Kit Templat Bulanan #10: Kit Templat Situs Web Barbershop
Diterbitkan: 2020-05-20Templat situs pangkas rambut kami sangat cocok untuk toko pangkas rambut yang ingin membangun situs web modern dan modis untuk meningkatkan kehadiran online mereka. Tampilan dan nuansa template disesuaikan dengan barbershop tradisional modern yang berorientasi pada pria. Pada saat yang sama, kit ini juga sangat serbaguna, multiguna jika Anda mau, sehingga jenis usaha kecil lainnya dapat menyesuaikannya dengan kebutuhan merek dan pemasaran khusus mereka.
Beberapa contoh bisnis lain yang dapat dengan mudah menggunakan template dan menyesuaikannya dengan persona bisnis mereka adalah pusat kebugaran, salon rambut, salon tato, toko dengan layanan sederhana, dan apa pun yang terlintas dalam pikiran – bukan hanya untuk membuat situs web tukang cukur!
Manfaat utama lainnya dari Kit Template ini adalah ia menggunakan fitur desain tingkat lanjut dan membuatnya mudah diakses untuk alur kerja desain yang sederhana.
Sebagai pembuat web, kami menyukai ide Kit Template. Sebenarnya ada perkembangan baru baru-baru ini dengan opsi dan ketersediaan Kit Template yang dapat Anda gunakan untuk Elementor, berkat fitur baru yang ditawarkan oleh Envato.
Bulan ini, Envato meluncurkan 200 template kit yang dibuat khusus untuk digunakan dengan Elementor. Kami sangat menyarankan untuk memeriksa pasar Template Kit mereka sehingga Anda dapat menemukan yang paling cocok untuk situs web apa pun yang Anda buat, apa pun disiplin dan industrinya.
Untuk melihat cara mengunduh Kit Template ini, lihat video ini.
Sekarang untuk elemen yang berbeda dalam Kit Template Barbershop dan bagaimana Anda dapat mulai menggunakannya untuk membangun situs Anda yang sebenarnya.
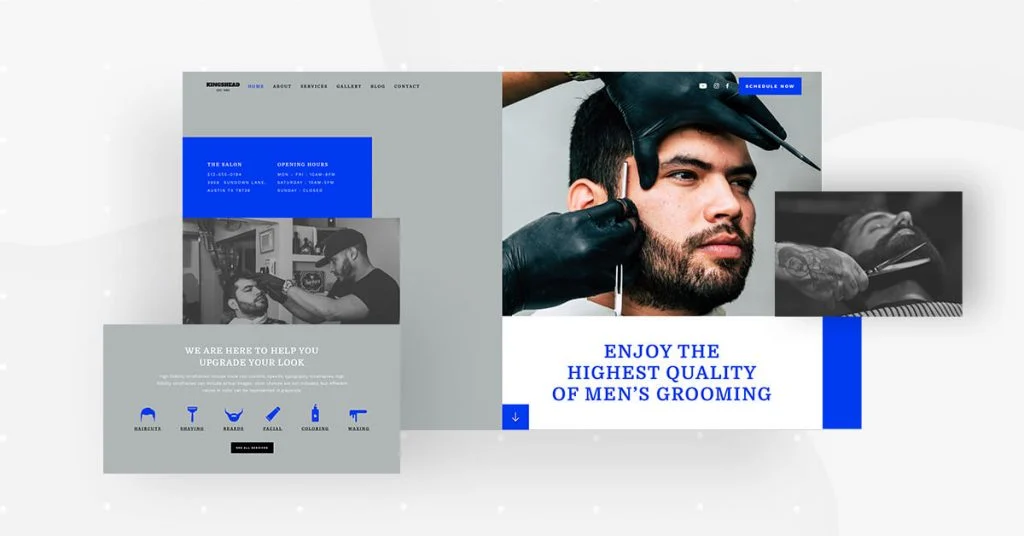
Beranda: Mendapatkan Getaran Barbershop

Beranda Kit Template menggunakan berbagai teknik desain untuk mewakili pesan merek mereka serta suasana lokasi bisnis bata dan mortir mereka.
