Inovasi BEE terbaru untuk mengambil langkah selanjutnya dalam pengoptimalan desain
Diterbitkan: 2021-03-04Dalam artikel ini
Dari kumpulan GIF animasi, emoji, dan stiker baru hingga tag judul otomatis dan spasi huruf. Mari kita lihat editor BEE terbaru untuk desain tahan konversi yang lebih optimal.
Kami terus memperbarui dan menyempurnakan fungsionalitas BEE, yaitu editor seret & lepas yang terintegrasi dengan platform MailUp. Seperti biasa, kami bertujuan untuk memastikan desain yang lebih mudah diakses, dapat disesuaikan, dan efektif.
Kali ini, berita terbaru mencakup tiga front:
- elemen grafis dengan kumpulan GIF dan stiker animasi baru sehingga Anda dapat membuat email yang lebih dinamis dan kreatif;
- subjek dengan emoji baru untuk membuatnya lebih efektif dan sesuai untuk kebutuhan apa pun; dan
- judul dengan fungsi spasi huruf baru dan opsi untuk secara otomatis memasukkan tag judul H1, H2, dan H3 untuk fleksibilitas dan aksesibilitas yang lebih besar dalam hal desain email dan halaman arahan.
Di sini, mari kita lihat secara mendetail cara menggunakan setiap pembaruan dan memanfaatkan kelebihannya.
