Di Balik Layar: Mengapa Kami Membuat Perubahan UI
Diterbitkan: 2018-08-30Selama beberapa bulan terakhir, Elementor bergabung dengan beberapa plugin untuk melampaui satu juta pemasangan aktif. Ada berbagai alasan yang menjelaskan mengapa Elementor menjadi pemimpin industri, tetapi tiga alasan utama meliputi visi kami yang jelas, dukungan komunitas kami, dan bagaimana kedua belah pihak bersinergi.
Komunitas Elementor sangat penting bagi kesuksesan kami. Sejak hari pertama, pengguna mendukung kami, membantu menyebarkan berita, menyebutkan dan membagikan pekerjaan kami. Kami dengan cepat tumbuh dari bawah ke atas, dan kami tentu tidak menerima begitu saja.
Sementara beberapa tahun pertama mencakup cukup banyak dukungan positif, seiring pertumbuhan kami, mencapai lebih dari satu juta pemasangan aktif, suara-suara lain mulai muncul. Ini masuk akal – sejuta pengguna, sejuta kebutuhan dan keinginan.
Keributan Atas Klik Kanan
Untuk Elementor v2.1, kami membuat modifikasi signifikan pada antarmuka dan memindahkan pegangan pengeditan dari menu frontend ke menu klik kanan. Pembaruan ini memicu banyak percakapan di komunitas Elementor. Beberapa menyukai perubahan, yang lain kurang begitu.
Mengapa kami Membuat Perubahan di tempat pertama
Kami melihat Elementor sebagai solusi standar baru untuk membangun situs web di WordPress. Ini sangat penting untuk menawarkan antarmuka desain yang bersih, memungkinkan pengguna untuk fokus pada desain mereka.
Ketika Anda memikirkannya, tidak ada perangkat lunak lain yang menampilkan tombol hapus dan duplikat di frontend, bahkan perangkat lunak dasar seperti Word atau PowerPoint.
Klik kanan telah menjadi praktik standar untuk antarmuka, dan dikombinasikan dengan pintasan keyboard, memberi pengguna proses yang disederhanakan. Beberapa pegangan frontend menyebabkan banyak kebingungan di antara pengguna kami, dan terkadang juga menimbulkan konflik ketika pegangan menjadi tersembunyi, tidak terlihat, atau sebagian tertutup oleh elemen lain.
Transisi ke klik kanan juga memungkinkan kemampuan tambahan dan penting seperti gaya salin-tempel, struktur navigasi terkini, dan banyak lagi.
Suara untuk dan menentang perubahan
Setelah rilis klik kanan, posting mengamuk muncul di komunitas Facebook. Kami juga menerima keluhan email, dan bahkan beberapa ulasan buruk yang dibuat oleh pengguna yang, selain dari klik kanan, sangat menyukai produk kami.
Ini adalah reaksi terburuk yang pernah kami terima, dan harus saya akui, itu mengejutkan kami. Kami menghabiskan waktu lama untuk memeriksa dan membuktikan perubahan ini, bersama dengan periode Beta yang diperpanjang. Kami pikir itu akan diterima dengan tangan terbuka, dan pengguna akan merasakannya sebagai peningkatan UX yang signifikan.
Kami membaca semua komentar, berbicara secara pribadi dengan banyak pengguna, dan melakukan uji tuntas kami, mencoba memahami apa yang salah dalam proses kami.
Mendengarkan tanggapan Anda
Meskipun kami memiliki visi yang jelas untuk produk kami, kami juga memperhatikan untuk mendengarkan umpan balik pengguna. Faktanya, sekitar 80% fitur produk kami datang langsung dari umpan balik pengguna.
Untuk klik kanan, kami sampai pada kesimpulan bahwa sementara perubahan perlu terjadi, kami terlalu cepat untuk merilisnya. Saat saya menulis baris ini, beberapa minggu setelah pembaruan, tampaknya pengguna sudah terbiasa, bahkan mereka yang mengeluh pada awalnya. Kami mungkin lebih baik memperkenalkan perubahan ini secara bertahap, dan secara bertahap membiarkan pengguna terbiasa.
