10 Contoh Terbaik Halaman Landing Aplikasi Dan Apa Yang Dapat Kita Pelajari Darinya
Diterbitkan: 2020-10-02
Dalam hal perilaku pengguna, detail penting: sekadar membuat ajakan bertindak lebih menonjol dapat meningkatkan konversi hampir 600%!
Menambahkan ulasan meningkatkan konversi sebesar 35% lainnya.
Ini hanyalah beberapa contoh tentang bagaimana desain yang baik dapat meningkatkan kinerja laman landas aplikasi Anda.
Pada artikel ini kita akan membahas:
- Betapa pentingnya halaman arahan aplikasi untuk bisnis Anda
- 10 contoh halaman arahan aplikasi luar biasa yang memiliki tingkat konversi tinggi + kesimpulan tentang apa yang membuatnya hebat
- Cara membuat dan mengoptimalkan halaman arahan aplikasi
- 5 elemen penting yang harus dimiliki setiap halaman arahan aplikasi
Mari kita lakukan!
Daftar isi
- Apa Itu Halaman Arahan Aplikasi?
- Manfaat Halaman Landing Aplikasi yang Dirancang dengan Baik
- Inspirasi Halaman Landing Aplikasi: 10 Contoh Luar Biasa Halaman Web Aplikasi yang Mengonversi
- 5 Elemen Halaman Landing Aplikasi yang Harus Dimiliki & Memberi Keunggulan yang Memaksimalkan Konversi
- Di Mana Halaman Arahan yang Mempromosikan Aplikasi Termasuk Dalam Saluran Penjualan Bisnis Anda?
- Takeaways Di Halaman Landing Aplikasi
Apa Itu Halaman Arahan Aplikasi?
Laman landas aplikasi adalah laman web yang dirancang untuk mempromosikan aplikasi seluler Anda dan mendorong unduhan.
Baik melalui kampanye pemasaran dan/atau lalu lintas penelusuran organik, di sinilah prospek Anda akan mendarat untuk mendapatkan lebih banyak informasi tentang aplikasi Anda dan mengunduhnya.
Laman landas ini biasanya berisi deskripsi, fitur, dan proposisi nilai aplikasi. Mereka juga menggunakan tombol dan tautan ajakan bertindak untuk mendorong konversi.
Manfaat Halaman Landing Aplikasi yang Dirancang dengan Baik
Jika Anda menghosting laman landas aplikasi di situs web bisnis Anda, ini akan meningkatkan lalu lintas online dan berpotensi menghasilkan visibilitas merek, kepercayaan, retensi prospek, dan keuntungan yang lebih besar.
Halaman arahan dapat:
- Dukung tujuan bisnis merek Anda : Laman landas aplikasi mempromosikan produk baru. Tujuan mereka adalah untuk menarik pelanggan baru dan meningkatkan konversi, yang dalam hal ini adalah unduhan aplikasi. Halaman arahan juga dapat dengan mudah mengukur keberhasilan strategi bisnis.
- Hasilkan prospek bernilai tinggi : Laman landas memiliki satu tujuan fokus dan satu ajakan bertindak – untuk membuat orang berkonversi; dalam hal ini, untuk mengunduh aplikasi. Berbeda dengan orang yang mungkin berakhir di beranda situs Anda, prospek yang datang ke laman landas aplikasi adalah prospek yang bernilai tinggi karena mereka mencari nilai tertentu yang dapat diberikan oleh aplikasi Anda.
- Tingkatkan rasio konversi : Laman landas aplikasi yang dirancang dengan baik dengan corong konversi yang jelas meningkatkan keterlibatan dan konversi di laman.
- Kesadaran merek yang lebih baik : Dengan mengumpulkan arahan kampanye pemasaran, halaman arahan aplikasi adalah cara yang bagus untuk mempromosikan merek Anda dan menyalurkan sebagian dari lalu lintas itu lebih jauh melalui situs web Anda (jika Anda menawarkan lebih dari sekadar aplikasi).
- Kredibilitas merek yang lebih besar : Aplikasi tanpa laman landas kehilangan kesempatan untuk memberi pengguna lebih banyak informasi dan membangun kepercayaan – prasyarat penting untuk konversi.