Meriahkan kampanye Anda dengan GIF dan set stiker baru
Tidak diragukan lagi bahwa GIF dan stiker animasi membuat kampanye email lebih menarik dan orisinal . Semakin banyak, perusahaan menggunakannya untuk menonjol di kotak masuk.
Pada tahun 2019, 61% pemasar mengatakan bahwa mereka secara teratur menggunakan elemen animasi ini dalam kampanye mereka untuk memfasilitasi pembukaan, klik, dan konversi. Beberapa studi kasus menggarisbawahi bagaimana penggunaan GIF meningkatkan pembukaan sebesar 6% dan meningkatkan rasio klik-tayang hingga 42%.
Untuk membuat pesan Anda lebih dinamis dan kreatif, editor BEE telah diperkaya dengan kumpulan GIF dan stiker animasi baru . Ini menawarkan terus berkembang berbagai grafik yang dapat Anda coba.
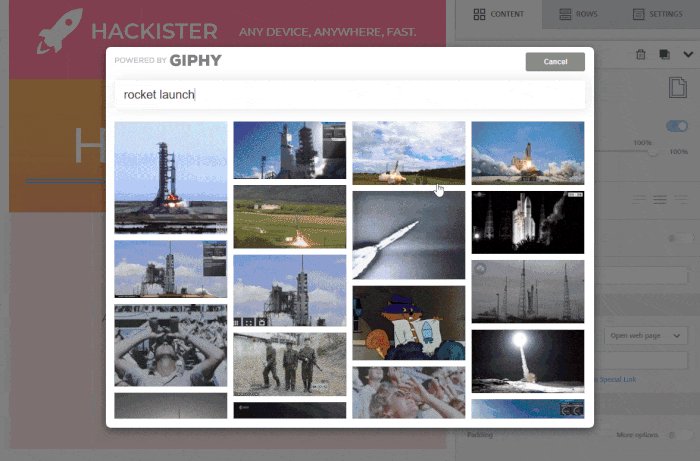
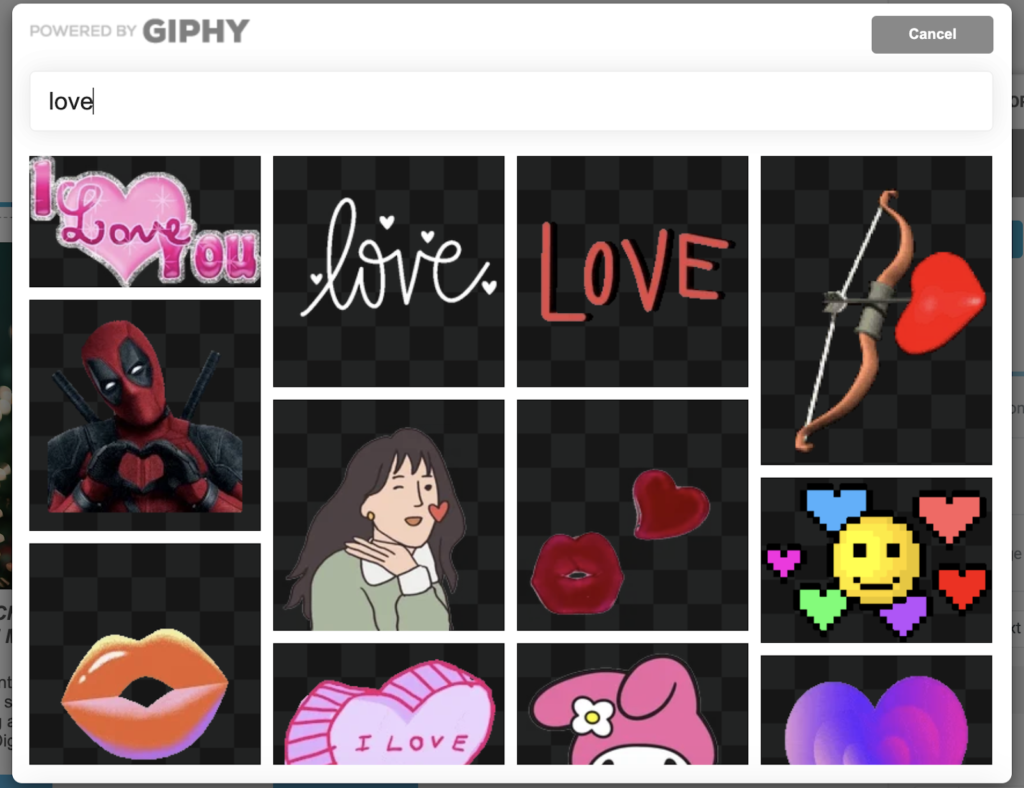
Cara memasukkan GIF dan stiker ke email Anda
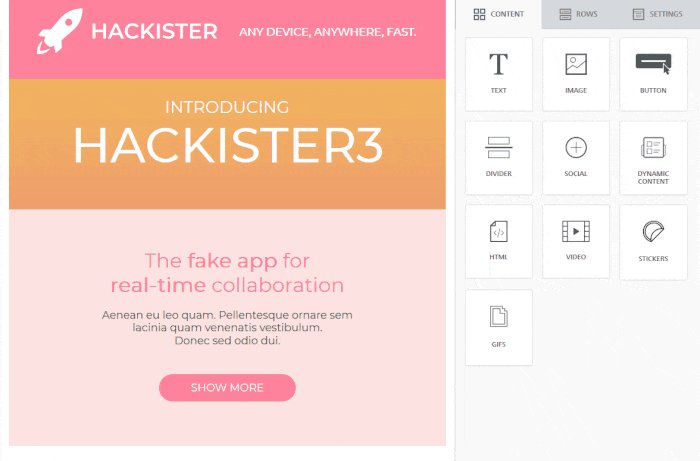
Gunakan editor BEE untuk menambahkan elemen animasi ini ke email Anda. Cepat, mudah, dan tidak memerlukan keahlian khusus. Cukup seret stiker dan blok konten GIF ke template pesan Anda, lalu letakkan di mana pun Anda mau.

