Panduan Pemula Untuk PHP di WordPress
Diterbitkan: 2013-03-24WordPress menggunakan berbagai jenis kode untuk menjalankan perangkat lunak.
PHP, CSS, HTML, dan Javascript adalah 4 bahasa kode berbeda yang akan Anda temukan di file inti WordPress.
PhP adalah kode paling kuat yang menjalankan file inti WordPress, plugin apa pun yang Anda instal, dan tema aktif Anda.
Ada lebih banyak PHP daripada fungsi kustom namun fungsi kustom banyak digunakan saat menyesuaikan & mendesain situs WordPress.
Tempat Memasukkan Kode PHP
Anda dapat menempatkan kode php Anda langsung ke file template tema anak Anda atau di file functions.php tema Anda.
Solusi lain adalah memasang plugin pengait seperti Genesis Simple Hooks yang berguna jika Anda hanya ingin menambahkan beberapa baris kecil kode HTML, Teks, atau PHP di lokasi tertentu yang menggunakan pengait tema Anda.
Saat menambahkan kode PHP ke lokasi kait menggunakan plugin, pastikan Anda membungkus PHP dalam membuka dan menutup tag PHP. Contoh:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Untuk menghindari membengkaknya file template Anda dengan kode dan untuk menyimpan semua kode Anda di satu tempat, praktik terbaiknya adalah membuat tema anak dan menambahkan file fungsi untuk semua kode kustom Anda.
Dengan cara ini semua pengkodean khusus Anda tidak akan hilang saat Anda memperbarui kerangka tema induk atau file inti WordPress.
Pembukaan & Penutup PHP Tags
Kode PHP selalu dimulai dengan <?php dan diakhiri dengan ?>
Jika Anda menempatkan kode PHP di file template, Anda harus selalu menambahkan tag pembuka dan penutup PHP ini.
Mengingat menambahkan PHP langsung ke file Anda bukanlah praktik terbaik, Anda tidak perlu menambahkan tag ini ke setiap blok kode yang Anda tulis di file fungsi Anda. Alasan untuk ini adalah, file fungsi Anda sudah menyertakan tag PHP pembuka di awal dan juga terkadang di akhir file tergantung pada bagaimana tema Anda dikodekan.
Anda cukup menambahkan kode PHP setelah tag pembuka PHP.
Tempat Menambahkan Kode PHP Anda
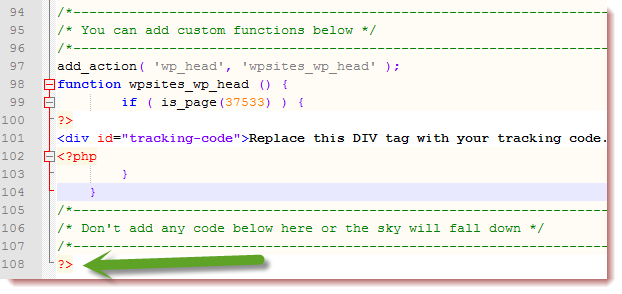
Contoh file fungsi tema induk:

Tangkapan layar di atas menunjukkan kepada Anda bagian file fungsi tema Woo yang dapat Anda gunakan untuk menambahkan kode php khusus untuk fungsi khusus. Tema Woo menyertakan kerangka kerja Woo di setiap tema sedangkan tema anak StudioPress dibuat berdasarkan kerangka kerja terpisah bernama Genesis.
Tema anak seperti yang ditawarkan StudioPress, menyertakan file functions.php untuk pengkodean khusus. Dengan cara ini Anda tidak perlu menambahkan atau mengedit kode PHP di parent theme atau framework theme yang dalam hal ini adalah Genesis.
Anda juga dapat menggunakan editor file bawaan yang terletak di bawah tab Penampilan Anda di Dasbor, namun ini bukan praktik terbaik.
Mengedit Kode PHP
Pilih editor teks/kode favorit Anda dan selalu buat cadangan file yang Anda edit jika Anda membuat kesalahan.
Menampilkan Teks Menggunakan PHP
Jika Anda hanya ingin menampilkan teks menggunakan kode php, Anda menulis kode seperti ini:
<?php echo "Howdy Folks!"; ?>echo digunakan ketika Anda ingin menampilkan teks dan kode ini akan menampilkan teks Howdy Folks!