Kiat pro yang memberikan manfaat lain : Pertimbangkan untuk membuat apa yang disebut "laman landas pra-peluncuran" sebelum aplikasi Anda ditayangkan. Ini dapat membantu Anda menghasilkan buzz dan pra-pendaftaran.
Inspirasi Halaman Landing Aplikasi: 10 Contoh Luar Biasa Halaman Web Aplikasi yang Mengonversi
10 contoh halaman arahan aplikasi ini menunjukkan penguasaan branding, desain, dan strategi.
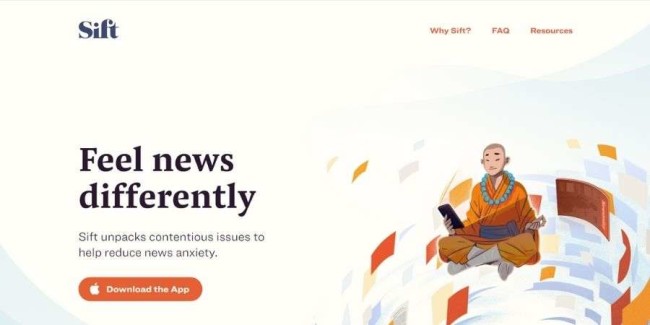
1. Terapi berita saringan

Apa itu : Aplikasi seluler yang menyaring berita sesuai dengan minat pengguna untuk mengurangi stres dan kecemasan.
Apa yang dimiliki halaman arahan ini : Ilustrasi khusus dan warna yang diredam yang menyampaikan rasa tenang, mendukung tujuan utama aplikasi.
Halaman tersebut berisi beberapa komponen:
- Header navigasi lengket dengan CTA dan bagian FAQ yang berguna
- Bagian pahlawan dengan slogan "Rasakan berita secara berbeda", penjelasan singkat tentang aplikasi dan ajakan bertindak
- Bagian yang menguraikan poin rasa sakit pengguna
- Garis waktu yang menunjukkan cara kerja aplikasi dan hasil akhirnya
- Fitur dan bagian footer yang mengulangi tombol CTA
Apa yang dapat kita pelajari darinya : Alur alami halaman mencerminkan cara halaman itu seharusnya menginformasikan prospek tentang cara aplikasi ini dapat membantu mereka mengurangi kecemasan.
Yang sangat efektif adalah penggunaan tata letak seperti Timeline dari bagian yang memberikan proposisi nilai dan menjelaskan fungsionalitas aplikasi.
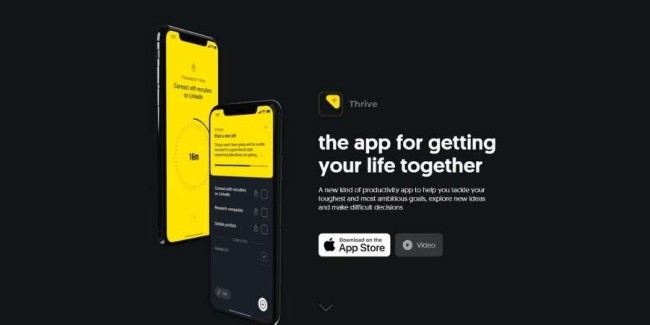
2. Berkembang

Apa itu : Aplikasi untuk meningkatkan dan memfokuskan produktivitas kerja pengguna dan membantu mereka membuat pekerjaan yang sulit dan keputusan terkait karier.
Apa yang dimiliki halaman arahan ini : Proses mendidik prospek yang sangat menyeluruh dimulai dengan gambar pahlawan aplikasi yang sedang beraksi serta deskripsi singkat tentang apa yang dilakukannya. CTA adalah tombol unduh App Store, di sebelahnya terdapat tautan ke video penjelasan.
Penghargaan dan lencana pengakuan yang memberikan bukti sosial untuk nilai aplikasi mengikuti. Bagian fitur disertai dengan bagian FAQ yang luas yang menjawab poin-poin utama pengguna.
Apa yang dapat kita pelajari darinya : Sebagian besar halaman aplikasi menggunakan ruang putih untuk menyempurnakan konten dan proposisi unik mereka. Halaman arahan yang berkembang mencakup minimalis ini, tetapi dalam mode gelap.