Klik " Tambah gif " atau " Tambah stiker " dan cari galeri luas untuk GIF dan stiker yang tersedia yang ideal untuk konten pesan dan kebutuhan kreatif Anda.


Biarkan tutorial lengkap memandu Anda tentang cara menggunakan GIF dengan cara yang benar!
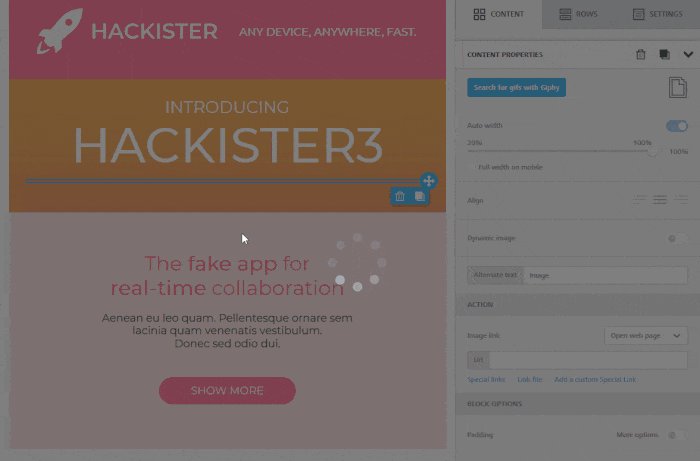
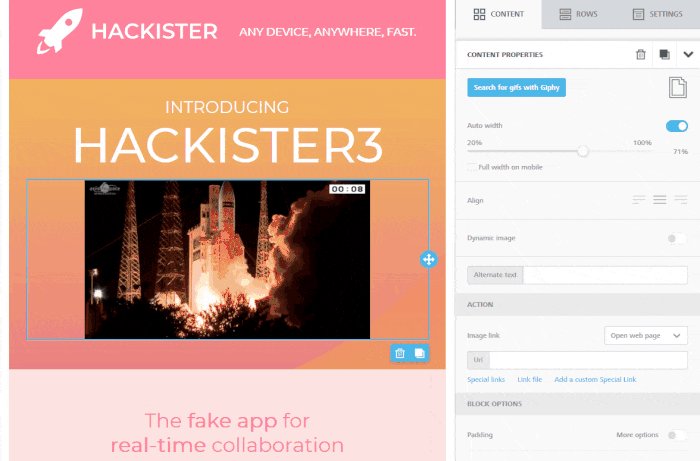
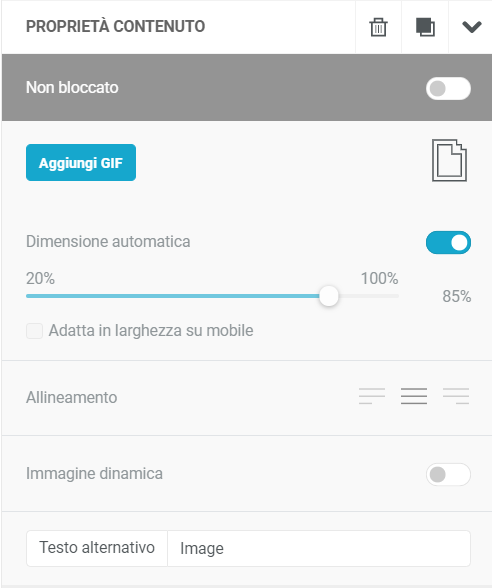
Setelah dimasukkan, Anda dapat menyesuaikan ukuran elemen visual yang dipilih . Ini adalah langkah mendasar dalam mencegah GIF dan stiker yang terlalu besar menjadi terlalu lambat untuk dianimasikan atau membebani email Anda melalui risiko pengiriman yang diakibatkannya.

