Cara Terbaik untuk Mengodekan Warna dan Gradien Latar Belakang Email HTML
Diterbitkan: 2021-04-22Mengkodekan warna latar belakang terdengar seperti tugas yang sederhana bukan? Kebenaran? Bahkan sedikit gaya ini memiliki beberapa jebakan, dan ada beberapa pertimbangan yang perlu dilakukan untuk mendapatkan rendering yang konsisten di seluruh klien email.
Dan bukan hanya pengembang yang perlu menenangkan para dewa kotak masuk. Dengan Mode Gelap mendapatkan momentum, ada lebih banyak lingkungan yang harus diperhatikan, beberapa di antaranya akan mengharuskan desainer email untuk lebih berhati-hati saat menerapkan warna latar belakang dalam desain mereka.
Dalam posting blog ini, Anda akan belajar:
- Manfaat warna latar belakang
- Cara membuat kode latar belakang warna solid (+ dukungan klien email)
- Cara membuat kode latar belakang gradien (+ dukungan klien email)
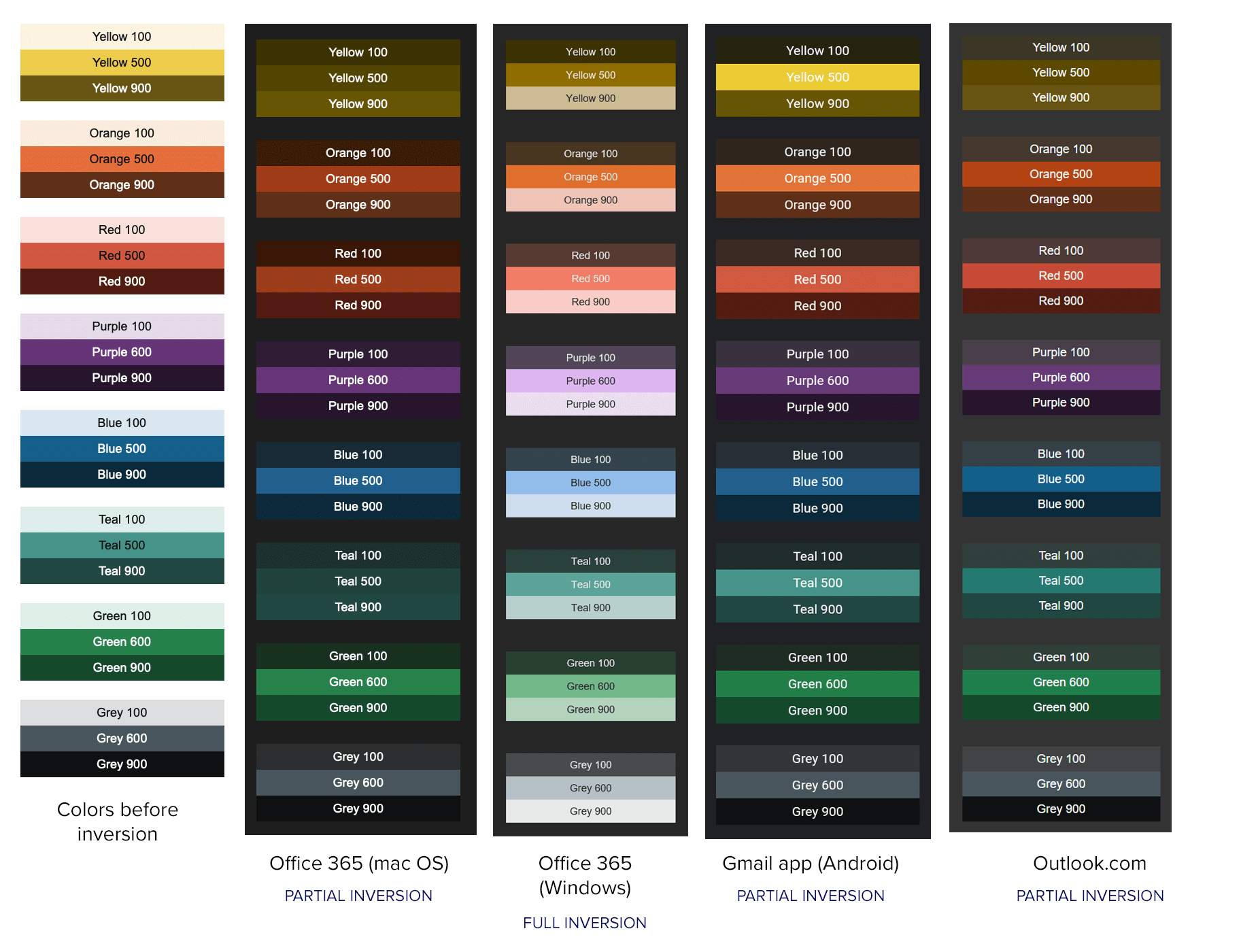
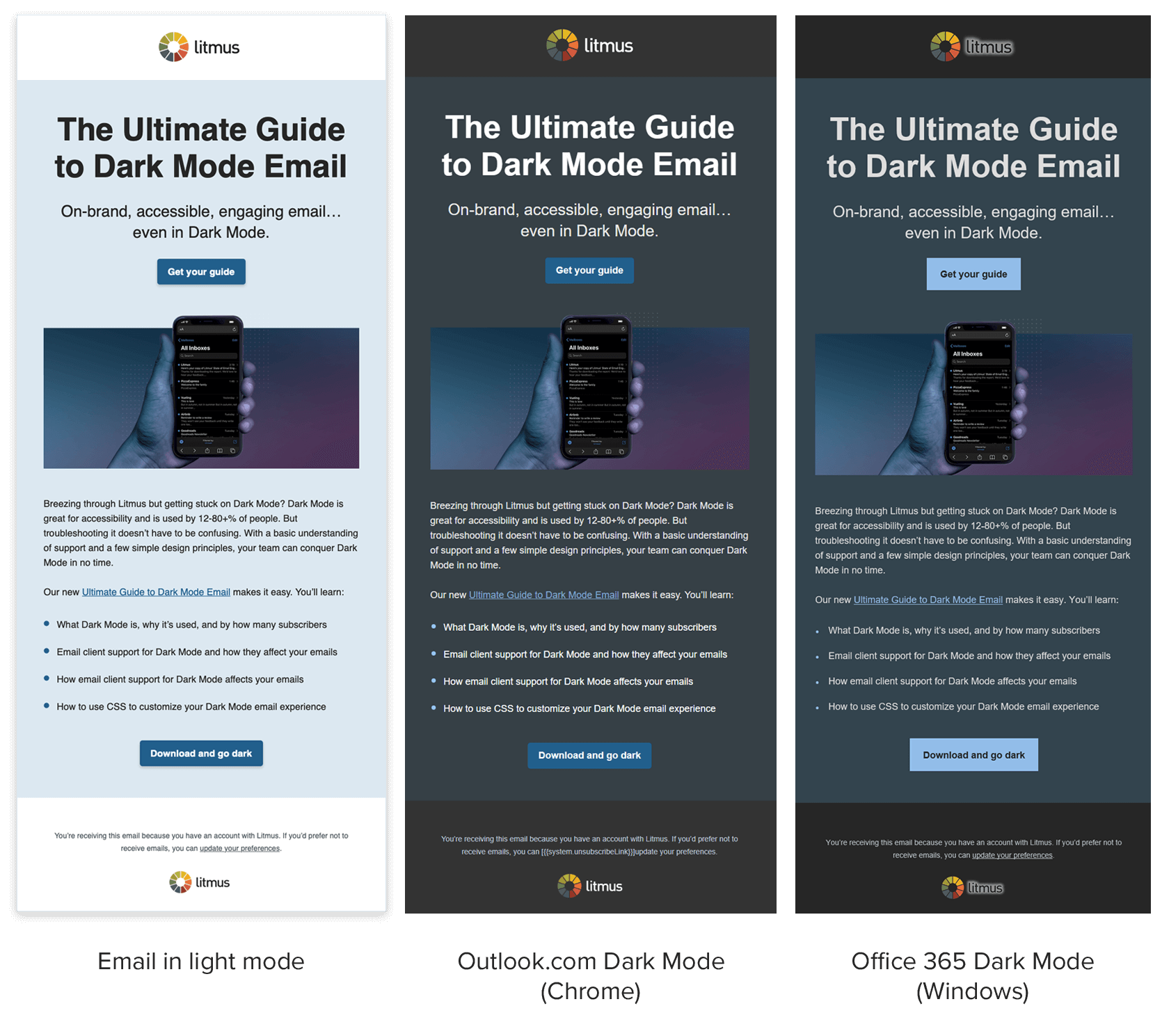
- Kiat untuk mengoptimalkan Mode Gelap
Mengapa menggunakan warna latar belakang dalam email?