Aksen kuning, teal, dan kapur bercahaya di tangkapan layar aplikasi menciptakan kontras mencolok yang memfokuskan pandangan pembaca pada proposisi nilai dan fitur penting.
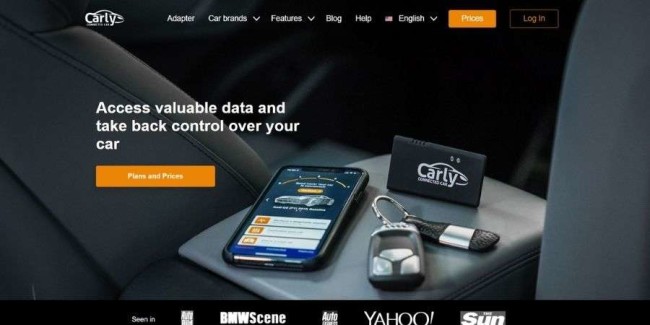
3. Carly

Apa itu : Aplikasi yang membuka potensi mobil pengguna dengan mengumpulkan wawasan berharga tentang kesehatan mobil dan properti lainnya yang berguna untuk perawatan dan penyesuaian yang lebih baik.
Apa yang dimiliki halaman arahan ini : Alat canggih seperti Carly menjanjikan serangkaian hasil yang beragam tergantung pada mobil dan kebutuhan pengguna. Inilah sebabnya mengapa halaman menyalurkan calon pelanggan ke alur pembayaran yang sesuai.
Halaman dibuka dengan proposisi nilai yang jelas dan CTA, diikuti dengan bukti sosial seperti daftar klien yang menggunakannya dan testimoni klien.
Saat mereka menelusuri halaman, pengguna dapat menemukan daftar manfaat, proposisi nilai lebih, dan penjelasan tentang cara kerja aplikasi dan fitur apa yang dimilikinya.
Apa yang dapat kita pelajari darinya : Meskipun memiliki satu CTA tunggal akan selalu menjadi praktik terbaik halaman arahan, Carly membuktikan bahwa, tergantung pada jenis aplikasinya, ia dapat menggunakan lebih dari satu.
Laman landas aplikasi Carly memiliki beberapa CTA. Masing-masing menargetkan prospek tergantung pada mobil yang mereka kendarai dan mengklik salah satunya akan membawa pengguna ke halaman unduhan yang tepat dari mereka.
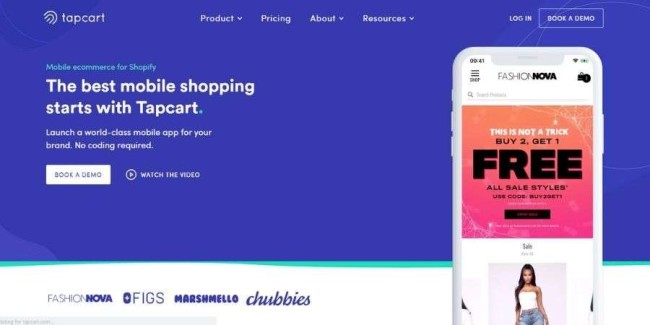
4. Keranjang

Apa itu : Aplikasi seluler yang meningkatkan pengalaman belanja online dengan menyediakan pemberitahuan push, mengintegrasikan plugin, dan mengoptimalkan proses checkout.
Apa yang dimiliki halaman arahan ini : Aliran halaman yang luar biasa mengarahkan pengguna dari proposisi nilai utama di lipatan pertama ke bukti sosial tentang berapa banyak merek yang menggunakan aplikasi, beberapa manfaat utama, kesaksian klien, pendidikan tentang fitur dan kemudahannya penggunaan.
Apa yang dapat kita pelajari darinya : Laman landas Tapcart menggunakan gambar berkualitas tinggi, video putar otomatis, dan animasi GIF yang menunjukkan aplikasi sedang beraksi dan hasilnya.
Bagian-bagiannya cukup sederhana dan terstruktur dengan baik dan jumlah salinan yang ringkas dan to-the-point yang sedikit membuatnya sangat mudah untuk dipahami dan dicerna. CTA tersebar di bagian atas, tengah, dan bawah halaman.