Tidak ada aturan yang ditetapkan untuk ukuran file. Aturan umum adalah menjaga GIF Anda di bawah 200-250 KB.
Keuntungan
Perusahaan telah mengeksplorasi potensi yang tak terhitung jumlahnya dari elemen grafis ini selama beberapa tahun terakhir. Mereka telah bereksperimen dan meluncurkan penggunaan yang semakin berbeda dan kreatif. Selain menjadi elemen dekoratif yang meningkatkan orisinalitas dan memberi gerakan pada email, GIF dan stiker animasi dapat melayani banyak tujuan lain:
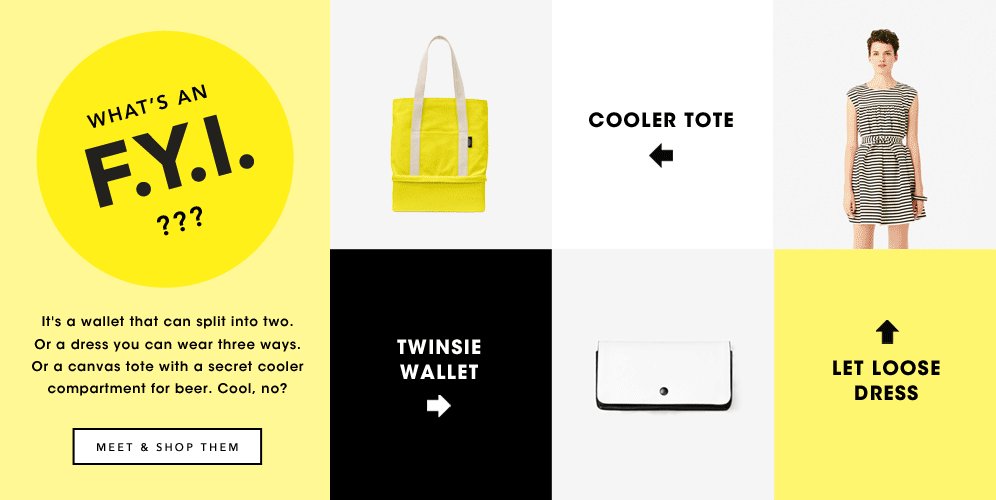
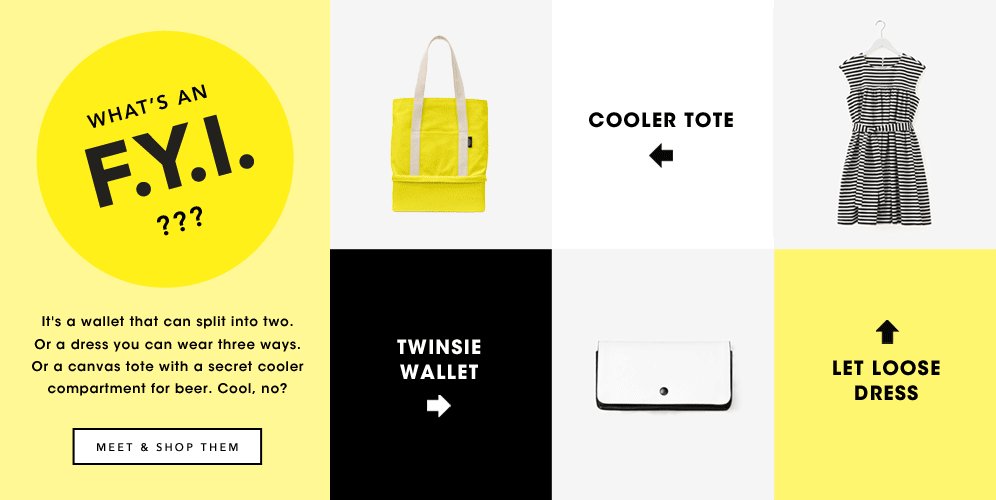
- secara visual dan langsung menggambarkan fungsionalitas produk

- menemani cerita produk untuk menciptakan lebih banyak dampak

- ganti dan tiru efek video

- secara visual mewakili langkah-langkah tentang cara menggunakan aplikasi atau produk seperti tutorial animasi

- menyajikan kumpulan produk dengan kemungkinan kombinasi atau pilihan warna dan pola

Temukan banyak cara yang menyenangkan dan berguna untuk memanfaatkan GIF
Tingkatkan efektivitas subjek Anda dengan emoji baru
Cara lain untuk menyegarkan pesan Anda, menonjol di kotak masuk, dan memfasilitasi pembukaan adalah dengan menggunakan emoji . Elemen-elemen visual ini sekarang telah menjadi bagian integral dalam cara kita berkomunikasi.
Ilmu saraf telah mengkonfirmasi bahwa kemunculan simbol-simbol ini dalam bentuk komunikasi kita sehari-hari adalah karena kemampuan mereka untuk menghasilkan lebih banyak empati daripada kata-kata tertulis yang sederhana. Dari perspektif pemasaran, ini berarti mereka adalah elemen kunci dalam strategi komunikasi yang efektif. Faktanya, penggunaannya tumbuh sebesar 775% setiap tahun, jauh melampaui elemen lain yang banyak digunakan seperti bidang dinamis.