Penggunaan kontras visual pada halaman ini sangat lazim di seluruh elemen desain. Yang paling dominan, seperti yang kita lihat, adalah foto hitam putih yang disandingkan dengan foto berwarna yang diperbesar yang merinci ekspresi wajah klien dan tata rambutnya. Ini mewakili getaran gabungan dari barbershop pria kuno dengan gaya rambut modern dan modis yang mereka sediakan.
Untuk melihat cara mengganti gambar default Template dengan gambar Anda sendiri, lihat gif singkat ini:
Saat kami membuat template ini dengan Elementor, kami hanya menggunakan Blend Mode dan Filter CSS saat memodifikasi unggahan gambar kami. Tidak perlu Photoshop atau perangkat lunak pengedit gambar lainnya.
Selain itu, kombinasi gaya blok warna biru royal ('pita biru'/#003AF1, tepatnya) dengan 'abu-abu tua/#B0B6B6, serta tata letak broken-grid keduanya menggambarkan gaya tradisional barbershop secara paralel dengan kemodernan.
Saat Anda menggulir ke bawah ke bagian berikutnya, Anda akan melihat deretan ikon datar dengan efek hover yang berubah warna. Daftar ikon ini digunakan sebagai representasi visual dari semua layanan yang ditawarkan oleh salon.
Jika kami harus menebak, kami akan menganggap bahwa informasi ini adalah salah satu pertanyaan kunci pengunjung yang ingin dia jawab saat menjelajahi situs. Dia ingin tahu persis apa yang dapat diberikan bisnis kepadanya dan mengapa dia harus memilih mereka sebagai penyedia.
Ingatlah bahwa ikon ini dapat dengan mudah dipertukarkan dengan ikon lain jika Anda menggunakan template untuk jenis bisnis yang berbeda. Anda dapat merujuk ke widget daftar ikon kami untuk memahami teknik ini secara lebih rinci. Omong-omong, setiap file ikon dalam format .SVG. Dalam praktiknya, ini berarti bahwa warna dapat diubah dengan mudah, yang sangat membantu jika Anda ingin menjelajahi berbagai efek perubahan warna melayang.
Saat Anda memilih untuk menyisipkan templat beranda ke situs web Anda, perhatikan bahwa templat ini adalah 'Halaman', yang Anda unduh dari:
Editor > Buka Pustaka popup > tab Halaman > gulir halaman dan temukan atau cari “Barbershop.”
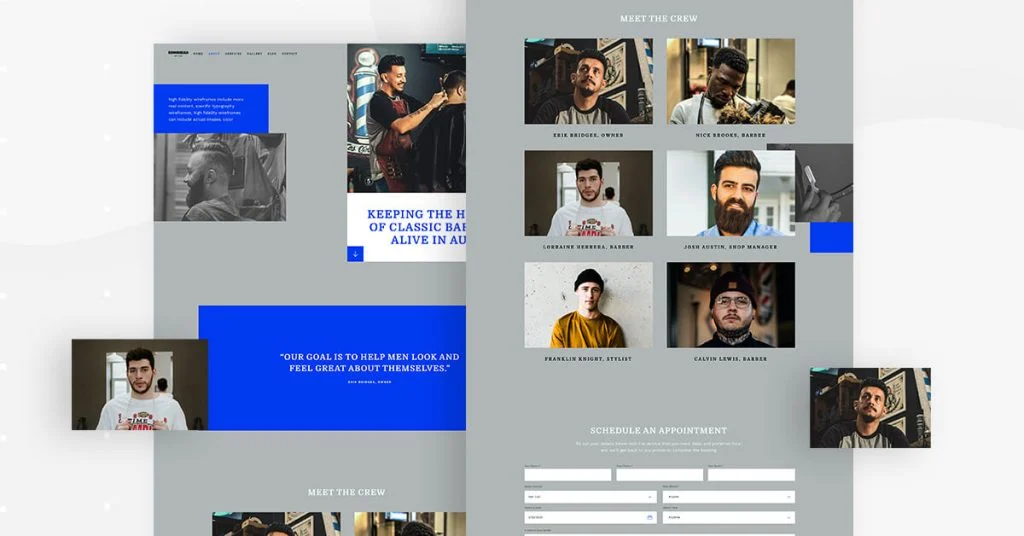
Tentang Halaman: Menampilkan Apa Adanya Anda

Halaman Tentang menempel pada tata letak kisi yang rusak yang diperkenalkan kepada kami di Beranda. Tata letak grid yang rusak sangat cocok untuk mempertahankan skema desain yang seragam di seluruh situs web sambil mempertahankan gaya yang unik dan menarik.