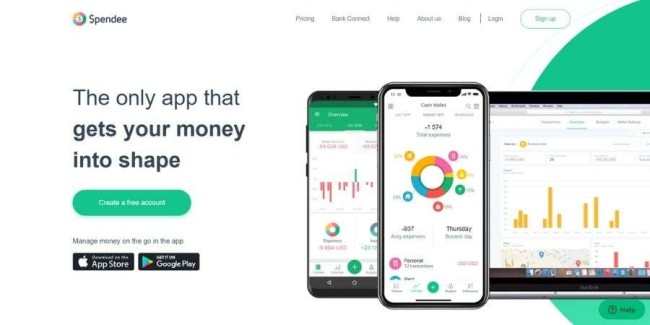
5. Aplikasi Pembelanja

Apa itu : Aplikasi seluler dan desktop untuk mengelola uang dan dana pribadi.
Apa yang dimiliki halaman arahan ini : Menggunakan tata letak dua nada dengan putih dan hijau, tangkapan layar besar dari varian aplikasi seluler dan desktop mendominasi layar pahlawan. Di sebelahnya adalah penjelasan singkat tentang penggunaan aplikasi, "Buat akun gratis" dan tombol unduh.
Penghargaan yang telah dimenangkan aplikasi dan tiga proposisi nilai utama mengarah pada proposisi tiga langkah penggunaan aplikasi. Beberapa fitur utama mengikuti, seperti halnya testimonial pelanggan dan penyebutan pers.
Apa yang dapat kita pelajari darinya : Campuran salinan, elemen visual yang membantu menyampaikan maksud aplikasi dan banyak bukti sosial membuat halaman arahan ini sangat seimbang.
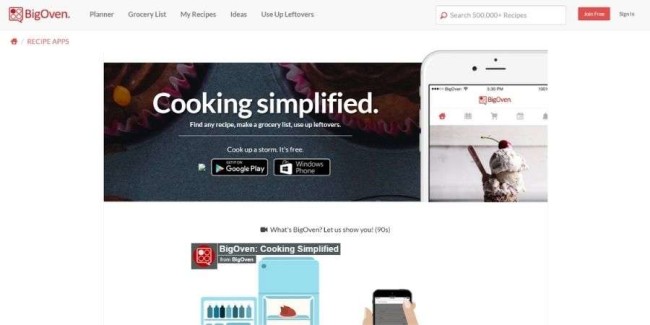
6. Oven Besar

Apa itu : Aplikasi seluler untuk meningkatkan keterampilan memasak pengguna dan menemukan resep.
Apa yang dimiliki halaman arahan ini : Halaman arahan ini menggunakan sangat banyak semua bagian penting dari halaman arahan aplikasi yang baik: salinan yang jelas dan singkat, CTA, proposisi nilai dan konten pendidikan/demonstrasi.
Gambar tata letak dan desain aplikasi mengikuti beberapa poin utama yang menjelaskan kemampuan aplikasi.
Bagian utama, bagaimanapun, adalah video singkat namun sangat mendidik yang menjelaskan aplikasi secara mendalam.
Apa yang dapat kita pelajari darinya : Apa yang membuat yang satu ini menonjol adalah font yang dapat dibaca dan terbaca. Judul dan paragraf yang lebih kecil mudah dibaca di perangkat seluler: judul menggunakan font berukuran besar untuk memperjelas maksudnya.
Kualitas salinan terletak pada lebih dari sekadar tipografi: manfaat aplikasi dan nilai uniknya jelas bagi siapa saja yang hanya membaca header, bahkan tanpa menyelami poin-poin berikut.
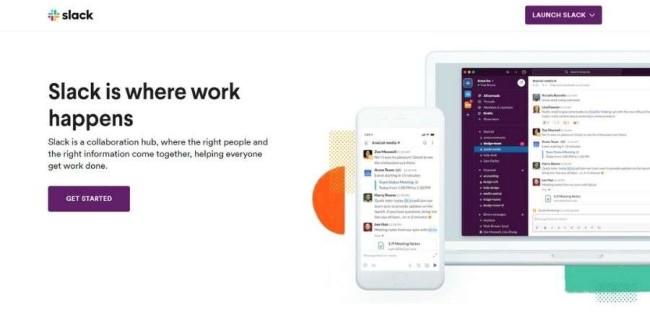
7. Lemas

Apa itu : Alat messenger yang penggunaan utamanya adalah dalam bisnis dan struktur organisasi yang perlu meningkatkan alur kerja komunikasi mereka.