Tetapi di mana kode akan menampilkan teks?
Jika Anda menempatkan kode ini di functions.php tema Anda, itu akan menampilkan teks di bagian atas setiap halaman di situs Anda.
Jika Anda menempatkan kode di lokasi tertentu dalam file template tertentu seperti footer.php Anda, itu akan menampilkan teks di footer Anda. Tidak hanya itu, ia akan selalu menampilkan teks ini setiap kali halaman dimuat.
Cara yang lebih baik untuk menentukan kapan kode harus dieksekusi untuk menghasilkan teks adalah dengan menggunakan fungsi.
Dan cara yang lebih baik untuk menentukan lokasi teks Anda ditampilkan, adalah dengan menggunakan kait WordPress dan bahkan lebih baik lagi, kait tema Anda.
Mempertimbangkan fakta bahwa menambahkan kode PHP ke file template Anda bukanlah cara yang efisien untuk menggunakan kode PHP untuk penyesuaian, Anda harus menambahkan kode ini ke suatu fungsi dan menyertakan pengait untuk menentukan lokasi tepat yang ditampilkan konten Anda di tema Anda.

Pertama-tama mari kita lihat menggunakan fungsi kustom dasar dan kemudian melihat kait mana yang digunakan untuk menentukan lokasi teks Anda ditampilkan.
Fungsi
Kami akan menulis fungsi kustom yang sangat mendasar untuk mengeksekusi kode yang mengeluarkan teks saat halaman dimuat di browser, hanya saat dipanggil menggunakan fungsi tersebut.
Langkah pertama adalah membuat fungsi kustom Anda dan memberinya nama yang menjelaskan apa yang akan dilakukannya.
function your_custom_function_name() { echo "Howdy Folks!"; }Nama fungsi
function display_welcome_text() { echo "Howdy Folks!"; }Sekarang setelah kami menamai fungsi kustom, kami ingin memilih lokasi untuk menampilkan (mengeluarkan) teks selamat datang di tema kami.
Anda dapat mengeksekusi kode PHP di mana saja di tema Anda menggunakan kait.
Pertama, kami akan menambahkan hook WordPress yang berfungsi di tema apa pun untuk menampilkan teks selamat datang kami di footer.
Hook yang digunakan WordPress untuk footer adalah wp_hook jadi yang perlu kita lakukan sekarang adalah menambahkannya ke kode.
Untuk menambahkan pengait ke kode, kami menggunakan add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Kode ini akan berfungsi di tema apa pun karena menggunakan pengait WordPress. Tetapi bagaimana jika tema Anda menggunakan kaitnya sendiri seperti Genesis atau Woo?
Bagaimana jika Anda tidak ingin teks ditampilkan di footer?
Bagaimana jika Anda ingin menampilkan teks sebelum atau sesudah konten posting Anda?
Maka Anda perlu menggunakan pengait yang sesuai yang ditawarkan tema Anda.
Kode ini menampilkan teks selamat datang sebelum konten posting saat menggunakan tema Woo
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Kode ini menampilkan teks sambutan setelah konten saat menggunakan tema anak Genesis dari StudioPress.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Oke, tetapi teks juga ditampilkan di halaman arsip seperti halaman beranda atau halaman blog, jadi bagaimana cara memfilternya?
Kami menambahkan tag bersyarat.
Anda dapat melihat contoh kode menggunakan tag bersyarat untuk pengguna Tema Woo dan pengguna tema anak Genesis.
Berikut salah satu contohnya:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Kode ini akan menampilkan pesan teks biasa Anda pada semua posting tunggal setelah konten posting.
Mengapa kita menggunakan 2 kurung kurawal penutup?
Karena kita perlu mengakhiri fungsi kustom dan pernyataan kondisional.
Pengembangan Kode Lokal
Instal WordPress secara lokal menggunakan instantwp untuk Windows atau MAMP untuk pengguna Mac.
Dengan cara ini Anda dapat membuat kesalahan sebanyak yang diperlukan untuk mempelajari cara menulis kode PHP hingga berhasil.
Menampilkan Kode PHP di WordPress
Berdasarkan pengalaman saya, cara terbaik untuk menampilkan dan menyimpan potongan kode PHP adalah dengan menggunakan layanan online gratis seperti Github Gists.
Baca lebih lanjut tentang menampilkan kode PHP di WordPress.