Pada halaman About, pemilihan foto juga sangat efektif. Tukang cukur itu sendiri (dalam hal ini, pemilik bisnis) memiliki potongan rambut yang modern dan modis, disposisi yang bahagia, mengenakan celemek yang tampak asli dengan peralatan di belakangnya. Nuansa salon pasti hadir di sini, menunjukkan sekilas dekorasi salon di latar belakang.
Saat memvisualisasikan layanan atau produk Anda, Anda pasti ingin membuktikan kepada calon klien Anda bahwa tim Anda bersemangat dengan apa yang mereka berikan.
Elemen penting lain dari halaman Tentang adalah bagian yang memperkenalkan tukang cukur itu sendiri.
Setiap foto detail dan profesional, memastikan gaya rambut setiap orang rapi, dan bahwa sikap mereka menunjukkan kepribadian dan spontanitas.
Dalam hal tata letak, kisi-kisi gambar foto dipoles dan seragam, menciptakan pengalaman visual yang menyenangkan dan menarik saat melihat foto.
Seperti Beranda, halaman Tentang juga merupakan template 'Halaman'.
Anda dapat menyisipkannya dengan membuka Editor > Buka Pustaka > tab Halaman > gulir halaman dan temukan atau cari “Barbershop.”
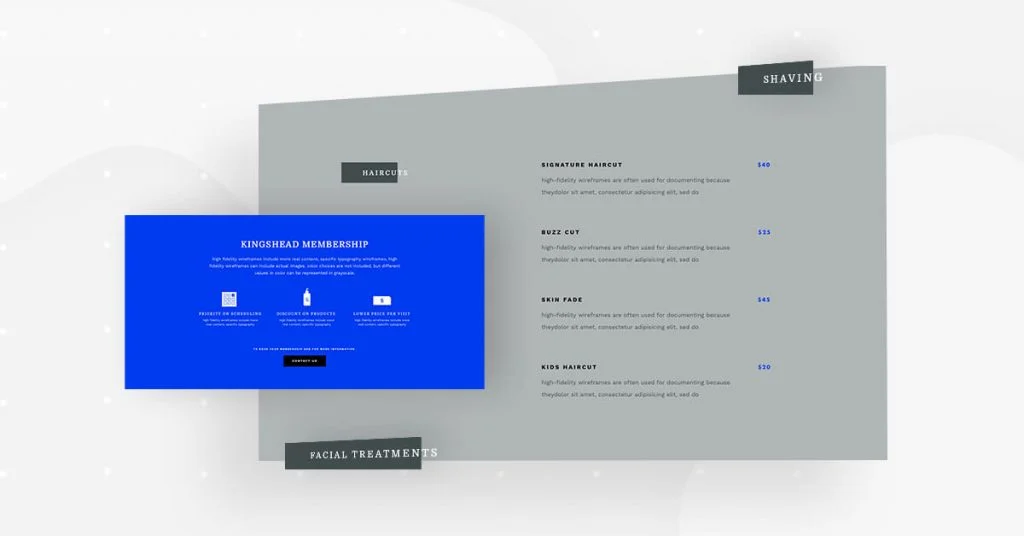
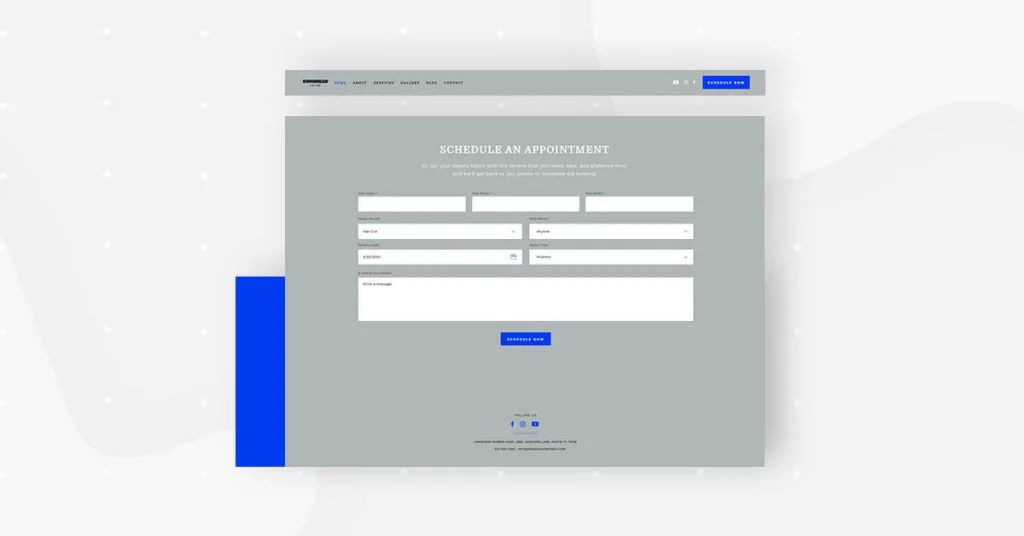
Halaman Layanan: Apa yang Anda Tawarkan kepada Pelanggan Anda

Berikutnya adalah halaman Layanan. Bagian terpenting dari halaman ini adalah menu layanan. Setiap pengunjung yang mempertimbangkan untuk menjadwalkan janji temu di salon rambut Anda hampir pasti ingin melihat menu ini.