Apa yang dimiliki halaman arahan ini : Banyak ruang kosong untuk meningkatkan fokus pengunjung pada poin-poin utama, font besar, dan salinan yang dapat dibaca yang berisi kata-kata sesedikit mungkin untuk menjelaskan aplikasi.
Slack sangat hemat dengan proposisi nilainya: hanya tiga poin utama, disertai dengan tangkapan layar aplikasi yang sedang beraksi, daftar perusahaan yang menggunakan slack dan CTA "Memulai" yang muncul di bagian paling atas dan paling bawah halaman.
Apa yang dapat kita pelajari darinya : Laman landas Slack menjelaskan manfaat dan fitur aplikasi secara sederhana. Selain itu, lipatan pertama halaman berisi gambar yang menampilkan produk dalam varian desktop dan selulernya.
Untuk menyampaikan poin lebih jelas dan lebih cepat, halaman menggunakan ikon untuk menunjukkan kemungkinan integrasi.
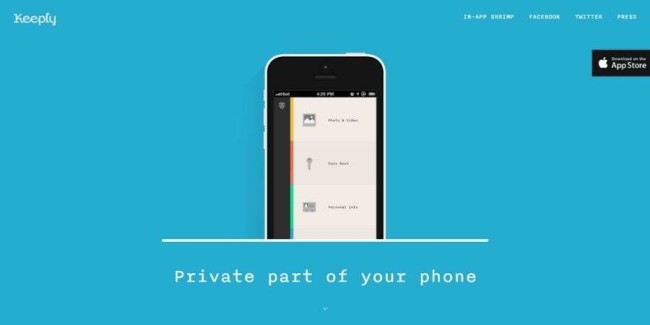
8. Terus

Apa itu : Aplikasi untuk penyimpanan aman file dan data pribadi pengguna.

Apa yang dimiliki halaman arahan ini : Sangat minimalis dan menjaga aliran kolom tunggal yang ramping, Keeply memulai dengan tangkapan layar aplikasi, penjelasan yang jelas tentang apa gunanya dan salinan yang berisi manfaat utama.
Saat pengguna menggulir ke bawah dan mengetahui proposisi dan fungsinya yang unik, warna latar belakang berubah, menciptakan efek yang indah dan memberi setiap bagian rona khasnya.
CTA berdiri di bagian atas halaman, sebagai tab AppStore di sebelah kanan dan di footer, sebagai tautan teks.
Apa yang dapat kita pelajari darinya : Penggunaan warna latar belakang yang asli memungkinkan pembacaan yang lebih terfokus. Font yang digunakan adalah kustom dan paruh kedua halaman sangat diuntungkan dari salinan yang sangat kuat dan minimal.
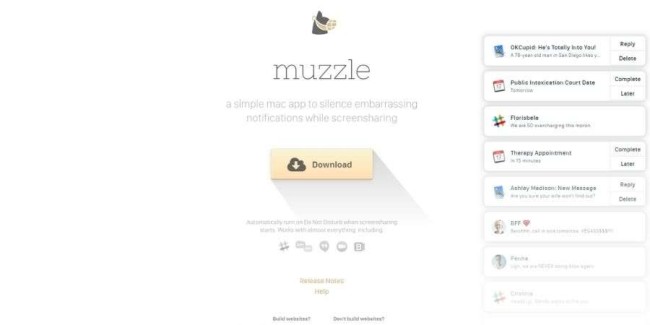
9. Moncong

Apa itu : Aplikasi yang membisukan notifikasi push di layar saat berbagi layar, sangat cocok untuk tujuan bisnis.
Apa yang dimiliki halaman arahan ini : Bagian kanan yang langsung menarik perhatian yang berisi contoh lucu dari pemberitahuan yang sangat memalukan yang menunjukkan semua kemungkinan yang menghancurkan jika terlihat saat berbagi layar selama konferensi online.