Mengingat kesuksesan mereka, aplikasi perpesanan terus memperbarui kumpulan emoji mereka. Tidak mau kalah, editor BEE juga telah memperkenalkan simbol baru untuk memperkaya dan mengoptimalkan subjek email.
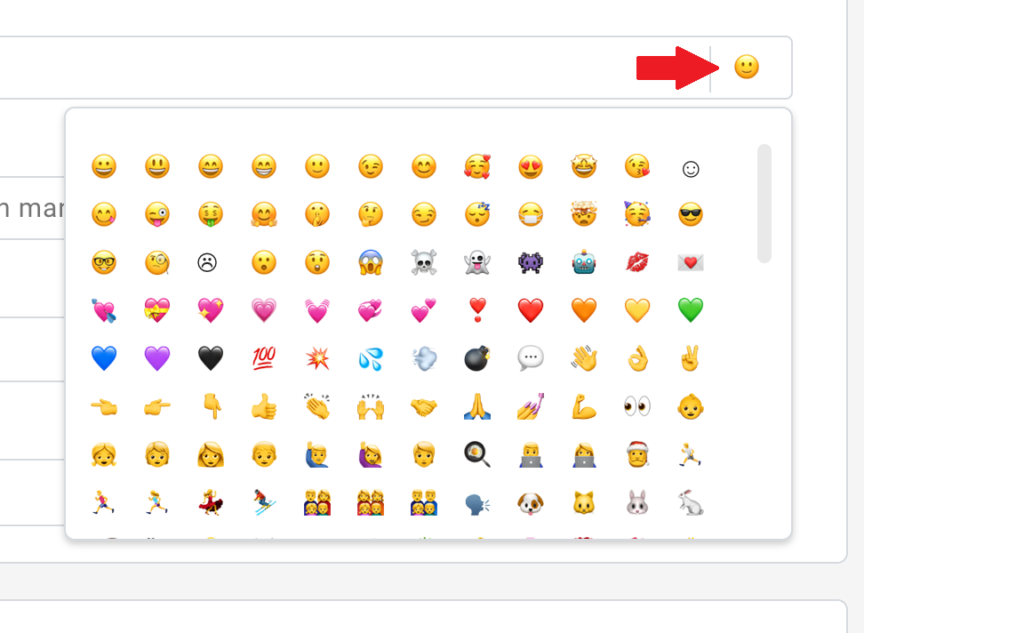
Untuk menggunakannya, cukup buka tab Ringkasan Pesan dan klik pada simbol emoji di sebelah kotak subjek.

Dengan cara ini, Anda dapat menyisipkan emoji baru langsung di subjek pesan baru Anda. Pastikan untuk menghormati 7 aturan dasar untuk baris subjek terbuka.
Mempromosikan keterbukaan dan menciptakan empati, ditambah manfaat lainnya
Mengapa menggunakan emoji? Ada banyak jawaban untuk pertanyaan ini:
- emoji membuat baris subjek lebih efektif : konten lebih langsung dan ekspresif;
- rasio klik-tayang mereka lebih tinggi , seperti yang ditemukan dalam studi kami tentang baris subjek kampanye email;
- mereka meningkatkan bukaan unik : menurut Experian, 56% merek yang menggunakan emoji di baris subjek mengalami peningkatan bukaan unik;
- mereka menghasilkan tingkat reaktivitas yang lebih tinggi karena mereka mengirimkan emosi dengan cara yang lebih langsung dan empatik