Inilah sebabnya mengapa keterbacaan, dan pada dasarnya, tipografi, sangat penting ketika Anda mendesain menu atau daftar layanan apa pun. Di seluruh Kit Template, Anda akan melihat bahwa kami memilih berbagai macam tipografi dan font.
Pertama-tama, kami memilih untuk menggunakan dua tipografi: serif dan sans-serif. Perpaduan ini kembali ke fenomena yang telah kita bahas sebelumnya tentang menggabungkan gaya tradisional (serif) yang kuno dengan modern dan ramping (sans serif).
Dalam hal keluarga font, kami menggunakan Domine (serif) untuk item daftar navbar dan nama kategori menu (Potongan Rambut, Jenggot & Kumis, dll.). Kami kemudian memilih Work Sans (sans serif) untuk teks isi, teks tombol dan item menu, seperti jenis perawatan dan deskripsinya.
Pada tingkat pengalaman pengguna, jenis huruf sans serif seperti Work Sans lebih baik untuk dibaca, yang penting ketika ada kalimat penuh atau rangkaian banyak kata.
Memilih tipografi adalah kesempatan lain untuk memasukkan pesan merek ke dalam desain situs web.
Seperti halaman Beranda dan Tentang, halaman Layanan juga merupakan templat 'Halaman'.
Anda dapat menyisipkannya dengan membuka Editor > Buka Pustaka > tab Halaman > gulir halaman dan temukan atau cari “Barbershop.”