Penjelasan yang sangat langsung tentang apa aplikasi itu dan untuk apa aplikasi itu diikuti dengan CTA "Unduh". Satu-satunya elemen yang tersisa adalah tampilan aplikasi perpesanan yang kompatibel dengannya.
Apa yang dapat kita pelajari darinya : Seluruh halaman arahan hanya menempati layar pertama pengguna - tidak perlu menggulir ke bawah. Keseluruhan proposisi nilai sangat minim dan sederhana.
Laman landas aplikasi ini sukses luar biasa dalam desainnya karena ia mengomunikasikan proposisi nilai ini dengan menghadapkan pengunjung dengan kemungkinan masalah yang dipecahkan oleh aplikasi. Dan itu menyampaikan penggunaan aplikasi tanpa salinan yang menjelaskannya!
Selain itu, faktor humor yang tidak biasa di halaman arahan akan membuat mata pengunjung terpaku pada bagian kanan halaman, karena contoh notifikasi yang memalukan terus muncul.
10. Setiap Jam

Apa itu : Aplikasi seluler khusus iOS untuk melacak waktu kerja.
Apa yang dimiliki halaman arahan ini : Desain radikal halaman ini menyatukan seluruh kontennya dalam satu blok yang berisi salinan dan citra. Namun, logika perjalanan pengguna menelusuri halaman dan ke mana mata mereka harus pergi selalu ada.
Salinan deskriptif sedikit lebih banyak daripada entri sebelumnya dalam daftar ini. CTA tautan teks muncul di tengah dan di bagian bawah halaman. Yang pertama menggunakan efek pembesaran yang rapi ketika mouse melayang di atasnya.
Apa yang dapat kita pelajari darinya : Keunikan halaman arahan aplikasi ini terletak pada desainnya yang khas.
Latar belakang gelap, tajuk berita yang sangat besar dengan font sans-serif yang mencolok, bagian konten yang dipadatkan, dan warna merah dan krem yang kontras untuk menonjolkan poin utama menciptakan halaman arahan yang mungkin paling menarik secara visual dalam daftar kami.
5 Elemen Halaman Landing Aplikasi yang Harus Dimiliki & Memberi Keunggulan yang Memaksimalkan Konversi
Ada elemen wajib tertentu yang harus dimiliki setiap halaman arahan aplikasi untuk meningkatkan peluang mendidik dan, pada akhirnya, mengubah prospek.
Melihat sepuluh contoh di atas, kami menemukan bahwa ada lima elemen yang harus dimiliki yang, jika dibuat dengan benar, memberikan keunggulan yang menentukan ini ke laman landas aplikasi.
1. Judul Halaman
Judul halaman arahan aplikasi harus memanfaatkan fakta bahwa itu adalah hal pertama yang dilihat pembaca di halaman.
Satu studi tertentu paling baik menjelaskan apa yang dipertaruhkan dalam hal berita utama: sembilan dari sepuluh pemirsa yang membaca judul Anda juga akan membaca ajakan bertindak Anda.
Judul harus berbicara tentang nilai aplikasi, menyampaikan manfaatnya, dan mendorong nilai jualnya pulang dengan cara yang ringkas, ekonomis, dan efektif.
Itu harus membangkitkan minat pemimpin untuk tetap berada di halaman dan tidak segera bangkit kembali dan memberikan jawaban langsung atas pertanyaan mengapa mereka mungkin membutuhkan aplikasi.
2. Tombol CTA
Tombol ajakan bertindak, formulir, atau tautan teks adalah elemen halaman arahan aplikasi yang paling penting karena mengubah prospek menjadi pelanggan.
Alasan keberadaan halaman arahan adalah memotivasi prospek untuk turun ke salurannya dan menuju ajakan bertindak yang mengubahnya.
CTA laman landas aplikasi biasanya harus mengarahkan pengguna ke toko aplikasi tempat mereka dapat mengunduh aplikasi. Atau, ini dapat mengarah ke formulir kontak - setelah mereka mengisi dan mengirimkannya, mereka mendapatkan akses langsung ke aplikasi.