- mereka menghemat ruang dengan menerjemahkan kata dan makna menjadi ikon, memadatkan pesan.
Temukan 4 cara menggunakan emoji di baris subjek
Optimalkan hierarki dan desain konten Anda dengan tag judul dan fitur spasi huruf
Apa itu tag judul?
Secara umum, tag judul, juga dikenal sebagai judul halaman atau judul HTML, adalah judul halaman web yang dapat diklik yang muncul di SERP.
(Sumber: Semrush)
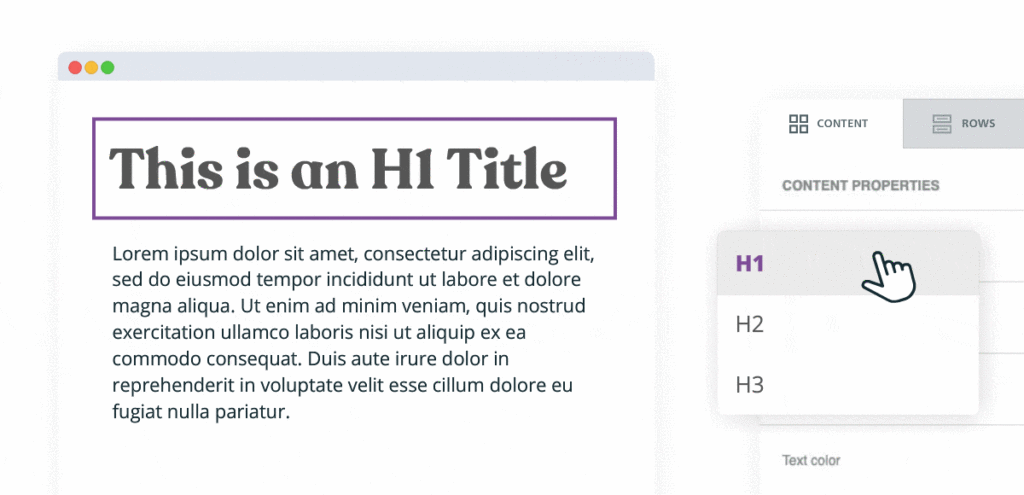
Tag judul membantu mengoptimalkan urutan konten melalui hierarki yang tepat di halaman web atau email (H1 untuk judul utama, dan H2 dan H3 untuk paragraf dan subparagraf).

Biasanya, tag HTML teks <title> digunakan untuk mengatur judul halaman. Namun, sebagian besar sistem manajemen konten menyediakan formulir untuk menyetel tag judul secara otomatis. Fitur BEE terbaru bulan ini justru menyertakan penyisipan tag judul secara otomatis di email dan halaman arahan tanpa perlu campur tangan pada HTML teks.
Cara menyisipkan tag judul dengan BEE
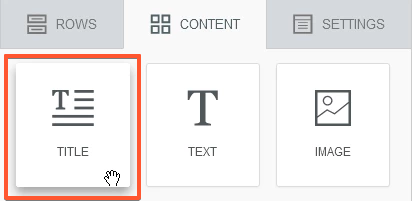
Untuk menggunakan fitur baru ini, cukup tambahkan blok konten tertentu ke judul , letakkan di badan pesan, dan pilih jenis tag judul yang ingin Anda sisipkan (H1, H2, atau H3).