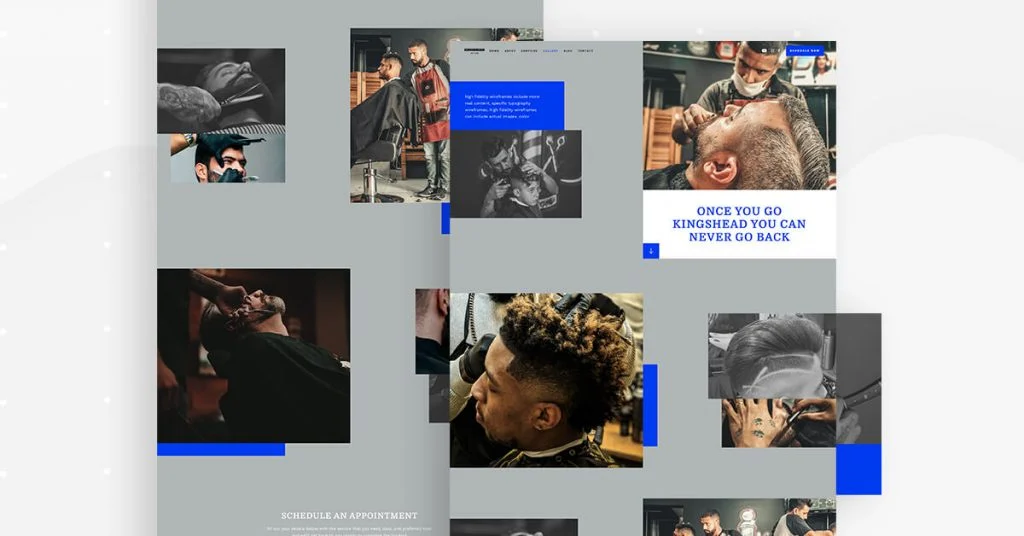
Halaman Galeri: Melihat Adalah Percaya

Saat merancang template untuk halaman Galeri, kami memutuskan untuk memberi pengunjung situs web pandangan dari dekat dan pribadi tentang betapa berbakatnya para tukang cukur di salon. Kami memilih foto detail dan tajam yang mengungkapkan detail persis dari setiap potongan rambut yang kami bagikan kepada para pengunjung.
Ini mencapai dua hal: satu, itu mewakili prestise artistik yang dimiliki setiap tukang cukur. Dan seperti yang telah kita bahas sebelumnya, citra tersebut menunjukkan kepada calon pelanggan betapa setiap karyawan di salon menghargai dan berinvestasi dalam pekerjaan mereka.
Kami juga mendistribusikan gambar ke seluruh halaman dengan cara yang memberikan detail lengkap dari setiap gambar, namun koleksi gambar tidak terlihat berlebihan atau berantakan.

Fakta bahwa palet warna kami tidak menggunakan terlalu banyak warna juga membantu dalam hal ini. Ini benar-benar tentang orang dan objek yang difoto dan bukan tentang warna cerah dan berani yang mencuri sorotan dari apa yang kami coba tekankan sebagai desainer.
Seperti halaman Beranda, Tentang halaman dan halaman Layanan, halaman Galeri juga merupakan template 'Halaman'
Anda dapat menyisipkannya dengan membuka Editor > Buka Pustaka > tab Halaman > gulir halaman dan temukan atau cari “Barbershop.”
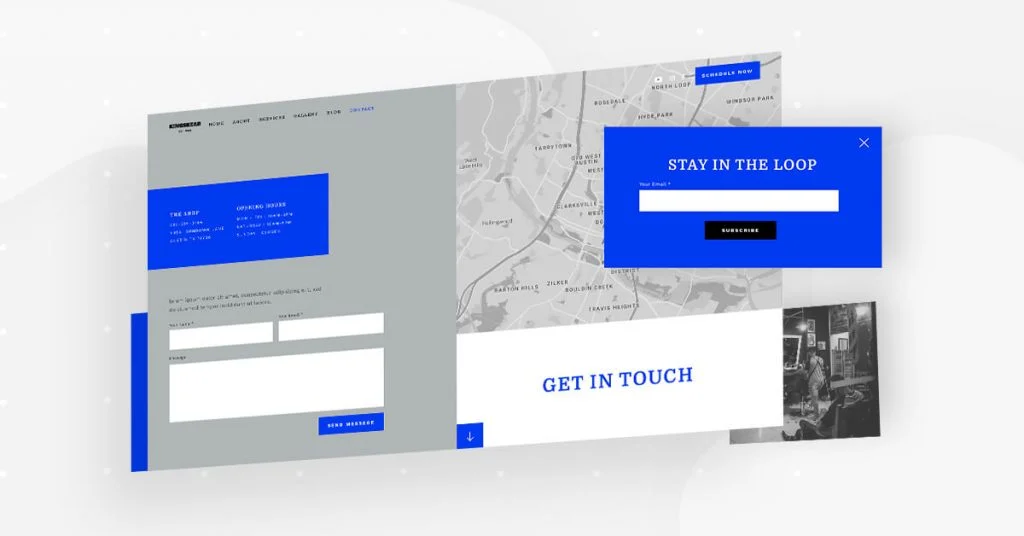
Halaman Kontak dan Popup: Sederhana dan Praktis

Halaman Kontak adalah semua tentang item tindakan yang kami coba wujudkan: pengunjung situs web menghubungi salon. Dengan nyaman, salon memiliki formulir yang mengirimkan detail pelanggan ke email perusahaan setelah pengunjung situs web mengisi formulir, yang merupakan manfaat signifikan bagi pengguna.