Halaman arahan idealnya memiliki satu CTA dominan - penelitian menunjukkan bahwa tetapi menyertakan lebih dari satu penawaran CTA dapat menurunkan tingkat konversi sebesar 266%!
3. Bukti Sosial
Bukti sosial menjelaskan kepercayaan aplikasi Anda kepada pengunjung.
Ini bisa berupa jenis konten seperti ulasan aplikasi pihak ketiga dan testimoni pelanggan yang sudah ada memiliki kekuatan persuasif yang dapat mendorong prospek ke arah keputusan untuk mengunduh aplikasi.
Bukti sosial juga bisa berupa penghargaan dan pengakuan akhir yang telah dimenangkan aplikasi, atau jumlah total unduhan dan jumlah pengguna.
4. Salinan Ringkas Dan To-The-Point
Salinan isi memberikan kesempatan untuk menguraikan lebih jauh dan lebih mendalam tentang proposisi nilai, fungsionalitas, dan fitur aplikasi Anda.
Ini harus memperluas manfaat dan menjawab pertanyaan pengguna dan poin masalah yang harus Anda teliti dan ketahui sebelumnya sebelum membuat halaman arahan aplikasi.
Salinan tersebut harus memuaskan pengguna yang telah membuka laman aplikasi Anda dan membuktikan kepada mereka bahwa mereka benar telah mengeklik laman Anda di hasil penelusuran atau iklan atau saluran lain tempat mereka berasal.
Jenis dan tujuan aplikasi akan menentukan berapa banyak salinan halaman web yang harus Anda gunakan. Misalnya, aplikasi game membutuhkan lebih sedikit salinan daripada, katakanlah, aplikasi kebugaran yang memiliki banyak fungsi yang perlu dijelaskan.
5. Media Berkualitas Tinggi
Elemen visual halaman arahan aplikasi adalah yang membuatnya menonjol dari yang lain. Elemen gambar, GIF, atau video tidak hanya memberikan tampilan yang menarik untuk halaman, tetapi juga dapat meningkatkan poin yang dibuat salinan Anda.
Masing-masing dari lima elemen yang tercantum di sini harus memiliki satu tujuan: menekankan manfaat aplikasi. Media juga harus, idealnya, menampilkan produk aplikasi dalam tindakan serta fitur khas dan poin menonjolnya.
Salinan deskriptif dan penggunaan media berkualitas tinggi yang menonjol dapat membuat laman landas aplikasi Anda lebih panjang, tetapi jangan khawatir: penelitian menunjukkan bahwa laman landas yang lebih panjang dapat memiliki tingkat konversi hingga 220% lebih tinggi.

Di Mana Halaman Arahan yang Mempromosikan Aplikasi Termasuk Dalam Saluran Penjualan Bisnis Anda?
Sebagai halaman tunggal dengan tujuan yang sangat jelas, halaman arahan aplikasi bergantung pada informasi yang akan memotivasi pengunjung untuk mencapai titik konversi dari saluran penjualan.
Karena banyaknya peran yang dapat mereka miliki, halaman arahan dapat berada di setiap tahap saluran penjualan atau pemasaran: atas, tengah, atau bawah.
Laman landas aplikasi dapat memenuhi salah satu peran berikut dalam corong penjualan:
- Konversi prospek menjadi pelanggan yang mengunduh aplikasi, mendaftar, atau mengikuti aplikasi di media sosial
- Edukasi lalu lintas baru yang berasal dari mesin telusur, iklan, atau saluran lainnya
- Motivasi pelanggan yang dikonversi untuk mempromosikan aplikasi melalui berbagi sosial
- Menguji segmen audiens yang berbeda melalui konten yang dipersonalisasi untuk menentukan bagian teks, gambar, atau tombol yang akan menghasilkan tingkat konversi yang lebih tinggi
Cara paling efektif menggunakan halaman arahan aplikasi dalam saluran penjualan adalah membuatnya bekerja sama dengan apa yang disebut kampanye tetes.
Halaman Arahan Dan Pemasaran Tetes
Pemasaran email otomatis, atau pemasaran tetes, terdiri dari urutan email bertarget yang dikirim saat pengguna melakukan tindakan tertentu seperti mendaftar atau hanya melihat halaman.