Dalam beberapa bulan terakhir, kami bekerja keras untuk memudahkan semua pengguna menyesuaikan dengan Klik Kanan.
Inilah yang kami lakukan:
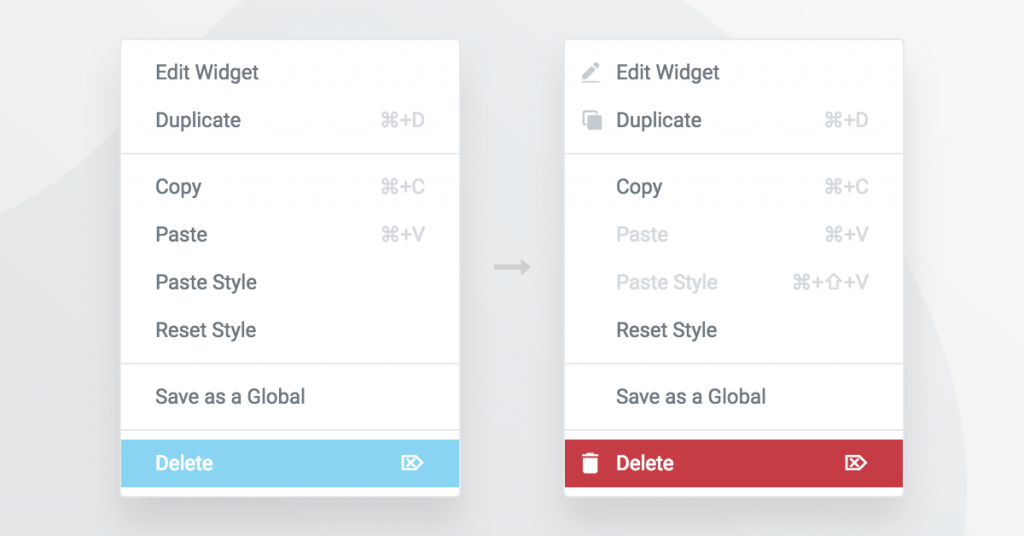
Diferensiasi Tindakan Klik Kanan

Selama penelitian pengguna kami, kami menyadari bahwa klik ekstra bukanlah masalah utama UX. Di versi sebelumnya, pengguna harus mengarahkan kursor ke area pegangan untuk menampilkan pegangan.
Setelah diperiksa, masalah sebenarnya tampaknya adalah kesulitan dalam mengenali item klik kanan mana yang melakukan apa. Untuk mengatasi masalah ini, kami menambahkan ikon yang relevan ke tombol edit, duplikat dan hapus dan tambahkan kolom. Untuk membuatnya lebih mudah, kami menambahkan latar belakang merah ke 'Hapus', yang sekarang muncul di hover.
Pintasan Keyboard yang Lebih Baik
Perubahan Bertahap
Saya harus menekankan bahwa umpan balik ke klik kanan dicampur. Kami menerima banyak umpan balik yang menggembirakan mengenai perubahan tersebut. Pengguna memuji peningkatan aksesibilitas, serta nilai tambah dari fitur salin-tempel.

Dalam rilis terbaru 2.2, kami memutuskan untuk melayani pengguna yang melewatkan pegangan lama, dan menawarkan mereka cara untuk mengembalikan pegangan frontend di samping menu klik kanan. Kami memahami kesulitan dalam mengubah metode kerja dan ingin memberikan transisi yang lebih bertahap ke klik kanan.

Meningkatkan cara Anda Memulai
Sebagai bagian dari aspirasi kami dalam menawarkan pengalaman pengguna terbaik, saya ingin berbagi sumber pendidikan baru yang kami rencanakan untuk situs kami. Sumber daya ini akan membantu pengguna mempelajari cara menggunakan Elementor dengan lebih baik, dan mengembangkan proses kerja yang efisien.
