langkahnya.
Misalnya, Imagistory adalah aplikasi mendongeng populer yang memungkinkan pengguna membuat cerita mereka dengan buku bergambar tanpa kata. Pengguna menggunakan imajinasi mereka untuk membuat cerita mereka dengan gambar.
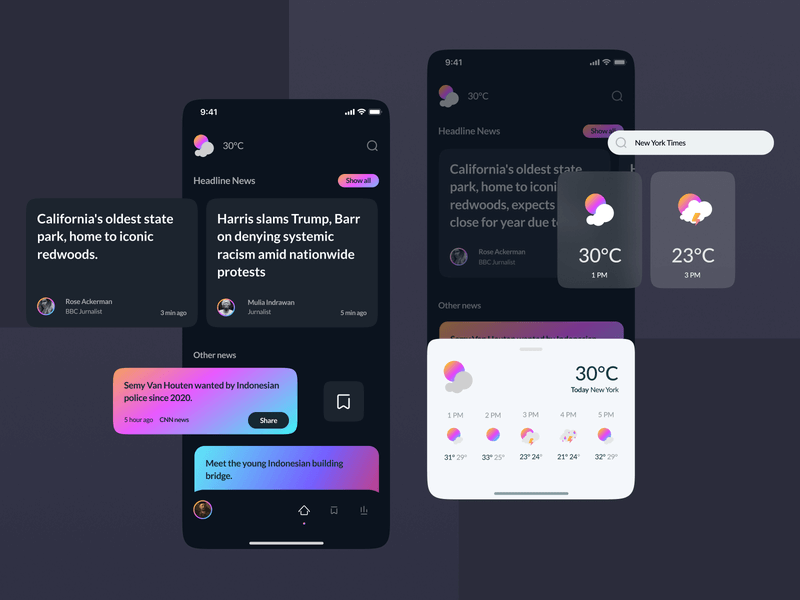
Minimalisme
Saat ini, rentang perhatian pengguna aplikasi terus menurun. Jadi, menjadi sulit untuk mengejar perhatian mereka dan mengomunikasikan informasi penting.
Oleh karena itu, kesederhanaan dan minimalis adalah tren UX/UI teratas yang banyak digunakan.
Anda dapat membuat aplikasi Anda lebih minimalis dengan:
- Menggunakan ruang putih
Saat ini, manfaat utama minimalis adalah ruang putih.
Area di antara elemen desain adalah ruang putih. Itu juga ada dalam elemen desain individu, termasuk karakter yang dapat dibaca. Ruang putih tidak harus putih; itu bisa berupa pola, warna, tekstur, atau bahkan gambar latar belakang.
Anda harus menyertakan ruang putih karena menarik perhatian pengguna, meningkatkan keterbacaan, menciptakan keseimbangan antara banyak gambar atau teks berat, berfokus pada bagian penting, dan banyak lagi.
- Panel dan bilah navigasi tersembunyi
Menyembunyikan kategori menu di bawah satu ikon kecil telah menjadi praktik umum akhir-akhir ini. Selain itu, pengembang memilih gesekan, multi-tap, dan lainnya untuk navigasi melalui aplikasi.
Aplikasi dengan UI Dinamis

Aplikasi dengan UI dinamis memiliki antarmuka yang beradaptasi sesuai input pengguna.
Saat membuat antarmuka pengguna yang dinamis, perancang aplikasi seluler mengelola bidang yang dilihat dan dilakukan pengguna. Pilihan pengguna memutuskan kontrol apa yang akan ditampilkan. Jadi, bidang yang relevan dengan preferensi pengguna disajikan.
Misalnya, saat mengajukan permohonan pinjaman, konsumen menyebutkan status perkawinan mereka. Yang sudah menikah memilih “menikah”, yang di depan menampilkan kolom yang menanyakan detail pasangannya. Jadi, UI dinamis menampilkan hasil sesuai dengan input pengguna.
Manfaat desain UI dinamis dengan pengurangan kekacauan visual pada layar aplikasi dan hanya memungkinkan lebih sedikit penyegaran halaman lengkap, merespons perilaku pengguna akhir secara real-time, dan banyak lagi.
Antarmuka Suara
Antarmuka tersebut memungkinkan pengguna untuk berinteraksi dengan aplikasi atau perangkat lain dengan menggunakan perintah ucapan atau suara. Selain itu, ia menggunakan pemahaman bahasa alami dan teknologi pengenalan suara.
Antarmuka pengguna suara aplikasi membantu pencarian lebih cepat, memungkinkan pengguna untuk melakukan pekerjaan lain menggunakan opsi pencarian suara.
Misalnya, Hound, aplikasi berbasis ucapan, hanya tersedia untuk penduduk AS. Selain melakukan pencarian sederhana, aplikasi ini juga memenuhi pekerjaan lanjutan, seperti pemesanan hotel, dll.