Pemasar menggunakan pemasaran tetes untuk mengirim email yang relevan dan dipersonalisasi ke prospek mereka. Sifat otomatis dari kampanye email ini menghemat banyak waktu dan pekerjaan.
Cara halaman arahan dan kampanye pemasaran tetes bekerja sama dalam saluran penjualan adalah sebagai berikut:
Halaman arahan menghasilkan prospek yang dikumpulkan sebagai pelanggan email. Pelanggan ini memasuki segmen yang meluncurkan serangkaian email tetes yang tujuannya adalah konversi pelanggan ini menjadi pengunduh aplikasi.
Anda dapat mengirim pengguna yang menerima email tetes ke halaman arahan yang ditargetkan secara khusus yang memiliki salinan persuasif dan elemen lain untuk membantu mereka membuat keputusan yang tepat untuk mengunduh aplikasi.
Halaman arahan aplikasi dan pemasaran email tetes yang bekerja bersama dapat:
- Selamat datang pengguna baru
- Memelihara dan mendidik prospek dan mengubahnya menjadi pengunduh
- Gabung dan mendidik pengunjung
- Ingatkan prospek manfaat aplikasi
- Libatkan dan aktifkan kembali pengguna tidak aktif yang ada
Cara Anda dapat mencapai salah satu tujuan ini dengan tingkat keberhasilan setinggi mungkin adalah dengan mengikuti praktik terbaik berikut yang mengoptimalkan sinergi halaman arahan dan pemasaran tetes:
- Buat konten untuk keduanya yang cocok : Halaman arahan dan kampanye email tetes harus memiliki pesan yang sama dan suara yang sama. Ini mencapai sinergi yang membangun kepercayaan dan keyakinan dengan pengguna, membuat mereka mengingat pesan utama dan akhirnya mengubah mereka.
- Buat visual yang cocok : Memiliki estetika yang sama untuk halaman arahan aplikasi Anda dan pemasaran email sangat berharga untuk alasan yang sama seperti mencocokkan konten. Tampilan halaman arahan yang sama sekali berbeda dengan email dapat membingungkan pengguna yang mungkin meragukan kredibilitas dan niat baik bisnis Anda.
- Tawarkan insentif dan manfaat : Email tetes harus memberikan penawaran khusus atau manfaat lain apa pun kepada penerima yang mungkin tergoda untuk mengambil tindakan yang Anda inginkan. Uji coba gratis, diskon, kupon, atau eBuku gratis adalah insentif yang menggoda yang dapat meningkatkan tingkat konversi.
- Pastikan halaman arahan dan email tetes memiliki satu ajakan bertindak yang sama : Seperti yang telah kami buat, halaman arahan aplikasi memiliki satu tujuan tunggal yang terkonsentrasi pada titik konversinya: tombol CTA. Kampanye email tetes harus menegakkan dan mendukung ini dan menjaga prospek tetap fokus pada satu tindakan yang harus mereka ambil.
Takeaways Di Halaman Landing Aplikasi
Mempromosikan produk aplikasi harus disertai dengan salinan yang ringkas dan sangat terfokus yang mendukung satu sasaran konversi.
Laman landas aplikasi harus, dalam hal itu, berisi:
- Ajakan bertindak yang jelas yang muncul kembali beberapa kali di halaman
- Elemen visual yang melibatkan dan mendidik pengguna dan membantu salinan tertulis menyampaikan intinya
- Proposisi nilai dan manfaat yang ditekankan dengan jelas
- Bukti sosial seperti ulasan aplikasi, testimonial, dan penghargaan, jika ada
Di dalam saluran penjualan, halaman arahan aplikasi dapat
- Ubah prospek menjadi pelanggan
- Tangkap prospek bernilai tinggi
- Mendidik pendatang baru
- Memotivasi promosi berbagi sosial
- Uji segmen audiens yang berbeda dan strategi konversi
Halaman arahan dapat bekerja sama dengan kampanye pemasaran email tetes untuk memaksimalkan hasil konversi dengan menyelaraskan salinan dan citra, menawarkan insentif dan menggunakan ajakan bertindak yang sama.