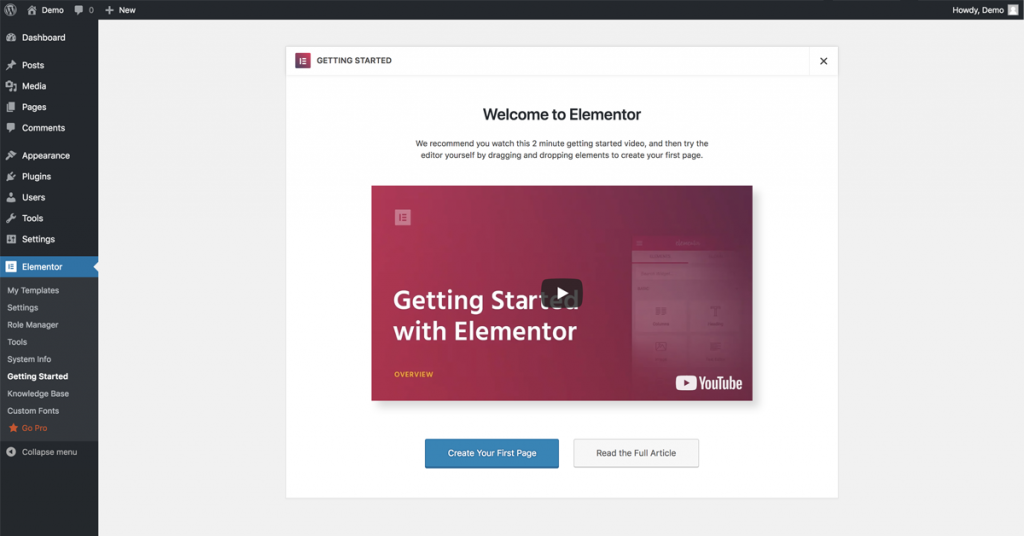
Jika Anda menginstal Elementor 2.2 di situs baru, Anda akan melihat kami menambahkan jendela 'Memulai', yang menyertakan video pengantar singkat. Ini adalah langkah pertama dari banyak langkah yang kami rencanakan untuk membantu memudahkan proses orientasi untuk pembuat halaman kami.
Maju Dengan Visi Kami
Alasan utama lain yang meningkatkan pertumbuhan kami, selain komunitas, adalah kenyataan bahwa kami adalah perusahaan yang dipimpin oleh visi yang jelas untuk produk kami, dan bukan hanya angka.
Kami mulai membangun Elementor dengan ide yang jelas untuk meningkatkan desain web WordPress. Kami datang dari industri ini, setelah mengalami peran dari perusahaan tema dan studio desain, dan bertujuan untuk mengubahnya.
Perbedaan utama antara pendekatan ini dan pendekatan berbasis pertumbuhan yang ketat adalah bahwa kami terkadang membuat perubahan yang tidak populer, dan kami melakukannya untuk mengoptimalkan produk, bukan untuk meningkatkan penjualan.
Pendekatan ini juga mendorong kami untuk meningkatkan detail terkecil dari produk kami, dan tidak hanya berinovasi demi inovasi.