Relevansi tag judul: masalah aksesibilitas dan SEO
Tag judul memberi tahu pengguna dan mesin telusur tentang laman web dan menunjukkan seberapa relevan laman web tertentu dengan kueri pengguna . Memiliki dan mengoptimalkannya di halaman arahan adalah poin SEO yang penting karena efeknya pada pemosisian halaman.
Di email, di sisi lain, penyisipan hierarki judul dan konten memungkinkan pesan Anda beradaptasi dengan standar aksesibilitas web , membuatnya lebih mudah dibaca .
Aksesibilitas email berarti desain email yang menjamin penggunaan penuh pesan dan semua kontennya kepada semua penerima. Ini termasuk penyandang disabilitas (misalnya kebutaan) atau mereka yang menggunakan teknologi bantu (misalnya pembaca layar).
Oleh karena itu, agar dapat diakses, sebuah pesan harus sesuai dengan serangkaian pedoman ( Pedoman Aksesibilitas Konten Web – WCAG ) yang harus diikuti oleh semua pengembang konten web. Panduan ini terus diperbarui dan menyertakan tag judul untuk mengatur teks dan membuatnya dapat digunakan oleh sebagian besar pengguna.
Spasi huruf untuk desain konten Anda
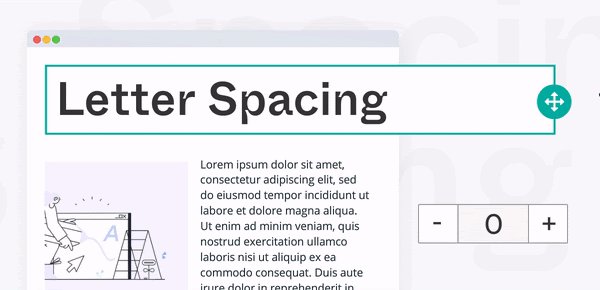
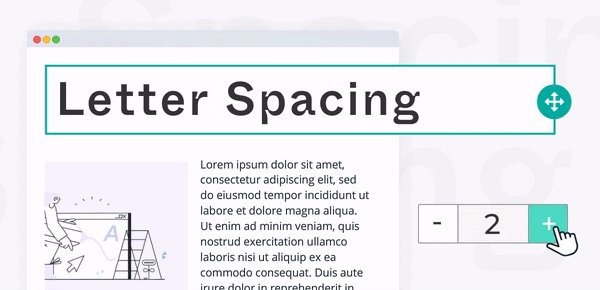
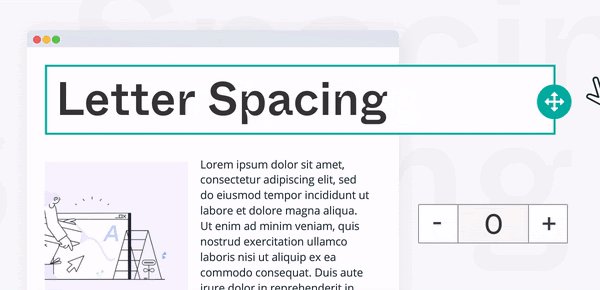
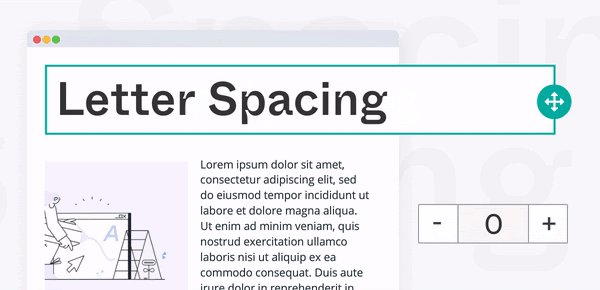
Di luar tag judul otomatis, BEE telah ditingkatkan dengan fitur lain untuk mengoptimalkan desain konten Anda. Gunakan spasi huruf baru secara bebas pada judul, blok teks, dan tombol Anda untuk fleksibilitas yang lebih besar saat mendesain email dan halaman arahan.
Gunakan fitur ini hanya dengan mengklik konten teks yang ingin Anda ubah. Kemudian tambahkan spasi karakter, seperti pada contoh berikut:

Seperti tag judul, fitur ini juga memengaruhi aksesibilitas email dan halaman arahan, karena memungkinkan konten teks yang lebih mudah dibaca.
Keuntungan kedua dari spasi huruf adalah desain yang lebih konsisten dan kompatibel dengan pedoman tipografi merek.
Dari teori ke praktik
Seperti biasa, kami mengundang Anda untuk mencoba inovasi editor BEE dan platform MailUp secara langsung. Kami berharap Anda mendapatkan email dan halaman arahan yang lebih kreatif dan efektif dengan fitur-fitur terbaru.