Kami juga memastikan untuk menggunakan widget Google Maps sehingga pengunjung situs web dapat dengan mudah mengetahui di mana tepatnya barbershop berada.
Kami memutuskan untuk menggunakan filter CSS untuk peta sehingga muncul dalam warna hitam dan putih. Dengan cara ini, itu menyatu sempurna dengan latar belakang abu-abu halaman Kontak dan tidak mengalihkan fokus pengunjung dari salah satu formulir yang kami ingin dia isi.
Desain popup 'tetap dalam lingkaran' juga berpusat pada kesederhanaan. Pilihan warna biru yang berani dominan namun tidak sombong. Kami memang ingin menarik perhatian pengunjung sehingga dia akan mengambil tindakan, tetapi kami tidak ingin membuatnya kewalahan saat melakukannya.
Seperti halaman Beranda, Tentang halaman, halaman Layanan dan halaman Galeri, halaman Kontak juga merupakan template 'Halaman'.
Anda dapat menyisipkannya dengan membuka Editor > Buka Pustaka > tab Halaman > gulir halaman dan temukan atau cari “Barbershop.”
Untuk menambahkan Popup yang sebenarnya, buka panel kiri WP > Templates > Popup > Add New > Library popup > gulir halaman dan temukan atau cari "Barbershop."
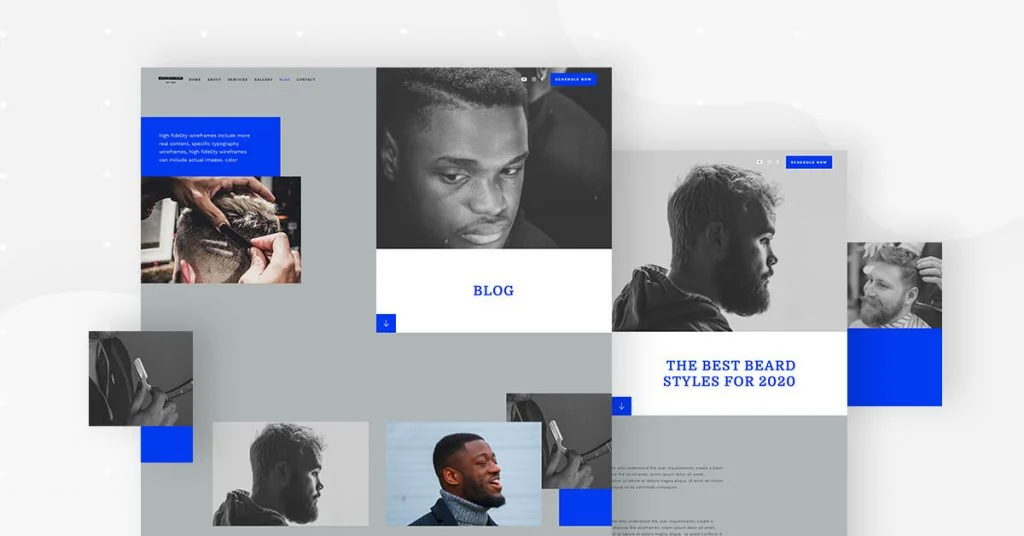
Halaman Arsip Blog: Elegan dan Modern

Halaman arsip blog itu unik karena konten utamanya memiliki tata letak yang sama persis dengan halaman situs web lainnya (Layanan, Galeri, dll.), dan kemudian setelah Anda menggulir ke bawah, itu mulai terlihat lebih seperti halaman arsip tradisional.