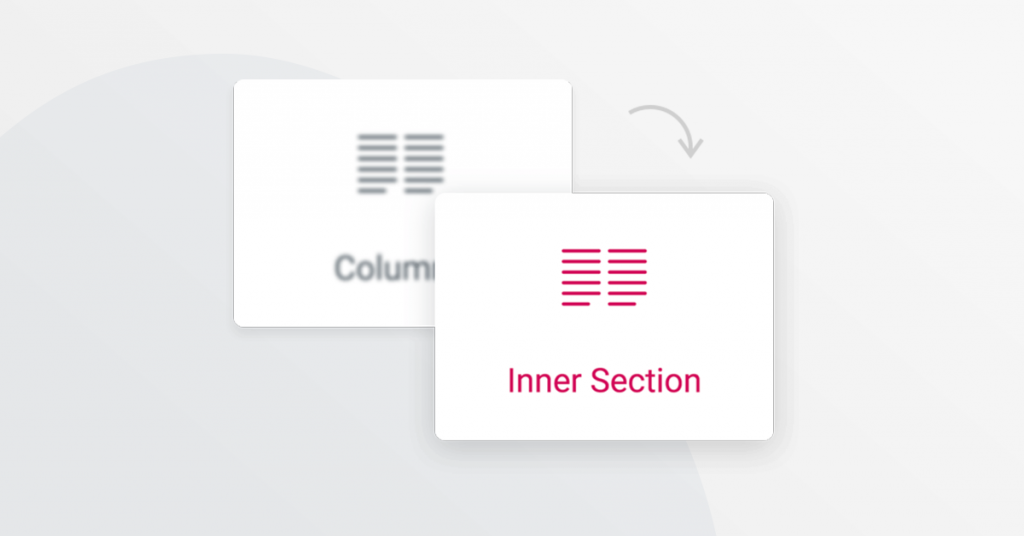
Mengganti Nama Widget
Seperti yang telah saya sebutkan, kami mengambil peran kami dengan serius. Tim kami mencoba mempertimbangkan detail terkecil, bahkan nama widget. Kami baru-baru ini mengubah nama widget 'Kolom' menjadi 'Bagian Dalam'.
Selama periode penelitian pengguna yang berkelanjutan, kami menemukan kesalahan umum yang mengganggu yang dilakukan oleh pengguna dari semua tingkatan. Saat pengguna perlu menambahkan kolom ke bagian yang ada, alih-alih melakukannya menggunakan opsi 'Tambahkan kolom baru' di klik kanan, pengguna secara keliru menyeret widget Kolom.
Perubahan nama ini menimbulkan beberapa suara tidak senang di grup hari ini. Saya benar-benar merasa frustrasi, karena tim kami sekarang juga perlu melakukan kembali beberapa tutorial dan Dokumen YouTube kami yang mengacu pada nama widget sebelumnya.
Namun demikian, kami membuat perubahan karena kami harus mempertimbangkan kebaikan yang lebih besar dari jutaan pengguna kami, serta pengguna masa depan kami.
Apa yang Kami Pelajari
Perubahan dapat mengintimidasi, terutama yang berkaitan dengan antarmuka. Anda terbiasa dengan cara tertentu dalam melakukan sesuatu, dan otak Anda mengembangkan proses untuk membuat perilaku otomatis yang membutuhkan lebih sedikit usaha. Perubahan – apakah itu berbasis UI, relokasi, pekerjaan baru… memerlukan pengembangan proses otomatis baru, dan seringkali bisa membuat frustasi. Tetapi Anda terbiasa setelah beberapa saat (saya membaca di suatu tempat dibutuhkan dua minggu).
Jika Anda adalah pengguna Elementor, Anda adalah bagian dari proyek kami. Ini berarti Anda berbagi visi dan tugas jangka panjang dan berkelanjutan kami – untuk membangun solusi terbaik untuk membangun situs web. Kami selalu berusaha untuk menjadi yang terbaik, untuk mendapatkan umpan balik dan untuk kemajuan. Untuk mencapai hal ini, kita perlu melakukan perubahan secara terus menerus.
Kami sedang mengembangkan cara baru untuk membuat perubahan ini dengan cara yang lebih ramping dan tidak terlalu mencolok. Kami menjalankan survei pengguna baru-baru ini, mulai mengembangkan departemen QA yang lebih luas, memperpanjang versi Beta kami dan mulai membuat sumber daya pendidikan online dan produk yang lebih baik.
Menyimpulkan
Saya menulis posting ini untuk menawarkan perspektif kami, sehubungan dengan pembaruan terkini. Saya juga ingin memberi tahu Anda bahwa meskipun kami berkembang, mentalitas berorientasi pengguna yang sama memimpin kami. Kami berencana untuk menemukan cara baru untuk meningkatkan komunikasi dengan Anda semua, pengguna kami, sambil terus mengembangkan produk berbasis komunitas yang kuat.