Menerapkan strategi warna latar belakang memenuhi beberapa kebutuhan dalam meningkatkan program email Anda. Dari sudut pandang teknis, menerapkan warna latar belakang tidak menambah waktu muat ke email Anda, dan tetap terlihat meskipun gambar dimatikan. Mereka dapat membantu memisahkan konten, memanggil pesan, atau membedakan email dari yang lain di kotak masuk pelanggan Anda, yang berpotensi meningkatkan keterlibatan di antara audiens Anda.
Tampil menonjol di kotak masuk
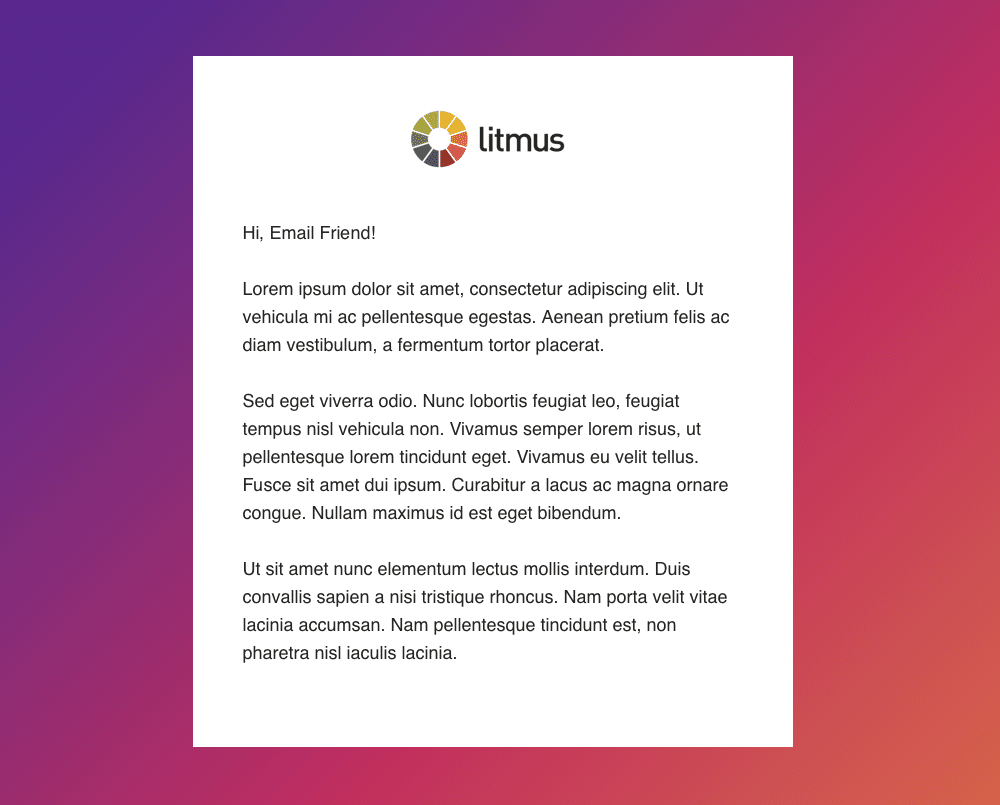
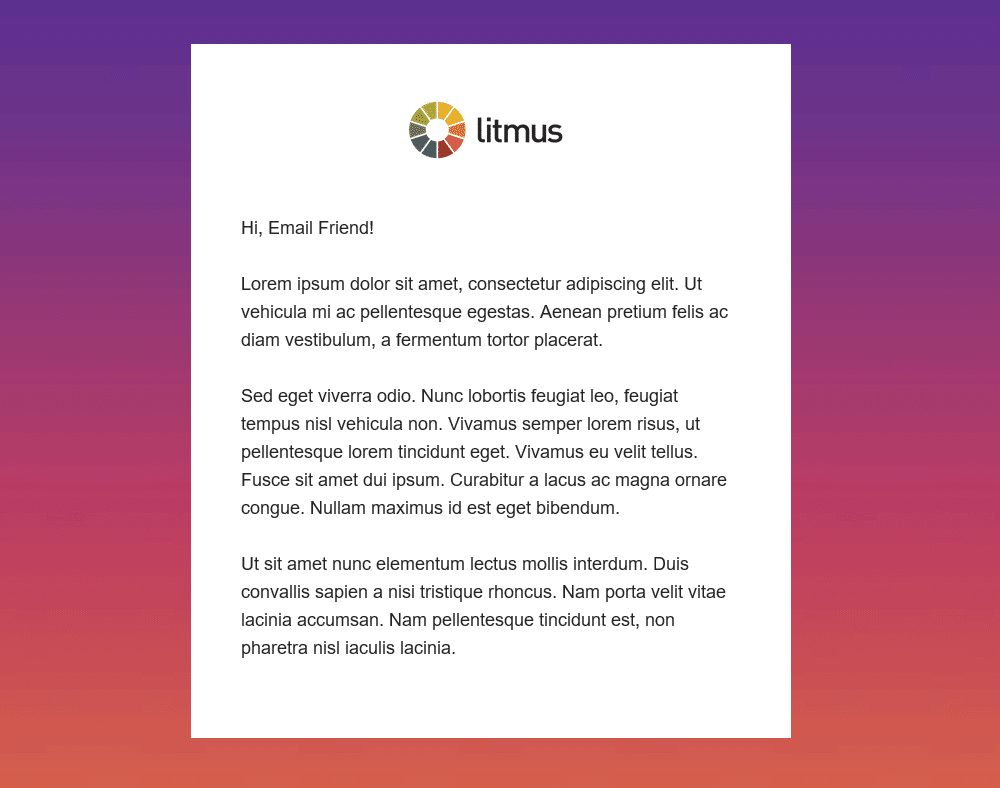