Perubahan tata letak yang halus (kisi yang rusak berubah menjadi kisi standar) tidak menimbulkan masalah apa pun pada pengalaman pengguna atau antarmuka pengguna halaman. Kombinasi gambar hitam putih dengan gambar berwarna tetap sama, sehingga menggulir halaman ke bawah terasa sama alaminya dengan halaman lainnya.
Template ini juga sangat serbaguna untuk kombinasi tipografi apa pun. Hal yang sama berlaku untuk gambar. Apa pun yang akan dipilih oleh pengguna Template Kit untuk mengganti foto-foto ini hampir pasti akan terlihat bersih dan murni seperti yang mereka lakukan sekarang, karena ukuran dan jaraknya seragam dan sepenuhnya simetris.
Berbeda dengan halaman yang telah kita bahas selama ini, halaman Blog merupakan halaman template Archive, sehingga proses downloadnya sedikit berbeda. Anda harus mengaksesnya melalui Pembuat Tema.
Untuk melakukan ini, buka panel kiri WP > Template > Pembuat Tema > Tambah Baru > Pilih "Arsip" > Pustaka popup > gulir halaman dan temukan atau cari "Barbershop".
Artikel: Konten Santai untuk Klien
Apa yang tidak biasa tentang halaman template Artikel adalah bahwa gambar unggulan dan judul posting tidak ditempatkan di tengah halaman, melainkan diratakan di kanan atas. Hal ini memungkinkan tata letak halaman tetap konsisten dengan halaman yang telah kita bahas sampai sekarang. Latar belakang teks putih besar di belakang judul memastikan bahwa pengunjung tidak teralihkan oleh judul yang rata kanan. Ukuran font yang besar juga membantu dengan itu.
Karena ukuran font teks artikel berada di sisi yang lebih kecil (16 px), hal ini memberikan lebih banyak ruang pada gambar artikel dalam sorotan. Ini membuat halaman artikel menjadi lebih unik, itulah sebabnya kami menyukainya.
Templat halaman Artikel dibuat sebagai Postingan Tunggal. Untuk mengaksesnya, Anda harus pergi ke bagian "Pembuat Tema", dan kemudian Single Post.
Untuk melakukan ini, buka panel kiri WP > Template > Pembuat Tema > Tambah Baru > Pilih “Single Post” > Library popup > gulir halaman dan temukan atau cari “Barbershop”.
Header & Footer: Kehalusan yang Terbaik

Header di Kit Template unik karena gambar pahlawan tumpang tindih dengan bagian atas header. Menggunakan teknik desain yang unik, Gambar memisahkan item navigasi halaman dari ikon sosial dan tombol ajakan bertindak. Terlepas dari desain alternatif ini, header terlihat persis seperti standar Anda, header run-of-the-mill dengan navbar horizontal yang rapi dengan banyak ruang di antara setiap item menu untuk keterbacaan dan navigasi yang bagus. Penempatan gambar tidak menimbulkan gangguan atau kebingungan pada kegunaan header.
Footer mempertahankan latar belakang abu-abu halaman, dan memiliki opsi untuk menghubungi salon dan memberikan detail tentang layanan yang Anda minati. Kami membuat ini dengan menambahkan formulir yang diperluas ke footer. Idenya di sini adalah untuk mendorong komunikasi dengan cara yang lembut dan tidak agresif.