Kiat Desain Aplikasi Seluler untuk Diikuti pada tahun 2021
Tetap dengan apa yang bekerja dengan baik di masa lalu, karena sebagian besar aplikasi memiliki desain yang serupa.
1. Lebih Suka Menggunakan Grid
Gunakan kisi untuk mendesain aplikasi Anda karena akan memandu Anda untuk menentukan jarak dengan sempurna dan menjaga tata letak aplikasi tetap rapi dan terorganisir dengan baik.
2. Pilih Untuk Membuat Desain Aplikasi Sederhana
Buat desain aplikasi tetap sederhana yang tidak membutuhkan banyak waktu untuk memuat, menjaga pengguna tetap fokus, dan menghindari banyak lonceng dan elemen yang lebih mengganggu.
3. Optimalkan Desain Untuk Layar Berbeda
Pertimbangkan semua ukuran layar, bentuk, dan resolusi saat mendesain aplikasi, karena desainer harus membuat desain yang dioptimalkan untuk hampir semua kemungkinan layar.
4. Pisahkan Teks
Pisahkan teks menggunakan gambar, jeda halaman, kapitalisasi bagian tertentu, menggarisbawahi beberapa teks, membuatnya tebal, mengubah latar belakang, menggunakan warna kontras, dan banyak lagi.
5. Izinkan Tindakan Aplikasi Diakui
Jadikan setiap tindakan dikenali dengan baik. Seperti saat memuat halaman, pindahkan beberapa simbol untuk menunjukkan bahwa halaman telah disegarkan, atau mereka mungkin berpikir bahwa aplikasi telah digantung atau mengalami masalah.
6. Jangan Isi Desain dengan Teks Berat
Gunakan juga elemen visual dan hindari membuat desain teks menjadi berat.
7. Perbarui Desain Anda
Perbarui desain aplikasi Anda untuk memastikan fungsinya tetap sempurna. Namun, perlu diingat bahwa perubahannya harus kecil agar pengguna dapat menerima dan mempelajarinya dengan cepat.

8. Gunakan prototipe untuk Memulai Perancangan Aplikasi
Mulai rancang aplikasi Anda dengan prototipe untuk menghemat tenaga, waktu, dan uang Anda dalam jangka panjang, karena ini akan menyelamatkan Anda dari membuat kesalahan.
9. Declutter UI
Sertakan elemen desain yang dibutuhkan pengguna untuk menjaga UI aplikasi tetap bersih dan fokus.
10. Navigasi Aplikasi
Buat navigasi menjadi mudah sehingga pengguna dapat menemukan aplikasi Anda mudah digunakan.
11. Keterbacaan
Jaga agar kombinasi warna tetap halus, tidak terlalu terang atau terlalu terang, agar konten aplikasi tetap dapat dibaca.
12. Target Ketuk Ramah Jari
Jadikan elemen aplikasi ramah jari dan mudah diakses sehingga pengguna dapat menekannya dengan nyaman.
13. Gunakan pedoman desain OS
Jaga agar desain aplikasi Anda tetap responsif untuk perangkat Android dan iOS.
14. Zona jempol
Jangan lupa untuk mempertimbangkan aturan praktis, di mana pengguna merasa mudah untuk menelusuri aplikasi Anda dengan memegang perangkat mereka dengan satu tangan dan mengaksesnya menggunakan ibu jari mereka.
15. Aksesibilitas
Untuk memungkinkan pengguna mengakses aplikasi Anda dengan mudah, Anda perlu menjaga bahasanya tetap sederhana, menjaga elemen prioritas utama tetap fokus, dan menggunakan kombinasi warna dengan kontras tinggi.
16. Tipografi
Buat keputusan tipografi yang tepat karena harus menarik. Gunakan spasi, font yang tepat, dan perataan.
17. Tombol
Gunakan desain UI yang dapat dikenali pengguna untuk tombol dengan menghindari bentuk mewah, menggunakan tautan teks sebagai tombol, dan banyak lagi.
18. Buat Semuanya Singkat
Pengguna tidak menyukai aplikasi yang menuntut pengisian formulir yang panjang. Buat formulir tetap pendek dan lugas dan hapus bidang yang tidak perlu.
Membungkus
Nah, merancang aplikasi yang menarik bukanlah permainan atau sepotong kue. Anda perlu mengikuti, mempertimbangkan, dan melacak setiap aspek untuk membuat desain aplikasi Anda menarik dan sempurna.
Kami harap posting ini bermanfaat bagi Anda untuk pengembangan aplikasi karena kami telah berusaha keras untuk mengedepankan hampir semua yang diperlukan untuk membantu Anda membuat desain aplikasi seluler yang kreatif dan menarik.