Anda dapat menciptakan pengalaman pembukaan yang berdampak—seperti email dari Blurb ini.
Area pahlawan mengemas pukulan. Latar belakang oranye yang berani membuat dampak dengan kontras dengan warna biru logo, meningkatkan identitas merek. Setelah pembaca menggulir melewati area pahlawan, konten sekunder berada di latar belakang putih, menawarkan pengalaman membaca yang ideal untuk badan salinan yang lebih besar.

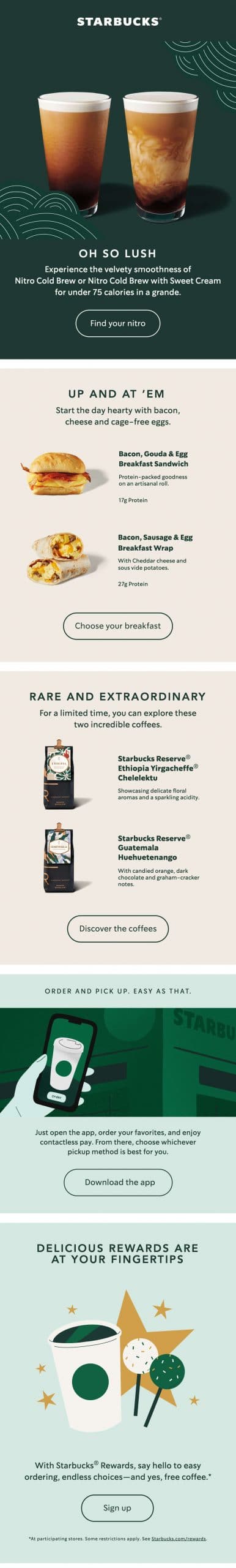
Pisahkan bagian
Jika Anda memiliki email yang panjang, warna adalah cara yang bagus untuk memisahkan blok konten yang berbeda secara visual sehingga terasa lebih mudah dicerna.