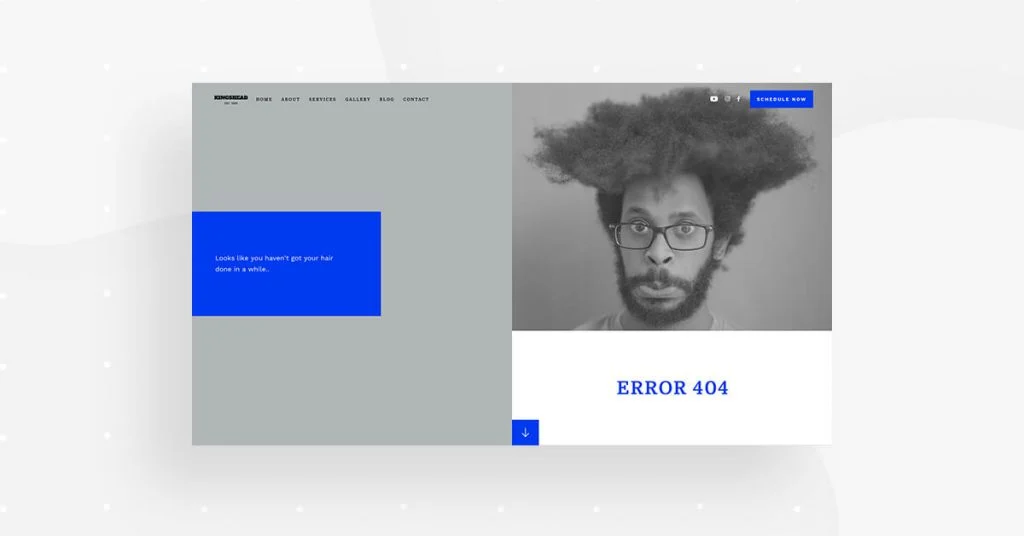
404: Menggabungkan Kesalahan dan Humor

Yang paling kami sukai dari halaman 404 Kit Template adalah gambar yang kami gunakan untuk menunjukkan kesalahan. Karena hampir setiap halaman memiliki foto hitam putih sebagai gambar pahlawan di tempat yang sama persis, sangat masuk akal untuk menggunakan gambar hitam putih besar di sini juga.
Tidak mengherankan bahwa tidak banyak teks yang dibutuhkan di halaman ini. Gambar berbicara untuk dirinya sendiri. Jika rambut pria itu tidak terawat, pengunjung situs web jelas tidak berada di halaman yang diinginkannya.
Kami sering melihat halaman 404 sebagai peluang bagus untuk menjaga hubungan baik dengan pengunjung situs web, sehingga dia tidak akan kehilangan minat pada situs web kami hanya karena ada semacam kesalahan teknis.
Mengikuti keserbagunaan Kit Template, gambar apa pun dapat menggantikan pria yang satu ini dengan rambut berantakan. Ini menghasilkan kontras antara halaman fungsional vs. halaman disfungsional.
Dalam hal estetika visual, latar belakang halaman putih dan desain yang bersih menjadikannya taruhan yang aman untuk gambar atau ilustrasi apa pun.
Halaman 404 dapat diunduh dari bagian "Pembuat tema".
Untuk mengaksesnya, buka panel kiri WP > Template > Pembuat Tema > Tambah Baru > Pilih “Single – 404 Page” > Library popup > gulir halaman dan temukan atau cari “Barber shop.”
Dapatkan Kit Ini
Kit Template ini dapat menjadi milik Anda dalam hitungan detik. Baik Anda membuat situs web untuk tempat pangkas rambut atau untuk bisnis kecil lainnya, Anda akan menemukan kit ini sangat mudah digunakan dan fleksibel untuk gaya dan merek apa pun.
Keserbagunaan sangat penting untuk desain situs web yang sukses, karena kebutuhan konten kami terus berkembang dan konten situs web, baik teks maupun visual, perlu diperbarui setiap saat. Anda pasti ingin membuat pengelolaan situs web Anda semudah kue, dan Kit Template akan sangat membantu dalam melakukan hal itu.
Untuk melihat Kit Template lengkap, lihat demo ini.