Email promosi dari raksasa kedai kopi Starbucks bisa sangat panjang, dengan beberapa promosi ditempatkan dalam satu email. Untuk membantu bagian berdiri terpisah satu sama lain, warna latar belakang yang berbeda digunakan.

Tingkatkan identitas merek
Gradien adalah bagian dari identitas merek Marketing Agency 1973 Ltd, itulah sebabnya Anda sering menemukan gradien linier tebal di latar belakang email mereka. Gradien latar belakang dapat membuat komposisi tampak lebih dinamis, dan bahkan mendorong pelanggan untuk menggulir.

Jadi apa cara terbaik untuk membawa teknik ini ke dalam pengembangan email Anda? Saya meminta rekan tim saya dan pengembang email Litmus, Carin Slater, untuk memberi tahu kami tentang pengkodean latar belakang yang solid dan gradien.
Cara membuat kode warna latar belakang email HTML yang solid
Warna latar belakang dapat dikodekan dalam berbagai cara dan di banyak tempat. Tetapi setiap metode tidak didukung secara merata di antara klien email. Berikut adalah bagan singkat tentang kode gaya latar belakang dan metode kode warna yang berfungsi untuk klien email teratas.
Dukungan klien email untuk warna latar belakang
| Kode gaya | properti CSS 'latar belakang' dan 'warna latar' | Atribut HTML 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| Kode warna | 6 digit heksagonal | 3 digit heksagonal | RGB | RGBA | 6 digit heksagonal | 3 digit heksagonal | RGB | RGBA |
| Apple Mail 14 | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Outlook 2016 (macOS 10.12.6) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Outlook 13, 16, 19 (Windows 10) | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
| Outlook Office 365 (Windows 10) | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
| Outlook Office 365 (Mac OS 10.15) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Windows 10 Email | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
| Aplikasi Gmail (Android 10) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Aplikasi Gmail (iOS 13.4.1) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Outlook (Android 7.0) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Outlook (iOS 12.0) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Samsung Mail (Android 7.0) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| iPad 11 Air (Gen 4 iOS 14.2) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| iPhone 12 (iOS 14.2) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Surat AOL (Tepi) | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
| Comcast (Tepi) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Gmail (Chrome) | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Kantor 365 | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| Outlook.com | Ya | Ya | Ya | Ya | Ya | Ya | Tidak | Tidak |
| web.de | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
| Yahoo! Surat | Ya | Ya | Ya | Tidak | Ya | Tidak | Tidak | Tidak |
Kita semua tahu klien email bisa sedikit keras kepala. Jadi apa cara terbaik untuk mengkodekan warna latar belakang sehingga berfungsi di semua klien email? Saya akan memandu Anda melalui rekomendasi kami dan alasannya.
1. Gunakan tabel dan sel tabel
Ada empat tempat di HTML Anda yang dapat Anda tambahkan warna latar belakang:
- <tubuh>
- <div>
- <tabel>
- <td>
Tempat paling aman untuk menambahkan warna latar belakang adalah pada tabel atau sel tabel.
Tag <body> dihapus di Yahoo dan AOL, jadi warna latar belakang apa pun yang diterapkan di sana tidak akan muncul di klien email tersebut. Dan menempatkan warna pada pembungkus <div> setelah badan akan berfungsi di mana saja kecuali klien Outlook karena mereka tidak mendukung tag <div> dalam email.
Untuk mendapatkan jangkauan terluas dari dukungan klien email, bungkus seluruh email Anda dengan tag <table> lebar 100% dan letakkan warna latar belakang Anda di sana. Dan gunakan sel tabel <td> untuk bagian email Anda sehingga Anda memiliki fleksibilitas yang lebih besar dalam mewarnai blok konten tertentu.
2. Tambahkan warna dengan properti CSS dan kode warna HEX atau nilai RGB
Warna latar belakang dapat dikodekan dalam beberapa cara:
- Menggunakan atribut HTML bgcolor
- Menggunakan properti CSS background-color
- Menggunakan latar belakang properti singkatan CSS
- Menggunakan kode warna heksadesimal 6 digit
- Menggunakan kode warna heksadesimal 3 digit
- Menggunakan nilai warna RGB
Sejauh cara meletakkan warna latar belakang pada tabel atau sel tabel Anda, Anda harus menggunakan properti CSS.
Menguji dua metode properti CSS—warna latar dan latar belakang—kami menemukan keduanya memiliki hasil yang sama dan konsisten selama Anda hanya menambahkan warna (tanpa gambar). Menurut caniemail.com, menggunakan properti latar belakang untuk apa pun selain menambahkan warna dapat menyebabkan warna Anda tidak muncul.
Atribut HTML bgcolor tidak berjalan dengan baik di Outlook, dengan dukungan yang tidak konsisten untuk kode HEX 3 digit. Dan penggunaan nilai RGB dan RGBA mengakibatkan warna yang salah, atau warna yang hilang sepenuhnya.
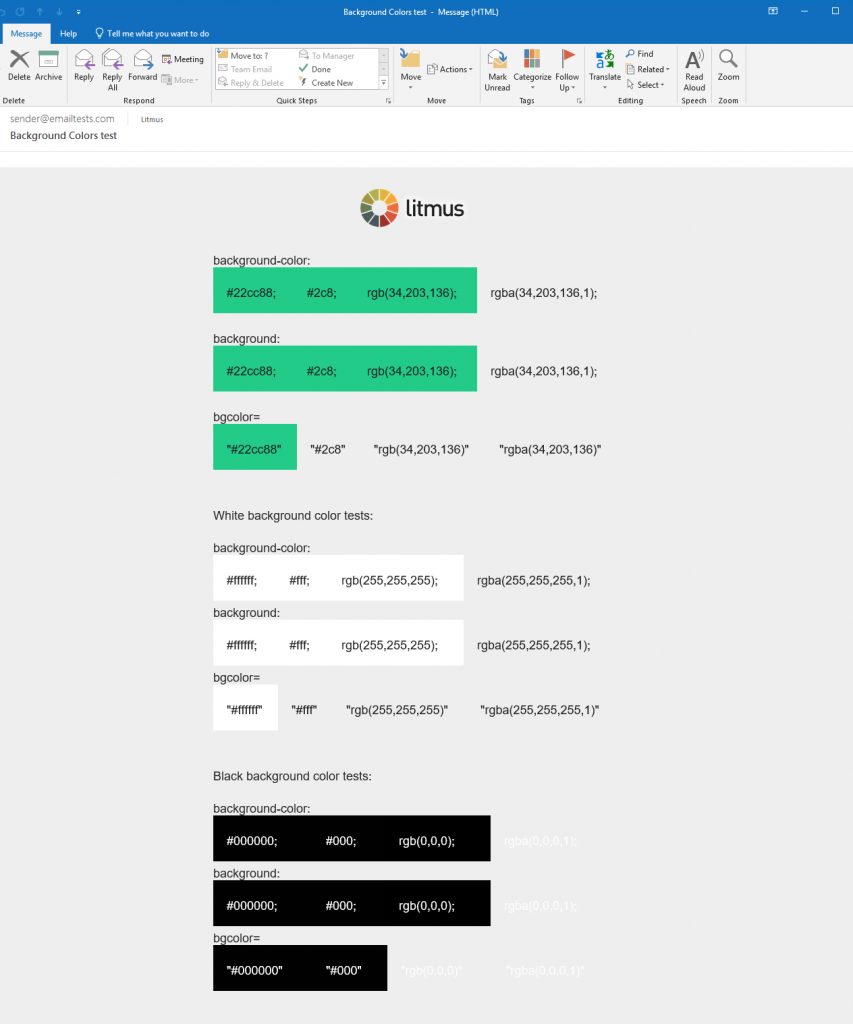
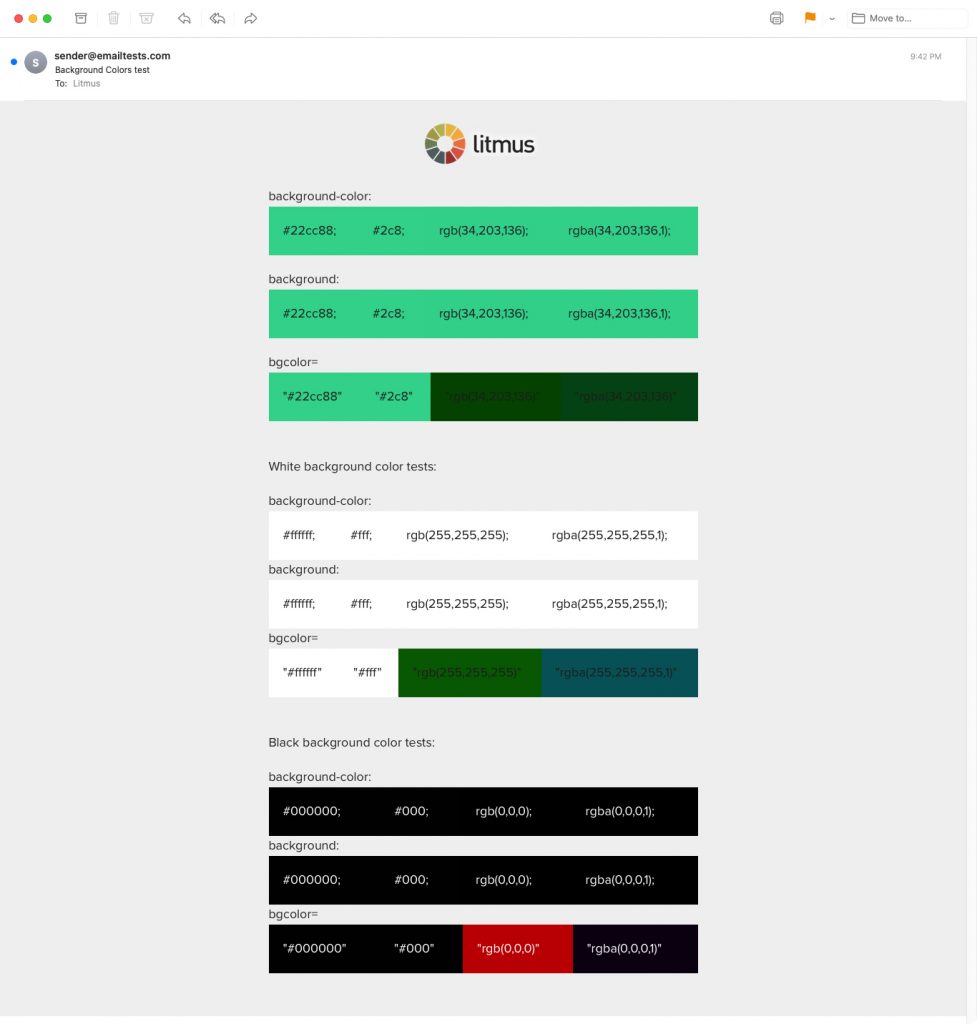
Berikut pengujian warna latar belakang kami menggunakan berbagai metode di Outlook sehingga Anda dapat melihatnya sendiri:

Di klien email lain, kode HEX 3 digit ditampilkan dengan baik, tetapi nilai RGB dan RGBA menghasilkan warna yang salah saat diterapkan ke atribut HTML bgcolor.

Setelah semua pengujian kami, kami sampai pada satu kesimpulan: Tetap dengan properti CSS, dan gunakan kode HEX 3 atau 6 digit atau nilai RGB. Itu bekerja di semua klien email.
Memperkenalkan opacity dengan alfa untuk nilai RGBA tidak didukung di Outlook, Web.de, atau GMX.de, tetapi sebaliknya memiliki dukungan yang layak.
Jadi kode akhir Anda akan terlihat seperti ini untuk mewarnai seluruh latar belakang tabel: